Übung: Einrichten der Azure DevOps-Umgebung
In diesem Abschnitt stellen Sie sicher, dass Ihre Azure DevOps-Organisation so eingerichtet ist, dass Sie den Rest dieses Moduls absolvieren können. Sie erstellen außerdem die Azure App Service-Umgebungen, die Sie bereitstellen.
Dazu führen Sie folgende Schritte aus:
- Hinzufügen eines Benutzers, damit Azure DevOps eine Verbindung zu Ihrem Azure-Abonnement herstellen kann.
- Richten Sie ein Azure DevOps-Projekt für dieses Modul ein.
- Verschieben des Arbeitselements für dieses Modul in Azure Boards in die Spalte Doing.
- Erstellen der Azure App Service Umgebungen unter Verwendung der Azure CLI in Azure Cloud Shell.
- Erstellen Sie die Pipelinevariablen, die die Namen Ihrer App Service-Umgebungen definieren.
- Erstellen Sie eine Dienstverbindung, die Azure Pipelines sicheren Zugriff auf Ihr Azure-Abonnement ermöglicht.
Hinzufügen eines Benutzers zu Azure DevOps
Für die Bearbeitung dieses Moduls benötigen Sie ein eigenes Azure-Abonnement. Zum Einstieg können Sie Azure kostenlos nutzen.
Obwohl Sie kein Azure-Abonnement benötigen, um Azure DevOps verwenden zu können, verwenden Sie Azure DevOps hier für die Bereitstellung in Ressourcen, die in Ihrem Azure-Abonnement vorhanden sind. Um den Prozess zu vereinfachen, melden Sie sich bei Ihrem Azure-Abonnement und der Azure DevOps-Organisation mit demselben Microsoft-Konto an.
Fügen Sie der DevOps-Organisation unter dem Microsoft-Konto, das Sie für die Anmeldung bei Azure verwenden, einen Benutzer hinzu, wenn Sie verschiedene Microsoft-Konten für die Anmeldung bei Azure und Azure DevOps verwenden. Weitere Informationen finden Sie unter Hinzufügen von Benutzern zu einer Organisation oder einem Projekt. Wählen Sie beim Hinzufügen des Benutzers die Zugriffsebene Basic aus.
Melden Sie sich dann von Azure DevOps ab. Melden Sie sich dann wieder mit dem Microsoft-Konto an, mit dem Sie sich bei Ihrem Azure-Abonnement anmelden.
Einrichten des Azure DevOps-Projekts
Hier stellen Sie sicher, dass Sie Ihre Azure DevOps-Organisation so eingerichtet haben, dass Sie den Rest dieses Moduls durcharbeiten können. Sie erledigen diese Aufgabe, indem Sie eine Vorlage ausführen, mit der ein Projekt in Azure DevOps erstellt wird.
Die Module in diesem Lernpfad sind fortschreitend in der Reihenfolge angeordnet, in der Sie das Tailspin-Webteam bei seiner DevOps-Reise begleiten. Zu Lernzwecken ist jedem Modul ein Azure DevOps-Projekt zugeordnet.
Ausführen der Vorlage
Führen Sie eine Vorlage aus, die in Ihrer Azure DevOps-Organisation alles Benötigte einrichtet.
Führen Sie die folgenden Schritte auf der „Azure DevOps Demo Generator“-Website durch, um die Vorlage auszuführen:
Wählen Sie Sign In (Anmelden) aus, und akzeptieren Sie die Nutzungsbedingungen.
