Was ist XAML Hot Reload?
Mit XAML Hot Reload können Sie XAML-Code für Ihre .NET MAUI-, WPF-, UWP- und WinUI 3-Apps inkrementell erstellen und testen. Sie können sich dabei den Datenkontext der ausgeführten App, den Authentifizierungsstatus und weitere komplexe Herausforderungen aus der Praxis zunutze machen, die zur Entwurfszeit nur schwer zu simulieren sind.
Tipp
Wenn Sie über die XAML Hot Reload-Benutzeroberfläche (UI) hierher gelangt sind, herzlich willkommen! Hier sind Sie richtig, wenn Sie mehr über XAML Hot Reload erfahren möchten.
Wenn Sie jedoch Hilfe bei der Problembehandlung von XAML Hot Reload benötigen, lesen Sie stattdessen Problembehandlung für XAML Hot Reload.
Wo steht XAML Hot Reload zur Verfügung?
Visual Studio XAML Hot Reload wird derzeit nur unterstützt, wenn Sie eine Anwendung in Visual Studio oder Blend für Visual Studio (sofern vom Framework unterstützt) mit dem angefügten Debugger ausführen (F5 oder Debuggen starten).
Sie können diese Funktionalität nicht über An Prozess anfügen aktivieren – es sei denn, Sie legen manuell eine Umgebungsvariable fest.
Anwendungen für XAML Hot Reload
XAML Hot Reload ist insbesondere in diesen Szenarien hilfreich:
Beheben von UI-Problemen, die in Ihrem XAML-Code gefunden wurden, nachdem die App im Debugmodus gestartet wurde.
Erstellen einer neuen UI-Komponente für eine in der Entwicklung befindliche App, wobei der Laufzeitkontext Ihrer App genutzt wird.
Unterstütztes Betriebssystem
| Unterstützte Anwendungstypen | Betriebssystem und Tools |
|---|---|
| .NET MAUI | .NET 6+ |
| Windows Presentation Foundation (WPF) | .NET Framework 4.6+, .NET Core und .NET 5+ Windows 7 und höher |
| Universelle Windows-Apps (UWP) | Windows 10 und höher mit dem Windows 10 SDK 14393 und höher |
| WinUI 3 | Windows 10, Version 1809 und höher, mit dem Windows App SDK |
Wenn Sie .NET MAUI verwenden, finden Sie unter XAML Hot Reload für .NET MAUI weitere Informationen.
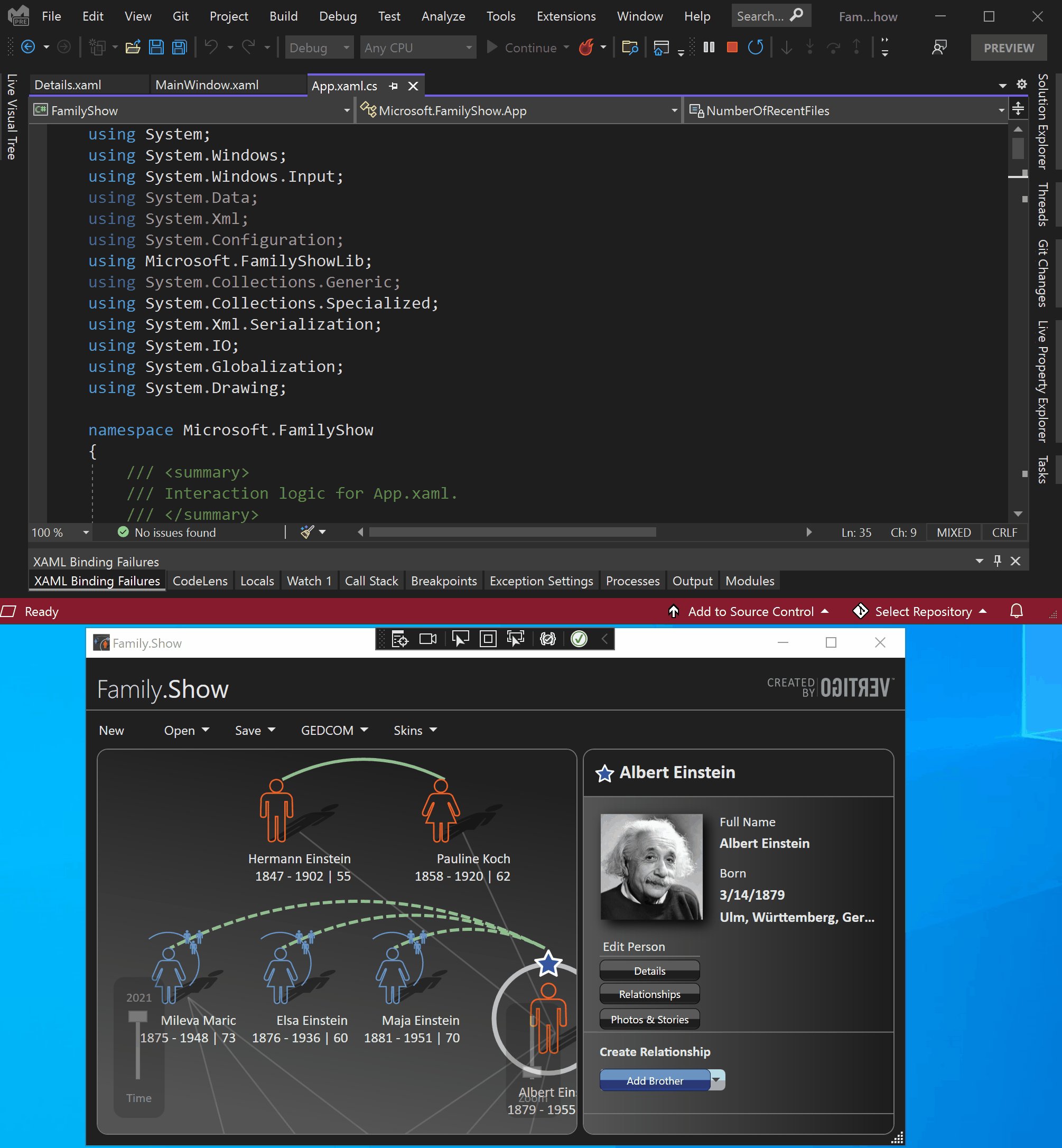
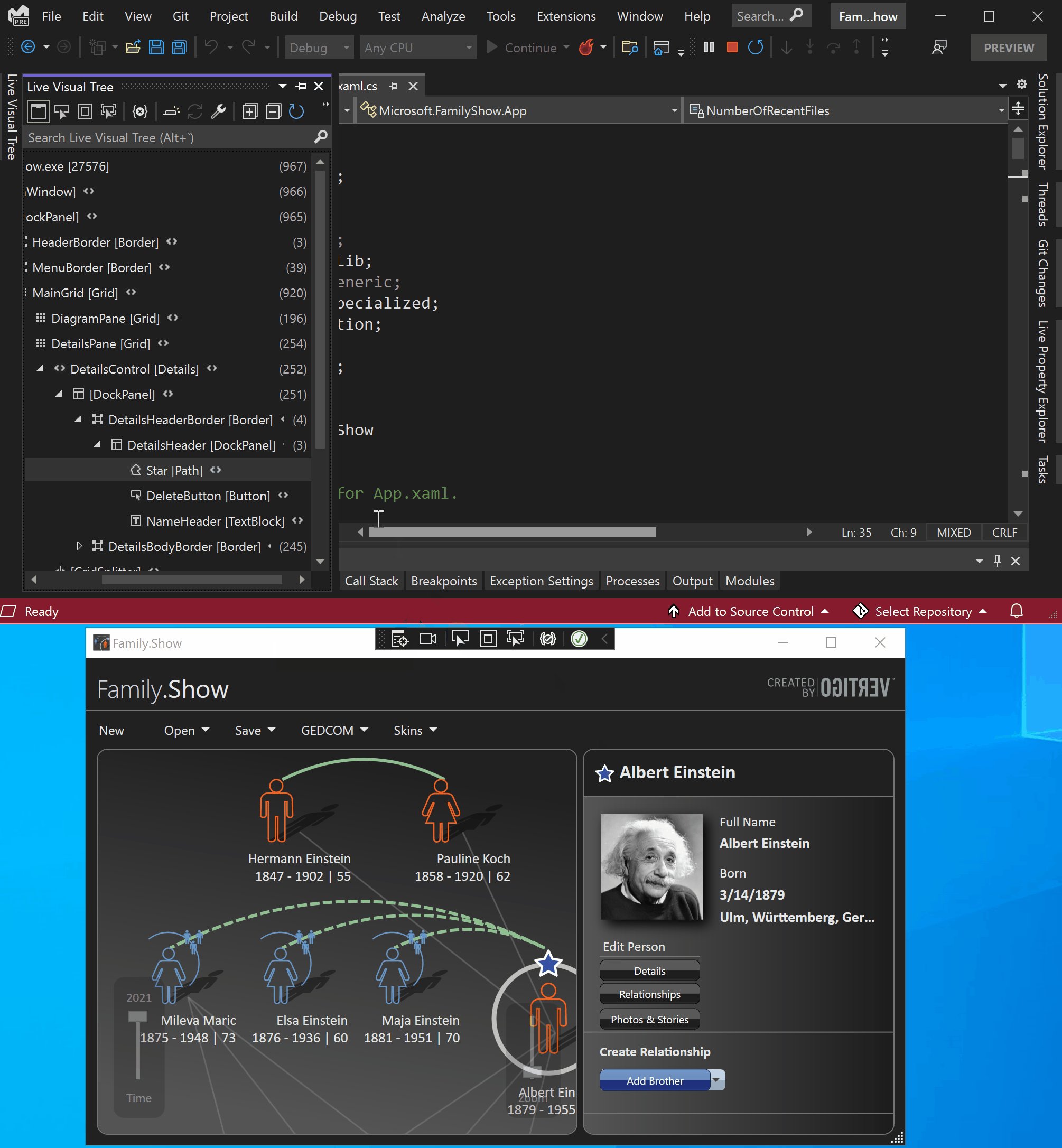
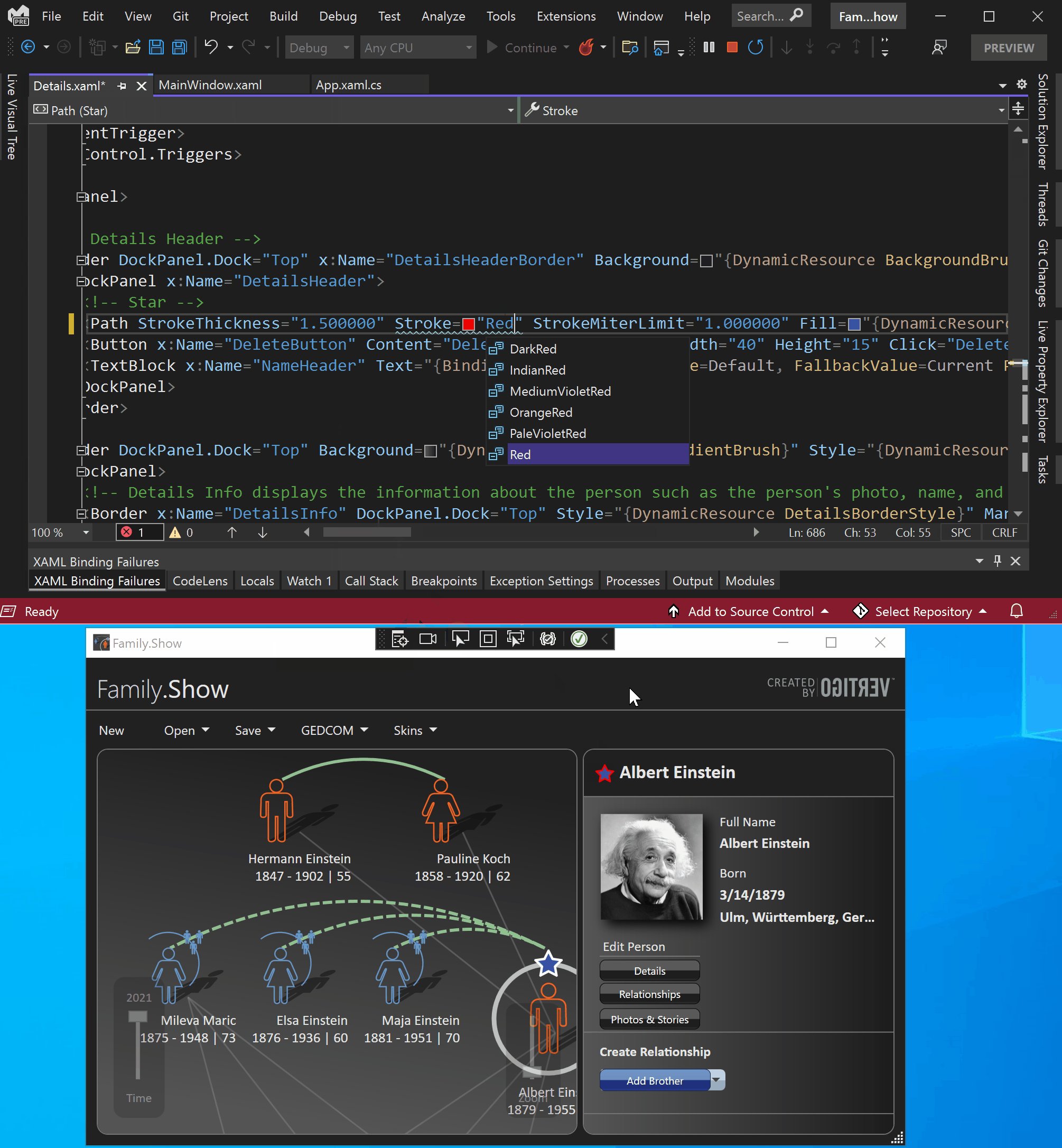
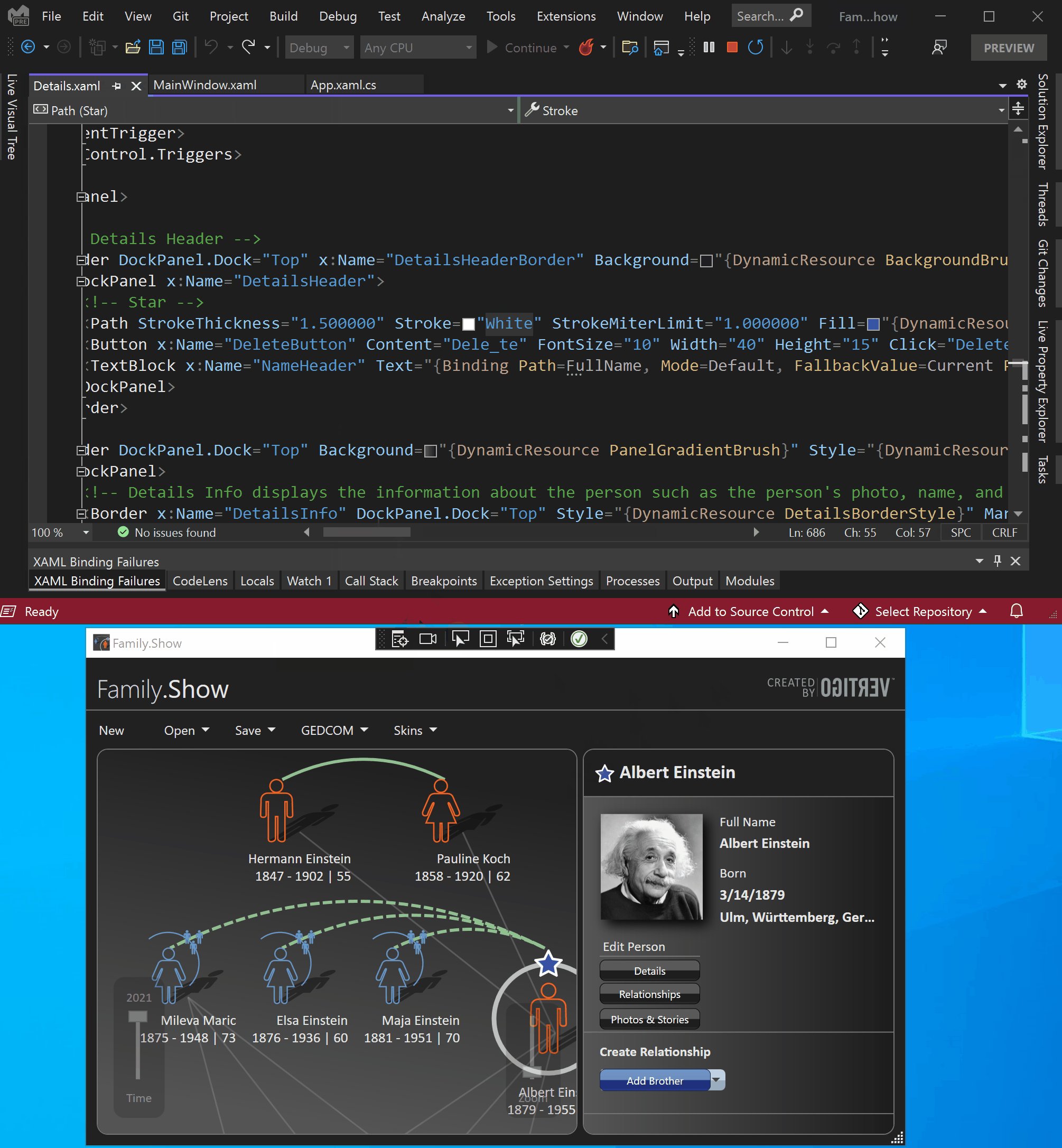
Beispiel
Die folgende Animation zeigt ein Beispiel für die Verwendung einer visuellen Echtzeitstruktur zum Öffnen von Quellcode und die anschließende Verwendung von XAML Hot Reload zum Ändern von Text und Farbe einer Schaltfläche.