Übung – Basissteuerelemente hinzufügen
Als App-Entwickler entwerfen Sie wahrscheinlich auch die App. Obwohl das Design außerhalb des Rahmens dieses Lernpfads liegt, fallen Ihnen vielleicht einige Designelemente auf, die Ihnen bei zukünftigen Builds helfen könnten.
Ihre Bildschirme nicht mit zu vielen Steuerelementen zu überladen, ist eine einfache Möglichkeit, die Benutzeroberfläche (UI) Ihrer App zu verbessern. Berücksichtigen Sie den Endbenutzer und wie er von Bildschirm zu Bildschirm navigiert, Daten eingibt, Daten anzeigt usw. Wie Sie App-Bildschirme gestalten, kann eine genauso große Wirkung haben, wie eine schlecht funktionierende App. Benutzer verwenden die App möglicherweise weniger, wenn sie zu kompliziert und nicht intuitiv ist.
Verwenden Sie daher beim Erstellen Ihrer App-Bildschirme Steuerelementeigenschaften wie Abstand, Ausrichtung, Füllung und Farbe. Zudem sollten Sie konsistente Kopfzeilen und Schaltflächenplatzierungen nutzen. In diesem Szenario implementieren Sie beispielhaft verschiedene Schriftfarben und Schriftfüllungen, die dazu beitragen, den Bildschirm angenehm zu teilen, ohne dass er zu überwältigend wirkt. Beachten Sie, dass die Kopfzeile eine Farbe hat, die übergeordneten Informationen eine andere, die Ausgabendetails wieder eine andere und die Hauptsteuerelemente noch eine andere Farbe. Wenn Sie diese Farben entfernen und die Gruppen von Steuerelementen mit demselben Hintergrund belassen würden, würde dies weniger organisiert erscheinen und für den Benutzer verwirrender sein.
Steuerelemente und Eigenschaften anpassen
