Übung – Ihren ersten Bildschirm gestalten
Nachdem Sie Ihre App nun geplant, gestartet und gespeichert haben, können Sie mit dem Erstellen beginnen. Der erste Bildschirm in Ihrer Baumansicht (der linke Bereich) ist Ihr Willkommensbildschirm. Dies ist der erste Bildschirm, der angezeigt wird, wenn Benutzer Ihre App öffnen. Daher muss der Bildschirm dynamisch sein und Benutzer an andere Orte verweisen oder sie dorthin leiten.
Fügen Sie zunächst mithilfe der folgenden Schritte ein Bild zur visuellen Wirkung hinzu:
Wählen Sie die Schaltfläche Medien im Menü links der Baumansicht und dann Hochladen aus.
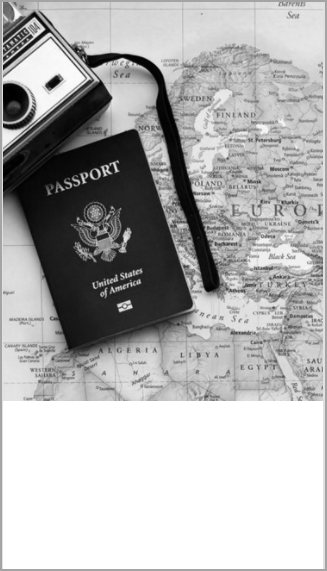
Sie können mit der rechten Maustaste klicken, und dieses Bild als Picture2.png speichern, um es in Ihre App hochzuladen.

Wenn sich das Bild in Ihrer App befindet, stellen Sie möglicherweise fest, dass es auf Ihrem Bildschirm keine Veränderung gegeben hat. Obwohl Sie schon auf das Bild zugreifen können, müssen Sie noch ein Steuerelement hinzufügen.
Wählen Sie die Registerkarte Einfügen, Medien und dann Bild aus.
Sie verfügen über ein Bild-Steuerelement, aber es verweist nicht auf die Medien, die Sie hochgeladen haben.
Wählen Sie aus dem Dropdownmenü Bild im Feld Eigenschaften Ihr hochgeladenes Bild aus.
Jetzt befindet sich das entsprechende Bild auf Ihrem Willkommensbildschirm.
Ziehen Sie die Ecken des Steuerelements Bild, um die Größe der App zu ändern und sie dann so zu positionieren, dass sie etwa zwei Drittel des Bildschirms einnimmt. Möglicherweise bemerken Sie einen zusätzlichen Abstand über und unter dem Bild, da das Bild nicht der Bildschirmgröße entspricht. Ändern Sie den Wert Bildposition Wert im Bereich Eigenschaften von Anpassen in Füllen, um dieses Problem zu beheben.
Doppelklicken Sie oben im Bereich Eigenschaften auf den Namen des Bildes, um das Steuerelement in Img_Background_Welcome umzubenennen.
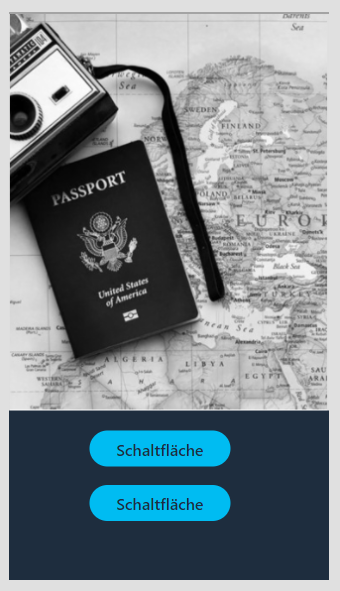
Ihr Bildschirm sollte ähnlich der folgenden Abbildung aussehen.
Es ist wichtig, alle Steuerelemente in etwas umzubenennen, das leicht zu merken ist. Eine typische Bezeichnung folgt dem Muster von control_purpose_screen. Viele Entwickler haben ein paar Buchstaben zur Darstellung jedes Steuerelements, um diese Formulierung abzukürzen. Das Bildsteuerelement folgt dieser Namenskonvention perfekt, indem es Img für Bild, Hintergrund für den Zweck des Steuerelements und Willkommen für den Bildschirm angibt. Häufig beziehen Sie sich möglicherweise auf andere Steuerelemente. Wenn Sie also einer vorgegebenen Bezeichnung folgen, können Sie sich an die verschiedenen Steuerelemente erinnern, ohne Ihre Formeln für eine doppelte Überprüfung zu unterbrechen.
