Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.

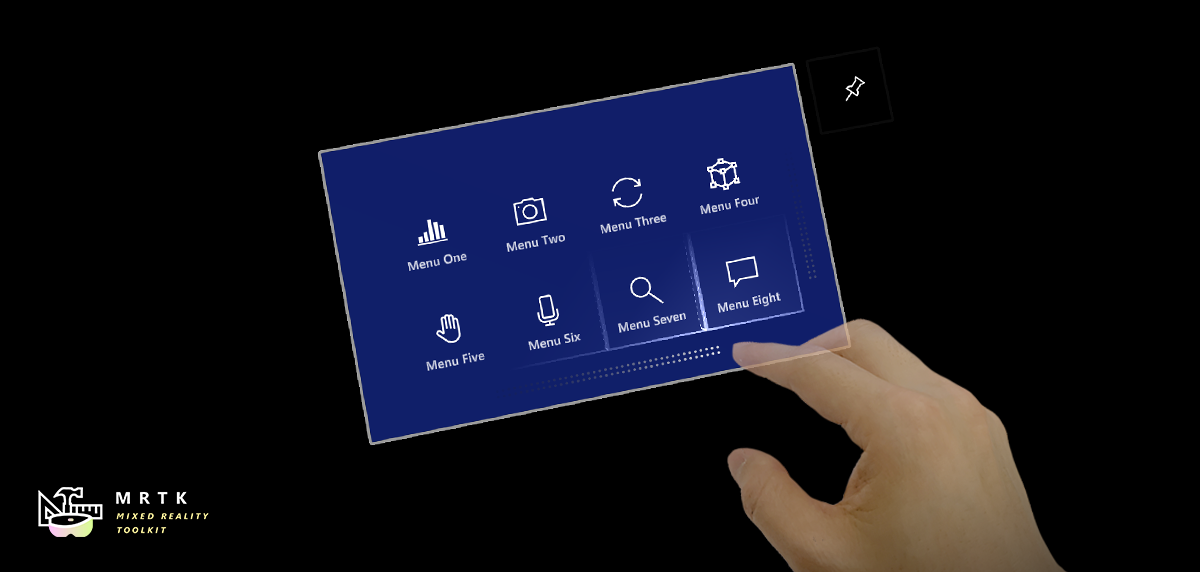
Near Menu ist ein UX-Steuerelement, das eine Sammlung von Schaltflächen oder anderen Ui-Komponenten bereitstellt. Es schwebt um den Körper des Benutzers herum und ist jederzeit leicht zugänglich. Da es lose mit dem Benutzer gekoppelt ist, wird die Interaktion des Benutzers mit dem Zielinhalt nicht gestört. Der Benutzer kann die Schaltfläche "Anheften" verwenden, um das Menü zu sperren/zu entsperren. Das Menü kann gegriffen und an einer bestimmten Position platziert werden.
Interaktionsverhalten
- Tag-along: Das Menü folgt Ihnen und bleibt innerhalb von 30-60 cm Bereich vom Benutzer für die Nahinteraktionen.
- Anheften: Mithilfe der Schaltfläche "Anheften" kann das Menü weltgesperrt und freigegeben werden.
- Greifen und bewegen: Das Menü ist immer greifbar und verschiebbar. Unabhängig vom vorherigen Zustand wird das Menü angeheftet (weltgebunden), wenn es gegriffen und losgelassen wird. Es gibt visuelle Hinweise für den greifbaren Bereich. Sie werden auf handnahe Nähe offenbart.

