Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.

Erfahren Sie, wie Sie Ihre Windows-Apps so entwerfen und optimieren, dass sie sowohl den Anforderungen von erfahrenen Tastaturnutzern als auch von Personen mit Behinderungen und anderen Barrierefreiheitsanforderungen das bestmögliche Erlebnis bieten.
Geräteübergreifend ist die Tastatureingabe ein wichtiger Bestandteil der allgemeinen Interaktion mit Windows-Apps. Mit einer gut gestalteten Tastaturoberfläche können Benutzer effizient in der Benutzeroberfläche Ihrer App navigieren und auf die volle Funktionalität zugreifen, ohne ihre Hände von der Tastatur zu heben.

Allgemeine Interaktionsmuster werden zwischen Tastatur und Gamepad gemeinsam genutzt
In diesem Thema konzentrieren wir uns speziell auf windows-App-Design für Tastatureingaben auf PCs. Eine gut durchdachte Tastaturerfahrung ist jedoch wichtig für die Unterstützung von Barrierefreiheitstools wie der Windows-Sprachausgabe, der Verwendung von Softwaretastaturen wie der Bildschirmtastatur (OSK) und der Touch-Tastatur sowie zur Unterstützung anderer Eingabegerätetypen, z. B. eines Gamepads oder einer Fernbedienung.
Viele der hier erläuterten Richtlinien und Empfehlungen, einschließlich Fokusvisualen, Zugriffstasten und Benutzeroberflächennavigation, gelten auch für diese anderen Szenarien.
ANMERKUNG Während Hardware- und Softwaretastaturen für die Texteingabe verwendet werden, ist der Fokus dieses Themas Navigation und Interaktion.
Integrierte Unterstützung
Zusammen mit der Maus ist die Tastatur das am häufigsten verwendete Peripheriegerät auf PCs und ist daher ein grundlegender Bestandteil der PC-Erfahrung. PC-Benutzer erwarten eine umfassende und konsistente Erfahrung sowohl vom System als auch von einzelnen Apps als Reaktion auf Tastatureingaben.
Alle UWP-Steuerelemente enthalten integrierte Unterstützung für reichhaltige Tastaturerlebnisse und Benutzerinteraktionen, während die Plattform selbst eine umfassende Grundlage für die Erstellung von Tastaturerlebnissen bietet, die Ihrer Meinung nach am besten für Ihre benutzerdefinierten Steuerelemente und Apps geeignet sind.

UWP unterstützt Tastatur mit jedem Gerät
Grundlegende Erfahrungen

Wie bereits erwähnt, bieten Eingabegeräte wie ein Gamepad und eine Fernbedienung sowie Barrierefreiheitswerkzeuge wie die Sprachausgabe eine größtenteils gemeinsame Tastatureingabeerfahrung für die Navigation und Befehleingabe. Diese allgemeine Erfahrung über Eingabetypen und Tools hinweg minimiert zusätzliche Arbeit von Ihnen und trägt zum Ziel "Einmal erstellen, überall ausführen" der universellen Windows-Plattform bei.This common experience across input types and tools minimizes additional work from you and contributes to the "build once, run anywhere" goal of the Universal Windows Platform.
Bei Bedarf identifizieren wir wichtige Unterschiede, die Sie kennen sollten, und beschreiben alle Risikominderungen, die Sie berücksichtigen sollten.
Hier sind die in diesem Thema erläuterten Geräte und Tools:
| Gerät/Tool | Description |
|---|---|
| Tastatur (Hardware und Software) | Neben der Standardmäßigen Hardwaretastatur unterstützen Windows-Anwendungen zwei Softwaretastaturen: die Bildschirmtastatur (oder Softwaretastatur) und die Bildschirmtastatur. |
| Gamepad und Fernbedienung | Ein Gamepad und eine Fernbedienung sind grundlegende Eingabegeräte in der 10-Fuß-Erfahrung. Spezifische Details zur Windows-Unterstützung für Gamepad- und Fernbedienungen finden Sie unter Gamepad- und Fernbedienungsinteraktionen. |
| Bildschirmleseprogramme (Narrator) | Die Sprachausgabe "Narrator" ist ein integrierter Screenreader für Windows, der einzigartige Interaktionsmöglichkeiten bietet, aber dennoch grundlegende Tastaturnavigation und Eingaben voraussetzt. Ausführliche Informationen zum Narrator finden Sie unter Erste Schritte mit dem Narrator. |
Benutzerdefinierte Funktionen und effiziente Tastaturen
Wie erwähnt, ist die Tastaturunterstützung integraler Bestandteil, um sicherzustellen, dass Ihre Anwendungen hervorragend für Benutzer mit unterschiedlichen Fähigkeiten, Fähigkeiten und Erwartungen funktionieren. Es wird empfohlen, Folgendes zu priorisieren.
- Unterstützen der Tastaturnavigation und -interaktion
- Stellen Sie sicher, dass Aktionen erfordernde Elemente als Tabstopps (und nicht umsetzbare Elemente nicht) identifiziert werden, und die Navigationsreihenfolge ist logisch und vorhersehbar (siehe Tabstopps)
- Festlegen des anfänglichen Fokus auf das logischste Element (siehe Anfänglicher Fokus)
- Bereitstellen der Pfeiltastennavigation für "innere Navigationen" (siehe Navigation)
- Unterstützen von Tastenkombinationen
- Beschleuniger-Tasten für schnelle Aktionen bereitstellen (siehe Beschleuniger)
- Bereitstellen von Zugriffstasten zum Navigieren in der Benutzeroberfläche Ihrer Anwendung (siehe Zugriffstasten)
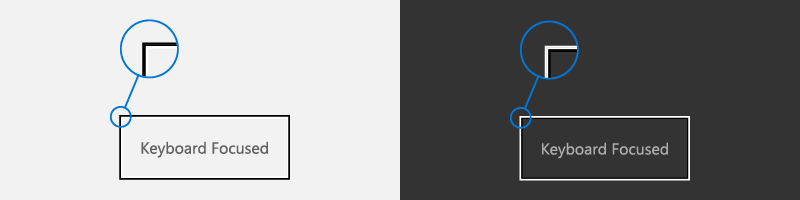
Fokussierte Visualisierungen
Die UWP unterstützt ein einzelnes visuelles Design mit Fokus, das für alle Eingabetypen und Umgebungen gut geeignet ist.

