Webseiten und Formulare verarbeiten
Mit Power Automate für Desktop können Sie über UI-Elemente mit jeder Webanwendung interagieren. Sie können UI-Elemente als Webkomponenten wie Schaltflächen und Textfelder betrachten.
Um ein UI-Element anzugeben, müssen Sie Cascading Stylesheets-Selektoren (CSS) erstellen, die die spezifische Komponente bestimmen, mit der Sie interagieren möchten.
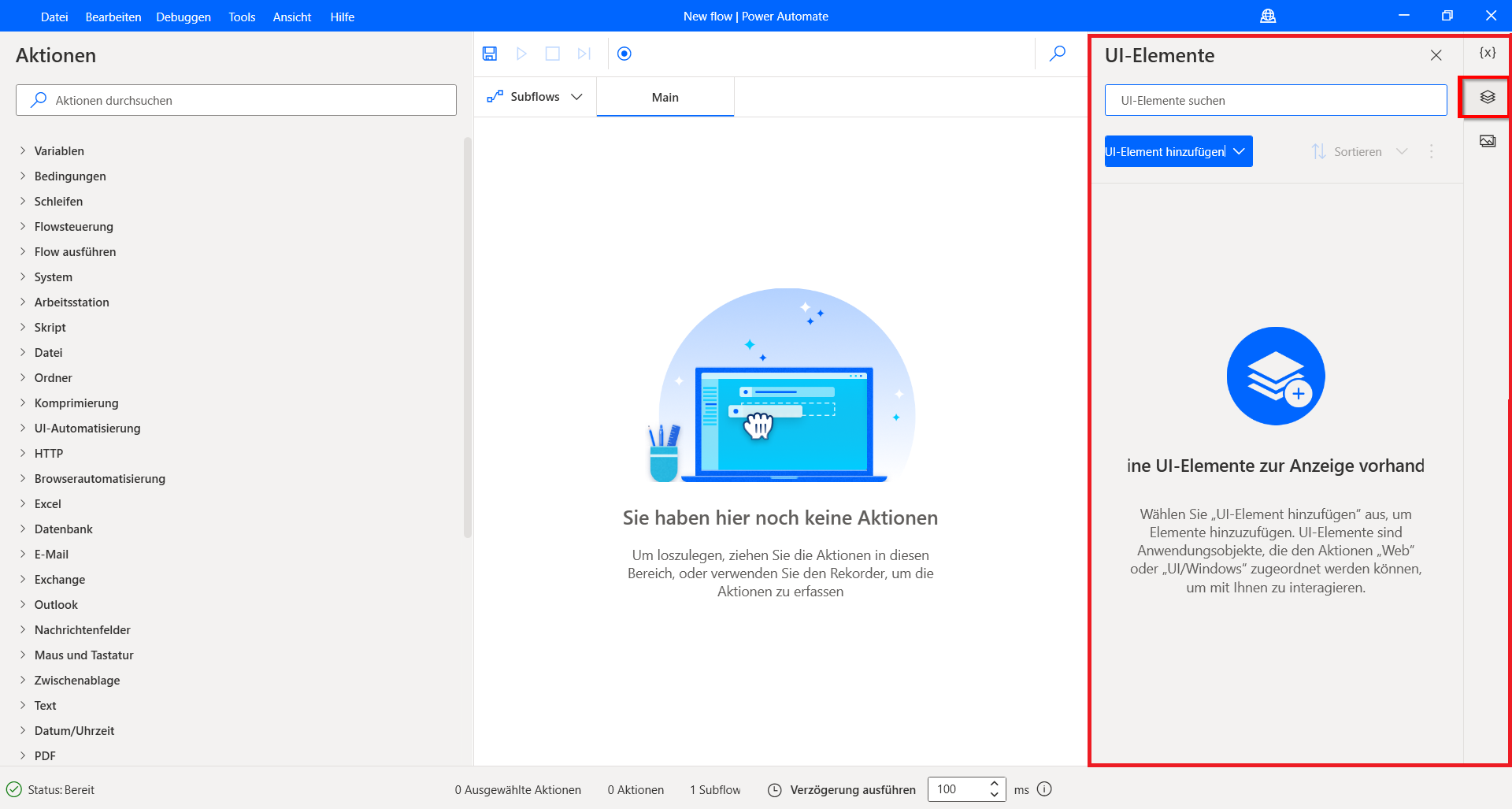
Wenn Sie ein neues UI-Element erstellen, speichert die Plattform dieses im Bereich UI-Elemente, der sich auf der rechten Seite des Flow-Designers befindet.

