Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Text ist eine der wichtigsten Komponenten in holografischen Apps. Zum Anzeigen von Text in Unity gibt es drei Arten von Textkomponenten, die Sie verwenden können: UI-Text, 3D-Textgitter und Text Mesh Pro. Benutzeroberflächentext und 3D-Textgitter werden standardmäßig verschwommen angezeigt und sind zu groß. Das Ändern einiger Variablen führt in HoloLens zu einem schärferen Text mit höherer Qualität und einer verwaltbaren Größe. Sie können eine bessere Renderingqualität erzielen, indem Sie einen Skalierungsfaktor anwenden, um die richtigen Dimensionen zu erhalten, wenn Sie die Komponenten ui Text und 3D Text Mesh verwenden.

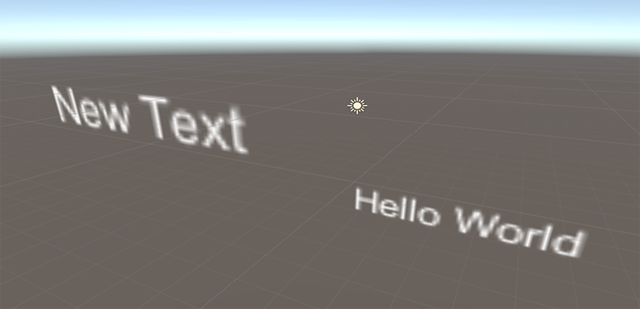
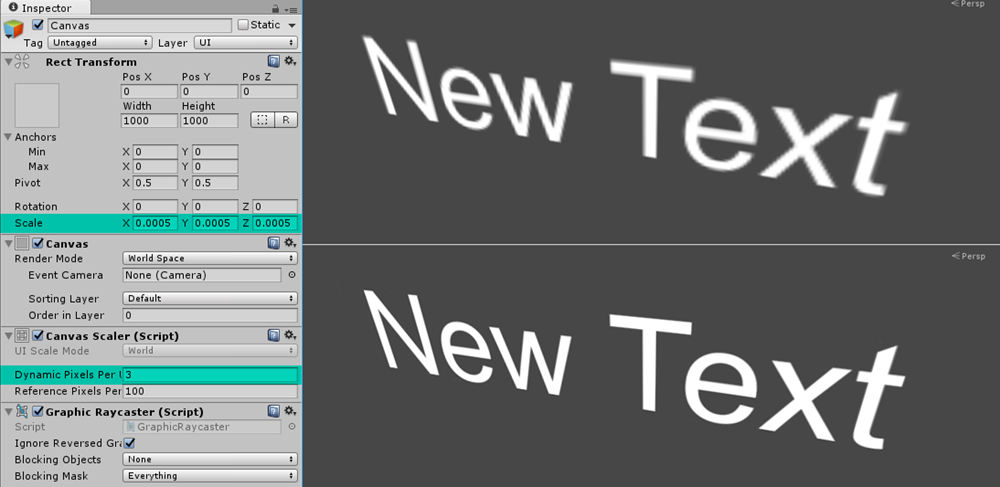
Verschwommener Standardtext in Unity
Arbeiten mit 3D-Text (Text mesh) und UI-Text von Unity
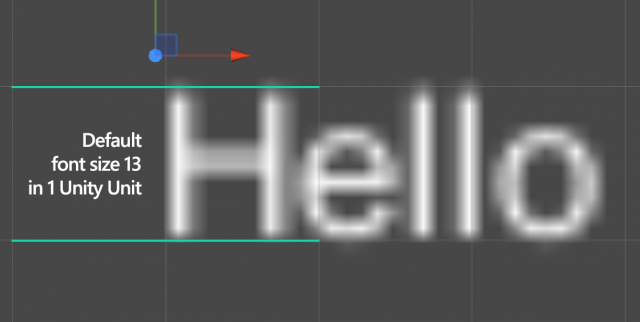
Unity geht davon aus, dass alle neuen Elemente, die einer Szene hinzugefügt werden, eine Unity-Einheit oder eine Transformationsskala von 100 % sind. Eine Unity-Einheit entspricht etwa 1 Meter bei HoloLens. Bei Schriftarten wird das Begrenzungsfeld für ein 3D-TextMesh standardmäßig mit einer Höhe von etwa 1 Meter bereitgestellt.