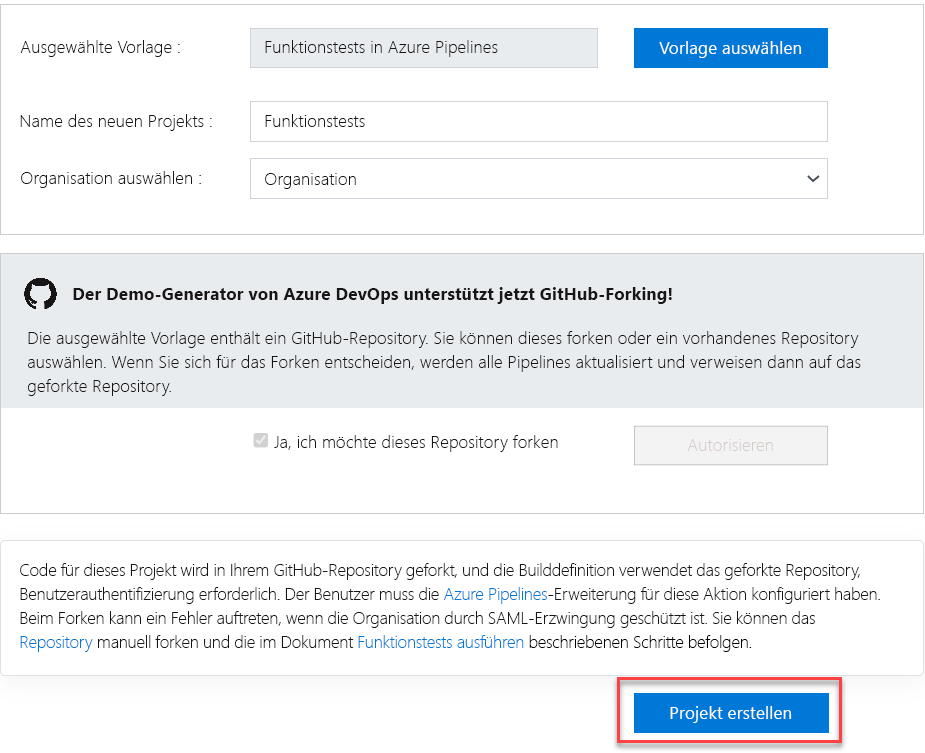
Wählen Sie auf der Seite Create New Project ihre Azure DevOps-Organisation aus. Geben Sie dann einen Projektnamen ein, z. B. Space Game - web - Functional tests.

Wählen Sie Yes, I want to fork this repository (Ja, dieses Repository forken) aus. Wählen Sie dann Authorize (Autorisieren) aus.
Wählen Sie Create Project (Projekt erstellen) aus.
Die Ausführung der Vorlage dauert einige Zeit.
Klicken Sie auf Zu Projekt navigieren, um zu Ihrem Projekt in Azure DevOps zu wechseln.
Wichtig
Auf der Seite Clean up your Azure DevOps environment (Bereinigen der Azure DevOps-Umgebung) in diesem Modul werden wichtige Bereinigungsschritte erläutert. Durch das Bereinigen stellen Sie sicher, dass Sie weiterhin über kostenlose Erstellungsminuten verfügen. Achten Sie darauf, dass Sie die Bereinigungsschritte auch ausführen, wenn Sie dieses Modul nicht abschließen.
Festlegen der Sichtbarkeit Ihres Projekts
Zunächst ist Ihr Fork des Repositorys „Space Game“ auf GitHub auf „Public“ (Öffentlich) festgelegt, während das mit der Azure DevOps-Vorlage erstellte Projekt auf „Private“ (Privat) festgelegt ist. Auf eine öffentliches Repository auf GitHub kann jeder zugreifen, während ein privates Repository nur für Sie und die Personen zugänglich ist, für die Sie es freigeben möchten. Auf ähnliche Weise bieten öffentliche Projekte in Azure DevOps schreibgeschützten Zugriff für nicht authentifizierte Benutzer, während private Projekte erfordern, dass Benutzern Zugriff gewährt wird und sie authentifiziert werden, um auf die Dienste zuzugreifen.
Derzeit ist es nicht erforderlich, diese Einstellungen für die Zwecke dieses Moduls zu ändern. Für Ihre persönlichen Projekte müssen Sie jedoch die Sichtbarkeit und den Zugriff bestimmen, den Sie anderen gewähren möchten. Bei einem Open-Source-Projekt können Sie z. B. sowohl Ihr GitHub-Repository als auch das Azure DevOps-Projekt öffentlich machen. Wenn Ihr Projekt geschützt ist, sollten Sie sowohl Ihr GitHub-Repository als auch das Azure DevOps-Projekt als privat festlegen.