Für alle Aktionen, die bestimmte Komponenten auf Webseiten verarbeiten, sind UI-Elemente als Eingabeparameter erforderlich. Befolgen Sie die folgenden Schritte, um ein UI-Element zu erstellen:
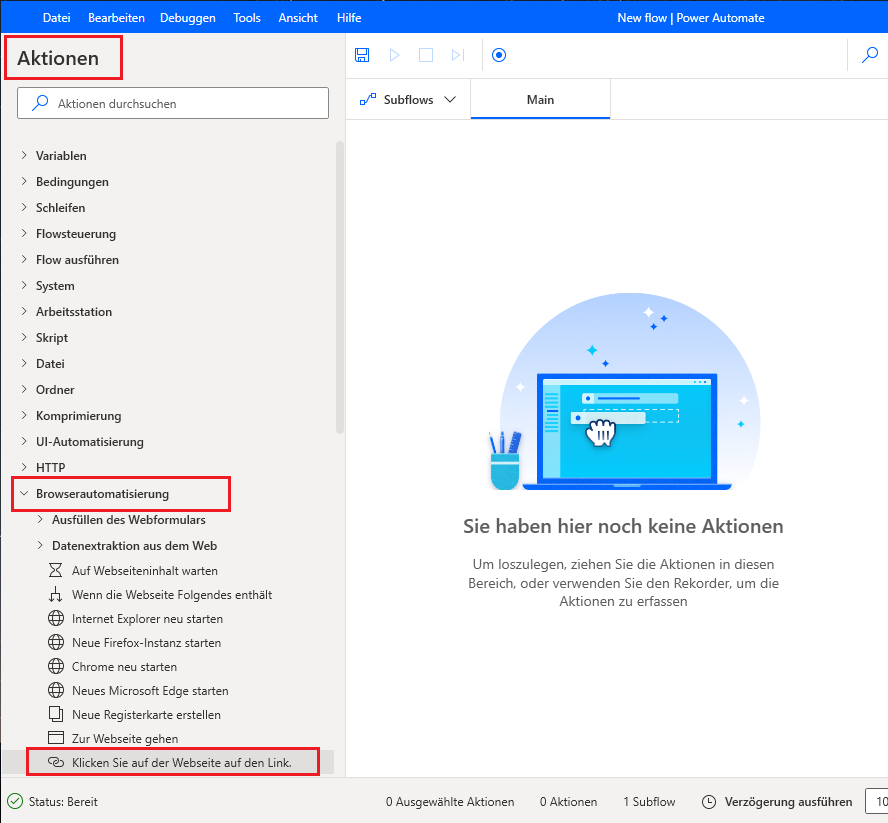
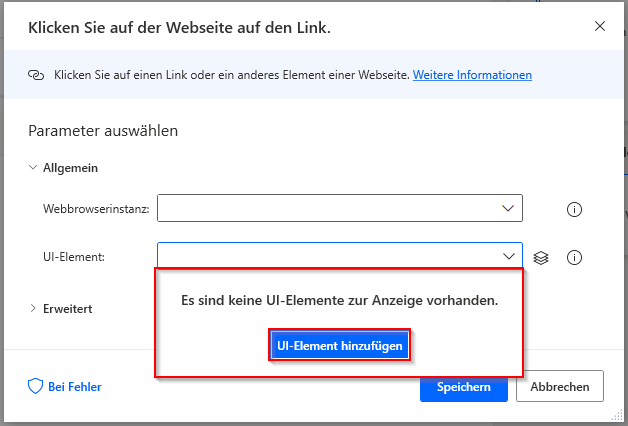
Erweitern Sie unter den Eigenschaften Aktionen auf der linken Seite Browserautomatisierung, und wählen Sie Auf Link auf Webseite klicken aus.


