Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Bewegung beschreibt die Art und Weise, wie die Oberfläche animiert wird und auf Benutzerinteraktionen reagiert. Bewegung in Windows ist reaktiv, direkt und kontextangemessen. Sie reagiert auf Benutzereingaben und verstärkt räumliche Paradigmen, die es Benutzern ermöglichen,. ihren Weg zu finden.

Tipp
In diesem Artikel wird beschrieben, wie die Fluent Design-Sprache auf Windows-Apps angewendet wird. Weitere Informationen finden Sie unter Fluent Design – Motion.
Bewegungsprinzipien
Diese Prinzipien führen zur Verwendung von Bewegung in Windows.
Verbunden: Elemente von Aktionen verbinden sich nahtlos
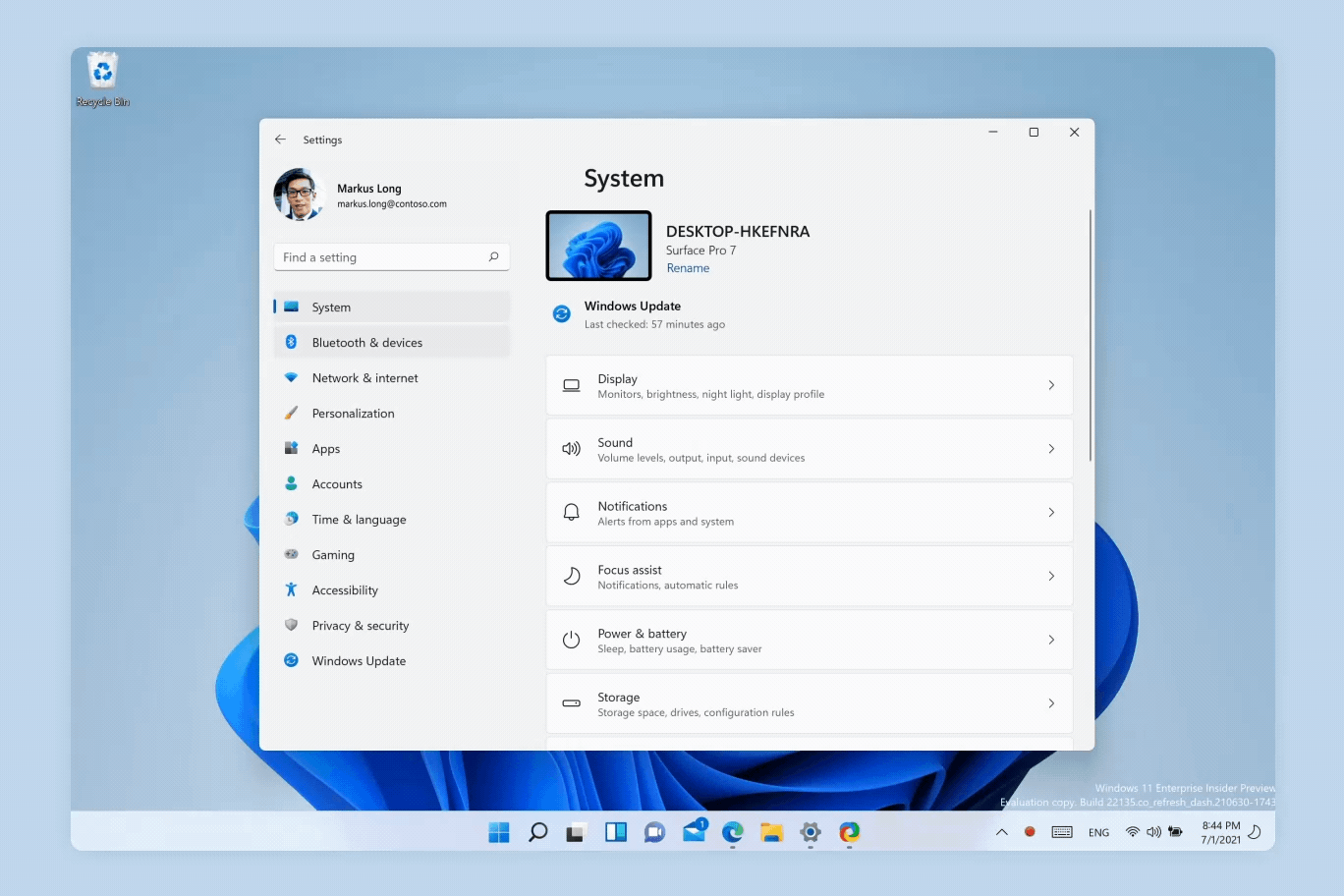
Elemente, die Die Position und Größe ändern, sollten sich visuell von einem Zustand mit einem anderen verbinden, auch wenn sie nicht unter der Haube verbunden sind. Benutzer werden geführt, um Elemente zu verfolgen, die von Punkt zu Punkt gehen und die kognitive Belastung statischer Zustandsänderungen zu verringern.
