Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
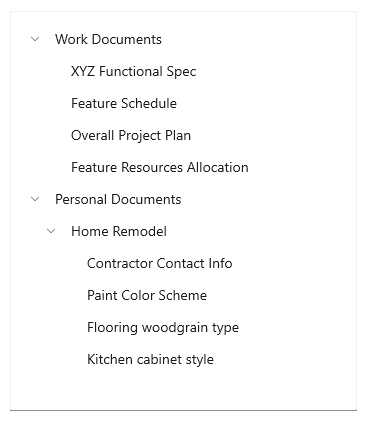
Das Strukturansicht-Steuerelement ermöglicht eine Hierarchieauflistung mit Knoten, die das Aus- und Einblenden von geschachtelten Elementen erlauben. Das Steuerelement kann verwendet werden, um eine Ordnerstruktur oder geschachtelte Beziehungen zwischen Elementen in der Benutzeroberfläche zu veranschaulichen.
Die Strukturansicht verwendet eine Kombination aus Einzügen und Symbolen, um die geschachtelte Beziehung zwischen übergeordneten Knoten und untergeordneten Knoten darzustellen. Ausgeblendete Knoten verwenden ein Chevron, welches nach rechts zeigt, während eingeblendete Knoten ein Chevron verwenden, das nach unten zeigt.

Sie können ein Symbol in die Datenvorlage für Strukturansichtselemente einschließen, um Knoten darzustellen. Wenn Sie beispielsweise eine Dateisystemhierarchie anzeigen, können Sie Ordnersymbole für die übergeordneten Knoten und Dateisymbole für die untergeordneten Knoten verwenden.
![]()
Die TreeView-APIs unterstützen die folgenden Features:
- Die Schachtelung von N-Ebenen
- Auswahl einzelner oder mehrerer Knoten
- Datenbindung an die ItemsSource-Eigenschaft in TreeView und TreeViewItem
- TreeViewItem als Stamm der TreeView-Elementvorlage
- Beliebige Inhaltstypen in einem TreeViewItem
- Drag & Drop zwischen Strukturansichten
Ist dies das richtige Steuerelement?
Verwenden Sie eine Strukturansicht , wenn Elemente über geschachtelte Listenelemente verfügen, und wenn es wichtig ist, die hierarchische Beziehung von Elementen zu ihren Peers und Knoten zu veranschaulichen.
Vermeiden Sie die Verwendung von TreeView , wenn das Hervorheben der geschachtelten Beziehung eines Elements keine Priorität ist. Für die meisten Drilldown-Szenarien eignet sich eine normale Listenansicht.
Erstellen einer Strukturansicht
Sie können eine Strukturansicht erstellen, indem Sie die ItemsSource an eine hierarchische Datenquelle binden, oder Sie können TreeViewNode-Objekte selbst erstellen und verwalten.
Zum Erstellen einer Strukturansicht verwenden Sie ein TreeView-Steuerelement und eine Hierarchie von TreeViewNode-Objekten . Sie erstellen die Knotenhierarchie, indem Sie eine oder mehrere Stammknoten zur
Sie können eine hierarchische Datenquelle an die ItemsSource-Eigenschaft binden, um den Strukturansichtsinhalt wie bei der ItemsSource von ListView bereitzustellen. Verwenden Sie auf ähnliche Weise ItemTemplate (und die optionale ItemTemplateSelector) zum Bereitstellen einer DataTemplate , die das Element rendert.
Von Bedeutung
ItemsSource und die zugehörigen APIs erfordern Windows 10, Version 1809 (SDK 17763) oder höher oder WinUI 2.
ItemsSource ist ein alternativer Mechanismus zu TreeView.RootNodes zum Einfügen von Inhalten in das TreeView-Steuerelement . Sie können sowohl ItemsSource als auch RootNodes nicht gleichzeitig festlegen. Wenn Sie ItemsSource verwenden, werden Knoten für Sie erstellt, und Sie können über die TreeView.RootNodes-Eigenschaft darauf zugreifen.
Im Folgenden finden Sie ein Beispiel für eine einfache in XAML deklarierte Strukturansicht. Sie fügen die Knoten in der Regel im Code hinzu, aber hier wird die XAML-Hierarchie angezeigt, da sie beim Visualisieren der Erstellung der Knotenhierarchie hilfreich sein kann.
<muxc:TreeView>
<muxc:TreeView.RootNodes>
<muxc:TreeViewNode Content="Flavors"
IsExpanded="True">
<muxc:TreeViewNode.Children>
<muxc:TreeViewNode Content="Vanilla"/>
<muxc:TreeViewNode Content="Strawberry"/>
<muxc:TreeViewNode Content="Chocolate"/>
</muxc:TreeViewNode.Children>
</muxc:TreeViewNode>
</muxc:TreeView.RootNodes>
</muxc:TreeView>
In den meisten Fällen zeigt die Strukturansicht Daten aus einer Datenquelle an. Daher deklarieren Sie in der Regel das Stammstrukturansicht-Steuerelement in XAML, fügen aber die TreeViewNode-Objekte im Code oder mithilfe der Datenbindung hinzu.
Binden an eine hierarchische Datenquelle
Um eine Strukturansicht mithilfe der Datenbindung zu erstellen, legen Sie eine hierarchische Auflistung auf die TreeView.ItemsSource-Eigenschaft fest. Legen Sie anschließend in der ItemTemplate die Sammlung der untergeordneten Elemente auf die TreeViewItem.ItemsSource-Eigenschaft fest.
<muxc:TreeView ItemsSource="{x:Bind DataSource}">
<muxc:TreeView.ItemTemplate>
<DataTemplate x:DataType="local:Item">
<muxc:TreeViewItem ItemsSource="{x:Bind Children}"
Content="{x:Bind Name}"/>
</DataTemplate>
</muxc:TreeView.ItemTemplate>
</muxc:TreeView>
Den vollständigen Code finden Sie unter Strukturansicht mit Datenbindung.
Elemente und Elementcontainer
Wenn Sie TreeView.ItemsSource verwenden, stehen diese APIs zum Abrufen des Knotens oder Datenelements aus dem Container zur Verfügung und umgekehrt.
| BaumansichtElement | Description |
|---|---|
| TreeView.ItemFromContainer | Ruft das Datenelement für den angegebenen TreeViewItem-Container ab. |
| TreeView.ContainerFromItem | Ruft den TreeViewItem-Container für das angegebene Datenelement ab. |
| Baum-Ansicht-Knoten | Description |
|---|---|
| TreeView.NodeFromContainer | Ruft den TreeViewNode für den angegebenen TreeViewItem-Container ab. |
| TreeView.ContainerFromNode | Ruft den TreeViewItem-Container für den angegebenen TreeViewNode ab. |
Verwalten von Strukturansichtsknoten
Diese Strukturansicht ist identisch mit der zuvor in XAML erstellten Strukturansicht, die Knoten wurden jedoch im Code erstellt.