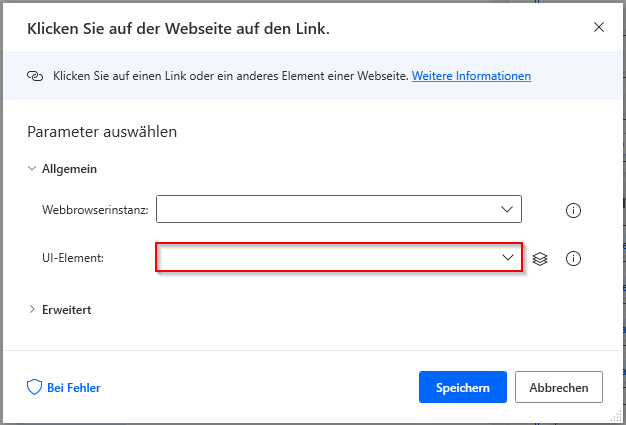
Wählen Sie eines der bereits erstellten UI-Elemente aus, oder erstellen Sie ein neues über die Schaltfläche UI-Element hinzufügen.

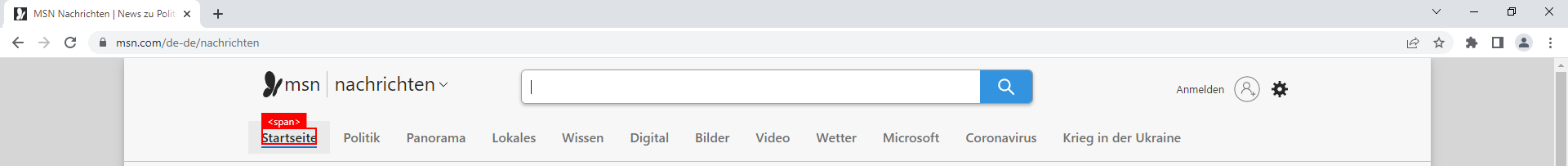
Wenn Sie ein neues erstellen möchten, verwenden Sie Live-Helfer (rote Kästchen), um die gewünschte Komponente auszuwählen.

Drücken Sie Strg + Linksklick während die gewünschte Komponente ausgewählt wird, um dafür ein neues UI-Element zu erstellen.
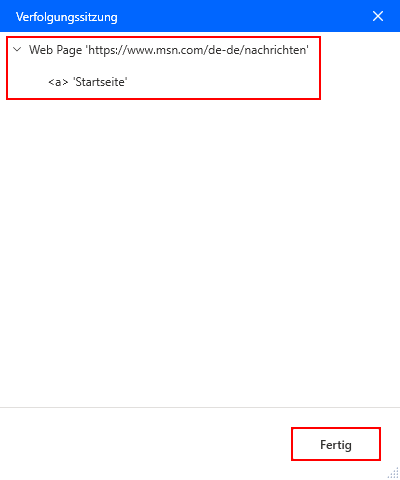
Bestätigen Sie die Auswahl im Dialogfeld Verfolgungssitzung.

Im nächsten Teil der Lerneinheit beschreiben wir die Funktionalität aller Webaktionen, die UI-Elemente als Eingabeparameter verwenden.
Auf Link auf Webseite klicken
In einigen Fällen müssen Sie manuell zu einer Webseite navigieren, indem Sie auf einen Link klicken, anstatt die Aktion Zur Webseite gehen zu verwenden. In diesen Fällen können Sie die Aktion Auf Link auf Webseite klicken verwenden, mit der Sie Links oder andere anklickbare Komponenten auf Webseiten auswählen können.
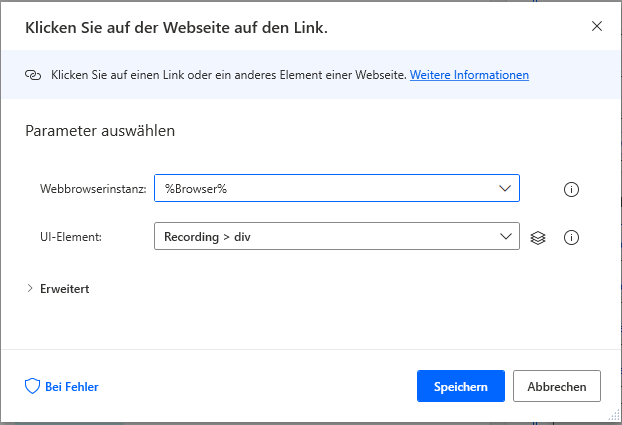
In den Eigenschaften der Aktion müssen Sie ein UI-Element ausfüllen, das die genaue Auswahlkomponente und eine Browserinstanz beschreibt.