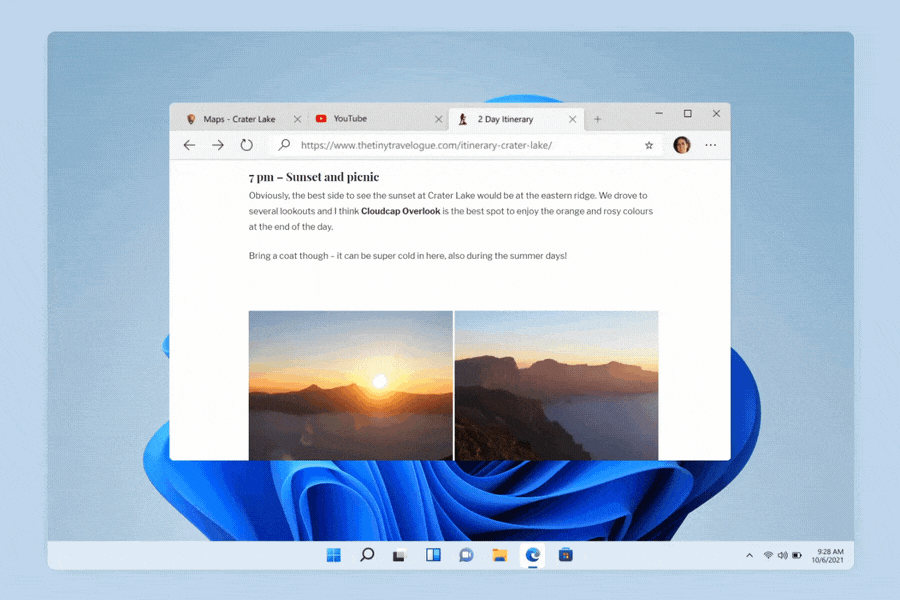
Beispiel: Wenn ein Fenster zwischen unverankert, angedockt und maximiert wechselt, fühlt es sich immer wie dasselbe Fenster an.
Tipp
Um die Barrierefreiheit und Lesbarkeit zu verbessern, verwendet diese Seite weiterhin Bilder in der Standardansicht. Sie können auf ein Bild klicken, um die animierte Version anzuzeigen.
Konsistent: Elemente sollten sich bei der Freigabe von Einstiegspunkten auf ähnliche Weise verhalten
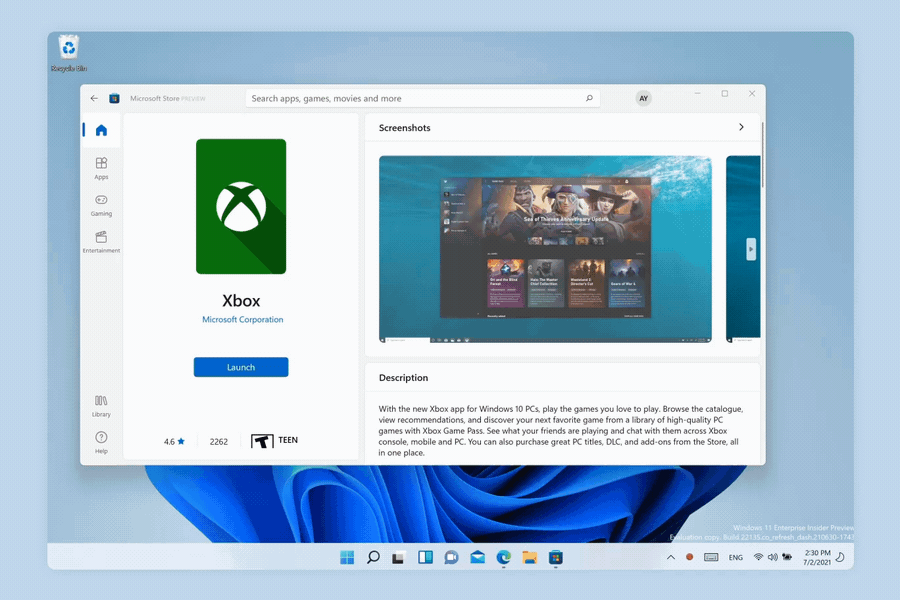
Surfaces, die denselben Benutzeroberflächeneinstiegspunkt verwenden, sollten auf dieselbe Weise aufgerufen und geschlossen werden, um Konsistenz für Interaktionen zu bringen. Jeder Übergang sollte die Anzeigedauer, Beschleunigung und Richtung anderer Elemente berücksichtigen, sodass sich eine Oberfläche kohär fühlt.