Unity 3D-Standardtext (Text mesh) belegt eine Unity-Einheit( 1 Meter).
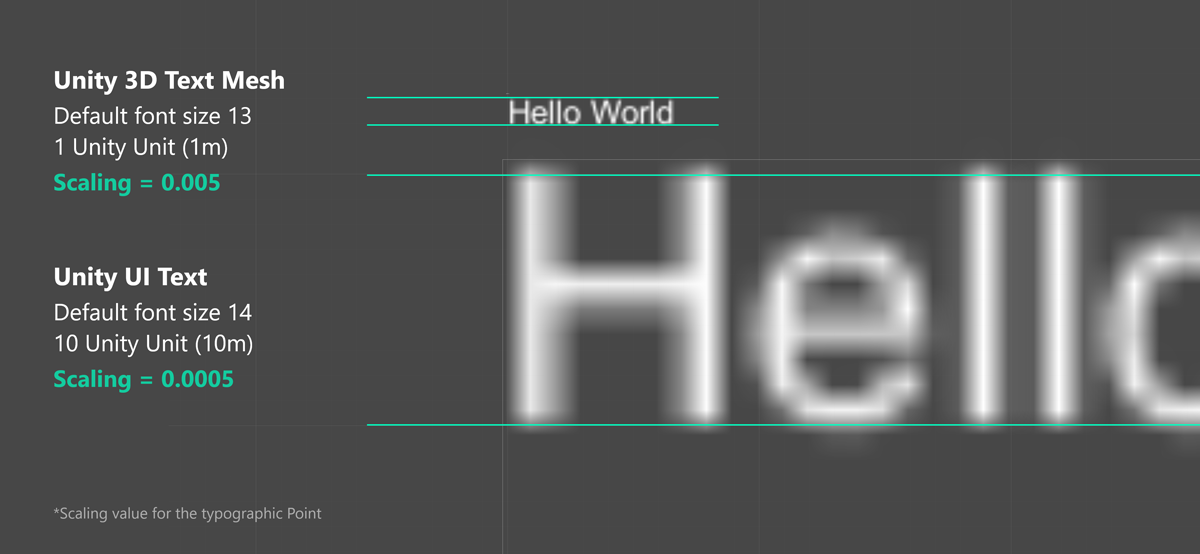
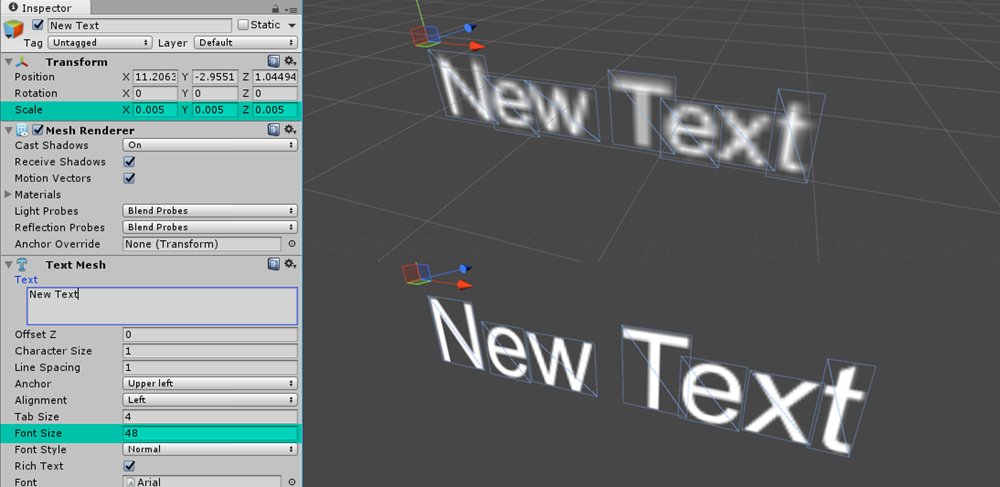
Die meisten visuellen Designer verwenden Punkte, um Schriftgrößen in der realen Welt zu definieren. Es gibt etwa 2835 (2,834,6456666399962) Punkte in 1 Meter. Basierend auf der Punktsystemkonvertierung in 1 Meter und dem Standardmäßigen Text Mesh-Schriftgrad von Unity von 13 entspricht die einfache Mathematik von 13 geteilt durch 2835 0,0046 (0,00458611116, um genau zu sein), was eine gute Standardskala für den Anfang bietet (einige möchten vielleicht auf 0,005 runden). Das Skalieren des Textobjekts oder Containers auf diese Werte ermöglicht nicht nur die 1:1-Konvertierung von Schriftgraden in einem Designprogramm, sondern bietet auch einen Standard, damit Sie die Konsistenz in Ihrer gesamten Benutzeroberfläche beibehalten können.

