Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Verwenden von Farbe in Visual Studio
In Visual Studio wird Farbe hauptsächlich als Kommunikationstool verwendet, nicht nur als Dekoration. Verwenden Sie die Farbe minimal, und reservieren Sie sie für Situationen, in denen Sie möchten:
Kommunizieren von Bedeutung oder Zugehörigkeit (z. B. Plattform- oder Sprachmodifizierer)
Aufmerksamkeit wecken (z. B. Anzeigen einer Statusänderung)
Verbessern der Lesbarkeit und Bereitstellen von Orientierungspunkten für die Navigation in der Benutzeroberfläche
Erhöhung der Beirrbarkeit
Es gibt mehrere Optionen zum Zuweisen von Farben zu UI-Elementen in Visual Studio. Manchmal kann es schwierig sein, herauszufinden, welche Option Sie verwenden sollen, oder wie Sie sie richtig verwenden. Dieses Thema hilft Ihnen bei:
Grundlegendes zu den verschiedenen Diensten und Systemen, die zum Definieren von Farben in Visual Studio verwendet werden.
Wählen Sie die richtige Option für ein bestimmtes Element aus.
Verwenden Sie die ausgewählte Option richtig.
Hinweis
Nie hartcodieren Sie Hexadex-, RGB- oder Systemfarben für Ihre UI-Elemente. Die Verwendung der Dienste ermöglicht flexibilität beim Optimieren des Farbtons. Darüber hinaus können Sie ohne den Dienst nicht die Designwechselfunktionen des VSColor-Diensts nutzen.
Methoden zum Zuweisen von Farben zu Visual Studio-Schnittstellenelementen
Wählen Sie die am besten geeignete Methode für Ihre UI-Elemente aus.
| Ihre Benutzeroberfläche | Methode | Welche sind dies? |
|---|---|---|
| Sie haben eingebettete oder eigenständige Dialogfelder. | Systemfarben | Systemnamen, die es dem Betriebssystem ermöglichen, die Farbe und Darstellung der UI-Elemente zu definieren, z. B. allgemeine Dialogsteuerelemente. |
| Sie verfügen über eine benutzerdefinierte Benutzeroberfläche, die mit der allgemeinen VS-Umgebung konsistent sein soll, und Sie verfügen über UI-Elemente, die der Kategorie und semantischen Bedeutung der freigegebenen Token entsprechen. | Gemeinsame freigegebene Farben | Vorhandene vordefinierte Farbtokennamen für bestimmte UI-Elemente |
| Sie verfügen über ein einzelnes Feature oder eine Gruppe von Features, und es gibt keine gemeinsame Farbe für ähnliche Elemente. | Benutzerdefinierte Farben | Farbtokennamen, die für einen Bereich spezifisch sind und nicht für andere Benutzeroberflächen freigegeben werden sollen |
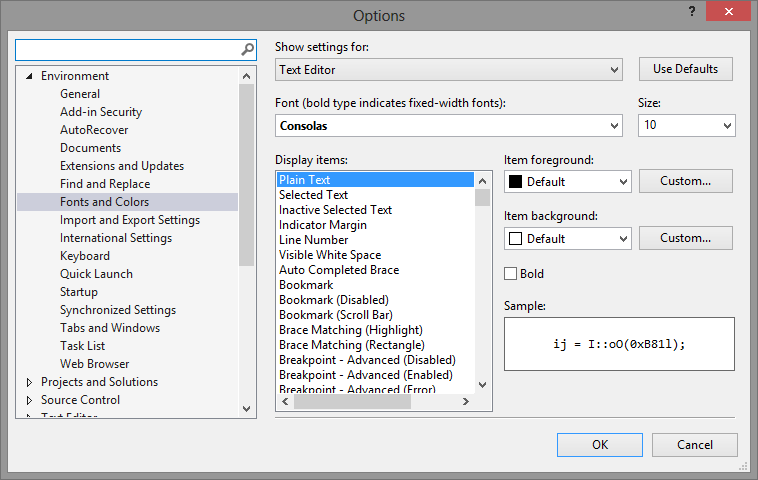
| Sie möchten es dem Endbenutzer ermöglichen, Ui oder Inhalte anzupassen (z. B. für Texteditoren oder spezielle Designerfenster). | Anpassung des Endbenutzers (Tools > Dialogfeld "Optionen" |
Einstellungen auf der Seite "Schriftarten und Farben" der Dialogfeld "Extrasoptionen>" oder eine spezielle Seite, die für ein Benutzeroberflächenfeature spezifisch ist. |
Visual Studio-Designs
Visual Studio bietet drei verschiedene Farbdesigns: Hell, Dunkel und Blau. Außerdem wird der Modus "Hoher Kontrast" erkannt, bei dem es sich um ein systemweites Farbdesign handelt, das für die Barrierefreiheit vorgesehen ist.
Benutzer werden aufgefordert, während der ersten Verwendung von Visual Studio ein Design auszuwählen und zu einem späteren Zeitpunkt zu wechseln, indem Sie zu "Extras > Options > Environment > General " wechseln und im Dropdownmenü "Farbdesign" ein neues Design auswählen.