Später können die folgenden Ressourcen hilfreich sein, um zu bestimmen, welche Option für Ihr Projekt am besten geeignet ist:
- Verwenden privater und öffentlicher Projekte
- Schnellstart: Öffentlichmachen privater Projekte
- Sichtbarkeit eines Repositorys festlegen
Versetzen des Arbeitselements in die Ausführung
In diesem Abschnitt weisen Sie sich in Azure Boards selbst ein Arbeitselement für dieses Modul zu. Außerdem versetzen Sie dieses Arbeitselement in den Zustand Doing (Wird ausgeführt). In der Praxis erstellen Sie und Ihr Team Arbeitselemente zu Beginn jedes Sprints oder jeder Arbeitsiteration.
Wenn Sie Arbeit auf diese Weise zuweisen, erhalten Sie eine Checkliste, nach der Sie arbeiten können. So kann Ihr Team einsehen, woran Sie gerade arbeiten und wie viel Arbeit noch zu erledigen ist. Außerdem können Sie Grenzwerte für die laufende Arbeit festlegen, um zu vermeiden, dass das Teams zu viele Aufgaben auf einmal ausgeführt werden.
Erinnern Sie sich an die Hauptthemen, die das Team für den aktuellen Sprint festgelegt hat:

Hinweis
In einer Azure DevOps-Organisation sind Arbeitselemente fortlaufend nummeriert. In Ihrem Projekt stimmt die Anzahl der einzelnen Arbeitselemente u. U. nicht mit der hier aufgeführten Anzahl überein.
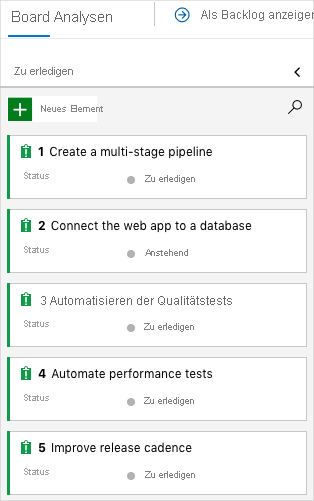
Hier verschieben Sie das dritte Element, Automate quality tests, in die Spalte Doing. Anschließend weisen Sie sich selbst dem Arbeitselement zu. Automate quality tests bezieht sich auf die Automatisierung von UI-Tests für die Space Game-Website.
So richten Sie das Arbeitselement ein:
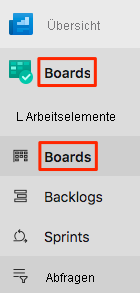
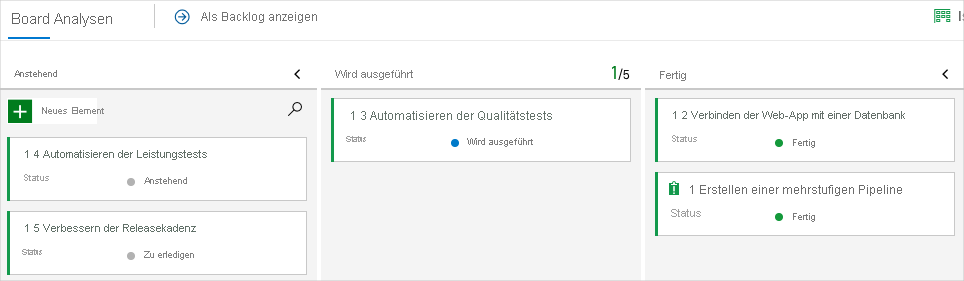
Navigieren Sie in Azure DevOps zu Boards, und wählen Sie dann im Menü Boards aus.

Wählen Sie im Arbeitselement Automate quality tests den Pfeil nach unten am unteren Rand der Karte aus. Weisen Sie sich dann das Arbeitselement zu.

Verschieben Sie das Arbeitselement aus der Spalte To Do (Zu erledigen) in die Spalte Doing (Wird ausgeführt).

Am Ende dieses Moduls verschieben Sie die Karte in die Spalte Done, nachdem Sie die Aufgabe abgeschlossen haben.
Lokales Einrichten des Projekts
Hier laden Sie das Space Game-Projekt in Visual Studio Code, konfigurieren Git, klonen Ihr Repository lokal und legen das Upstreamremoterepository fest, damit Sie den Startercode herunterladen können.
Hinweis
Wenn Sie das Projekt mslearn-tailspin-spacegame-web-deploy bereits lokal eingerichtet haben, können Sie zum nächsten Abschnitt übergehen.