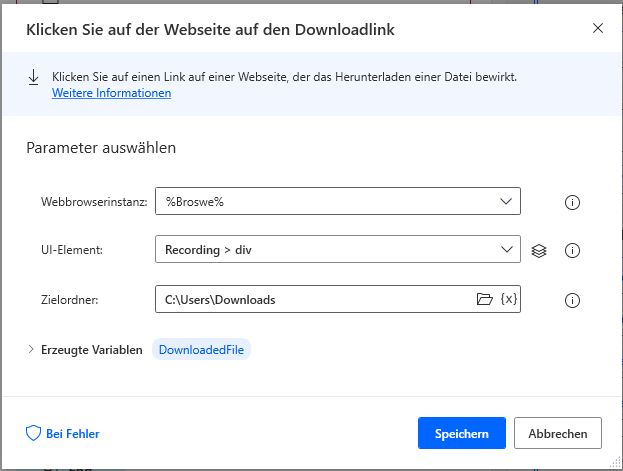
Auf Downloadlink auf Webseite klicken
Wenn Sie auf einen Downloadlink klicken möchten, können Sie die Aktion Auf Downloadlink auf Webseite klicken anstelle der Aktion Auf Link auf Webseite klicken verwenden. Abgesehen von der Linkauswahl selbst verarbeitet diese Aktion automatisch die Popup-Dialogfelder und speichert die heruntergeladene Datei in einem bestimmten Ordner.
Wie die Aktion Auf Link auf Webseite klicken erfordert auch die Aktion Auf Downloadlink auf Webseite klicken eine Browserinstanz und ein UI-Element, das den Link beschreibt.

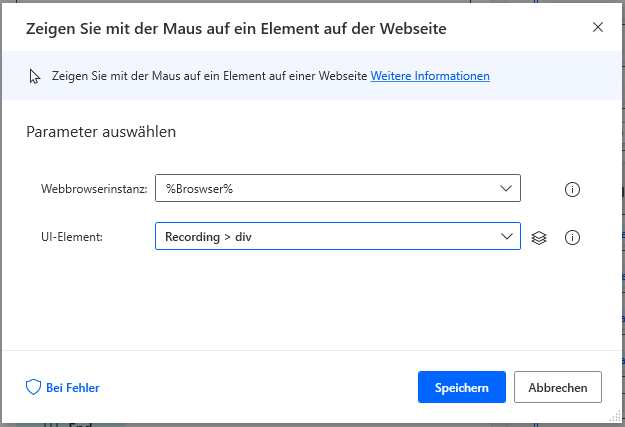
Mit der Maus auf ein Element auf der Webseite zeigen
Während Sie Geschäftsabläufe automatisieren, möchten Sie möglicherweise den Mauszeiger auf ein bestimmtes Element auf einer Webseite platzieren. Ein typischer Fall, in dem Sie diese Funktionalität benötigen, ist die Erweiterung von schwebenden Menüs.
Um diese Funktionalität zu erreichen, können Sie die Aktion Mit der Maus auf ein Element auf der Webseite zeigen verwenden. Innerhalb der Aktion müssen Sie die Browserinstanz und ein UI-Element angeben, das die Komponente beschreibt, über die der Mauszeiger bewegt werden soll.

