Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Sie können Komponententests in Visual Studio schreiben und ausführen, indem Sie einige der gängigeren JavaScript-Frameworks verwenden, ohne zu einer Eingabeaufforderung wechseln zu müssen. Sowohl Node.js als auch ASP.NET Core-Projekte werden unterstützt.
Die unterstützten Frameworks sind:
- Mocha (mochajs.org)
- Jasmine (Jasmine.github.io)
- Tape (github.com/substack/tape)
- Jest (jestjs.io)
- Vitest (vitest.dev)
Die unterstützten Frameworks sind:
- Mocha (mochajs.org)
- Jasmine (Jasmine.github.io)
- Tape (github.com/substack/tape)
- Jest (jestjs.io)
Wenn Ihr bevorzugtes Framework nicht unterstützt wird, finden Sie unter Hinzufügen der Unterstützung für ein Komponententest-Framework Informationen zum Hinzufügen der Unterstützung.
Schreiben von Komponententests für ein CLI-basiertes Projekt (.esproj)
Die in Visual Studio 2022 unterstützten CLI-basierten Projekte funktionieren mit dem Test-Explorer. Vitest ist das integrierte Testframework für React- und Vue-Projekte (zuvor Jest), und Karma und Jasmine werden für Angular-Projekte verwendet. Standardmäßig können Sie die von jedem Framework bereitgestellten Standardtests sowie alle zusätzlichen Tests ausführen, die Sie schreiben. Klicken Sie einfach im Test-Explorer auf die Schaltfläche Ausführen. Wenn der Test-Explorer noch nicht geöffnet ist, können Sie ihn finden, indem Sie Test->Test-Explorer in der Menüleiste auswählen.
Um Komponententests über die Befehlszeile auszuführen, klicken Sie im Lösungs-Explorer mit der rechten Maustaste auf das Projekt, wählen Sie In Terminalöffnen aus, und führen Sie den für den Testtyp spezifischen Befehl aus.
Informationen zum Einrichten von Komponententests finden Sie hier:
Hier wird auch ein einfaches Beispiel bereitgestellt. Verwenden Sie jedoch die vorherigen Links, um vollständige Informationen zu erfahren.
Hinzufügen eines Komponententests (.esproj)
Das folgende Beispiel basiert auf der TypeScript React-Projektvorlage, die in Visual Studio 2022, Version 17.12 oder höher, bereitgestellt wird. Dabei handelt es sich um die Vorlage Eigenständiges TypeScript React-Projekt. Für Vue und Angular sind die Schritte ähnlich.
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das React-Projekt, und wählen Sie Projektdatei bearbeiten aus.
Stellen Sie sicher, dass die folgenden Eigenschaften in der .esproj--Datei mit den angezeigten Werten vorhanden sind.
<PropertyGroup> <JavaScriptTestRoot>src\</JavaScriptTestRoot> <JavaScriptTestFramework>Vitest</JavaScriptTestFramework> </PropertyGroup>In diesem Beispiel wird Vitest als Testframework angegeben. Sie können stattdessen Mocha, Tape, Jasmine oder Jest angeben.
Das
JavaScriptTestRoot-Element gibt an, dass sich die Komponententests im src Ordner des Projektstamms befinden. Es ist außerdem üblich, den Ordner test anzugeben.Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf den Knoten npm, und wählen Sie Neue npm-Pakete installieren aus.
Verwenden Sie das npm-Paketinstallationsdialogfeld, um die folgenden npm-Pakete zu installieren:
- vitest
Dieses Paket wird der Datei package.json unter „Abhängigkeiten“ hinzugefügt.
Anmerkung
Wenn Sie Jest verwenden, sind sowohl das jest-editor-support-NPM-Paket als auch das Jest-Paket erforderlich.
Fügen Sie in package.jsonden Abschnitt
testam Ende des Abschnittsscriptshinzu."scripts": { ... "test": "vitest" },Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf den Ordner „src“, und wählen Sie Hinzufügen>Neues Element aus, und fügen Sie dann eine neue Datei namens App.test.tsx hinzu.