Benutzer können auch Systemsteuerung verwenden, um ihre gesamten Systeme in eins von mehreren Designs mit hohem Kontrast zu wechseln. Wenn ein Benutzer ein Design mit hohem Kontrast auswählt, wirkt sich die Farbauswahl von Visual Studio nicht mehr auf Farben in Visual Studio aus, obwohl alle Designänderungen gespeichert werden, wenn der Benutzer den Modus "Hoher Kontrast" verlässt. Weitere Informationen zum Modus "Hoher Kontrast" finden Sie unter Auswählen von Farben mit hohem Kontrast.
Der VSColor-Dienst
Visual Studio stellt einen Umgebungsfarbdienst bereit, der als VSColor-Dienst bezeichnet wird. Dadurch können Sie die Farbwerte Ihrer UI-Elemente an einen benannten Eintrag binden, der Farbwerte für jedes Visual Studio-Design enthält. Dadurch wird sichergestellt, dass ihre Farben automatisch geändert werden, um das aktuelle vom Benutzer ausgewählte Design oder den Modus "Hoher Kontrast" widerzuspiegeln. Die Verwendung des Diensts bedeutet, dass die Implementierung aller designbezogenen Farbänderungen an einer zentralen Stelle behandelt wird. Wenn Sie gemeinsame freigegebene Farben aus dem Dienst verwenden, spiegelt Ihre Benutzeroberfläche automatisch neue Designs in zukünftigen Versionen von Visual Studio wider.
Implementierung
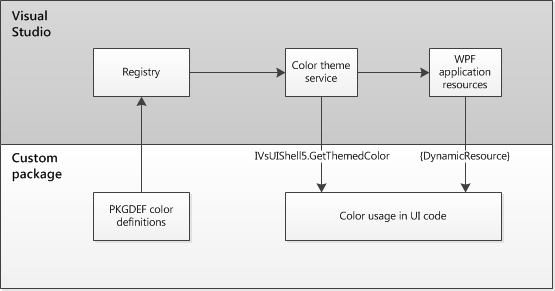
Der Visual Studio-Quellcode enthält mehrere Paketdefinitionsdateien, die Listen von Tokennamen und die entsprechenden Farbwerte für jedes Design enthalten. Der Farbdienst liest die in diesen Paketdefinitionsdateien definierten VSColors. Auf diese Farben wird im XAML-Markup oder im Code verwiesen und dann entweder über die IVsUIShell5.GetThemedColor Methode oder eine DynamicResource-Zuordnung geladen.
Systemfarben
Allgemeine Steuerelemente verweisen standardmäßig auf die Systemfarben. Wenn Ihre Benutzeroberfläche Systemfarben verwenden soll, z. B. beim Erstellen eines eingebetteten oder eigenständigen Dialogfelds, müssen Sie nichts tun.
Allgemeine freigegebene Farben im VSColor-Dienst
Ihre Schnittstellenelemente sollten die gesamte Visual Studio-Umgebung widerspiegeln. Indem Sie die gemeinsamen freigegebenen Farben wiederverwenden, die für die von Ihnen entworfene UI-Komponente geeignet sind, stellen Sie sicher, dass ihre Schnittstelle mit anderen Visual Studio-Schnittstellen konsistent ist und dass Ihre Farben automatisch aktualisiert werden, wenn Designs hinzugefügt oder aktualisiert werden.
Stellen Sie vor der Verwendung gängiger freigegebener Farben sicher, dass Sie wissen, wie sie ordnungsgemäß verwendet werden. Falsche Verwendung gemeinsamer Farben kann zu einer inkonsistenten, frustrierenden oder verwirrenden Erfahrung für Ihre Benutzer führen.
Vom Benutzer anpassbare Farben
Siehe: Verfügbarmachen von Farben für Endbenutzer
Manchmal möchten Sie es dem Endbenutzer ermöglichen, Die Benutzeroberfläche anzupassen, z. B. beim Erstellen eines Code-Editors oder einer Entwurfsoberfläche. Anpassbare UI-Komponenten finden Sie im Abschnitt "Schriftarten und Farben" des Dialogfelds "Extras-Optionen>", in dem Benutzer die Vordergrundfarbe, die Hintergrundfarbe oder beides ändern können.

Dialogfeld "Toolsoptionen > "
Der VSColor-Dienst
Visual Studio stellt einen Umgebungsfarbdienst bereit, der auch als VSColor-Dienst oder Shellfarbdienst bezeichnet wird. Mit diesem Dienst können Sie die Farbwerte Ihrer UI-Elemente an einen Farbsatz mit Namenwerten binden, der Farben für jedes Design enthält. Der VSColor-Dienst muss für alle UI-Elemente verwendet werden, sodass farben automatisch geändert werden, um das aktuelle vom Benutzer ausgewählte Design widerzuspiegeln, und damit die an den Umgebungsfarbdienst gebundene Benutzeroberfläche in zukünftige Versionen von Visual Studio in neue Designs integriert wird.
Funktionsweise des Diensts
Der Umgebungsfarbdienst liest VSColors, die in der .pkgdef für die UI-Komponente definiert sind. Auf diese VSColors wird dann im XAML-Markup oder Code verwiesen und entweder über die IVsUIShell5.GetThemedColor oder eine DynamicResource Zuordnung geladen.

