Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Zugriffstasten sind Tastenkombinationen, die die Benutzerfreundlichkeit und die Barrierefreiheit Ihrer Windows-Anwendungen verbessern, indem sie Benutzern eine intuitive Möglichkeit bieten, schnell durch die sichtbare Benutzeroberfläche einer App über eine Tastatur anstatt über ein Zeigergerät (z. B. Toucheingabe oder Maus) zu navigieren und mit dieser zu interagieren.
Die Windows-App bietet integrierte Unterstützung für plattformübergreifende Steuerelemente sowohl für Tastenkürzel als auch für zugehöriges Benutzeroberflächen-Feedback durch visuelle Hinweise, die als Tastenhinweise bezeichnet werden.
Hinweis
Eine Tastatur ist für Benutzer mit bestimmten Behinderungen unerlässlich (siehe Barrierefreiheit der Tastatur), und ist auch ein wichtiges Tool für Benutzer, die es als effizientere Möglichkeit für die Interaktion mit einer App bevorzugen.
Ausführliche Informationen zum Aufrufen allgemeiner Aktionen in einer Windows-Anwendung mit Tastenkombinationen finden Sie im Thema "Tastenkombinationen ".
Informationen zum Erstellen eigener benutzerdefinierter Tastenkombinationen finden Sie im Thema " Tastaturereignisse" .
Überblick
Eine Zugriffstaste ist eine Kombination aus der ALT-TASTE und einer oder mehreren alphanumerischen Tasten , die manchmal als Mnemonic bezeichnet werden, in der Regel sequenziell und nicht gleichzeitig gedrückt.
Tastenkombinationshinweise sind Abzeichen, die neben Steuerelementen angezeigt werden, die Zugriffstasten unterstützen, wenn der Benutzer die Alt-Taste drückt. Jeder Tastenhinweis enthält die alphanumerischen Tasten, die das zugeordnete Steuerelement aktivieren.
Hinweis
Tastenkombinationen werden automatisch für Zugriffstasten mit einem einzelnen alphanumerischen Zeichen unterstützt. Wenn Sie z. B. in Word gleichzeitig Alt+F drücken, wird das Menü "Datei" geöffnet, ohne Tastenhinweise anzuzeigen.
Durch Drücken der ALT-TASTE wird die Funktion der Zugriffstasten initialisiert, und alle derzeit verfügbaren Tastenkombinationen werden in Tastenhinweisen angezeigt. Nachfolgende Tastenanschläge werden vom Zugriffstasten-Framework behandelt, das ungültige Tasten zurückweist, bis entweder eine gültige Zugriffstaste gedrückt wird oder die Eingabetaste, Esc-, Tab- oder Pfeiltasten betätigt werden, um die Zugriffstasten zu deaktivieren und die Tastenbehandlung an die App zurückzugeben.
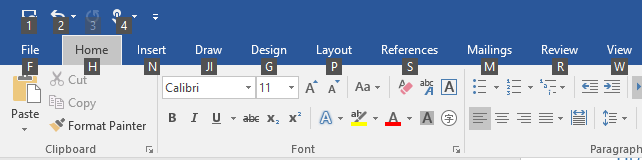
Microsoft Office-Apps bieten umfassende Unterstützung für Zugriffstasten. Die folgende Abbildung zeigt die Registerkarte "Start" von Word mit aktivierten Zugriffstasten (beachten Sie die Unterstützung für Zahlen und mehrere Tastenanschläge).

KeyTip-Hinweise für Zugriffstasten in Microsoft Word
Verwenden Sie die AccessKey-Eigenschaft, um einem Steuerelement eine Zugriffstaste hinzuzufügen. Der Wert dieser Eigenschaft gibt die Zugriffstastenabfolge, die Tastenkombination (wenn es sich um eine einzelne alphanumerische Zeichenfolge handelt), und die Zugriffstasteninfo an.
<Button Content="Accept" AccessKey="A" Click="AcceptButtonClick" />
Verwendung von Zugriffstasten
Es wird empfohlen, zugriffstasten anzugeben, wo immer sie in der Benutzeroberfläche geeignet sind, und Zugriffstasten in allen benutzerdefinierten Steuerelementen zu unterstützen.
Zugriffstasten machen Ihre App für Benutzer mit Motorbehinderungen barrierefreier, einschließlich der Benutzer, die jeweils nur eine Taste drücken können oder Schwierigkeiten bei der Verwendung einer Maus haben.