Ein Vorteil des Erstellens späterer Bildschirme in Ihrer App besteht darin, dass Sie Steuerelemente von vorherigen Bildschirmen kopieren können.
Wählen Sie in der StrukturansichtScr_AllExpenses aus, und halten Sie dann die STRG-Taste gedrückt, damit Sie die folgenden Steuerelemente gleichzeitig auswählen können: Lbl_Header_AllExpenses, Icn_Back_AllExpenses und Lbl_TripDestination_AllExpenses.
Nachdem Sie die Steuerelemente ausgewählt haben, drücken Sie die Tastenkombination STRG+C zum Kopieren der Steuerelemente. Wechseln Sie zu Scr_EditExpense, und drücken Sie die Tastenkombination STRG+V zum Einfügen der Steuerelemente.
Benennen Sie Ihre neu kopierten Steuerelemente mit dem richtigen Bildschirmnamen am Ende um (EditExpense).
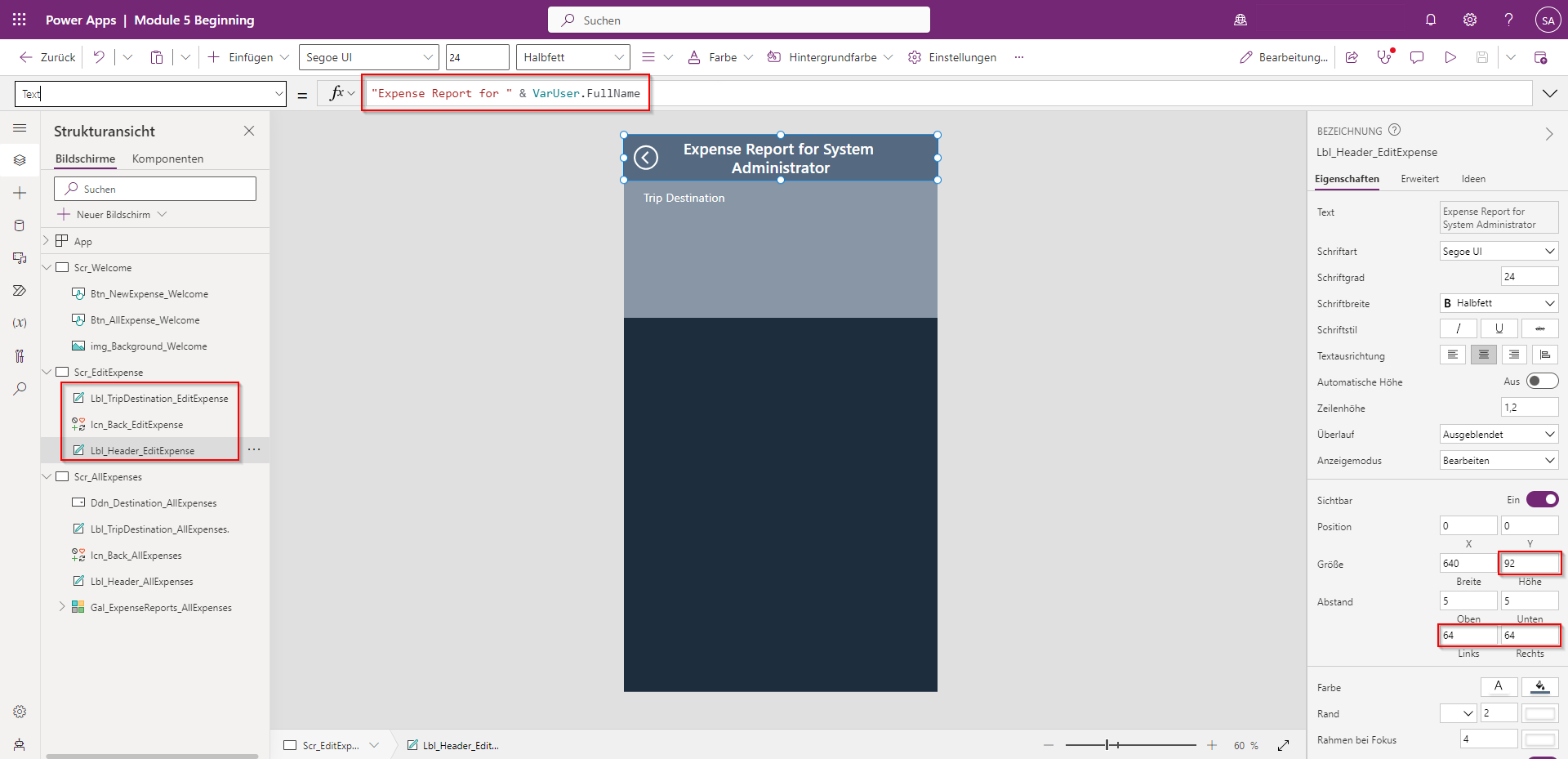
Aktualisieren Sie die folgenden Eigenschaften Ihrer Kopfzeilenbeschriftung auf diese Werte:
- Text – „Spesenabrechnung für “ & VarUser.FullName
- PaddingLeft – 64
- PaddingRight – 64
Ändern Sie die Eigenschaft Höhe Eigentum Ihrer „Reiseziel“-Beschriftung in 281.
Ihr Bildschirm sollte nun dem nächsten Screenshot ähneln.
Es werden für diese Seite viele Steuerelemente benötigt. Die folgende Liste zeigt die Steuerelemente, die Sie hinzufügen können, und die zu ändernden Eigenschaften. Dieser Vorgang kann eine gewisse Zeit in Anspruch nehmen dauern, es ist jedoch wichtig, dass Sie alle Felder haben, für die Sie Daten schreiben müssen. Wenn Sie ein Steuerelement nicht finden können, befindet es sich normalerweise im Dropdownmenü Eingabe der Registerkarte Einfügen.