<muxc:TreeView x:Name="sampleTreeView"/>
private void InitializeTreeView()
{
muxc.TreeViewNode rootNode = new muxc.TreeViewNode() { Content = "Flavors" };
rootNode.IsExpanded = true;
rootNode.Children.Add(new muxc.TreeViewNode() { Content = "Vanilla" });
rootNode.Children.Add(new muxc.TreeViewNode() { Content = "Strawberry" });
rootNode.Children.Add(new muxc.TreeViewNode() { Content = "Chocolate" });
sampleTreeView.RootNodes.Add(rootNode);
}
Private Sub InitializeTreeView()
Dim rootNode As New muxc.TreeViewNode With {.Content = "Flavors", .IsExpanded = True}
With rootNode.Children
.Add(New muxc.TreeViewNode With {.Content = "Vanilla"})
.Add(New muxc.TreeViewNode With {.Content = "Strawberry"})
.Add(New muxc.TreeViewNode With {.Content = "Chocolate"})
End With
sampleTreeView.RootNodes.Add(rootNode)
End Sub
Diese APIs sind für die Verwaltung der Datenhierarchie der Strukturansicht verfügbar.
| Baumansicht | Description |
|---|---|
| Root-Knoten | Eine Strukturansicht kann einen oder mehrere Stammknoten aufweisen. Fügen Sie der RootNodes-Auflistung ein TreeViewNode-Objekt hinzu, um einen Stammknoten zu erstellen. Das übergeordnete Element eines Stammknotens ist immer NULL. Die Tiefe eines Stammknotens ist 0. |
| Baum-Ansicht-Knoten | Description |
|---|---|
| Kinder | Fügen Sie TreeViewNode-Objekte zur Children-Auflistung eines übergeordneten Knotens hinzu, um Ihre Knotenhierarchie zu erstellen. Ein Knoten ist das übergeordnete Element aller Knoten in seiner Children-Sammlung. |
| HasChildren (Kinder) | Ist true, wenn der Knoten untergeordnete Elemente erkannt hat. false gibt einen leeren Ordner oder ein Element an. |
| HasUnrealisierte Kinder | Verwenden Sie diese Eigenschaft, wenn Knoten beim Erweitern aufgefüllt werden. Weitere Informationen finden Sie unter Auffüllen eines Knotens, wenn er erweitert wird weiter unten in diesem Artikel. |
| Tiefe | Gibt die Entfernung eines untergeordneten Knotens vom Stammknoten an. |
| Eltern | Ruft den TreeViewNode ab, der die Children -Auflistung besitzt, zu der dieser Knoten gehört. |
In der Strukturansicht werden die Eigenschaften HasChildren und HasUnrealizedChildren verwendet, um zu bestimmen, ob das Symbol zum Erweitern/Reduzieren angezeigt wird. Wenn eine der Eigenschaften wahr ist, wird das Symbol angezeigt; andernfalls wird sie nicht angezeigt.
Inhalt des Knotens der Strukturansicht
Sie können das Datenelement speichern, das ein Strukturansichtsknoten in seiner Content-Eigenschaft darstellt.
In den vorherigen Beispielen war der Inhalt ein einfacher Zeichenfolgenwert. Hier stellt ein Strukturansichtsknoten den Ordner "Bilder" des Benutzers dar, sodass die Bildbibliothek StorageFolder der Inhaltseigenschaft des Knotens zugewiesen ist.
StorageFolder picturesFolder = KnownFolders.PicturesLibrary;
muxc.TreeViewNode pictureNode = new muxc.TreeViewNode();
pictureNode.Content = picturesFolder;
Dim picturesFolder As StorageFolder = KnownFolders.PicturesLibrary
Dim pictureNode As New muxc.TreeViewNode With {.Content = picturesFolder}
Hinweis
Um Zugriff auf den Ordner "Bilder " zu erhalten, müssen Sie die Funktion "Bildbibliothek " im App-Manifest angeben. Weitere Informationen finden Sie unter App-Funktionsdeklarationen .
Sie können eine DataTemplate bereitstellen, um anzugeben, wie das Datenelement in der Strukturansicht angezeigt wird.
Hinweis
In Windows 10, Version 1803, müssen Sie das TreeView-Steuerelement neu erstellen und eine benutzerdefinierte ItemTemplate angeben, wenn der Inhalt keine Zeichenfolge ist. Legen Sie in späteren Versionen die ItemTemplate-Eigenschaft fest. Weitere Informationen finden Sie unter TreeView.ItemTemplate.
Elementcontainerstil
Unabhängig davon, ob Sie ItemsSource oder RootNodes verwenden, ist das eigentliche Element, das zum Anzeigen der einzelnen Knoten verwendet wird , die als "container" bezeichnet wird, ein TreeViewItem-Objekt . Sie können TreeViewItem-Eigenschaften so ändern, dass der Container mithilfe der ItemContainerStyle- oder ItemContainerStyleSelector-Eigenschaften von TreeView formatiert wird.
In diesem Beispiel wird gezeigt, wie die erweiterten/reduzierten Glyphen in orangefarbene +/-Zeichen geändert werden. In der Standardmäßigen TreeViewItem-Vorlage werden die Glyphen so festgelegt, dass die Segoe MDL2 Assets Schriftart verwendet wird. Sie können die Setter.Value-Eigenschaft festlegen, indem Sie den Unicode-Zeichenwert im von XAML verwendeten Format wie folgt angeben: Value=""
<muxc:TreeView>
<muxc:TreeView.ItemContainerStyle>
<Style TargetType="muxc:TreeViewItem">
<Setter Property="CollapsedGlyph" Value=""/>
<Setter Property="ExpandedGlyph" Value=""/>
<Setter Property="GlyphBrush" Value="DarkOrange"/>
</Style>
</muxc:TreeView.ItemContainerStyle>
<muxc:TreeView.RootNodes>
<muxc:TreeViewNode Content="Flavors"
IsExpanded="True">
<muxc:TreeViewNode.Children>
<muxc:TreeViewNode Content="Vanilla"/>
<muxc:TreeViewNode Content="Strawberry"/>
<muxc:TreeViewNode Content="Chocolate"/>
</muxc:TreeViewNode.Children>
</muxc:TreeViewNode>
</muxc:TreeView.RootNodes>
</muxc:TreeView>
Elementvorlagenselektor
Standardmäßig zeigt die Strukturansicht die Zeichenfolgendarstellung des Datenelements für jeden Knoten an. Sie können die ItemTemplate-Eigenschaft festlegen, um zu ändern, was für alle Knoten angezeigt wird. Sie können auch ein ItemTemplateSelector verwenden, um eine andere DataTemplate für die Strukturansichtselemente basierend auf dem Elementtyp oder anderen von Ihnen angegebenen Kriterien auszuwählen.
In einer Datei-Explorer-App können Sie beispielsweise eine Datenvorlage für Ordner und eine andere für Dateien verwenden.
![]()
Hier ist ein Beispiel für das Erstellen und Verwenden eines Elementvorlagenselektors. Weitere Informationen finden Sie unter der DataTemplateSelector-Klasse .
Hinweis
Dieser Code ist Teil eines größeren Beispiels und kann nicht isoliert ausgeführt werden. Um das vollständige Beispiel zu sehen, einschließlich des Codes, der ExplorerItem definiert, schauen Sie sich das Xaml-Controls-Gallery-Repository auf GitHub an.
TreeViewPage.xaml und TreeViewPage.xaml.cs enthalten den relevanten Code.