Öffnen des integrierten Terminals
Visual Studio Code verfügt über ein integriertes Terminal. Darin können Sie sowohl Dateien bearbeiten als auch von der Befehlszeile aus arbeiten.
Starten Sie Visual Studio Code.
Wählen Sie im Menü Ansicht die Option Terminal aus.
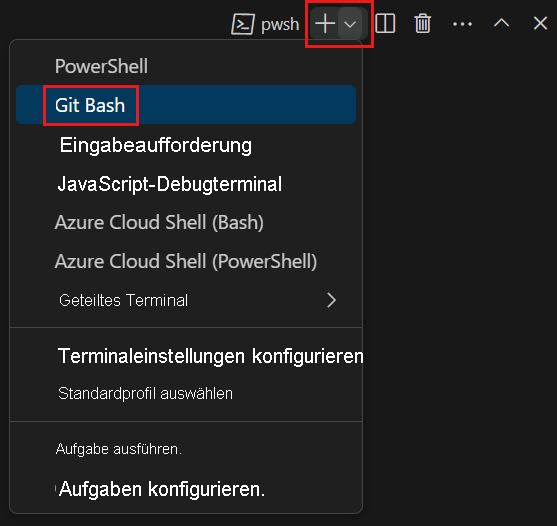
Wählen Sie in der Dropdownliste Git-Bash aus. Wenn Sie mit einer anderen Unix-Shell vertraut sind, deren Verwendung Sie bevorzugen, wählen Sie stattdessen diese Shell aus.

Im Terminalfenster können Sie jede Shell auswählen, die auf Ihrem System installiert ist. Sie können z. B. Git Bash oder PowerShell oder eine andere Shell auswählen.
Hier verwenden Sie Git Bash, Teil von Git für Windows, was die Ausführung von Git-Befehlen erleichtert.
Hinweis
Wenn unter Windows die Git-Bash nicht als Option aufgeführt wird, vergewissern Sie sich, dass Sie Git installiert haben, und starten Sie Visual Studio Code neu.
Führen Sie den Befehl
cdaus, um zum gewünschten Arbeitsverzeichnis zu wechseln. Sie können auch Ihr Stammverzeichnis (~) oder ein anderes Verzeichnis wählen.cd ~
Konfigurieren von Git
Wenn Sie noch nicht mit Git und GitHub vertraut sind, müssen Sie zunächst einige Befehle ausführen, um Ihre Identität mit Git zu verknüpfen und sich bei GitHub zu authentifizieren. Weitere Informationen finden Sie unter Einrichten von Git.
Sie müssen mindestens die folgenden Schritte ausführen. Führen Sie die Befehle im integrierten Terminal aus.
- Festlegen Ihres Benutzernamens.
- E-Mail-Adresse für Commits festlegen
- Zwischenspeichern Ihres GitHub-Kennworts.
Hinweis
Erstellen Sie ein persönliches Zugriffstoken, wenn Sie bereits die zweistufige Authentifizierung für GitHub verwenden. Verwenden Sie Ihr Token anstelle Ihres Kennworts, wenn Sie dazu aufgefordert werden.
Behandeln Sie das Zugriffstoken wie ein Kennwort. Bewahren Sie es an einem sicheren Ort auf.
Einrichten Ihres Projekts in Visual Studio Code
Im Lernpfad Erstellen von Anwendungen mit Azure DevOps haben Sie ein Git-Repository geforkt und dann geklont. Das Repository enthält den Quellcode für die Website von Space Game. Ihr Fork wurde mit ihren Projekten in Azure DevOps verknüpft, sodass die Builderstellung erfolgt, wenn Sie Änderungen nach GitHub pushen.
Wichtig
In diesem Lernpfad wechseln wir zu einem anderen Git-Repository, mslearn-tailspin-spacegame-web-deploy. Bei der Ausführung der Vorlage zum Einrichten Ihres Azure DevOps-Projekts wurde das Repository automatisch für Sie geforkt.
In diesem Teil klonen Sie Ihren Fork lokal, damit Sie Ihre Pipelinekonfiguration ändern und ausbauen können.