Eine gut gestaltete Tastaturbenutzeroberfläche ist ein wichtiger Aspekt der Barrierefreiheit der Software. Sie ermöglicht Benutzern mit Sehbehinderungen oder mit bestimmten motorischen Behinderungen, in einer App zu navigieren und mit ihren Features zu interagieren. Solche Benutzer können möglicherweise keine Maus bedienen und verlassen sich stattdessen auf verschiedene Hilfstechnologien wie Tastaturerweiterungstools, Bildschirmtastaturen, Bildschirmvergrößerungsgeräte, Bildschirmsprachausgaben und Spracheingabeprogramme. Für diese Benutzer ist eine umfassende Befehlsabdeckung von entscheidender Bedeutung.
Mit Zugriffstasten kann Ihre App für Power-Benutzer, die lieber über die Tastatur interagieren möchten, besser nutzbar sein.
Erfahrene Benutzer haben häufig eine starke Vorliebe für die Verwendung der Tastatur, da tastaturbasierte Befehle schneller eingegeben werden können und sie nicht benötigen, um ihre Hände von der Tastatur zu entfernen. Für diese Nutzer sind Effizienz und Konsistenz von entscheidender Bedeutung; Vollständigkeit ist nur für die am häufigsten verwendeten Befehle wichtig.
Festlegen des Bereichs des Zugriffsschlüssels
Wenn auf dem Bildschirm viele Elemente vorhanden sind, die Zugriffstasten unterstützen, empfehlen wir die Bereichsdefinition der Zugriffstasten, um die kognitive Belastung zu reduzieren. Dadurch wird die Anzahl der Zugriffstasten auf dem Bildschirm minimiert, wodurch sie leichter zu finden sind, und die Effizienz und Produktivität verbessert werden.
Microsoft Word bietet beispielsweise zwei Zugriffstastenbereiche: einen primären Bereich für die Registerkarten des Menübands und einen sekundären Bereich für Befehle auf der ausgewählten Registerkarte.
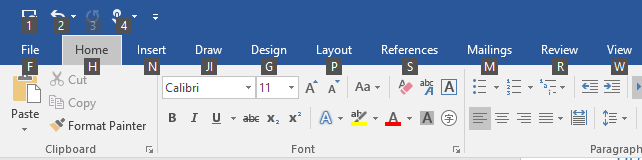
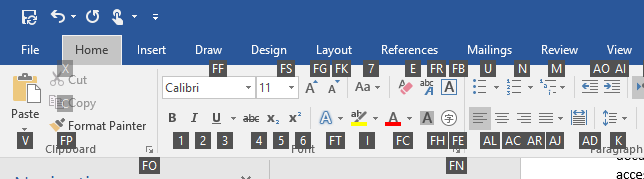
Die folgenden Bilder veranschaulichen die beiden Zugriffstastenbereiche in Word. Im ersten Beispiel werden die primären Zugriffstasten angezeigt, mit denen ein Benutzer eine Registerkarte und andere Befehle auf oberster Ebene auswählen kann, und die zweite zeigt die sekundären Zugriffstasten für die Registerkarte "Start" an.
 Primäre Zugriffstasten in Microsoft Word
Primäre Zugriffstasten in Microsoft Word
 Sekundäre Zugriffstasten in Microsoft Word
Sekundäre Zugriffstasten in Microsoft Word
Zugriffstasten können für Elemente in verschiedenen Bereichen dupliziert werden. Im vorherigen Beispiel ist "2" der Zugriffstaste für "Rückgängig" im primären Bereich und auch "Kursiv" im sekundären Bereich.