Dadurch wird die neue Datei unter dem Ordner "src" hinzugefügt.
Fügen Sie den folgenden Code zu App.test.tsx hinzu.
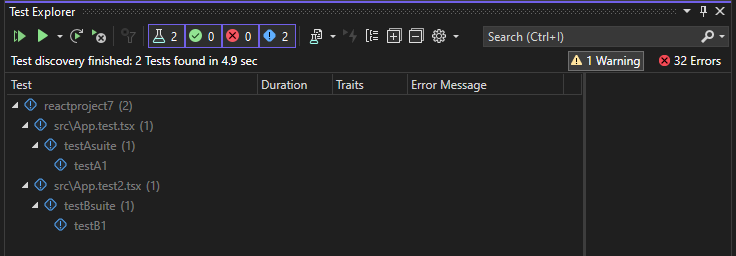
import { describe, it, expect } from 'vitest'; describe('testAsuite', () => { it('testA1', async () => { expect(2).toBe(2); }); });Öffnen Sie den Test-Explorer (wählen Sie Test>Test-Explorer) aus, und Visual Studio ermittelt und zeigt Tests an. Wenn zunächst keine Tests angezeigt werden, erstellen Sie das Projekt neu, um die Liste zu aktualisieren.

Anmerkung
Verwenden Sie für TypeScript in der Datei tsconfig.json nicht die Option
outfile, da der Test-Explorer Ihre Komponententests nicht finden kann. Sie können die Optionoutdirverwenden, stellen Sie jedoch sicher, dass sich Konfigurationsdateien wiepackage.jsonundtsconfig.jsonim Projektstamm befinden.
Ausführen von Tests (.esproj)
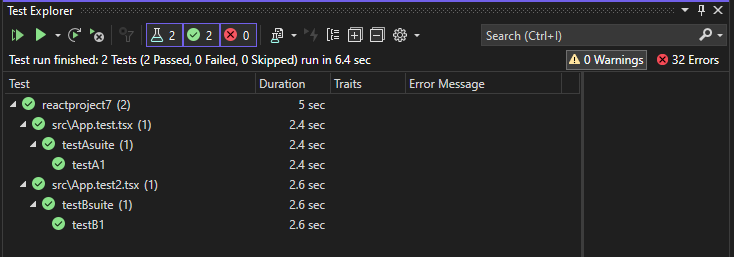
Sie können die Tests durchführen, indem Sie im Test-Explorer auf den Link Alle ausführen klicken. Alternativ können Sie Tests ausführen, indem Sie mindestens einen Test oder eine Gruppe auswählen, mit der rechten Maustaste klicken und im Kontextmenü Ausführen auswählen. Tests werden im Hintergrund ausgeführt, und Der Test-Explorer aktualisiert automatisch und zeigt die Ergebnisse an. Darüber hinaus können Sie ausgewählte Tests auch debuggen, indem Sie mit der rechten Maustaste klicken und Debug-auswählen.
Die folgende Abbildung veranschaulicht das Beispiel mit einem hinzugefügten zweiten Komponententest.

Bei einigen Komponententestframeworks werden Komponententests in der Regel mit dem generierten JavaScript-Code ausgeführt.
Anmerkung
In den meisten TypeScript-Szenarios können Sie einen Komponententest debuggen, indem Sie einen Haltepunkt im TypeScript-Code festlegen, im Test-Explorer mit der rechten Maustaste auf einen Test klicken und Debuggen auswählen. In komplexeren Szenarios, wenn z. B. Quellzuordnungen verwendet werden, kann es schwierig sein, Haltepunkte im TypeScript-Code zu erreichen. Versuchen Sie als Problemumgehung, das Schlüsselwort debugger zu verwenden.
Anmerkung
Profiling-Tests und Code Coverage werden derzeit nicht unterstützt.
Schreiben Sie Unittests für ASP.NET Core
Um Unterstützung für Unit-Tests von JavaScript und TypeScript in einem ASP.NET Core-Projekt hinzuzufügen, müssen Sie dem Projekt Unterstützung für TypeScript, Npm und Unit-Tests hinzufügen, indem Sie die erforderlichen NuGet-Pakete einschließen.
