Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
In diesem Artikel werden die Elemente zum Zoomen und zur Größenänderung unter Windows beschrieben. Darüber hinaus werden Richtlinien zur Benutzerfreundlichkeit für die Verwendung dieser Interaktionsmechanismen in Ihren Apps bereitgestellt.
Wichtige APIs: Windows.UI.Input, Input (XAML)
Mit dem optischen Zoom können Benutzer die Darstellung von Inhalten innerhalb eines Inhaltsbereichs vergrößern (er wird für den Inhaltsbereich selbst ausgeführt). Demgegenüber ermöglicht die Größenänderung Benutzern, die relative Größe eines oder mehrerer Objekte zu verändern, ohne die Darstellung des Inhaltsbereichs zu verändern (sie wird für die Objekte innerhalb des Inhaltsbereichs ausgeführt).
Sowohl optische Zoom- als auch Größenänderungsinteraktionen werden durch zusammenführende oder spreizende Gesten ausgeführt (das Auseinanderbewegen oder Spreizen der Finger), oder indem Sie beim Scrollen des Mausrads die STRG-TASTE gedrückt halten oder die STRG-TASTE (zusammen mit der UMSCHALTTASTE, sofern keine Zehnertastatur verfügbar ist) gedrückt halten und die Plus- (+) oder Minustaste (-) drücken.
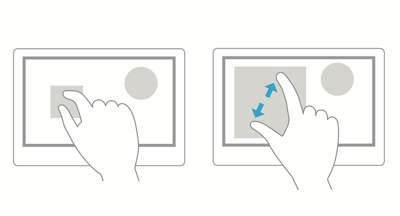
Die folgenden Abbildungen veranschaulichen die Unterschiede zwischen Größenänderung und optischem Zoom.
Optischer Zoom: Der Benutzer wählt einen Bereich aus und vergrößert dann den gesamten Bereich.

Größenänderung: Der Benutzer wählt ein Objekt in einem Bereich aus und ändert die Größe dieses Objekts.

Hinweis: Der optische Zoom darf nicht mit dem semantischen Zoom verwechselt werden. Obwohl für beide Interaktionen die gleichen Gesten verwendet werden, bezieht sich der semantische Zoom auf die Darstellung von und die Navigation in Inhalten, die in einer einzelnen Ansicht organisiert sind (z. B. die Ordnerstruktur eines Computers, eine Dokumentbibliothek oder ein Fotoalbum).
Empfehlungen für die Vorgehensweise
Verwenden Sie die folgenden Richtlinien für Apps, die Größenänderung oder optischen Zoomen unterstützen:
Wenn Einschränkungen oder Grenzen für die maximale und minimale Größe definiert sind, verwenden Sie visuelles Feedback, um zu veranschaulichen, wann der Benutzer diese Grenzen erreicht oder überschreitet.
Verwenden Sie Andockpunkte, um das Zoom- und Größenänderungsverhalten zu beeinflussen, indem Sie logische Punkte bereitstellen, an denen die Manipulation beendet werden soll. Stellen Sie außerdem sicher, dass eine bestimmte Teilmenge des Inhalts im Viewport angezeigt wird. Stellen Sie Andockpunkte für gängige Zoomstufen oder logische Ansichten bereit, damit ein Benutzer diese Ebenen leichter auswählen kann. Foto-Apps können beispielsweise einen Andockpunkt für die Größenänderung bei 100 % bereitstellen. Im Fall von Karten-Apps können Andockpunkte für Orts-, Bundesland- und Landesansichten hilfreich sein.
Andockpunkte ermöglichen es Benutzern, ihr Ziele trotz Ungenauigkeit zu erreichen. Wenn Sie XAML verwenden, sehen Sie sich die Andockpunkteigenschaften von ScrollViewer an.
Es gibt zwei Arten von Andockpunkten:
- Näherung: Nachdem der Kontakt aufgehoben wurde, wird ein Andockpunkt ausgewählt, wenn die Trägheit innerhalb eines Abstandsschwellenwerts des Andockpunkts anhält. Näherungsandockpunkte ermöglichen trotzdem Zoomen oder eine Größenänderung, um zwischen Andockpunkten zu enden.
- Verpflichtend: Der ausgewählte Andockpunkt ist der Punkt, der dem letzten Andockpunkt unmittelbar vorausgeht oder dem letzten überquerten Andockpunkt folgt, bevor der Kontakt aufgehoben wurde (je nach Richtung und Geschwindigkeit der Geste). Eine Manipulation muss auf einem obligatorischen Andockpunkt enden.
Verwenden Sie die Physik der Trägheit. Dabei handelt es sich z. B. um:
- Verlangsamung: Tritt auf, wenn der Benutzer das Zusammendrücken oder Spreizen der Finger stoppt. Dies ähnelt einem Stopp beim Gleiten auf einer rutschigen Oberfläche.
- Rückfederung: Ein leichter Rückfederungseffekt tritt auf, wenn eine Größeneinschränkung oder Grenze überschritten wird.
Raumsteuerelemente gemäß den Richtlinien für die Zielbestimmung.
Stellen Sie für eingeschränkte Größenänderungen Ziehpunkte für die Skalierung bereit. Ob isometrisch oder proportional: Größenänderung ist die Standardeinstellung, wenn die Ziehpunkte nicht angegeben sind.
Verwenden Sie Zoomen nicht, um in der Benutzeroberfläche zu navigieren oder zusätzliche Steuerelemente in Ihrer App verfügbar zu machen. Verwenden Sie stattdessen einen Verschiebungsbereich. Weitere Informationen zum Verschieben finden Sie unter Richtlinien zu Verschieben.
Platzieren Sie die Objekte, deren Größe veränderbar ist, nicht in einem Inhaltsbereich, dessen Größe geändert werden kann. Dabei gibt es folgende Ausnahmen:
- Anwendungen zum Zeichnen: Hier können Elemente mit veränderbarer Größe auf einem in der Größe veränderbaren Zeichenbereich oder einer Maltafel angezeigt werden.
- Webseiten mit einem eingebetteten Objekt wie einer Karte.
Hinweis: In allen Fällen wird die Größe des Inhaltsbereichs geändert, es sei denn, alle Berührungspunkte befinden sich in dem in der Größe anpassbaren Objekt.
Verwandte Artikel
Beispiele
- Beispiel für eine einfache Eingabe
- Beispiel für eine Eingabe mit geringer Latenz
- Beispiel für den Benutzerinteraktionsmodus
- Beispiel für visuelle Fokuselemente
Archivbeispiele
- Eingabe: Beispiel für XAML-Benutzereingabeereignisse
- Eingabe: Beispiel für Gerätefunktionen
- Eingabe: Beispiel für Touchtreffertests
- Beispiel für XAML-Bildlauf, -Verschiebung und -Zoom
- Eingabe: Vereinfachtes Beispiel für Freihandschrift
- Eingabe: Beispiel für Manipulationen und Gesten
- Beispiel für die DirectX-Toucheingabe
Windows developer