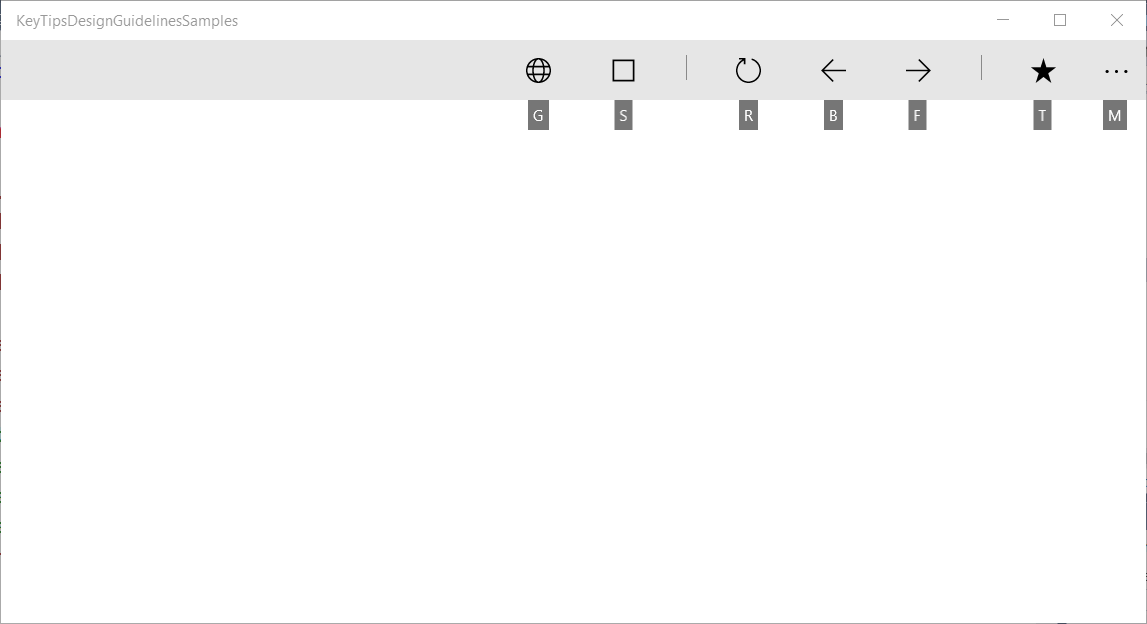
Hier zeigen wir, wie man einen Bereich des Zugriffsschlüssels definiert.
<CommandBar x:Name="MainCommandBar" AccessKey="M" >
<AppBarButton AccessKey="G" Icon="Globe" Label="Go"/>
<AppBarButton AccessKey="S" Icon="Stop" Label="Stop"/>
<AppBarSeparator/>
<AppBarButton AccessKey="R" Icon="Refresh" Label="Refresh" IsAccessKeyScope="True">
<AppBarButton.Flyout>
<MenuFlyout>
<MenuFlyoutItem AccessKey="A" Icon="Globe" Text="Refresh A" />
<MenuFlyoutItem AccessKey="B" Icon="Globe" Text="Refresh B" />
<MenuFlyoutItem AccessKey="C" Icon="Globe" Text="Refresh C" />
<MenuFlyoutItem AccessKey="D" Icon="Globe" Text="Refresh D" />
</MenuFlyout>
</AppBarButton.Flyout>
</AppBarButton>
<AppBarButton AccessKey="B" Icon="Back" Label="Back"/>
<AppBarButton AccessKey="F" Icon="Forward" Label="Forward"/>
<AppBarSeparator/>
<AppBarToggleButton AccessKey="T" Icon="Favorite" Label="Favorite"/>
<CommandBar.SecondaryCommands>
<AppBarToggleButton Icon="Like" AccessKey="L" Label="Like"/>
<AppBarButton Icon="Setting" AccessKey="S" Label="Settings" />
</CommandBar.SecondaryCommands>
</CommandBar>

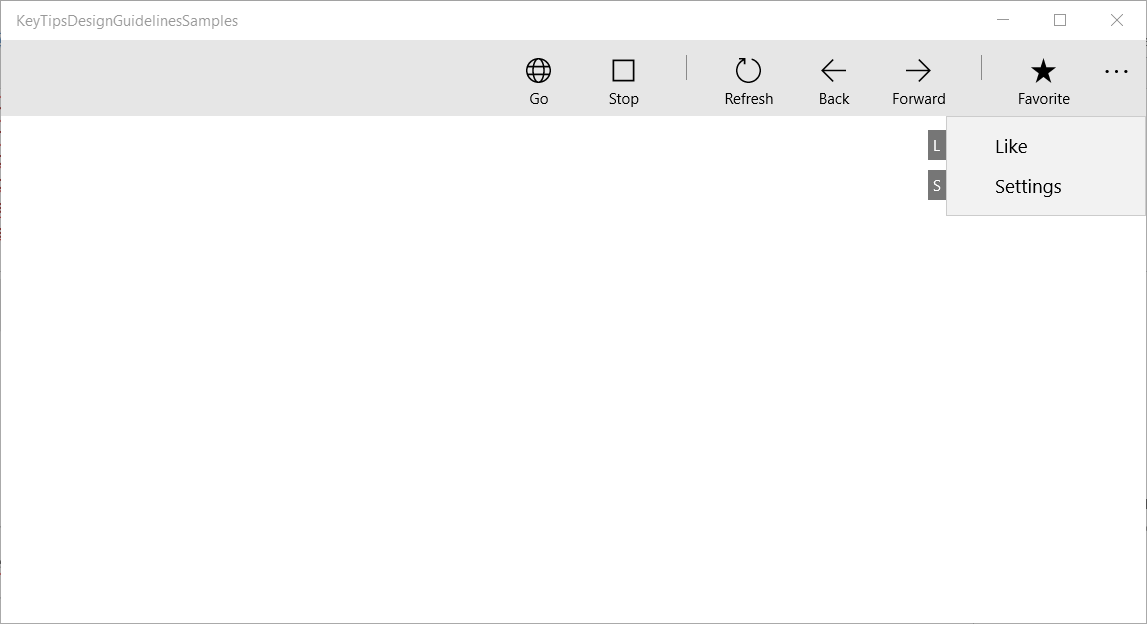
Primärer CommandBar-Bereich und unterstützte Zugriffstasten

Sekundärer CommandBar-Bereich und unterstützte Zugriffstasten
Windows 10 Creators Update und älter
Vor Windows 10 Fall Creators Update haben einige Steuerelemente, z. B. die CommandBar, keine integrierten Zugriffstastenbereiche unterstützt.