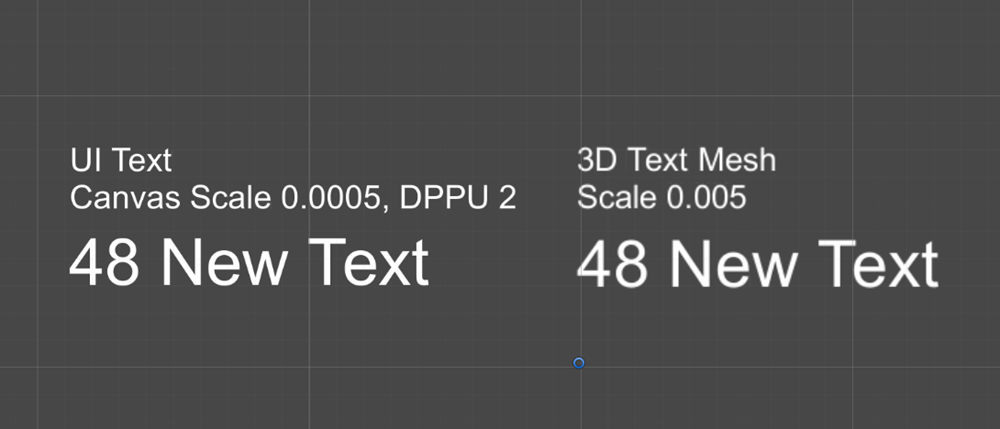
Skalieren von Werten für Unity 3D-Text und UI-Text

Unity 3D Text Mesh mit optimierten Werten
Beim Hinzufügen einer Benutzeroberfläche oder eines zeichenbereichsbasierten Textelements zu einer Szene ist die Größenunterschiede noch größer. Die Unterschiede in den beiden Größen liegen bei etwa 1000 %, was den Skalierungsfaktor für UI-basierte Textkomponenten auf 0,00046 (0,000458611116, um genau zu sein) oder 0,0005 für den gerundeten Wert bringen würde.

Unity UI Text mit optimierten Werten
Hinweis
Der Standardwert einer beliebigen Schriftart kann sich auf die Texturgröße dieser Schriftart oder auf die Art und Weise auswirken, wie die Schriftart in Unity importiert wurde. Diese Tests wurden basierend auf der Standardschriftart Arial in Unity sowie einer anderen importierten Schriftart durchgeführt.
Arbeiten mit Text Mesh Pro
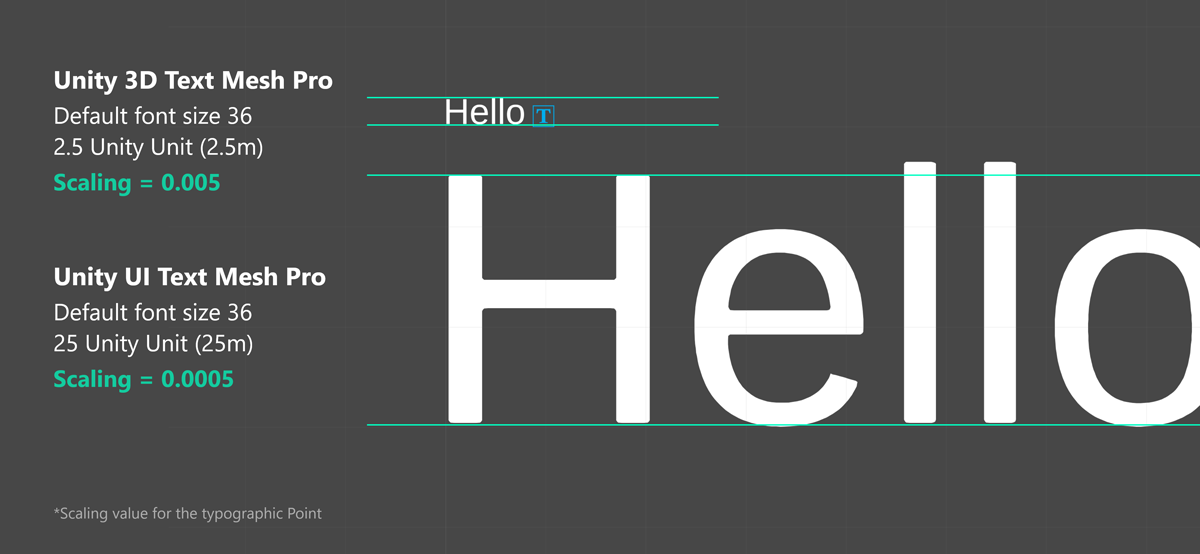
Mit Dem Text Mesh Pro von Unity können Sie die Qualität des Textrenderings sichern. Mithilfe der SDF-Technik (Signed Distance Field) werden klare Textkonturen unabhängig von der Entfernung unterstützt. Mit der gleichen Berechnungsmethode, die wir oben für 3D-Textgitter und UI-Text verwendet haben, können wir die richtigen