Add-In-Befehle und -Dialogfelder
In dieser Lektion erfahren Sie, wie Sie Add-In-Befehle erstellen und mit Dialogfeldern arbeiten können, um Informationen anzuzeigen oder den Benutzer zur Eingabe auffordern.
Add-In-Befehle
Add-In-Befehle sind eine einfache Möglichkeit zum Anpassen der standardmäßigen Office-Benutzeroberfläche (UI) mit definierten UI-Elementen, die Aktionen durchführen.
Add-In-Befehle werden im VersionOverrides-Element eines Add-In-Manifests konfiguriert.
Mit Add-in-Befehlen können vorhandene Kontextmenüs, Registerkarten von Menübändern und Gruppen erweitert oder neue, benutzerdefinierte Registerkarten von Menübändern und Gruppen erstellt werden.
ExtensionPoint-Element
Das Element ExtensionPoint legt fest, wo Add-In-Befehle in der Office-Benutzeroberfläche angezeigt werden sollen, einschließlich in einer vorhandenen Registerkarte eines Menübands (OfficeTab), einer benutzerdefinierten Registerkarte (CustomTab) oder in einem Kontextmenü, das über einen Klick mit der rechten Maustaste in der Office-Benutzeroberfläche zur Verfügung steht (OfficeMenu).
Add-In-Befehle unterstützen Schaltflächen und Menüsteuerelemente. Mit Schaltflächen werden einzelne Aktionen ausgeführt, Menüs bieten ein Untermenü von Aktionen.
Befehlsaktionen
ShowTaskpane() ist die häufigste Aktion für einen Add-In-Befehl. Dieser Befehl wird verwendet, um das Add-In in einem Aufgabenbereich zu starten. Die Verwendung eines Add-In-Befehls zum Starten eines Add-Ins gilt als bewährte Methode und wurde in die meisten Office-Add-In-Vorlagen und -Generatoren übernommen.
Die Aktion ExecuteFunction ermöglicht es einem Add-In-Befehl, ein Skript im Hintergrund auszuführen, ohne dass eine Benutzeroberfläche angezeigt wird. Für diesen Befehlstyp muss im Manifest eine FunctionFile definiert sein.
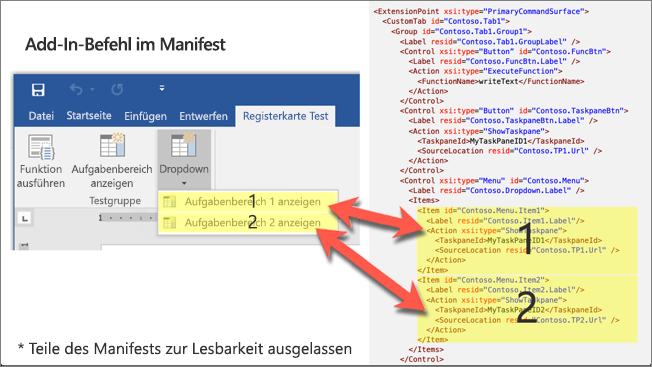
Add-In-Befehl im Manifest
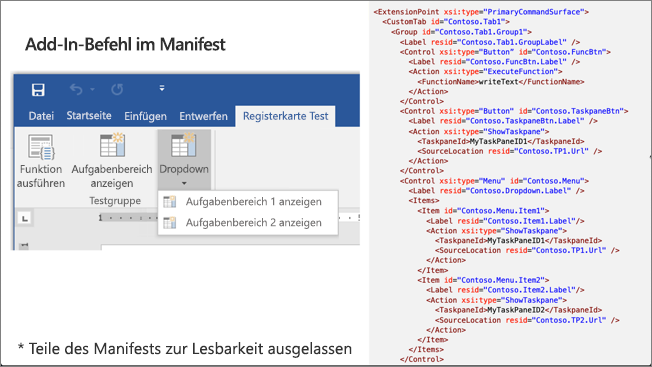
Hier erfahren Sie, wie die verschiedenen Elemente im Add-In-Manifest den gerenderten Elementen in der Outlook-Benutzeroberfläche zugeordnet sind.