<Page.Resources>
<DataTemplate x:Key="FolderTemplate" x:DataType="local:ExplorerItem">
<muxc:TreeViewItem ItemsSource="{x:Bind Children}">
<StackPanel Orientation="Horizontal">
<Image Width="20" Source="Assets/folder.png"/>
<TextBlock Text="{x:Bind Name}" />
</StackPanel>
</muxc:TreeViewItem>
</DataTemplate>
<DataTemplate x:Key="FileTemplate" x:DataType="local:ExplorerItem">
<muxc:TreeViewItem>
<StackPanel Orientation="Horizontal">
<Image Width="20" Source="Assets/file.png"/>
<TextBlock Text="{x:Bind Name}"/>
</StackPanel>
</muxc:TreeViewItem>
</DataTemplate>
<local:ExplorerItemTemplateSelector
x:Key="ExplorerItemTemplateSelector"
FolderTemplate="{StaticResource FolderTemplate}"
FileTemplate="{StaticResource FileTemplate}" />
</Page.Resources>
<Grid>
<muxc:TreeView
ItemsSource="{x:Bind DataSource}"
ItemTemplateSelector="{StaticResource ExplorerItemTemplateSelector}"/>
</Grid>
public class ExplorerItemTemplateSelector : DataTemplateSelector
{
public DataTemplate FolderTemplate { get; set; }
public DataTemplate FileTemplate { get; set; }
protected override DataTemplate SelectTemplateCore(object item)
{
var explorerItem = (ExplorerItem)item;
if (explorerItem.Type == ExplorerItem.ExplorerItemType.Folder) return FolderTemplate;
return FileTemplate;
}
}
Der Objekttyp, der an die SelectTemplateCore-Methode übergeben wird, hängt davon ab, ob Sie die Strukturansicht erstellen, indem Sie die ItemsSource-Eigenschaft festlegen oder selbst TreeViewNode-Objekte erstellen und verwalten.
- Wenn ItemsSource festgelegt ist, entspricht das Objekt dem Typ des Datenelements. Im vorherigen Beispiel war das Objekt ein
ExplorerItem, sodass es nach einer einfachen Umwandlung inExplorerItem:var explorerItem = (ExplorerItem)item;verwendet werden konnte. - Wenn ItemsSource nicht festgelegt ist und Sie die Strukturansichtsknoten selbst verwalten, ist das an SelectTemplateCore übergebene Objekt ein TreeViewNode. In diesem Fall können Sie das Datenelement aus der TreeViewNode.Content-Eigenschaft abrufen.
Hier sehen Sie eine Datenvorlagenauswahl aus der später gezeigten Strukturansicht der Bilder- und Musikbibliothek im Beispiel . Die SelectTemplateCore-Methode empfängt einen TreeViewNode, der entweder einen StorageFolder oder eine StorageFile als Inhalt aufweist. Basierend auf dem Inhalt kann eine Standardvorlage oder eine spezielle Vorlage für den Ordner „Musik“, den Ordner „Bilder“, für Musikdateien oder Bilddateien zurückgegeben werden.
protected override DataTemplate SelectTemplateCore(object item)
{
var node = (TreeViewNode)item;
if (node.Content is StorageFolder)
{
var content = node.Content as StorageFolder;
if (content.DisplayName.StartsWith("Pictures")) return PictureFolderTemplate;
if (content.DisplayName.StartsWith("Music")) return MusicFolderTemplate;
}
else if (node.Content is StorageFile)
{
var content = node.Content as StorageFile;
if (content.ContentType.StartsWith("image")) return PictureItemTemplate;
if (content.ContentType.StartsWith("audio")) return MusicItemTemplate;
}
return DefaultTemplate;
}
Protected Overrides Function SelectTemplateCore(ByVal item As Object) As DataTemplate
Dim node = CType(item, muxc.TreeViewNode)
If TypeOf node.Content Is StorageFolder Then
Dim content = TryCast(node.Content, StorageFolder)
If content.DisplayName.StartsWith("Pictures") Then Return PictureFolderTemplate
If content.DisplayName.StartsWith("Music") Then Return MusicFolderTemplate
ElseIf TypeOf node.Content Is StorageFile Then
Dim content = TryCast(node.Content, StorageFile)
If content.ContentType.StartsWith("image") Then Return PictureItemTemplate
If content.ContentType.StartsWith("audio") Then Return MusicItemTemplate
End If
Return DefaultTemplate
End Function
Interagieren mit einer Strukturansicht
Sie können eine Strukturansicht konfigurieren, damit Benutzer auf verschiedene Weise mit ihr interagieren können:
- Knoten erweitern oder reduzieren
- Einfach- oder Mehrfachauswahlelemente
- Element durch Klicken aufrufen
Erweitern/kollabieren
Jeder Strukturknoten, der über untergeordnete Elemente verfügt, kann durch Klicken auf das Erweitern/Reduzieren-Symbol erweitert oder reduziert werden. Knoten lassen sich auch programmgesteuert erweitern oder reduzieren und reagieren, wenn der Zustand eines Knotens geändert wird.
Programmgesteuertes Erweitern/Reduzieren von Knoten
Es gibt zwei Methoden, den Knoten einer Strukturansicht im Code zu erweitern oder zu reduzieren.
Die TreeView-Klasse verfügt über die Methoden Collapse und Expand . Wenn Sie diese Methoden aufrufen, übergeben Sie den TreeViewNode , den Sie erweitern oder reduzieren möchten.
Jede TreeViewNode verfügt über die IsExpanded-Eigenschaft . Mit dieser Eigenschaft können Sie den Zustand eines Knotens überprüfen; Sie können sie auch so festlegen, dass sein Zustand geändert wird. Diese Eigenschaft lässt sich auch in XAML festlegen, um den Anfangszustand eines Knotens festzulegen.
Auffüllen eines Knotens, wenn er erweitert wird
Sie müssen möglicherweise eine große Anzahl von Knoten in der Strukturansicht anzeigen, oder Sie wissen möglicherweise nicht vorab, wie viele Knoten diese aufweisen wird. Das TreeView-Steuerelement ist nicht virtualisiert, sodass Sie Ressourcen verwalten können, indem Sie jeden Knoten beim Erweitern ausfüllen und die untergeordneten Knoten entfernen, wenn er zusammengeklappt wird.
Behandeln Sie das Expanding-Ereignis, und verwenden Sie die HasUnrealizedChildren-Eigenschaft, um einem Knoten untergeordnete Elemente hinzuzufügen, wenn er erweitert wird. Die HasUnrealizedChildren-Eigenschaft gibt an, ob der Knoten befüllt werden muss oder ob die Children-Collection bereits gefüllt wurde. Es ist wichtig zu beachten, dass der TreeViewNode diesen Wert nicht festgelegt, Sie müssen ihn im App-Code verwalten.
Im Folgenden finden Sie ein Beispiel für diese verwendeten APIs. Im vollständigen Beispielcode am Ende dieses Artikels finden Sie Kontext, einschließlich der Implementierung von FillTreeNode.
private void SampleTreeView_Expanding(muxc.TreeView sender, muxc.TreeViewExpandingEventArgs args)
{
if (args.Node.HasUnrealizedChildren)
{
FillTreeNode(args.Node);
}
}
Private Sub SampleTreeView_Expanding(sender As muxc.TreeView, args As muxc.TreeViewExpandingEventArgs)
If args.Node.HasUnrealizedChildren Then
FillTreeNode(args.Node)
End If
End Sub
Es ist nicht erforderlich, Sie können jedoch auch das Collapsed-Ereignis behandeln und die untergeordneten Knoten entfernen, wenn der übergeordnete Knoten geschlossen wird. Dies kann wichtig sein, wenn die Strukturansicht viele Knoten aufweist oder die Knotendaten viele Ressourcen nutzen. Bedenken Sie potenzielle Auswirkungen auf die Leistung durch das Ausfüllen eines Knotens bei jedem Öffnen im Vergleich gegenüber der Beibehaltung der untergeordneten Elemente in einem geschlossenen Knoten. Welche Option jeweils geeignet ist, hängt von Ihrer App ab.