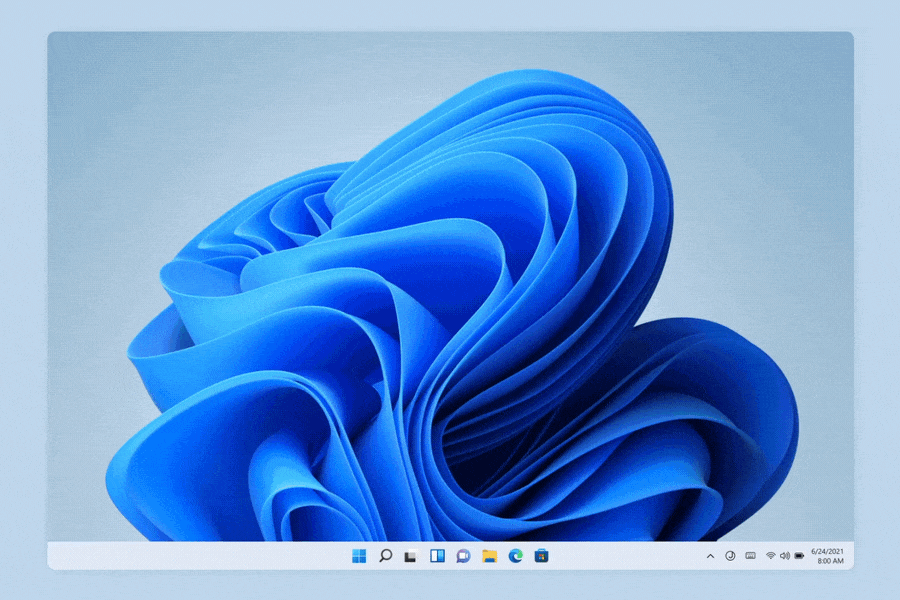
Beispiel: Alle Taskleisten-Flyouts werden beim Aufrufen nach oben und nach unten verschoben, wenn sie geschlossen werden.
Klicken Sie auf das Bild, um es anzuzeigen.
Reaktionsfähig: Das System reagiert und passt sich an Benutzereingaben und -auswahlen an.
Klare Indikatoren zeigen, dass das System unterschiedliche Eingaben, Haltungen und Ausrichtungen erkennt und anpasst. Apps sollten auf Betriebssystemverhalten aufbauen, um je nach Eingabemethoden reaktionsfähig, lebendig und die Nutzung zu unterstützen.
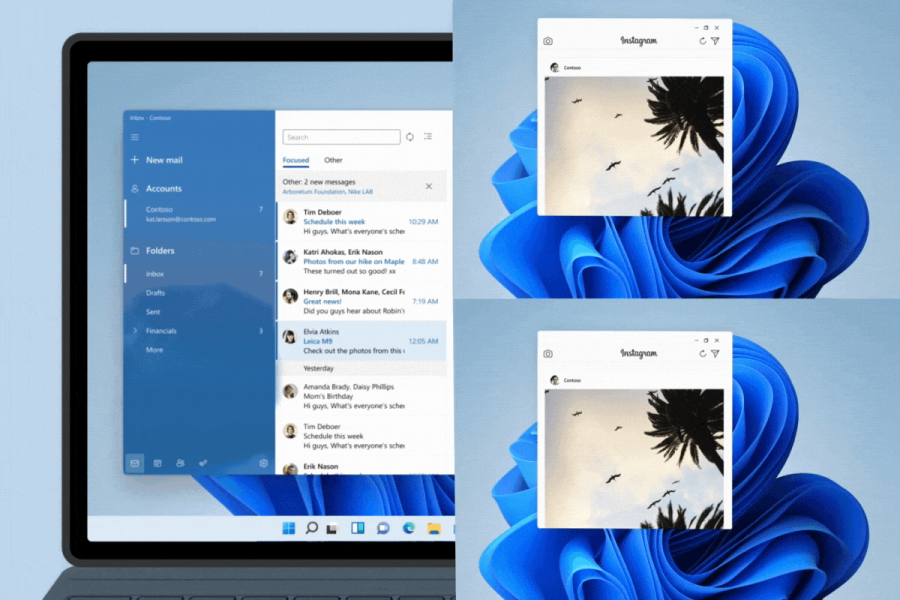
Beispiel: Taskleistensymbole, die verteilt werden, wenn Tastaturen getrennt sind. Fensterränder rufen je nach Cursor- oder Toucheingabe ein anderes visuelles Element auf.
Klicken Sie auf das Bild, um es anzuzeigen.