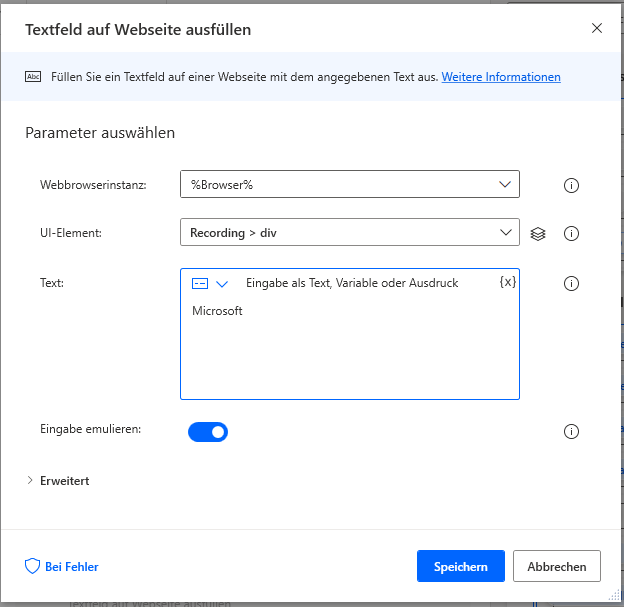
Textfeld auf Webseite ausfüllen
Beim Ausfüllen von Formularen werden häufig Textfelder ausgefüllt. Um Prozeduren zu automatisieren, die diese Art von Feldern ausfüllen, können Sie die Aktion Textfeld auf Webseite ausfüllen verwenden.
In den Eigenschaften der Aktion müssen Sie den zu schreibenden Text, die Browserinstanz und das UI-Element, welches das Textfeld beschreibt, festlegen. Darüber hinaus können Sie festlegen, ob die Aktion die Eingabe emuliert.

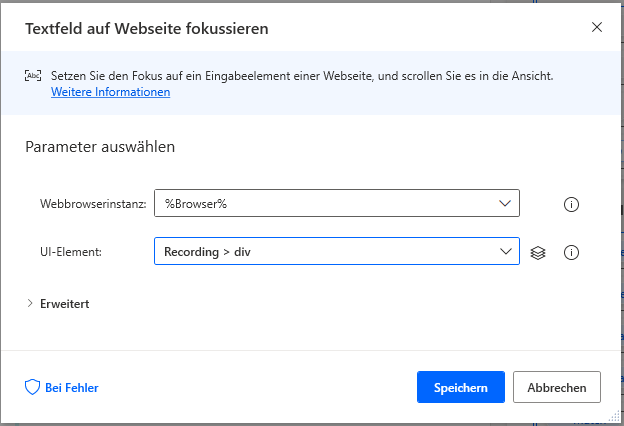
Textfeld auf Webseite fokussieren
Obwohl Power Automate für Desktop eine Aktion zum automatischen Auffüllen von Textfeldern bietet, möchten Sie möglicherweise nur den Eingabefokus darauf legen.
Die Plattform ermöglicht es Ihnen, dies über die Aktion Textfeld auf Webseite fokussieren auszuführen. In den Eigenschaften der Aktion müssen Sie ein UI-Element ausfüllen, welche das Textfeld und eine Browserinstanz beschreibt.

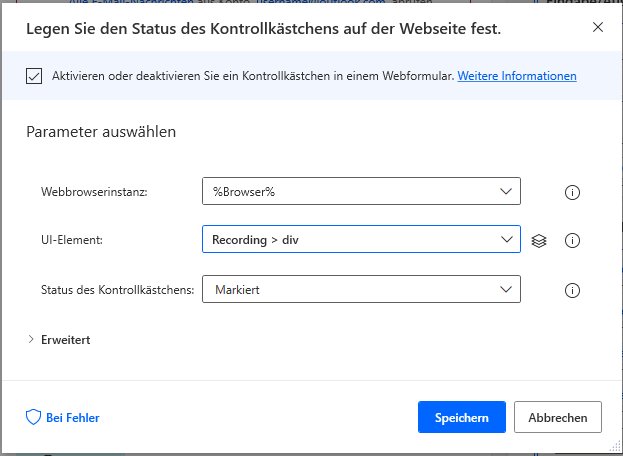
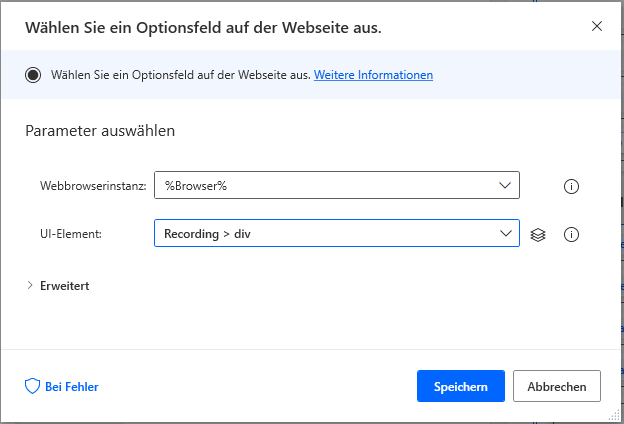
Kontrollkästchenstatus auf Webseite festlegen und Optionsfeld auf Webseite auswählen
Mit Ausnahme von Textfeldern enthalten die meisten Webformulare Kontrollkästchen und Optionsfelder.
Um Kontrollkästchen zu aktivieren oder zu deaktivieren, können Sie die Aktion Kontrollkästchenstatus auf Webseite festlegen verwenden. Diese Aktion erfordert den gewünschten Status des Kontrollkästchens, eine Browserinstanz und ein UI-Element, welches das Kontrollkästchen beschreibt.