Ein Fokusbild:
- Wird angezeigt, wenn ein UI-Element den Fokus von einer Tastatur und/oder gamepad/Fernbedienung erhält
- Wird als hervorgehobener Rahmen um das UI-Element gerendert, um anzugeben, dass eine Aktion ausgeführt werden kann
- Hilft einem Benutzer, in einer App-UI zu navigieren, ohne verloren zu gehen
- Kann für Ihre App angepasst werden (Siehe Visuelle Fokuselemente mit hoher Sichtbarkeit)
ANMERKUNG Die UWP-Fokusvisualisierung ist nicht dasselbe wie das Fokusrechteck des Erzählers.
Tabulatorstopps
Um ein Steuerelement (einschließlich Navigationselemente) mit der Tastatur zu verwenden, muss das Steuerelement den Fokus haben. Eine Möglichkeit für ein Steuerelement, den Tastaturfokus zu erhalten, besteht darin, den Zugriff über die Tabulatornavigation zu ermöglichen, indem es als Tabstopp in der Tabulatorreihenfolge Ihrer Anwendung identifiziert wird.
Damit ein Steuerelement in die Aktivierreihenfolge aufgenommen werden kann, muss die IsEnabled-Eigenschaft auf true festgelegt werden, und die IsTabStop-Eigenschaft muss auf true festgelegt werden.
Um ein Steuerelement speziell aus der Aktivierreihenfolge auszuschließen, legen Sie die IsTabStop-Eigenschaft auf "false" fest.
Standardmäßig entspricht die Tab-Reihenfolge der Reihenfolge, in der UI-Elemente angelegt werden. Wenn z. B. ein StackPanel eine Button, ein Checkbox und eine TextBox enthält, ist die Tab-Reihenfolge Button, Checkbox, und TextBox.
Sie können die Standardreihenfolge der Registerkarten überschreiben, indem Sie die TabIndex-Eigenschaft festlegen.
Tabulatorreihenfolge sollte logisch und vorhersehbar sein
Ein gut gestaltetes Tastaturnavigationsmodell mit einer logischen und vorhersehbaren Aktivierreihenfolge macht Ihre App intuitiver und hilft Benutzern, Funktionen effizienter und effektiver zu erkunden, zu entdecken und darauf zuzugreifen.
Alle interaktiven Steuerelemente sollten Tabstopps aufweisen (es sei denn, sie befinden sich in einer Gruppe), während nicht interaktive Steuerelemente, wie z. B. Bezeichnungen, keine aufweisen sollten.
Vermeiden Sie eine benutzerdefinierte Tabreihenfolge, bei der der Fokus in Ihrer Anwendung unkontrolliert springt. Beispielsweise sollte eine Liste von Steuerelementen in einem Formular eine Tabulatorreihenfolge aufweisen, die von oben nach unten und von links nach rechts fließt (je nach Gebietsschema).
Weitere Informationen zum Anpassen von Tabstopps finden Sie unter Barrierefreiheit der Tastatur .
Versuchen Sie, die Aktivierreihenfolge und die visuelle Reihenfolge zu koordinieren
Die Koordination der Tab-Reihenfolge und der visuellen Reihenfolge (auch als Lesereihenfolge oder Anzeigereihenfolge bezeichnet) hilft, Verwirrung bei Benutzern zu verringern, während sie in der Benutzeroberfläche Ihrer Anwendung navigieren.
Versuchen Sie, die wichtigsten Befehle, Steuerelemente und Inhalte zuerst in der Tabulatorreihenfolge und in der visuellen Reihenfolge zu bewerten und darzustellen. Die tatsächliche Anzeigeposition kann jedoch vom übergeordneten Layoutcontainer und bestimmten Eigenschaften der untergeordneten Elemente abhängen, die das Layout beeinflussen. Insbesondere können Layouts, die eine Rastermetapher oder eine Tabellenmetapher verwenden, eine ganz andere visuelle Reihenfolge als die Tab-Reihenfolge aufweisen.
ANMERKUNG Die visuelle Reihenfolge ist auch von Gebietsschema und Sprache abhängig.
Anfänglicher Fokus
Der anfängliche Fokus gibt das UI-Element an, das den Fokus erhält, wenn eine Anwendung oder eine Seite zum ersten Mal gestartet oder aktiviert wird. Wenn Sie eine Tastatur verwenden, beginnt ein Benutzer von diesem Element aus mit der Interaktion mit der Benutzeroberfläche Ihrer Anwendung.
Bei UWP-Apps wird der anfängliche Fokus auf das Element mit dem höchsten TabIndex festgelegt, der den Fokus erhalten kann. Untergeordnete Elemente von Containersteuerelementen werden ignoriert. Bei einem Gleichstand erhält das erste Element im visuellen Baum den Fokus.
Festlegen des anfänglichen Fokus auf das logischste Element
Legen Sie den anfänglichen Fokus auf das UI-Element für die erste oder primäre Aktion fest, die Benutzer beim Starten ihrer App oder beim Navigieren zu einer Seite am wahrscheinlichsten ausführen. Einige Beispiele sind:
- Eine Foto-App, in der der Fokus auf das erste Element in einem Katalog festgelegt ist
- Eine Musik-App, in der der Fokus auf die Wiedergabeschaltfläche festgelegt ist
Setzen Sie den anfänglichen Fokus nicht auf ein Element, das ein potenziell negatives oder sogar katastrophales Ergebnis offenlegt
Diese Funktionalitätsebene sollte die Wahl eines Benutzers sein. Das Festlegen des anfänglichen Fokus auf ein Element mit einem signifikanten Ergebnis kann zu unbeabsichtigtem Datenverlust oder Systemzugriff führen. Legen Sie beispielsweise den Fokus nicht auf die Schaltfläche "Löschen" fest, wenn Sie zu einer E-Mail navigieren.
Weitere Informationen zum Überschreiben der Tab-Reihenfolge finden Sie in der Fokusnavigation.
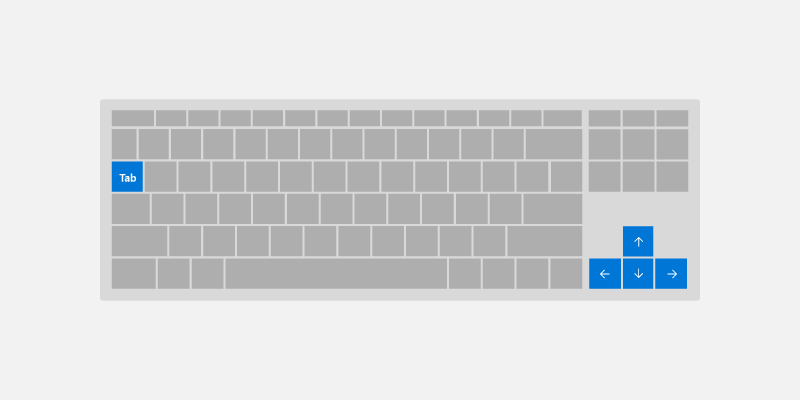
Navigation
Die Tastaturnavigation wird in der Regel über die TAB-TASTE und die Pfeiltasten unterstützt.

Standardmäßig folgen UWP-Steuerelemente den folgenden grundlegenden Tastaturverhalten:
- Tabulatortasten navigieren zwischen aktiven Steuerelementen in der Tab-Reihenfolge.
- UMSCHALT+Tab navigiert in umgekehrter Tabulatorreihenfolge. Wenn der Benutzer mithilfe der Pfeiltaste innerhalb des Steuerelements navigiert hat, wird der Fokus auf den letzten bekannten Wert innerhalb des Steuerelements festgelegt.
-
Pfeiltasten ermöglichen eine steuerelementspezifische "innere Navigation", wenn der Benutzer "innere Navigation" eingibt, navigieren die Pfeiltasten nicht aus dem Steuerelement heraus. Einige Beispiele sind:
- Pfeiltaste nach oben/unten bewegt den Fokus zwischen
ListViewundMenuFlyout - Ändern Sie die aktuell ausgewählten Werte für
SliderundRatingsControl - Bewegen Sie das Caret innerhalb von
TextBox - Elemente innerhalb erweitern/reduzieren
TreeView
- Pfeiltaste nach oben/unten bewegt den Fokus zwischen
Verwenden Sie diese Standardverhalten, um die Tastaturnavigation Ihrer Anwendung zu optimieren.
Verwenden Sie die "innere Navigation" mit Sätzen verwandter Steuerelemente
Die Bereitstellung der Pfeiltastennavigation in einer Reihe verwandter Steuerelemente stärkt ihre Beziehung innerhalb der gesamten Organisation der Benutzeroberfläche Ihrer Anwendung.
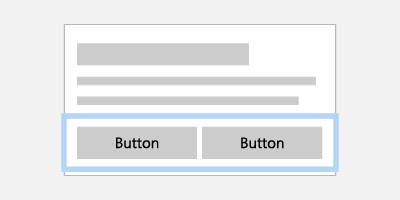
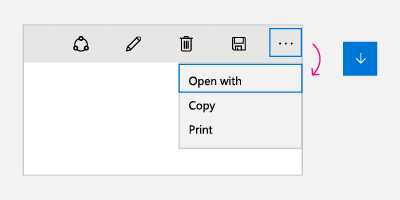
Beispielsweise bietet das hier gezeigte ContentDialog Steuerelement standardmäßig eine innere Navigation für eine horizontale Reihe von Schaltflächen (für benutzerdefinierte Steuerelemente siehe den Abschnitt „Steuerelementgruppe“).

