Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Mit Windows Mixed Reality können Ihre Benutzer Hologramme sehen, als ob sie sich in der physischen und digitalen Welt befinden. Im Kern sind sowohl HoloLens als auch desktop-PCs, an die Sie immersives Headsetzubehör an Windows 10-Geräte anfügen. Sie können fast alle Universelle Windows-Plattform(UWP)-Apps im Store als 2D-Apps ausführen.
Erstellen einer 2D-UWP-App für Mixed Reality
Der erste Schritt zum Bereitstellen einer 2D-App zu Mixed Reality-Headsets besteht darin, Ihre App als Standard-2D-App auf Ihrem Desktopmonitor auszuführen.
Erstellen einer neuen 2D-UWP-App
Um eine neue 2D-App für Mixed Reality zu erstellen, erstellen Sie eine standardmäßige 2D-Universelle Windows-Plattform-App (UWP). Es sind keine anderen App-Änderungen erforderlich, damit diese App dann als Schiefer in Mixed Reality ausgeführt werden kann.
Informationen zum Erstellen einer 2D-UWP-App finden Sie im Artikel "Erstellen Ihrer ersten App" .
Portieren einer vorhandenen 2D Store-App auf UWP
Wenn Sie bereits über eine 2D-Windows-App im Store verfügen, stellen Sie sicher, dass sie auf die Windows 10-Universelle Windows-Plattform (UWP) ausgerichtet ist. Hier sind alle potenziellen Ausgangspunkte, die Sie heute mit Ihrer Store-App haben können:
| Startpunkt | AppX-Manifestplattformziel | Wie kann man diese Universale machen? |
|---|---|---|
| Windows Phone (Silverlight) | Silverlight-App-Manifest | Migrieren zu WinRT |
| Windows Phone 8.1 Universal | 8.1 AppX-Manifest, das kein Plattformziel enthält | Migrieren Ihrer App zum Universelle Windows-Plattform |
| Windows Store 8 | 8 AppX-Manifest, das kein Plattformziel enthält | Migrieren Ihrer App zum Universelle Windows-Plattform |
| Windows Store 8.1 Universal | 8.1 AppX-Manifest, das kein Plattformziel enthält | Migrieren Ihrer App zum Universelle Windows-Plattform |
Wenn Sie heute eine 2D Unity-App als Win32-App auf dem PC, Mac & Linux Standalone-Buildziel erstellt haben, wechseln Sie zum Universelle Windows-Plattform Buildziel für Mixed Reality.
Wir werden über Möglichkeiten sprechen, wie Sie Ihre App speziell auf HoloLens beschränken können, indem Sie die windows.Holographic-Gerätefamilie unten verwenden.
Ausführen Ihrer 2D-App in einem immersiven Windows Mixed Reality-Headset
Wenn Sie Ihre 2D-App auf einem Desktopcomputer bereitgestellt und auf Ihrem Monitor ausprobiert haben, können Sie sie auf einem immersiven Desktop-Headset ausprobieren!
Wechseln Sie einfach zum Menü innerhalb des Mixed Reality-Headsets, und starten Sie die App von dort aus. Die Desktopshell und die holografische Shell teilen beide den gleichen Satz von UWP-Apps, sodass die App bereits vorhanden sein sollte, nachdem Sie aus Visual Studio bereitgestellt haben.
Zielbestimmung für immersive Headsets und HoloLens
Herzlichen Glückwunsch! Ihre App verwendet jetzt die Windows 10-Universelle Windows-Plattform (UWP).
Ihre App kann jetzt auf den heutigen Windows-Geräten wie Desktop, Mobile, Xbox, immersiven Windows Mixed Reality-Headsets, HoloLens und zukünftigen Windows-Geräten ausgeführt werden. Um jedoch alle diese Geräte tatsächlich als Ziel zu verwenden, müssen Sie sicherstellen, dass Ihre App auf windows ausgerichtet ist. Universelle Gerätefamilie.
Ändern Ihrer Gerätefamilie in Windows.Universal
Lassen Sie uns nun in Ihr AppX-Manifest springen, um sicherzustellen, dass Ihre Windows 10-UWP-App auf HoloLens ausgeführt werden kann:
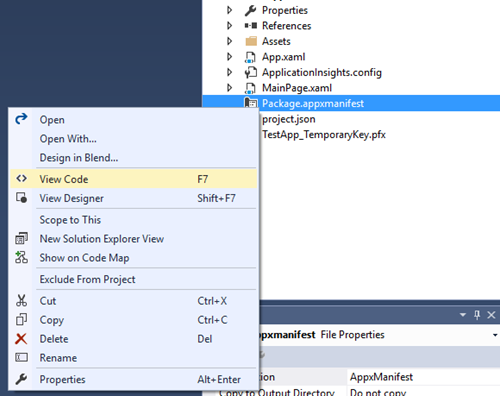
- Öffnen Sie die Lösungsdatei Ihrer App mit Visual Studio , und navigieren Sie zum App-Paketmanifest.
- Klicken Sie mit der rechten Maustaste auf die Datei "Package.appxmanifest " in Ihrer Lösung, und wechseln Sie zu " Code anzeigen"

- Stellen Sie sicher, dass Ihre Zielplattform Windows ist. Universell im Abschnitt "Abhängigkeiten"
<Dependencies> <TargetDeviceFamily Name="Windows.Universal" MinVersion="10.0.10240.0" MaxVersionTested="10.0.10586.0" /> </Dependencies> - Retten!
Wenn Sie Visual Studio nicht für Ihre Entwicklungsumgebung verwenden, können Sie AppXManifest.xml im Text-Editor Ihrer Wahl öffnen, um sicherzustellen, dass Sie auf windows.Universal TargetDeviceFamily abzielen.
Ausführen im HoloLens-Emulator
Nachdem Ihre UWP-App auf "Windows.Universal" ausgerichtet ist, erstellen wir Ihre App und führen sie im HoloLens-Emulator aus.
Stellen Sie sicher, dass Sie den HoloLens-Emulator installiert haben.
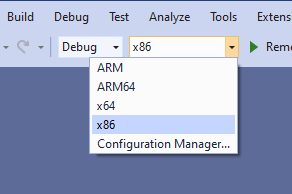
Wählen Sie in Visual Studio die x86-Buildkonfiguration für Ihre App aus.

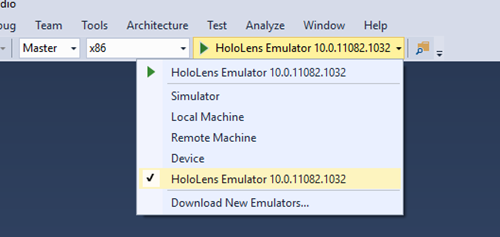
Wählen Sie im Dropdownmenü für das Bereitstellungsziel HoloLens-Emulator aus.

Wählen Sie "Debuggen > starten" aus, um Ihre App bereitzustellen und das Debuggen zu starten.
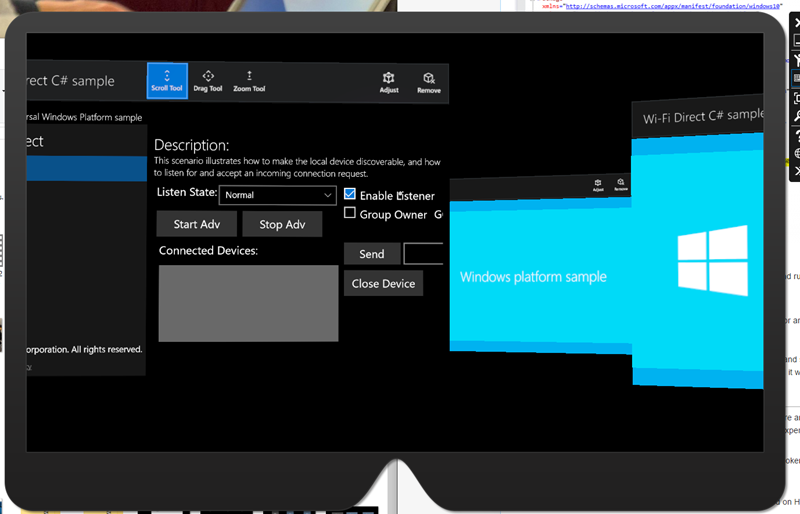
Der Emulator startet und führt Ihre App aus.
