GridLength Struktur
Definition
Wichtig
Einige Informationen beziehen sich auf Vorabversionen, die vor dem Release ggf. grundlegend überarbeitet werden. Microsoft übernimmt hinsichtlich der hier bereitgestellten Informationen keine Gewährleistungen, seien sie ausdrücklich oder konkludent.
Stellt eine Messung für die Steuerungslogik dar, die die Größenanpassung von Stern (*) und die automatische Größenanpassung explizit unterstützt.
public value class GridLength/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 65536)]
struct GridLength[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 65536)]
public struct GridLengthPublic Structure GridLength<object property="doubleValue"/>
- or -
<object property="starSizing"/>
-or-
<object property="Auto"/>
- Vererbung
-
GridLength
- Attribute
Windows-Anforderungen
| Gerätefamilie |
Windows 10 (eingeführt in 10.0.10240.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (eingeführt in v1.0)
|
Beispiele
In diesem Beispiel wird gezeigt, wie Rasterspaltenbreiten in XAML festgelegt werden, entweder als Ressource oder direkt als Width-Eigenschaftswert.
<Grid>
<Grid.Resources>
<GridLength x:Key="gridLength200">200</GridLength>
<GridLength x:Key="gridLength2star">2*</GridLength>
</Grid.Resources>
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="gridColumn0" Width="{StaticResource gridLength200}"/>
<ColumnDefinition x:Name="gridColumn1" Width="200"/>
<ColumnDefinition x:Name="gridColumn2" Width="Auto"/>
<ColumnDefinition x:Name="gridColumn3" Width="3*"/>
<ColumnDefinition x:Name="gridColumn4" Width="{StaticResource gridLength2star}"/>
<ColumnDefinition x:Name="gridColumn5" Width="*"/>
</Grid.ColumnDefinitions>
<Border Background="Red" Grid.Column="0"/>
<Border Background="Orange" Grid.Column="1"/>
<Border Background="Yellow" Grid.Column="2" Width="100"/>
<Border Background="Green" Grid.Column="3"/>
<Border Background="Blue" Grid.Column="4"/>
<Border Background="Violet" Grid.Column="5"/>
</Grid>
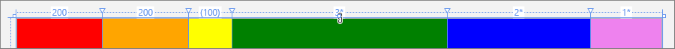
Die XAML erzeugt diese Ausgabe im Visual Studio-Designer:

Hier erfahren Sie, wie Sie dieselben Werte im Code festlegen. Die ersten beiden Rasterlängen sind gleichwertig, aber das erste Konstruktor verwendet den vereinfachten Konstruktor.
gridColumn0.Width = new GridLength(200);
gridColumn1.Width = new GridLength(200, GridUnitType.Pixel);
gridColumn2.Width = new GridLength(0, GridUnitType.Auto);
gridColumn3.Width = new GridLength(3, GridUnitType.Star);
gridColumn4.Width = new GridLength(2, GridUnitType.Star);
gridColumn5.Width = new GridLength(1, GridUnitType.Star);
Hinweise
Typen wie ColumnDefinition und RowDefinition verwenden GridLength-Werte für einige ihrer Eigenschaften (ColumnDefinition.Width und RowDefinition.Height). Diese Eigenschaftswerte werden verwendet, um die Variablenverteilung des verfügbaren Speicherplatzes in Layoutcontainern wie Grid (und abgeleiteten Grid-Typen wie VariableSizedWrapGrid) zu unterstützen.
Ein GridLength kann einen von drei Modi für die Größenanpassung beschreiben:
- Eine feste Breite.
- Eine gewichtete Verteilung (star Größenanpassung).
- Ein "Auto"-Größenanpassungsmodus.
GridLength-Werte werden in der Regel in der XAML-Attributsyntax deklariert. In XAML wird die gewichtete Verteilung mit einem "*"-Symbol deklariert, dem eine Zahl vorangestellt wird, die den für dieses GridLength zu verwendenden Gewichtungsfaktor deklariert. Die Gewichtete Verteilungsoption wird auch als star Größenanpassung bezeichnet.