Reizvoll: Unerwartete Momente der Freude mit Zweck
Bewegung fügt der Erfahrung Persönlichkeit und Energie hinzu, um einfache Aktionen in Momente der Freude umzuwandeln. Diese Momente sind immer kurz und flüchtend und helfen, Benutzeraktionen zu stärken.
Beispiel: Das Minimieren eines Fensters bewirkt, dass ein App-Symbol abspringt, während beim Wiederherstellen ein App-Symbol nach oben springt.
Klicken Sie auf das Bild, um es anzuzeigen.
Ressourcenschonend: Nutzt vorhandene Steuerelemente, um Konsistenz zu gewährleisten, wenn möglich
Vermeiden Sie nach Möglichkeit benutzerdefinierte Animationen. Verwenden Sie Animationsressourcen wie WinUI-Steuerelemente für Seitenübergänge, Den Seitenfokus und Mikrointeraktionen. Wenn Sie WinUI-Steuerelemente nicht verwenden können, imitieren Sie vorhandene Betriebssystemverhalten basierend auf dem Ort, an dem sich der App-Einstiegspunkt befindet.
Beispiel: Seitenübergänge, verbundene Animationen und animierte Symbole sind die empfohlenen WinUI-Steuerelemente, die Apps ansprechende und notwendige Bewegungen hinzufügen.
Klicken Sie auf das Bild, um es anzuzeigen.
Beispiele
Die WinUI 3-Katalog-App umfasst interaktive Beispiele für die meisten WinUI 3-Steuerelemente, -Features und -Funktionen. Laden Sie die App aus dem Microsoft Store herunter, oder rufen Sie den Quellcode auf GitHub ab
Verbrauch
Animationseigenschaften
Windows-Bewegung ist schnell, direkt und kontextgerecht. Timing- und Beschleunigungskurven werden basierend auf dem Zweck der Animation angepasst, um eine kohärente Erfahrung zu schaffen.
| Zweck | Definition | Leichtigkeit | Zeitliche Steuerung | Verwendung |
|---|---|---|---|---|
| Direkter Eingang | Schnell – In | Kubikbezier (0,0,0,1) | 167, 250, 333 | Position, Skalierung, Drehung |
| Vorhandene Elemente | Punkt zu Punkt | Kubikbezierer (0,55,0,55,0,1) | 167, 250, 333 ms | Position, Skalierung, Drehung |
| Direct Exit | Schnell – Out | Kubikbezier (0,0,0,1) | 167 ms | Position, Skalierung, Drehung (IMMER mit Ausblendung kombinieren) |
| Sanftes Beenden | Weich – Aus | Kubikbezier (1,0,1,1) | 167 ms | Position, Skalierung |
| Bare Minimum | Ein- und Ausblendung | Linear | 83 ms | Opacity |
| Starker Eingang | Elastic In (3 Keyframes) | (3 Werte unten) | (3 Werte unten) | Position, Skalierung |
| Keyframe 1 | Kubikbezier(0,85, 0, 0, 1) | 167 ms | ||
| Keyframe 2 | Kubikbezier(0,85, 0, 0,75, 1) | 167 ms | ||
| Keyframe 3 | Kubikbezier(0,85, 0, 0, 1) | 333 ms |
Steuerelemente
In dieser Version von Windows werden zielgerichtete Mikrointeraktionen in WinUI-Steuerelementen eingeführt. Fügen Sie Ihrer App diese Steuerelemente hinzu, um Informationen besser zu organisieren, und helfen Sie den Benutzern Ihrer App beim Übergang von Seite zu Seite, Ebene zu Ebene und Zustand zum Zustand einer Interaktion.
