Übungen zum Verwenden von Bedingungen
Aktualisieren Sie die Anzeige, um Optionen hervorzuheben, die fast ausverkauft sind, und um die entsprechenden Schaltflächen-Bezeichnungen zum Buchen einer Fahrt anzuzeigen. Wenn die Sitzplatz-Klasse Frühbuchungen ermöglicht, legen Sie die Bezeichnung für die Schaltfläche entsprechend fest. Wenn keine Frühbuchung verfügbar ist, fordern Sie den Benutzer auf, jetzt zu buchen. Wenn weniger als 10 Plätze verfügbar sind, wird die Meldung angezeigt, dass die Klasse fast ausverkauft ist.
Code hinzufügen, um die Anzeige zu aktualisieren
Öffnen Sie in Visual Studio Code die Datei index.html.
Fügen Sie in der Zeile nach der kommentierten Zeile, in der „More to come“ angezeigt wird, den folgenden HTML-Code hinzu:
<!-- More to come --> <button v-if="productClass.earlyBird" class="button">Book early bird!</button> <button v-else class="button">Book now!</button> <div v-show="productClass.seatsAvailable < 10">Almost sold out!</div>Speichern Sie die Änderungen.
Testen der Anzeige
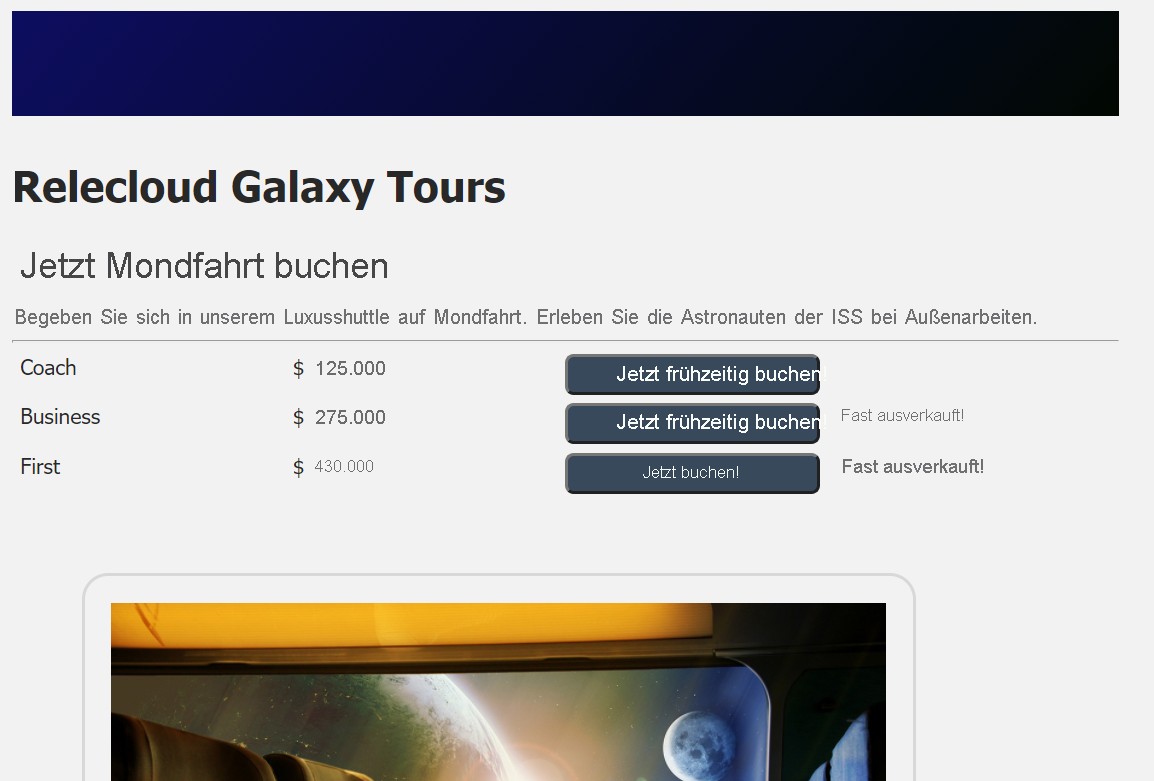
Kehren Sie zum Projekt zurück. Die Anzeige sollte jetzt aktualisiert werden. Wenn dies nicht der Fall ist, aktualisieren Sie die Seite. Das Dialogfeld sollte jetzt wie in der folgenden Bildschirmaufnahme aussehen: