Spezielle Kachelvorlagen
Spezielle Kachelvorlagen sind individuelle Vorlagen, die animiert sind oder mit denen Sie Vorgänge durchführen können, die mit adaptiven Kacheln nicht möglich sind. Jede spezielle Kachelvorlage wurde speziell für Windows 10 erstellt, mit Ausnahme der Iconic-Kachelvorlage, einer klassischen Speziellvorlage, die für Windows 10 aktualisiert wurde. In diesem Artikel werden drei spezielle Kachelvorlagen behandelt: Iconic, Fotos und Personen.
Iconic-Kachelvorlage
Mit der Iconic-Vorlage (auch als Vorlage "IconWithBadge" bezeichnet) können Sie ein kleines Bild in der Mitte der Kachel anzeigen. Windows 10 unterstützt die Vorlage auf Smartphones und Tablets/Desktops.
![]()
So erstellen Sie eine Iconic-Kachel
Die folgenden Schritte behandeln alles, was Sie wissen müssen, um eine Iconic-Kachel für Windows 10 zu erstellen. Auf hoher Ebene benötigen Sie Ihre Iconic-Bildressource, dann senden Sie eine Benachrichtigung mithilfe der Iconic-Vorlage an die Kachel, und schließlich senden Sie eine Signalbenachrichtigung, die die Nummer bereitstellt, die auf der Kachel angezeigt werden soll.
![]()
Schritt 1: Erstellen Ihrer Bildressourcen im PNG-Format
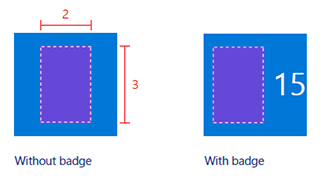
Erstellen Sie die Symbolressourcen für die Kachel, und platzieren Sie diese in Ihren Projektressourcen mit ihren anderen Ressourcen. Erstellen Sie mindestens ein Symbol mit 200 x 200 Pixeln, das sowohl für kleine als auch für mittelgroße Kacheln auf Smartphones und Desktops geeignet ist. Erstellen Sie ein Symbol für jede Größe, um eine optimale Benutzererfahrung bereitzustellen. Für diese Ressourcen ist kein Abstand erforderlich. Details zur Größenanpassung finden Sie in der nachstehenden Abbildung.
Speichern Sie Symbolressourcen im PNG-Format und mit Transparenz. Auf Windows Phone wird jedes nicht transparente Pixel als weiß angezeigt (RGB 255, 255, 255). Verwenden Sie für Konsistenz und Einfachheit auch Weiß für Desktopsymbole.
Windows 10 auf Tablets, Laptops und Desktop unterstützt nur quadratische Symbolressourcen. Das Telefon unterstützt sowohl quadratische Ressourcen als auch Ressourcen, die höher als breit sind, bis zu einem Verhältnis von 2:3 Breite:Höhe, das für Bilder wie ein Telefonsymbol nützlich ist.
![]()

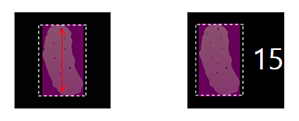
Bei quadratischen Ressourcen erfolgt die automatische Zentrierung innerhalb des Containers:

Bei nicht quadratischen Ressourcen erfolgt die automatische horizontale/vertikale Zentrierung und das Andocken an die Breite/Höhe des Containers:


Schritt 2: Erstellen der Basiskachel
Sie können die Iconic-Vorlage sowohl für primäre als auch für sekundäre Kacheln verwenden. Wenn Sie sie auf einer sekundären Kachel verwenden, müssen Sie zuerst die sekundäre Kachel erstellen oder eine bereits angeheftete sekundäre Kachel verwenden. Primäre Kacheln werden implizit angeheftet und können immer Benachrichtigungen gesendet werden.
Schritt 3: Senden einer Benachrichtigung an die Kachel
Obwohl dieser Schritt abhängig davon variieren kann, ob die Benachrichtigung lokal oder über Server-Push gesendet wird, bleibt die von Ihnen gesendete XML-Nutzlast identisch. Um eine lokale Kachelbenachrichtigung zu senden, erstellen Sie einen TileUpdater für Ihre Kachel (primäre oder sekundäre Kachel), und senden Sie dann eine Benachrichtigung an die Kachel, die die iconic-Kachelvorlage verwendet, wie unten dargestellt. Im Idealfall sollten Sie auch Bindungen für breite und große Kachelgrößen mit adaptiven Kachelvorlagen einschließen.
Hier sehen Sie Beispielcode für die XML-Nutzlast:
<tile>
<visual>
<binding template="TileSquare150x150IconWithBadge">
<image id="1" src="Iconic.png" alt="alt text"/>
</binding>
<binding template="TileSquare71x71IconWithBadge">
<image id="1" src="Iconic.png" alt="alt text"/>
</binding>
</visual>
</tile>
Diese XML-Nutzlast der Iconic-Kachelvorlage verwendet ein Bildelement, das auf das Bild verweist, das Sie in Schritt 1 erstellt haben. Jetzt ist Ihre Kachel bereit, das Signal neben Ihrem Symbol anzuzeigen. Alles, was übrig ist, sendet Signalbenachrichtigungen.
Schritt 4: Senden einer Signalbenachrichtigung an die Kachel
Wie bei Schritt 3 kann dieser Schritt abhängig davon variieren, ob die Benachrichtigung lokal oder über Server-Push gesendet wird, und die von Ihnen gesendete XML-Nutzlast bleibt unverändert. Um eine lokale Signalbenachrichtigung zu senden, erstellen Sie einen BadgeUpdater für Ihre Kachel (entweder primäre oder sekundäre Kachel), und senden Sie dann eine Signalbenachrichtigung mit Dem gewünschten Wert (oder löschen Sie das Signal).
Hier sehen Sie Beispielcode für die XML-Nutzlast:
<badge value="2"/>
Das Signal der Kachel wird entsprechend aktualisiert.
Schritt 5: Alles zusammensetzen
Die folgende Abbildung zeigt, wie die verschiedenen APIs und Nutzlasten jedem Aspekt der Iconic-Kachelvorlage zugeordnet sind. Eine Kachelbenachrichtigung (die diese <Bindungselemente> enthält) wird verwendet, um die Iconic-Vorlage und die Bildressource anzugeben. Eine Signalbenachrichtigung gibt den numerischen Wert an. Kacheleigenschaften steuern den Anzeigenamen, die Farbe und vieles mehr.
![]()
Kachelvorlage "Fotos"
Mit der Kachelvorlage "Fotos" können Sie eine Bildschirmpräsentation mit Fotos auf Ihrer Live-Kachel anzeigen. Die Vorlage wird für alle Kachelgrößen unterstützt, einschließlich klein und verhält sich bei jeder Kachelgröße gleich. Das folgende Beispiel zeigt fünf Frames einer mittelgroßen Kachel, die die Fotosvorlage verwendet. Die Vorlage verfügt über eine Zoom- und Einblendungsanimation, die ausgewählte Fotos und Schleifen unbegrenzt durchläuft.

