Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Ein Formular ist eine Gruppe von Steuerelementen, die Daten von Benutzern sammeln und übermitteln. Formulare werden in der Regel für Einstellungsseiten, Umfragen, das Erstellen von Konten und vieles mehr verwendet.
In diesem Artikel werden Entwurfsrichtlinien zum Erstellen von XAML-Layouts für Formulare erläutert.

Wann sollten Sie ein Formular verwenden?
Ein Formular ist eine dedizierte Seite zum Sammeln von Dateneingaben, die eindeutig miteinander zusammenhängen. Sie sollten ein Formular verwenden, wenn Sie daten explizit von einem Benutzer sammeln müssen. Sie können ein Formular für einen Benutzer erstellen, um:
- Melden Sie sich bei einem Konto an
- Registrieren für ein Konto
- Ändern von App-Einstellungen, z. B. Datenschutz- oder Anzeigeoptionen
- Durchführen einer Umfrage
- Kauf eines Artikels
- Feedback senden
Formulartypen
Wenn Sie überlegen, wie Benutzereingaben übermittelt und angezeigt werden, gibt es zwei Arten von Formularen:
1. Sofortige Aktualisierung

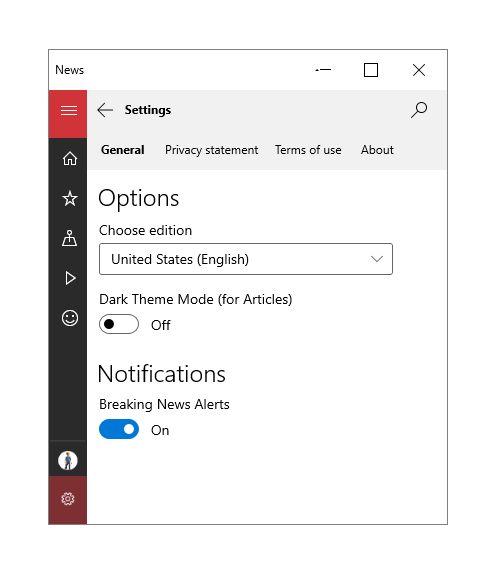
Verwenden Sie ein Sofortaktualisierungsformular, wenn Benutzer sofort die Ergebnisse der Änderung der Werte im Formular sehen sollen. Beispielsweise werden auf Einstellungsseiten die aktuellen Auswahlen angezeigt, und alle Änderungen, die an den Auswahlen vorgenommen wurden, werden sofort angewendet. Um die Änderungen in Ihrer App zu bestätigen, müssen Sie jedem Eingabesteuerelement einen Ereignishandler hinzufügen . Wenn ein Benutzer ein Eingabesteuerelement ändert, kann Ihre App entsprechend reagieren.
2. Übermittlung mit Schaltfläche
Mit dem anderen Formulartyp kann der Benutzer auswählen, wann Daten mit einem Klick auf eine Schaltfläche übermittelt werden sollen.

Diese Art von Formular bietet dem Benutzer Flexibilität bei der Reaktion. In der Regel enthält dieser Formulartyp mehr freie Formulareingabefelder und erhält somit eine größere Anzahl von Antworten. Um sicherzustellen, dass gültige Benutzereingaben und ordnungsgemäß formatierte Daten bei der Übermittlung vorliegen, sollten Sie die folgenden Empfehlungen berücksichtigen:
- Machen Sie es unmöglich, ungültige Informationen mithilfe des richtigen Steuerelements zu senden (d. h. verwenden Sie einen CalendarDatePicker anstelle eines TextBox-Steuerelements für Kalenderdaten). Weitere Informationen zum Auswählen der entsprechenden Eingabeoptionen in Ihrem Formular finden Sie später im Abschnitt "Eingabeoptionen".
- Geben Sie benutzern bei Verwendung von TextBox-Steuerelementen einen Hinweis auf das gewünschte Eingabeformat mit der PlaceholderText-Eigenschaft an.
- Stellen Sie Benutzern die entsprechende Bildschirmtastatur zur Verfügung, indem Sie die erwartete Eingabe eines Steuerelements mit der InputScope-Eigenschaft angeben.
- Markieren Sie die erforderliche Eingabe mit einem Sternchen * auf der Beschriftung.
- Deaktivieren Sie die Schaltfläche "Absenden", bis alle erforderlichen Informationen ausgefüllt sind.
- Wenn bei der Übermittlung ungültige Daten vorhanden sind, markieren Sie die Steuerelemente mit ungültiger Eingabe mit hervorgehobenen Feldern oder Rahmen, und fordern Sie den Benutzer auf, das Formular erneut zu übermitteln.
