Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Erfahren Sie, wie Sie die Benutzeroberfläche Ihrer App beim Ein- oder Ausblenden der Bildschirmtastatur anpassen.
Wichtige APIs

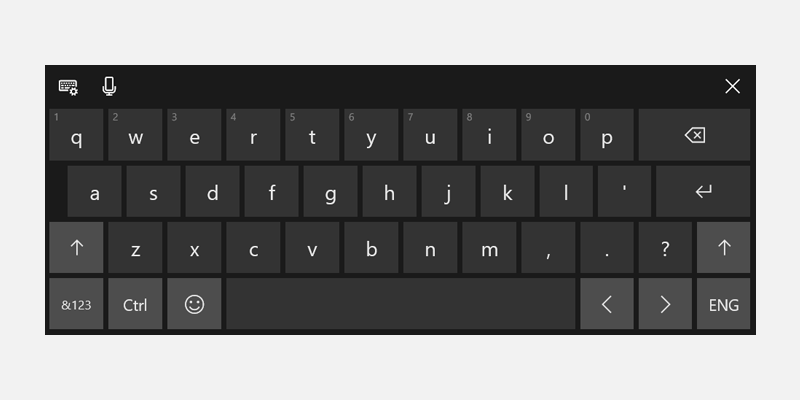
Die Tastatur im Standardlayout-Modus
Die Bildschirmtastatur ermöglicht die Texteingabe für Geräte, die Toucheingabe unterstützen. Windows-App-Texteingabesteuerelemente rufen standardmäßig die Bildschirmtastatur auf, wenn ein Benutzer auf ein bearbeitbares Eingabefeld tippt. Die Bildschirmtastatur bleibt in der Regel sichtbar, während der Benutzer zwischen Steuerelementen in einem Formular navigiert, dieses Verhalten kann jedoch je nach den anderen Steuerelementtypen innerhalb des Formulars variieren.
Um das entsprechende Verhalten der Touchscreen-Tastatur in einem benutzerdefinierten Texteingabesteuerelement zu unterstützen, das nicht von einem standardmäßigen Texteingabesteuerelement abgeleitet ist, müssen Sie die AutomationPeer Klasse verwenden, um Ihre Steuerelemente für die Microsoft-Benutzeroberflächenautomatisierung offenzulegen und die entsprechenden Steuerelementmuster für die Benutzeroberflächenautomatisierung zu implementieren. Siehe Tastaturzugänglichkeit und benutzerdefinierte Automatisierungs-Peers.
Sobald diese Unterstützung zu Ihrem benutzerdefinierten Steuerelement hinzugefügt wurde, können Sie entsprechend auf das Vorhandensein der Touchscreen-Tastatur reagieren.
Voraussetzungen:
Dieses Thema basiert auf Tastaturinteraktionen.
Sie sollten ein grundlegendes Verständnis für standardtastaturinteraktionen, die Behandlung von Tastatureingaben und Ereignissen sowie die Benutzeroberflächenautomatisierung haben.
Wenn Sie noch nicht mit der Entwicklung von Windows-Apps vertraut sind, schauen Sie sich diese Themen an, um sich mit den hier erläuterten Technologien vertraut zu machen.
- Erstellen Sie Ihre erste App
- Erfahren Sie mehr über Ereignisse mit -Ereignissen und einer Übersicht über geroutete Ereignisse
Richtlinien für die Benutzererfahrung:
Hilfreiche Tipps zum Entwerfen einer nützlichen und ansprechenden App, die für die Tastatureingabe optimiert ist, finden Sie unter Tastaturinteraktionen .
Touchscreen-Tastatur und benutzerdefinierte Benutzeroberfläche
Hier sind einige grundlegende Empfehlungen für benutzerdefinierte Texteingabesteuerelemente.
Zeigen Sie die Bildschirmtastatur während der gesamten Interaktion mit Ihrem Formular an.
Stellen Sie sicher, dass Ihre benutzerdefinierten Steuerelemente über die entsprechende Benutzeroberflächenautomatisierung AutomationControlType- verfügen, damit die Tastatur beibehalten wird, wenn der Fokus aus einem Texteingabefeld im Kontext der Texteingabe verschoben wird. Wenn Sie beispielsweise über ein Menü verfügen, das in der Mitte eines Texteingabeszenarios geöffnet ist und die Tastatur beibehalten werden soll, muss das Menü über die AutomationControlType- des Menüs verfügen.
Bearbeiten Sie die Eigenschaften der Benutzeroberflächenautomatisierung nicht, um die Bildschirmtastatur zu steuern. Andere Barrierefreiheitstools basieren auf der Genauigkeit von Benutzeroberflächenautomatisierungs-Eigenschaften.
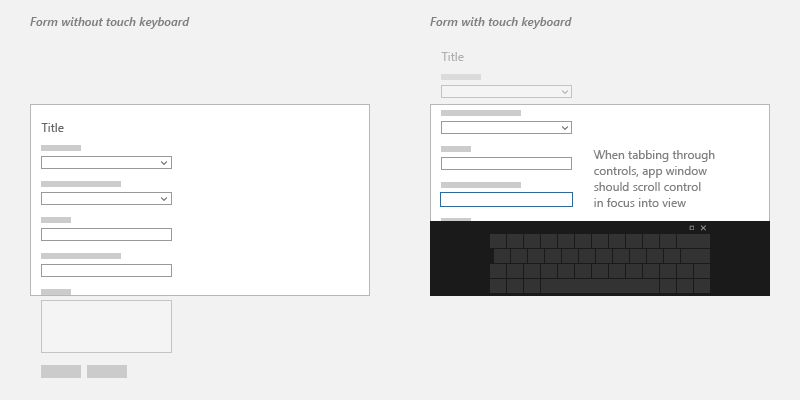
Stellen Sie sicher, dass Benutzer immer das Eingabefeld sehen können, mit dem sie interagieren.
Da die Bildschirmtastatur einen großen Teil des Bildschirms verdeckt, stellt Windows sicher, dass das fokussierte Eingabefeld in den Sichtbereich scrollt, während ein Benutzer durch die Steuerelemente im Formular navigiert, einschließlich Steuerelementen, die derzeit nicht sichtbar sind.
Wenn Sie Ihre Benutzeroberfläche anpassen, stellen Sie ein ähnliches Verhalten beim Erscheinen der Bildschirmtastatur bereit, indem Sie die Ereignisse Anzeigen von und Ausblenden behandeln, die vom InputPane--Objekt verfügbar gemacht werden.
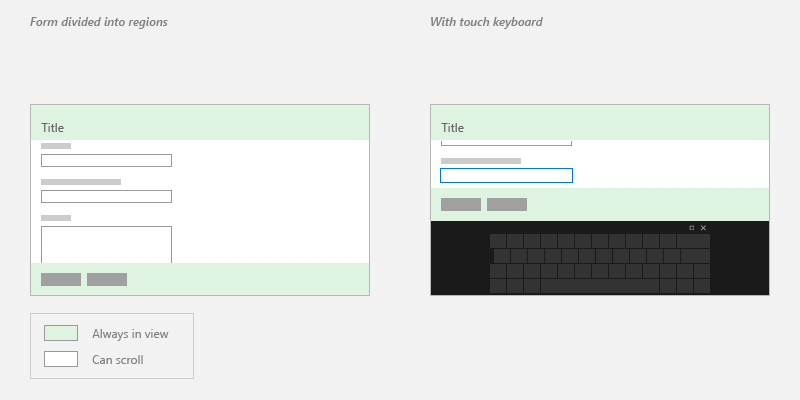
 zeigt
zeigtIn einigen Fällen gibt es UI-Elemente, die die ganze Zeit auf dem Bildschirm bleiben sollten. Entwerfen Sie die Benutzeroberfläche so, dass die Formularsteuerelemente in einem verschiebbaren Bereich enthalten sind und die wichtigsten UI-Elemente statisch bleiben. Beispiel:

Verwalten von Anzeigen- und Ausblenden-Ereignissen
Hier ist ein Beispiel für das Anfügen von Ereignishandlern für die "Anzeigen von" und Ausblenden Ereignisse der Bildschirmtastatur.
using Windows.UI.ViewManagement;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Media;
using Windows.Foundation;
using Windows.UI.Xaml.Navigation;
namespace SDKTemplate
{
/// <summary>
/// Sample page to subscribe show/hide event of Touch Keyboard.
/// </summary>
public sealed partial class Scenario2_ShowHideEvents : Page
{
public Scenario2_ShowHideEvents()
{
this.InitializeComponent();
}
protected override void OnNavigatedTo(NavigationEventArgs e)
{
InputPane currentInputPane = InputPane.GetForCurrentView();
// Subscribe to Showing/Hiding events
currentInputPane.Showing += OnShowing;
currentInputPane.Hiding += OnHiding;
}
protected override void OnNavigatedFrom(NavigationEventArgs e)
{
InputPane currentInputPane = InputPane.GetForCurrentView();
// Unsubscribe from Showing/Hiding events
currentInputPane.Showing -= OnShowing;
currentInputPane.Hiding -= OnHiding;
}
void OnShowing(InputPane sender, InputPaneVisibilityEventArgs e)
{
LastInputPaneEventRun.Text = "Showing";
}
void OnHiding(InputPane sender, InputPaneVisibilityEventArgs e)
{
LastInputPaneEventRun.Text = "Hiding";
}
}
}
...
#include <winrt/Windows.UI.ViewManagement.h>
...
private:
winrt::event_token m_showingEventToken;
winrt::event_token m_hidingEventToken;
...
Scenario2_ShowHideEvents::Scenario2_ShowHideEvents()
{
InitializeComponent();
}
void Scenario2_ShowHideEvents::OnNavigatedTo(Windows::UI::Xaml::Navigation::NavigationEventArgs const& e)
{
auto inputPane{ Windows::UI::ViewManagement::InputPane::GetForCurrentView() };
// Subscribe to Showing/Hiding events
m_showingEventToken = inputPane.Showing({ this, &Scenario2_ShowHideEvents::OnShowing });
m_hidingEventToken = inputPane.Hiding({ this, &Scenario2_ShowHideEvents::OnHiding });
}
void Scenario2_ShowHideEvents::OnNavigatedFrom(Windows::UI::Xaml::Navigation::NavigationEventArgs const& e)
{
auto inputPane{ Windows::UI::ViewManagement::InputPane::GetForCurrentView() };
// Unsubscribe from Showing/Hiding events
inputPane.Showing(m_showingEventToken);
inputPane.Hiding(m_hidingEventToken);
}
void Scenario2_ShowHideEvents::OnShowing(Windows::UI::ViewManagement::InputPane const& /*sender*/, Windows::UI::ViewManagement::InputPaneVisibilityEventArgs const& /*args*/)
{
LastInputPaneEventRun().Text(L"Showing");
}
void Scenario2_ShowHideEvents::OnHiding(Windows::UI::ViewManagement::InputPane const& /*sender*/, Windows::UI::ViewManagement::InputPaneVisibilityEventArgs const& /*args*/)
{
LastInputPaneEventRun().Text(L"Hiding");
}
#include "pch.h"
#include "Scenario2_ShowHideEvents.xaml.h"
using namespace SDKTemplate;
using namespace Platform;
using namespace Windows::Foundation;
using namespace Windows::UI::ViewManagement;
using namespace Windows::UI::Xaml;
using namespace Windows::UI::Xaml::Controls;
using namespace Windows::UI::Xaml::Navigation;
Scenario2_ShowHideEvents::Scenario2_ShowHideEvents()
{
InitializeComponent();
}
void Scenario2_ShowHideEvents::OnNavigatedTo(NavigationEventArgs^ e)
{
auto inputPane = InputPane::GetForCurrentView();
// Subscribe to Showing/Hiding events
showingEventToken = inputPane->Showing +=
ref new TypedEventHandler<InputPane^, InputPaneVisibilityEventArgs^>(this, &Scenario2_ShowHideEvents::OnShowing);
hidingEventToken = inputPane->Hiding +=
ref new TypedEventHandler<InputPane^, InputPaneVisibilityEventArgs^>(this, &Scenario2_ShowHideEvents::OnHiding);
}
void Scenario2_ShowHideEvents::OnNavigatedFrom(NavigationEventArgs^ e)
{
auto inputPane = Windows::UI::ViewManagement::InputPane::GetForCurrentView();
// Unsubscribe from Showing/Hiding events
inputPane->Showing -= showingEventToken;
inputPane->Hiding -= hidingEventToken;
}
void Scenario2_ShowHideEvents::OnShowing(InputPane^ /*sender*/, InputPaneVisibilityEventArgs^ /*args*/)
{
LastInputPaneEventRun->Text = L"Showing";
}
void Scenario2_ShowHideEvents::OnHiding(InputPane^ /*sender*/, InputPaneVisibilityEventArgs ^ /*args*/)
{
LastInputPaneEventRun->Text = L"Hiding";
}
Verwandte Artikel
Beispiele
Archivbeispiele
Windows developer