Die datenwerte, die von einem GridLength (Value und GridUnitType) gespeichert werden, sind beide schreibgeschützt. Wenn Sie den Wert einer Eigenschaft ändern möchten, die zur Laufzeit eine GridLength-Eigenschaft annimmt, müssen Sie einen neuen Wert mit einem der Konstruktoren erstellen und den vorherigen Wert ersetzen.
Sterndimensionierung
Die Sterndimensionierung ist eine Konvention, bei der ein GridLength über einen Zahlenwert verfügt, der einen gewichteten Faktor im Vergleich zu anderen GridLength-Werten angibt. Alle GridLength-Werte, die star Größenanpassung verwenden, teilen den verfügbaren Speicherplatz unter Berücksichtigung der Gewichtungsfaktoren und bewerten, nachdem feste Breiten angewendet wurden. Wenn keine der star Größen gewichtungsfaktoren aufweist, wird die Höhe oder Breite gleichmäßig untereinander aufgeteilt. Der Standardgewichtungsfaktor ist 1.
Diese Tabelle enthält einige Beispiele für star Größenanpassungsergebnisse. Gehen Sie für diese Beispiele davon aus, dass das übergeordnete Raster eine feste Breite von 600 aufweist und dass es drei Spalten gibt.
| Spalte 0 | Spalte 1 | Spalte 2 | Ergebnis |
|---|---|---|---|
| 100 | 100 | * | 100,100,400 |
| 100 | * | * | 100,250,250 |
| 100 | * | 4* | 100,100,400 |
Im Code entspricht eine star Größenanpassung einer GridLength, wobei IsStartrue, GridUnitTypestar und Value der gewichtete Faktor ist.
Nicht ganzzahlige Gewichtungsfaktoren sind zulässig. beispielsweise ".5*".
Automatische Größenanpassung
Die automatische Größenanpassung verteilt den Speicherplatz gleichmäßig basierend auf der Größe des Inhalts, der sich in einer Spalte oder Zeile befindet. Die genaue Logik für die automatische Größenanpassung wird vom Steuerelement oder der Klasse mithilfe der GridLength-Werte implementiert. In der Regel ist diese Klasse Grid, da sie ihre RowDefinition - und ColumnDefinition-Komponenten interpretiert.
Hinweise zur XAML-Syntax
Obwohl Sie ein GridLength-Element als Objektelement angeben können, können Sie die einzelnen Werte, z. B . Value, nicht als Attribute dieses Objektelements angeben. Der XAML-Parser unterstützt das Festlegen von XAML-Attributwerten für diese Struktur nicht. Stattdessen müssen Sie die Werte als Initialisierungstext innerhalb der GridLength angeben. Weitere Informationen zum XAML-Initialisierungstext finden Sie unter XAML-Syntaxhandbuch.
Projektion und Elemente von GridLength
Wenn Sie eine Microsoft .NET-Sprache (C# oder Microsoft Visual Basic) oder Visual C++-Komponentenerweiterungen (C++/CX) verwenden, stehen in GridLength Nicht-Datenelemente zur Verfügung, und die Datenmember werden als schreibgeschützte Eigenschaften und nicht als Felder verfügbar gemacht. Weitere Informationen finden Sie unter GridLength im .NET-API-Browser.
Wenn Sie mit C++/WinRT oder der Windows-Runtime C++-Vorlagenbibliothek (WRL) programmieren, sind nur die Datenmemberfelder als Elemente von GridLength vorhanden, und Sie können die Hilfsprogrammmethoden oder -eigenschaften der .NET-Projektion nicht verwenden. C++-Code kann auf ähnliche Hilfsprogrammmethoden zugreifen, die für die GridLengthHelper-Klasse vorhanden sind.
Diese Tabelle zeigt die entsprechenden Eigenschaften und Methoden, die in .NET und C++ verfügbar sind.
Felder
| GridUnitType |
Ein Wert der GridUnitType-Enumeration , der qualifiziert, wie Value als Measure interpretiert wird. |
| Value |
Das Measure für dieses GridLength,das nicht unbedingt ein Pixelmaß ist. |