Skalierungswerte finden, die mit herkömmlichen typografischen Punkten verwendet werden. Da die Standardschriftart 3D Text Mesh Pro mit der Größe 36 eine Begrenzungsgröße von 2,5 Unity-Einheiten (2,5 m) aufweist, können wir einen Skalierungswert von 0,005 verwenden, um die Punktgröße zu erhalten. Das Text Mesh Pro im Ui-Menü hat eine standardmäßige Begrenzungsgröße von 25 Unity-Einheiten (25 m). Dadurch erhalten wir 0,0005 für den Skalierungswert.

Skalierungswerte für den Unity 3D-Text und die Benutzeroberfläche
Empfohlene Textgröße
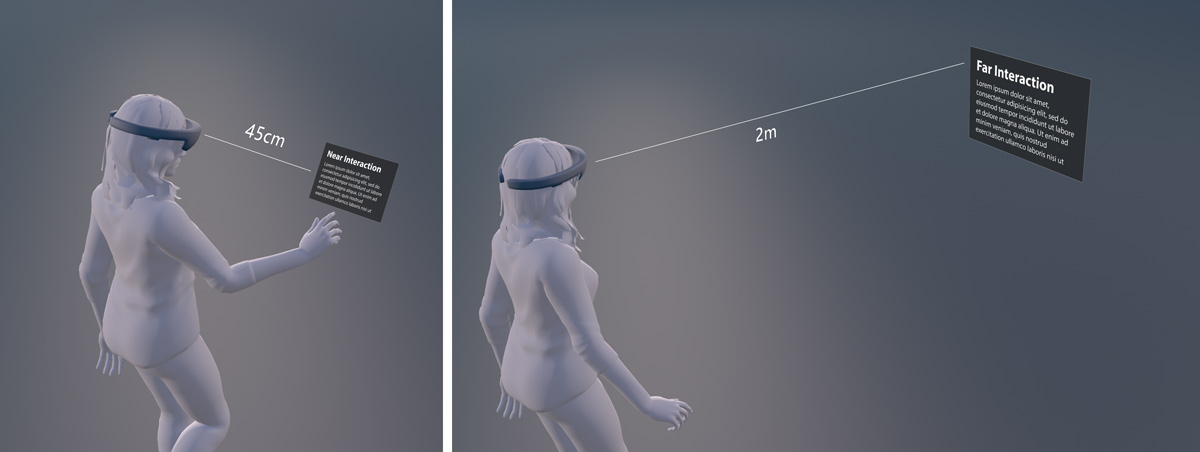
Wie Sie erwarten können, sehen die Typgrößen, die wir auf einem PC oder einem Tablet verwenden (in der Regel zwischen 12 und 32pt) bei einer Entfernung von 2 Metern klein aus. Es hängt von den Eigenschaften der einzelnen Schriftarten ab, aber im Allgemeinen liegen der empfohlene minimale Betrachtungswinkel und die Schrifthöhe für die Lesbarkeit bei 0,35°-0,4°/12,21-13,97 mm, basierend auf unseren Benutzerstudien. Es ist etwa 35-40 pt mit dem oben eingeführten Skalierungsfaktor.
Für die Nahinteraktion bei 0,45 m (45 cm) beträgt der minimal lesbare Sichtwinkel und die Höhe 0,4°-0,5° / 3,14–3,9 mm. Es sind etwa 9-12 Pt. mit dem oben eingeführten Skalierungsfaktor.