Das folgende Beispiel zeigt, wie CommandBar SecondaryCommands mit Zugriffstasten unterstützt wird, die verfügbar sind, sobald ein übergeordneter Befehl aufgerufen wird (ähnlich wie das Menüband in Word).
<local:CommandBarHack x:Name="MainCommandBar" AccessKey="M" >
<AppBarButton AccessKey="G" Icon="Globe" Label="Go"/>
<AppBarButton AccessKey="S" Icon="Stop" Label="Stop"/>
<AppBarSeparator/>
<AppBarButton AccessKey="R" Icon="Refresh" Label="Refresh" IsAccessKeyScope="True">
<AppBarButton.Flyout>
<MenuFlyout>
<MenuFlyoutItem AccessKey="A" Icon="Globe" Text="Refresh A" />
<MenuFlyoutItem AccessKey="B" Icon="Globe" Text="Refresh B" />
<MenuFlyoutItem AccessKey="C" Icon="Globe" Text="Refresh C" />
<MenuFlyoutItem AccessKey="D" Icon="Globe" Text="Refresh D" />
</MenuFlyout>
</AppBarButton.Flyout>
</AppBarButton>
<AppBarButton AccessKey="B" Icon="Back" Label="Back"/>
<AppBarButton AccessKey="F" Icon="Forward" Label="Forward"/>
<AppBarSeparator/>
<AppBarToggleButton AccessKey="T" Icon="Favorite" Label="Favorite"/>
<CommandBar.SecondaryCommands>
<AppBarToggleButton Icon="Like" AccessKey="L" Label="Like"/>
<AppBarButton Icon="Setting" AccessKey="S" Label="Settings" />
</CommandBar.SecondaryCommands>
</local:CommandBarHack>
public class CommandBarHack : CommandBar
{
CommandBarOverflowPresenter secondaryItemsControl;
Popup overflowPopup;
public CommandBarHack()
{
this.ExitDisplayModeOnAccessKeyInvoked = false;
AccessKeyInvoked += OnAccessKeyInvoked;
}
protected override void OnApplyTemplate()
{
base.OnApplyTemplate();
Button moreButton = GetTemplateChild("MoreButton") as Button;
moreButton.SetValue(Control.IsTemplateKeyTipTargetProperty, true);
moreButton.IsAccessKeyScope = true;
// SecondaryItemsControl changes
secondaryItemsControl = GetTemplateChild("SecondaryItemsControl") as CommandBarOverflowPresenter;
secondaryItemsControl.AccessKeyScopeOwner = moreButton;
overflowPopup = GetTemplateChild("OverflowPopup") as Popup;
}
private void OnAccessKeyInvoked(UIElement sender, AccessKeyInvokedEventArgs args)
{
if (overflowPopup != null)
{
overflowPopup.Opened += SecondaryMenuOpened;
}
}
private void SecondaryMenuOpened(object sender, object e)
{
//This is not necessary given we are automatically pushing the scope.
var item = secondaryItemsControl.Items.First();
if (item != null && item is Control)
{
(item as Control).Focus(FocusState.Keyboard);
}
overflowPopup.Opened -= SecondaryMenuOpened;
}
}
Vermeiden von Zugriffstastenkonflikten
Zugriffstastenkonflikte treten auf, wenn zwei oder mehr Elemente im selben Bereich doppelte Zugriffstasten aufweisen oder mit denselben alphanumerischen Zeichen beginnen.