Umgebungsfarbe – Dienstarchitektur
Zugreifen auf den Dienst
Es gibt verschiedene Möglichkeiten, auf den VSColor-Dienst zuzugreifen, je nachdem, welche Art von Farbtoken Sie verwenden und welche Art von Code Sie verwenden.
Vordefinierte Umgebungsfarben
Aus systemeigenem Code
Die Shell stellt einen Dienst bereit, der Zugriff auf die COLORREF Farben ermöglicht. Der Dienst/die Schnittstelle lautet:
IVsUIShell2::GetVSSysColorEx(VSSYSCOLOR dwSysColIndex, DWORD *pdwRGBval)
In der Datei VSShell80.idl weist die Enumeration __VSSYSCOLOREX Shellfarbkonstanten auf. Um sie zu verwenden, übergeben Sie als Indexwert entweder einen der Werte aus der enum __VSSYSCOLOREX dokumentierten MSDN-Website oder eine reguläre Indexnummer, GetSysColordie die Windows-System-API akzeptiert. Dadurch wird der RGB-Wert der Farbe zurückgegeben, die im zweiten Parameter verwendet werden soll.
Wenn Sie einen Stift oder Pinsel mit einer neuen Farbe speichern, müssen AdviseBroadcastMessages Sie (aus der Visual Studio-Shell) und nachrichten WM_THEMECHANGED WM_SYSCOLORCHANGE hören.
Um auf den Farbdienst in systemeigenem Code zuzugreifen, führen Sie einen Aufruf aus, der wie folgt aussieht:
pUIShell2->GetVSSysColorEx(VSCOLOR_COLOR_NAME, &rgbLOCAL_COLOR);
Hinweis
Die COLORREF von GetVSSysColorEx() nur R,G,B-Komponenten einer Designfarbe zurückgegebenen Werte. Wenn ein Designeintrag Transparenz verwendet, wird der Alphakanalwert vor der Rückgabe aufgehoben Karte. Wenn daher die Umgebungsfarbe von Interesse an einem Ort verwendet werden muss, an dem der Transparenzkanal wichtig ist, sollten Sie anstelle von IVsUIShell2::GetVSSysColorEx, wie weiter unten in diesem Thema beschrieben, verwendenIVsUIShell5.GetThemedColor.
Von verwaltetem Code
Der Zugriff auf den VSColor-Dienst über systemeigenen Code ist relativ einfach. Wenn Sie jedoch verwalteten Code durcharbeiten, kann es schwierig sein, zu bestimmen, wie der Dienst verwendet werden kann. In diesem Zusammenhang sehen Sie hier einen C#-Codeausschnitt, der diesen Prozess veranschaulicht:
private void VSColorPaint(object sender, System.Windows.Forms.PaintEventArgs e)
{
//getIVSUIShell2
IVsUIShell2 uiShell2 = Package.GetService(typeof(SVsUIShell)) as IVsUIShell2;
Debug.Assert (uiShell2 != null, "failed to get IVsUIShell2");
if (uiShell2 != null)
{
//get the COLORREF structure
uint win32Color;
uiShell2.GetVSSysColorEx((int)__VSSYSCOLOREX.VSCOLOR_SMARTTAG_HOVER_FILL, out win32Color);
//translate it to a managed Color structure
Color myColor = ColorTranslator.FromWin32((int)win32Color);
//use it
e.Graphics.FillRectangle(new SolidBrush(myColor), 0, 0, 100, 100);
}
}
Wenn Sie in Visual Basic arbeiten, verwenden Sie Folgendes:
Dim myColor As Color = ColorTranslator.FromWin32((Integer)win32Color)
Über die WPF-Benutzeroberfläche
Sie können mithilfe von Werten, die in die Anwendung ResourceDictionaryexportiert wurden, an Visual Studio-Farben binden. Nachfolgend finden Sie ein Beispiel für die Verwendung von Ressourcen aus der Farbtabelle sowie die Bindung an die Schriftartdaten der Umgebung in XAML.
<Style TargetType="{x:Type Button}">
<Setter Property="TextBlock.FontFamily"
Value="{DynamicResource VsFont.EnvironmentFontFamily}" />
<Setter Property="TextBlock.FontSize"
Value="{DynamicResource VsFont.EnvironmentFontSize}" />
<Setter Property="Background"
Value="{DynamicResource VsBrush.EnvironmentBackgroundGradient}" />
</Style>
Hilfsklassen und -methoden für verwalteten Code
Für verwalteten Code enthält die Managed Package Framework-Bibliothek (Microsoft.VisualStudio.Shell.12.0.dll) der Shell einige Hilfsklassen, die die Verwendung von Designfarben erleichtern.
Die Hilfsmethoden in der Microsoft.VisualStudio.Shell.VsColors Klasse in MPF enthalten GetThemedGDIColor() und GetThemedWPFColor(). Diese Hilfsmethoden geben den Farbwert eines Designeintrags als System.Drawing.Color oder System.Windows.Media.Color, der in WinForms oder WPF-UI verwendet werden soll.
