2. Initialisieren des Projekts und der ersten Anwendung
Im ersten Tutorial beginnen Sie mit einem neuen Unreal-Projekt und aktivieren das HoloLens-Plug-In, erstellen und beleuchten ein Level und fügen Schachfiguren hinzu. Sie verwenden unsere vorgefertigten Objekte für alle 3D-Objekte und -Materialien, weshalb Sie nichts selber modellieren müssen. Am Ende dieses Tutorials verfügen Sie über einen leeren Zeichenbereich, der für Mixed Reality bereit ist.
Wichtig
Stellen Sie sicher, dass alle auf der Seite Erste Schritte genannten Voraussetzungen erfüllt sind.
Ziele
- Konfigurieren eines Unreal-Projekts für die HoloLens-Entwicklung
- Importieren von Medienobjekten und Einrichten einer Szene
- Erstellen von Akteuren und Ereignissen auf Skriptebene mithilfe von Blaupausen
Erstellen eines neuen Unreal-Projekts
Als erstes benötigen Sie ein Projekt, mit dem Sie arbeiten können. Wenn Sie Einsteiger in die Unreal-Entwicklung sind, müssen Sie aus dem Epic-Startprogramm unterstützende Dateien herunterladen.
Starten der Unreal Engine
Wählen Sie unter New Project Categories (Kategorien für neues Projekt) die Option Games (Spiele) aus, und klicken Sie auf Next (Weiter).

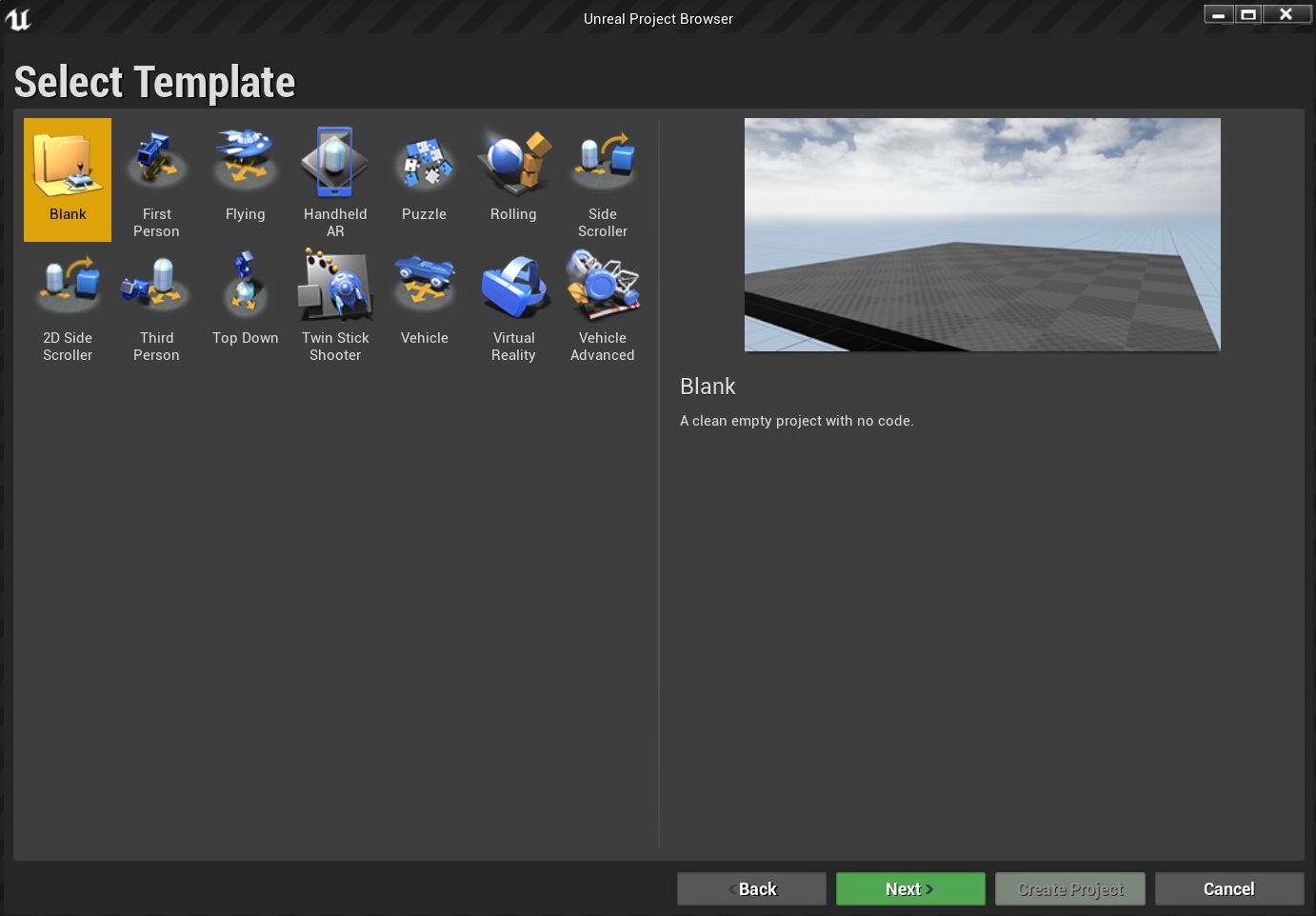
- Wählen Sie die Leere Vorlage aus, und klicken Sie auf Weiter.

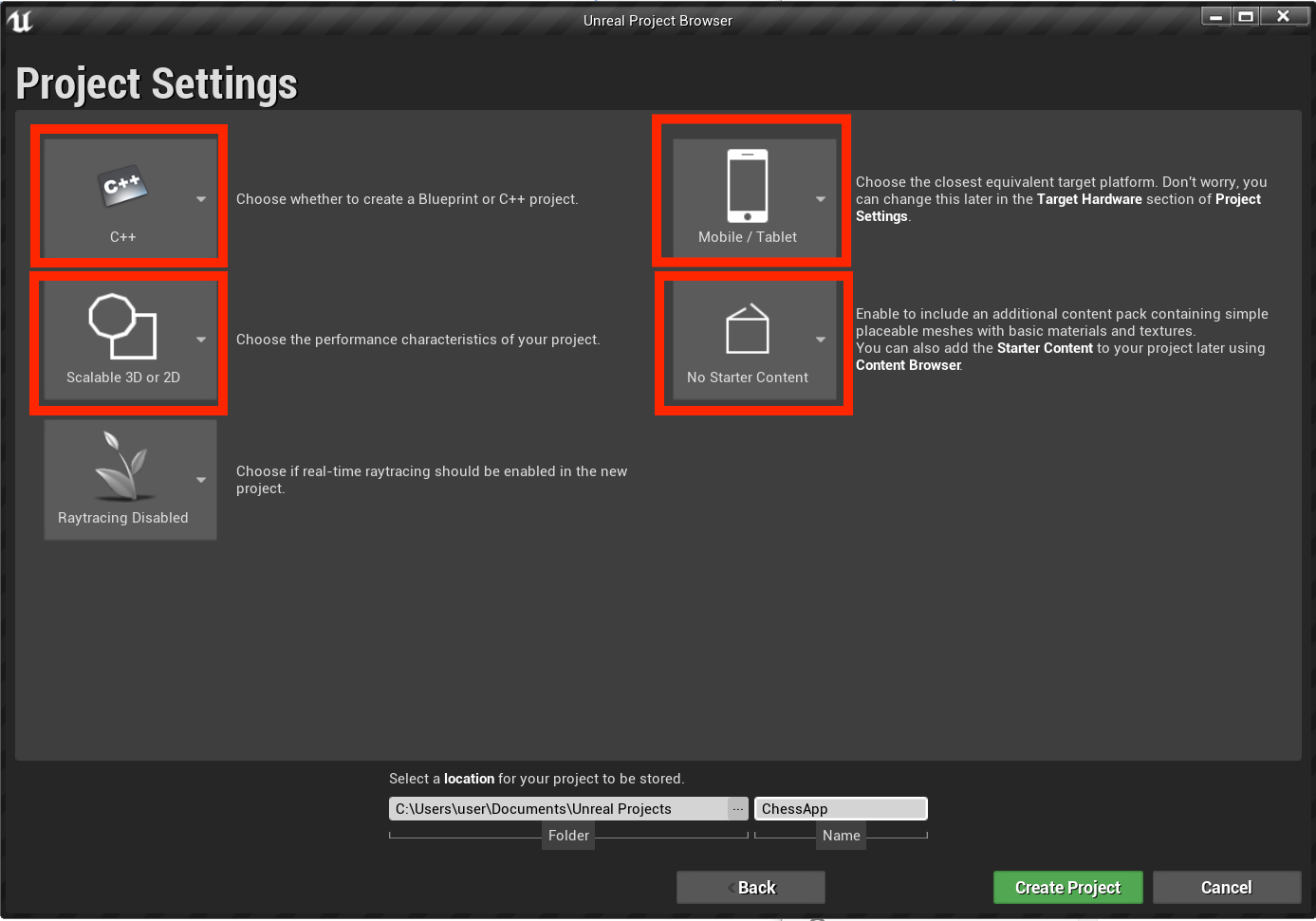
- Legen Sie C++ , Scalable 3D or 2D, Mobile/Tablet (Skalierbares 3D oder 2D, Mobilgerät/Tablet) und No Starter Content (Keine Startinhalte) als Ihre Projekteinstellungen fest, wählen Sie dann einen Speicherort aus, und klicken Sie auf Projekt erstellen.
Hinweis
Anstelle eines Blaupausenprojekts müssen Sie ein C++-Projekt auswählen, um das UX Tools-Plug-In zu erstellen, das Sie später in Abschnitt 4 einrichten.

