Einer modellgesteuerten App eine vorgefertigte Modellkomponente hinzufügen
Die vordefinierten Modellkomponenten von AI Builder können in Ihren Anwendungen ein reichhaltiges Benutzererlebnis schaffen. Sie können diese vorgefertigten Komponenten in eine modellgesteuerte Anwendung von Power Apps integrieren. In dieser Lerneinheit erfahren Sie etwas über den Visitenkartenleser, der die Erkennung von Visitenkarten ermöglicht und die Informationen der Karte extrahiert.
Visitenkartenleser hinzufügen
Gehen Sie folgendermaßen vor, um die Visitenkartenleser-Komponente einem modellgesteuerten Formular hinzuzufügen:
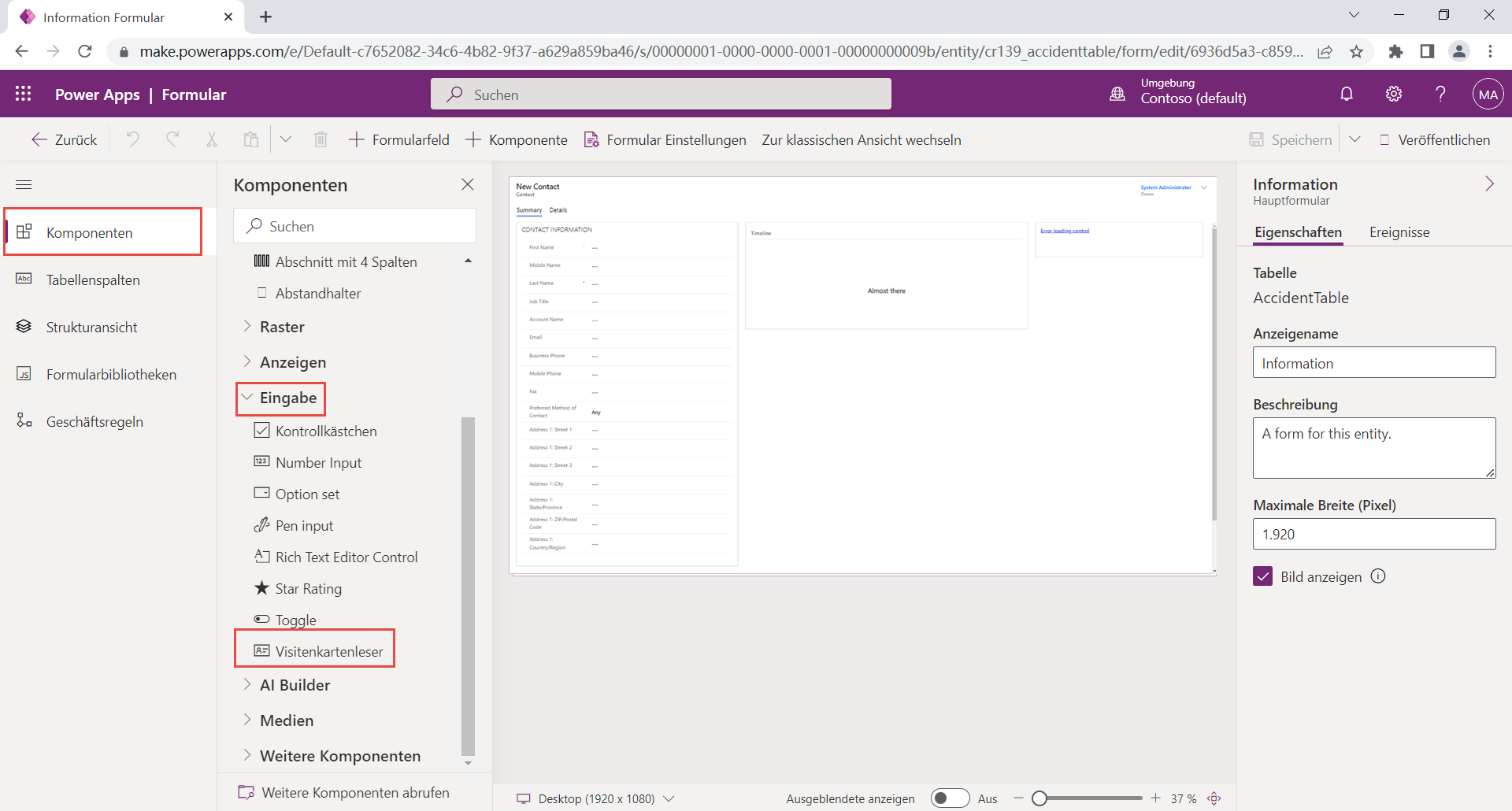
Wechseln Sie im linken Navigationsbereich des modellgesteuerten Formularstudios für ein ausgewähltes Formular zum Abschnitt Komponenten, und erweitern Sie Eingabe.
Wählen Sie in der Gruppe Eingabe die Option AI Builder-Visitenkartensteuerelement aus.
Visitenkartenleser einrichten
Nachdem Sie die Visitenkartenleser-Komponente ausgewählt haben, die Sie dem Formular hinzufügen möchten, müssen Sie festlegen, welche Tabellenspalten als Platzhalter für die Werte dienen, die auf der Visitenkarte erkannt werden. Zusätzlich wird eine Texteingabespalte als Platzhalter für die Komponente benötigt. Kein Wert wird diese Spalte aktualisieren. Selbst wenn die Texteingabespalte also an anderer Stelle im Formular verwendet wird, dient sie nur dazu, die Spalte im Formular zu positionieren.
Visitenkartenleser testen
Das folgende Video zeigt die Konfigurationsschritte und wie Sie die Komponente in Ihrer modellgesteuerten App testen können.
Sie haben jetzt gelernt, wie Sie einer modellgesteuerten App eine vorgefertigte Modellkomponente hinzufügen. Als Nächstes erfahren Sie, wie Sie denselben Komponententyp einer Canvas-App hinzufügen können.