Hinzufügen eines Komponententests (ASP.NET Core)
Das folgende Beispiel basiert auf der Projektvorlage „ASP.NET Core Model View Controller“ und beinhaltet das Hinzufügen eines Jest- oder Mocha-Komponententests.
Erstellen Sie ein ASP.NET Core Model-View-Controller-Projekt.
Ein Beispielprojekt finden Sie unter Hinzufügen von TypeScript zu einer vorhandenen ASP.NET Core-App. Zur Unterstützung von Komponententests empfehlen wir, mit einer Standardprojektvorlage ASP.NET Core zu beginnen.
Klicken Sie im Projektmappen-Explorer (rechter Bereich) mit der rechten Maustaste auf den ASP.NET Core-Projektknoten, und wählen Sie NuGet-Pakete für Projektmappen verwalten aus.
Suchen Sie auf der Registerkarte Durchsuchen nach den folgenden Paketen, und installieren Sie diese:
Verwenden Sie das NuGet-Paket, um die TypeScript-Unterstützung anstelle des npm TypeScript-Pakets hinzuzufügen.
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf den Projektknoten, und wählen Sie Projektdatei bearbeiten aus.
Die .csproj--Datei wird in Visual Studio geöffnet.
Fügen Sie die folgenden Elemente zur .csproj--Datei im
PropertyGroup-Element hinzu.In diesem Beispiel wird Jest oder Mocha als Testframework angegeben. Sie können stattdessen Tape oder Jasmine angeben.
Das
JavaScriptTestRoot-Element gibt an, dass sich Ihre Unittests im Verzeichnis Tests des Projektstamms befinden.<PropertyGroup> ... <JavaScriptTestRoot>tests\</JavaScriptTestRoot> <JavaScriptTestFramework>Jest</JavaScriptTestFramework> <GenerateProgramFile>false</GenerateProgramFile> </PropertyGroup>Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf den ASP.NET Core-Projektknoten, und wählen Sie dann Hinzufügen > Neues Element aus. Wählen Sie die TypeScript JSON-Konfigurationsdatei aus, und wählen Sie dann Hinzufügen aus.
Wenn nicht alle Elementvorlagen angezeigt werden, wählen Sie Alle Vorlagen anzeigenaus, und wählen Sie dann die Elementvorlage aus.
Visual Studio fügt die tsconfig.json Datei zum Projektstamm hinzu. Sie können mit dieser Datei für den TypeScript-Compiler Optionen konfigurieren.
Öffnen Sie tsconfig.json, und ersetzen Sie den Standardcode durch den folgenden Code:
{ "compileOnSave": true, "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "outDir": "wwwroot/js" }, "include": [ "scripts/**/*" ], "exclude": [ "node_modules", "tests" ] }Wenn Sie TypeScript-Tests in JavaScript kompilieren möchten, entfernen Sie für Jest den Ordner tests aus dem Abschnitt Ausschließen.
Im Skripts Ordner können Sie den TypeScript-Code für Ihre App einfügen. Ein Beispielprojekt, das Code hinzufügt, finden Sie unter Hinzufügen von TypeScript zu einer vorhandenen ASP.NET Core-App.
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt, und wählen Sie Hinzufügen>Neues Element aus, oder drücken Sie STRG + UMSCHALTTASTE + A. Verwenden Sie das Suchfeld, um die npm-Datei zu finden, wählen Sie die npm-Konfigurationsdateiaus, verwenden Sie den Standardnamen, und klicken Sie auf Hinzufügen.
Dem Projektstamm wird eine package.json Datei hinzugefügt.
Klicken Sie im Projektmappen-Explorer unter „Abhängigkeiten“ mit der rechten Maustaste auf den npm-Knoten, und wählen Sie Neue npm-Pakete installieren aus.