Das Projekt sollte automatisch im Unreal Editor geöffnet werden, und damit sind Sie für den nächsten Abschnitt bereit.
Aktivieren der erforderlichen Plug-Ins
Um die über die Mixed Reality-Plattform von Microsoft verfügbaren Features zu verwenden, müssen Sie zunächst das Microsoft OpenXR-Plug-In installieren und aktivieren. Weitere Informationen zum Plug-In finden Sie im Projekt auf GitHub.
- Öffnen Sie den Epic Games Launcher. Navigieren Sie zum Unreal Engine Marketplace, und suchen Sie nach „Microsoft OpenXR“. Installieren Sie das Plug-In in Ihrer Engine.

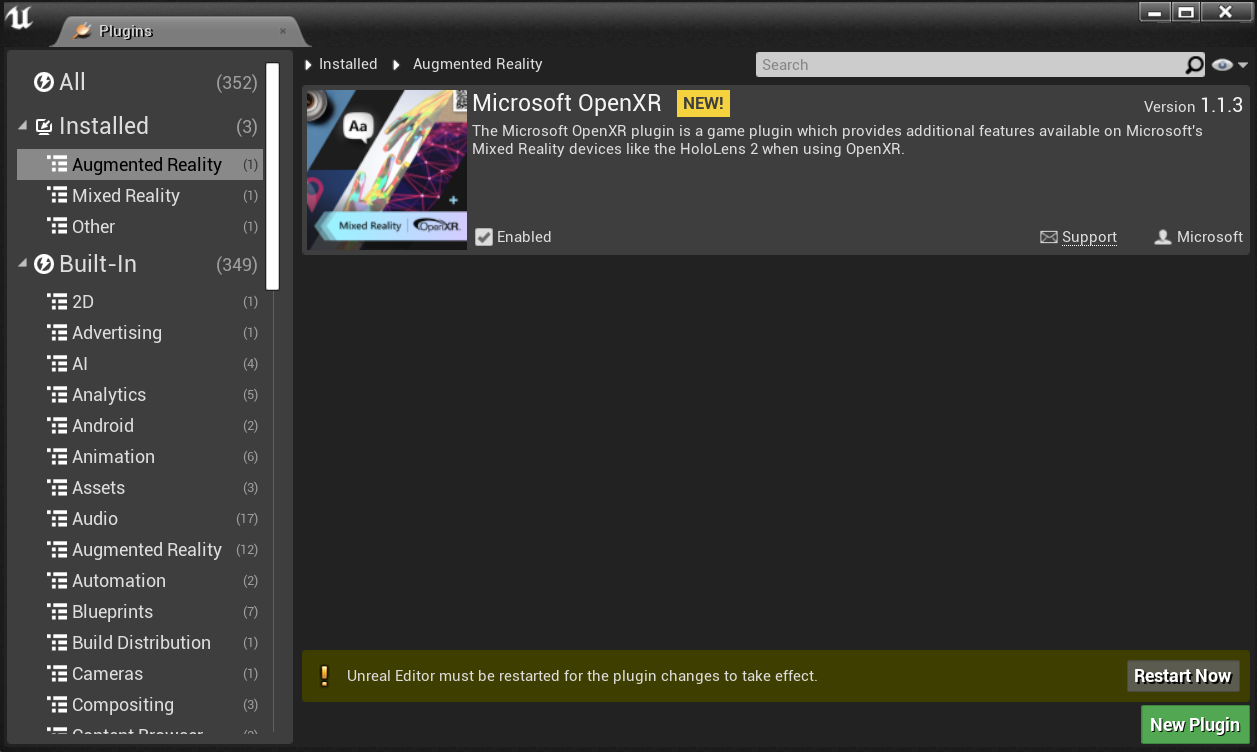
- Zurück im Unreal-Editor, wechseln Sie zu Projekteinstellungen>Plug-Ins, und suchen Sie nach „Microsoft OpenXR“. Stellen Sie sicher, dass das Plug-In aktiviert ist, und starten Sie den Editor neu, wenn Sie dazu aufgefordert werden.

