Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.

Surface Pen (erhältlich im Microsoft Store).
Überblick
Optimieren Sie Ihre Windows-App für Stifteingaben, um sowohl die standardmäßige Zeigergeräte Funktionalität als auch das beste Windows Ink-Erlebnis für Ihre Benutzer bereitzustellen.
Hinweis
Dieses Thema konzentriert sich auf die Windows Ink-Plattform. Für die allgemeine Behandlung der Zeigereingabe (ähnlich wie bei Maus, Toucheingabe und Touchpad) siehe Behandeln von Zeigereingaben.
Verwenden von Tinte in Ihrer Windows-App
Verwenden Sie Windows Pen und Freihand, um ansprechendere Unternehmens-Apps zu erstellen
Die Windows Ink-Plattform bietet zusammen mit einem Stiftgerät eine natürliche Möglichkeit, digitale handschriftliche Notizen, Zeichnungen und Anmerkungen zu erstellen. Die Plattform unterstützt das Erfassen von Eingaben über den Digitalisierer als Tinten- bzw. Freihanddaten, das Generieren, Verwalten und Rendern dieser Daten als Tintenstriche auf dem Ausgabegerät sowie das Umwandeln von Tinte in Text durch Handschrifterkennung.
Neben der Erfassung der grundlegenden Position und Bewegung des Stifts, während der Benutzer schreibt oder zeichnet, kann Ihre App auch die unterschiedlichen Druckmengen nachverfolgen und erfassen, die während eines Strichs verwendet werden. Diese Informationen sowie die Einstellungen für die Form, Größe und Drehung der Stiftspitze, Tintenfarbe und Verwendungszweck (gewöhnliche Tinte, Löschen, Hervorheben und Auswählen) ermöglichen es Ihnen, Benutzererfahrungen bereitzustellen, die dem Schreiben oder Zeichnen auf Papier mit einem Stift, Bleistift oder Pinsel sehr ähnlich sind.
Hinweis
Ihre App kann auch Stifteingaben von anderen zeigerbasierten Geräten unterstützen, zum Beispiel Touchscreens und Mäuse.
Die Tintenplattform ist sehr flexibel. Es wurde entwickelt, um je nach Ihren Anforderungen verschiedene Funktionalitätsebenen zu unterstützen.
Siehe die Richtlinien zur Benutzeroberfläche von Windows Ink unter Freihandsteuerelemente.
Komponenten der Windows Ink-Plattform
| Komponente | BESCHREIBUNG |
|---|---|
| InkCanvas | Ein XAML-UI-Plattformsteuerelement, das standardmäßig alle Eingaben eines Stifts als Tintenstrich oder Löschstrich entgegennimmt und darstellt. Weitere Informationen zur Verwendung von InkCanvas finden Sie unter Erkennen von Windows Ink-Strichen als Text und Speichern und Abrufen von Windows Ink-Strichdaten. |
| InkPresenter | Ein CodeBehind-Objekt, das zusammen mit einem InkCanvas--Steuerelement instanziiert wird (über die InkCanvas.InkPresenter-Eigenschaft verfügbar gemacht). Dieses Objekt stellt alle standardmäßigen Freihandfunktionen bereit, die vom InkCanvasverfügbar gemacht werden, zusammen mit einem umfassenden Satz von APIs für zusätzliche Anpassungen und Personalisierung. Weitere Informationen zur Verwendung von InkPresenter finden Sie unter Erkennen von Windows Ink-Strichen als Text und Speichern und Abrufen von Windows Ink-Strichdaten. |
| InkToolbar- | Ein XAML-UI-Plattform-Steuerelement, das eine anpassbare und erweiterbare Sammlung von Schaltflächen enthält, die tintenbezogene Funktionen in einem zugeordneten InkCanvas-aktivieren. Weitere Informationen zur Verwendung der InkToolbar finden Sie unter Hinzufügen einer InkToolbar zu einer Windows-App-Freihand-App. |
| IInkD2DRenderer | Ermöglicht das Rendern von Freihandstrichen auf den angegebenen Direct2D-Gerätekontext einer Universal Windows-App anstelle des standardmäßigen InkCanvas Steuerelements. Dies ermöglicht die vollständige Anpassung der Freihandeingabe.This enables full customization of the inking experience. Weitere Informationen finden Sie im Komplexe Tintenmuster. |
Einfache Freihandeingabe mit InkCanvas
Um grundlegende Freihandfunktionen hinzuzufügen, platzieren Sie einfach ein InkCanvas UWP-Plattformsteuerelement auf der passenden Seite in Ihrer App.