Anmerkung
In einigen Szenarien zeigt der Projektmappen-Explorer den npm-Knoten aufgrund eines bekannten Problems, das hier beschrieben wird, möglicherweise nicht an. Wenn Sie den npm-Knoten sehen müssen, können Sie das Projekt entladen (klicken Sie mit der rechten Maustaste auf das Projekt, und wählen Sie Projekt entladen) aus, und laden Sie das Projekt dann erneut, um den npm-Knoten erneut anzuzeigen. Alternativ können Sie die Paketeinträge zu package.json hinzufügen und installieren, indem Sie das Projekt erstellen.
Verwenden Sie das npm-Paketinstallationsdialogfeld, um die folgenden npm-Pakete zu installieren:
Fügen Sie in package.jsonden Abschnitt
testam Ende des Abschnittsscriptshinzu.Klicken Sie im Lösungs-Explorer mit der rechten Maustaste auf den Ordner Test und wählen Sie Neues Element hinzufügen>. Fügen Sie dann eine neue Datei namens App.test.tsxhinzu.
Dadurch wird die neue Datei im Ordner test hinzugefügt.
Fügen Sie den folgenden Code zu App.test.tsx hinzu.
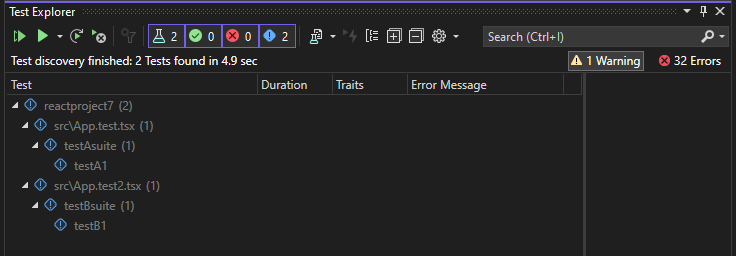
Öffnen Sie den Test-Explorer (wählen Sie Test>Windows>Test Explorer) aus, und Visual Studio erkennt und zeigt Tests an. Wenn zunächst keine Tests angezeigt werden, erstellen Sie das Projekt neu, um die Liste zu aktualisieren. Die folgende Abbildung zeigt das Jest-Beispiel mit zwei verschiedenen Komponententestdateien.

Anmerkung
Verwenden Sie für TypeScript in der Datei tsconfig.json nicht die Option
outfile, da der Test-Explorer Ihre Komponententests nicht finden kann. Sie können die Optionoutdirverwenden, stellen Sie jedoch sicher, dass sich Konfigurationsdateien wiepackage.jsonundtsconfig.jsonim Projektstamm befinden.
Ausführen von Tests (ASP.NET Core)
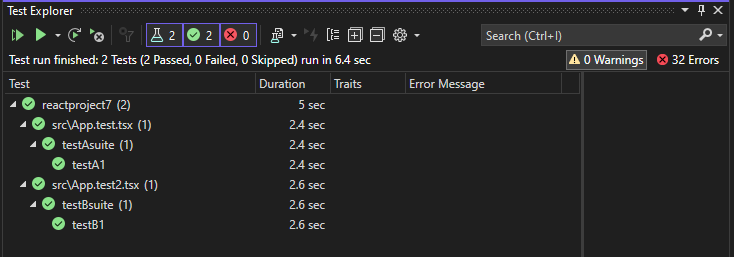
Sie können die Tests durchführen, indem Sie im Test-Explorer auf den Link Alle ausführen klicken. Alternativ können Sie Tests ausführen, indem Sie mindestens einen Test oder eine Gruppe auswählen, mit der rechten Maustaste klicken und im Kontextmenü Ausführen auswählen. Tests werden im Hintergrund ausgeführt, und Der Test-Explorer aktualisiert automatisch und zeigt die Ergebnisse an. Darüber hinaus können Sie ausgewählte Tests auch debuggen, indem Sie mit der rechten Maustaste klicken und Debug-auswählen.
Die folgende Abbildung zeigt das Jest-Beispiel mit einem hinzugefügten zweiten Komponententest.

Bei einigen Komponententestframeworks werden Komponententests in der Regel mit dem generierten JavaScript-Code ausgeführt.