So verwenden Sie die Vorlage "Fotos"
Die Verwendung der Fotosvorlage ist einfach, wenn Sie die Benachrichtigungsbibliothek installiert haben. Obwohl Sie unformatiertes XML verwenden können, empfehlen wir dringend die Verwendung der Bibliothek, damit Sie sich keine Gedanken über das Generieren gültiger XML- oder XML-Escapeinhalte machen müssen.
Windows Phone zeigt bis zu 9 Fotos in einer Bildschirmpräsentation an; Tablet-, Laptop- und Desktopanzeige bis zu 12.
Informationen zum Senden der Kachelbenachrichtigung finden Sie im Artikel zum Senden von Benachrichtigungen.
<!--
To use the Photos template...
- On any adaptive tile binding (like TileMedium or TileWide)
- Set the hint-presentation attribute to "photos"
- Add up to 12 images as children of the binding.
-->
<tile>
<visual>
<binding template="TileMedium" hint-presentation="photos">
<image src="Assets/1.jpg" />
<image src="ms-appdata:///local/Images/2.jpg"/>
<image src="http://msn.com/images/3.jpg"/>
<!--TODO: Can have 12 images total-->
</binding>
<!--TODO: Add bindings for other tile sizes-->
</visual>
</tile>
/*
To use the Photos template...
- On any TileBinding object
- Set Content property to new instance of TileBindingContentPhotos
- Add up to 12 images to Images property of TileBindingContentPhotos.
*/
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
TileMedium = new TileBinding()
{
Content = new TileBindingContentPhotos()
{
Images =
{
new TileBasicImage() { Source = "Assets/1.jpg" },
new TileBasicImage() { Source = "ms-appdata:///local/Images/2.jpg" },
new TileBasicImage() { Source = "http://msn.com/images/3.jpg" }
// TODO: Can have 12 images total
}
}
}
// TODO: Add other tile sizes
}
};
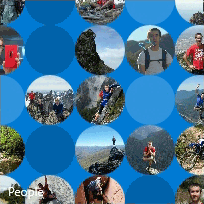
Kachelvorlage "Personen"
Die App "Personen" in Windows 10 verwendet eine spezielle Kachelvorlage, die eine Sammlung von Bildern in Kreisen anzeigt, die sich vertikal oder horizontal auf der Kachel bewegen. Diese Kachelvorlage ist seit Windows 10 Build 10572 verfügbar, und jeder benutzer kann sie in ihrer App verwenden.
Die Kachelvorlage "Personen" funktioniert auf Kacheln dieser Größen:
Mittlere Kachel (TileMedium)

Breite Kachel (TileWide)

Große Kachel (nur Desktop) (TileLarge)

Wenn Sie die Benachrichtigungsbibliothek verwenden, müssen Sie nur die Kachelvorlage "Personen" verwenden, um ein neues TileBindingContentPeople -Objekt für Ihren TileBinding-Inhalt zu erstellen. Die TileBindingContentPeople-Klasse verfügt über eine Images-Eigenschaft, in der Sie Ihre Bilder hinzufügen.
Wenn Sie unformatiertes XML verwenden, legen Sie die Hint-Präsentation auf "Personen" fest, und fügen Sie Ihre Bilder als untergeordnete Elemente des Bindungselements hinzu.
Im folgenden C#-Codebeispiel wird davon ausgegangen, dass Sie die Benachrichtigungsbibliothek verwenden.
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
TileMedium = new TileBinding()
{
Content = new TileBindingContentPeople()
{
Images =
{
new TileBasicImage() { Source = "Assets/ProfilePics/1.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/2.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/3.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/4.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/5.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/6.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/7.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/8.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/9.jpg" }
}
}
}
}
};
<tile>
<visual>
<binding template="TileMedium" hint-presentation="people">
<image src="Assets/ProfilePics/1.jpg"/>
<image src="Assets/ProfilePics/2.jpg"/>
<image src="Assets/ProfilePics/3.jpg"/>
<image src="Assets/ProfilePics/4.jpg"/>
<image src="Assets/ProfilePics/5.jpg"/>
<image src="Assets/ProfilePics/6.jpg"/>
<image src="Assets/ProfilePics/7.jpg"/>
<image src="Assets/ProfilePics/8.jpg"/>
<image src="Assets/ProfilePics/9.jpg"/>
</binding>
</visual>
</tile>
Für eine optimale Benutzererfahrung empfehlen wir, die folgende Anzahl von Fotos für jede Kachelgröße bereitzustellen:
- Mittlere Kachel: 9 Fotos
- Breite Kachel: 15 Fotos
- Große Kachel: 20 Fotos
Diese Anzahl von Fotos ermöglicht ein paar leere Kreise, was bedeutet, dass die Kachel nicht zu visuell ausgelastet ist. Sie können die Anzahl der Fotos optimieren, um das Für Sie am besten geeignete Aussehen zu erhalten.
Informationen zum Senden der Benachrichtigung finden Sie unter Auswählen einer Methode für die Zustellung von Benachrichtigungen.
Zugehörige Themen
- Vollständiges Codebeispiel auf GitHub
- Benachrichtigungsbibliothek
- Kacheln, Signale und Benachrichtigungen
- Erstellen adaptiver Kacheln
- Kachelinhaltsschema
Windows developer
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für