Die Interaktion mit einer Sammlung verwandter Schaltflächen wird durch die Pfeiltastennavigation vereinfacht.
Wenn Elemente in einer einzelnen Spalte angezeigt werden, navigieren die Pfeiltasten nach oben/unten zwischen den Elementen. Wenn Elemente in einer einzigen Zeile angezeigt werden, navigiert die Nach-rechts-/Nach-links-Taste zwischen den Elementen. Wenn Elemente über mehrere Spalten verteilt sind, können alle vier Pfeiltasten zur Navigation verwendet werden.
Definieren eines einzelnen Tabstopps für eine Sammlung verwandter Steuerelemente
Durch Definieren eines einzelnen Tabstopps für eine Sammlung verwandter oder ergänzender Steuerelemente können Sie die Anzahl der allgemeinen Tabstopps in Ihrer App minimieren.
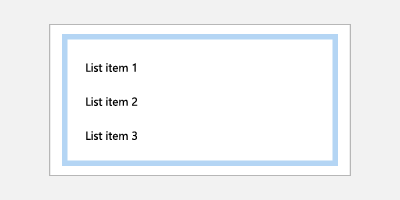
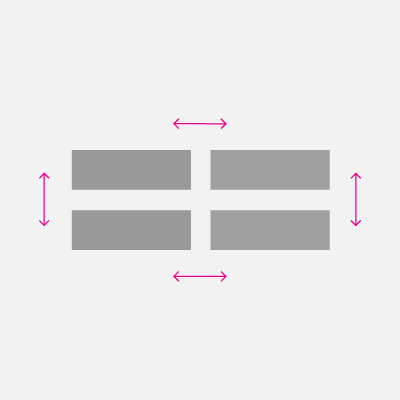
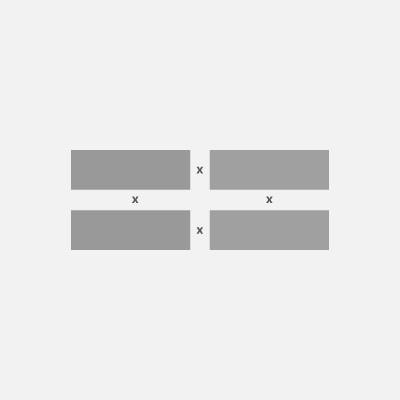
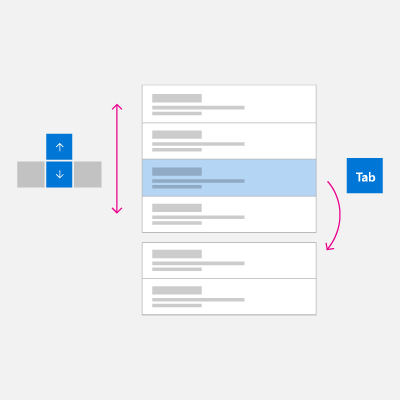
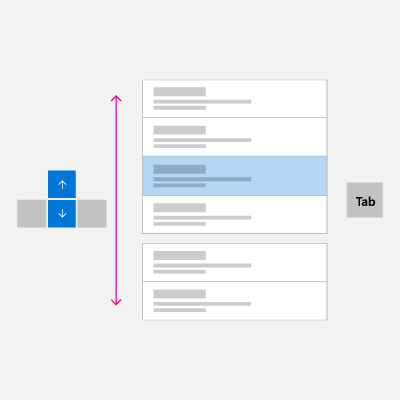
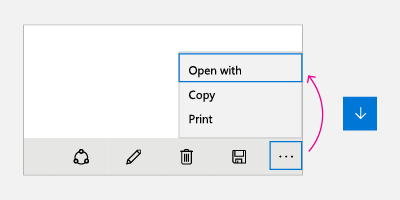
Die folgenden Bilder zeigen beispielsweise zwei gestapelte ListView Steuerelemente. Das Bild auf der linken Seite zeigt die Pfeiltastennavigation, die mit einem Tabstopp zum Navigieren zwischen ListView Steuerelementen verwendet wird, während das Bild auf der rechten Seite zeigt, wie die Navigation zwischen Kindelementen einfacher und effizienter gestaltet werden kann, indem die Notwendigkeit entfällt, übergeordnete Steuerelemente mit der Tabulatortaste zu durchlaufen.

|

|
Die Interaktion mit zwei gestapelten ListView-Steuerelementen kann einfacher und effizienter gestaltet werden, indem der Tabstopp und die Navigation mit nur Pfeiltasten eliminiert wird.
Besuchen Sie den Abschnitt "Steuerelementgruppe" , um zu erfahren, wie Sie die Optimierungsbeispiele auf Ihre Anwendungs-UI anwenden.
Interaktion und Befehle
Sobald ein Steuerelement den Fokus hat, kann ein Benutzer mit dem Steuerelement interagieren und alle zugehörigen Funktionen mithilfe bestimmter Tastatureingaben aufrufen.
Texteingabe
Für diese Steuerelemente, die speziell für die Texteingabe entwickelt wurden, z. B. TextBox und RichEditBox, werden alle Tastatureingaben für die Eingabe oder Navigation von Text verwendet, die Vorrang vor anderen Tastaturbefehlen haben. Beispielsweise erkennt das Dropdownmenü für ein AutoSuggestBox Steuerelement die LEERTASTE nicht als Auswahlbefehl.

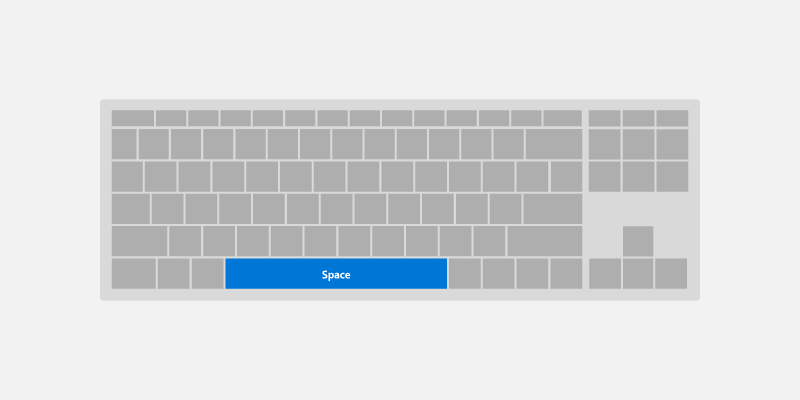
LEERTASTE
Wenn sie sich nicht im Texteingabemodus befindet, ruft die LEERTASTE die Aktion oder den Befehl auf, der dem fokussierten Steuerelement zugeordnet ist (genau wie ein Tippen mit Toucheingabe oder Mausklick).

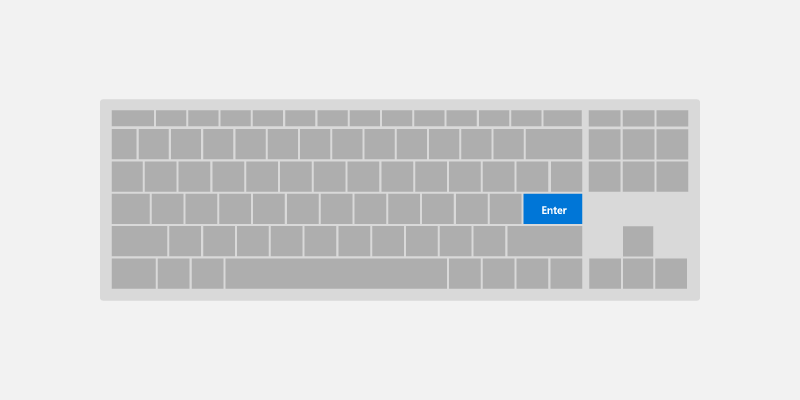
Eingabetaste
Die EINGABETASTE kann je nach Steuerelement mit Fokus eine Vielzahl gängiger Benutzerinteraktionen ausführen:
- Aktiviert Befehlssteuerelemente wie z. B. ein
ButtonoderHyperlink. Um Verwirrung bei Endbenutzern zu vermeiden, aktiviert die EINGABETASTE auch Steuerelemente, die wie Befehlssteuerungen aussehen, wie etwaToggleButtonoderAppBarToggleButton. - Zeigt die Auswahloberfläche für Steuerelemente wie
ComboBoxundDatePicker. Die Eingabetaste bestätigt die Auswahl und schließt die Auswahl-UI. - Aktiviert Listensteuerelemente wie
ListView,GridViewundComboBox.- Die EINGABETASTE führt die gleiche Auswahlaktion wie die LEERTASTE für Listen- und Rasterelemente aus, es sei denn, es gibt eine zusätzliche Aktion, die diesen Elementen zugeordnet ist (Öffnen eines neuen Fensters).
- Wenn dem Steuerelement eine zusätzliche Aktion zugeordnet ist, führt die EINGABETASTE die zusätzliche Aktion aus, und die LEERTASTE führt die Auswahlaktion aus.
ANMERKUNG Die EINGABETASTE und die LEERTASTE führen nicht immer dieselbe Aktion aus, führen jedoch häufig die gleiche Aktion aus.