Fügen Sie die folgenden Steuerelemente und Eigenschaften hinzu:
Steuerelement Texteingabe
- Standard: ""
- Größe: 18
- X: 35
- Y: 162
- Width: 560
- Height: 50
- Füllen: Lbl_Header_EditExpense.Fill
- Name: Txt_Destination_EditExpense
Steuerelement Textbeschriftung
- Text: „Departure Date“
- Size: 18
- X: 40
- Y: 229
- Width: 280
- Height: 50
- Name: Lbl_Departure_EditExpense
Steuerelement Datumsauswahl
- Größe: 18
- X: 320
- Y: 229
- Width: 280
- Height: 50
- Füllen: Lbl_Header_EditExpense.Fill
- IconFill: Color.White
- IconBackground: Lbl_Header_EditExpense.Fill
- Name: Dte_Departure_EditExpense
Steuerelement Textbeschriftung
- Text: „Arrival Date“
- Size: 18
- X: 40
- Y: 302
- Width: 280
- Height: 50
- Name: Lbl_Arrival_EditExpense
Steuerelement Datumsauswahl
- Größe: 18
- X: 320
- Y: 302
- Width: 280
- Height: 50
- Füllen: Lbl_Header_EditExpense.Fill
- IconFill: Color.White
- IconBackground: Lbl_Header_EditExpense.Fill
- Name: Dte_Arrival_EditExpense
Steuerelement Textbeschriftung
- Text: „Total:“
- Size: 21
- X: 0
- Y: 945
- Width: 640
- Height: 74
- Ausrichten: Align.Right
- Abstand rechts: 20
- Füllen: ColorFade(Lbl_Header_EditExpense.Fill, 50%)
- Name: Lbl_Total_EditExpense
Symbol-Steuerelement
- Symbol: Hinzufügen
- X: 9
- Y: 955
- Width: 64
- Height: 50
- Color: Color.White
- Name: Icn_Add_EditExpense
Schaltfläche-Steuerelement
- Text: „Als Entwurf speichern“
- X: 22
- Y: 1045
- Width: 280