IVsUIShell5 shell5;
Button button = new Button();
button.BackColor = GetThemedGDIColor(shell5, SolutionExplorerColors.SelectedItemBrushKey);
button.ForeColor = GetThemedGDIColor(shell5, SolutionExplorerColors.SelectedItemTextBrushKey);
/// <summary>
/// Gets a System.Drawing.Color value from the current theme for the given color key.
/// </summary>
/// <param name="vsUIShell">The IVsUIShell5 service, used to get the color's value.</param>
/// <param name="themeResourceKey">The key to find the color for.</param>
/// <returns>The current theme's value of the named color.</returns>
public static System.Drawing.Color GetThemedGDIColor(this IVsUIShell5 vsUIShell, ThemeResourceKey themeResourceKey)
{
Validate.IsNotNull(vsUIShell, "vsUIShell");
Validate.IsNotNull(themeResourceKey, "themeResourceKey");
byte[] colorComponents = GetThemedColorRgba(vsUIShell, themeResourceKey);
// Note: The Win32 color we get back from IVsUIShell5.GetThemedColor is ABGR
return System.Drawing.Color.FromArgb(colorComponents[3], colorComponents[0], colorComponents[1], colorComponents[2]);
}
private static byte[] GetThemedColorRgba(IVsUIShell5 vsUIShell, ThemeResourceKey themeResourceKey)
{
Guid category = themeResourceKey.Category;
__THEMEDCOLORTYPE colorType = __THEMEDCOLORTYPE.TCT_Foreground
if (themeResourceKey.KeyType == ThemeResourceKeyType.BackgroundColor || themeResourceKey.KeyType == ThemeResourceKeyType.BackgroundBrush)
{
colorType = __THEMEDCOLORTYPE.TCT_Background;
}
// This call will throw an exception if the color is not found
uint rgbaColor = vsUIShell.GetThemedColor(ref category, themeResourceKey.Name, (uint)colorType);
return BitConverter.GetBytes(rgbaColor);
}
public static System.Windows.Media.Color GetThemedWPFColor(this IVsUIShell5 vsUIShell, ThemeResourceKey themeResourceKey)
{
Validate.IsNotNull(vsUIShell, "vsUIShell");
Validate.IsNotNull(themeResourceKey, "themeResourceKey");
byte[] colorComponents = GetThemedColorComponents(vsUIShell, themeResourceKey);
return System.Windows.Media.Color.FromArgb(colorComponents[3], colorComponents[0], colorComponents[1], colorComponents[2]);
}
Die Klasse kann auch verwendet werden, um VSCOLOR-Bezeichner für einen bestimmten WPF-Farbressourcenschlüssel abzurufen oder umgekehrt.
public static string GetColorBaseKey(int vsSysColor);
public static bool TryGetColorIDFromBaseKey(string baseKey, out int vsSysColor);
Die Methoden der VsColors Klassenabfrage des VSColor-Diensts, um den Farbwert jedes Mal zurückzugeben, wenn sie aufgerufen werden. Um einen Farbwert System.Drawing.Colorals zu erhalten, besteht eine Alternative mit besserer Leistung darin, stattdessen die Methoden der Microsoft.VisualStudio.PlatformUI.VSColorTheme Klasse zu verwenden, die die vom VSColor-Dienst abgerufenen Farbwerte zwischenspeichert. Die Klasse abonniert intern Shell-Übertragungsnachrichtenereignisse und dis Karte den zwischengespeicherten Wert, wenn ein Designänderungsereignis auftritt. Außerdem stellt die Klasse eine . NET-freundliches Ereignis zum Abonnieren von Designänderungen. Verwenden Sie das ThemeChanged Ereignis, um einen neuen Handler hinzuzufügen, und verwenden Sie die GetThemedColor() Methode, um Farbwerte für das ThemeResourceKeys von Interesse zu erhalten. Ein Beispielcode könnte wie folgt aussehen:
public MyWindowPanel()
{
InitializeComponent();
// Subscribe to theme changes events so we can refresh the colors
VSColorTheme.ThemeChanged += VSColorTheme_ThemeChanged;
RefreshColors();
}
private void VSColorTheme_ThemeChanged(ThemeChangedEventArgs e)
{
RefreshColors();
// Also post a message to all the children so they can apply the current theme appropriately
foreach (System.Windows.Forms.Control child in this.Controls)
{
NativeMethods.SendMessage(child.Handle, e.Message, IntPtr.Zero, IntPtr.Zero);
}
}
private void RefreshColors()
{
this.BackColor = VSColorTheme.GetThemedColor(EnvironmentColors.ToolWindowBackgroundColorKey);
this.ForeColor = VSColorTheme.GetThemedColor(EnvironmentColors.ToolWindowTextColorKey);
}
protected override void Dispose(bool disposing)
{
if (disposing)
{
VSColorTheme.ThemeChanged -= this.VSColorTheme_ThemeChanged;
base.Dispose(disposing);}
}
Auswählen von Farben mit hohem Kontrast
Windows verwendet mehrere Designs auf Systemebene mit hohem Kontrast, die den Farbkontrast von Text, Hintergründen und Bildern erhöhen, sodass Elemente auf dem Bildschirm deutlicher erscheinen. Aus Gründen der Barrierefreiheit ist es wichtig, dass Visual Studio-Benutzeroberflächenelemente ordnungsgemäß reagieren, wenn Benutzer zu einem Design mit hohem Kontrast wechseln.