- Stellen Sie bei anderen Fehlern, z. B. bei fehlgeschlagener Netzwerkverbindung, sicher, dass dem Benutzer eine entsprechende Fehlermeldung angezeigt wird.
Gestaltung
Um die Benutzererfahrung zu erleichtern und sicherzustellen, dass Benutzer die richtige Eingabe eingeben können, sollten Sie die folgenden Empfehlungen für das Entwerfen von Layouts für Formulare berücksichtigen.
Labels
Beschriftungen sollten linksbündig ausgerichtet und oberhalb des Eingabesteuerelements platziert werden. Viele Steuerelemente verfügen über eine integrierte Headereigenschaft, um die Beschriftung anzuzeigen. Bei Steuerelementen, die nicht über eine Header-Eigenschaft verfügen oder Gruppen von Steuerelementen beschriften möchten, können Sie stattdessen einen TextBlock verwenden.
Um die Barrierefreiheit zu verbessern, beschriften Sie alle einzelnen Steuerelemente und Gruppen von Steuerelementen, damit sie sowohl für Menschen als auch für Bildschirmleser eindeutig sind.
Verwenden Sie für Schriftarten die Standard Windows-Schriftarten-Rampe. Verwenden Sie TitleTextBlockStyle für Seitentitel, SubtitleTextBlockStyle für Gruppenüberschriften und BodyTextBlockStyle für Steuerelementbeschriftungen.
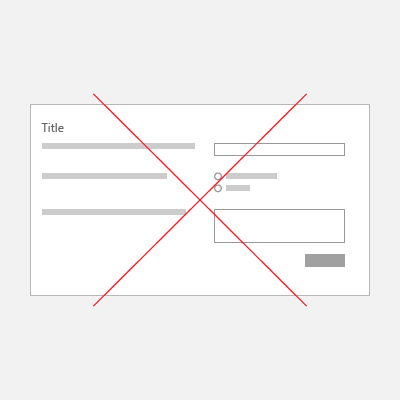
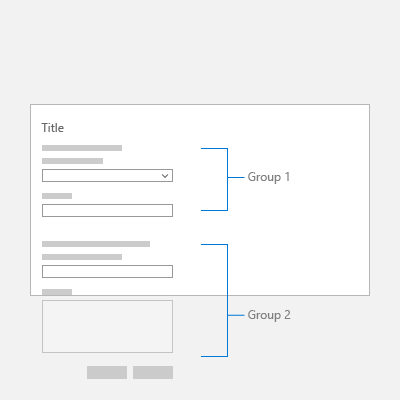
| Empfehlung | Tue nicht |
|---|---|

|

|
Spacing
Um Gruppen von Steuerelementen visuell voneinander zu trennen, verwenden Sie Ausrichtung, Ränder und Abstand. Einzelne Eingabesteuerelemente sind 80px in der Höhe und sollten 24px voneinander getrennt sein. Gruppen von Eingabesteuerelementen sollten einen Abstand von 48px zueinander haben.

Columns
Das Erstellen von Spalten kann unnötigen Leerraum in Formularen reduzieren, insbesondere bei größeren Bildschirmgrößen. Wenn Sie jedoch ein mehrspaltiges Formular erstellen möchten, sollte die Anzahl der Spalten von der Anzahl der Eingabesteuerelemente auf der Seite und der Bildschirmgröße des App-Fensters abhängen. Anstatt den Bildschirm mit zahlreichen Eingabesteuerelementen zu überwältigen, sollten Sie mehrere Seiten für Ihr Formular erstellen.
