LinearGradientBrush Klasse
Definition
Wichtig
Einige Informationen beziehen sich auf Vorabversionen, die vor dem Release ggf. grundlegend überarbeitet werden. Microsoft übernimmt hinsichtlich der hier bereitgestellten Informationen keine Gewährleistungen, seien sie ausdrücklich oder konkludent.
Zeichnet einen Bereich mit einem linearen Farbverlauf.
public ref class LinearGradientBrush sealed : GradientBrush/// [Windows.Foundation.Metadata.Activatable(65536, Windows.Foundation.UniversalApiContract)]
/// [Windows.Foundation.Metadata.Activatable(Windows.UI.Xaml.Media.ILinearGradientBrushFactory, 65536, Windows.Foundation.UniversalApiContract)]
/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class LinearGradientBrush final : GradientBrush/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
/// [Windows.Foundation.Metadata.Activatable(65536, "Windows.Foundation.UniversalApiContract")]
/// [Windows.Foundation.Metadata.Activatable(Windows.UI.Xaml.Media.ILinearGradientBrushFactory, 65536, "Windows.Foundation.UniversalApiContract")]
class LinearGradientBrush final : GradientBrush[Windows.Foundation.Metadata.Activatable(65536, typeof(Windows.Foundation.UniversalApiContract))]
[Windows.Foundation.Metadata.Activatable(typeof(Windows.UI.Xaml.Media.ILinearGradientBrushFactory), 65536, typeof(Windows.Foundation.UniversalApiContract))]
[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class LinearGradientBrush : GradientBrush[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
[Windows.Foundation.Metadata.Activatable(65536, "Windows.Foundation.UniversalApiContract")]
[Windows.Foundation.Metadata.Activatable(typeof(Windows.UI.Xaml.Media.ILinearGradientBrushFactory), 65536, "Windows.Foundation.UniversalApiContract")]
public sealed class LinearGradientBrush : GradientBrushPublic NotInheritable Class LinearGradientBrush
Inherits GradientBrush<LinearGradientBrush ...>
oneOrMoreGradientStops
</LinearGradientBrush
- Vererbung
- Attribute
Windows-Anforderungen
| Gerätefamilie |
Windows 10 (eingeführt in 10.0.10240.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (eingeführt in v1.0)
|
Beispiele
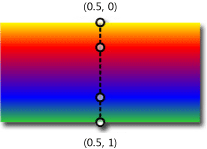
Dieses Beispiel erstellt einen linearen Farbverlauf mit vier Farben, der zum Zeichnen eines Rectangle verwendet wird.
<StackPanel>
<!-- This rectangle is painted with a vertical linear gradient. -->
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
</StackPanel>

Hinweise
LinearGradientBrush ist ein Brush-Typ , der für viele mögliche UI-Eigenschaften verwendet wird, die einen Brush verwenden, um einen teil oder den gesamten visuellen Bereich eines Objekts in der App-Benutzeroberfläche zu füllen. Beispiele für einige der am häufigsten verwendeten Eigenschaften, die einen Pinselwert verwenden, sind: Control.Background, Control.Foreground, Shape.Fill, Control.BorderBrush, Panel.Background, TextBlock.Foreground. LinearGradientBrush ist eine Alternative zum häufiger verwendeten SolidColorBrush-Typ .