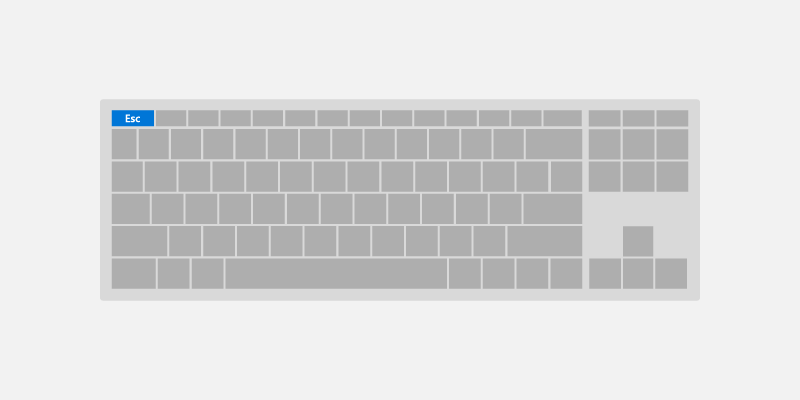
ESC-TASTE
Mit der ESC-Taste kann ein Benutzer vorübergehende UI (zusammen mit allen laufenden Aktionen in dieser Benutzeroberfläche) abbrechen.
Beispiele für diese Erfahrung sind:
- Der Benutzer öffnet einen
ComboBoxmit einem ausgewählten Wert und verwendet die Pfeiltasten, um die Fokusauswahl auf einen neuen Wert zu verschieben. Durch Drücken der Esc-Taste wirdComboBoxgeschlossen und der ausgewählte Wert auf den ursprünglichen Wert zurückgesetzt. - Der Benutzer führt eine endgültige Löschung einer E-Mail durch und wird aufgefordert, mit
ContentDialogdie Aktion zu bestätigen. Der Benutzer entscheidet, dass dies nicht die beabsichtigte Aktion ist, und drückt die ESC-TASTE , um das Dialogfeld zu schließen. Wenn die ESC-Taste der Schaltfläche "Abbrechen " zugeordnet ist, wird das Dialogfeld geschlossen, und die Aktion wird abgebrochen. Die ESC-Taste wirkt sich nur auf vorübergehende UI aus und schließt die App-UI nicht und navigiert nicht zurück.

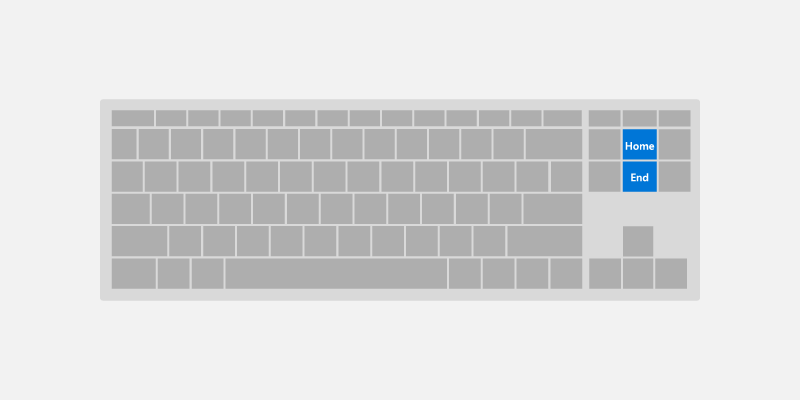
Start- und Ende-Tasten
Mit den Tasten "Start " und "Ende " können Benutzer zum Anfang oder Ende eines UI-Bereichs scrollen.
Beispiele für diese Erfahrung sind:
- Für
ListViewundGridViewSteuerelemente verschiebt die Home-Taste den Fokus auf das erste Element und scrollt es in die Ansicht, während die End-Taste den Fokus auf das letzte Element verschiebt und es in die Ansicht scrollt. - Bei einem
ScrollViewSteuerelement scrollt die Start-Taste zum oberen Rand des Bereichs, während die End-Taste zum unteren Rand des Bereichs scrollt, ohne den Fokus zu ändern.

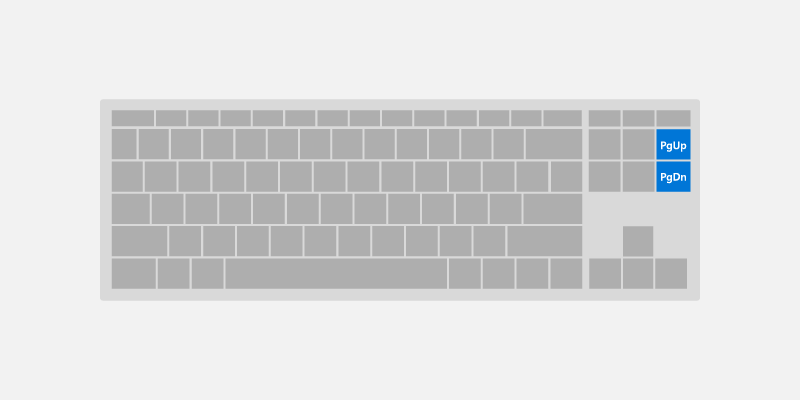
BILD-AUF- und BILD-AB-TASTE
Mit den Seitentasten kann ein Benutzer einen Bereich der Benutzeroberfläche in einzelnen Schritten scrollen.
Die Bild-auf-Taste bewirkt für ListView und GridView Steuerungen einen Bildlauf nach oben um eine "Seite" (in der Regel entspricht dies der Viewporthöhe) und verschiebt den Fokus an den oberen Rand des Bereichs. Alternativ verschiebt die BILD-AB-TASTE den Bereich um eine Seite nach unten und verschiebt den Fokus an den unteren Rand des Bereichs.

F6-Taste
Mit der F6-TASTE kann ein Benutzer zwischen Bereichen oder wichtigen Abschnitten Ihrer App oder Benutzeroberfläche wechseln. Umschalt-F6 wechselt in der Regel rückwärts (siehe Tastaturzugänglichkeit).
Diese beziehen sich häufig auf Orientierungspunkte und Überschriften, müssen aber nicht direkt übereinstimmen.
Beispiel:
- In Edge wechselt das Drücken von F6 zwischen der Registerkartenleiste, der Adress- und App-Leiste und dem Seiteninhalt.
- Im Datei-Explorer wechselt das Drücken von F6 zwischen den Abschnitten der App.
- Auf dem Desktop wechselt das Drücken von F6 zwischen Teilen der Taskleiste und dem Desktop.