Lokales Klonen des Forks
Sie haben nun in Ihrem GitHub-Konto eine Kopie des Space Game-Webprojekts erstellt. Nun laden Sie eine Kopie auf Ihren Computer herunter, damit Sie damit arbeiten können. Dieser Vorgang wird auch als Klonen bezeichnet.
Ein Klon ist genau wie ein Fork eine Kopie eines Repositorys. Wenn Sie ein Repository klonen, können Sie Änderungen vornehmen, prüfen, ob diese wie erwartet funktionieren, und diese Änderungen dann auf GitHub hochladen. Außerdem können Sie Ihre lokale Kopie mit Änderungen synchronisieren, die andere authentifizierte Benutzer an der Kopie Ihres Repositorys auf GitHub vorgenommen haben.
Führen Sie die folgenden Schritte aus, um das Space Game-Webprojekt auf Ihrem Computer zu klonen:
Navigieren Sie auf GitHub zu Ihrem Fork des Webprojekts Space Game (mslearn-tailspin-spacegame-web-deploy).
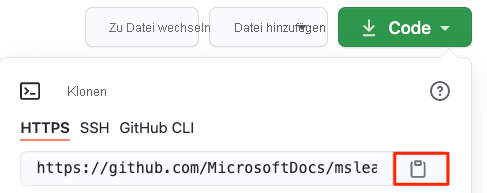
Wählen Sie Code aus. Klicken Sie dann auf der Registerkarte HTTPS auf die Schaltfläche neben der URL, um die URL in die Zwischenablage zu kopieren.

Rufen Sie in Visual Studio Code das Terminalfenster auf.
Wechseln Sie im Terminal zum Verzeichnis, in dem Sie arbeiten möchten. Sie können auch Ihr Stammverzeichnis (
~) oder ein anderes Verzeichnis wählen.cd ~Führen Sie den Befehl
git cloneaus. Ersetzen Sie die hier angezeigte URL durch den Inhalt Ihrer Zwischenablage:git clone https://github.com/your-name/mslearn-tailspin-spacegame-web-deploy.gitWechseln Sie zum Verzeichnis
mslearn-tailspin-spacegame-web-deploy. Dies ist das Basisverzeichnis Ihres Repositorys.cd mslearn-tailspin-spacegame-web-deploy
Einrichten des Remoterepositorys für den Upstream
Ein Remoterepository ist ein Git-Repository, in dem Teammitglieder zusammenarbeiten (wie ein Repository auf GitHub). Hier listen Sie Ihre Remoterepositorys auf und fügen ein Remoterepository hinzu, das auf die Kopie des Repositorys von Microsoft verweist, damit Sie den neuesten Beispielcode erhalten.
Führen Sie den Befehl
git remoteaus, um Ihre Remoterepositorys aufzulisten:git remote -vWie Sie sehen, umfassen Ihre Zugriffsmöglichkeiten auf Ihr Repository sowohl das Fetchen (Herunterladen) als auch das Pushen (Hochladen):
origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (push)Die Angabe Origin bezieht sich hier auf Ihr Repository auf GitHub. Beim Forken von Code aus einem anderen Repository wird das ursprüngliche Remoterepository (aus dem der Fork erstellt wurde) oftmals als upstream bezeichnet.
Führen Sie den Befehl
git remote addaus, um ein Remoterepository namens upstream zu erstellen, das auf das Microsoft-Repository verweist:git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web-deploy.gitFühren Sie
git remotenoch mal aus, um die Änderungen anzuzeigen:git remote -vWie Sie sehen, umfassen Ihre Zugriffsmöglichkeiten auf das Repository weiterhin sowohl das Abrufen (Herunterladen) als auch das Pushen (Hochladen). Zudem verfügen Sie jetzt über Fetchzugriff auf das Microsoft-Repository:
origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (push) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web-deploy.git (fetch)
Öffnen des Projekts im Datei-Explorer
In Visual Studio Code zeigt Ihr Terminalfenster auf das Stammverzeichnis des Webprojekts Space Game. Um die Struktur des Projekts anzuzeigen und mit Dateien zu arbeiten, öffnen Sie nun im Datei-Explorer das Projekt.
