Animieren von Objekten im XAML-Designer
Mit Blend für Visual Studio können Sie ganz einfach kurze Animationen erstellen, die Objekte verschieben oder sie ein-und ausblenden.
Zum Erstellen einer Animation benötigen Sie ein Storyboard. Ein Storyboard enthält eine oder mehrere Zeitachsen. Legen Sie auf einer Zeitachse Keyframes fest, um Änderungen an den Eigenschaften zu markieren. Beim Ausführen der Animation interpoliert Blend für Visual Studio dann die Eigenschaftsänderungen im festgelegten Zeitraum. Das Ergebnis ist ein reibungsloser Übergang. Sie können jede Eigenschaft animieren, die zu einem Objekt gehört, sogar nicht visuelle Eigenschaften.
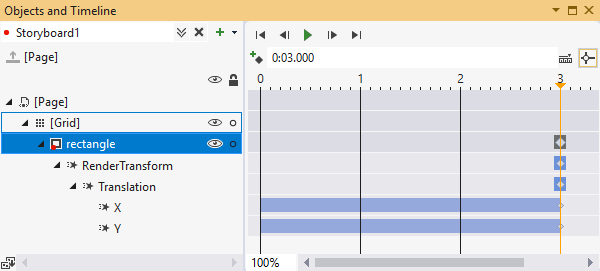
Die folgenden Abbildungen zeigen ein Storyboard mit dem Namen Storyboard1. Die Zeitachse enthält Keyframes, die die x- und y-Position eines Rechtecks markieren. Wenn diese Animation ausgeführt wird, wird das Rechteck nahtlos von einer Position zu einer anderen verschoben.

Erstellen einer Animation
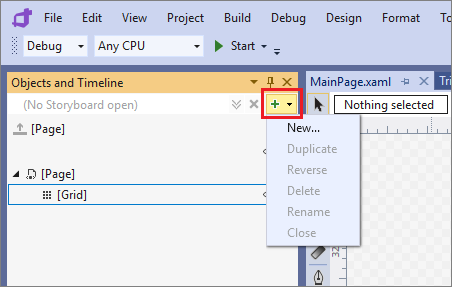
Um ein Storyboard zu erstellen, wählen Sie die Schaltfläche Storyboardoptionen im Fenster Objekte und Zeitachse und dann Neu aus.

Geben Sie im Dialogfeld Storyboardressource erstellen einen Namen für das Storyboard ein.
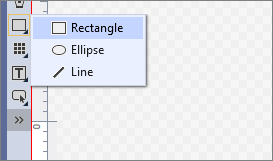
Fügen Sie in der Designansicht im Bereich Objekte ein Rechteck unten links auf der Seite hinzu.

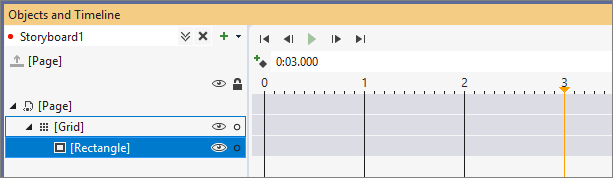
Bewegen Sie im Fenster Objekte und Zeitachse den gelben Zeitzeiger auf 3 Sekunden.

Ziehen Sie das Rechteck in der Designansicht der Seite auf die rechte Seite der Seite.
Drücken Sie Wiedergeben, um zu sehen, wie sich das Rechteck von der linken zur rechten Seite der Seite bewegt.
Experimentieren Sie mit anderen Änderungen am Rechteck zu unterschiedlichen Zeitpunkten. Beispielsweise können Sie im Eigenschaftenfenster die Füllfarbe ändern oder die Ausrichtung umkehren.