Standardmäßig unterstützt das InkCanvas- Freihandeingaben nur mit einem Stift. Die Eingabe wird entweder als Tintenstrich mithilfe von Standardeinstellungen für Farbe und Stärke (ein schwarzer Kugelschreiber mit einer Dicke von 2 Pixeln) gerendert oder als Strichradierer behandelt (wenn die Eingabe von einer Radiererspitze stammt oder die Stiftspitze mit einer Löschtaste modifiziert wurde).
Hinweis
Wenn keine Radiererspitze oder Schaltfläche vorhanden ist, kann das InkCanvas so konfiguriert werden, dass Eingaben von der Stiftspitze als Radierstrich verarbeitet werden.
In diesem Beispiel überlagert ein InkCanvas ein Hintergrundbild.
Hinweis
Ein InkCanvas verfügt standardmäßig über Height und Width Eigenschaften von null, es sei denn, dass es sich um ein untergeordnetes Element eines Elements handelt, das seine untergeordneten Elemente automatisch größenanpasst, z. B. StackPanel- oder Grid--Steuerelemente.
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<StackPanel x:Name="HeaderPanel" Orientation="Horizontal" Grid.Row="0">
<TextBlock x:Name="Header"
Text="Basic ink sample"
Style="{ThemeResource HeaderTextBlockStyle}"
Margin="10,0,0,0" />
</StackPanel>
<Grid Grid.Row="1">
<Image Source="Assets\StoreLogo.png" />
<InkCanvas x:Name="inkCanvas" />
</Grid>
</Grid>
Diese Reihe von Bildern zeigt, wie die Stifteingabe von diesem InkCanvas-Steuerelement dargestellt wird.

|

|

|
|---|---|---|
| Die leere InkCanvas mit einem Hintergrundbild. | Die InkCanvas mit Tintenstrichen. | Die InkCanvas, bei der ein ganzer Strich mit einem Schlag gelöscht wird (beachten Sie, dass das Löschen auf einem gesamten Strich und nicht nur auf einem Teil wirkt). |
Die von der InkCanvas Steuerelement unterstützte Freihandfunktion wird von einem Code-Behind-Objekt bereitgestellt, das als InkPresentergenannt wird.
Für die grundlegende Freihandeingabe müssen Sie sich nicht mit dem InkPresenterbeschäftigen. Um das Freihandverhalten auf der InkCanvasanzupassen und zu steuern, müssen Sie auf das entsprechende InkPresenter-Objekt zugreifen.
Grundlegende Anpassung mit InkPresenter
Ein InkPresenter--Objekt wird mit jedem InkCanvas-Steuerelement instanziiert.
Hinweis
Die InkPresenter- kann nicht direkt instanziiert werden. Stattdessen wird über die eigenschaft InkPresenter der InkCanvaszugegriffen.
Zusammen mit allen standardmäßigen Stiftverhalten des entsprechenden InkCanvas--Steuerelements bietet das InkPresenter- eine umfassende API-Sammlung für zusätzliche Anpassungen und eine feinere Steuerung der Stifteingabe (standard und geändert). Dazu gehören die Stricheigenschaften, die unterstützten Eingabegerätetypen und die Frage, ob die Eingabe vom Objekt verarbeitet oder zur Verarbeitung an die App übergeben wird.
Hinweis
Standardmäßige Eingaben mit Tinte (von Stiftspitze oder Radiererspitze oder -taste) werden nicht durch ein sekundäres Hardwareelement wie eine Stiftdrucktaste am Gehäuse, die rechte Maustaste oder ähnliche Mechanismen modifiziert.
Standardmäßig wird Freihandeingabe nur für Stifteingaben unterstützt. Hier konfigurieren wir den InkPresenter-, damit Eingaben von Stift und Maus als Freihandstriche interpretiert werden. Außerdem legen wir einige anfängliche Freihandstrichattribute fest, die zum Rendern von Strichen in die InkCanvas-verwendet werden.
Um Maus- und Toucheingabefunktionen zu aktivieren, stellen Sie die Eigenschaft InputDeviceTypes des InkPresenter auf die Kombination der gewünschten Werte von CoreInputDeviceTypes ein.
public MainPage()
{
this.InitializeComponent();
// Set supported inking device types.
inkCanvas.InkPresenter.InputDeviceTypes =
Windows.UI.Core.CoreInputDeviceTypes.Mouse |
Windows.UI.Core.CoreInputDeviceTypes.Pen;
// Set initial ink stroke attributes.
InkDrawingAttributes drawingAttributes = new InkDrawingAttributes();
drawingAttributes.Color = Windows.UI.Colors.Black;
drawingAttributes.IgnorePressure = false;
drawingAttributes.FitToCurve = true;
inkCanvas.InkPresenter.UpdateDefaultDrawingAttributes(drawingAttributes);
}
Freihandstrichattribute können dynamisch festgelegt werden, um Benutzereinstellungen oder App-Anforderungen zu berücksichtigen.
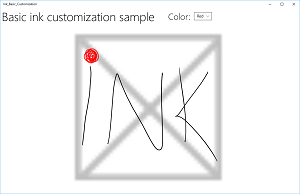
Hier lassen wir einen Benutzer aus einer Liste von Tintenfarben auswählen.
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<StackPanel x:Name="HeaderPanel" Orientation="Horizontal" Grid.Row="0">
<TextBlock x:Name="Header"
Text="Basic ink customization sample"
VerticalAlignment="Center"
Style="{ThemeResource HeaderTextBlockStyle}"
Margin="10,0,0,0" />
<TextBlock Text="Color:"
Style="{StaticResource SubheaderTextBlockStyle}"
VerticalAlignment="Center"
Margin="50,0,10,0"/>
<ComboBox x:Name="PenColor"
VerticalAlignment="Center"
SelectedIndex="0"
SelectionChanged="OnPenColorChanged">
<ComboBoxItem Content="Black"/>
<ComboBoxItem Content="Red"/>
</ComboBox>
</StackPanel>
<Grid Grid.Row="1">
<Image Source="Assets\StoreLogo.png" />
<InkCanvas x:Name="inkCanvas" />
</Grid>
</Grid>
Anschließend behandeln wir Änderungen an der ausgewählten Farbe und aktualisieren die Freihandstrichattribute entsprechend.
// Update ink stroke color for new strokes.
private void OnPenColorChanged(object sender, SelectionChangedEventArgs e)
{
if (inkCanvas != null)
{
InkDrawingAttributes drawingAttributes =
inkCanvas.InkPresenter.CopyDefaultDrawingAttributes();
string value = ((ComboBoxItem)PenColor.SelectedItem).Content.ToString();
switch (value)
{
case "Black":
drawingAttributes.Color = Windows.UI.Colors.Black;
break;
case "Red":
drawingAttributes.Color = Windows.UI.Colors.Red;
break;
default:
drawingAttributes.Color = Windows.UI.Colors.Black;
break;
};
inkCanvas.InkPresenter.UpdateDefaultDrawingAttributes(drawingAttributes);
}
}
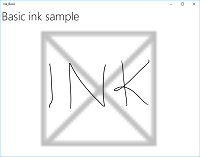
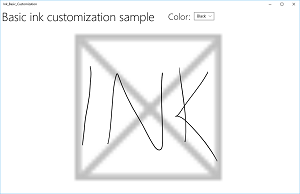
Diese Bilder zeigen, wie die Stifteingabe von der InkPresenterverarbeitet und angepasst wird.

Die InkCanvas mit standardmäßigen schwarzen Freihandstrichen.

Die InkCanvas mit roten, vom Benutzer ausgewählten Tintenstrichen.
Um Funktionen bereitzustellen, die über Freihandeingaben und -löschungen hinausgehen, z. B. die Strichauswahl, muss Ihre App bestimmte Eingaben identifizieren, die unverarbeitet an die InkPresenter weitergegeben werden, um von Ihrer App verarbeitet zu werden.
Pass-Through-Eingabe für die erweiterte Verarbeitung
Standardmäßig verarbeitet InkPresenter alle Eingaben entweder als Freihandstrich oder als Radierstrich, einschließlich der von einer sekundären Hardware-Option veränderten Eingaben, z. B. einer Stiftdrucktaste, einer rechten Maustaste oder ähnlichen. Benutzer erwarten jedoch in der Regel einige zusätzliche Funktionen oder ein geändertes Verhalten mit diesen sekundären Angeboten.
In einigen Fällen müssen Sie möglicherweise auch zusätzliche Funktionen für Stifte ohne sekundäre Bedienelemente verfügbar machen (Funktionalität, die normalerweise nicht der Stiftspitze zugeordnet ist), oder andere Arten von Eingabegeräten oder bestimmte Formen von geändertem Verhalten basierend auf einer Benutzerauswahl in der Benutzeroberfläche Ihrer App.
Um dies zu unterstützen, kann InkPresenter so konfiguriert werden, dass bestimmte Eingaben unverarbeitet bleiben. Diese unverarbeitete Eingabe wird dann zur Verarbeitung an Ihre App übergeben.
Beispiel: Verwenden von nicht verarbeiteten Eingaben zum Implementieren der Strichauswahl
Die Windows Ink-Plattform bietet keine integrierte Unterstützung für Aktionen, die modifizierte Eingaben erfordern, z. B. Strichauswahl. Um Features wie diese zu unterstützen, müssen Sie eine benutzerdefinierte Lösung in Ihren Apps bereitstellen.
Im folgenden Codebeispiel (der gesamte Code befindet sich in den Dateien "MainPage.xaml" und "MainPage.xaml.cs") wird erläutert, wie Sie die Strichauswahl aktivieren, wenn die Eingabe mit einer Stift-Drucktaste (oder einer rechten Maustaste) geändert wird.
Zunächst richten wir die Benutzeroberfläche in "MainPage.xaml" ein.
Hier fügen wir eine Leinwand (unter dem InkCanvas) hinzu, um den Auswahlstrich zu zeichnen. Wenn Sie einen separaten Layer verwenden, um den Auswahlstrich zu zeichnen, bleibt der InkCanvas und dessen Inhalt unberührt.

<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <StackPanel x:Name="HeaderPanel" Orientation="Horizontal" Grid.Row="0"> <TextBlock x:Name="Header" Text="Advanced ink customization sample" VerticalAlignment="Center" Style="{ThemeResource HeaderTextBlockStyle}" Margin="10,0,0,0" /> </StackPanel> <Grid Grid.Row="1"> <!-- Canvas for displaying selection UI. --> <Canvas x:Name="selectionCanvas"/> <!-- Inking area --> <InkCanvas x:Name="inkCanvas"/> </Grid> </Grid>In MainPage.xaml.cs deklarieren wir einige globale Variablen, um Verweise auf Aspekte der Auswahl-UI beizubehalten. Insbesondere der Auswahl-Lassozug und das umgebende Rechteck, das die markierten Striche hervorhebt.
// Stroke selection tool. private Polyline lasso; // Stroke selection area. private Rect boundingRect;Als Nächstes konfigurieren wir den InkPresenter-, damit er Eingabedaten sowohl von Stift als auch von Maus als Freihandstriche interpretiert. Dabei legen wir einige anfängliche Attribute für Freihandstriche fest, die zum Zeichnen auf die InkCanvas-verwendet werden.
Vor allem verwenden wir die Eigenschaft InputProcessingConfiguration des InkPresenter , um anzugeben, dass alle geänderten Benutzereingaben von der App verarbeitet werden sollen. Geänderte Eingaben werden angegeben, indem InputProcessingConfiguration.RightDragAction der Wert InkInputRightDragAction.LeaveUnprocessedzugewiesen wird. Wenn dieser Wert festgelegt wird, übergibt die InkPresenter- an die InkUnprocessedInput Klasse, eine Reihe von Zeigerereignissen, die Sie behandeln möchten.
Wir weisen Listener für die unverarbeiteten PointerPressed, PointerMovedund PointerReleased Ereignisse zu, die vom InkPresenterweitergeleitet werden. Alle Auswahlfunktionen werden in den Handlern für diese Ereignisse implementiert.