Die StartPoint - und EndPoint-Eigenschaften von LinearGradientBrush beschreiben zwei Punkte in einem relativen Koordinatenraum. Dadurch wird eine Ausrichtung für den Farbverlauf erstellt und in der Regel ein horizontaler Farbverlauf oder ein vertikaler Farbverlauf angegeben. Es kann auch ein diagonaler Farbverlauf verwendet werden. Ein LinearGradientBrush verfügt in der Regel über zwei oder mehr GradientStop-Werte für die GradientStops-Eigenschaft (eine geordnete Auflistung). Jeder GradientStop gibt eine Farbe und einen Offset an. Offset stellt eine Position zwischen 0 ( startPoint) und 1 ( endPoint) entlang des Farbverlaufs dar, und die tatsächliche Pixellänge des Pinsels und sein Farbverlauf werden basierend auf der Benutzeroberfläche angepasst, auf der Sie Ihren LinearGradientBrush als Wert anwenden. Weitere Informationen dazu, wie Offsetwerte definiert werden und wie Offset, StartPoint und EndPoint zusammenhängen, finden Sie unter Verwenden von Pinseln. Es ist üblich,
Sie können den Transparent-Wert für eine der Farben GradientStop verwenden. Obwohl dadurch keine Änderungen an der Benutzeroberfläche vorgenommen werden (transparent), kann dieser Punkt für Treffertests erkannt werden. Weitere Informationen zum Treffertest finden Sie im Abschnitt "Treffertests" unter Mausinteraktionen.
Die GradientStop-Werte eines LinearGradientBrush können als Teil von Übergängen oder dekorativen Animationen animiert werden. Verwenden Sie einen der dedizierten Animationstypen, die einen Farbwert animieren können. Dies beinhaltet in der Regel, teil .(GradientStop.Color) eines längeren Eigenschaftenpfads für einen Storyboard.TargetProperty-Wert zu sein. Weitere Informationen zu Eigenschaftenzielen und zum Animieren von Eigenschaften, die Pinselwerte verwenden, finden Sie unter Storyboardanimationen.
Pinsel als XAML-Ressourcen
Jeder Pinseltyp , der in XAML deklariert werden kann (SolidColorBrush, LinearGradientBrush, ImageBrush), soll als Ressource definiert werden, sodass Sie diesen Pinsel als Ressource in der gesamten App wiederverwenden können. Die XAML-Syntax, die für Pinseltypen angezeigt wird, eignet sich zum Definieren des Pinsels als Ressource. Wenn Sie einen Pinsel als Ressource deklarieren, benötigen Sie auch ein x:Key-Attribut , das Sie später verwenden, um auf diese Ressource aus anderen Benutzeroberflächendefinitionen zu verweisen. Weitere Informationen zu XAML-Ressourcen und zur Verwendung des x:Key-Attributs finden Sie unter ResourceDictionary- und XAML-Ressourcenverweise.
Der Vorteil der Deklarierung von Pinsel als Ressourcen besteht darin, dass die Anzahl von Laufzeitobjekten reduziert wird, die zum Erstellen einer Benutzeroberfläche erforderlich sind: Der Pinsel wird jetzt als gemeinsame Ressource freigegeben, die Werte für mehrere Teile des Objektdiagramms bereitstellt.
Wenn Sie sich die vorhandenen Steuerelementvorlagendefinitionen für Windows-Runtime XAML-Steuerelemente ansehen, werden Sie feststellen, dass die Vorlagen Pinselressourcen in großem Umfang verwenden (obwohl es sich in der Regel um SolidColorBrush und nicht um LinearGradientBrush handelt). Viele dieser Ressourcen sind Systemressourcen, und sie verwenden die {ThemeResource}-Markuperweiterung für den Ressourcenverweis und nicht die {StaticResource}-Markuperweiterung. Weitere Informationen zur Verwendung von Systemressourcenpinsel in Ihrer eigenen Steuerelementvorlage XAML finden Sie unter XAML-Designressourcen.