Nur eine Handvoll Systemfarben können für Designs mit hohem Kontrast verwendet werden. Beachten Sie beim Auswählen der Systemfarbnamen die folgenden Tipps:
Wählen Sie Systemfarben aus, die dieselbe semantische Bedeutung haben wie das Element, das Sie färben. Wenn Sie beispielsweise eine Farbe mit hohem Kontrast für Text in einem Fenster auswählen, verwenden Sie "WindowText" und nicht "ControlText".
Wählen Sie zusammen Vordergrund-/Hintergrundpaare aus, oder Sie sind nicht sicher, dass Ihre Farbauswahl in allen Designs mit hohem Kontrast funktioniert.
Bestimmen Sie, welche Teile der Benutzeroberfläche am wichtigsten sind, und stellen Sie sicher, dass Inhaltsbereiche herausstechen. Sie verlieren viele Details, die subtile Unterschiede im Farbton normalerweise unterscheiden würden, daher ist die Verwendung starker Rahmenfarben üblich, um Inhaltsbereiche zu definieren, da es keine Farbvarianten für verschiedene Inhaltsbereiche gibt.
Systemfarbsatz
Die Tabelle im WPF-Teamblog: SystemColors Reference gibt den vollständigen Satz von Systemfarbnamen und die entsprechenden Farbtöne an, die in jedem Design angezeigt werden.
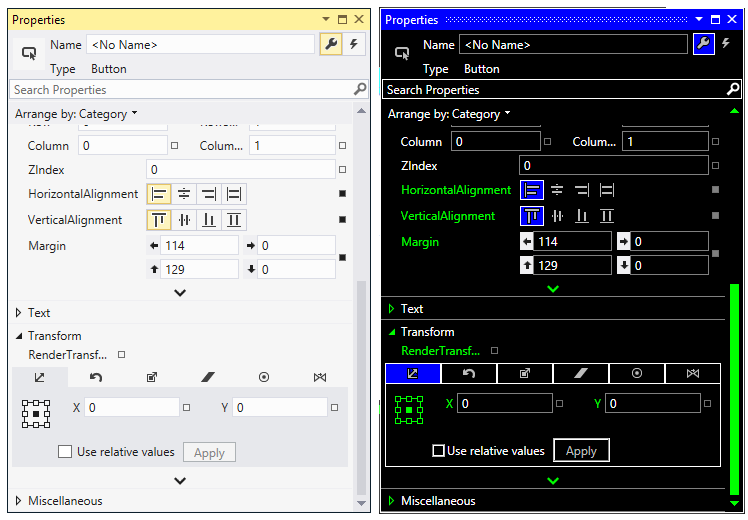
Wenn Sie diesen begrenzten Satz von Farben auf Die Benutzeroberfläche anwenden, wird erwartet, dass Sie subtile Details verlieren, die in den "normalen" Designs vorhanden waren. Nachfolgend sehen Sie ein Beispiel für die Benutzeroberfläche mit dezenten grauen Farben, die verwendet werden, um Bereiche in einem Toolfenster zu unterscheiden. Bei Kombination mit demselben Fenster, das im Modus "Hoher Kontrast" angezeigt wird, können Sie sehen, dass alle Hintergründe den gleichen Farbton aufweisen und die Rahmen dieser Bereiche allein durch Rahmen gekennzeichnet sind:

Beispiel für den Verlust subtiler Details im hohen Kontrast
Auswählen von Textfarben in einem Editor
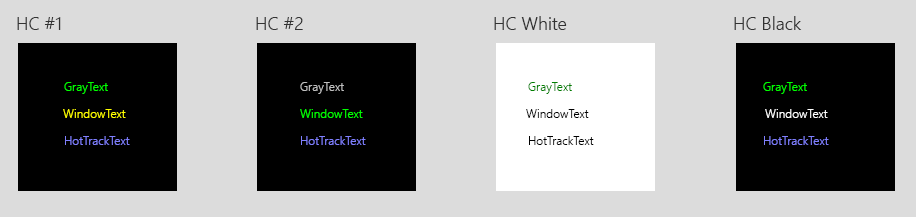
Farbiger Text wird in einem Editor oder auf einer Entwurfsoberfläche verwendet, um die Bedeutung anzugeben, z. B. die Einfache Identifizierung von Gruppen ähnlicher Elemente. In einem Design mit hohem Kontrast haben Sie jedoch nicht die Möglichkeit, zwischen mehr als drei Textfarben zu unterscheiden. WindowText, GrayText und HotTrackText sind die einzigen Farben, die auf WindowBackground-Oberflächen verfügbar sind. Da Sie nicht mehr als drei Farben verwenden können, wählen Sie sorgfältig die wichtigsten Unterschiede aus, die Sie im Modus "Hoher Kontrast" anzeigen möchten.