Die einfachste Möglichkeit zum Öffnen des Projekts besteht darin, Visual Studio Code im aktuellen Verzeichnis erneut zu öffnen. Führen Sie dazu im integrierten Terminal den folgenden Befehl aus:
code -r .Das Verzeichnis und die Dateistruktur werden im Datei-Explorer angezeigt.
Öffnen Sie das integrierte Terminal erneut. Das Terminal leitet Sie zum Stammverzeichnis Ihres Webprojekts weiter.
Wenn der code-Befehl fehlschlägt, müssen Sie Ihrem Systempfad (PATH) Visual Studio Code hinzufügen. Gehen Sie folgendermaßen vor:
- Wählen Sie in Visual Studio Code F1 oder Ansicht>Befehlspalette aus, um die Befehlspalette aufzurufen.
- Geben Sie in der Befehlspalette Shell Command: Install 'code' command in PATH (Shellbefehl: Befehl „code“ in PATH installieren) ein.
- Wiederholen Sie den vorherigen Vorgang, um das Projekt im Datei-Explorer zu öffnen.
Sie können jetzt mit dem Quellcode von Space Game und Ihrer Azure Pipelines-Konfiguration in der lokalen Entwicklungsumgebung arbeiten.
Erstellen der Azure App Service-Umgebungen
Hier erstellen Sie die Umgebungen für die jeweiligen Pipelinephasen. Sie erstellen eine App Service-Instanz für die einzelnen Phasen: Dev, Test und Staging.
Im Modul zum Erstellen einer mehrstufigen Pipeline mit Azure Pipelines haben Sie die Azure CLI verwendet, um die App Service-Instanzen zu erstellen. Hier gehen Sie genauso vor.
Wichtig
Sie benötigen ein eigenes Azure-Abonnement für die Übungen in diesem Modul.
Aufrufen der Cloud Shell über das Azure-Portal
- Wechseln Sie zum Azure-Portal, und melden Sie sich an.
- Klicken in auf der Menüleiste auf Cloud Shell. Wählen Sie Bash aus, wenn Sie dazu aufgefordert werden.
Auswählen einer Azure-Region
Hier geben Sie die Standardregion oder den geografischen Standort an, an dem Ihre Azure-Ressourcen erstellt werden sollen.
Führen Sie in Cloud Shell den folgenden
az account list-locations-Befehl aus, um die Regionen aufzulisten, die in Ihrem Azure-Abonnement verfügbar sind.az account list-locations \ --query "[].{Name: name, DisplayName: displayName}" \ --output tableWählen Sie in der Spalte Name in der Ausgabe eine Region in Ihrer Nähe aus. Wählen Sie z. B. eastasia oder westus2 aus.
Führen Sie
az configureaus, um Ihre Standardregion festzulegen. Ersetzen Sie <REGION> durch den Namen der ausgewählten Region.az configure --defaults location=<REGION>Im folgenden Beispiel wird westus2 als Standardregion festgelegt:
az configure --defaults location=westus2
Erstellen der App Service-Instanzen
Hier erstellen Sie die App Service-Instanzen für die drei Phasen der Bereitstellung: Dev, Test und Staging.
Hinweis
Zu Lernzwecken verwenden Sie hier die Standardeinstsellungen des Netzwerks. Diese Einstellungen machen Ihre Website über das Internet zugänglich. In der Praxis können Sie ein virtuelles Azure-Netzwerk konfigurieren, sodass sich Ihre Website in einem Netzwerk befindet, das nicht vom Internet aus erreichbar ist und auf das nur Sie und Ihr Team zugreifen können. Zu einem späteren Zeitpunkt können Sie das Netzwerk dann neu konfigurieren, damit die Website den Benutzern zur Verfügung steht.
Generieren Sie in Cloud Shell eine Zufallszahl, damit der Domänennamen der Web-App eindeutig ist.
webappsuffix=$RANDOMFühren Sie den folgenden
az group create-Befehl aus, um eine Ressourcengruppe mit dem Namen tailspin-space-game-rg zu erstellen.az group create --name tailspin-space-game-rgFühren Sie den folgenden
az appservice plan create-Befehl aus, um einen App Service-Plan mit dem Namen tailspin-space-game-asp zu erstellen.az appservice plan create \ --name tailspin-space-game-asp \ --resource-group tailspin-space-game-rg \ --sku B1 \ --is-linuxDas Argument
--skugibt den Plan B1 an, der im Tarif Basic ausgeführt wird. Das--is-linux-Argument gibt an, dass Linux-Worker verwendet werden sollen.Wichtig
Wählen Sie einen anderen Plan aus, z. B. S1 (Standard), wenn die B1-SKU nicht Bestandteil Ihres Azure-Abonnements ist.