 Inhalt im nah und fernen Interaktionsbereich
Inhalt im nah und fernen Interaktionsbereich
Der minimal lesbare Schriftgrad
| Distance | Betrachtungswinkel | Texthöhe | Schriftgrad |
|---|---|---|---|
| 45 cm (direkter Bearbeitungsabstand) | 0.4°-0.5° | 3,14–3,9 mm | 8.9–11.13pt |
| 2 m | 0.35°-0.4° | 12,21–13,97 mm | 34.63-39.58 Pt. |
Der bequem lesbare Schriftgrad
| Distance | Betrachtungswinkel | Texthöhe | Schriftgrad |
|---|---|---|---|
| 45 cm (direkter Bearbeitungsabstand) | 0.65°-0.8° | 5,1-6,3 mm | 14.47-17.8 Pt. |
| 2 m | 0.6°-0.75° | 20,9-26,2 mm | 59.4-74.2 pt |
Segoe UI (die Standardschriftart für Windows) funktioniert in den meisten Fällen gut. Vermeiden Sie jedoch die Verwendung von hellen oder halbhellen Schriftfamilien in kleiner Größe, da dünne vertikale Striche vibrieren und die Lesbarkeit beeinträchtigen. Moderne Schriftarten mit ausreichender Strichstärke funktionieren gut. Helvetica und Arial sehen beispielsweise wunderschön aus und sind in HoloLens mit regelmäßigen oder fetten Gewichtungen lesbar.
 : Abstand, Winkel und Texthöhe
: Abstand, Winkel und Texthöhe
Text mit Mixed Reality Toolkit v2
Scharfe Textrenderingqualität mit korrekter Dimension
Basierend auf diesen Skalierungsfaktoren haben wir Text-Prefabs mit UI-Text und 3D-Textgitter erstellt. Entwickler können diese Prefabs verwenden, um scharfen Text und einen konsistenten Schriftgrad zu erhalten.

Scharfe Textrenderingqualität mit korrekter Dimension
Shader mit Okklusionsunterstützung
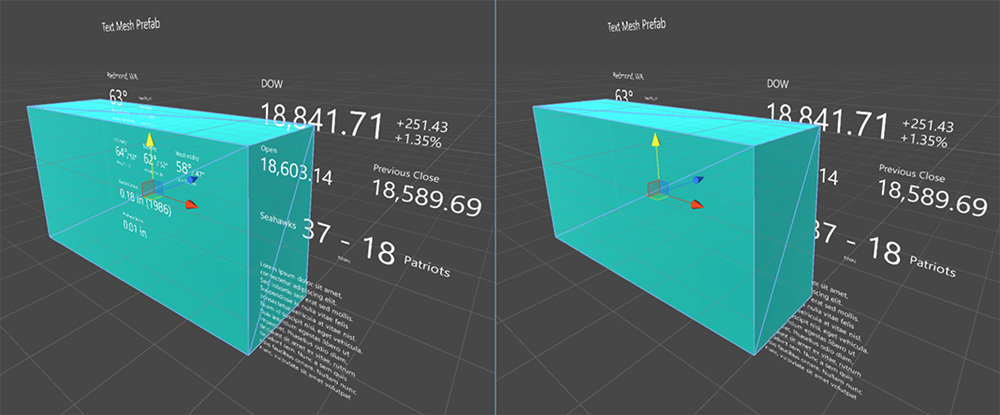
Das Standardschriftartenmaterial von Unity unterstützt keine Verdeckung. Aus diesem Grund wird der Text hinter den -Objekten standardmäßig angezeigt. Wir haben einen einfachen Shader hinzugefügt, der die Okklusion unterstützt. Die folgende Abbildung zeigt den Text mit Standardschriftart (links) und den Text mit korrekter Okklusion (rechts).

Shader mit Okklusionsunterstützung
Nächster Entwicklungsprüfpunkt
Wenn Sie die von uns beschriebene Unity-Entwicklungsreise befolgen, befinden Sie sich mitten in der Erkundung der MRTK-Kernbausteine. Von hier aus können Sie mit dem nächsten Baustein fortfahren:
Oder fahren Sie mit den Funktionen und APIs der Mixed Reality-Plattform fort:
Sie können jederzeit zu den Prüfpunkten für die Unity-Entwicklung zurückkehren.