Farbtons für jede der Tokennamen, die auf einer Editoroberfläche zulässig sind, wie sie in jedem Design mit hohem Kontrast angezeigt werden:

Editor im Design "Hoher Kontrast", Vergleich
Beispiele für die Editoroberfläche im Design "Blau":

Editor im Design "Blau"

Editor im Design "Hoher Kontrast Nr. 1"
Verwendungsmuster
Viele gängige UI-Elemente haben bereits Farben mit hohem Kontrast definiert. Sie können bei der Auswahl eigener Systemfarbnamen auf diese Verwendungsmuster verweisen, sodass Ihre UI-Elemente mit ähnlichen Komponenten konsistent sind.
| Systemfarbe | Verbrauch |
|---|---|
| ActiveCaption | - Aktive IDE und flößige Fensterschaltflächenglyphen beim Daraufzeigen und Drücken - Titelleistenhintergrund für IDE- und Verlosungsfenster - Standardstatusleistenhintergrund |
| ActiveCaptionText | - Aktive IDE und Verlosungsfenster für Titelleisten-Vordergrund (Text und Glyphen) - Hintergrund und Rahmen der aktiven Fensterschaltflächen beim Daraufzeigen und Drücken |
| Control | - Kombinationsfeld, Dropdownliste und Standard- und deaktivierter Hintergrund des Suchsteuerelements, einschließlich Dropdownschaltfläche - Hintergrund der Dockzielschaltfläche - Hintergrund der Befehlsleiste - Hintergrund des Toolfensters |
| ControlDark | - IDE-Hintergrund - Menü- und Befehlsleistentrennzeichen - Befehlsleistenrahmen - Menüschatten - Standardfensterregisterkarte für Toolfenster und Mauszeigerrahmen und Trennzeichen - Hintergrund der Überlaufschaltfläche "Dokument gut überlaufen" - Ziel-Glyphenrahmen andocken |
| ControlDarkDark | - Nicht fokussiertes, ausgewähltes Dokumentregisterfenster |
| ControlLight | - Tabstopprahmen automatisch ausblenden - Kombinationsfeld und Dropdownlistenrahmen - Dockzielhintergrund und Rahmen |
| ControlLightLight | - Ausgewählte, fokussierte vorläufige Grenze |
| ControlText | - Kombinationsfeld und Dropdownlistenglyphe - Toolfenster nicht ausgewählter Registerkartentext |
| GrayText | - Kombinationsfeld- und Dropdownliste deaktivierter Rahmen, Dropdown-Glyphe, Text und Menüelementtext - Deaktivierter Menütext - Suchsteuerelement 'Suchoptionen' Kopfzeilentext - Abschnittstrennzeichen für Suchsteuerelemente |
| Highlight | - Alle hovern und gedrückten Hintergründe und Rahmen, außer Kombinationsfeld-Dropdown-Schaltflächenhintergrund und Dokument gut überlauf-Schaltflächenrahmen - Ausgewählte Elementhintergründe |
| HighlightText | - Alle hovern und gedrückten Vordergrund (Text und Glyphen) - Fenster mit Relevanz und Vordergrund des Steuerelements für Dokumentregisterkarten - Fensterrahmen für titelleistenbezogenes Tool - Fokussiert, ausgewählte vorläufige Registerkarten-Vordergrund - Überlaufschaltfläche "Dokument gut überlaufen" beim Daraufzeigen und Drücken - Ausgewählter Symbolrahmen |
| HotTrack | - Bildlaufleistenfingerhintergrund und Rahmen beim Drücken - Bildlaufleistenpfeilglyphe beim Drücken |
| InactiveCaption | - Inaktive IDE und flößige Fensterschaltflächenglyphen beim Daraufzeigen - Titelleistenhintergrund für IDE- und Verlosungsfenster – Deaktivierter Suchsteuerelementhintergrund |
| InactiveCaptionText | - Inaktive IDE und flößige Fenstertitelleiste Vordergrund (Text und Glyphen) - Hintergrund und Rahmen für inaktive Fensterschaltflächen beim Daraufzeigen - Nicht fokussierter Fensterschaltflächenhintergrund und Rahmen - Deaktivierter Vordergrund des Suchsteuerelements |
| Menü | - Dropdownmenühintergrund - Aktivierter und deaktivierter Häkchenhintergrund |
| MenuText | - Dropdownmenürahmen - Häkchen - Menüglyphen - Dropdownmenütext - Ausgewählter Symbolrahmen |
| Bildlaufleiste | - Bildlaufleiste und Bildlaufleistenpfeilhintergrund, alle Zustände |
| Fenster | - Hintergrund des automatischen Ausblendens von Registerkarten - Menüleiste und Befehlsregalhintergrund - Nicht fokussierte oder nicht ausgewählte Dokumentfensterregisterkartenhintergrund und Dokumentrahmen für geöffnete und vorläufige Registerkarten - Nicht fokussierter Fenstertitelleistenhintergrund - Hintergrund der Registerkarte 'Toolfenster', sowohl ausgewählt als auch nicht ausgewählt |
| WindowFrame | - IDE-Rahmen |
| WindowText | - Registerkarten-Vordergrund automatisch ausblenden - Ausgewählter Fensterregisterkarten-Vordergrund - Registerkarte "Nicht fokussiertes Dokumentfenster" und nicht fokussierte oder nicht ausgewählte vorläufige Registerkarten-Vordergrund - Standard-Vordergrund der Strukturansicht und Zeigen auf nicht ausgewählte Glyphe - Toolfenster ausgewählter Tabstopprahmen - Bildlaufleistenfingerhintergrund, Rahmen und Glyphe |
Verfügbarmachen von Farben für Endbenutzer
Manchmal möchten Sie es dem Endbenutzer ermöglichen, Die Benutzeroberfläche anzupassen, z. B. beim Erstellen eines Code-Editors oder einer Entwurfsoberfläche. Am häufigsten können Sie dies mithilfe des Dialogfelds "Extras-Optionen>" tun. Wenn Sie keine hochspezialisierte Benutzeroberfläche haben, die spezielle Steuerelemente erfordert, besteht die einfachste Möglichkeit, die Anpassung darzustellen, über die Seite "Schriftarten und Farben " im Abschnitt "Umgebung " des Dialogfelds. Für jedes Element, das Sie für die Anpassung verfügbar machen, kann der Benutzer die Vordergrundfarbe, hintergrundfarbe oder beides ändern.