Dementsprechend ist Ihr nächster Schritt das Umbenennen des Bildschirms:
Wechseln Sie zurück zur Strukturansicht, indem Sie die passende Schaltfläche Menü auswählen und dann auf den Bildschirmnamen doppelklicken, um ihn in Scr_Welcome zu ändern.
Während Sie den Prozess durchlaufen, stellen Sie möglicherweise fest, dass es viele verschiedene Möglichkeiten gibt, dieselben Aufgaben auszuführen, beispielsweise das Ändern des Namens eines Steuerelements. Diese Optionen dienen dazu, Ihnen das Erstellen zu vereinfachen. Zudem ergeben sich durch die Optionen keine Unterschiede zu Ihrer App.
Im nächsten Schritt können Sie die intensive Designarbeit übernehmen, indem Sie weitere Steuerelemente hinzufügen, wie Formen, oder die Farben verschiedener Steuerelemente ändern. Stattdessen werden Sie für diese Übung das Thema ändern und dann Power Apps Ihre App mit wenig Aufwand außergewöhnlich machen lassen.
Wechseln Sie zurück zur Registerkarte Start, und wählen Sie dann das Dropdownmenü Thema aus, um ein neues Thema festzulegen. In der Regel können Sie hier eine freie Auswahl treffen, wählen Sie jedoch für dieses Design Dunkelblau aus.
Der Bildschirmhintergrund sollte sich sofort ändern. Die kleine Themenvorschau zeigt, dass auch andere Komponenten verändert erscheinen. Fügen Sie als Nächstes weitere benötigte Steuerelemente hinzu, und beobachten Sie dann, wie sich das Thema auf sie ausgewirkt hat.
Eine Benutzeranforderung aus dem vorherigen Anwendungsfall war die Möglichkeit, zwischen dem Hinzufügen einer neuen Spesenabrechnung und dem Bearbeiten eines Entwurfs oder dem Anzeigen alter Spesenabrechnungen auszuwählen. Zum Erfüllen dieser Anforderung benötigen Sie neue Bildschirme, und zum Navigieren benötigen Sie Schaltflächen.
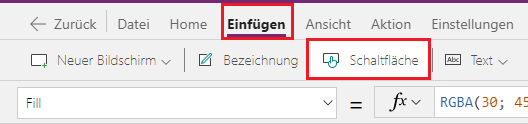
Klicken Sie auf die Registerkarte Einfügen, und wählen Sie dann zwei Mal Schaltfläche aus.
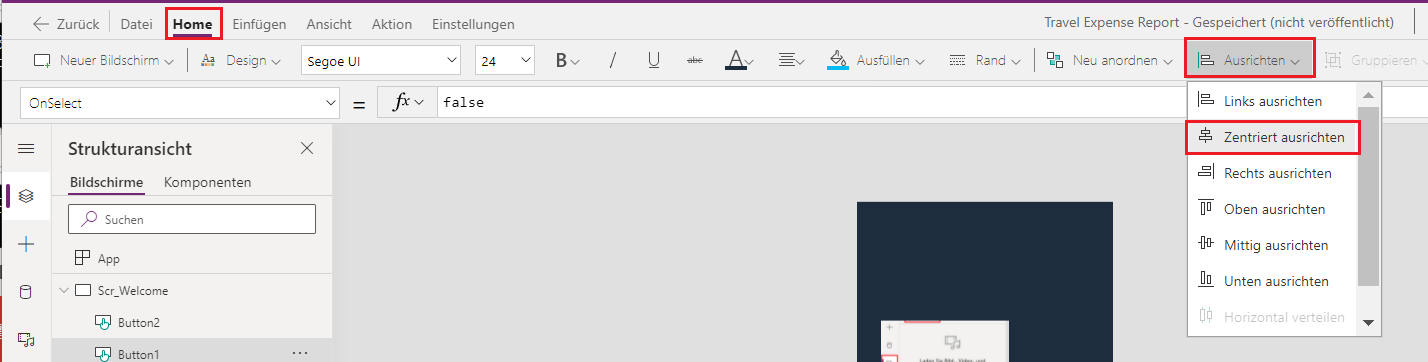
Ziehen Sie die beiden Schaltflächen per Drag & Drop auf Ihren Bildschirm, um sie nach Ihren Wünschen neu anzuordnen. Sie können die Ausrichtungsoptionen verwenden, um sicherzustellen, dass sich Ihre Schaltflächen genau in der Mitte Ihrer App befinden. Stellen Sie sicher, dass eine Ihrer Schaltflächen ausgewählt ist, und wechseln Sie dann zur Registerkarte Start. Wählen Sie dann das Dropdownmenü Ausrichten und Zentriert ausrichten aus. Diese Methode stellt sicher, dass Ihre Schaltfläche auf Ihrem Bildschirm zentriert ist. Wenn Sie beide Schaltflächen gleichzeitig auswählen, wird sichergestellt, dass beide zueinander und nicht am Bildschirm zentriert sind.