Hier ist ein Beispiel für einen Handler für das Collapsed-Ereignis .
private void SampleTreeView_Collapsed(muxc.TreeView sender, muxc.TreeViewCollapsedEventArgs args)
{
args.Node.Children.Clear();
args.Node.HasUnrealizedChildren = true;
}
Private Sub SampleTreeView_Collapsed(sender As muxc.TreeView, args As muxc.TreeViewCollapsedEventArgs)
args.Node.Children.Clear()
args.Node.HasUnrealizedChildren = True
End Sub
Aufrufen eines Elements
Ein Benutzer kann eine Aktion (behandelt das Element wie eine Schaltfläche) aufrufen, statt das Element auszuwählen. Sie behandeln das ItemInvoked-Ereignis , um auf diese Benutzerinteraktion zu reagieren.
Hinweis
Im Gegensatz zu ListView mit der IsItemClickEnabled-Eigenschaft ist das Aufrufen eines Elements immer in der Strukturansicht aktiviert. Sie können weiterhin auswählen, ob das Ereignis behandelt werden soll oder nicht.
Klasse TreeViewItemInvokedEventArgs
Die ItemInvoked-Ereignisargumente gewähren Ihnen Zugriff auf das aufgerufene Element. Die InvokedItem-Eigenschaft weist den Knoten auf, der aufgerufen wurde. Sie können es in einen TreeViewNode umwandeln und das Datenelement aus der TreeViewNode.Content-Eigenschaft abrufen.
Hier ist ein Beispiel für einen ItemInvoked-Ereignishandler . Das Datenelement ist ein IStorageItem-Element, und in diesem Beispiel werden nur einige Informationen zur Datei und struktur angezeigt. Wenn der Knoten ein Ordnerknoten ist, wird der Knoten gleichzeitig erweitert bzw. reduziert. Andernfalls wird der Knoten nur dann erweitert oder reduziert, wenn auf die Chevron-Schaltfläche geklickt wird.
private void SampleTreeView_ItemInvoked(muxc.TreeView sender, muxc.TreeViewItemInvokedEventArgs args)
{
var node = args.InvokedItem as muxc.TreeViewNode;
if (node.Content is IStorageItem item)
{
FileNameTextBlock.Text = item.Name;
FilePathTextBlock.Text = item.Path;
TreeDepthTextBlock.Text = node.Depth.ToString();
if (node.Content is StorageFolder)
{
node.IsExpanded = !node.IsExpanded;
}
}
}
Private Sub SampleTreeView_ItemInvoked(sender As muxc.TreeView, args As muxc.TreeViewItemInvokedEventArgs)
Dim node = TryCast(args.InvokedItem, muxc.TreeViewNode)
Dim item = TryCast(node.Content, IStorageItem)
If item IsNot Nothing Then
FileNameTextBlock.Text = item.Name
FilePathTextBlock.Text = item.Path
TreeDepthTextBlock.Text = node.Depth.ToString()
If TypeOf node.Content Is StorageFolder Then
node.IsExpanded = Not node.IsExpanded
End If
End If
End Sub
Elementauswahl
Das TreeView-Steuerelement unterstützt sowohl die Einzelauswahl als auch die Mehrfachauswahl. Standardmäßig ist die Auswahl von Knoten deaktiviert, Sie können jedoch die TreeView.SelectionMode-Eigenschaft so festlegen, dass die Auswahl von Knoten zulässig ist. Die TreeViewSelectionMode-Werte sind None, Single und Multiple.
Mehrfachauswahl
Wenn die Mehrfachauswahl aktiviert ist, wird ein Kontrollkästchen neben jedem Knoten einer Strukturansicht angezeigt, und ausgewählte Elemente werden hervorgehoben. Ein Benutzer kann ein Element mithilfe eines Kontrollkästchens aktivieren oder deaktivieren. Das Element kann weiterhin aufgerufen werden, indem darauf geklickt wird.
Beim Aktivieren bzw. Deaktivieren eines übergeordneten Knotens werden alle darunter befindlichen untergeordneten Knoten aktiviert bzw. deaktiviert. Wenn einige (jedoch nicht alle) untergeordnete Elemente unter einem übergeordneten Knoten ausgewählt werden, wird das Kontrollkästchen für den übergeordneten Knoten mit dem Status „Undefiniert“ angezeigt.

Ausgewählte Knoten werden der SelectedNodes-Auflistung der Strukturansicht hinzugefügt. Sie können die SelectAll-Methode aufrufen, um alle Knoten in einer Strukturansicht auszuwählen.
Hinweis
Wenn Sie SelectAll aufrufen, werden alle realisierten Knoten unabhängig vom SelectionMode ausgewählt. Um eine konsistente Benutzererfahrung bereitzustellen, sollten Sie SelectAll nur aufrufen, wenn SelectionModemultiple ist.
Auswahl und erkannte/nicht erkannte Knoten
Wenn die Strukturansicht nicht erkannte Knoten aufweist, werden sie bei der Auswahl nicht berücksichtigt. Beachten Sie bei der Auswahl mit nicht erkannten Knoten Folgendes.
- Wenn ein Benutzer einen übergeordneten Knoten auswählt, werden auch alle erkannten untergeordneten Elemente ausgewählt, die sich unter diesem übergeordneten Element befinden. Wenn alle untergeordneten Knoten ausgewählt werden, wird der übergeordnete Knoten ebenfalls ausgewählt.
- Die SelectAll-Methode fügt der SelectedNodes-Auflistung nur realisierte Knoten hinzu.
- Wenn ein übergeordneter Knoten mit nicht erkannten untergeordneten Elementen ausgewählt wird, werden die untergeordneten Elemente ausgewählt, sobald sie erkannt werden.
Ausgewähltes Element/Ausgewählte Elemente
TreeView verfügt über die Eigenschaften SelectedItem und SelectedItems. Sie können diese Eigenschaften verwenden, um den Inhalt ausgewählter Knoten direkt abzurufen. Wenn die Mehrfachauswahl aktiviert ist, enthält „SelectedItem“ das erste Element in der SelectedItems-Sammlung.
AuswahlGeändert
Sie können das SelectionChanged-Ereignis behandeln, um zu reagieren, wenn sich die Sammlung ausgewählter Elemente ändert, entweder programmgesteuert oder durch Benutzerinteraktion.
<TreeView ItemsSource="{x:Bind Folders}"
SelectionMode="Multiple"
SelectionChanged="TreeView_SelectionChanged"/>
public void TreeView_SelectionChanged(TreeView sender, TreeViewSelectionChangedEventArgs args)
{
foreach (object item in args.RemovedItems)
{
this.SelectedFolders.Remove((Folder)item);
}
foreach (object item in args.AddedItems)
{
this.SelectedFolders.Add((Folder)item);
}
}
Code-Beispiele
Die folgenden Codebeispiele veranschaulichen verschiedene Features des TreeView-Steuerelements.