Schließlich weisen wir Listener für die StrokeStarted und StrokesErased Ereignisse des InkPresenterzu. Wir verwenden die Handler für diese Ereignisse, um die Auswahlbenutzeroberfläche zu bereinigen, wenn ein neuer Strich gestartet wird oder ein vorhandener Strich gelöscht wird.

public MainPage() { this.InitializeComponent(); // Set supported inking device types. inkCanvas.InkPresenter.InputDeviceTypes = Windows.UI.Core.CoreInputDeviceTypes.Mouse | Windows.UI.Core.CoreInputDeviceTypes.Pen; // Set initial ink stroke attributes. InkDrawingAttributes drawingAttributes = new InkDrawingAttributes(); drawingAttributes.Color = Windows.UI.Colors.Black; drawingAttributes.IgnorePressure = false; drawingAttributes.FitToCurve = true; inkCanvas.InkPresenter.UpdateDefaultDrawingAttributes(drawingAttributes); // By default, the InkPresenter processes input modified by // a secondary affordance (pen barrel button, right mouse // button, or similar) as ink. // To pass through modified input to the app for custom processing // on the app UI thread instead of the background ink thread, set // InputProcessingConfiguration.RightDragAction to LeaveUnprocessed. inkCanvas.InkPresenter.InputProcessingConfiguration.RightDragAction = InkInputRightDragAction.LeaveUnprocessed; // Listen for unprocessed pointer events from modified input. // The input is used to provide selection functionality. inkCanvas.InkPresenter.UnprocessedInput.PointerPressed += UnprocessedInput_PointerPressed; inkCanvas.InkPresenter.UnprocessedInput.PointerMoved += UnprocessedInput_PointerMoved; inkCanvas.InkPresenter.UnprocessedInput.PointerReleased += UnprocessedInput_PointerReleased; // Listen for new ink or erase strokes to clean up selection UI. inkCanvas.InkPresenter.StrokeInput.StrokeStarted += StrokeInput_StrokeStarted; inkCanvas.InkPresenter.StrokesErased += InkPresenter_StrokesErased; }Anschließend definieren wir Handler für die unverarbeiteten PointerPressed, PointerMovedund PointerReleased Ereignisse, die vom InkPresenterübergeben werden.
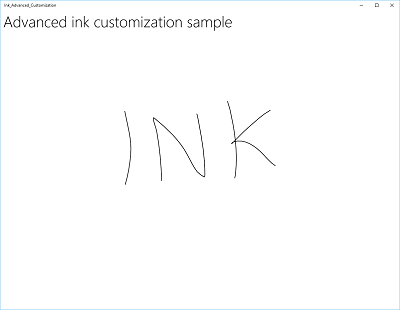
Alle Auswahlfunktionen werden in diesen Handlern implementiert, einschließlich des Lassostrichs und des umgebenden Rechtecks.

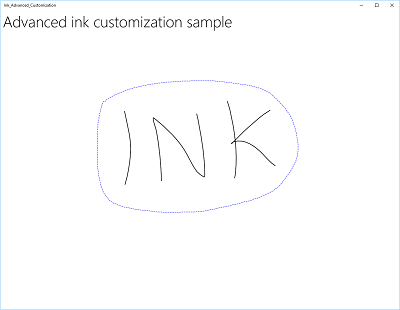
// Handle unprocessed pointer events from modified input. // The input is used to provide selection functionality. // Selection UI is drawn on a canvas under the InkCanvas. private void UnprocessedInput_PointerPressed( InkUnprocessedInput sender, PointerEventArgs args) { // Initialize a selection lasso. lasso = new Polyline() { Stroke = new SolidColorBrush(Windows.UI.Colors.Blue), StrokeThickness = 1, StrokeDashArray = new DoubleCollection() { 5, 2 }, }; lasso.Points.Add(args.CurrentPoint.RawPosition); selectionCanvas.Children.Add(lasso); } private void UnprocessedInput_PointerMoved( InkUnprocessedInput sender, PointerEventArgs args) { // Add a point to the lasso Polyline object. lasso.Points.Add(args.CurrentPoint.RawPosition); } private void UnprocessedInput_PointerReleased( InkUnprocessedInput sender, PointerEventArgs args) { // Add the final point to the Polyline object and // select strokes within the lasso area. // Draw a bounding box on the selection canvas // around the selected ink strokes. lasso.Points.Add(args.CurrentPoint.RawPosition); boundingRect = inkCanvas.InkPresenter.StrokeContainer.SelectWithPolyLine( lasso.Points); DrawBoundingRect(); }Um den PointerReleased-Ereignishandler abzuschließen, löschen wir die Auswahlebene aller Inhalte (lassostriche) und zeichnen dann ein einzelnes umgebendes Rechteck um die Freihandstriche, die im Lassobereich enthalten sind.