Nachdem Sie nun Ihre Schaltflächen haben, können Sie etwas über Eigenschaften erfahren, die die Art und Weise ihrer Anzeige verändern. So können Sie beispielsweise ein runderes Aussehen von Schaltflächen vorziehen.
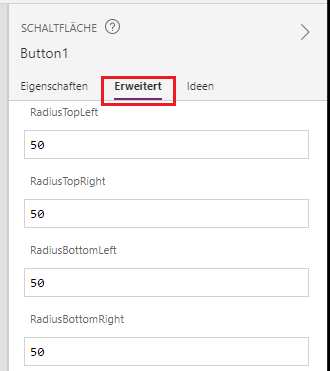
Wählen Sie eine der Schaltflächen und dann im Bereich Eigenschaften die Option Erweitert aus.
Scrollen Sie nach unten, bis Sie die vier Radiuseigenschaften finden: RadiusTopLeft, RadiusTopRight, RadiusBottomLeft und RadiusBottomRight. Ersetzen Sie 10 durch 50. Der Radius ist der Krümmungsbetrag für jede Ecke. Ihre Schaltfläche sollte jetzt runder erscheinen.
Wählen Sie Ihre andere Schaltfläche aus. Anstatt Änderungen am Bereich Eigenschaften vorzunehmen, können Sie das Eigenschaften-Dropdownmenü direkt unter dem Menüband verwenden. Verwenden Sie dieses Dropdownmenü, um RadiusBottomLeft zu finden, und ändern Sie es dann in 50.
Fahren Sie mit dieser Aktion mit den verbleibenden drei Radiuseigenschaften in der Registerkarte Erweitert des Bereichs Eigenschaften oder im Eigenschafts-Dropdownmenü fort. Wie bereits erwähnt, führt das Ändern dieser Eigenschaften an verschiedenen Stellen nicht zu Veränderungen in Ihrer App. Die Schaltflächen sind überall dort gleich, wo Sie die Radiuseigenschaften angepasst haben. Die meisten Entwickler ziehen es vor, schnelle Änderungen im Bereich Eigenschaften vorzunehmen und stützen sich bei großen Formeln auf das Dropdownmenü Eigenschaften.
Ihre App sollte ähnlich der folgenden Abbildung aussehen.
Wählen Sie eine Ihrer Tasten, und halten Sie die STRG-Taste gedrückt, während Sie die andere Schaltfläche auswählen. Mit dieser Aktion sollten Sie beide Schaltflächen gleichzeitig auswählen können.
Nicht alle Steuerelemente besitzen die gleichen Eigenschaften. Wenn Steuerelemente jedoch ähnliche Eigenschaften haben, können Sie mehrere Steuerelemente auswählen und zeitgleich festlegen.
Wenn beide Schaltflächen noch ausgewählt sind, ändern durch Drücken der Farbauswahl auf Ihrem Menüband die Schriftfarbe in Weiß.
Doppelklicken Sie auf die erste Schaltfläche, und geben Sie dann Neue Spesenabrechnung erstellen ein.
Wählen Sie die andere Schaltfläche aus, und ändern Sie dann die Eigenschaft Text im Bereich Eigenschaften in Alle Spesenabrechnungen anzeigen.
Wählen Sie beide Schaltflächen aus (indem Sie die STRG-Taste gedrückt halten), und stellen Sie dann die Höhe auf 80 und die Schriftgröße auf 20, damit Sie den Text auf den Schaltflächen lesen können.
Benennen Sie Ihre Schaltflächen um in Btn_NewExpense_Welcome und Btn_AllExpense_Welcome, damit Sie sie später bei Bedarf abrufen können.
Ihre App sollte nun ähnlich der folgenden Abbildung aussehen.
Sie haben nun Ihren Begrüßungsbildschirm entworfen. In der nächsten Lerneinheit lernen Sie, wie Sie Funktionen einbauen.