Strukturansicht mit XAML
Dieses Beispiel zeigt, wie in XAML eine einfache Struktur für eine Strukturansicht erstellt wird. Die Strukturansicht zeigt in Kategorien angeordnete Eissorten und Garnierungen, die der Benutzer auswählen kann. Die Mehrfachauswahl ist aktiviert, und wenn der Benutzer auf eine Schaltfläche klickt, werden die ausgewählten Elemente in der Haupt-App-UI angezeigt.
<Page
x:Class="TreeViewTest.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"
Padding="100">
<SplitView IsPaneOpen="True"
DisplayMode="Inline"
OpenPaneLength="296">
<SplitView.Pane>
<muxc:TreeView x:Name="DessertTree" SelectionMode="Multiple">
<muxc:TreeView.RootNodes>
<muxc:TreeViewNode Content="Flavors" IsExpanded="True">
<muxc:TreeViewNode.Children>
<muxc:TreeViewNode Content="Vanilla"/>
<muxc:TreeViewNode Content="Strawberry"/>
<muxc:TreeViewNode Content="Chocolate"/>
</muxc:TreeViewNode.Children>
</muxc:TreeViewNode>
<muxc:TreeViewNode Content="Toppings">
<muxc:TreeViewNode.Children>
<muxc:TreeViewNode Content="Candy">
<muxc:TreeViewNode.Children>
<muxc:TreeViewNode Content="Chocolate"/>
<muxc:TreeViewNode Content="Mint"/>
<muxc:TreeViewNode Content="Sprinkles"/>
</muxc:TreeViewNode.Children>
</muxc:TreeViewNode>
<muxc:TreeViewNode Content="Fruits">
<muxc:TreeViewNode.Children>
<muxc:TreeViewNode Content="Mango"/>
<muxc:TreeViewNode Content="Peach"/>
<muxc:TreeViewNode Content="Kiwi"/>
</muxc:TreeViewNode.Children>
</muxc:TreeViewNode>
<muxc:TreeViewNode Content="Berries">
<muxc:TreeViewNode.Children>
<muxc:TreeViewNode Content="Strawberry"/>
<muxc:TreeViewNode Content="Blueberry"/>
<muxc:TreeViewNode Content="Blackberry"/>
</muxc:TreeViewNode.Children>
</muxc:TreeViewNode>
</muxc:TreeViewNode.Children>
</muxc:TreeViewNode>
</muxc:TreeView.RootNodes>
</muxc:TreeView>
</SplitView.Pane>
<StackPanel Grid.Column="1" Margin="12,0">
<Button Content="Select all" Click="SelectAllButton_Click"/>
<Button Content="Create order" Click="OrderButton_Click" Margin="0,12"/>
<TextBlock Text="Your flavor selections:" Style="{StaticResource CaptionTextBlockStyle}"/>
<TextBlock x:Name="FlavorList" Margin="0,0,0,12"/>
<TextBlock Text="Your topping selections:" Style="{StaticResource CaptionTextBlockStyle}"/>
<TextBlock x:Name="ToppingList"/>
</StackPanel>
</SplitView>
</Grid>
</Page>
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using muxc = Microsoft.UI.Xaml.Controls;
namespace TreeViewTest
{
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
private void OrderButton_Click(object sender, RoutedEventArgs e)
{
FlavorList.Text = string.Empty;
ToppingList.Text = string.Empty;
foreach (muxc.TreeViewNode node in DessertTree.SelectedNodes)
{
if (node.Parent.Content?.ToString() == "Flavors")
{
FlavorList.Text += node.Content + "; ";
}
else if (node.HasChildren == false)
{
ToppingList.Text += node.Content + "; ";
}
}
}
private void SelectAllButton_Click(object sender, RoutedEventArgs e)
{
if (DessertTree.SelectionMode == muxc.TreeViewSelectionMode.Multiple)
{
DessertTree.SelectAll();
}
}
}
}
Private Sub OrderButton_Click(sender As Object, e As RoutedEventArgs)
FlavorList.Text = String.Empty
ToppingList.Text = String.Empty
For Each node As muxc.TreeViewNode In DessertTree.SelectedNodes
If node.Parent.Content?.ToString() = "Flavors" Then
FlavorList.Text += node.Content & "; "
ElseIf node.HasChildren = False Then
ToppingList.Text += node.Content & "; "
End If
Next
End Sub
Private Sub SelectAllButton_Click(sender As Object, e As RoutedEventArgs)
If DessertTree.SelectionMode = muxc.TreeViewSelectionMode.Multiple Then
DessertTree.SelectAll()
End If
End Sub
Strukturansicht mit Datenbindung
In diesem Beispiel wird veranschaulicht, wie Sie dieselbe Strukturansicht wie im vorherigen Beispiel erstellen. Anstatt jedoch die Datenhierarchie in XAML zu erstellen, werden die Daten im Code erstellt und an die ItemsSource-Eigenschaft der Strukturansicht gebunden. (Die im vorigen Beispiel gezeigten Schaltflächen-Ereignishandler gelten auch für dieses Beispiel.)
<Page
x:Class="TreeViewTest.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
xmlns:local="using:TreeViewTest"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"
Padding="100">
<SplitView IsPaneOpen="True"
DisplayMode="Inline"
OpenPaneLength="296">
<SplitView.Pane>
<muxc:TreeView Name="DessertTree"
SelectionMode="Multiple"
ItemsSource="{x:Bind DataSource}">
<muxc:TreeView.ItemTemplate>
<DataTemplate x:DataType="local:Item">
<muxc:TreeViewItem
ItemsSource="{x:Bind Children}"
Content="{x:Bind Name}"/>
</DataTemplate>
</muxc:TreeView.ItemTemplate>
</muxc:TreeView>
</SplitView.Pane>
<StackPanel Grid.Column="1" Margin="12,0">
<Button Content="Select all"
Click="SelectAllButton_Click"/>
<Button Content="Create order"
Click="OrderButton_Click"
Margin="0,12"/>
<TextBlock Text="Your flavor selections:"
Style="{StaticResource CaptionTextBlockStyle}"/>
<TextBlock x:Name="FlavorList" Margin="0,0,0,12"/>
<TextBlock Text="Your topping selections:"
Style="{StaticResource CaptionTextBlockStyle}"/>
<TextBlock x:Name="ToppingList"/>
</StackPanel>
</SplitView>
</Grid>
</Page>
using System.Collections.ObjectModel;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using muxc = Microsoft.UI.Xaml.Controls;
namespace TreeViewTest
{
public sealed partial class MainPage : Page
{
private ObservableCollection<Item> DataSource = new ObservableCollection<Item>();
public MainPage()
{
this.InitializeComponent();
DataSource = GetDessertData();
}
private ObservableCollection<Item> GetDessertData()
{
var list = new ObservableCollection<Item>();
Item flavorsCategory = new Item()
{
Name = "Flavors",
Children =
{
new Item() { Name = "Vanilla" },
new Item() { Name = "Strawberry" },
new Item() { Name = "Chocolate" }
}
};
Item toppingsCategory = new Item()
{
Name = "Toppings",
Children =
{
new Item()
{
Name = "Candy",
Children =
{
new Item() { Name = "Chocolate" },
new Item() { Name = "Mint" },
new Item() { Name = "Sprinkles" }
}
},
new Item()
{
Name = "Fruits",
Children =
{
new Item() { Name = "Mango" },
new Item() { Name = "Peach" },
new Item() { Name = "Kiwi" }
}
},
new Item()
{
Name = "Berries",
Children =
{
new Item() { Name = "Strawberry" },
new Item() { Name = "Blueberry" },
new Item() { Name = "Blackberry" }
}
}
}
};
list.Add(flavorsCategory);
list.Add(toppingsCategory);
return list;
}
private void OrderButton_Click(object sender, RoutedEventArgs e)
{
FlavorList.Text = string.Empty;
ToppingList.Text = string.Empty;
foreach (muxc.TreeViewNode node in DessertTree.SelectedNodes)
{
if (node.Parent.Content?.ToString() == "Flavors")
{
FlavorList.Text += node.Content + "; ";
}
else if (node.HasChildren == false)
{
ToppingList.Text += node.Content + "; ";
}
}
}
private void SelectAllButton_Click(object sender, RoutedEventArgs e)
{
if (DessertTree.SelectionMode == muxc.TreeViewSelectionMode.Multiple)
{
DessertTree.SelectAll();
}
}
}
public class Item
{
public string Name { get; set; }
public ObservableCollection<Item> Children { get; set; } = new ObservableCollection<Item>();
public override string ToString()
{
return Name;
}
}
}
Strukturansicht für Bild- und Musikbibliotheken
In diesem Beispiel wird gezeigt, wie Sie eine Strukturansicht erstellen, die den Inhalt und die Struktur der Bild- und Musikbibliotheken des Benutzers anzeigt. Da die Anzahl der Elemente vorab nicht bekannt sein kann, wird jeder Knoten beim Erweitern aufgefüllt und beim Reduzieren geleert.