Anmerkung
In den meisten TypeScript-Szenarios können Sie einen Komponententest debuggen, indem Sie einen Haltepunkt im TypeScript-Code festlegen, im Test-Explorer mit der rechten Maustaste auf einen Test klicken und Debuggen auswählen. In komplexeren Szenarios, wenn z. B. Quellzuordnungen verwendet werden, kann es schwierig sein, Haltepunkte im TypeScript-Code zu erreichen. Versuchen Sie als Problemumgehung, das Schlüsselwort debugger zu verwenden.
Anmerkung
Profilerstellungstests und Code Coverage werden derzeit nicht unterstützt.
Unterstützung für ein Unit-Test-Framework hinzufügen
Sie können Unterstützung für zusätzliche Testframeworks hinzufügen, indem Sie die Erkennungs- und Ausführungslogik mit JavaScript implementieren.
Anmerkung
Fügen Sie für ASP.NET Core das NuGet-Paket Microsoft.JavaScript.UnitTest- zu Ihrem Projekt hinzu, um Support hinzuzufügen.
Hierzu fügen Sie einen Ordner mit dem Namen des Testframeworks an folgender Stelle hinzu:
<VisualStudioFolder>\Common7\IDE\Extensions\Microsoft\NodeJsTools\TestAdapter\TestFrameworks
Wenn der Ordner "NodeJsTools" in einem ASP.NET Core-Projekt nicht angezeigt wird, müssen Sie die Node.js-Entwicklungsarbeitslast mit dem Visual Studio-Installer hinzufügen. Dieser Workload umfasst Unterstützung für Komponententests von JavaScript und TypeScript.
Dieser Ordner muss eine JavaScript-Datei mit demselben Namen enthalten, die die folgenden beiden Funktionen exportiert:
find_testsrun_tests
Ein gutes Beispiel für die Implementierung von find_tests und run_tests finden Sie in der Implementierung für das Mocha-Komponententestframework unter:
<VisualStudioFolder>\Common7\IDE\Extensions\Microsoft\NodeJsTools\TestAdapter\TestFrameworks\mocha\mocha.js
Die Ermittlung verfügbarer Testframeworks erfolgt beim Start von Visual Studio. Wenn ein Framework hinzugefügt wird, während Visual Studio ausgeführt wird, starten Sie Visual Studio neu, um das Framework zu erkennen. Sie müssen jedoch nicht neu starten, wenn Sie Änderungen an der Implementierung vornehmen.
Komponententests in .NET Framework
Sie sind nicht darauf beschränkt, Unittests nur in Ihren Node.js- und ASP.NET Core-Projekten zu schreiben. Wenn Sie die TestFramework- und TestRoot-Eigenschaften zu einem beliebigen C#- oder Visual Basic-Projekt hinzufügen, werden diese Tests aufgezählt, und Sie können sie im Fenster "Test-Explorer" ausführen.
Klicken Sie dazu im Projektmappen-Explorer mit der rechten Maustaste auf den Projektknoten, und wählen Sie Projekt entladen und anschließend Projekt bearbeiten aus. Fügen Sie dann in der Projektdatei die folgenden beiden Elemente zu einer Eigenschaftengruppe hinzu.
Wichtig
Stellen Sie sicher, dass für die Eigenschaftengruppe, zu der Sie die Elemente hinzufügen, keine Bedingung angegeben ist. Dies kann zu unerwartetem Verhalten führen.
<PropertyGroup>
<JavaScriptTestRoot>tests\</JavaScriptTestRoot>
<JavaScriptTestFramework>Tape</JavaScriptTestFramework>
</PropertyGroup>
Als Nächstes fügen Sie die Tests in den Teststammordner ein, den Sie angegeben haben, woraufhin sie im Fenster „Test-Explorer“ ausgeführt werden. Wenn sie anfangs nicht angezeigt werden, müssen Sie das Projekt möglicherweise neu erstellen.