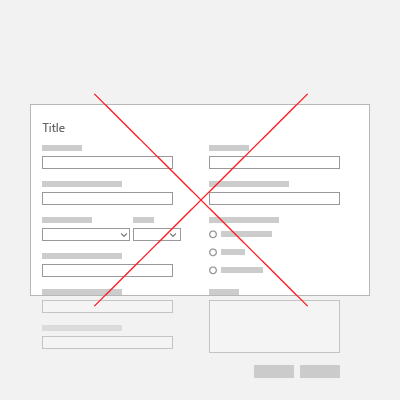
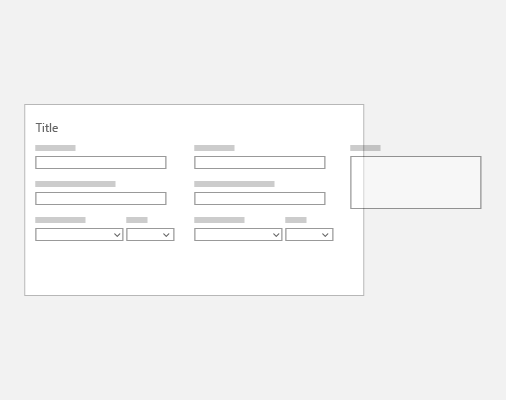
| Empfehlung | Tue nicht |
|---|---|

|

|

|
Responsives Layout
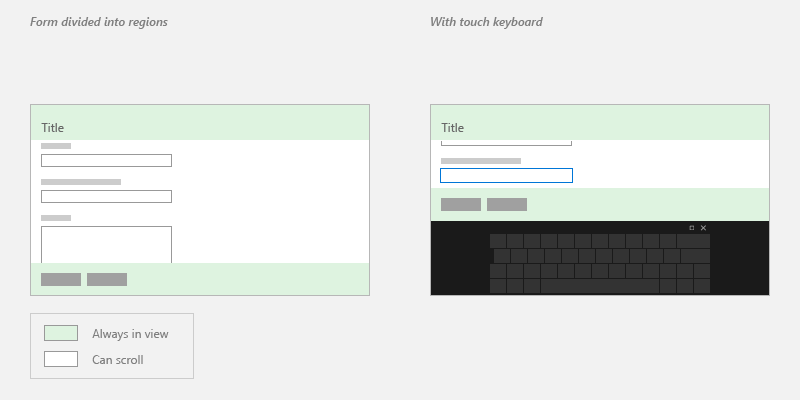
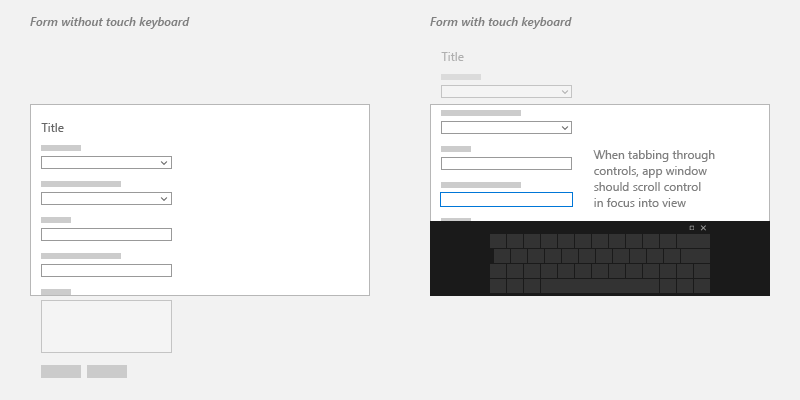
Formulare sollten sich anpassen, wenn sich die Bildschirm- oder Fenstergröße ändert, damit Benutzer keine Eingabefelder übersehen. Weitere Informationen finden Sie unter "Dynamische Designtechniken". Beispielsweise möchten Sie bestimmte Bereiche des Formulars immer in der Ansicht behalten, unabhängig von der Bildschirmgröße.

Tabulatorstopps
Benutzer können die Tastatur verwenden, um durch Steuerelemente mit Tabstopps zu navigieren. Standardmäßig entspricht die Tab-Reihenfolge von Steuerelementen der Reihenfolge, in der sie in XAML erstellt werden. Um das Standardverhalten außer Kraft zu setzen, ändern Sie die IsTabStop - oder TabIndex-Eigenschaften des Steuerelements.

Input-Steuerelemente
Eingabesteuerelemente sind die UI-Elemente, mit denen Benutzer Informationen in Formulare eingeben können. Einige allgemeine Steuerelemente, die Formularen hinzugefügt werden können, sind unten aufgeführt, sowie Informationen dazu, wann sie verwendet werden sollen.
Texteingabe
| Steuerung | Verwendung | Example |
|---|---|---|
| TextBox | Erfassen einer oder mehrerer Textzeilen | Namen, kostenlose Formularantworten oder Feedback |
| PasswortBox | Sammeln privater Daten durch Verbergen der Zeichen | Kennwörter, Sozialversicherungsnummern (SSN), PINs, Kreditkarteninformationen |
| AutoSuggestBox-Funktion | Anzeigen einer Liste von Vorschlägen aus einer entsprechenden Gruppe von Daten während der Eingabe | Datenbanksuche, E-Mail an: Adresse, vorherige Abfragen |
| RichEditBox | Bearbeiten von Textdateien mit formatiertem Text, Links und Bildern | Hochladen von Dateien, Vorschau und Bearbeiten in der App |
Auswahl
| Steuerung | Verwendung | Example |
|---|---|---|
| CheckBox | Auswählen oder Deaktivieren eines oder mehrerer Aktionselemente | Stimmen Sie den Allgemeinen Geschäftsbedingungen zu, fügen Sie optionale Elemente hinzu, wählen Sie alle zutreffenden Elemente aus. |
| RadioButton | Wählen Sie eine Option aus zwei oder mehr Optionen aus. | Auswahltyp, Versandmethode usw. |
| ToggleSwitch | Wählen Sie eine von zwei sich gegenseitig ausschließenden Optionen aus. | An/Aus |
Hinweis: Wenn fünf oder mehr Auswahlelemente vorhanden sind, verwenden Sie ein Listensteuerelement.