Wenn Sie das Microsoft OpenXR-Plug-In aktivieren, werden automatisch alle anderen Plug-Ins aktiviert, die für die Mixed Reality-Entwicklung erforderlich sind. Beachten Sie, dass das Plug-In „Microsoft Windows Mixed Reality“ deaktiviert sein muss, um OpenXR verwenden zu können.
Erstellen eines Levels
Ihre nächste Aufgabe besteht darin, ein Player-Setup mit einem Startpunkt und einem Würfel als Referenz und Maßstab zu erstellen.
Wählen Sie File > New Level (Datei > Neues Level) und dann Empty Level (Leeres Level) aus. Die Standardszene im Viewport sollte nun leer sein.
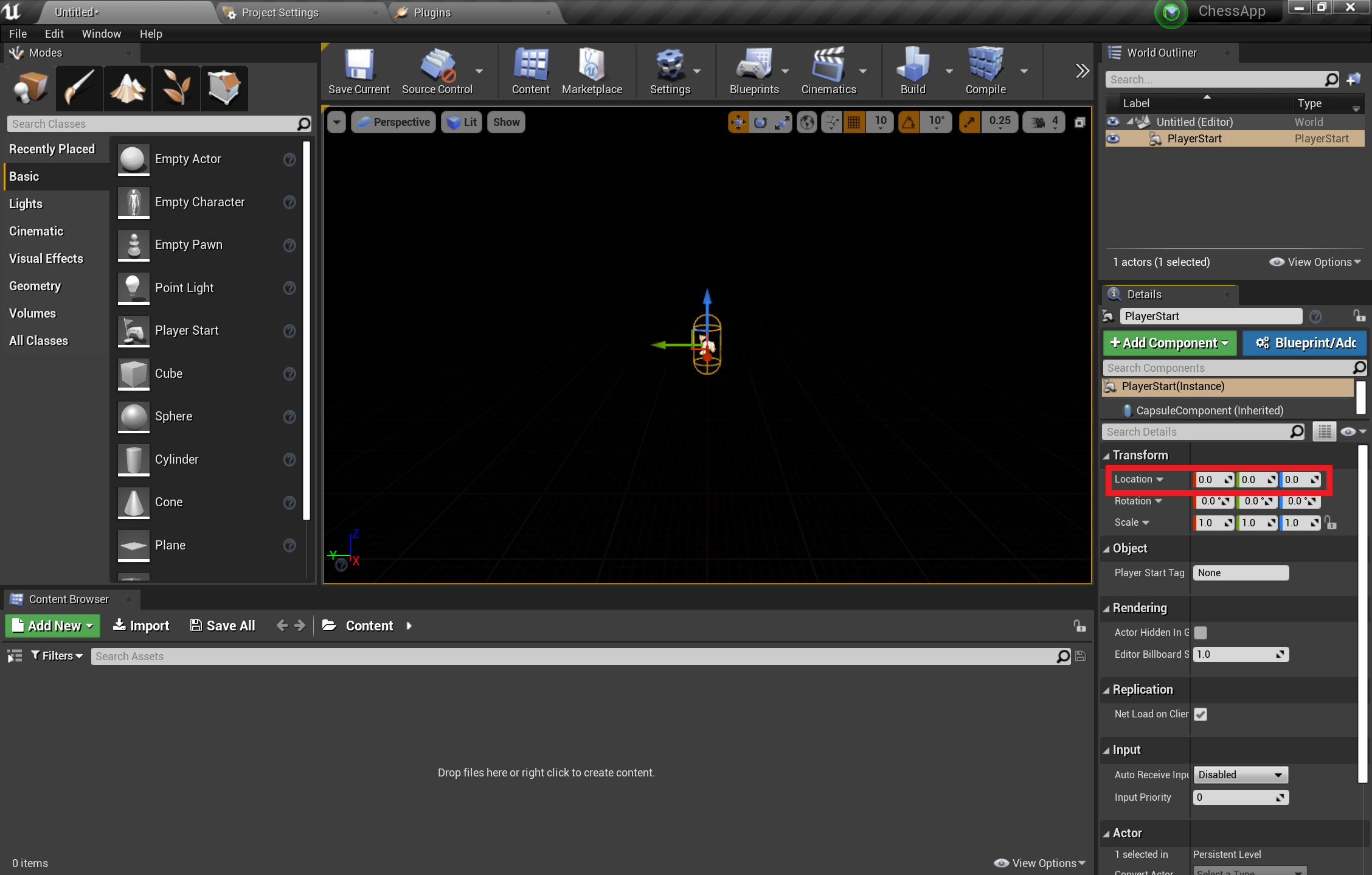
Wählen Sie auf der Registerkarte Modes (Modi) Basic (Einfach) aus, und ziehen Sie PlayerStart auf die Szene.
- Legen Sie auf der Registerkarte DetailsLocation (Position) auf X = 0, Y = 0 und Z = 0 fest. Dadurch wird der Benutzer beim Start der App in der Mitte der Szene platziert.

- Ziehen Sie einen Würfel von der Registerkarte Basic (Einfach) auf die Szene.
- Legen Sie Location (Position) auf X = 50, Y = 0 und Z = 0 fest. Dadurch wird der Würfel beim Start 50 cm vom Spieler entfernt platziert.
- Ändern Sie Scale (Maßstab) in X = 0,2, Y = 0,2 und Z = 0,2, um den Würfel zu verkleinern.
Sie können den Würfel erst sehen, wenn Sie Ihrer Szene eine Lichtquelle hinzufügen, und das ist Ihre letzte Aufgabe vor dem Testen der Szene.
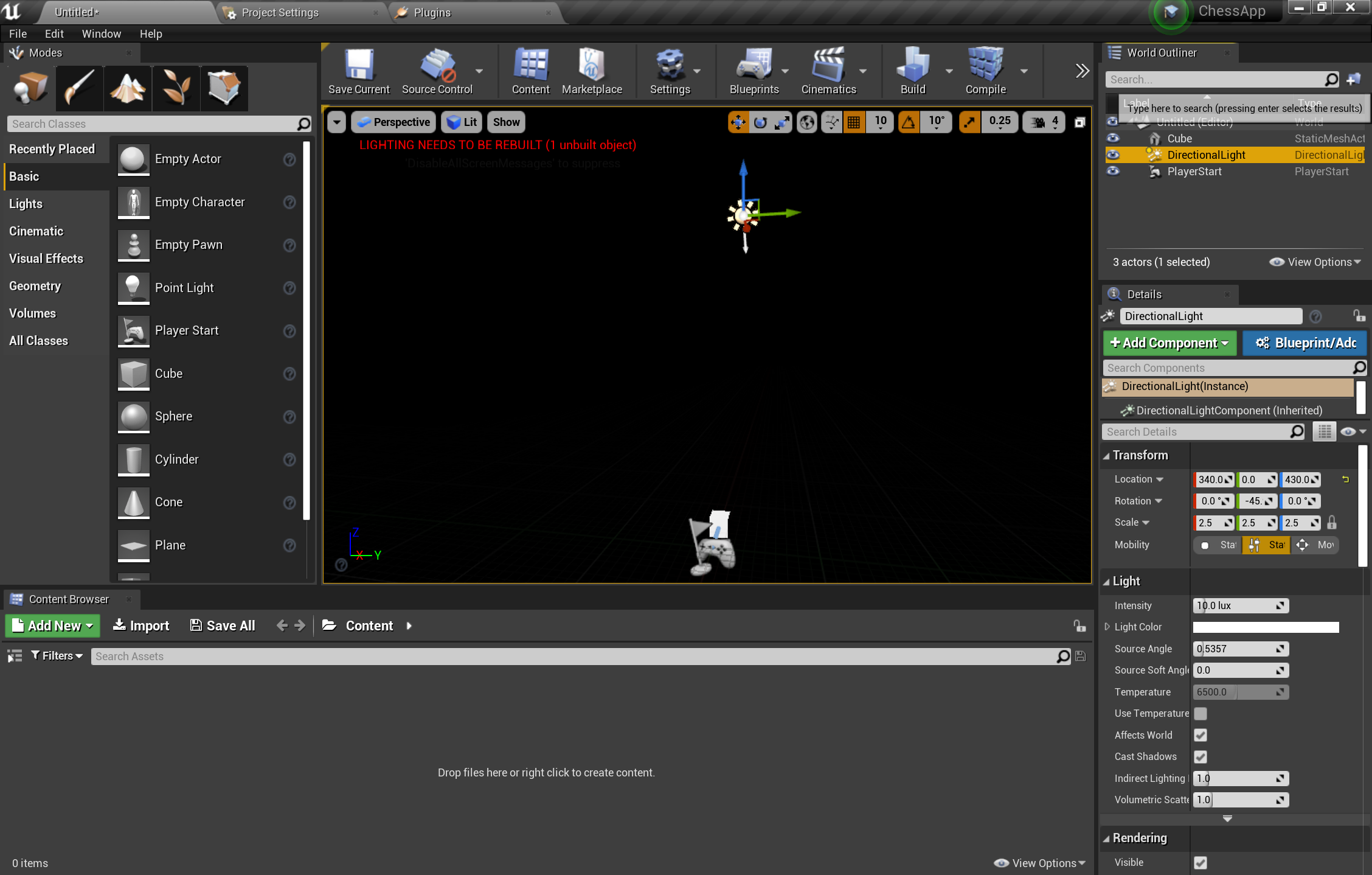
- Wechseln Sie im Bereich Modes (Modi) zur Registerkarte Lights (Lichtquellen), und ziehen Sie ein Directional Light (Gerichtetes Licht) auf die Szene. Positionieren Sie das Licht oberhalb von PlayerStart, sodass Sie es sehen können.