Komponententests in .NET Core und .NET Standard
Zusätzlich zu den oben beschriebenen Eigenschaften für .NET Framework müssen Sie auch das NuGet-Paket Microsoft.JavaScript.UnitTest installieren und die Eigenschaft festlegen:
<PropertyGroup>
<GenerateProgramFile>false</GenerateProgramFile>
</PropertyGroup>
Einige Testframeworks erfordern möglicherweise zusätzliche npm-Pakete für die Testerkennung. Beispiel: Für „jest“ ist das npm-Paket „jest-editor-support“ erforderlich. Überprüfen Sie bei Bedarf die Dokumentation für das spezifische Framework.
Schreiben von Komponententests in einem Node.js-Projekt (.njsproj)
Stellen Sie für Node.js Projekte vor dem Hinzufügen von Komponententests zum Projekt sicher, dass das framework, das Sie verwenden möchten, lokal in Ihrem Projekt installiert ist. Dies ist ganz einfach, indem Sie das npm-Paketinstallationsfensterverwenden.
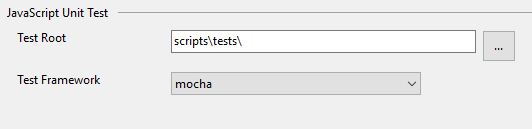
Die bevorzugte Methode, um Unit-Tests zu Ihrem Projekt hinzuzufügen, besteht darin, einen Tests Ordner in Ihrem Projekt zu erstellen und diesen in den Projekteigenschaften als Teststamm festzulegen. Sie müssen auch das Testframework auswählen, das Sie verwenden möchten.

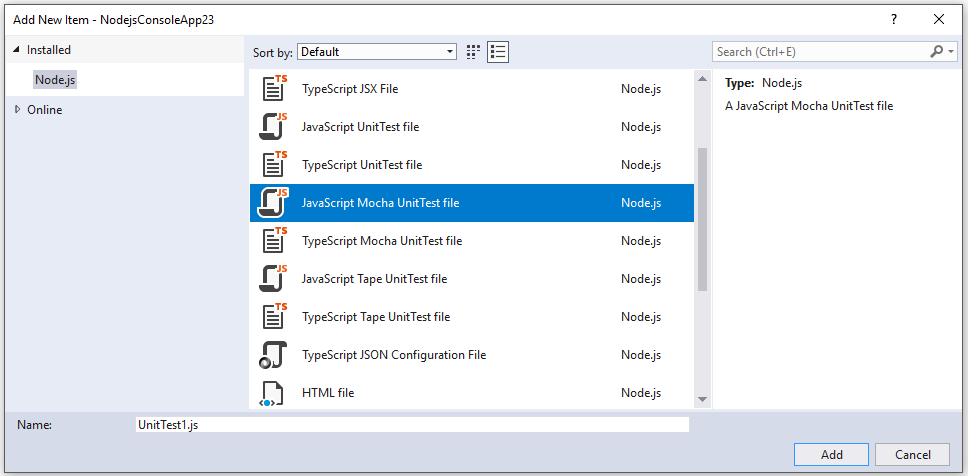
Sie können Ihrem Projekt einfache leere Tests hinzufügen, indem Sie das Dialogfeld Neues Element hinzufügen verwenden. Sowohl JavaScript als auch TypeScript werden im selben Projekt unterstützt.

Verwenden Sie für einen Mocha-Komponententest folgenden Code:
var assert = require('assert');
describe('Test Suite 1', function() {
it('Test 1', function() {
assert.ok(true, "This shouldn't fail");
})
it('Test 2', function() {
assert.ok(1 === 1, "This shouldn't fail");
assert.ok(false, "This should fail");
})
})
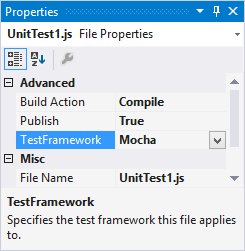
Wenn Sie die Komponententestoptionen in den Projekteigenschaften nicht festgelegt haben, müssen Sie sicherstellen, dass die Eigenschaft Test Framework im Fenster Eigenschaften auf das richtige Testframework für Ihre Komponententestdateien festgelegt ist. Das wird automatisch durch die Vorlagen der Komponententestdatei ausgeführt.