Führen Sie die folgenden
az webapp create-Befehle aus, um die drei App Service-Instanzen zu erstellen, jeweils eine für die Umgebungen für Entwicklung, Test und Staging.az webapp create \ --name tailspin-space-game-web-dev-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-asp \ --runtime "DOTNET|6.0" az webapp create \ --name tailspin-space-game-web-test-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-asp \ --runtime "DOTNET|6.0" az webapp create \ --name tailspin-space-game-web-staging-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-asp \ --runtime "DOTNET|6.0"Zu Lernzwecken wenden Sie hier denselben App Service-Plan (B1 Basic) auf jede App Service-Instanz an. In der Praxis würden Sie einen Plan zuweisen, der Ihrer erwarteten Workload entspricht.
Führen Sie den folgenden
az webapp list-Befehl aus, um den Hostnamen und Status der einzelnen App Service-Instanzen aufzulisten.az webapp list \ --resource-group tailspin-space-game-rg \ --query "[].{hostName: defaultHostName, state: state}" \ --output tableNotieren Sie sich den Hostnamen für jeden ausgeführten Dienst. Sie benötigen diese Hostnamen später, wenn Sie Ihre Arbeit überprüfen. Hier sehen Sie ein Beispiel:
HostName State ------------------------------------------------------- ------- tailspin-space-game-web-dev-21017.azurewebsites.net Running tailspin-space-game-web-test-21017.azurewebsites.net Running tailspin-space-game-web-staging-21017.azurewebsites.net RunningKopieren Sie optional einen oder mehrere der Namen in Ihren Browser, um sich zu vergewissern, dass die Hosts ausgeführt werden und die Standardhomepage angezeigt wird.
Diese Seite sollte angezeigt werden:

Wichtig
Auf der Seite Clean up your Azure DevOps environment (Bereinigen der Azure DevOps-Umgebung) in diesem Modul werden wichtige Bereinigungsschritte erläutert. Durch die Bereinigung wird sichergestellt, dass Azure-Ressourcen nach Abschluss dieses Moduls nicht in Rechnung gestellt werden. Achten Sie darauf, dass Sie die Bereinigungsschritte auch ausführen, wenn Sie dieses Modul nicht abschließen.
Erstellen von Pipelinevariablen in Azure Pipelines
In Erstellen einer mehrstufigen Pipeline mit Azure Pipelines haben Sie eine Variable für die jeweilige App Service-Instanz der Dev-, Test- und Staging-Phase hinzugefügt. Hier gehen Sie genauso vor.
Alle Stages in der Pipelinekonfiguration verwenden diese Variablen, um festzustellen, in welcher App Service-Instanz die Bereitstellung erfolgen soll.
So fügen Sie die Variablen hinzu:
Navigieren Sie in Azure DevOps zum Projekt Space Game - web - Functional tests.
Wählen Sie unter Pipelines die Option Library (Bibliothek) aus.

Wählen Sie + Variable group (Variablengruppe) aus.
Geben Sie unter Properties (Eigenschaften) für den Variablengruppennamen Release ein.
Wählen Sie unter Variables die Option + Add aus.
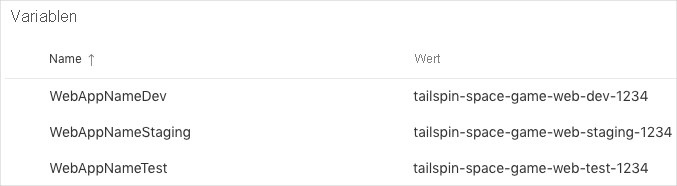
Geben Sie als Name der Variablen WebAppNameDev ein. Geben Sie als Wert den entsprechenden Namen der App Service-Instanz Ihrer Entwicklungsumgebung ein, z. B. tailspin-space-game-web-dev-1234.