- Wechseln Sie zu Datei > aktuell speichern, benennen Sie Ihre Ebene Main, und wählen Sie Speichern aus.
Nachdem die Szene jetzt festgelegt ist, drücken Sie auf Play (Wiedergabe) in der Symbolleiste, um den Würfel in Aktion zu sehen! Wenn Sie Ihre Arbeit genügend gewürdigt haben, drücken Sie Esc, um die Anwendung zu beenden.

Nachdem die Szene nun eingerichtet ist, können Sie damit beginnen, das Schachbrett und die Schachfigur hinzuzufügen, um die Anwendungsumgebung abzurunden.
Importieren von Medienobjekten
Die Szene sieht momentan etwas leer aus, aber das beheben Sie, indem Sie die vorgefertigten Medienobjekte in das Projekt importieren.
Laden Sie den Medienobjektordner von GitHub herunter, und entpacken Sie ihn mit 7-zip.
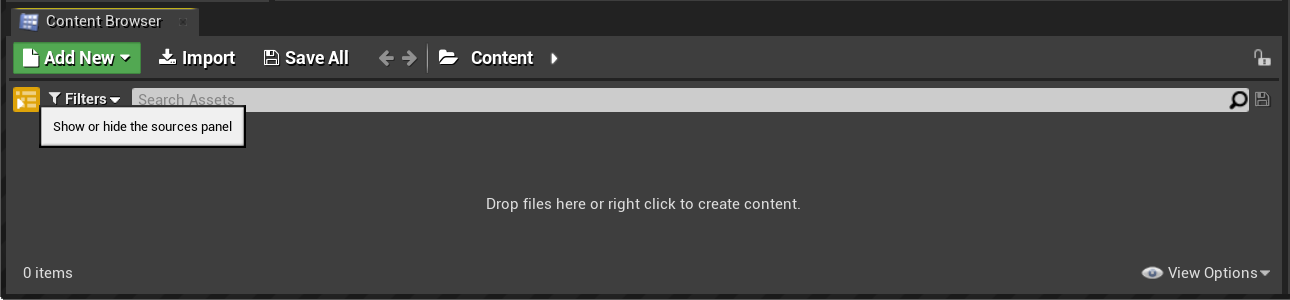
Wählen Sie im Inhaltsbrowser die Optionen Add New > New Folder (Neu hinzufügen > Neuer Ordner) aus, und benennen Sie ihn ChessAssets (Schachobjekte).
- Doppelklicken Sie auf den neuen Ordner, in den Sie die 3D-Medienobjekte importieren.

Wählen Sie im Inhaltsbrowser den Befehl Importieren aus, wählen Sie im Ordner mit den entpackten Medienobjekten alle Elemente aus, und klicken Sie auf Öffnen.
- Die Objekte umfassen die Gittermodelle der 3D-Objekte für das Schachbrett und Figuren im FBX-Format sowie Texturschemas im TGA-Format, die Sie für Materialien verwenden.
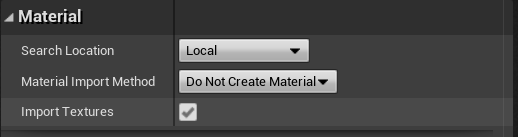
Wenn das Fenster mit den FBX-Importoptionen eingeblendet wird, klappen Sie den Abschnitt Material auf, und ändern Sie die Material Import Method (Methode für den Materialimport) in Do Not Create Material (Kein Material erstellen).
- Wählen Sie Import All (Alle importieren) aus.

Mehr müssen Sie für die Medienobjekte nicht unternehmen. In der nächsten Reihe von Aufgaben befassen Sie sich mit dem Erstellen der Bausteine der Anwendung mithilfe von Blaupausen.
Hinzufügen von Blaupausen
- Wählen Sie im Inhaltsbrowser die Optionen Add New > New Folder (Neu hinzufügen > Neuer Ordner) aus, und benennen Sie ihn Blueprints (Blaupausen).
Hinweis
Falls Sie Blaupausen noch nicht kennen – bei ihnen handelt es sich um spezielle Medienobjekte, die eine knotenbasierte Oberfläche bieten, über die neue Arten von Akteuren und Ereignissen auf der Skriptebene erstellt werden können.
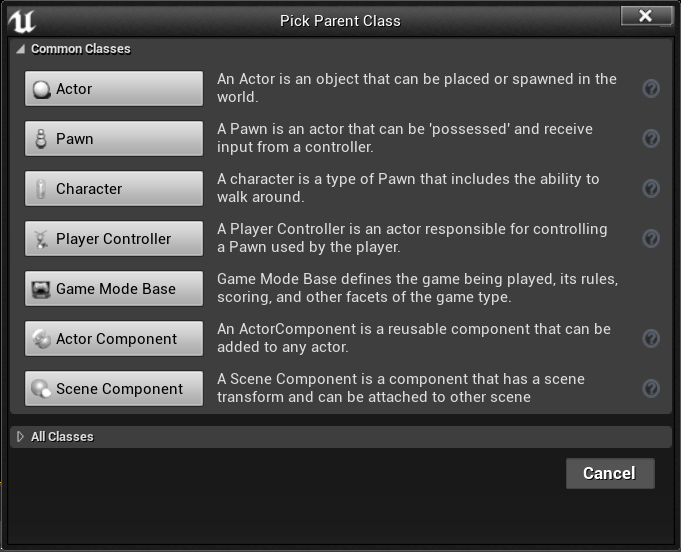
- Doppelklicken Sie auf den Ordner Blaupausen, klicken Sie dann mit der rechten Maustaste, und wählen Sie Blueprint Class (Blaupausenklasse) aus.
- Wählen Sie Actor (Akteur) aus, und benennen Sie die Blaupause Board (Brett).

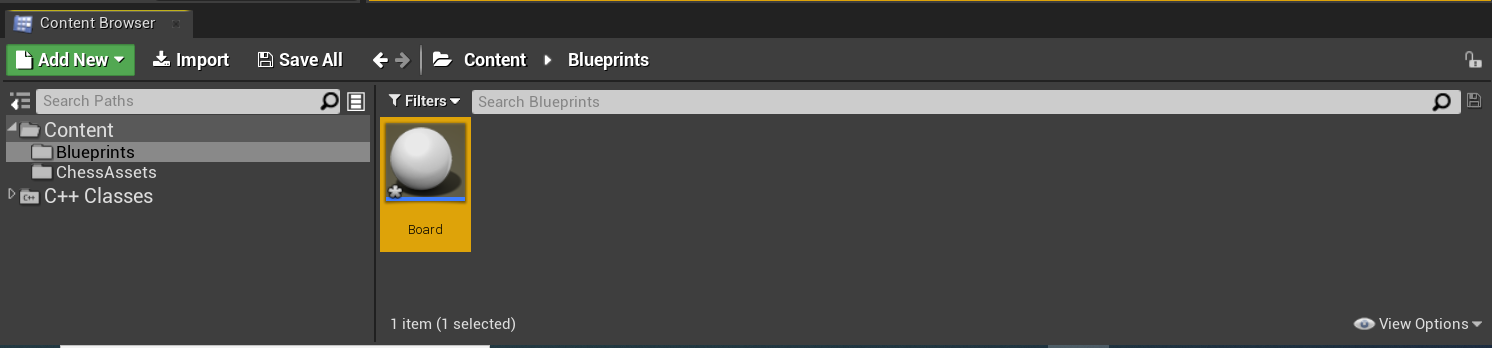
Die neue Board-Blaupause wird nun im Ordner Blueprints (Blaupausen) angezeigt, wie im folgenden Screenshot zu sehen.