Platzieren Sie Ihre App mit einer Tastatur, Maus und einem Xbox-Controller in der Welt, um sie zu starten.

Nächste Schritte
An diesem Punkt kann eines von zwei Dingen passieren:
- Ihre App zeigt ihren Begrüßungsbildschirm an, und sie wird gestartet, nachdem sie im Emulator platziert wurde. Toll!
- Oder nachdem sie eine Ladeanimation für ein 2D-Hologramm angezeigt haben, wird das Laden beendet, und Die App wird einfach auf dem Begrüßungsbildschirm angezeigt. Dies bedeutet, dass etwas nicht geklappt hat, und es wird mehr Untersuchung dauern, um zu verstehen, wie Ihre App in Mixed Reality zum Leben erwecken kann.
Sie müssen debuggen, um die Ursache möglicher Probleme zu erhalten, die ihre UWP-App beim Starten von HoloLens beenden.
Ausführen Ihrer UWP-App im Debugger
Diese Schritte führen Sie durch das Debuggen Ihrer UWP-App mithilfe des Visual Studio-Debuggers.
- Wenn Sie dies noch nicht getan haben, öffnen Sie Ihre Projektmappe in Visual Studio. Ändern Sie das Ziel in den HoloLens-Emulator und die Buildkonfiguration in x86.
- Wählen Sie "Debuggen > starten" aus, um Ihre App bereitzustellen und das Debuggen zu starten.
- Platzieren Sie die App in der Welt mit Der Maus, der Tastatur oder dem Xbox-Controller.
- Visual Studio sollte nun an einer beliebigen Stelle im App-Code unterbrechen.
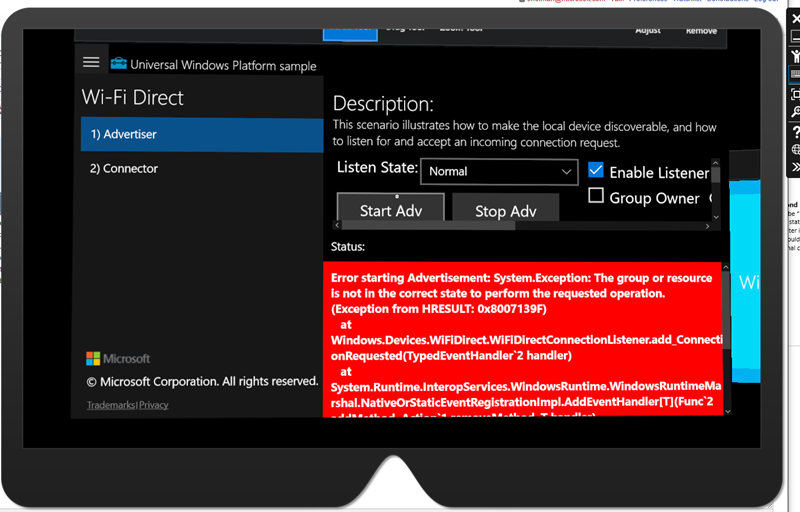
- Wenn Ihre App aufgrund eines unbehandelten Fehlers nicht sofort abstürzt oder in den Debugger einbricht, durchlaufen Sie einen Testdurchlauf der Kernfeatures Ihrer App, um sicherzustellen, dass alles ausgeführt und funktionsfähig ist. Möglicherweise werden Fehler wie unten dargestellt angezeigt (interne Ausnahmen, die behandelt werden). Um sicherzustellen, dass sie keine internen Fehler verpassen, die sich auf die Erfahrung Ihrer App auswirken, führen Sie Ihre automatisierten Tests und Komponententests durch, um sicherzustellen, dass sich alles wie erwartet verhält.

Aktualisieren der Benutzeroberfläche
Nachdem Ihre UWP-App nun auf immersiven Headsets und HoloLens als 2D-Hologramm ausgeführt wird, stellen wir sicher, dass sie schön aussieht. Folgende Punkte sollten berücksichtigt werden:
- Windows Mixed Reality führt alle 2D-Apps mit fester Auflösung und DPI aus, die 853 x 480 effektive Pixel entspricht. Überlegen Sie sich, ob Ihr Design in diesem Maßstab verfeinern muss, und lesen Sie die unten aufgeführten Designanleitungen, um Ihre Erfahrung auf HoloLens und immersiven Headsets zu verbessern.
- Windows Mixed Reality unterstützt keine 2D-Live-Kacheln. Wenn Ihre Kernfunktionalität Informationen auf einer Live-Kachel anzeigt, sollten Sie diese Informationen zurück in Ihre App verschieben oder 3D-App-Startprogramme erkunden.
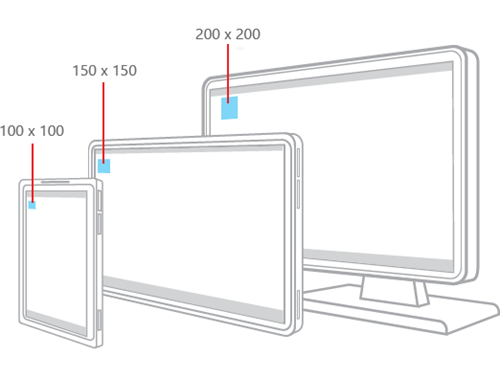
Auflösung und Skalierungsfaktor der 2D-App

Windows 10 verschiebt das gesamte visuelle Design von echten Bildschirmpixeln zu effektiven Pixeln. Dies bedeutet, dass Entwickler ihre Benutzeroberfläche gemäß den Richtlinien für windows 10 Human Interface für effektive Pixel entwerfen, und die Windows-Skalierung stellt sicher, dass diese effektiven Pixel die richtige Größe für benutzerfreundliche Geräte, Auflösungen, DPI usw. sind. Weitere Informationen finden Sie in der MSDN-Website und in dieser BUILD-Präsentation .
Selbst mit der einzigartigen Möglichkeit, Apps in Ihrer Welt in einer Reihe von Entfernungen zu platzieren, werden TV-ähnliche Entfernungen empfohlen, um die beste Lesbarkeit und Interaktion mit Blick/Geste zu erzielen. Aus diesem Gründen zeigt eine virtuelle Schiefer im Mixed Reality Home Ihre flache UWP-Ansicht unter:
1280x720, 150%DPI (853 x 480 effektive Pixel)
Diese Lösung hat mehrere Vorteile:
- Dieses effektive Pixellayout hat ungefähr dieselbe Informationsdichte wie ein Tablet oder einen kleinen Desktop.
- Sie entspricht den festen DPI-Werten und effektiven Pixeln für UWP-Apps, die auf Xbox One ausgeführt werden, und ermöglicht eine nahtlose Benutzererfahrung auf allen Geräten.
- Diese Größe sieht gut aus, wenn sie über unsere Reichweite für Apps in der Welt skaliert wird.
Bewährte Methoden für das Entwerfen der 2D-App-Ansichtsoberfläche
Gehen Sie wie folgt vor:
- Befolgen Sie die Windows 10 Human Interface Guidelines (HIG) für Formatvorlagen, Schriftgrade und Schaltflächengrößen. HoloLens führt die Arbeit durch, um sicherzustellen, dass Ihre App kompatible App-Muster, lesbare Textgrößen und geeignete Zielgrößen aufweist.
- Stellen Sie sicher, dass Ihre Benutzeroberfläche bewährte Methoden für reaktionsfähiges Design befolgt, um die einzigartige Auflösung und DPI-Auflösung von HoloLens optimal zu betrachten.
- Verwenden Sie die Empfehlungen für das Farbdesign "hell" aus Windows.
Vermeiden Sie Folgendes:
- Ändern Sie Ihre Benutzeroberfläche zu drastisch, wenn sie in Mixed Reality verwendet wird, um sicherzustellen, dass Benutzer eine vertraute Erfahrung in und außerhalb des Headsets haben.
Grundlegendes zum App-Modell
Das App-Modell für Mixed Reality wurde entwickelt, um das Mixed Reality Home zu verwenden, in dem viele Apps zusammen leben. Stellen Sie sich dies als Mixed Reality-Entsprechung des Desktops vor, in dem Sie viele 2D-Apps gleichzeitig ausführen. Dies hat Auswirkungen auf app-Lebenszyklus, Kacheln und andere wichtige Features Ihrer App.
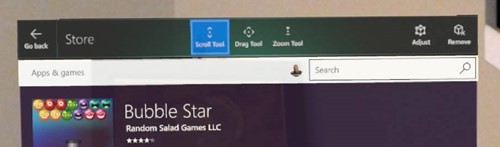
App-Leiste und Schaltfläche "Zurück"
2D-Ansichten sind mit einer App-Leiste über ihrem Inhalt versehen. Die App-Leiste weist zwei Punkte der appspezifischen Personalisierung auf:
Titel: Zeigt den Anzeigenamen der Kachel an, die der App-Instanz zugeordnet ist.
Zurück-Schaltfläche: löst das BackRequested-Ereignis aus, wenn sie gedrückt wird. Die Sichtbarkeit der Zurück-Schaltfläche wird durch SystemNavigationManager.AppViewBackButtonVisibility gesteuert.

App-Leisten-UI in der 2D-App-Ansicht
Testen des 2D-App-Designs
Es ist wichtig, Ihre App zu testen, um sicherzustellen, dass der Text lesbar ist, die Schaltflächen zielfähig sind und die gesamte App korrekt aussieht. Sie können auf einem Desktop-Headset, einem HoloLens, einem Emulator oder einem Touchgerät testen , das auf 1280x720 @150 % festgelegt ist.
Neue Eingabemöglichkeiten
HoloLens verwendet erweiterte Tiefensensoren, um die Welt zu sehen und Benutzer zu sehen. Dies ermöglicht erweiterte Handgesten wie Blüte und Lufttippen. Leistungsstarke Mikrofone ermöglichen auch Sprachfunktionen.
Mit Desktop-Headsets können Benutzer Bewegungscontroller verwenden, um auf Apps zu zeigen und Maßnahmen zu ergreifen. Sie können auch ein Gamepad verwenden und Objekte mit ihrem Blick ausrichten.
Windows kümmert sich um all diese Komplexität für UWP-Apps und übersetzt Ihre Blick-, Gesten-, Sprach- und Bewegungscontrollereingaben in Zeigerereignisse , die den Eingabemechanismus abstrahieren. Ein Benutzer hat z. B. einen Luftklick mit der Hand durchgeführt oder den Select-Trigger auf einem Bewegungscontroller gezogen, aber 2D-Anwendungen müssen nicht wissen, wo die Eingabe stammt – sie sehen einfach einen 2D-Touch-Druck, wie auf einem Touchscreen.
Hier sind die allgemeinen Konzepte/Szenarien, die Sie für Eingaben verstehen sollten, wenn Sie Ihre UWP-App auf HoloLens bringen:
- "Blick" verwandelt sich in Hoverereignisse, die Menüs, Flyouts oder andere Benutzeroberflächenelemente unerwartet auslösen können, um einfach durch das Blicken auf Ihre App einzublenden.
- Gaze ist nicht so präzise wie Mauseingaben. Verwenden Sie geeignete Trefferziele für HoloLens, ähnlich wie für touchfreundliche mobile Anwendungen. Kleine Elemente in der Nähe der Ränder der App sind besonders schwer zu interagieren.
- Benutzer müssen die Eingabemodi wechseln, um vom Bildlauf zum Ziehen auf zwei Fingerverschiebungen zu wechseln. Wenn Ihre App für die Toucheingabe entwickelt wurde, sollten Sie sicherstellen, dass keine wichtigen Funktionen hinter zwei Fingerverschiebungen gesperrt sind. In diesem Szenario sollten Sie alternative Eingabemechanismen wie Schaltflächen verwenden, die mit zwei Fingerverschiebungen beginnen können. Beispielsweise kann die Karten-App mit zwei Fingerverschiebungen zoomen, verfügt jedoch über eine Plus-, Minus- und Drehschaltfläche, um dieselben Zoominteraktionen mit einzelnen Klicks zu simulieren.
Die Spracheingabe ist ein wichtiger Bestandteil der Mixed Reality-Erfahrung. Wir haben alle Sprach-APIs aktiviert, die in Windows 10 Cortana bei Verwendung eines Headsets einschalten.
Veröffentlichen und Verwalten Ihrer universellen App
Nachdem Ihre App ausgeführt wurde, packen Sie Ihre App, um sie an den Microsoft Store zu übermitteln.