Erstellen eines VSPackage für Ihre anpassbaren Farben
Ein VSPackage kann die Schriftarten und Farben über benutzerdefinierte Kategorien steuern und Elemente auf der Eigenschaftenseite "Schriftarten und Farben" anzeigen. Bei Verwendung dieses Mechanismus muss VSPackages die IVsFontAndColorDefaultsProvider-Schnittstelle und die zugehörigen Schnittstellen implementieren.
Grundsätzlich kann dieser Mechanismus verwendet werden, um alle vorhandenen Anzeigeelemente und die Kategorien zu ändern, die sie enthalten. Es sollte jedoch nicht verwendet werden, um die Text-Editor-Kategorie oder die zugehörigen Anzeigeelemente zu ändern. Weitere Informationen zur Kategorie "Text-Editor" finden Sie unter "Schriftart und Farbübersicht".
Um benutzerdefinierte Kategorien zu implementieren oder Elemente anzuzeigen, muss ein VSPackage Folgendes ausführen:
Erstellen oder Identifizieren von Kategorien in der Registrierung. Die Implementierung der Eigenschaftenseite "Schriftarten und Farben " der IDE verwendet diese Informationen, um den Dienst, der eine bestimmte Kategorie unterstützt, korrekt abzufragen.
Erstellen oder Identifizieren von Gruppen in der Registrierung (optional). Es kann nützlich sein, eine Gruppe zu definieren, die die Vereinigung von zwei oder mehr Kategorien darstellt. Wenn eine Gruppe definiert ist, führt die IDE automatisch Unterkategorien zusammen und verteilt Anzeigeelemente innerhalb der Gruppe.
Implementieren sie die IDE-Unterstützung.
Behandeln von Schrift- und Farbänderungen.
So erstellen oder identifizieren Sie Kategorien
Erstellen Sie einen speziellen Typ von Kategorieregistrierungseintrag, unter [HKLM\SOFTWARE\Microsoft \Visual Studio\\<Visual Studio version\>\FontAndColors\\<Category\>] dem <Category> sich der nicht lokalisierte Name der Kategorie befindet.
Füllen Sie die Registrierung mit zwei Werten auf:
| Name | Typ | Daten | Beschreibung |
|---|---|---|---|
| Kategorie | REG_SZ | GUID | Eine GUID, die erstellt wurde, um die Kategorie zu identifizieren |
| Paket | REG_SZ | GUID | Die GUID des VSPackage-Diensts, der die Kategorie unterstützt |
Der in der Registrierung angegebene Dienst muss eine Implementierung von IVsFontAndColorDefaults für die entsprechende Kategorie bereitstellen.
So erstellen oder identifizieren Sie Gruppen
Erstellen Sie einen speziellen Typ von Kategorieregistrierungseintrag, unter [HKLM\SOFTWARE\Microsoft \Visual Studio\\<Visual Studio version\>\FontAndColors\\<group\>] dem <group> sich der nicht lokalisierte Name der Gruppe befindet.
Füllen Sie die Registrierung mit zwei Werten auf:
| Name | Typ | Daten | Beschreibung |
|---|---|---|---|
| Kategorie | REG_SZ | GUID | Eine GUID, die erstellt wurde, um die Kategorie zu identifizieren |
| Paket | REG_SZ | GUID | Die GUID des VSPackage-Diensts, der die Kategorie unterstützt |
Der in der Registrierung angegebene Dienst muss eine Implementierung für IVsFontAndColorGroup die entsprechende Gruppe bereitstellen.

Implementierung von IVsFontAndColorGroup
So implementieren Sie die IDE-Unterstützung
Implementieren Sie GetObject, das entweder eine IVsFontAndColorDefaults-Schnittstelle oder eine IVsFontAndColorGroup Schnittstelle zur IDE für jede bereitgestellte Kategorie oder Gruppen-GUID zurückgibt.
Für jede unterstützte Kategorie implementiert ein VSPackage eine separate Instanz der IVsFontAndColorDefaults-Schnittstelle .