Tastenkürzel
Zusätzlich zur Implementierung der Tastaturnavigation und -aktivierung empfiehlt es sich auch, Tastenkombinationen wie Tastenkombinationen und Zugriffstasten für wichtige oder häufig verwendete Funktionen zu implementieren.
Tastenkombinationen können die Nutzung Ihrer App einfacher machen, indem sie sowohl eine verbesserte Unterstützung für Zugänglichkeit als auch eine verbesserte Effizienz für Tastaturbenutzer bieten.
Eine Tastenkombination verbessert die Produktivität, indem sie dem Benutzer eine effiziente Möglichkeit bietet, auf die Funktionen einer App zuzugreifen. Es gibt zwei Arten von Tastenkombinationen:
- Zugriffstasten sind Tastenkombinationen, die einen App-Befehl aufrufen. Ihre App kann eventuell bestimmte Benutzeroberflächenelemente bereitstellen, die dem Befehl entsprechen. Zugriffstasten bestehen in der Regel aus der STRG-Taste und einer Buchstabentaste.
- Tastenkombinationen sind Tastaturkurzbefehle, die den Fokus auf ein bestimmtes Benutzeroberflächenelement in Ihrer Anwendung setzen. Zugriffstasten bestehen in der Regel aus der ALT-TASTE und einer Buchstabentaste.
Die Bereitstellung konsistenter Tastenkombinationen, die ähnliche Aufgaben in allen Anwendungen unterstützen, macht sie wesentlich nützlicher und leistungsfähiger und hilft Benutzern, sich daran zu erinnern.
Beschleuniger
Beschleuniger helfen Benutzern, allgemeine Aktionen in einer Anwendung viel schneller und effizienter auszuführen.
Beispiele für Beschleuniger:
- Durch Drücken von STRG+N wird an einer beliebigen Stelle in der Mail-App ein neues E-Mail-Element gestartet.
- Durch Drücken von STRG+E an einer beliebigen Stelle in Microsoft Edge (und vielen Microsoft Store-Anwendungen) wird die Suche gestartet.
Beschleuniger haben die folgenden Merkmale:
- Sie verwenden in erster Linie STRG- und Funktionstastensequenzen (Windows-Systemtasten verwenden auch ALT+ nicht alphanumerische Tasten und die Windows-Logo-Taste).
- Sie werden nur den am häufigsten verwendeten Befehlen zugewiesen.
- Sie sind zum Auswendiglernen gedacht und werden nur in Menüs, QuickInfos und der Hilfe dokumentiert.
- Sie haben Auswirkungen auf die gesamte Anwendung, wenn sie unterstützt werden.
- Sie sollten konsequent zugewiesen werden, da sie auswendig gelernt und nicht direkt dokumentiert werden.
Zugriffstasten
Weitere ausführliche Informationen zur Unterstützung von Zugriffstasten mit UWP finden Sie auf der Seite " Zugriffstasten ".
Zugriffstasten helfen Benutzern mit Motorfunktionsbehinderungen, jeweils eine Taste zu drücken, um auf ein bestimmtes Element in der Benutzeroberfläche zu handeln. Darüber hinaus können Zugriffstasten verwendet werden, um zusätzliche Tastenkombinationen zu kommunizieren, damit erweiterte Benutzer Aktionen schnell ausführen können.
Zugriffstasten weisen die folgenden Merkmale auf:
- Sie verwenden die ALT-TASTE plus eine alphanumerische Taste.
- Sie dienen in erster Linie der Barrierefreiheit.
- Sie werden direkt auf der Benutzeroberfläche, neben dem Steuerelement, über Zugriffstasteninfos dokumentiert.
- Sie wirken sich nur im aktuellen Fenster aus und navigieren zum entsprechenden Menüelement oder Steuerelement.
- Zugriffstasten sollten nach Möglichkeit konsistent häufig verwendeten Befehlen (insbesondere Commit-Schaltflächen) zugewiesen werden.
- Sie sind lokalisiert.
Allgemeine Tastenkombinationen
Die folgende Tabelle enthält ein kleines Beispiel für häufig verwendete Tastenkombinationen.
| Maßnahme | Tastenbefehl |
|---|---|
| Alle auswählen | STRG+A |
| Fortlaufend auswählen | UMSCHALT+PFEILTASTE |
| Speichern | STRG+S |
| Suchen | STRG+F |
| STRG+P | |
| Kopieren | STRG+C |
| Schneiden | STRG+X |
| Kleister | STRG+V |
| Undo | STRG+Z |
| Nächste Registerkarte | STRG+TAB |
| Registerkarte schließen | STRG+F4 oder STRG+W |
| Semantischer Zoom | STRG + + oder STRG + - |
Eine umfassende Liste der Windows-Systemverknüpfungen finden Sie unter Tastenkombinationen für Windows. Allgemeine Anwendungsverknüpfungen finden Sie unter Tastenkombinationen für Microsoft-Anwendungen.
Erweiterte Erfahrungen
In diesem Abschnitt befassen wir uns mit einigen komplexeren Tastaturinteraktionsfunktionen, die von UWP-Apps unterstützt werden, sowie einige der Verhaltensweisen, die Sie beachten sollten, wenn Ihre App auf verschiedenen Geräten und mit verschiedenen Tools verwendet wird.
Kontrollgruppe
Sie können eine Gruppe verwandter oder ergänzender Steuerelemente in einer "Steuerelementgruppe" (oder einem direktionalen Bereich) gruppieren, die die "innere Navigation" mithilfe der Pfeiltasten ermöglicht. Die Steuerelementgruppe kann ein einzelner Tabstopp sein, oder Sie können mehrere Tabstopps innerhalb der Steuerelementgruppe angeben.
Pfeiltastennavigation
Benutzer erwarten Unterstützung für die Navigation mit Pfeiltasten, wenn eine Gruppe ähnlicher, verwandter Steuerelemente in einem Benutzeroberflächenbereich vorhanden ist:
-
AppBarButtonsin einemCommandBar -
ListItemsoderGridItemsinnerhalbListViewoderGridView -
ButtonsinnerhalbContentDialog
UWP-Steuerelemente unterstützen standardmäßig die Navigation mit Pfeiltasten. Verwenden Sie XYFocusKeyboardNavigation="Enabled" für benutzerdefinierte Layouts und Steuerelementgruppen, um ein ähnliches Verhalten sicherzustellen.
Erwägen Sie die Unterstützung für die Navigation mit Pfeiltasten, wenn Sie die folgenden Steuerelemente verwenden:
|
Dialogfeldschaltflächen
Optionsfelder |
AppBarButtons
ListItems und GridItems |
Tabulatorstopps
Je nach Funktionalität und Layout Ihrer Anwendung könnte die beste Navigationsoption für eine Steuerelementgruppe ein einzelner Tabstopp mit Pfeilnavigation zu untergeordneten Elementen, mehrere separate Tabstopps oder eine Kombination davon sein.
Verwenden Sie mehrere Tabstopps und Pfeiltasten für Schaltflächen.
Barrierefreiheitsbenutzer verlassen sich auf bewährte Tastaturnavigationsregeln, die in der Regel keine Pfeiltasten verwenden, um in einer Sammlung von Schaltflächen zu navigieren. Benutzer ohne Sehbehinderungen können jedoch das Gefühl haben, dass das Verhalten natürlich ist.
Ein Beispiel für das Standardmäßige UWP-Verhalten in diesem Fall ist die ContentDialog. Während Pfeiltasten zum Navigieren zwischen Schaltflächen verwendet werden können, ist jede Schaltfläche auch ein Tabstopp.
Weisen Sie einem vertrauten UI-Muster einen einzelnen Tabstopp zu.
In Fällen, in denen Ihr Layout einem bekannten UI-Muster für Steuerelementgruppen folgt, kann das Zuweisen eines einzelnen Tabstopps zur Gruppe die Navigationseffizienz für Benutzer verbessern.
Beispiele sind:
RadioButtons- Mehrere
ListViews, die wie ein einzigerListViewaussehen und sich verhalten - Jede Benutzeroberfläche, die so aussieht und sich wie das Raster von Kacheln verhält (z. B. die Kacheln im Startmenü)
Angeben des Verhaltens der Kontrollgruppe
Verwenden Sie die folgenden APIs, um das verhalten benutzerdefinierter Steuerelementgruppen zu unterstützen (alle werden weiter unten in diesem Thema ausführlicher erläutert):
- XYFocusKeyboardNavigation ermöglicht die Navigation mit Pfeiltasten zwischen Steuerelementen
- TabFocusNavigation gibt an, ob mehrere Tabstopps oder ein einzelner Tabstopp vorhanden sind.
- FindFirstFocusableElement und FindLastFocusableElement setzen den Fokus auf das erste Element mit Home-Taste und das letzte Element mit Endtaste
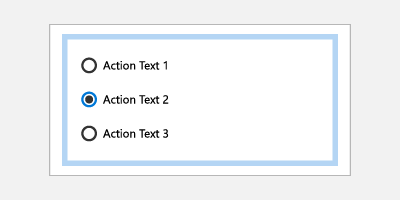
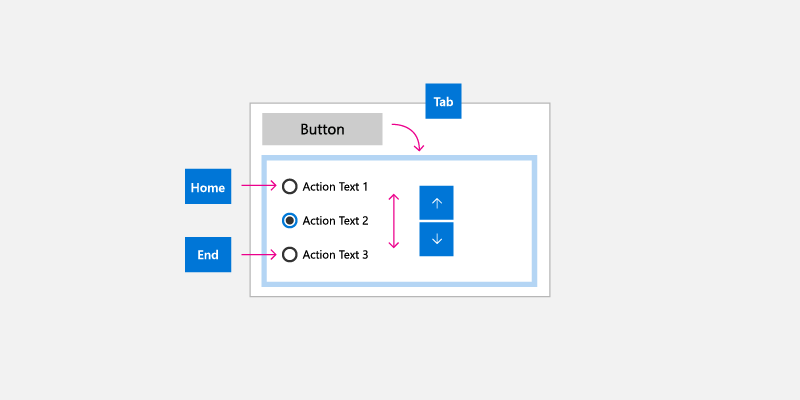
Die folgende Abbildung zeigt ein intuitives Tastaturnavigationsverhalten für eine Steuerelementgruppe von verbundenen Optionsfeldern. In diesem Fall empfehlen wir einen einzelnen Tabstopp für die Steuerelementgruppe, die innere Navigation zwischen den Optionsfeldern mithilfe der Pfeiltasten, die Start-Taste, die an das erste Optionsfeld gebunden ist, und die Ende-Taste, die an das letzte Optionsfeld gebunden ist.