Sie sind jetzt bereit, den erstellten Objekten Materialien hinzuzufügen.
Arbeiten mit Materialien
Die Objekte, die Sie erstellt haben, sind standardgrau, was visuell nicht viel hermacht. Das Hinzufügen von Materialien und Gittermodellen zu Ihren Objekten ist der letzte Satz von Aufgaben in diesem Tutorial.
Doppelklicken Sie auf Board, um den Blaupausen-Editor zu öffnen.
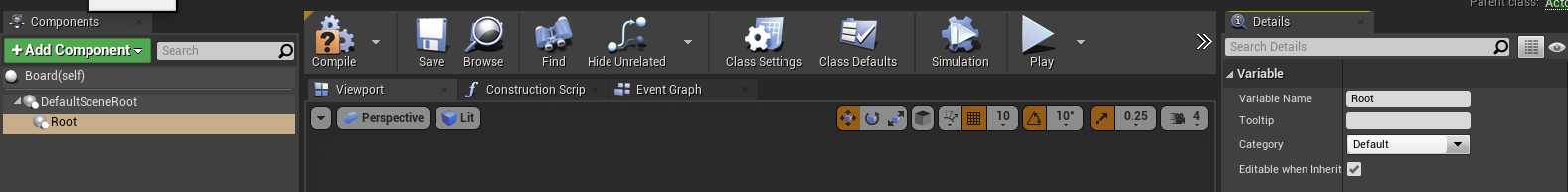
Wählen Sie im Bereich Components (Komponenten) Add Component > Scene (Komponente hinzufügen > Szene) aus, und benennen Sie sie Root (Stamm). Beachten Sie, dass Root im Screenshot unten als untergeordnetes Element von DefaultSceneRoot dargestellt ist:

- Klicken Sie, und ziehen Sie Root auf DefaultSceneRoot, um es zu ersetzen und die Kugel im Viewport zu entfernen.

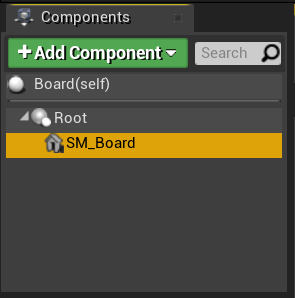
- Wählen Sie im Bereich Components (Komponenten) Add Component > Static Mesh (Komponente hinzufügen > Statisches Gittermodell) aus, und benennen Sie es SM_Board. Es wird als untergeordnetes Objekt unter Root angezeigt.

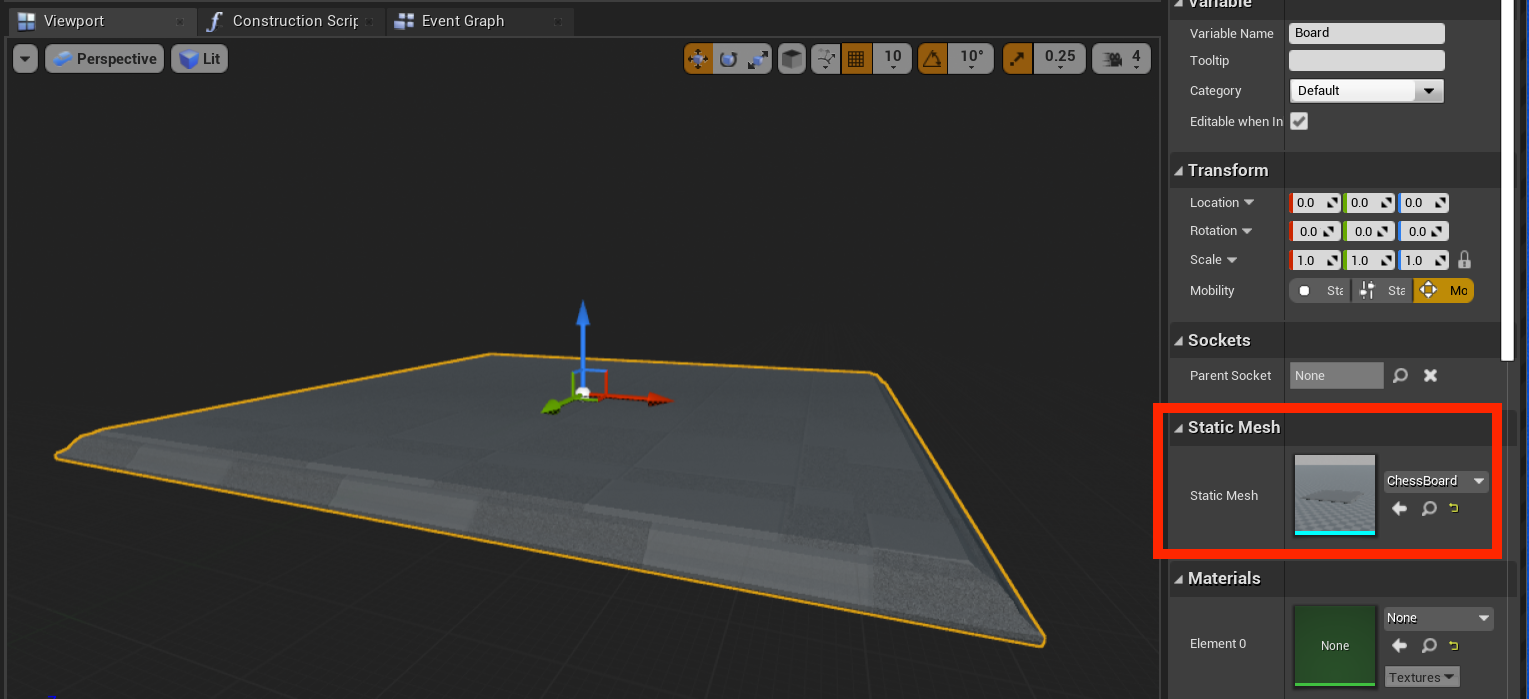
- Wählen Sie SM_Board aus, scrollen Sie im Bereich Details nach unten zum Abschnitt Static Mesh (Statisches Gittermodell), und wählen Sie in der Dropdownliste ChessBoard aus.

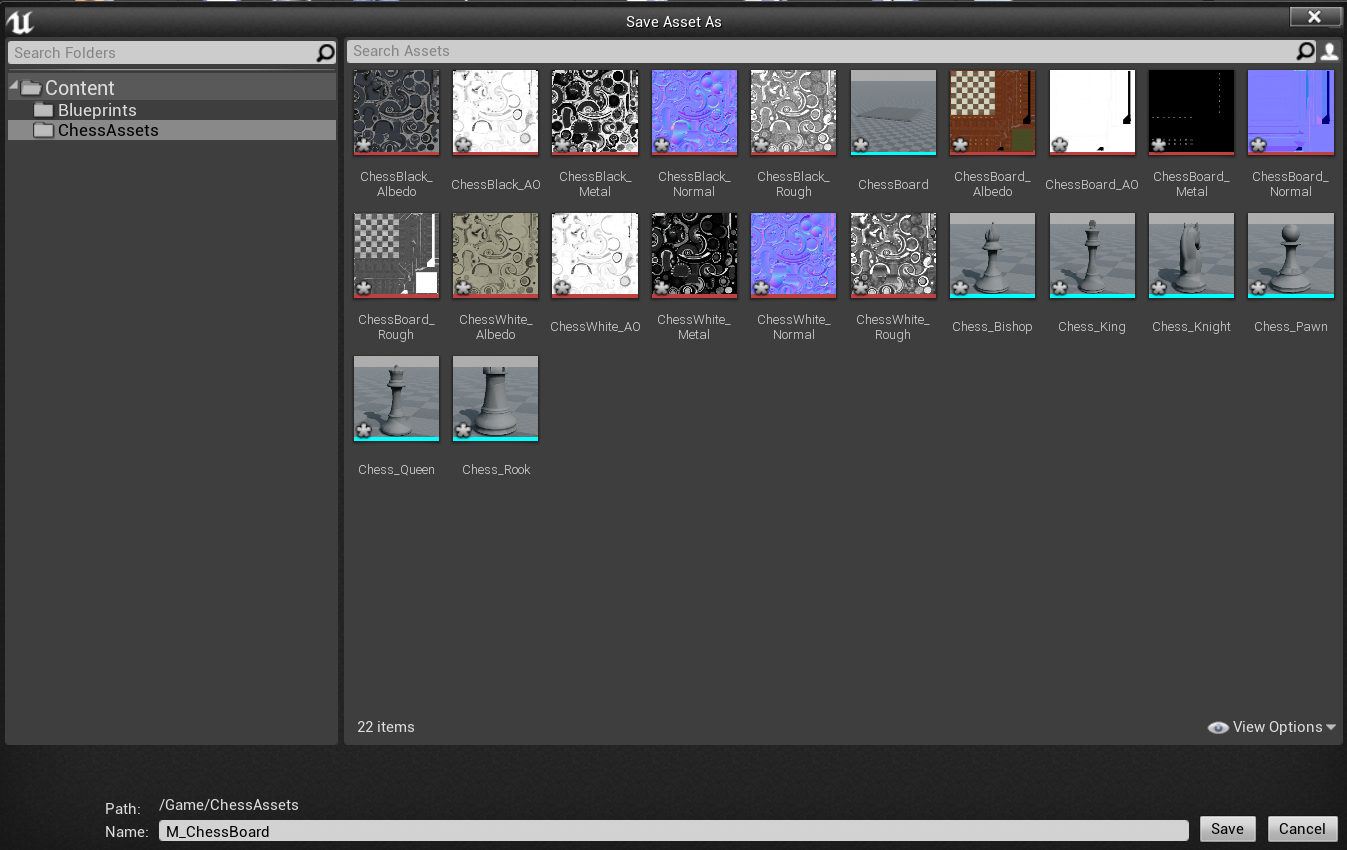
- Klappen Sie, wiederum im Bereich Details den Abschnitt Materials (Materialien) auf, und wählen Sie in der Dropdownliste Create New Asset > Material (Neues Medienobjekt erstellen > Material) aus.
- Benennen Sie das Material M_ChessBoard, und speichern Sie es im Ordner ChessAssets.