Eine benutzerdefinierte Elementvorlage wird verwendet, um die Datenelemente anzuzeigen, die vom Typ "IStorageItem" sind.
Von Bedeutung
Der Code in diesem Beispiel erfordert die Funktionen "picturesLibrary " und "musicLibrary ". Weitere Informationen zum Dateizugriff finden Sie unter Dateizugriffsberechtigungen, Aufzählen und Abfragen von Dateien und Ordnern sowie Dateien und Ordnern in den Bibliotheken "Musik", "Bilder" und "Videos".
<Page
x:Class="TreeViewTest.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:TreeViewTest"
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
xmlns:storage="using:Windows.Storage"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Page.Resources>
<DataTemplate x:Key="TreeViewItemDataTemplate" x:DataType="muxc:TreeViewNode">
<Grid Height="44">
<TextBlock Text="{x:Bind ((storage:IStorageItem)Content).Name}"
HorizontalAlignment="Left"
VerticalAlignment="Center"
Style="{ThemeResource BodyTextBlockStyle}"/>
</Grid>
</DataTemplate>
<DataTemplate x:Key="MusicItemDataTemplate" x:DataType="muxc:TreeViewNode">
<StackPanel Height="44" Orientation="Horizontal">
<SymbolIcon Symbol="Audio" Margin="0,0,4,0"/>
<TextBlock Text="{x:Bind ((storage:StorageFile)Content).DisplayName}"
HorizontalAlignment="Left"
VerticalAlignment="Center"
Style="{ThemeResource BodyTextBlockStyle}"/>
</StackPanel>
</DataTemplate>
<DataTemplate x:Key="PictureItemDataTemplate" x:DataType="muxc:TreeViewNode">
<StackPanel Height="44" Orientation="Horizontal">
<FontIcon FontFamily="Segoe MDL2 Assets" Glyph=""
Margin="0,0,4,0"/>
<TextBlock Text="{x:Bind ((storage:StorageFile)Content).DisplayName}"
HorizontalAlignment="Left"
VerticalAlignment="Center"
Style="{ThemeResource BodyTextBlockStyle}"/>
</StackPanel>
</DataTemplate>
<DataTemplate x:Key="MusicFolderDataTemplate" x:DataType="muxc:TreeViewNode">
<StackPanel Height="44" Orientation="Horizontal">
<SymbolIcon Symbol="MusicInfo" Margin="0,0,4,0"/>
<TextBlock Text="{x:Bind ((storage:StorageFolder)Content).DisplayName}"
HorizontalAlignment="Left"
VerticalAlignment="Center"
Style="{ThemeResource BodyTextBlockStyle}"/>
</StackPanel>
</DataTemplate>
<DataTemplate x:Key="PictureFolderDataTemplate" x:DataType="muxc:TreeViewNode">
<StackPanel Height="44" Orientation="Horizontal">
<SymbolIcon Symbol="Pictures" Margin="0,0,4,0"/>
<TextBlock Text="{x:Bind ((storage:StorageFolder)Content).DisplayName}"
HorizontalAlignment="Left"
VerticalAlignment="Center"
Style="{ThemeResource BodyTextBlockStyle}"/>
</StackPanel>
</DataTemplate>
<local:ExplorerItemTemplateSelector
x:Key="ExplorerItemTemplateSelector"
DefaultTemplate="{StaticResource TreeViewItemDataTemplate}"
MusicItemTemplate="{StaticResource MusicItemDataTemplate}"
MusicFolderTemplate="{StaticResource MusicFolderDataTemplate}"
PictureItemTemplate="{StaticResource PictureItemDataTemplate}"
PictureFolderTemplate="{StaticResource PictureFolderDataTemplate}"/>
</Page.Resources>
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<SplitView IsPaneOpen="True"
DisplayMode="Inline"
OpenPaneLength="296">
<SplitView.Pane>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Button Content="Refresh tree" Click="RefreshButton_Click" Margin="24,12"/>
<muxc:TreeView x:Name="sampleTreeView" Grid.Row="1" SelectionMode="Single"
ItemTemplateSelector="{StaticResource ExplorerItemTemplateSelector}"
Expanding="SampleTreeView_Expanding"
Collapsed="SampleTreeView_Collapsed"
ItemInvoked="SampleTreeView_ItemInvoked"/>
</Grid>
</SplitView.Pane>
<StackPanel Grid.Column="1" Margin="12,72">
<TextBlock Text="File name:" Style="{StaticResource CaptionTextBlockStyle}"/>
<TextBlock x:Name="FileNameTextBlock" Margin="0,0,0,12"/>
<TextBlock Text="File path:" Style="{StaticResource CaptionTextBlockStyle}"/>
<TextBlock x:Name="FilePathTextBlock" Margin="0,0,0,12"/>
<TextBlock Text="Tree depth:" Style="{StaticResource CaptionTextBlockStyle}"/>
<TextBlock x:Name="TreeDepthTextBlock" Margin="0,0,0,12"/>
</StackPanel>
</SplitView>
</Grid>
</Page>
using System;
using System.Collections.Generic;
using Windows.Storage;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using muxc = Microsoft.UI.Xaml.Controls;
namespace TreeViewTest
{
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
InitializeTreeView();
}
private void InitializeTreeView()
{
// A TreeView can have more than 1 root node. The Pictures library
// and the Music library will each be a root node in the tree.
// Get Pictures library.
StorageFolder picturesFolder = KnownFolders.PicturesLibrary;
muxc.TreeViewNode pictureNode = new muxc.TreeViewNode();
pictureNode.Content = picturesFolder;
pictureNode.IsExpanded = true;
pictureNode.HasUnrealizedChildren = true;
sampleTreeView.RootNodes.Add(pictureNode);
FillTreeNode(pictureNode);
// Get Music library.