Lists
| Steuerung | Verwendung | Example |
|---|---|---|
| ComboBox | Beginnen Sie im kompakten Zustand, und erweitern Sie die Liste der auswählbaren Elemente. | Wählen Sie aus einer langen Liste von Elementen aus, z. B. Staaten oder Länder/Regionen |
| ListView | Kategorisieren von Elementen und Zuweisen von Gruppenkopfzeilen, Ziehen und Ablegen von Elementen, Zusammenstellen von Inhalten und Neuanordnen von Elementen | Rangoptionen |
| GridView | Anordnen und Durchsuchen von bildbasierten Sammlungen | Auswählen eines Fotos, einer Farbe, eines Anzeigedesigns |
Numerische Eingabe
| Steuerung | Verwendung | Example |
|---|---|---|
| Schieberegler | Auswählen einer Zahl aus einem Bereich zusammenhängender numerischer Werte | Prozentsätze, Lautstärke, Wiedergabegeschwindigkeit |
| Bewertung | Bewerten mit Sternen | Kundenfeedback |
Datum und Uhrzeit
| Steuerung | Verwendung |
|---|---|
| CalendarView | Auswählen eines einzelnen Datums oder eines Datumsbereichs aus einem immer sichtbaren Kalender |
| CalendarDatePicker | Auswählen eines einzelnen Datums aus einem Kontextkalender |
| DatePicker | Auswählen eines einzelnen lokalisierten Datums, wenn kontextbezogene Informationen nicht wichtig sind |
| TimePicker | Auswählen eines einzelnen Zeitwerts |
Weitere Steuerelemente
Eine vollständige Liste der UWP-Steuerelemente finden Sie unter Index der Steuerelemente nach Funktion.
Sehen Sie sich für komplexere und benutzerdefinierte UI-Steuerelemente Ressourcen an, die von Unternehmen wie Telerik, SyncFusion, DevExpress, Infragistics, ComponentOne und ActiPro verfügbar sind.
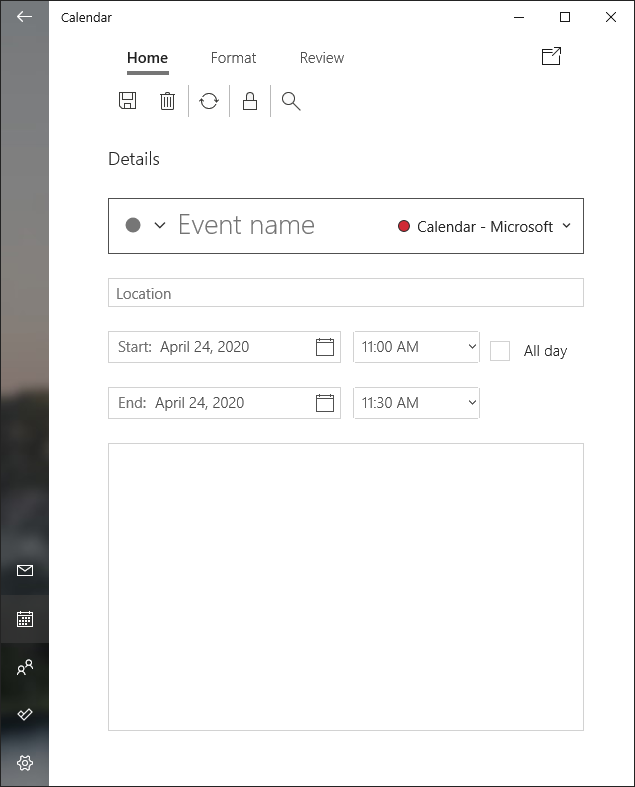
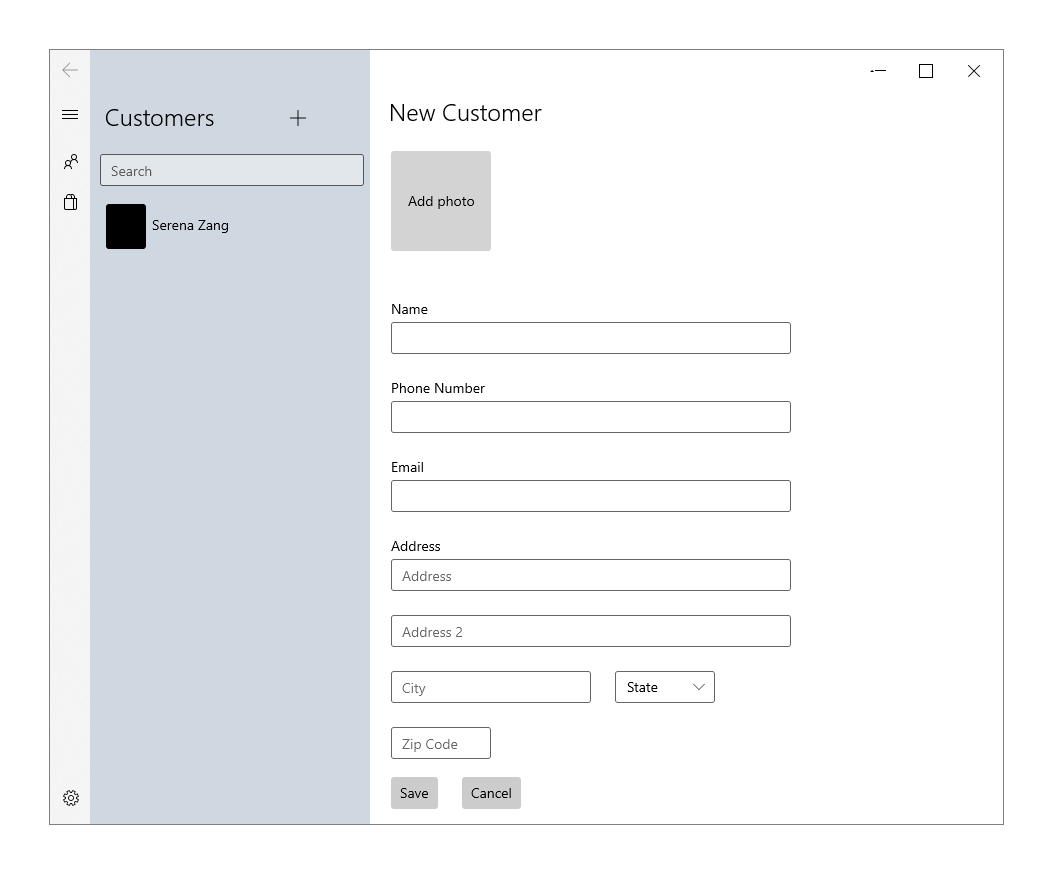
Beispiel für ein Spaltenformular
In diesem Beispiel wird eine Acryl-Listen-Detailansicht und ein NavigationView-Steuerelement verwendet.

<StackPanel>