// Draw a bounding rectangle, on the selection canvas, encompassing // all ink strokes within the lasso area. private void DrawBoundingRect() { // Clear all existing content from the selection canvas. selectionCanvas.Children.Clear(); // Draw a bounding rectangle only if there are ink strokes // within the lasso area. if (!((boundingRect.Width == 0) || (boundingRect.Height == 0) || boundingRect.IsEmpty)) { var rectangle = new Rectangle() { Stroke = new SolidColorBrush(Windows.UI.Colors.Blue), StrokeThickness = 1, StrokeDashArray = new DoubleCollection() { 5, 2 }, Width = boundingRect.Width, Height = boundingRect.Height }; Canvas.SetLeft(rectangle, boundingRect.X); Canvas.SetTop(rectangle, boundingRect.Y); selectionCanvas.Children.Add(rectangle); } }Schließlich definieren wir Handler für die Ereignisse StrokeStarted und StrokesErased InkPresenter-Ereignisse.
Beide rufen nur die gleiche Bereinigungsfunktion auf, um die aktuelle Auswahl zu löschen, wenn ein neuer Strich erkannt wird.
// Handle new ink or erase strokes to clean up selection UI. private void StrokeInput_StrokeStarted( InkStrokeInput sender, Windows.UI.Core.PointerEventArgs args) { ClearSelection(); } private void InkPresenter_StrokesErased( InkPresenter sender, InkStrokesErasedEventArgs args) { ClearSelection(); }Hier ist die Funktion zum Entfernen aller Auswahl-UI aus dem Auswahlbereich, wenn ein neuer Strich gestartet wird oder ein vorhandener Strich gelöscht wird.
// Clean up selection UI. private void ClearSelection() { var strokes = inkCanvas.InkPresenter.StrokeContainer.GetStrokes(); foreach (var stroke in strokes) { stroke.Selected = false; } ClearDrawnBoundingRect(); } private void ClearDrawnBoundingRect() { if (selectionCanvas.Children.Any()) { selectionCanvas.Children.Clear(); boundingRect = Rect.Empty; } }
Benutzerdefiniertes Tintenrendering
Die Freihandeingabe wird standardmäßig auf einem latenzarmen Hintergrundthread verarbeitet und während des Zeichnens in einem aktiven, also "nassen", Zustand gerendert. Wenn der Strich abgeschlossen ist (Stift oder Finger angehoben oder Maustaste losgelassen), wird der Strich im UI-Thread verarbeitet und „trocken“ auf der InkCanvas Ebene gerendert (oberhalb des Anwendungsinhalts und ersetzt die nasse Freihandeingabe).
Sie können dieses Standardverhalten außer Kraft setzen und die Stifterfahrung vollständig kontrollieren, indem Sie die nassen Freihandstriche auf individuelle Weise trocknen. Obwohl das Standardverhalten in der Regel für die meisten Anwendungen ausreicht, gibt es einige Fälle, in denen möglicherweise eine benutzerdefinierte Trocknung erforderlich ist, dazu gehören:
- Effizientere Verwaltung großer oder komplexer Sammlungen von Freihandstrichen
- Effizientere Verschiebungs- und Zoomunterstützung für große digitale Zeichenflächen
- Verflechten von Tinte und anderen Objekten, wie Formen oder Text, während die Z-Reihenfolge beibehalten wird.
- Synchrones Trocknen und Konvertieren von Tinte in ein DirectX-Form (z. B. eine gerade Linie oder Form, die gerastert und in Anwendungsinhalte integriert wird, anstatt als separate InkCanvas Ebene).