Anmerkung
Die Komponententestoptionen haben Vorrang vor den Einstellungen für einzelne Dateien.
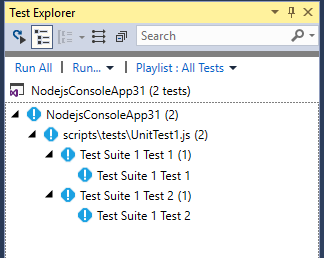
Nach dem Öffnen des Test-Explorers (wählen Sie Test>Windows>Test-Explorer aus), erkennt Visual Studio Tests und zeigt diese an. Wenn zunächst keine Tests angezeigt werden, erstellen Sie das Projekt neu, um die Liste zu aktualisieren.

Anmerkung
Verwenden Sie für TypeScript in der Datei tsconfig.json nicht die Optionen outdir und outfile, da der Test-Explorer Ihre Komponententests nicht finden kann.
Tests ausführen (Node.js)
Sie können Tests in Visual Studio oder über die Befehlszeile ausführen.
Ausführen von Tests in Visual Studio
Sie können die Tests durchführen, indem Sie im Test-Explorer auf den Link Alle ausführen klicken. Alternativ können Sie Tests ausführen, indem Sie mindestens einen Test oder eine Gruppe auswählen, mit der rechten Maustaste klicken und im Kontextmenü Ausführen auswählen. Tests werden im Hintergrund ausgeführt, und Der Test-Explorer aktualisiert automatisch und zeigt die Ergebnisse an. Darüber hinaus können Sie ausgewählte Tests auch debuggen, indem Sie mit der rechten Maustaste klicken und Debug-auswählen.
Für TypeScript werden Komponententests für den generierten JavaScript-Code ausgeführt.
Anmerkung
In den meisten TypeScript-Szenarios können Sie einen Komponententest debuggen, indem Sie einen Haltepunkt im TypeScript-Code festlegen, im Test-Explorer mit der rechten Maustaste auf einen Test klicken und Debuggen auswählen. In komplexeren Szenarios, wenn z. B. Quellzuordnungen verwendet werden, kann es schwierig sein, Haltepunkte im TypeScript-Code zu erreichen. Versuchen Sie als Problemumgehung, das Schlüsselwort debugger zu verwenden.
Anmerkung
Die Profilerstellung bei Tests und Code Coverage wird derzeit nicht unterstützt.
Ausführen von Tests über die Befehlszeile
Sie können die Tests über die Developer-Eingabeaufforderung für Visual Studio mithilfe des folgenden Befehls ausführen:
vstest.console.exe <path to project file>\NodejsConsoleApp23.njsproj /TestAdapterPath:<VisualStudioFolder>\Common7\IDE\Extensions\Microsoft\NodeJsTools\TestAdapter
Dieser Befehl erzeugt eine Ausgabe ähnlich der folgenden:
Microsoft (R) Test Execution Command Line Tool Version 15.5.0
Copyright (c) Microsoft Corporation. All rights reserved.
Starting test execution, please wait...
Processing: NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js
Creating TestCase:NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js::Test Suite 1 Test 1::mocha
Creating TestCase:NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js::Test Suite 1 Test 2::mocha
Processing finished for framework of Mocha
Passed Test Suite 1 Test 1
Standard Output Messages:
Using default Mocha settings
1..2
ok 1 Test Suite 1 Test 1
Failed Test Suite 1 Test 2
Standard Output Messages:
not ok 1 Test Suite 1 Test 2
AssertionError [ERR_ASSERTION]: This should fail
at Context.<anonymous> (NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js:10:16)
Total tests: 2. Passed: 1. Failed: 1. Skipped: 0.
Test Run Failed.
Test execution time: 1.5731 Seconds
Anmerkung
Wenn ein Fehler angezeigt wird, der angibt, dass vstest.console.exe nicht gefunden werden kann, stellen Sie sicher, dass Sie die Entwickler-Eingabeaufforderung und keine normale Eingabeaufforderung geöffnet haben.