Tastatur und Sprachausgabe
Narrator ist ein Bedienungshilfen-Tool, das für Tastaturbenutzer konzipiert ist (andere Eingabetypen werden ebenfalls unterstützt). Die Sprachausgabefunktionen gehen jedoch über die Tastaturinteraktionen hinaus, die von UWP-Apps unterstützt werden, und beim Entwerfen Ihrer UWP-App für die Sprachausgabe ist zusätzliche Sorgfalt erforderlich. (Die Seite "Grundlagen" der Sprachausgabe führt Sie durch die Benutzeroberfläche der Sprachausgabe.)
Einige der Unterschiede zwischen dem Tastaturverhalten von UWP und dem von Microsoft Narrator unterstützten Verhalten sind:
- Zusätzliche Tastenkombinationen für die Navigation zu UI-Elementen, die nicht über die standardmäßige Tastaturnavigation verfügbar gemacht werden, z. B. FESTSTELLTASTE+Pfeiltasten zum Lesen von Steuerelementbeschriftungen.
- Navigation zu deaktivierten Elementen. Standardmäßig werden deaktivierte Elemente nicht über die standardmäßige Tastaturnavigation verfügbar gemacht.
- steuern Sie "Ansichten" für schnelleres Navigieren basierend auf der UI-Granularität. Benutzer können zu Elementen, Zeichen, Wörtern, Zeilen, Absätzen, Links, Überschriften, Tabellen, Landmarks und Vorschlägen navigieren. Die Standardtastaturnavigation macht diese Objekte als flache Liste verfügbar, was die Navigation möglicherweise umständlich macht, es sei denn, Sie stellen Tastenkombinationen bereit.
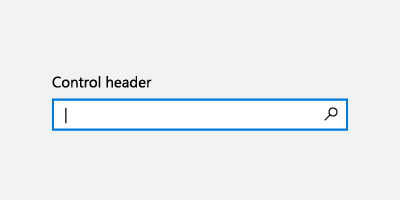
Fallstudie – AutoSuggestBox-Steuerelement
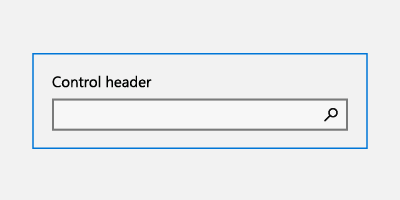
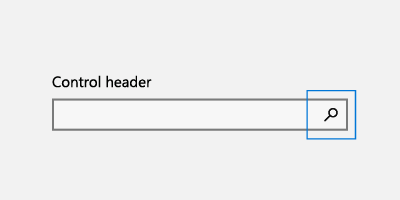
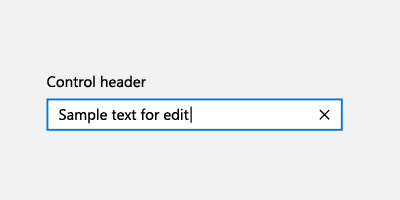
Auf die Suchschaltfläche für die AutoSuggestBox Standardtastaturen kann nicht mithilfe von Tab- und Pfeiltasten zugegriffen werden, da der Benutzer die EINGABETASTE drücken kann, um die Suchabfrage zu übermitteln. Es kann jedoch über den Bildschirmleser zugegriffen werden, indem der Benutzer die Feststelltaste + eine Pfeiltaste drückt.

Mit der Tastatur drücken Benutzer dieEINGABETASTE, um die Suchabfrage zu senden.
|
Bei der Sprachausgabe drücken Benutzer die EINGABETASTE , um die Suchabfrage zu senden. |
Mit dem Erzähler können Benutzer auch mithilfe der Feststelltaste + Rechtspfeil auf die Suchschaltfläche zugreifen und dann die Leertaste drücken. |
Tastatur, Gamepad und Fernbedienung
Gamepads und Fernbedienungen unterstützen viele UWP-Tastaturfunktionen und -Erfahrungen. Aufgrund der fehlenden verschiedenen Tastenoptionen auf einer Tastatur, Gamepad und Fernbedienung fehlen jedoch viele Tastaturoptimierungen (Die Fernbedienung ist sogar noch eingeschränkter als Gamepad).
Weitere Details zur UWP-Unterstützung für Gamepad- und Fernbedienungseingaben finden Sie unter Gamepad- und Fernbedienungsinteraktionen für weitere Informationen zur UWP-Unterstützung für Gamepad- und Fernbedienungseingaben.
Im Folgenden werden einige Tastenzuordnungen zwischen Tastatur, Gamepad und Fernbedienung gezeigt.
| Keyboard | Gamecontroller | Remotesteuerung |
|---|---|---|
| Space | Eine Schaltfläche | Schaltfläche "Auswählen" |
| Eingeben | Eine Schaltfläche | Schaltfläche "Auswählen" |
| Flucht | B-Schaltfläche | Schaltfläche "Zurück" |
| Start/Ende | N/A | N/A |
| Bild hoch/runter | Triggerschaltfläche für vertikalen Bildlauf, Bumper-Schaltfläche für horizontalen Bildlauf | N/A |
Einige wichtige Unterschiede, die Sie beim Entwerfen Ihrer UWP-App für die Verwendung mit Gamepad und Fernbedienung beachten sollten, sind:
Für die Texteingabe muss der Benutzer A drücken, um ein Textsteuerelement zu aktivieren.
Die Fokusnavigation ist nicht auf Steuerelementgruppen beschränkt, Benutzer können frei zu jedem fokussierbaren UI-Element in der App navigieren.
ANMERKUNG Der Fokus kann in Richtung des Tastendrucks auf ein beliebiges fokussierbares UI-Element verschoben werden, es sei denn, er befindet sich in einer Überlagerungs-UI oder es ist eine Fokussperre aktiv, die verhindert, dass der Fokus einen Bereich betritt oder verlässt, bis er mit der A-Taste aktiviert oder deaktiviert wird. Weitere Informationen finden Sie im Abschnitt für die direktionale Navigation .
D-Pad- und linke Sticktasten werden verwendet, um den Fokus zwischen Steuerelementen und für die innere Navigation zu verschieben.
ANMERKUNG Gamepad und Fernbedienung navigieren nur zu Elementen, die sich in derselben visuellen Reihenfolge befinden wie die gedrückte Richtungstaste. Die Navigation ist in dieser Richtung deaktiviert, wenn kein nachfolgendes Element vorhanden ist, das den Fokus erhalten kann. Je nach Situation haben Tastaturbenutzer diese Einschränkung nicht immer. Weitere Informationen finden Sie im Abschnitt " Integrierte Tastaturoptimierung ".
Direktionale Navigation
Die direktionale Navigation wird von einer UWP Focus Manager-Hilfsklasse verwaltet, die die gedrückte Richtungstaste (Pfeiltaste, Steuerkreuz) registriert und versucht, den Fokus in die entsprechende visuelle Richtung zu verschieben.
Im Gegensatz zur Tastatur wird die direktionale Navigation über die gesamte Anwendung für Gamepad und Fernbedienung angewendet, wenn eine App den Mausmodus deaktiviert. Weitere Details zur Optimierung der Richtungsnavigation finden Sie unter Gamepad- und Fernbedienungsinteraktionen .
ANMERKUNG Die Navigation mithilfe der Tabulatortaste wird nicht als direktionale Navigation betrachtet. Weitere Informationen finden Sie im Abschnitt "Tabstopps".
|
Direktionale Navigation unterstützt |
Direktionale Navigation wird nicht unterstützt |
Integrierte Tastaturoptimierung
Abhängig vom verwendeten Layout und den verwendeten Steuerelementen können UWP-Apps speziell für die Tastatureingabe optimiert werden.
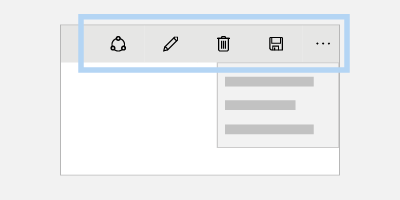
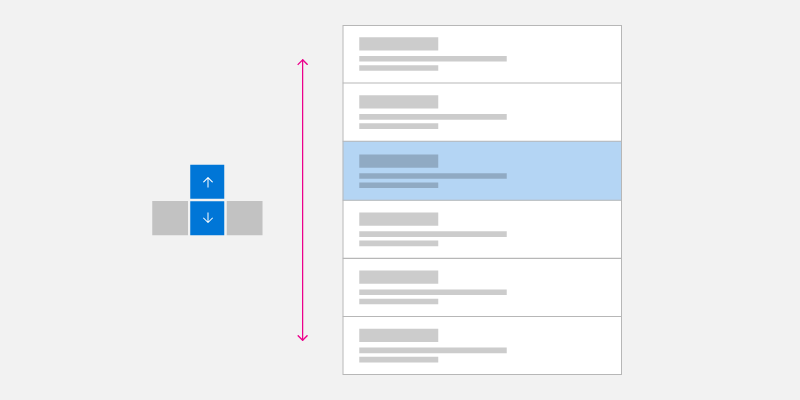
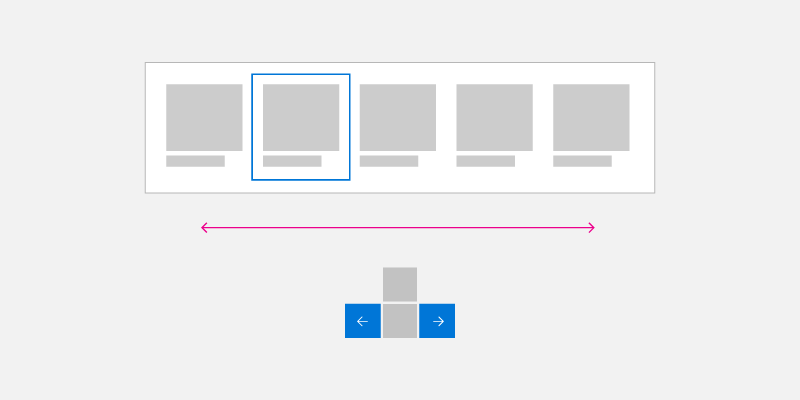
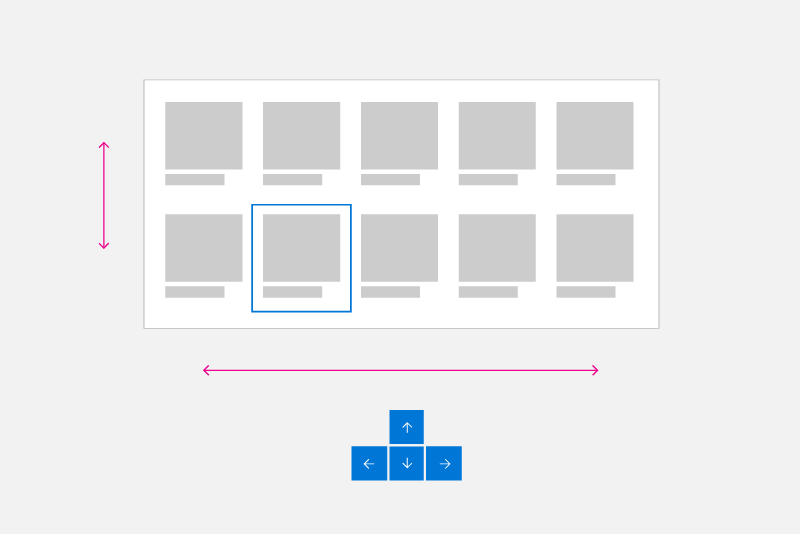
Das folgende Beispiel zeigt eine Gruppe von Listenelementen, Rasterelementen und Menüelementen, die einem einzelnen Tabstopp zugewiesen wurden (siehe Abschnitt " Tabstopps "). Wenn die Gruppe den Fokus hat, wird die innere Navigation mit den Richtungspfeiltasten in der entsprechenden visuellen Reihenfolge ausgeführt (siehe Abschnitt "Navigation ").