Für das benutzerdefinierte Trocknen ist ein IInkD2DRenderer--Objekt erforderlich, um die Tinteingabe zu verwalten und sie im Direct2D-Gerätekontext Ihrer universellen Windows-App darzustellen, anstelle des standardmäßigen InkCanvas--Steuerelements.
Durch das Aufrufen von ActivateCustomDrying (bevor die InkCanvas geladen wird), erstellt eine App ein InkSynchronizer--Objekt, um anzupassen, wie ein Freihandstrich getrocknet auf eine SurfaceImageSource oder VirtualSurfaceImageSourcegerendert wird.
Sowohl SurfaceImageSource als auch VirtualSurfaceImageSource bieten eine gemeinsam genutzte DirectX-Oberfläche, die es Ihrer App ermöglicht, in den Inhalt Ihrer Anwendung zu zeichnen und ihn zusammenzustellen, wobei VSIS eine virtuelle Oberfläche bereitstellt, die größer als der Bildschirm ist, um leistungsstarkes Schwenken und Zoomen zu ermöglichen. Da visuelle Aktualisierungen dieser Oberflächen mit dem XAML-UI-Thread synchronisiert werden, kann beim Rendern von Freihandeingaben auf eine dieser Oberflächen die nasse Tinte gleichzeitig aus dem InkCanvas entfernt werden.
Sie können auch benutzerdefinierte trockene Freihandeingaben auf ein SwapChainPanel-anwenden, aber die Synchronisierung mit dem UI-Thread ist nicht garantiert, und es kann zu einer Verzögerung zwischen dem Rendern der Freihandeingabe in Ihrem SwapChainPanel und dem Entfernen der Freihandeingabe aus dem InkCanvas kommen.
Ein vollständiges Beispiel für diese Funktionalität finden Sie im komplexes Tintenbeispiel.
Hinweis
Angepasste Trocknung und die InkToolbar
Wenn Ihre App das standardmäßige Tintenrenderingverhalten des InkPresenter- mit einer benutzerdefinierten Trocknungsimplementierung außer Kraft setzt, sind die gerenderten Tintenstriche nicht mehr für die InkToolbar verfügbar und die integrierten Löschbefehle der InkToolbar funktionieren nicht erwartungsgemäß. Um Radierfunktionen bereitzustellen, müssen Sie alle Zeigerereignisse behandeln, Trefferprüfungen für jeden Strich durchführen und den integrierten Befehl "Alle Tinte löschen" außer Kraft setzen.
Weitere Artikel in diesem Abschnitt
| Thema | BESCHREIBUNG |
|---|---|
| Erkennen von Tintenstrichen | Wandeln Sie handschriftliche Striche mithilfe der Schrifterkennung in Text um oder mithilfe benutzerdefinierter Erkennung in Formen. |
| Speichern und Abrufen von Freihandstrichen | Speichern Sie Freihandstrichdaten in einer GIF-Datei (Graphics Interchange Format) mit eingebetteten ISF-Metadaten (Ink Serialized Format). |
| Hinzufügen einer InkToolbar zu einer Windows-Freihand-App | Fügen Sie einer Windows-Freihand-App eine Standard-InkToolbar hinzu, fügen Sie der InkToolbar eine benutzerdefinierte Stiftschaltfläche hinzu und binden Sie diese an eine benutzerdefinierte Stiftdefinition. |
Verwandte Artikel
- Erste Schritte: Unterstützung von Stifteingaben in Ihrer Windows-App
- Zeigereingaben verarbeiten
- Eingabegeräte identifizieren
- ISF (Ink Serialized Format) Spezifikation.
Apis
Beispiele
- Erste Schritte-Tutorial: Unterstützung für Ink in Ihrer Windows-App
- Einfaches Tintenbeispiel (C#/C++)
- Komplexes Tintenmuster (C++)
- Tintenmuster (JavaScript)
- Farbbuchbeispiel
- Beispiel für familiäre Notizen
- Basiseingabebeispiel
- Eingabebeispiel mit geringer Latenz
- Beispiel für den Benutzerinteraktionsmodus
- Beispiel für Fokussierungsvisualisierung
Archivbeispiele
Windows developer