StorageFolder musicFolder = KnownFolders.MusicLibrary;
muxc.TreeViewNode musicNode = new muxc.TreeViewNode();
musicNode.Content = musicFolder;
musicNode.IsExpanded = true;
musicNode.HasUnrealizedChildren = true;
sampleTreeView.RootNodes.Add(musicNode);
FillTreeNode(musicNode);
}
private async void FillTreeNode(muxc.TreeViewNode node)
{
// Get the contents of the folder represented by the current tree node.
// Add each item as a new child node of the node that's being expanded.
// Only process the node if it's a folder and has unrealized children.
StorageFolder folder = null;
if (node.Content is StorageFolder && node.HasUnrealizedChildren == true)
{
folder = node.Content as StorageFolder;
}
else
{
// The node isn't a folder, or it's already been filled.
return;
}
IReadOnlyList<IStorageItem> itemsList = await folder.GetItemsAsync();
if (itemsList.Count == 0)
{
// The item is a folder, but it's empty. Leave HasUnrealizedChildren = true so
// that the chevron appears, but don't try to process children that aren't there.
return;
}
foreach (var item in itemsList)
{
var newNode = new muxc.TreeViewNode();
newNode.Content = item;
if (item is StorageFolder)
{
// If the item is a folder, set HasUnrealizedChildren to true.
// This makes the collapsed chevron show up.
newNode.HasUnrealizedChildren = true;
}
else
{
// Item is StorageFile. No processing needed for this scenario.
}
node.Children.Add(newNode);
}
// Children were just added to this node, so set HasUnrealizedChildren to false.
node.HasUnrealizedChildren = false;
}
private void SampleTreeView_Expanding(muxc.TreeView sender, muxc.TreeViewExpandingEventArgs args)
{
if (args.Node.HasUnrealizedChildren)
{
FillTreeNode(args.Node);
}
}
private void SampleTreeView_Collapsed(muxc.TreeView sender, muxc.TreeViewCollapsedEventArgs args)
{
args.Node.Children.Clear();
args.Node.HasUnrealizedChildren = true;
}
private void SampleTreeView_ItemInvoked(muxc.TreeView sender, muxc.TreeViewItemInvokedEventArgs args)
{
var node = args.InvokedItem as muxc.TreeViewNode;
if (node.Content is IStorageItem item)
{
FileNameTextBlock.Text = item.Name;
FilePathTextBlock.Text = item.Path;
TreeDepthTextBlock.Text = node.Depth.ToString();
if (node.Content is StorageFolder)
{
node.IsExpanded = !node.IsExpanded;
}
}
}
private void RefreshButton_Click(object sender, RoutedEventArgs e)
{
sampleTreeView.RootNodes.Clear();
InitializeTreeView();
}
}
public class ExplorerItemTemplateSelector : DataTemplateSelector
{
public DataTemplate DefaultTemplate { get; set; }
public DataTemplate MusicItemTemplate { get; set; }
public DataTemplate PictureItemTemplate { get; set; }
public DataTemplate MusicFolderTemplate { get; set; }
public DataTemplate PictureFolderTemplate { get; set; }
protected override DataTemplate SelectTemplateCore(object item)
{
var node = (muxc.TreeViewNode)item;
if (node.Content is StorageFolder)
{
var content = node.Content as StorageFolder;
if (content.DisplayName.StartsWith("Pictures")) return PictureFolderTemplate;
if (content.DisplayName.StartsWith("Music")) return MusicFolderTemplate;
}
else if (node.Content is StorageFile)
{
var content = node.Content as StorageFile;
if (content.ContentType.StartsWith("image")) return PictureItemTemplate;
if (content.ContentType.StartsWith("audio")) return MusicItemTemplate;
}
return DefaultTemplate;
}
}
}
Public NotInheritable Class MainPage
Inherits Page
Public Sub New()
InitializeComponent()
InitializeTreeView()
End Sub
Private Sub InitializeTreeView()
' A TreeView can have more than 1 root node. The Pictures library
' and the Music library will each be a root node in the tree.
' Get Pictures library.
Dim picturesFolder As StorageFolder = KnownFolders.PicturesLibrary
Dim pictureNode As New muxc.TreeViewNode With {
.Content = picturesFolder,
.IsExpanded = True,
.HasUnrealizedChildren = True
}
sampleTreeView.RootNodes.Add(pictureNode)
FillTreeNode(pictureNode)
' Get Music library.
Dim musicFolder As StorageFolder = KnownFolders.MusicLibrary
Dim musicNode As New muxc.TreeViewNode With {
.Content = musicFolder,
.IsExpanded = True,
.HasUnrealizedChildren = True
}
sampleTreeView.RootNodes.Add(musicNode)
FillTreeNode(musicNode)
End Sub
Private Async Sub FillTreeNode(node As muxc.TreeViewNode)
' Get the contents of the folder represented by the current tree node.
' Add each item as a new child node of the node that's being expanded.
' Only process the node if it's a folder and has unrealized children.
Dim folder As StorageFolder = Nothing
If TypeOf node.Content Is StorageFolder AndAlso node.HasUnrealizedChildren Then
folder = TryCast(node.Content, StorageFolder)
Else
' The node isn't a folder, or it's already been filled.
Return
End If
Dim itemsList As IReadOnlyList(Of IStorageItem) = Await folder.GetItemsAsync()
If itemsList.Count = 0 Then
' The item is a folder, but it's empty. Leave HasUnrealizedChildren = true so
' that the chevron appears, but don't try to process children that aren't there.
Return
End If
For Each item In itemsList
Dim newNode As New muxc.TreeViewNode With {
.Content = item
}
If TypeOf item Is StorageFolder Then
' If the item is a folder, set HasUnrealizedChildren to True.
' This makes the collapsed chevron show up.
newNode.HasUnrealizedChildren = True
Else
' Item is StorageFile. No processing needed for this scenario.
End If
node.Children.Add(newNode)
Next
' Children were just added to this node, so set HasUnrealizedChildren to False.