Pfeiltastennavigation mit einer Spalte

Navigation mit Pfeiltasten in einer Zeile

Pfeiltastennavigation mit mehreren Spalten/Zeilen
Umschließen homogener Listen- und Rasteransichtselemente
Die direktionale Navigation ist nicht immer die effizienteste Möglichkeit, in mehreren Zeilen und Spalten von Listen- und GridView-Elementen zu navigieren.
ANMERKUNG Menüelemente sind in der Regel Listen mit einzelnen Spalten, aber spezielle Fokusregeln können in einigen Fällen angewendet werden (siehe Popup-UI).
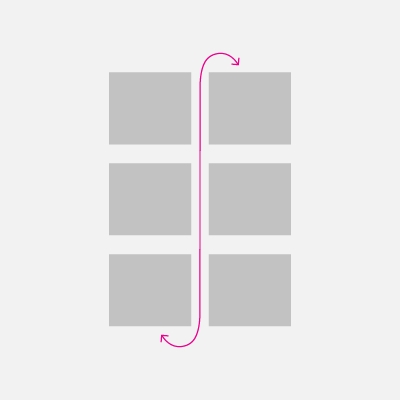
Listen- und Grid-Objekte können mit mehreren Zeilen und Spalten erstellt werden. Diese befinden sich in der Regel im Zeilen-major-Format (wobei Elemente zuerst die gesamte Zeile ausfüllen, bevor sie die nächste Zeile ausfüllen) oder im Spalten-major-Format (wobei Elemente zuerst die gesamte Spalte ausfüllen, bevor sie die nächste Spalte ausfüllen). Die Hauptreihenfolge der Zeile oder Spalte hängt von der Bildlaufrichtung ab, und Sie sollten sicherstellen, dass die Elementreihenfolge nicht mit dieser Richtung in Konflikt steht.
In der Zeilenmajorordnung (wobei Elemente von links nach rechts, von oben nach unten ausgefüllt werden), wenn sich der Fokus auf dem letzten Element in einer Zeile befindet und die Rechtspfeiltaste gedrückt wird, wird der Fokus auf das erste Element in der nächsten Zeile verschoben. Das gleiche Verhalten tritt umgekehrt auf: Wenn der Fokus auf das erste Element in einer Zeile gesetzt ist und die Pfeiltaste nach links gedrückt wird, wird der Fokus auf das letzte Element in der vorherigen Zeile verschoben.
Beim Spalten-major-Format (bei dem die Elemente von oben nach unten und von links nach rechts gefüllt werden), wird der Fokus, wenn er auf dem letzten Element einer Spalte liegt und der Benutzer die Pfeil-nach-unten-Taste drückt, auf das erste Element in der nächsten Spalte verschoben. Dieses Verhalten tritt auch umgekehrt auf: Wenn der Fokus auf das erste Element in einer Spalte gesetzt ist und die Nach-oben-Taste gedrückt wird, wird der Fokus auf das letzte Element in der vorherigen Spalte gesetzt.
|
Zeilenweise Tastaturnavigation |
Spaltenorientierte Tastaturnavigation |
Popup-Benutzeroberfläche
Wie bereits erwähnt, sollten Sie versuchen, sicherzustellen, dass die direktionale Navigation der visuellen Reihenfolge der Steuerelemente in der Benutzeroberfläche Ihrer Anwendung entspricht.
Einige Steuerelemente (z. B. kontextmenü, CommandBar-Überlaufmenü und AutoSuggest-Menü) zeigen ein Menüpopup an einer Position und Richtung (standardmäßig nach unten) relativ zum primären Steuerelement und verfügbaren Bildschirmbereich an. Beachten Sie, dass die Öffnungsrichtung zur Laufzeit von verschiedenen Faktoren beeinflusst werden kann.

|

|
Wenn das Menü zum ersten Mal geöffnet wird (und kein Element vom Benutzer ausgewählt wurde), legt die NACH-UNTEN-TASTE immer den Fokus auf das erste Element fest, während die NACH-OBEN-TASTE immer den Fokus auf das letzte Element im Menü festlegt.
Wenn das letzte Element den Fokus hat und die NACH-UNTEN-TASTE gedrückt wird, wird der Fokus auf das erste Element im Menü verschoben. Wenn das erste Element den Fokus hat und die Pfeiltaste nach oben gedrückt wird, wechselt der Fokus zum letzten Element im Menü. Dieses Verhalten wird als Radfahren bezeichnet und eignet sich für die Navigation in Popupmenüs, die in unvorhersehbare Richtungen geöffnet werden können.
Hinweis
Radsport sollte in Nicht-Popup-UIs vermieden werden, bei denen Benutzer in einer endlosen Schleife gefangen werden können.
Es wird empfohlen, dieselben Verhaltensweisen in Ihren benutzerdefinierten Steuerelementen zu emulieren. Codebeispiel zur Implementierung dieses Verhaltens finden Sie in der Dokumentation zur programmgesteuerten Fokusnavigation .
Teste deine App
Testen Sie Ihre App mit allen unterstützten Eingabegeräten, um sicherzustellen, dass UI-Elemente auf kohärente und intuitive Weise erreicht werden können und dass keine unerwarteten Elemente die gewünschte Tab-Reihenfolge beeinträchtigen.
Verwandte Artikel
- Tastaturereignisse
- Identifizieren von Eingabegeräten
- Reagieren auf das Vorhandensein der Bildschirmtastatur
- Beispiel für Fokussierungsvisualisierung
- Tastaturspezifikationen des NavigationView-Steuerelements
- Tastaturzugänglichkeit
Anhang
Softwaretastaturen
Eine Softwaretastatur wird auf dem Bildschirm angezeigt und anstelle der physischen Tastatur verwendet, um Daten mithilfe von Toucheingabe, Maus, Zeichen-/Eingabestift oder einem anderen Zeigegerät einzugeben. Auf Gaming-Geräten müssen einzelne Tasten ausgewählt werden, indem der Fokus bewegt oder Tastenkombinationen auf einem Gamepad oder einer Fernbedienung verwendet werden.
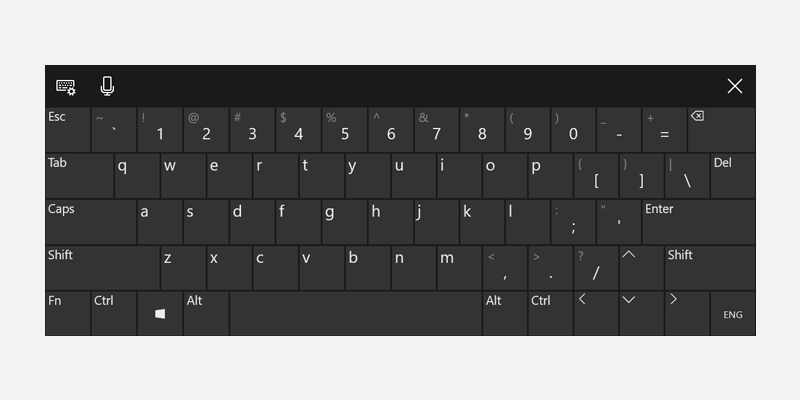
Touch-Tastatur