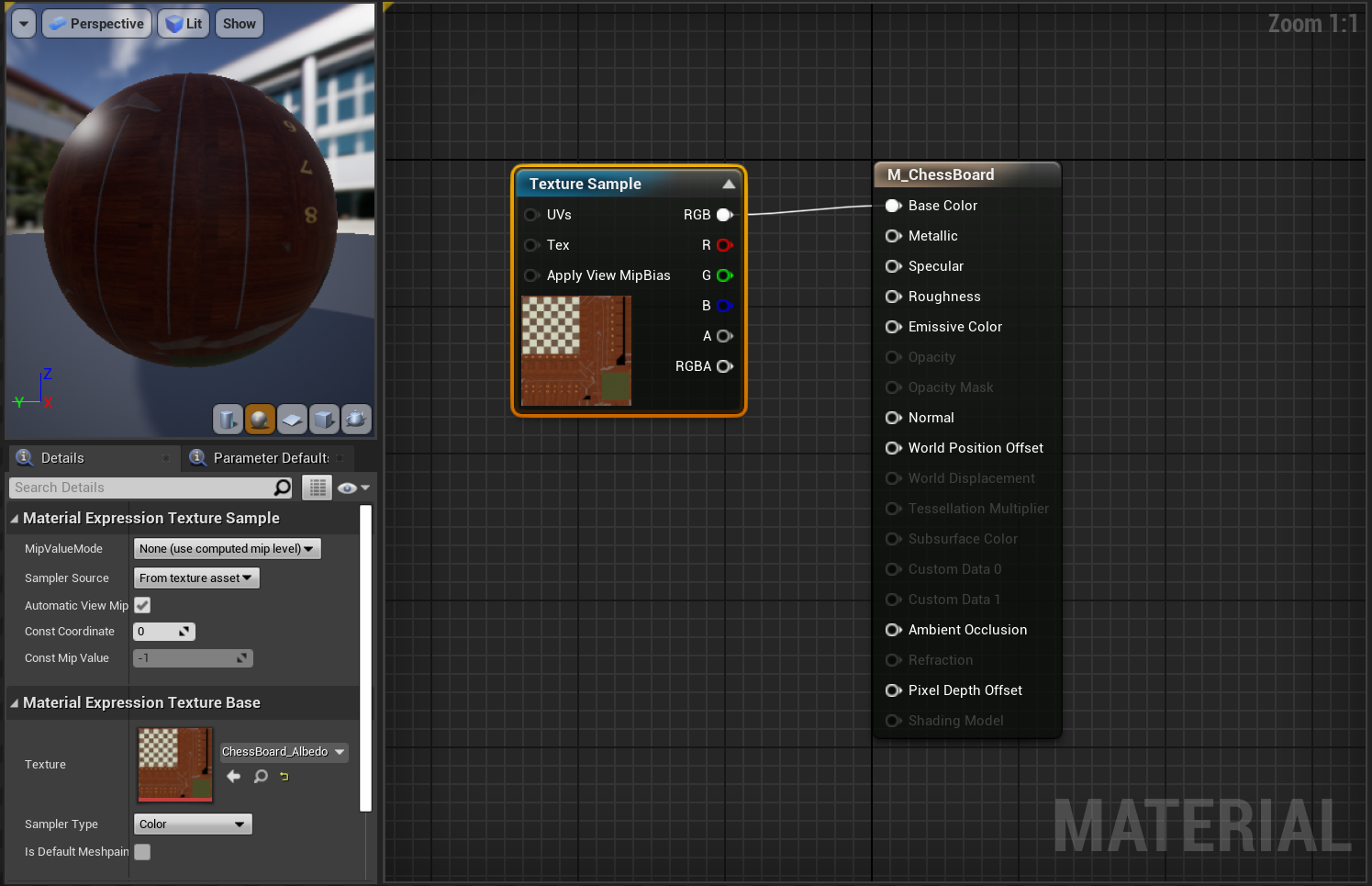
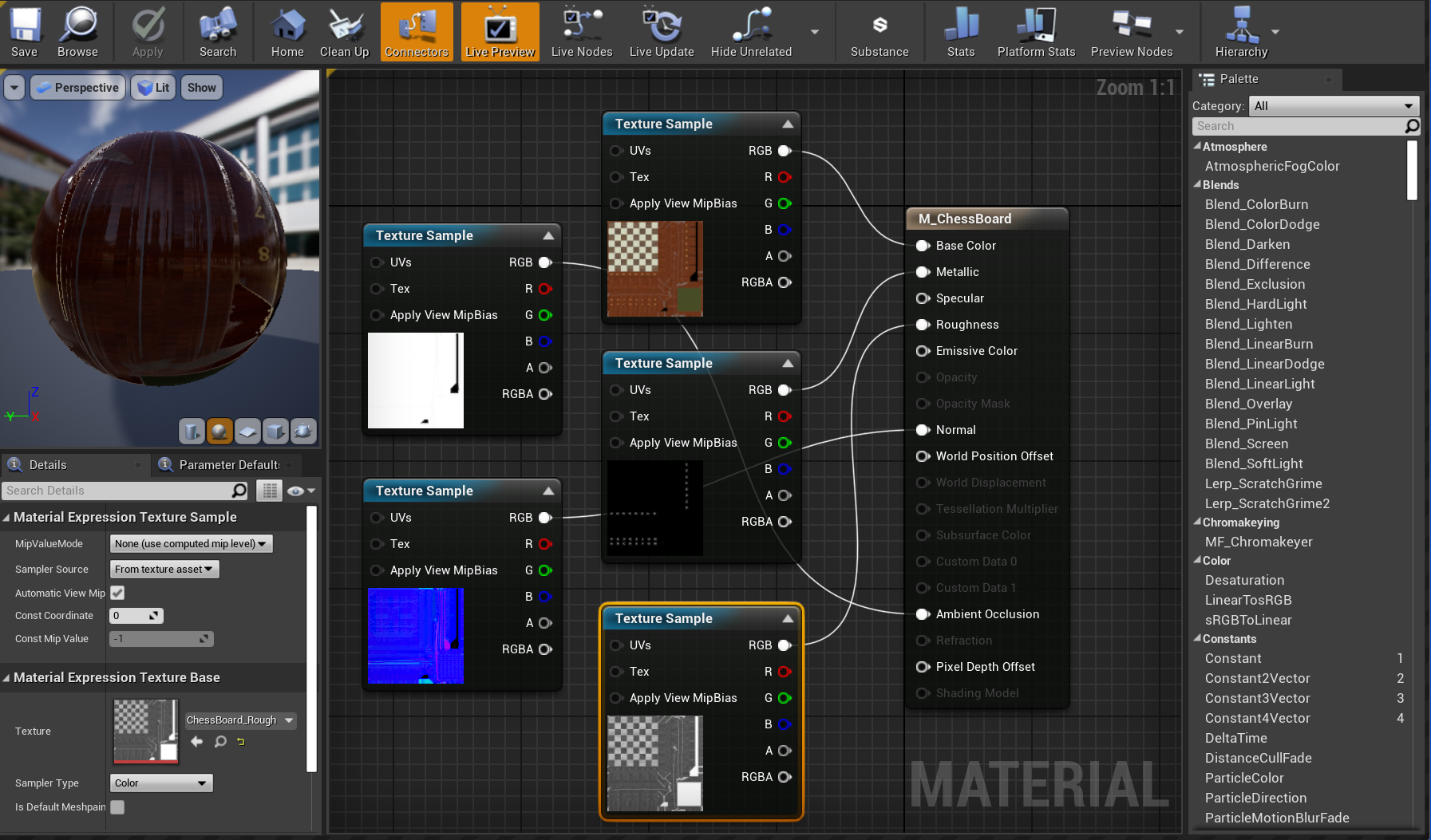
- Doppelklicken Sie auf das Bild des Materials M_ChessBoard, um den Material-Editor zu öffnen.