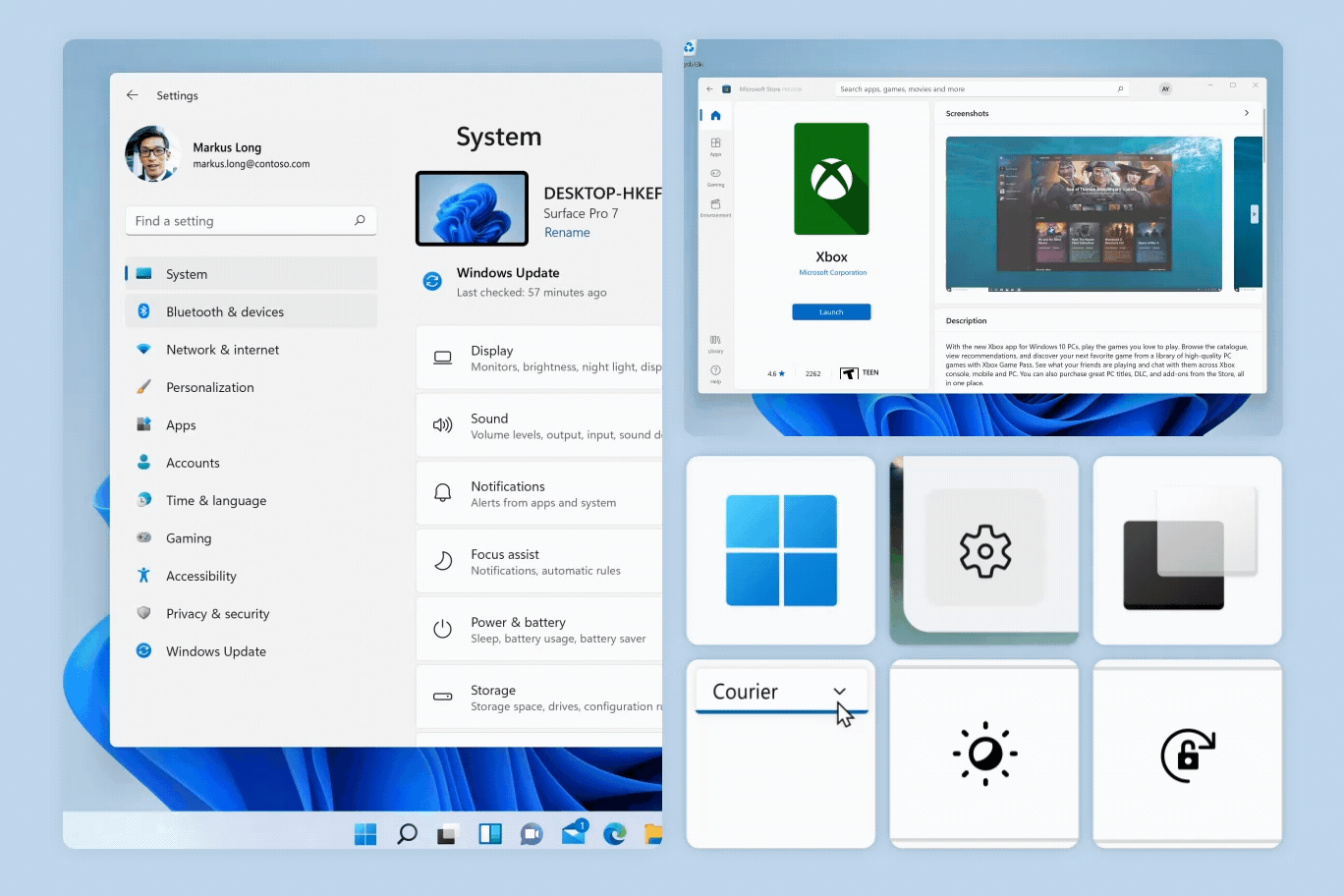
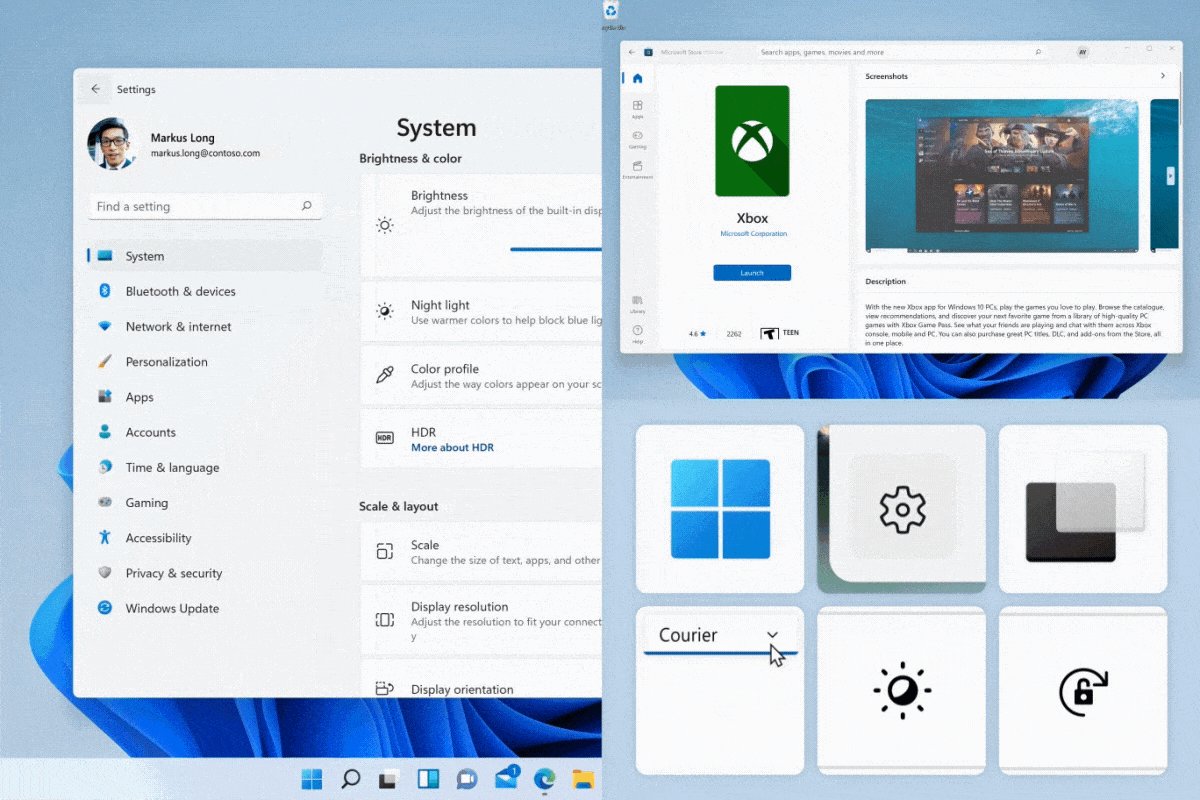
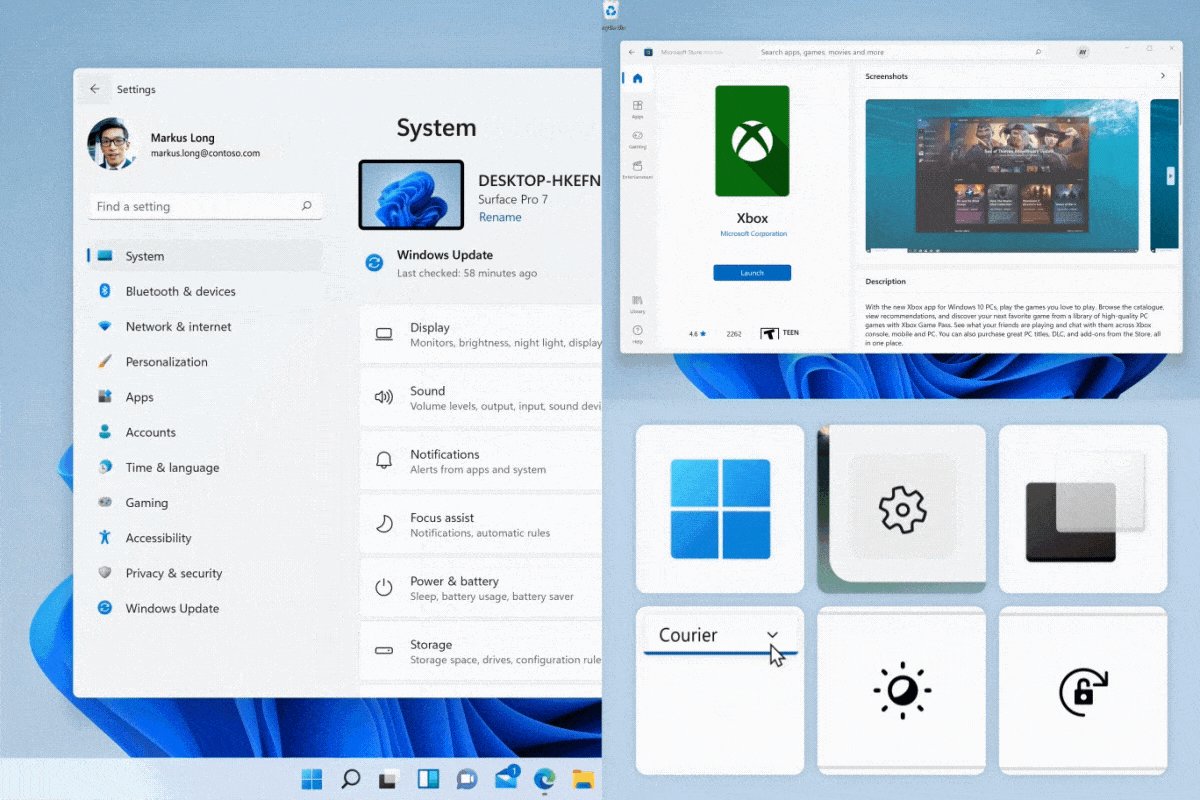
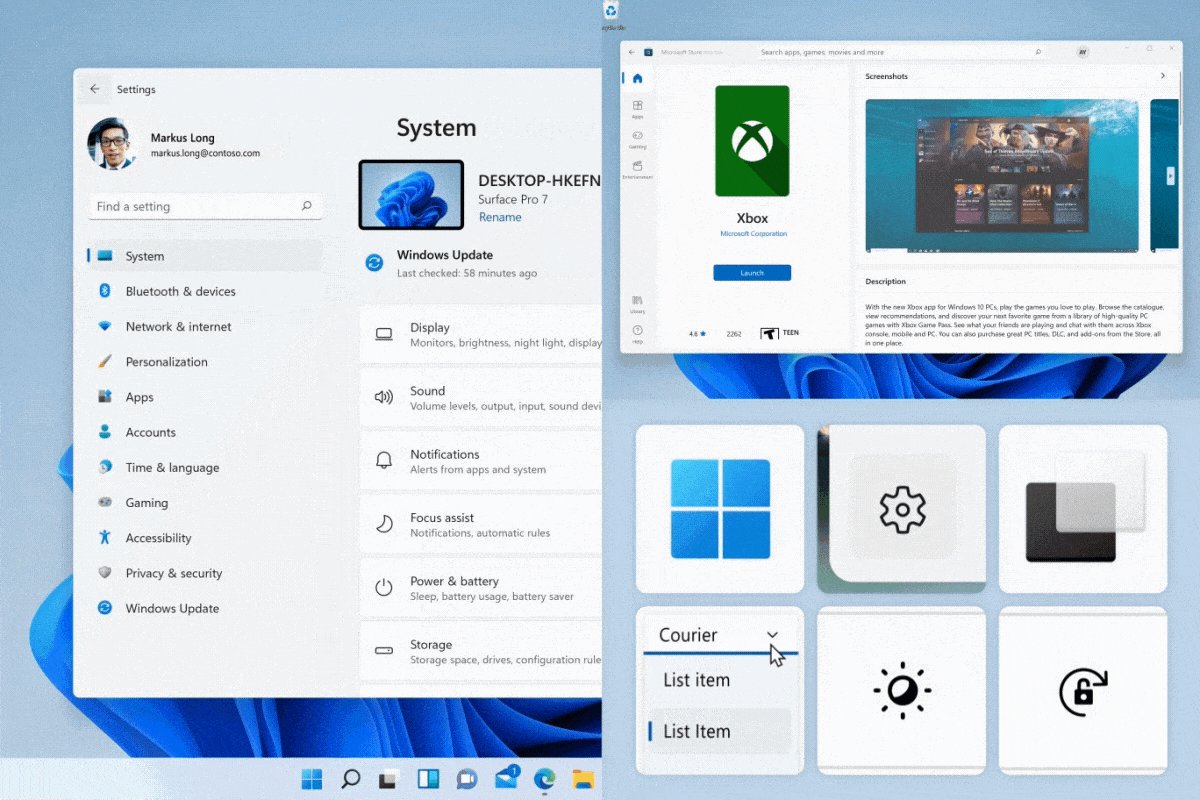