Die über IVsFontAndColorDefaults implementierten Methoden müssen die IDE mit folgenden Komponenten bereitstellen:
Listen der Anzeigeelemente in der Kategorie
Lokalisierbare Namen für Anzeigeelemente
Anzeigen von Informationen für jedes Mitglied der Kategorie
Hinweis
Jede Kategorie muss mindestens ein Anzeigeelement enthalten.
Die IDE verwendet die IVsFontAndColorGroup Schnittstelle, um eine Vereinigung mehrerer Kategorien zu definieren.
Die Implementierung bietet die IDE mit:
Eine Liste der Kategorien, aus denen eine bestimmte Gruppe besteht
Zugriff auf Instanzen von IVsFontAndColorDefaults , die jede Kategorie innerhalb der Gruppe unterstützen
Lokalisierbare Gruppennamen
Aktualisieren der IDE
Die IDE speichert Informationen zu den Einstellungen für Schriftart und Farbe zwischen. Daher ist nach jeder Änderung der IDE-Schriftarten- und Farbkonfiguration sicherzustellen, dass der Cache auf dem neuesten Stand ist, eine bewährte Methode.
Das Aktualisieren des Caches erfolgt über die IvsFontAndColorCacheManager-Schnittstelle und kann global oder nur für ausgewählte Elemente ausgeführt werden.
Behandeln von Schriftart- und Farbänderungen
Um die Farbgebung von Text, den ein VSPackage anzeigt, ordnungsgemäß zu unterstützen, muss der Farbisierungsdienst, der das VSPackage unterstützt, auf die vom Benutzer initiierten Änderungen reagieren, die über die Eigenschaften "Schriftarten" und "Farben" vorgenommen wurden.
Dazu muss ein VSPackage folgendes tun:
Behandeln von IDE-generierten Ereignissen durch Implementieren der IVsFontAndColorEvents-Schnittstelle . Die IDE ruft die entsprechende Methode nach Benutzeränderungen der Seite "Schriftarten und Farben" auf. Beispielsweise wird die OnFontChanged-Methode aufgerufen, wenn eine neue Schriftart ausgewählt ist.
OR
die IDE für Änderungen abrufen. Dies kann über die vom System implementierte IVsFontAndColorStorage-Schnittstelle erfolgen. Obwohl die GetItem-Methode hauptsächlich zur Unterstützung der Persistenz dient, können Schriftart- und Farbinformationen für Anzeigeelemente abgerufen werden. Weitere Informationen zu Schriftarten- und Farbeinstellungen finden Sie im MSDN-Artikel "Zugreifen auf gespeicherte Schriftarten und Farben" Einstellungen.
Hinweis
Um sicherzustellen, dass die Abrufergebnisse korrekt sind, verwenden Sie die IVsFontAndColorCacheManager-Schnittstelle , um zu ermitteln, ob vor dem Aufrufen der Abrufmethoden der IVsFontAndColorStorage-Schnittstelle ein Cache-Leeren und -Update erforderlich ist.
Registrieren von benutzerdefinierter Schriftart und Farbkategorie ohne Implementierung von Schnittstellen
Im folgenden Codebeispiel wird veranschaulicht, wie die benutzerdefinierte Schriftart und die Farbkategorie registriert werden, ohne Schnittstellen zu implementieren:
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\VisualStudio\8.0Exp\FontAndColors\CSharp Tool Window]
"Package"="{F5E7E71D-1401-11D1-883B-0000F87579D2}"
"Category"="{9FF46859-A47E-47bf-8AC5-EC3DBE69D1FE}"
"ToolWindowPackage"="{7259e420-6241-4e0d-b535-5b820671d183}"
"NameID"=dword:00000064
In diesem Codebeispiel:
"NameID"= die Ressourcen-ID des lokalisierten Kategorienamens in Ihrem Paket"ToolWindowPackage"= Paket-GUID"Category"="{9FF46859-A47E-47bf-8AC5-EC3DBE69D1FE}"ist nur ein Beispiel, und der tatsächliche Wert kann eine neue GUID sein, die vom Implementierer bereitgestellt wird.
Festlegen der GUID der Schriftart- und Farbeigenschaftskategorie
Im folgenden Codebeispiel wird das Festlegen von Kategorie-GUIDs veranschaulicht.
// m_pView is your IVsTextView
IVsTextEditorPropertyCategoryContainer spPropCatContainer =
(IVsTextEditorPropertyCategoryContainer)m_pView;
if (spPropCatContainer != null)
{
IVsTextEditorPropertyContainer spPropContainer;
Guid GUID_EditPropCategory_View_MasterSettings =
new Guid("{D1756E7C-B7FD-49a8-B48E-87B14A55655A}");
hr = spPropCatContainer.GetPropertyCategory(
ref GUID_EditPropCategory_View_MasterSettings,
out spPropContainer);
if(hr == 0)
{
hr =
spPropContainer.SetProperty(
VSEDITPROPID.VSEDITPROPID_ViewGeneral_FontCategory,
catGUID);
hr =
spPropContainer.SetProperty(
VSEDITPROPID.VSEDITPROPID_ViewGeneral_ColorCategory,
catGUID);
}
}