- Height: 65
- Color: Color.White
- Size: 20
- RadiusTopLeft: 50
- RadiusTopRight: 50
- RadiusBottomLeft: 50
- RadiusBottomRight: 50
- Name: Btn_SaveAsDraft_EditExpense
Schaltfläche-Steuerelement
- Text: „Übermitteln“
- X: 337
- Y: 1045
- Width: 280
- Height: 65
- Color: Color.White
- Size: 20
- RadiusTopLeft: 50
- RadiusTopRight: 50
- RadiusBottomLeft: 50
- RadiusBottomRight: 50
- Name: Btn_Submit_EditExpense
Vertikaler Katalog-Steuerelement
- Layout: Titel und Untertitel
- X: 0
- Y: 373
- Width: 640
- Height: 572
- BorderColor: RGBA(204, 242, 252, 1)
- BorderThickness: 1
- TemplateSize: 128
- Füllen: ColorFade(Lbl_Header_EditExpense.Fill, 50%)
- Name: Gal_ExpenseDetails_EditExpense
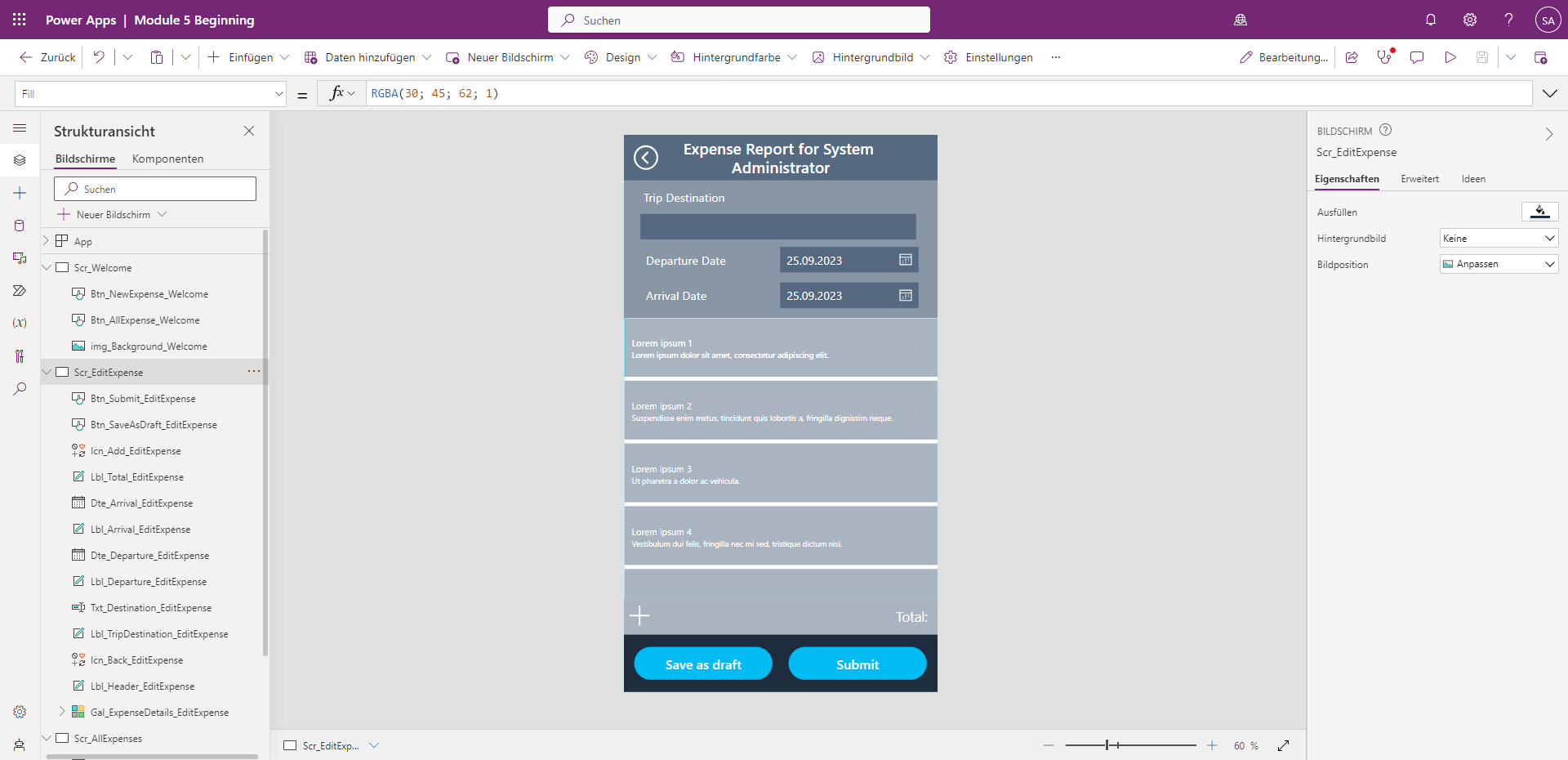
Nachdem Sie diese Steuerelemente hinzugefügt haben, sollte Ihr App-Bildschirm wie im folgenden Screenshot aussehen.
Sie können sicherlich zurückkehren, um einige Eigenschaften zu ändern, zum Beispiel das Berechnen einer Summe und das Schreiben der OnSelect-Formel für die Schaltflächen und das Symbol. Bei der Entwicklung von Apps ist es jedoch üblich, zuerst die Steuerelemente und das Design zu erstellen. Dieser Ansatz ermöglicht es Ihnen, sich jeweils auf eine Aufgabe zu konzentrieren. Zuerst sollten Sie sich auf das Design konzentrieren und sicherstellen, dass Sie über die erforderlichen Steuerelemente verfügen. Danach können Sie sich auf die technischen Aspekte und die Logik konzentrieren.