Seitenübergang: Seiten-zu-Seite-Übergänge innerhalb derselben Oberfläche
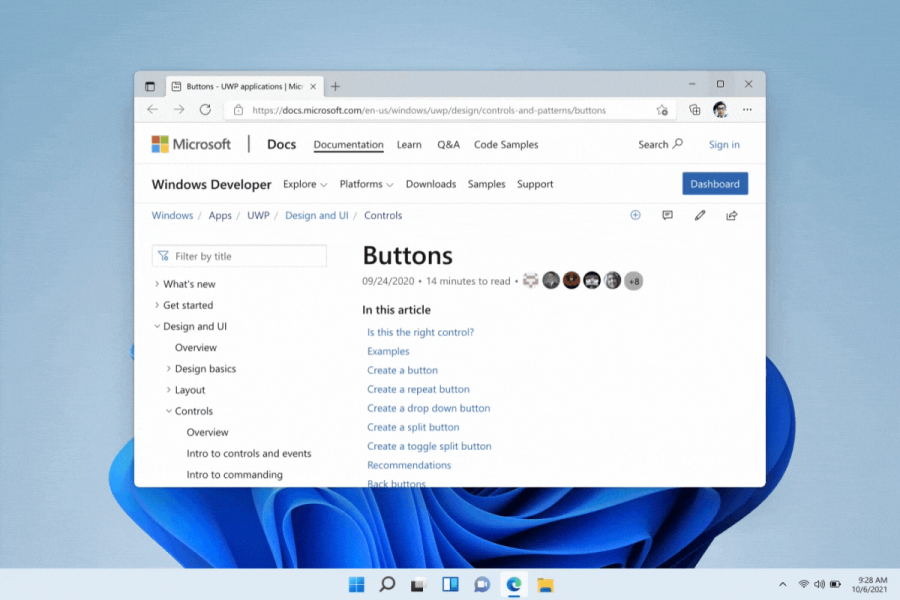
Verwenden Sie Seitenübergänge , um reibungslos von Seite zu Seite zu wechseln, und konfigurieren Sie Animationsrichtungen, um den Fluss einer App zu respektieren.