<TextBlock Text="New Customer" Style="{StaticResource TitleTextBlockStyle}"/>
<Button Height="100" Width="100" Background="LightGray" Content="Add photo" Margin="0,24" Click="AddPhotoButton_Click"/>
<TextBox x:Name="Name" Header= "Name" Margin="0,24,0,0" MaxLength="32" Width="400" HorizontalAlignment="Left" InputScope="PersonalFullName"/>
<TextBox x:Name="PhoneNumber" Header="Phone Number" Margin="0,24,0,0" MaxLength="15" Width="400" HorizontalAlignment="Left" InputScope="TelephoneNumber" />
<TextBox x:Name="Email" Header="Email" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="EmailNameOrAddress" />
<TextBox x:Name="Address" Header="Address" PlaceholderText="Address" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="EmailNameOrAddress" />
<TextBox x:Name="Address2" Margin="0,24,0,0" PlaceholderText="Address 2" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="EmailNameOrAddress" />
<RelativePanel>
<TextBox x:Name="City" PlaceholderText="City" Margin="0,24,0,0" MaxLength="50" Width="200" HorizontalAlignment="Left" InputScope="EmailNameOrAddress" />
<ComboBox x:Name="State" PlaceholderText="State" Margin="24,24,0,0" Width="100" RelativePanel.RightOf="City">
<x:String>WA</x:String>
</ComboBox>
</RelativePanel>
<TextBox x:Name="ZipCode" PlaceholderText="Zip Code" Margin="0,24,0,0" MaxLength="6" Width="100" HorizontalAlignment="Left" InputScope="Number" />
<StackPanel Orientation="Horizontal">
<Button Content="Save" Margin="0,24" Click="SaveButton_Click"/>
<Button Content="Cancel" Margin="24" Click="CancelButton_Click"/>
</StackPanel>
</StackPanel>
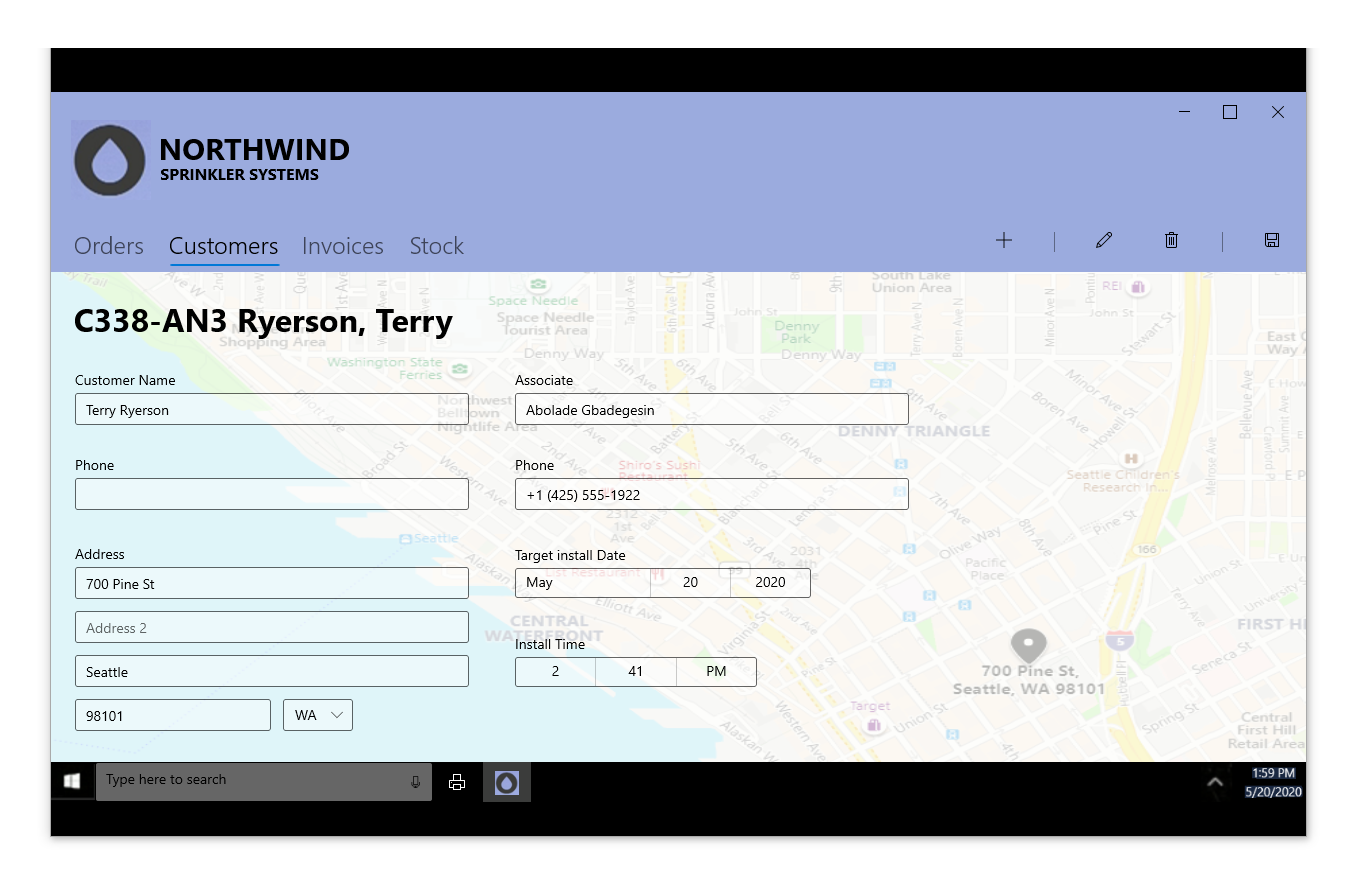
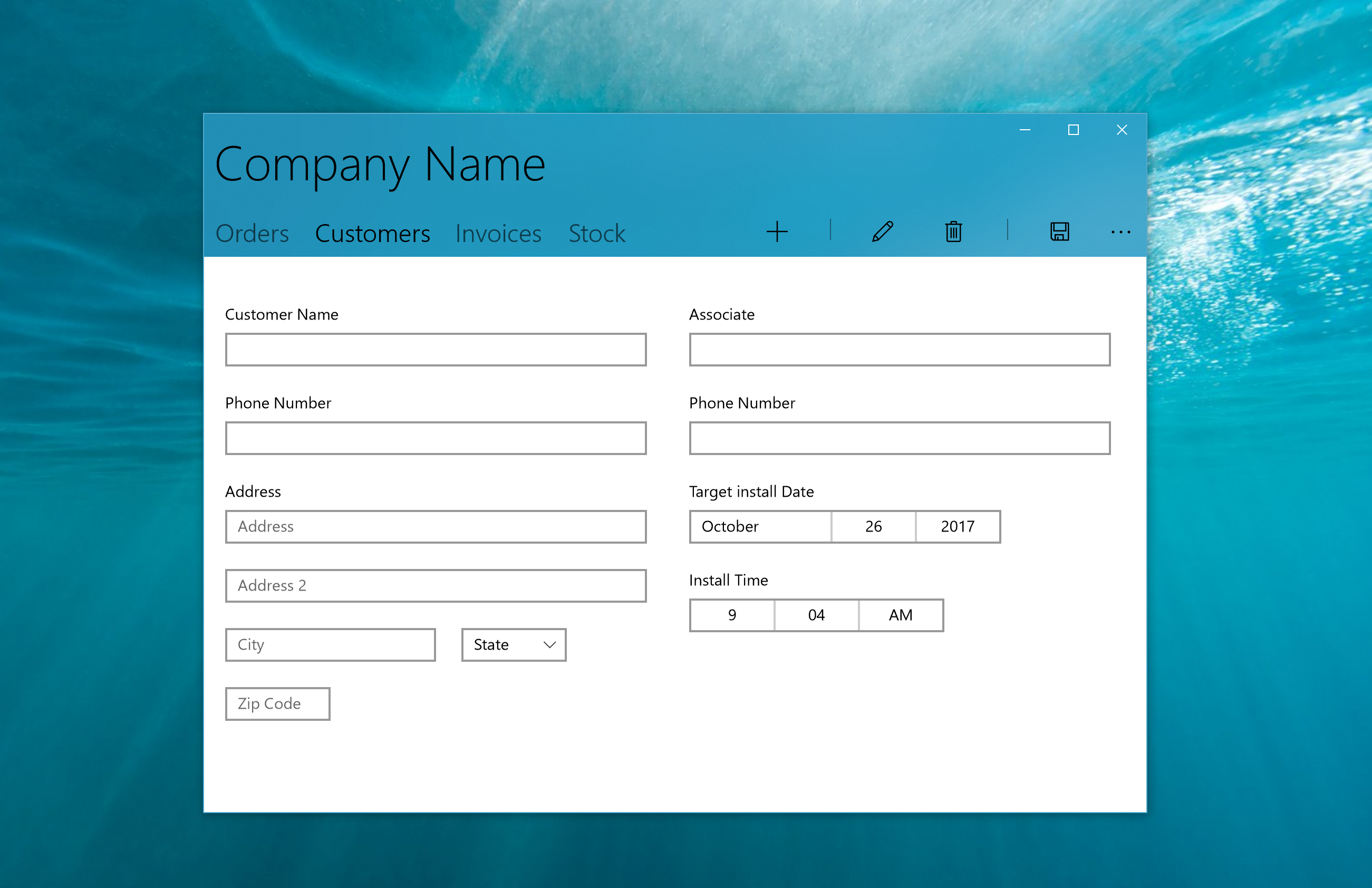
Beispiel für ein Formular mit zwei Spalten
In diesem Beispiel werden zusätzlich zu Eingabesteuerelementen das Pivot-Steuerelement , Acrylhintergrund und CommandBar verwendet.