Die folgende Abbildung enthält einen Screenshot einer Office-Clientanwendung auf der linken Seite und eine komprimierte Version einer Add-In-Manifestdatei auf der rechten Seite:

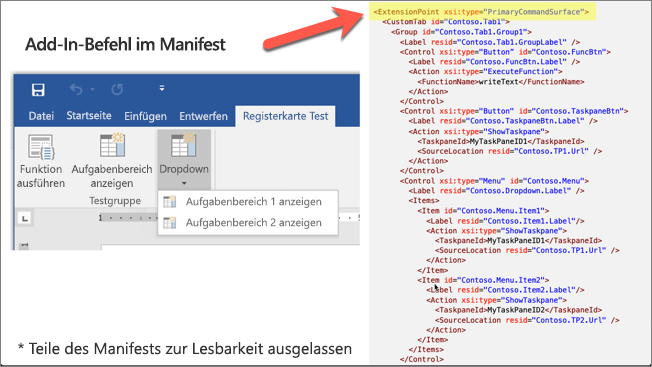
Das Manifest beginnt mit dem ExtensionPoint-Element, das alle für das Office-Menüband definierten Anpassungen enthält:

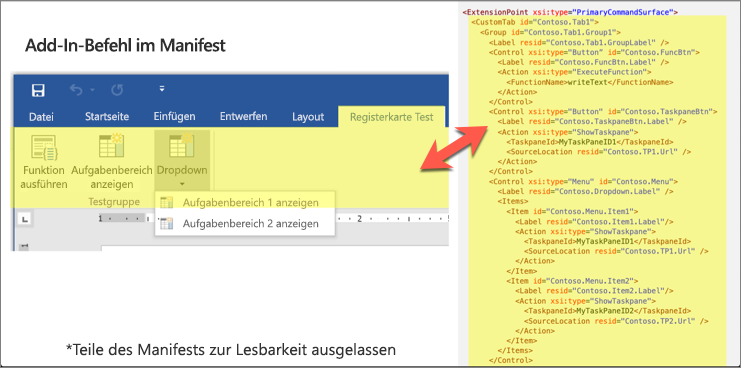
Der gesamte Inhalt des ExtensionPoint-Elements definiert die benutzerdefinierte Registerkarte im Menüband und alle Schaltflächen auf der Registerkarte:

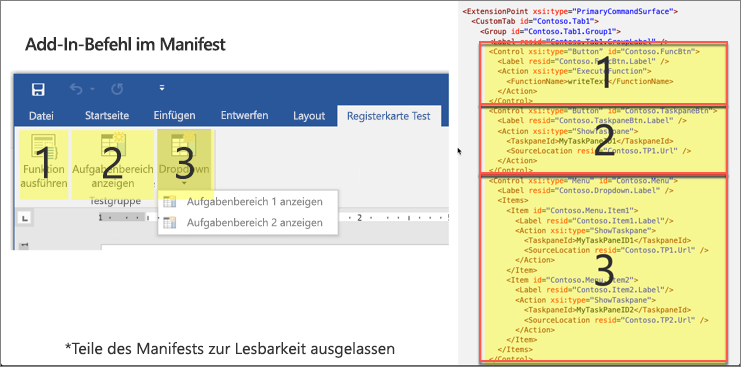
Jede Schaltfläche im Menüband wird mittels eines Control-Elements definiert. Es gibt unterschiedliche Typen von Steuerelementen, die jeweils in der xsi:type-Eigenschaft definiert sind. Alle Steuerelemente in diesem Menüband sind Schaltflächen:

Innerhalb eines Steuerelements können Entwickler Aktionen oder Elemente definieren. Ein Action-Element wird verwendet, um eine Aktion auszuführen, z. B. das Anzeigen eines Aufgabenbereichs oder das Ausführen einer benutzerdefinierten Funktion.