Seitenübergänge führen die Augen Ihres Benutzers zu eingehenden und ausgehenden Inhalten und verringern die kognitive Belastung.
Klicken Sie auf das Bild, um es anzuzeigen.
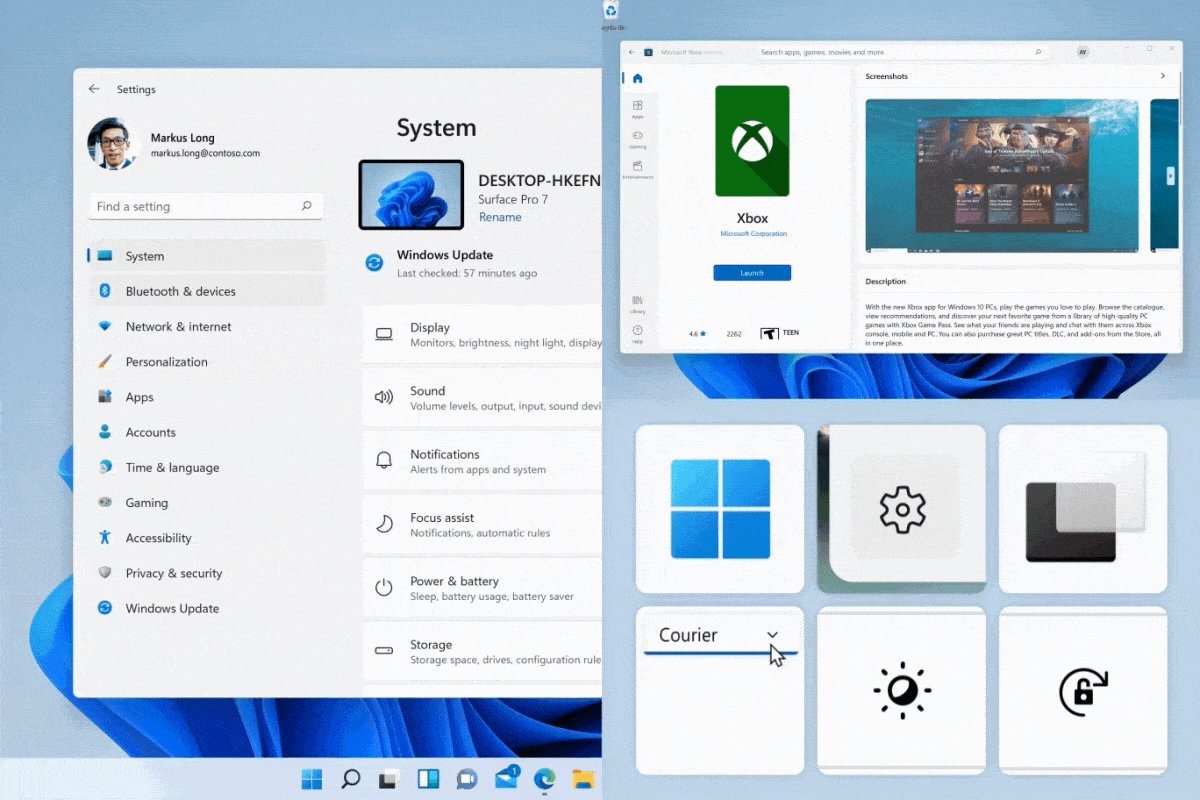
Verbundene Animation: Layer-zu-Layer-Übergänge innerhalb derselben Seite
Verwenden Sie verbundene Animationen , um bestimmte Informationen auf einer Seite oder Oberfläche hervorzuheben, während der Kontext beibehalten wird.
Verbundene Animationen konzentrieren sich auf ausgewählte Elemente und wechseln nahtlos zwischen den fokussierten und nicht fokussierten Zuständen.
Klicken Sie auf das Bild, um es anzuzeigen.
Animiertes Symbol: Fügt Freude hinzu und zeigt Informationen durch Mikrointeraktionen an.
Verwenden Sie animierte Symbole , um einfache, vektorbasierte Symbole und Illustrationen mit Bewegung mithilfe von Lottie-Animationen zu implementieren.
Animierte Symbole lenken die Aufmerksamkeit auf bestimmte Einstiegspunkte, geben Feedback vom Zustand zum Zustand und verleihen einer Interaktion Freude.
Klicken Sie auf das Bild, um es anzuzeigen.
Windows developer