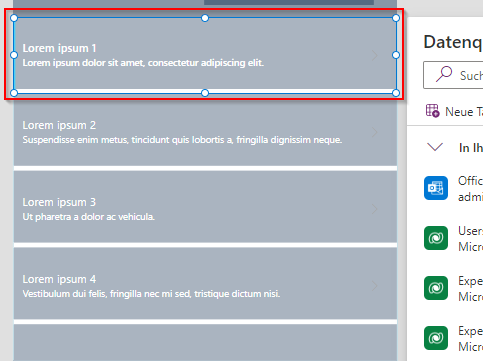
Sie müssen noch weitere Steuerelemente hinzufügen, sie befinden sich jedoch im Katalog. Stellen Sie beim Hinzufügen eines Steuerelements in einem Katalog sicher, dass Sie das erste Element auswählen und dann wie gewohnt einfügen. Wenn Sie das Steuerelement nicht für jede Zeile im Katalog wiederholt finden, löschen Sie das Steuerelement und versuchen Sie es noch einmal. Diese Situation tritt normalerweise auf, weil der gesamte Katalog und nicht nur das erste Element ausgewählt ist. Wenn der gesamte Katalog ausgewählt ist und Sie versuchen, im Katalog ein Steuerelement hinzuzufügen, wird das Steuerelement außerhalb des Katalogs hinzugefügt. Dieser Ansatz funktioniert bei der Arbeit in diesem Szenario nicht.
Der folgende Screenshot zeigt, dass nur das erste Element ausgewählt ist, und veranschaulicht, wie der Bildschirm aussehen sollte, wenn Sie in Ihrem Katalog Steuerelemente hinzufügen.
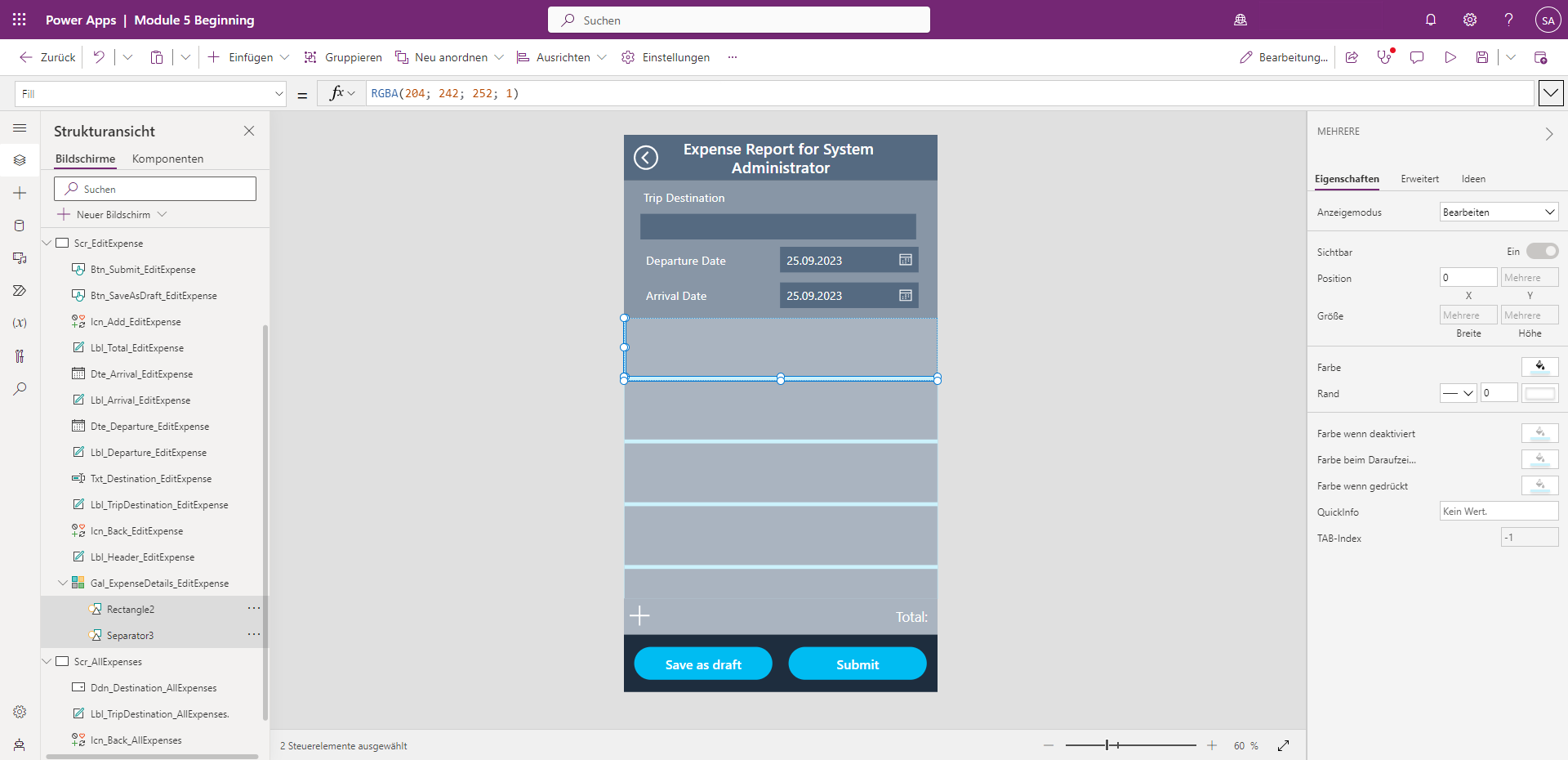
Bevor Sie neue Steuerelemente hinzufügen, müssen Sie die Beschriftungen und das nächste Pfeilsymbol löschen, da Sie diese nicht benötigen.