Die Items-Sammlung ermöglicht es Entwicklern, weitere Menüelemente zur Schaltfläche des Menübands hinzufügen – wie in der folgenden Abbildung dargestellt. Beachten Sie auch, dass jedes Untermenü-Element auch ein Action-Element aufweist:

Add-In-Befehl „ExecuteFunction“
Die mit dem Add-In-Befehl ExecuteFunction verbundene Aktion ermöglicht es Entwicklern, in JavaScript definierte, benutzerdefinierte Funktionen zu erstellen, die Aktionen ausführen, wenn im Menüband eine Schaltfläche ausgewählt wird.
Definieren Sie zuerst die Funktion in einer Skriptdatei. Fügen Sie beispielsweise den folgenden Code einer neuen Datei in Ihrem Add-In hinzu, die als fnFile.html bezeichnet ist:
<script>
(function () {
// must call Office.initialize
Office.initialize => (reason) {
// Initialize add-in
};
})();
// function must be global
function doStuff(event) {
// do stuff with Office.js
}
</script>
Zum Aufrufen der Funktion verwenden Sie den Aktionstyp ExecuteFunction im Add-In-Manifest und sobald die benutzerdefinierte Schaltfläche ausgewählt ist, wird die Funktion aufgerufen:
<FunctionFile resid="Contoso.FnFile.Url" />
...
<Control xsi:type="Button" id="Contoso.FnBtn">
<Label resid="Contoso.FnBtn.Label" />
<Icon>
<bt:Image size="16" resid="Contoso.FnBtn.Icon" />
<bt:Image size="32" resid="Contoso.FnBtn.Icon" />
<bt:Image size="80" resid="Contoso.FnBtn.Icon" />
</Icon>
<Action xsi:type="ExecuteFunction">
<FunctionName>doStuff</FunctionName>
</Action>
</Control>
...
<Resources>
<bt:Urls>
<bt:Url id="Contoso.FnFile.Url"
DefaultValue="https://REPLACE_ADD-IN_APP_URL/FnFile.html" />
...
Dialoge
Die Dialog-API ist eine Erweiterung der Benutzererfahrung, die von Entwicklern in Office angepasst werden kann. Entwickler können diese verwenden, um Dialoge ausgehend von benutzerdefinierten Add-Ins, die mit dem Benutzer und mit der Benutzeroberfläche des benutzerdefinierten Add-Ins interagieren, zu eröffnen.
Das primäre Szenario für die Dialog-API ist die Authentifizierung bei Drittanbietern. Die meisten Identitätsanbieter verhindern, dass ihre Anmeldungsumgebungen in einem Iframe angezeigt werden, weil sie Bedenken wegen Click-Jacking haben. Das ist mit einem Add-In problematisch, da sie in einigen Clients, wie z. B. den Web-Versionen der Office-Client-Anwendungen, in iFrames angezeigt werden.
Eine weitere Herausforderung im Rahmen der Authentifizierungsszenarien ist die Vorhersage der Domänen, die geladen werden müssen. In Verbund-Anmeldeszenarien könnte die potenzielle Liste der Domänen endlos sein. Das wiederum ist problematisch in einem Add-In, in dem alle Domänen im Manifest registriert werden müssen.
Bitte unbedingt beachten, dass Office für Microsoft-Identitäten eine Benutzeroberfläche für einmaliges Anmelden (Single Sing-On) bietet. Wenn Ihr Add-In Daten über den Office-Benutzer oder deren Ressourcen erfordert, auf die über Microsoft Graph zugegriffen werden kann, z. B. Microsoft 365 oder OneDrive, empfiehlt Microsoft, wann immer möglich, die API für einmaliges Anmelden zu verwenden. Wenn Sie die APIs für einmaliges Anmelden verwenden, benötigen Sie die Dialog-API nicht.
Abgesehen von der Authentifizierung, kann die Dialog-API zusätzlichen Bildschirmplatz für Elemente bereitstellen, die sich in einem herkömmlichen Aufgabenbereich des Inhalts-Add-Ins nur schwer anzeigen lassen. Ein gutes Beispiel wäre, wenn Sie ein Video hosten, das – wäre es auf einen Aufgabenbereich beschränkt – zu klein wäre.