Konstruktoren
| LinearGradientBrush() |
Initialisiert eine neue instance der LinearGradientBrush-Klasse. |
| LinearGradientBrush(GradientStopCollection, Double) |
Initialisiert eine neue instance der LinearGradientBrush-Klasse, die über die angegebene GradientStopCollection und den angegebenen Winkel verfügt. |
Eigenschaften
| ColorInterpolationMode |
Ruft einen ColorInterpolationMode-Enumerationswert ab, der angibt, wie die Farben des Farbverlaufs interpoliert werden, oder legt diesen fest. (Geerbt von GradientBrush) |
| Dispatcher |
Ruft den CoreDispatcher ab, dem dieses Objekt zugeordnet ist. CoreDispatcher stellt eine Funktion dar, die auf das DependencyObject im UI-Thread zugreifen kann, auch wenn der Code von einem Nicht-UI-Thread initiiert wird. (Geerbt von DependencyObject) |
| EndPoint |
Ruft die zweidimensionalen Endkoordinaten des linearen Farbverlaufs ab oder legt diese fest. |
| EndPointProperty |
Gibt die EndPoint-Abhängigkeitseigenschaft an. |
| GradientStops |
Ruft die Farbverlaufsstopps des Pinsels ab oder legt diese fest. (Geerbt von GradientBrush) |
| MappingMode |
Ruft einen BrushMappingMode-Enumerationswert ab, der angibt, ob die Positionierungskoordinaten des Farbverlaufspinsels absolut oder relativ zum Ausgabebereich sind, oder legt diesen fest. (Geerbt von GradientBrush) |
| Opacity |
Ruft den Deckkraftgrad eines Pinsels ab oder legt diese fest. (Geerbt von Brush) |
| RelativeTransform |
Ruft die auf den Pinsel über relative Koordinaten angewendete Transformation ab oder legt diese fest. (Geerbt von Brush) |
| SpreadMethod |
Ruft die Art der Spread-Methode beim Zeichnen eines Verlaufs, der innerhalb der Grenzen des zu zeichnenden Objekts beginnt oder endet, ab oder legt diese fest. (Geerbt von GradientBrush) |
| StartPoint |
Ruft die zweidimensionalen Anfangskoordinaten des linearen Farbverlaufs ab oder legt diese fest. |
| StartPointProperty |
Gibt die StartPoint-Abhängigkeitseigenschaft an. |
| Transform |
Dient zum Abrufen oder Festlegen der auf den Pinsel angewendeten Transformation. (Geerbt von Brush) |
Methoden
| ClearValue(DependencyProperty) |
Löscht den lokalen Wert einer Abhängigkeitseigenschaft. (Geerbt von DependencyObject) |
| GetAnimationBaseValue(DependencyProperty) |
Gibt einen beliebigen Basiswert zurück, der für eine Abhängigkeitseigenschaft festgelegt wurde, was in Fällen gilt, in denen eine Animation nicht aktiv ist. (Geerbt von DependencyObject) |
| GetValue(DependencyProperty) |
Gibt den aktuellen effektiven Wert einer Abhängigkeitseigenschaft aus einem DependencyObject zurück. (Geerbt von DependencyObject) |
| PopulatePropertyInfo(String, AnimationPropertyInfo) |
Definiert eine Eigenschaft, die animiert werden kann. (Geerbt von Brush) |
| PopulatePropertyInfoOverride(String, AnimationPropertyInfo) |
Definiert beim Überschreiben in einer abgeleiteten Klasse eine Eigenschaft, die animiert werden kann. (Geerbt von Brush) |
| ReadLocalValue(DependencyProperty) |
Gibt den lokalen Wert einer Abhängigkeitseigenschaft zurück, wenn ein lokaler Wert festgelegt ist. (Geerbt von DependencyObject) |
| RegisterPropertyChangedCallback(DependencyProperty, DependencyPropertyChangedCallback) |
Registriert eine Benachrichtigungsfunktion zum Lauschen auf Änderungen an einer bestimmten DependencyProperty für dieses DependencyObject-instance. (Geerbt von DependencyObject) |
| SetValue(DependencyProperty, Object) |
Legt den lokalen Wert einer Abhängigkeitseigenschaft für ein DependencyObject fest. (Geerbt von DependencyObject) |
| UnregisterPropertyChangedCallback(DependencyProperty, Int64) |
Bricht eine Änderungsbenachrichtigung ab, die zuvor registriert wurde, indem RegisterPropertyChangedCallback aufgerufen wurde. (Geerbt von DependencyObject) |