<Grid>
<Pivot Background="{ThemeResource SystemControlAccentAcrylicWindowAccentMediumHighBrush}" >
<Pivot.TitleTemplate>
<DataTemplate>
<Grid>
<TextBlock Text="Company Name" Style="{ThemeResource HeaderTextBlockStyle}"/>
</Grid>
</DataTemplate>
</Pivot.TitleTemplate>
<PivotItem Header="Orders" Margin="0"/>
<PivotItem Header="Customers" Margin="0">
<!--Form Example-->
<Grid Background="White">
<RelativePanel>
<StackPanel x:Name="Customer" Margin="20">
<TextBox x:Name="CustomerName" Header= "Customer Name" Margin="0,24,0,0" MaxLength="320" Width="400" HorizontalAlignment="Left" InputScope="PersonalFullName"/>
<TextBox x:Name="CustomerPhoneNumber" Header="Phone Number" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="TelephoneNumber" />
<TextBox x:Name="Address" Header="Address" PlaceholderText="Address" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="AlphanumericFullWidth" />
<TextBox x:Name="Address2" Margin="0,24,0,0" PlaceholderText="Address 2" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="AlphanumericFullWidth" />
<RelativePanel>
<TextBox x:Name="City" PlaceholderText="City" Margin="0,24,0,0" MaxLength="50" Width="200" HorizontalAlignment="Left" InputScope="Text" />
<ComboBox x:Name="State" PlaceholderText="State" Margin="24,24,0,0" Width="100" RelativePanel.RightOf="City">
<x:String>WA</x:String>
</ComboBox>
</RelativePanel>
<TextBox x:Name="ZipCode" PlaceholderText="Zip Code" Margin="0,24,0,0" MaxLength="6" Width="100" HorizontalAlignment="Left" InputScope="Number" />
</StackPanel>
<StackPanel x:Name="Associate" Margin="20" RelativePanel.RightOf="Customer">
<TextBox x:Name="AssociateName" Header= "Associate" Margin="0,24,0,0" MaxLength="320" Width="400" HorizontalAlignment="Left" InputScope="PersonalFullName"/>
<TextBox x:Name="AssociatePhoneNumber" Header="Phone Number" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="TelephoneNumber" />
<DatePicker x:Name="TargetInstallDate" Header="Target install Date" HorizontalAlignment="Left" Margin="0,24,0,0"></DatePicker>
<TimePicker x:Name="InstallTime" Header="Install Time" HorizontalAlignment="Left" Margin="0,24,0,0"></TimePicker>
</StackPanel>
</RelativePanel>
</Grid>
</PivotItem>
<PivotItem Header="Invoices"/>
<PivotItem Header="Stock"/>
<Pivot.RightHeader>
<CommandBar OverflowButtonVisibility="Collapsed" Background="Transparent">
<AppBarButton Icon="Add"/>
<AppBarSeparator/>
<AppBarButton Icon="Edit" />
<AppBarButton Icon="Delete"/>
<AppBarSeparator/>
<AppBarButton Icon="Save"/>
</CommandBar>
</Pivot.RightHeader>
</Pivot>
</Grid>
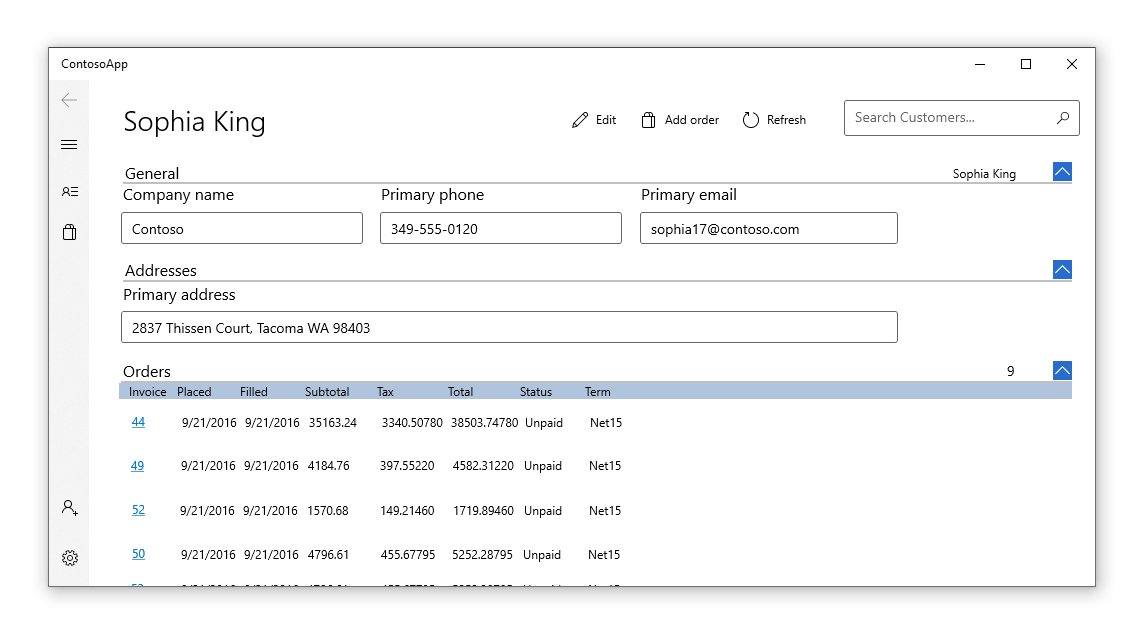
Beispiel für die Kundenbestellungen-Datenbank
 Informationen zum Verbinden von Formulareingaben mit einer Azure-Datenbank und zur Anzeige eines vollständig implementierten Formulars finden Sie im Beispiel der Kundenauftragsdatenbank-App.
Informationen zum Verbinden von Formulareingaben mit einer Azure-Datenbank und zur Anzeige eines vollständig implementierten Formulars finden Sie im Beispiel der Kundenauftragsdatenbank-App.
Zugehörige Themen
Windows developer