node.HasUnrealizedChildren = False
End Sub
Private Sub SampleTreeView_Expanding(sender As muxc.TreeView, args As muxc.TreeViewExpandingEventArgs)
If args.Node.HasUnrealizedChildren Then
FillTreeNode(args.Node)
End If
End Sub
Private Sub SampleTreeView_Collapsed(sender As muxc.TreeView, args As muxc.TreeViewCollapsedEventArgs)
args.Node.Children.Clear()
args.Node.HasUnrealizedChildren = True
End Sub
Private Sub SampleTreeView_ItemInvoked(sender As muxc.TreeView, args As muxc.TreeViewItemInvokedEventArgs)
Dim node = TryCast(args.InvokedItem, muxc.TreeViewNode)
Dim item = TryCast(node.Content, IStorageItem)
If item IsNot Nothing Then
FileNameTextBlock.Text = item.Name
FilePathTextBlock.Text = item.Path
TreeDepthTextBlock.Text = node.Depth.ToString()
If TypeOf node.Content Is StorageFolder Then
node.IsExpanded = Not node.IsExpanded
End If
End If
End Sub
Private Sub RefreshButton_Click(sender As Object, e As RoutedEventArgs)
sampleTreeView.RootNodes.Clear()
InitializeTreeView()
End Sub
End Class
Public Class ExplorerItemTemplateSelector
Inherits DataTemplateSelector
Public Property DefaultTemplate As DataTemplate
Public Property MusicItemTemplate As DataTemplate
Public Property PictureItemTemplate As DataTemplate
Public Property MusicFolderTemplate As DataTemplate
Public Property PictureFolderTemplate As DataTemplate
Protected Overrides Function SelectTemplateCore(ByVal item As Object) As DataTemplate
Dim node = CType(item, muxc.TreeViewNode)
If TypeOf node.Content Is StorageFolder Then
Dim content = TryCast(node.Content, StorageFolder)
If content.DisplayName.StartsWith("Pictures") Then Return PictureFolderTemplate
If content.DisplayName.StartsWith("Music") Then Return MusicFolderTemplate
ElseIf TypeOf node.Content Is StorageFile Then
Dim content = TryCast(node.Content, StorageFile)
If content.ContentType.StartsWith("image") Then Return PictureItemTemplate
If content.ContentType.StartsWith("audio") Then Return MusicItemTemplate
End If
Return DefaultTemplate
End Function
End Class
Ziehen und Ablegen von Elementen zwischen Strukturansichten
Im folgenden Beispiel wird veranschaulicht, wie zwei Strukturansichten erstellt werden, deren Elemente zwischen den Ansichten gezogen und abgelegt werden können. Wenn ein Element in die andere Strukturansicht gezogen wird, wird es am Ende der Liste hinzugefügt. Die Elemente können jedoch innerhalb einer Strukturansicht neu angeordnet werden. In diesem Beispiel werden auch Strukturansichten mit einem Stammknoten berücksichtigt.
<Page
x:Class="TreeViewTest.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<TreeView x:Name="treeView1"
AllowDrop="True"
CanDragItems="True"
CanReorderItems="True"
DragOver="TreeView_DragOver"
Drop="TreeView_Drop"
DragItemsStarting="TreeView_DragItemsStarting"
DragItemsCompleted="TreeView_DragItemsCompleted"/>
<TreeView x:Name="treeView2"
AllowDrop="True"
Grid.Column="1"
CanDragItems="True"
CanReorderItems="True"
DragOver="TreeView_DragOver"
Drop="TreeView_Drop"
DragItemsStarting="TreeView_DragItemsStarting"
DragItemsCompleted="TreeView_DragItemsCompleted"/>
</Grid>
</Page>
using System;
using Windows.ApplicationModel.DataTransfer;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
namespace TreeViewTest
{
public sealed partial class MainPage : Page
{
private TreeViewNode deletedItem;
private TreeView sourceTreeView;
public MainPage()
{
this.InitializeComponent();
InitializeTreeView();
}
private void InitializeTreeView()
{
TreeViewNode parentNode1 = new TreeViewNode() { Content = "tv1" };
TreeViewNode parentNode2 = new TreeViewNode() { Content = "tv2" };
parentNode1.Children.Add(new TreeViewNode() { Content = "tv1FirstChild" });
parentNode1.Children.Add(new TreeViewNode() { Content = "tv1SecondChild" });
parentNode1.Children.Add(new TreeViewNode() { Content = "tv1ThirdChild" });
parentNode1.Children.Add(new TreeViewNode() { Content = "tv1FourthChild" });
parentNode1.IsExpanded = true;
treeView1.RootNodes.Add(parentNode1);
parentNode2.Children.Add(new TreeViewNode() { Content = "tv2FirstChild" });
parentNode2.Children.Add(new TreeViewNode() { Content = "tv2SecondChild" });
parentNode2.IsExpanded = true;
treeView2.RootNodes.Add(parentNode2);
}
private void TreeView_DragOver(object sender, DragEventArgs e)
{
if (e.DataView.Contains(StandardDataFormats.Text))
{
e.AcceptedOperation = DataPackageOperation.Move;
}
}
private async void TreeView_Drop(object sender, DragEventArgs e)
{
if (e.DataView.Contains(StandardDataFormats.Text))
{
string text = await e.DataView.GetTextAsync();
TreeView destinationTreeView = sender as TreeView;
if (destinationTreeView.RootNodes != null)
{
TreeViewNode newNode = new TreeViewNode() { Content = text };
destinationTreeView.RootNodes[0].Children.Add(newNode);
deletedItem = newNode;
}
}
}
private void TreeView_DragItemsStarting(TreeView sender, TreeViewDragItemsStartingEventArgs args)
{
if (args.Items.Count == 1)
{
args.Data.RequestedOperation = DataPackageOperation.Move;
sourceTreeView = sender;
foreach (var item in args.Items)
{
args.Data.SetText(item.ToString());
}
}
}
private void TreeView_DragItemsCompleted(TreeView sender, TreeViewDragItemsCompletedEventArgs args)
{
var children = sourceTreeView.RootNodes[0].Children;
if (deletedItem != null)
{
for (int i = 0; i < children.Count; i++)
{
if (children[i].Content.ToString() == deletedItem.Content.ToString())
{
children.RemoveAt(i);
break;
}
}
}
sourceTreeView = null;
deletedItem = null;
}
}
}
UWP und WinUI 2
Von Bedeutung
Die Informationen und Beispiele in diesem Artikel sind für Apps optimiert, die das Windows App SDK und WinUI 3 verwenden, gelten jedoch allgemein für UWP-Apps, die WinUI 2 verwenden. In der UWP-API-Referenz finden Sie plattformspezifische Informationen und Beispiele.
Dieser Abschnitt enthält Informationen, die Sie zum Verwenden des Steuerelements in einer UWP- oder WinUI 2-App benötigen.
Die TreeView für UWP-Apps ist Bestandteil von WinUI 2. Weitere Informationen, einschließlich Installationsanweisungen, finden Sie unter WinUI 2. APIs für dieses Steuerelement sind sowohl in den Windows.UI.Xaml.Controls (UWP)- als auch in den WinUI-Namespaces ( Microsoft.UI.Xaml.Controls ) vorhanden.
- UWP-APIs:TreeView-Klasse, TreeViewNode-Klasse, TreeView.ItemsSource-Eigenschaft
- WinUI 2-Apis:TreeView-Klasse, TreeViewNode-Klasse, TreeView.ItemsSource-Eigenschaft
- Öffnen Sie die WinUI 2 Gallery-App, und sehen Sie die Strukturansicht in Aktion. Die App WinUI 2 Gallery beinhaltet interaktive Beispiele für die meisten WinUI 2-Steuerelemente, -Features und -Funktionen. Holen Sie sich die App aus dem Microsoft Store oder holen Sie sich den Quellcode auf GitHub.
Wir empfehlen die Verwendung der neuesten WinUI 2 , um die aktuellsten Stile, Vorlagen und Features für alle Steuerelemente abzurufen.
Um den Code in diesem Artikel mit WinUI 2 zu verwenden, verwenden Sie einen Alias in XAML (wir verwenden muxc), um die Windows-UI-Bibliotheks-APIs darzustellen, die in Ihrem Projekt enthalten sind. Weitere Informationen finden Sie unter "Erste Schritte mit WinUI 2 ".
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:TreeView>
<muxc:TreeView.RootNodes>
<muxc:TreeViewNode Content="Flavors">
<muxc:TreeViewNode.Children>
<muxc:TreeViewNode Content="Vanilla"/>
</muxc:TreeViewNode.Children>
</muxc:TreeViewNode>
</muxc:TreeView.RootNodes>
</muxc:TreeView>
Verwandte Artikel
Windows developer