Das System löst doppelte Zugriffstasten auf, indem es die Zugriffstaste des ersten Elements verarbeitet, das dem visuellen Baum hinzugefügt wird, wobei alle anderen ignoriert werden.
Wenn mehrere Zugriffstasten mit demselben Zeichen beginnen (z. B. "A", "A1" und "AB"), verarbeitet das System die Zugriffstaste für einzelne Zeichen und ignoriert alle anderen.
Vermeiden Sie Kollisionen mithilfe eindeutiger Zugriffstasten oder durch Bereichsdefinitionsbefehle.
Auswählen von Zugriffstasten
Beachten Sie beim Auswählen von Zugriffstasten Folgendes:
- Verwenden Sie ein einzelnes Zeichen, um Tastenanschläge zu minimieren und Zugriffstasten standardmäßig zu unterstützen (ALT+AccessKey)
- Vermeiden Sie die Verwendung von mehr als zwei Zeichen.
- Vermeiden von Zugriffstastenkonflikten
- Vermeiden Sie Zeichen, die sich schwer von anderen Zeichen unterscheiden lassen, z. B. den Buchstaben "I" und die Zahl "1" oder den Buchstaben "O" und die Zahl "0".
- Verwenden Sie bekannte Präzedenzfälle von anderen beliebten Apps wie Word ("F" für "Datei", "H" für "Startseite" usw.)
- Verwenden Sie das erste Zeichen des Befehlsnamens oder ein Zeichen mit einer engen Zuordnung zum Befehl, der beim Rückruf hilft.
- Wenn der erste Buchstabe bereits zugewiesen ist, verwenden Sie einen Buchstaben, der so nah wie möglich am ersten Buchstaben des Befehlsnamens ("N" für "Einfügen") ist.
- Verwenden Sie eine unverwechselbare Konsonante aus dem Befehlsnamen ("W" für Ansicht)
- Verwenden Sie einen Vokal aus dem Befehlsnamen.
Lokalisieren von Zugriffstasten
Wenn Ihre App in mehreren Sprachen lokalisiert werden soll, sollten Sie auch die Lokalisierung der Zugriffstasten in Betracht ziehen. Zum Beispiel „H“ für „Home“ im en-US und „I“ für „Inicio“ im es-ES.
Verwenden Sie die x:Uid-Erweiterung im Markup, um lokalisierte Ressourcen wie hier gezeigt anzuwenden:
<Button Content="Home" AccessKey="H" x:Uid="HomeButton" />
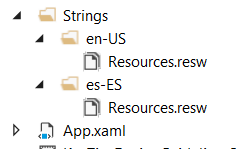
Ressourcen für jede Sprache werden den entsprechenden Zeichenfolgenordnern im Projekt hinzugefügt:

Zeichenfolgenordner für Englisch und Spanisch
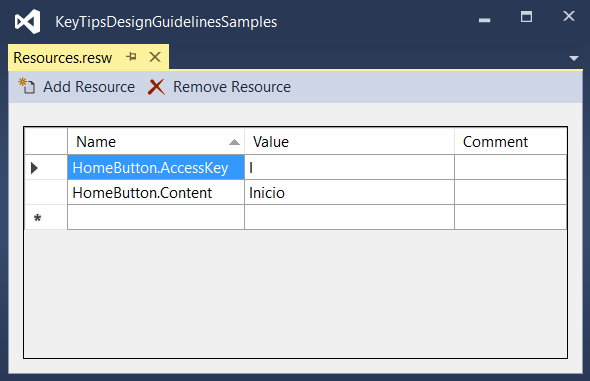
Lokalisierte Zugriffsschlüssel werden in der Datei "resources.resw" Ihrer Projekte angegeben.

Geben Sie die in der Datei "resources.resw" angegebene AccessKey-Eigenschaft an.
Weitere Informationen finden Sie unter Übersetzen von UI-Ressourcen
Positionierung von Keytipps
Tastenkombinationen werden als schwebende Abzeichen relativ zu ihrem entsprechenden Benutzeroberflächenelement angezeigt, wobei das Vorhandensein anderer Benutzeroberflächenelemente, anderer Tastenkombinationen und der Bildschirmkante berücksichtigt wird.