- Klicken Sie im Material-Editor mit der rechten Maustaste, und suchen Sie nach Texture Sample (Texturbeispiel).
- Klappen Sie im Bereich Details den Abschnitt Material Expression Texture Base (Texturbasis für Materialausdruck) auf, und legen Sie Texture (Textur) auf ChessBoard_Albedo fest.
- Ziehen Sie den RGB-Ausgabepin auf den Basisfarbpin von M_ChessBoard.

- Wiederholen Sie den vorherigen Schritt weitere 4 Mal, um vier weitere Knoten Texture Sample (Texturbeispiel) mit den folgenden Einstellungen zu erstellen:
- Legen Sie Texture (Textur) auf ChessBoard_AO fest, und verknüpfen Sie RGB mit dem Pin Ambient Occlusion (Umgebungsverdeckung).
- Legen Sie Texture (Textur) auf ChessBoard_Metal fest, und verknüpfen Sie RGB mit dem Pin Metallic (Metallisch).
- Legen Sie Texture (Textur) auf ChessBoard_Normal fest, und verknüpfen Sie RGB mit dem Pin Normal.
- Legen Sie Texture (Textur) auf ChessBoard_Rough fest, und verknüpfen Sie RGB mit dem Pin Roughness (Rauheit).
- Klicken Sie auf Speichern.

Vergewissern Sie sich, dass Ihre Materialeinrichtung wie der Screenshot oben aussieht, bevor Sie fortfahren.
Auffüllen der Szene
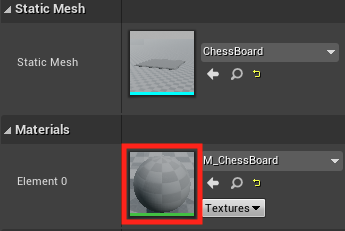
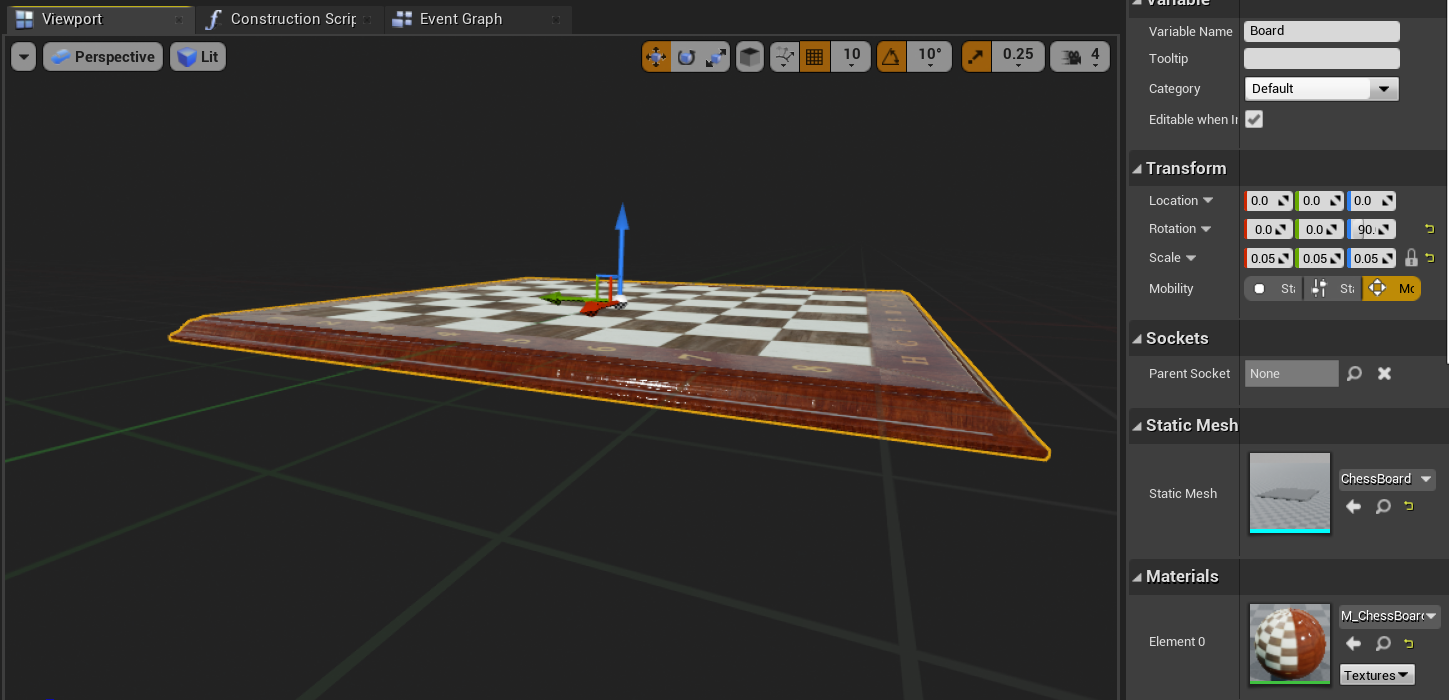
Wenn Sie zur Blaupause Board (Brett) zurückkehren, sehen Sie, dass Ihr soeben erstelltes Material übernommen wurde. Jetzt müssen Sie nur noch die Szene einrichten! Ändern Sie zunächst die folgenden Eigenschaften, um sicherzustellen, dass das Brett eine sinnvolle Größe aufweist und in richtigen Winkel in der Szene platziert wird:
- Legen Sie Scale (Maßstab) auf (0,05, 0,05, 0,05) und Z Rotation (Z-Drehung) auf 90 fest.
- Klicken Sie in der oberen Symbolleiste auf Compile (Kompilieren), dann auf Save (Speichern), und kehren Sie zum Hauptfenster zurück.