Windows 11-Bildschirmtastatur
Je nach Gerät wird die Bildschirmtastatur angezeigt, wenn ein Textfeld oder ein anderes bearbeitbares Textsteuerelement den Fokus erhält oder wenn der Benutzer ihn manuell über das Benachrichtigungscenter aktiviert:

Wenn Ihre App den Fokus programmgesteuert auf ein Texteingabesteuerelement festlegt, wird die Bildschirmtastatur nicht aufgerufen. Dadurch werden unerwartete Verhaltensweisen beseitigt, die nicht direkt vom Benutzer eingeleitet werden. Die Tastatur wird jedoch automatisch ausgeblendet, wenn der Fokus programmgesteuert auf ein Nicht-Text-Eingabesteuerelement verschoben wird.
Die Bildschirmtastatur bleibt in der Regel sichtbar, während der Benutzer zwischen Steuerelementen in einem Formular navigiert. Dieses Verhalten kann je nach den anderen Steuerelementtypen innerhalb des Formulars variieren.
Im Folgenden finden Sie eine Liste von Nicht-Bearbeitungs-Steuerelemente, die während einer Texteingabesitzung mit der Touch-Tastatur den Fokus erhalten können, ohne die Tastatur zu schließen. Anstatt die Benutzeroberfläche unnötig zu überarbeiten und den Benutzer potenziell zu verwirren, bleibt die Bildschirmtastatur sichtbar, da der Benutzer wahrscheinlich zwischen diesen Steuerelementen und der Texteingabe mit der Bildschirmtastatur hin und her wechselt.
- Kontrollkästchen
- Kombinationsfeld
- Radiobutton
- Bildlaufleiste
- Tree
- Baumelement
- Menü
- Menüleiste
- Menüelement
- Symbolleiste
- List
- Listenelement
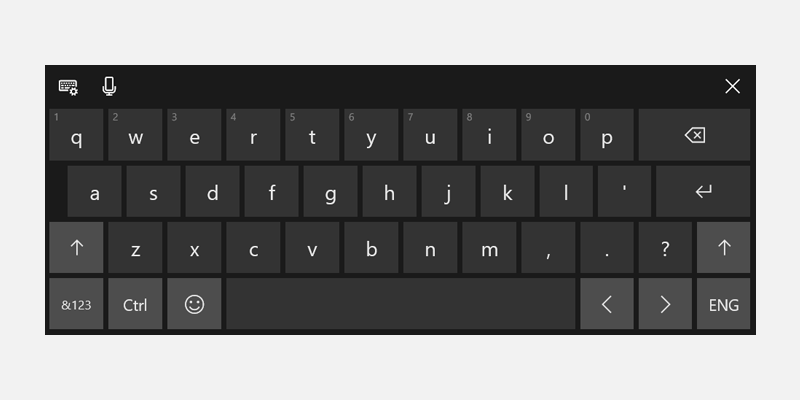
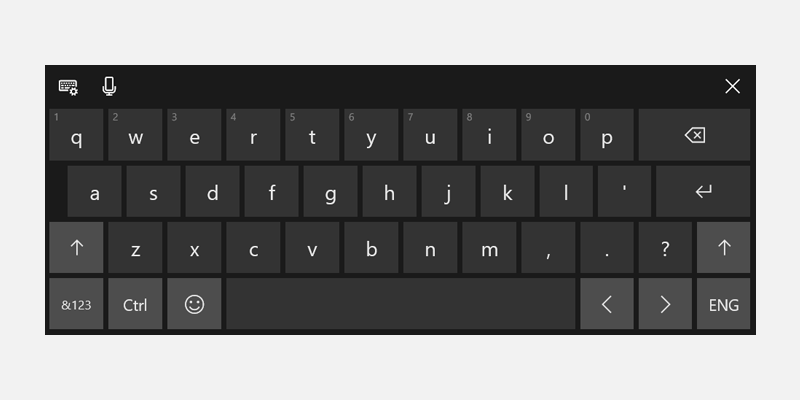
Hier sind Beispiele für verschiedene Modi für die Bildschirmtastatur. Das erste Bild ist das Standardlayout, das zweite ist das erweiterte Layout (das möglicherweise nicht in allen Sprachen verfügbar ist).

Bildschirmtastatur im Standardlayoutmodus

Bildschirmtastatur im erweiterten Layoutmodus
Erfolgreiche Tastaturinteraktionen ermöglichen Es Benutzern, einfache App-Szenarien nur mit der Tastatur auszuführen; d. h. Benutzer können alle interaktiven Elemente erreichen und die Standardfunktionalität aktivieren. Eine Reihe von Faktoren kann sich auf den Erfolg auswirken, einschließlich Tastaturnavigation, Zugriffstasten für Barrierefreiheit und Tastenkombinationen für fortgeschrittene Benutzer.
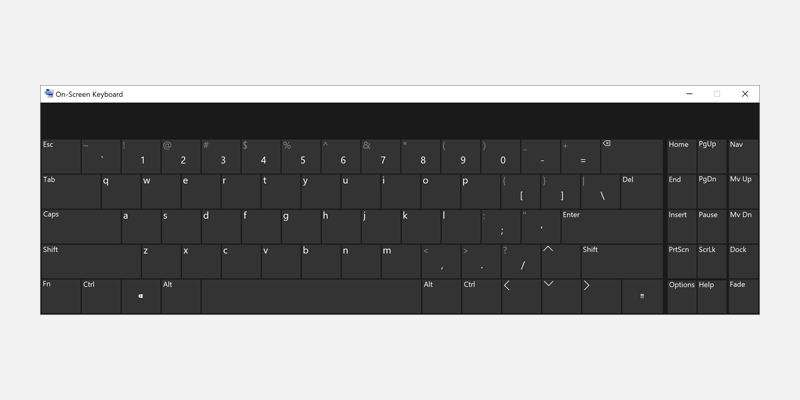
Bildschirmtastatur
Wie die Bildschirmtastatur ist die Bildschirmtastatur (On-Screen Keyboard, OSK) eine visuelle, Softwaretastatur, die anstelle der physischen Tastatur verwendet wird, um Daten mithilfe von Toucheingabe, Maus, Zeichen-/Eingabestift oder einem anderen Zeigegerät einzugeben (ein Touchscreen ist nicht erforderlich). Das OSK wird für Systeme bereitgestellt, die nicht über eine physische Tastatur verfügen, oder für Benutzer, deren Mobilitätsbeeinträchtigungen sie daran hindern, herkömmliche physische Eingabegeräte zu verwenden. Das OSK emuliert die meisten, wenn nicht alle, die Funktionalität einer Hardwaretastaturen.
Das OSK kann auf der Seite "Tastatur" in den Einstellungen unter "Erleichterte Bedienung" > aktiviert werden.
ANMERKUNG Das OSK hat Vorrang vor der Bildschirmtastatur, die nicht angezeigt wird, wenn das OSK vorhanden ist.

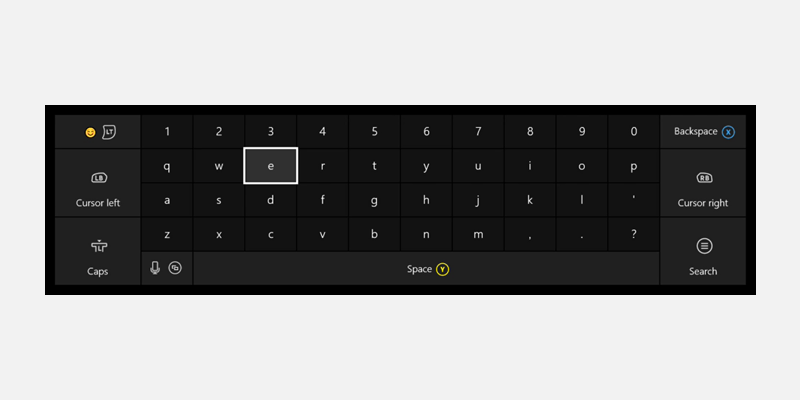
Bildschirmtastatur

Xbox One-Bildschirmtastatur
Weitere Informationen finden Sie unter Verwenden der Bildschirmtastatur zum Eingeben.
Windows developer