Schnellstart: Debuggen von ASP.NET Core mithilfe des Visual Studio-Debuggers
Der Visual Studio-Debugger umfasst viele nützliche Features zum Debuggen von Apps. In diesem Artikel werden einige der grundlegenden Funktionen erläutert.
Erstellen eines neuen Projekts
Öffnen Sie Visual Studio.
Wenn das Startfenster nicht geöffnet ist, klicken Sie auf Datei>Startfenster.
Wählen Sie im Startfenster Neues Projekt erstellen aus.
Geben Sie im Fenster Neues Projekt erstellen im Suchfeld Web-App ein. Wählen Sie als Nächstes C# aus der Liste „Sprache“ aus. Wählen Sie die Vorlage ASP.NET Core Web-App (Razor Pages) aus, und führen Sie die Schritte zum Erstellen des Projekts aus.
Wenn die Projektvorlage ASP.NET Core Web-App (Razor Pages) nicht angezeigt wird, öffnen Sie unter Tools>Tools und Funktionen abrufen... den Visual Studio-Installer. Klicken Sie auf die Workload ASP.NET und Webentwicklung, und klicken Sie anschließend auf Ändern.
Visual Studio erstellt daraufhin das Projekt.
Öffnen Sie im Projektmappen-Explorer Privacy.cshtml (unter „Seiten“), und ersetzen Sie den folgenden Code:
@{ ViewData["Title"] = "Privacy Policy"; }durch den folgenden Code ersetzen:
@{ ViewData["Title"] = "Privacy Policy"; <label>@PrivacyModel.PrivacyMessage</label> }Öffnen Sie die Datei Privacy.cshtml.cs (unter Pages/Privacy.cshtml) im Projektmappen-Explorer, und ersetzen Sie den folgenden Code.
public void OnGet() { }durch den folgenden Code ersetzen:
public static string? PrivacyMessage { get; set; } public void OnGet() { LinkedList<int> result = DoWork(); PrivacyMessage = "Result of work: " + result.First.Value + ", " + result.First.Value; } private static LinkedList<int> DoWork() { LinkedList<int> c1 = new(); c1.AddLast(10); c1.AddLast(20); LinkedList<int> c2 = new(c1); return c2; }
Haltepunkt festlegen
Ein Breakpoint gibt an, an welcher Stelle Visual Studio ausgeführten Code anhalten soll. So können Sie einen Blick auf die Werte von Variablen oder das Speicherverhalten werfen oder überprüfen, ob eine Verzweigung im Code ausgeführt wird. Es handelt sich dabei um ein grundlegendes Debugfeature.
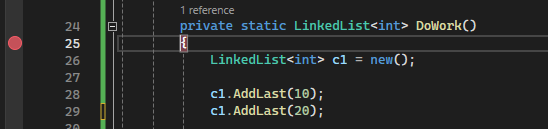
Wenn Sie einen Breakpoint festlegen möchten, klicken Sie im Bundsteg auf den Bereich links neben der Funktion
DoWork. Alternativ können Sie aber auch die Codezeile auswählen und F9 drücken.
Der Breakpoint wird links neben der öffnenden geschweiften Klammer (
{) festgelegt.Drücken Sie dann F5, oder klicken Sie auf Debuggen > Debuggen starten.
Wählen Sie oben auf der Webseite den Link Datenschutz aus, wenn die Webseite geladen wird.
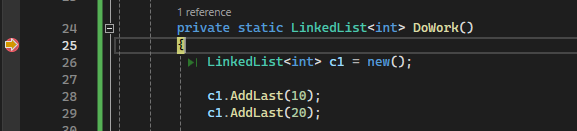
Der Debugger hält an dem Breakpoint an, den Sie festlegen. Der gelbe Pfeil deutet auf die Anweisung, bei der der Debugger und die App-Ausführung ausgesetzt werden. Die Zeile mit der öffnenden geschweiften Klammer (
{) nach der FunktionsdeklarationDoWorkwurde noch nicht ausgeführt.
Tipp
Verwenden Sie bei Breakpoints in einer Schleife oder Rekursion oder bei sehr vielen Breakpoints, die Sie häufig schrittweise durchlaufen, einen bedingten Breakpoint, damit die Codeausführung NUR unterbrochen wird, wenn bestimmte Bedingungen erfüllt sind. Damit sparen Sie Zeit und erleichtern sich möglicherweise das Debuggen von Problemen, die nur schwierig zu reproduzieren sind.
Navigieren durch den Code
Es gibt verschiedene Befehle, über die der Debugger zum Fortfahren bewegt werden kann. In diesem Artikel wird ein nützlicher Befehl zur Codenavigation erläutert, der ab Visual Studio 2017 verfügbar ist.
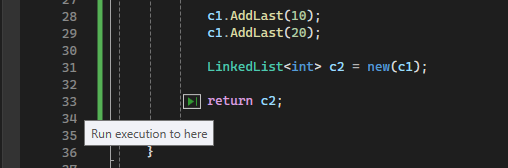
Wenn der Code am Breakpoint ausgesetzt wurde, zeigen Sie auf die Anweisung return c2, bis die grüne Schaltfläche Run to click (Ausführen bis Klick)  angezeigt wird, und klicken Sie dann auf Ausführen bis Klick.
angezeigt wird, und klicken Sie dann auf Ausführen bis Klick.

Dann wird die App weiter ausgeführt, und wird bei der Codezeile ausgesetzt, bei der Sie die Schaltfläche angeklickt haben.
Häufig werden die Tastaturbefehle F10 und F11 verwendet, um Code durchzugehen. Weitere ausführliche Anweisungen finden Sie unter Ein erster Blick auf den Visual Studio-Debugger.
Untersuchen von Variablen in einem Datentipp
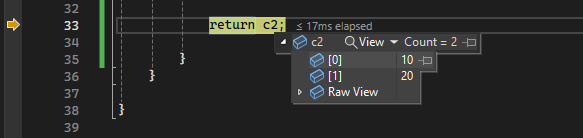
Zeigen Sie in der aktuellen Codezeile (zu erkennen an dem gelben Ausführungszeiger) mit der Maus auf das
c2-Objekt, um Datentipps anzuzeigen.
Der aktuelle Wert der Variable
c2wird angezeigt, und Sie können die Eigenschaften untersuchen. Wenn Sie beim Debuggen einen nicht erwarteten Wert antreffen, enthalten die vorhergehenden oder die aufrufenden Codezeilen möglicherweise einen Fehler.Erweitern Sie den Datentipp, um die Eigenschaftswerte des
c2-Objekts einzusehen.Wenn Sie den Datentipp anheften möchten, damit bei der Codeausführung weiterhin der Wert von
c2angezeigt wird, wählen Sie das Stecknadelsymbol aus. (Sie können den angehefteten Datentipp an eine geeignete Stelle verschieben.)
Nächste Schritte
In diesem Tutorial haben Sie gelernt, wie Sie den Debugger starten, Code schrittweise durchlaufen und Variablen untersuchen. Über die Links zu weiteren Informationen können Sie sich einen allgemeinen Überblick über die Debuggerfeatures verschaffen.