Standardmäßig ist der Standardspeicherort für Tastenkombinationen ausreichend und bietet integrierte Unterstützung für adaptive Benutzeroberflächen.

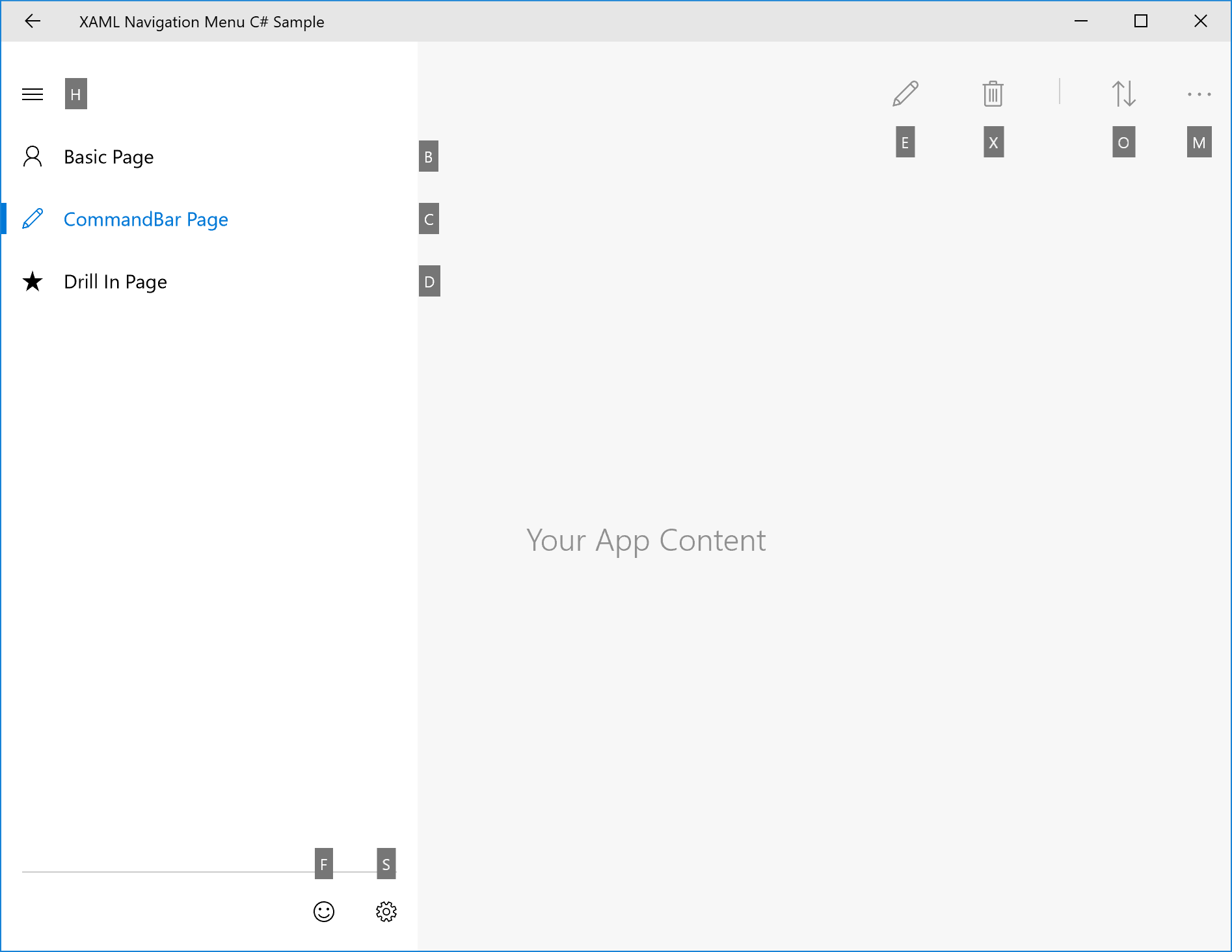
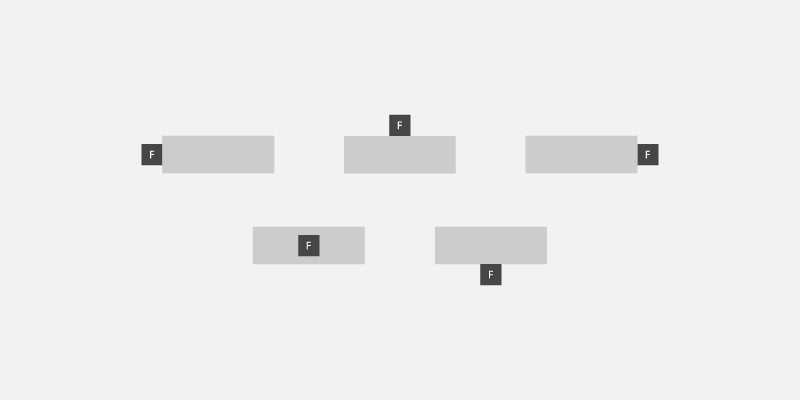
Beispiel für die automatische Platzierung von Tastenhinweisen
Wenn Sie jedoch mehr Kontrolle über die Schlüsseltipp-Positionierung benötigen, empfehlen wir Folgendes:
Offensichtliches Zuordnungsprinzip: Der Benutzer kann das Steuerelement ganz einfach mit der Tastenkombination verknüpfen.