Klicken Sie mit der rechten Maustaste auf Cube > Edit > Delete (Würfel > Bearbeiten > Löschen), und ziehen Sie Board (Brett) aus dem Content Browser (Inhaltsbrowser) in den Viewport.
- Legen Sie Location (Position) auf X = 80, Y = 0 und Z = -20 fest.
Wählen Sie die Schaltfläche Play (Wiedergabe) aus, um das neue Brett im Level anzuzeigen. Drücken Sie ESC, um zum Editor zurückzukehren.
Führen Sie nun die folgenden Schritte aus, um eine Schachfigur zu erstellen, so wie Sie das Brett erstellt haben:
Wechseln Sie zum Ordner Blueprints (Blaupausen), klicken Sie mit der rechten Maustaste auf Blueprint Class (Blaupausenklasse), wählen Sie sie aus, und wählen Sie dann Actor (Akteur) aus. Nennen Sie den Akteur WhiteKing.
Doppelklicken Sie auf WhiteKing, um ihn im Blaupausen-Editor zu öffnen, wählen Sie Add Component > Scene (Komponente hinzufügen > Szene) aus, und benennen Sie sie Root (Stamm).
- Ziehen Sie Root auf DefaultSceneRoot, um sie zu ersetzen.
Klicken Sie auf Add Component > Static Mesh (Komponente hinzufügen > Statisches Gittermodell), und benennen Sie es SM_King.
- Legen Sie im Detailbereich die Option Static Mesh (Statisches Gittermodell) auf Chess_King und die Option Material auf ein neues Material mit dem Namen M_ChessWhite fest.
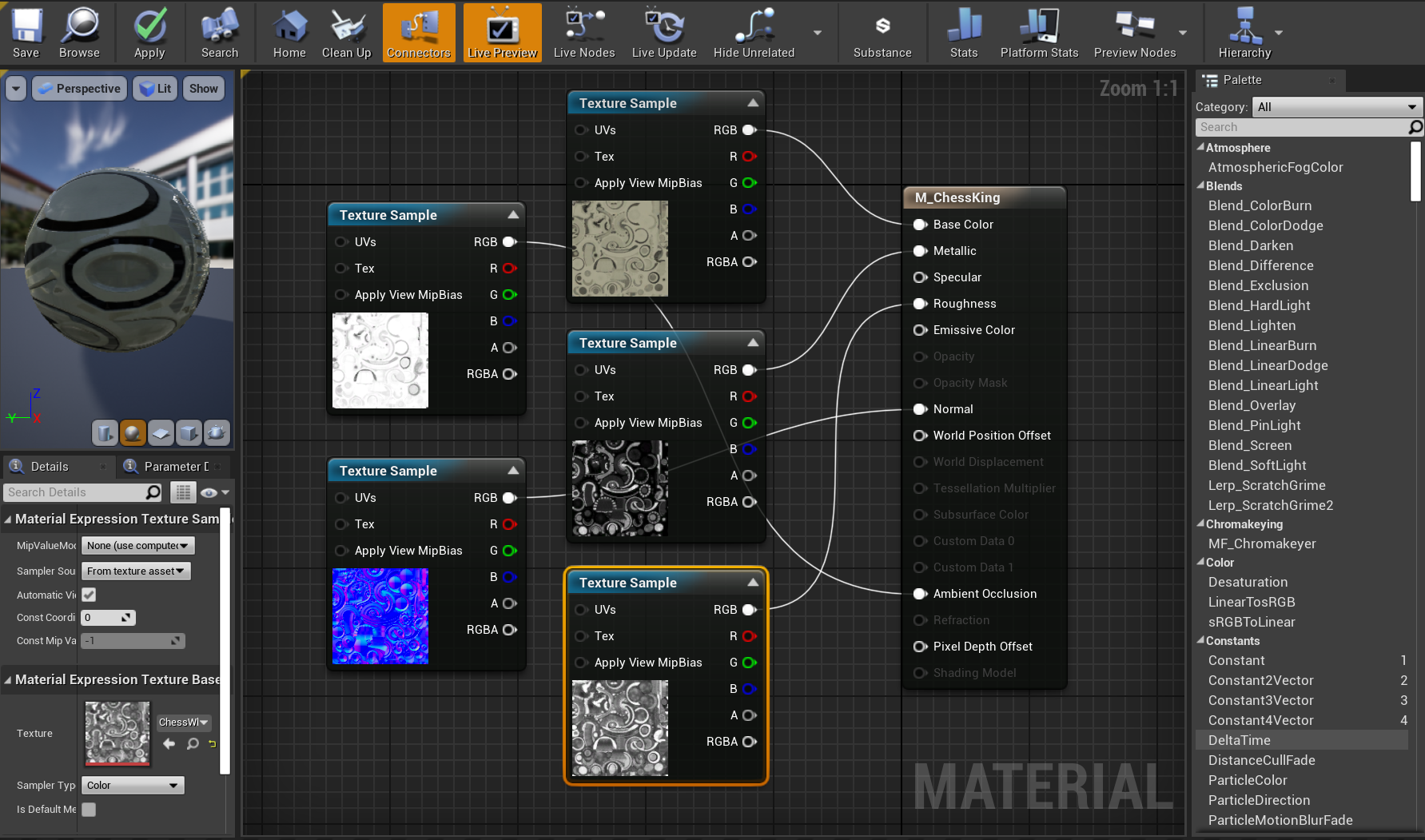
Öffnen Sie M_ChessWhite im Material-Editor, und verbinden Sie die folgenden Texture Sample-Knoten (Texturbeispiel) in folgender Weise:
- Legen Sie Textur auf ChessWhite_Albedo fest, und verknüpfen Sie RGB mit dem Pin Basisfarbe.
- Legen Sie Texture (Textur) auf ChessWhite_AO fest, und verknüpfen Sie RGB mit dem Pin Ambient Occlusion (Umgebungsverdeckung).
- Legen Sie Texture (Textur) auf ChessWihte_Metal fest, und verknüpfen Sie RGB mit dem Pin Metallic (Metallisch).
- Legen Sie Texture (Textur) auf ChessWhite_Normal fest, und verknüpfen Sie RGB mit dem Stift Normal.
- Legen Sie Texture (Textur) auf ChessWhite_Rough fest, und verknüpfen Sie RGB mit dem Pin Roughness (Rauheit).
- Klicken Sie auf Speichern.
Ihr M_ChessKing-Material sollte wie die folgende Abbildung aussehen, bevor Sie fortfahren.

Sie haben es fast geschafft, wir müssen jetzt nur noch der Szene die neue Schachfigur hinzufügen:
Öffnen Sie die WhiteKing-Blaupause, ändern Sie den Scale (Maßstab) in (0,05, 0,05, 0,05) und Z Rotation (Z_Drehung) in 90.
- Kompilieren und speichern Sie die Blaupause, und kehren Sie anschließend wieder zum Hauptfenster zurück.
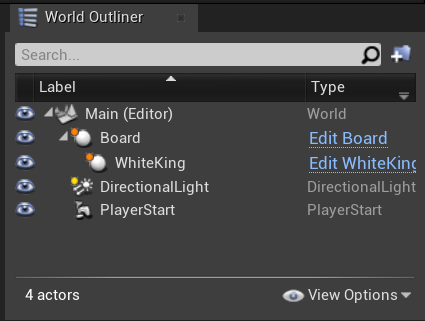
Ziehen Sie WhiteKing in den Viewport, wechseln Sie zum World Outliner (Gliederungs-Editor), und ziehen Sie WhiteKing auf Board, um ihn zum untergeordneten Objekt zu machen.

- Legen Sie im Bereich Details unter Transform (Transformieren) die Location (Position) von WhiteKing auf X = -26, Y = 4 und Z = 0 fest.
Das wäre geschafft! Wählen Sie Play (Wiedergabe) aus, um Ihr aufgefülltes Level in Aktion zu sehen, und drücken Sie Esc, wenn Sie die Szene beenden möchten. Sie haben eine Menge gelernt, indem Sie lediglich ein einfaches Projekt erstellt haben, aber jetzt sind Sie bereit, um mit dem nächsten Teil der Reihe fortzufahren: Einrichten für Mixed Reality.
Nächster Abschnitt: 3. Einrichten Ihres Projekts für Mixed Reality