Wiederholen Sie die Schritte 5 und 6 zweimal, um Variablen für Ihre Test- und Stagingumgebungen zu erstellen (siehe folgende Tabelle):
Variablenname Beispielwert WebAppNameTest tailspin-space-game-web-test-1234 WebAppNameStaging tailspin-space-game-web-staging-1234 Stellen Sie sicher, dass Sie jeden Beispielwert durch die App Service-Instanz ersetzen, die Ihrer Umgebung entspricht.
Wichtig
Legen Sie den Namen der App Service-Instanz fest, nicht deren Hostnamen. In diesem Beispiel geben Sie tailspin-space-game-web-dev-1234 und nicht tailspin-space-game-web-dev-1234.azurewebsites.net ein.
Klicken Sie im oberen Bereich der Seite auf Speichern, um die Variable in der Pipeline zu speichern.
Ihre Variablengruppe sollte ungefähr wie folgt aussehen:

Erstellen der Entwicklungs-, Test- und Stagingumgebungen
Unter Erstellen einer mehrstufigen Pipeline mit Azure Pipelines haben Sie Umgebungen für die Entwicklungs-, Test-und Stagingumgebungen erstellt. Hier wiederholen Sie den Vorgang. Dieses Mal lassen Sie jedoch zusätzliche Kriterien weg, z. B. die Notwendigkeit der Genehmigung durch einen Menschen, um Änderungen von einer Phase zur nächsten höherzustufen.
So erstellen Sie die Entwicklungs-, Test- und Stagingumgebungen
Klicken Sie in Azure Pipelines auf Umgebungen.

So erstellen Sie die Umgebung dev
- Klicken Sie auf Umgebung erstellen.
- Geben Sie unter Name den Wert dev ein.
- Behalten Sie in den übrigen Feldern die Standardwerte bei.
- Klicken Sie auf Erstellen.
So erstellen Sie die Umgebung test
- Kehren Sie zur Seite Umgebungen zurück.
- Wählen Sie Neue Umgebung aus.
- Geben Sie unter Name den Wert test ein.
- Klicken Sie auf Erstellen.
So erstellen Sie die Stagingumgebung:
- Kehren Sie zur Seite Umgebungen zurück.
- Wählen Sie Neue Umgebung aus.
- Geben Sie unter Name den Wert staging ein.
- Klicken Sie auf Erstellen.
Erstellen einer Dienstverbindung
Hier erstellen Sie eine Dienstverbindung, die Azure Pipelines den Zugriff auf Ihr Azure-Abonnement ermöglicht. Azure Pipelines verwendet diese Dienstverbindung, um die Website in App Service bereitzustellen. Eine ähnliche Dienstverbindung haben Sie im vorherigen Modul erstellt.
Wichtig
Achten Sie darauf, dass Sie sowohl beim Azure-Portal als auch bei Azure DevOps mit dem gleichen Microsoft-Konto angemeldet sind.
Navigieren Sie in Azure DevOps zum Projekt Space Game - web - Functional tests.
Wählen Sie in der unteren Ecke der Seite Project settings aus.
Klicken Sie unter Pipelines auf Dienstverbindungen.
Wählen Sie New service connection (Neue Dienstverbindung) und dann Azure Resource Manager aus. Klicken Sie anschließend auf Next (Weiter) aus.
Wählen Sie oben auf der Seite Service principal (automatic) (Dienstprinzipal (automatisch)) aus. Wählen Sie Weiteraus.
Füllen Sie die folgenden Felder aus:
Feld Wert Bereichsebene Abonnement Subscription Ihr Azure-Abonnement Ressourcengruppe tailspin-space-game-rg Name der Dienstverbindung Resource Manager – Tailspin – Space Game Im weiteren Verlauf werden Sie u. U. aufgefordert, sich bei Ihrem Microsoft-Konto anzumelden.
Achten Sie darauf, dass Grant access permission to all pipelines ausgewählt ist.
Wählen Sie Speichern aus.
Azure DevOps führt einen Verbindungstest aus, um sicherzustellen, dass eine Verbindung mit Ihrem Azure-Abonnement hergestellt werden kann. Wenn Azure DevOps keine Verbindung herstellen kann, haben Sie die Möglichkeit, sich ein zweites Mal anzumelden.