a) Der Tastenhinweis sollte nahe am Element sein, das über die Zugriffstaste (Besitzer) verfügt.
b. Die Zugriffstasteninfo sollte vermeiden, aktivierte Elemente mit Zugriffstasten zu überdecken.
c. Wenn ein Tastenhinweis nicht in der Nähe des Besitzers platziert werden kann, sollte er den Besitzer überlappen.Auffindbarkeit: Der Benutzer kann das Steuerelement schnell mit dem Tastentipp finden.
a) Die Tastenkombination überlappt niemals andere Tastenkombinationen.
Einfaches Scannen: Der Benutzer kann die Kurztasteninfos problemlos überfliegen.
a) Zugriffstasteninfos sollten einander und dem UI-Element entsprechen . b. Zugriffstasteninfos sollten so weit wie möglich gruppiert werden.
Relative Position
Verwenden Sie die KeyTipPlacementMode-Eigenschaft, um die Platzierung des Keytips auf Element- oder Gruppenbasis anzupassen.
Die Platzierungsmodi sind: Oben, Unten, Rechts, Links, Ausgeblendet, Zentral und Automatisch.

Keytip-Platzierungsmodi
Die Mittellinie des Steuerelements wird verwendet, um die vertikale und horizontale Ausrichtung des Tastenhinweises zu berechnen.
Im folgenden Beispiel wird gezeigt, wie die KeyTip-Platzierung einer Gruppe von Steuerelementen mithilfe der Eigenschaft KeyTipPlacementMode eines StackPanel-Containers festgelegt wird.
<StackPanel Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" KeyTipPlacementMode="Top">
<Button Content="File" AccessKey="F" />
<Button Content="Home" AccessKey="H" />
<Button Content="Insert" AccessKey="N" />
</StackPanel>
Kompensationen
Verwenden Sie die Eigenschaften keyTipHorizontalOffset und keyTipVerticalOffset eines Elements, um die Position der KeyTips noch präziser steuern zu können.
Hinweis
Offsets können nicht festgelegt werden, wenn KeyTipPlacementMode auf "Auto" festgelegt ist.
Die Eigenschaft KeyTipHorizontalOffset gibt an, wie weit der KeyTip nach links oder rechts bewegt werden soll.

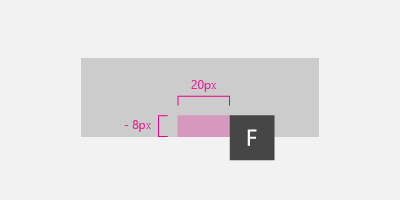
Legen Sie die vertikalen und horizontalen Keytip-Abstände für eine Schaltfläche fest
<Button
Content="File"
AccessKey="F"
KeyTipPlacementMode="Bottom"
KeyTipHorizontalOffset="20"
KeyTipVerticalOffset="-8" />
Ausrichtung des Bildschirmrands {#bildschirmrand-Ausrichtung ListParagraph}
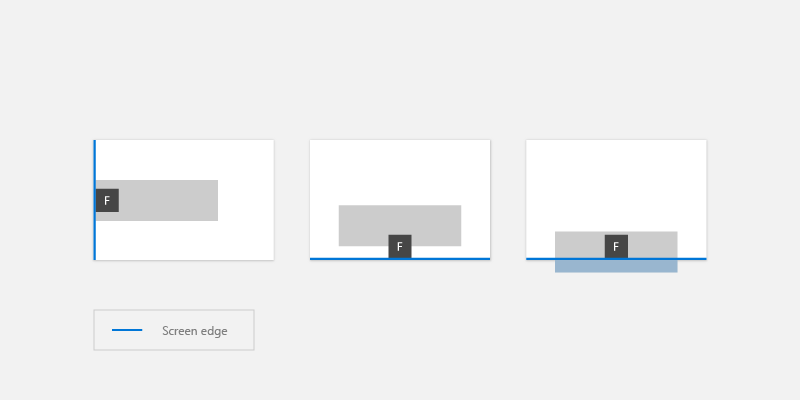
Die Position eines Keytips wird basierend auf dem Bildschirmrand automatisch angepasst, um sicherzustellen, dass der Keytip vollständig sichtbar ist. In diesem Fall kann sich der Abstand zwischen dem Steuerelement und dem Ausrichtungspunkt für Tastenkombinationen von den Werten unterscheiden, die für die horizontalen und vertikalen Abstände angegeben sind.