Wählen Sie die beiden Textbeschriftungen und das Pfeilsymbol Weiter in Ihrem Katalog aus, und drücken Sie dann die Taste Entfernen. Die einzigen Steuerelemente in Ihrem Katalog sollten das Rechteck und das Trennzeichen sein. Wählen Sie aus Ihrem Menü Strukturansicht beide Steuerelemente aus, während Sie die Taste Strg gedrückt halten, und ändern Sie dann die Eigenschaft Fill in:
RGBA(204, 242, 252, 1). Da die Eigenschaft Fill für beide gleich ist, aktualisieren Sie beide Steuerelemente gleichzeitig.Ihre App sollte nun dem nächsten Bild ähneln.
Sie haben noch keine Datenquelle mit dem Katalog verbunden. Sie werden diese Aufgabe später abschließen. Denken Sie vorerst daran, das erste Element im Katalog auszuwählen und dann die folgenden Steuerelemente hinzuzufügen:
Steuerelement Texteingabe
- Standard: ""
- Größe: 16
- X: 40
- Y: 14
- Width: 560
- Height: 50
- Füllen: Lbl_Header_EditExpense.Fill
- Name: Txt_Expense_EditExpense
Dropdown-Steuerelement
- Größe: 16
- X: 40
- Y: 65
- Width: 280
- Height: 50
- Füllen: Lbl_Header_EditExpense.Fill
- ChevronBackground: Lbl_Header_EditExpense.Fill
- AllowEmptySelection: true
- Name: Ddn_Category_EditExpense
Steuerelement Datumsauswahl
- Größe: 16
- X: 320
- Y: 65
- Width: 171
- Height: 50
- Füllen: Lbl_Header_EditExpense.Fill
- IconFill: Color.White
- IconBackground: Lbl_Header_EditExpense.Fill
- Name: Dte_TransactionDate_EditExpense
Steuerelement Texteingabe
- Standard: ""
- Größe: 16
- X: 492
- Y: 65
- Width: 108
- Height: 50
- Format: TextFormat.Number
- Füllen: Lbl_Header_EditExpense.Fill
- Name: Txt_Amount_EditExpense
Symbol-Steuerelement
- Symbol: Papierkorb
- X: 0
- Y: 0
- Width: 40
- Height: 128
- Farbe: Lbl_Header_EditExpense.Fill
- Name: Icn_Trash_EditExpense
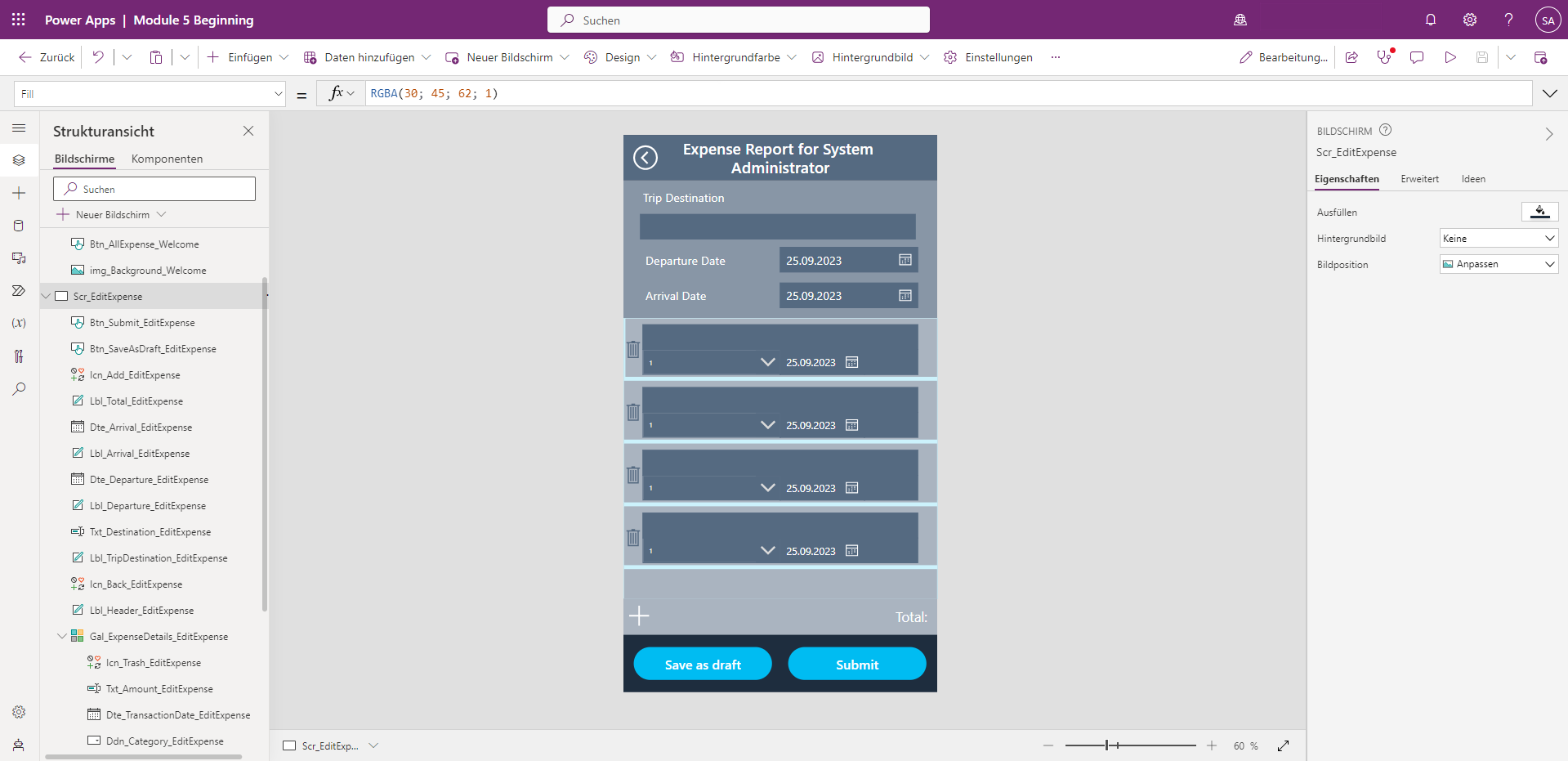
Nachdem Sie diese Steuerelemente im Katalog hinzugefügt haben, sollte Ihre App wie im folgenden Screenshot aussehen.
Nachdem Sie nun über alle Steuerelemente verfügen, die zum Erstellen dieses Bildschirms erforderlich sind, können Sie die Funktionen hinzufügen.