Verwenden Sie zum Auswählen eines Optionsfelds die Aktion Optionsfeld auf Webseite auswählen. Wie bei der Aktion Kontrollkästchenstatus auf Website festlegen müssen Sie eine Browserinstanz und ein UI-Element definieren, das die Schaltfläche beschreibt.

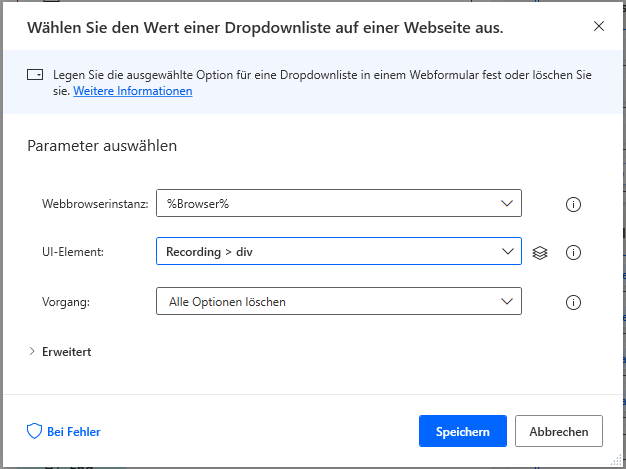
Dropdownlistenwert auf Webseite festlegen
Einige relativ häufige Komponenten in Webseiten und Webformularen sind die Dropdownlisten. In Dropdownlisten können Sie eine einzelne Option aus einer bereitgestellten Optionsliste auswählen. Um diese Komponenten zu automatisieren, können Sie die Aktion Dropdownlistenwert auf Webseite festlegen verwenden.
Mit dieser Aktion können Sie die gewünschte Option über ihren Namen oder Index auswählen. In den Eigenschaften der Aktion müssen Sie eine Browserinstanz und ein UI-Element ausfüllen, das die Dropdownliste beschreibt.

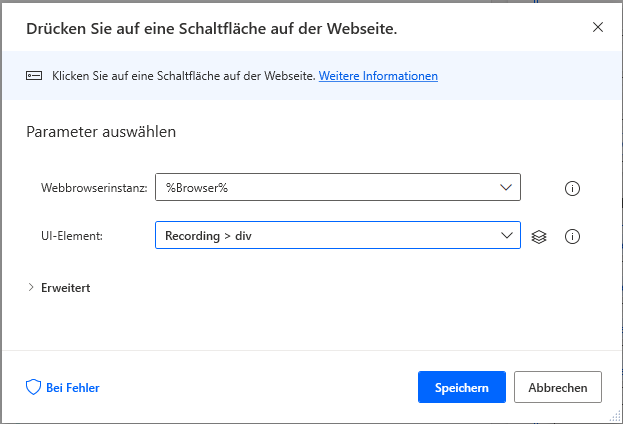
Schaltfläche auf Webseite drücken
Die letzte Aktion zum Verarbeiten von Webformularen ist die Aktion Schaltfläche auf Webseite drücken. Durch diese Aktion können Sie Schaltflächen auf Webseiten drücken. Um die zu drückende Schaltfläche anzugeben, müssen Sie ein UI-Element erstellen, während die Aktion auch eine Browserinstanz benötigt.