Tastenkombinationshinweise werden basierend auf dem Bildschirmrand automatisch positioniert.
Keytip-Stil
Wir empfehlen die Verwendung der integrierten Unterstützung für Keytips für Plattformdesigns, einschließlich hoher Kontrast.
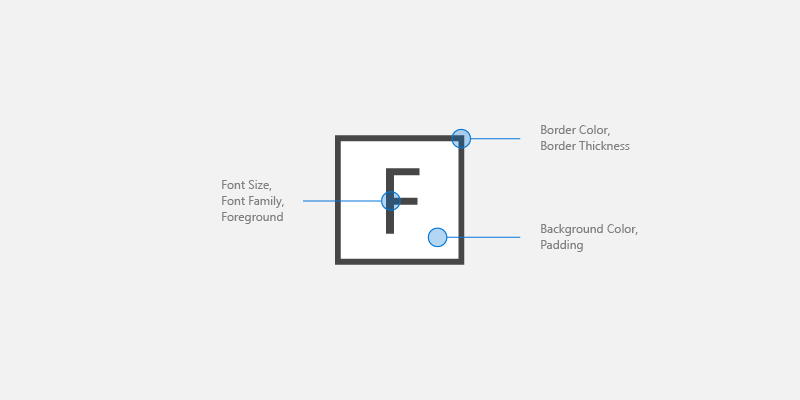
Wenn Sie Ihre eigenen Zugriffstasten-Formatvorlagen angeben müssen, verwenden Sie Anwendungsressourcen wie KeyTipFontSize (Schriftgrad), KeyTipFontFamily (Schriftfamilie), KeyTipBackground (Hintergrund), KeyTipForeground (Vordergrund), KeyTipPadding (Abstand), KeyTipBorderBrush (Rahmenfarbe) und KeyTipBorderThemeThickness (Rahmenstärke).

Anpassungsoptionen für Tastenkurzinfos
In diesem Beispiel wird veranschaulicht, wie Sie diese Anwendungsressourcen ändern:
<Application.Resources>
<SolidColorBrush Color="DarkGray" x:Key="MyBackgroundColor" />
<SolidColorBrush Color="White" x:Key="MyForegroundColor" />
<SolidColorBrush Color="Black" x:Key="MyBorderColor" />
<StaticResource x:Key="KeyTipBackground" ResourceKey="MyBackgroundColor" />
<StaticResource x:Key="KeyTipForeground" ResourceKey="MyForegroundColor" />
<StaticResource x:Key="KeyTipBorderBrush" ResourceKey="MyBorderColor"/>
<FontFamily x:Key="KeyTipFontFamily">Consolas</FontFamily>
<x:Double x:Key="KeyTipContentThemeFontSize">18</x:Double>
<Thickness x:Key="KeyTipBorderThemeThickness">2</Thickness>
<Thickness x:Key="KeyTipThemePadding">4,4,4,4</Thickness>
</Application.Resources>
Zugriffstasten und Sprachausgabe
Das XAML-Framework macht Automatisierungseigenschaften verfügbar, mit denen Benutzeroberflächenautomatisierungs-Clients Informationen zu Elementen auf der Benutzeroberfläche ermitteln können.
Wenn Sie die AccessKey-Eigenschaft für ein UIElement- oder TextElement-Steuerelement angeben, können Sie die AutomationProperties.AccessKey-Eigenschaft verwenden, um diesen Wert abzurufen. Barrierefreiheitsclients wie die Sprachausgabe lesen den Wert dieser Eigenschaft jedes Mal, wenn ein Element den Fokus erhält.
Verwandte Artikel
Beispiele
Windows developer