Die Dialog-API kann eine beliebige HTTPS-Webseite anzeigen, allerdings muss sie zuerst in einer App-Domäne gestartet und dann umgeleitet werden.
Dialoge eröffnen
Öffnen Sie ein Dialogfeld mithilfe der displayDialogAsync()-Methode aus einem Office-Add-In:
Office.context.ui.displayDialogAsync("<URL />", options, optionalCallback);
Die displayDialogAsync()-Methode akzeptiert drei Parameter:
Die
<URL />ist diejenige Seite, die im Dialogfeld angezeigt wird. Meist handelt sich dabei anfangs um eine Seite, die von einer App-Domäne aus gehostet wird, die im Manifest definiert ist. Allerdings kann die Seite direkt auf eine andere Seite umleiten.Der Parameter „
options“ ermöglicht es dem Entwickler, die Größe des Dialogfelds zu ändern. Standardmäßig umfasst die Anzeige des Dialogfelds 80 % der Höhe und Breite des Gerätebildschirms. Die Werte für Höhe und Breite werden als Prozentsatz des Gerätebildschirms angegeben.Entwickler können optional die
displayInIframe-Eigenschaft in den Optionen festlegen. Wenn diese Einstellung auftruefestgelegt ist, wird das Dialogfeld als schwebendes IFRAME statt als unabhängiges Fenster (in Clients, das dies unterstützt) angezeigt, wodurch es schneller geöffnet wird.Der
optionalCallbackermöglicht der Hostseite des Add-Ins das Reagieren auf Nachrichten und Ereignisse aus dem Dialogfeld.
Dialogfeld – Eingabe und Ausgabe
Primär erfolgt die Weitergabe von Informationen an ein Dialogfeld über den lokalen Speicher des Browsers (window.localStorage) oder über die URL-Parameter in der URL des Dialogs. In diesem Beispiel leitet die Hostseite über einen URL-Parameter die ID „123“ an das Dialogfeld weiter.
/******* START Host page script *******/
// Open the dialog passing the parameter id=123
let dialog = null;
Office.context.ui.displayDialogAsync(
'https://domain/popup.html?id=123',
{
height: 45,
width: 55
},
function(result) {
dialog = result.value;
// Listen for messages coming from the dialog
dialog.addEventHandler(
Microsoft.Office.WebExtension.EventType.DialogMessageReceived,
processMessage
);
}
);
function processMessage(arg) {
// Log the message send from the dialog and close the dialog
console.log(arg.message);
dialog.close();
}
/******* End Host page script *******/
/******* Start Dialog page script *******/
// dialog must call Office.initialize
Office.initialize = function() {
// send the parent/host a message
Office.context.ui.messageParent('Hello from the dialog!!!');
}
Ein Dialog kann Messages an den Host zurückleiten, indem Office.context.ui.messageParentaufgerufen wird, um entweder einen booleschen Wert oder eine Zeichenfolgennachricht an die Hostseite zu senden. Am unteren Rand des Beispiels sehen Sie das Dialogskript, in dem die Meldung "Hello from the dialog!!" an das übergeordnete Element übergeben wird.
Die messageParent()-Methode kann nur auf einer Seite mit derselben Domäne (einschließlich Protokoll und Port) wie die Hostseite aufgerufen werden.
Die Hostseite muss nach Nachrichten „Ausschau halten“, indem Sie den DialogMessageReceived-Handler abonniert. Im Beispiel registriert die Hostseite diesen Handler mithilfe der processMessage-Funktion, wobei die Nachricht in der-Konsole protokolliert wird.
Zusammenfassung
In dieser Lektion erfahren Sie, wie Sie Add-In-Befehle erstellen und mit Dialogfeldern arbeiten können, um Informationen anzuzeigen oder den Benutzer zur Eingabe aufzufordern.