Fertighäuser
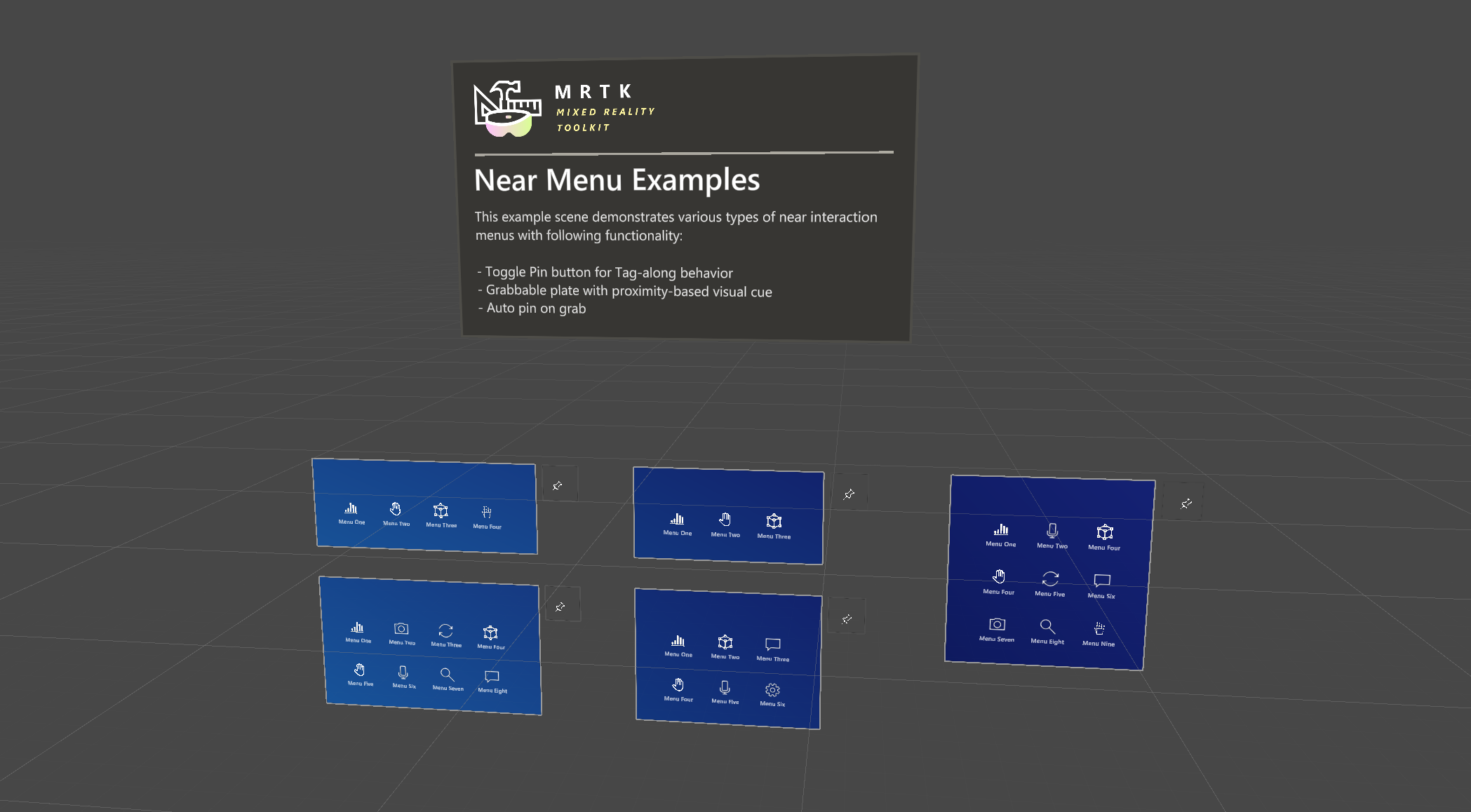
Near Menu-Prefabs sollen veranschaulichen, wie die verschiedenen MrTK-Komponenten verwendet werden, um Menüs für nahezu Interaktionen zu erstellen.
- NearMenu2x4.prefab
- NearMenu3x1.prefab
- NearMenu3x2.prefab
- NearMenu3x3.prefab
- NearMenu4x1.prefab
- NearMenu4x2.prefab
Beispielszene
Beispiele für Near Menu-Prefabs finden Sie in der NearMenuExamples Szene.

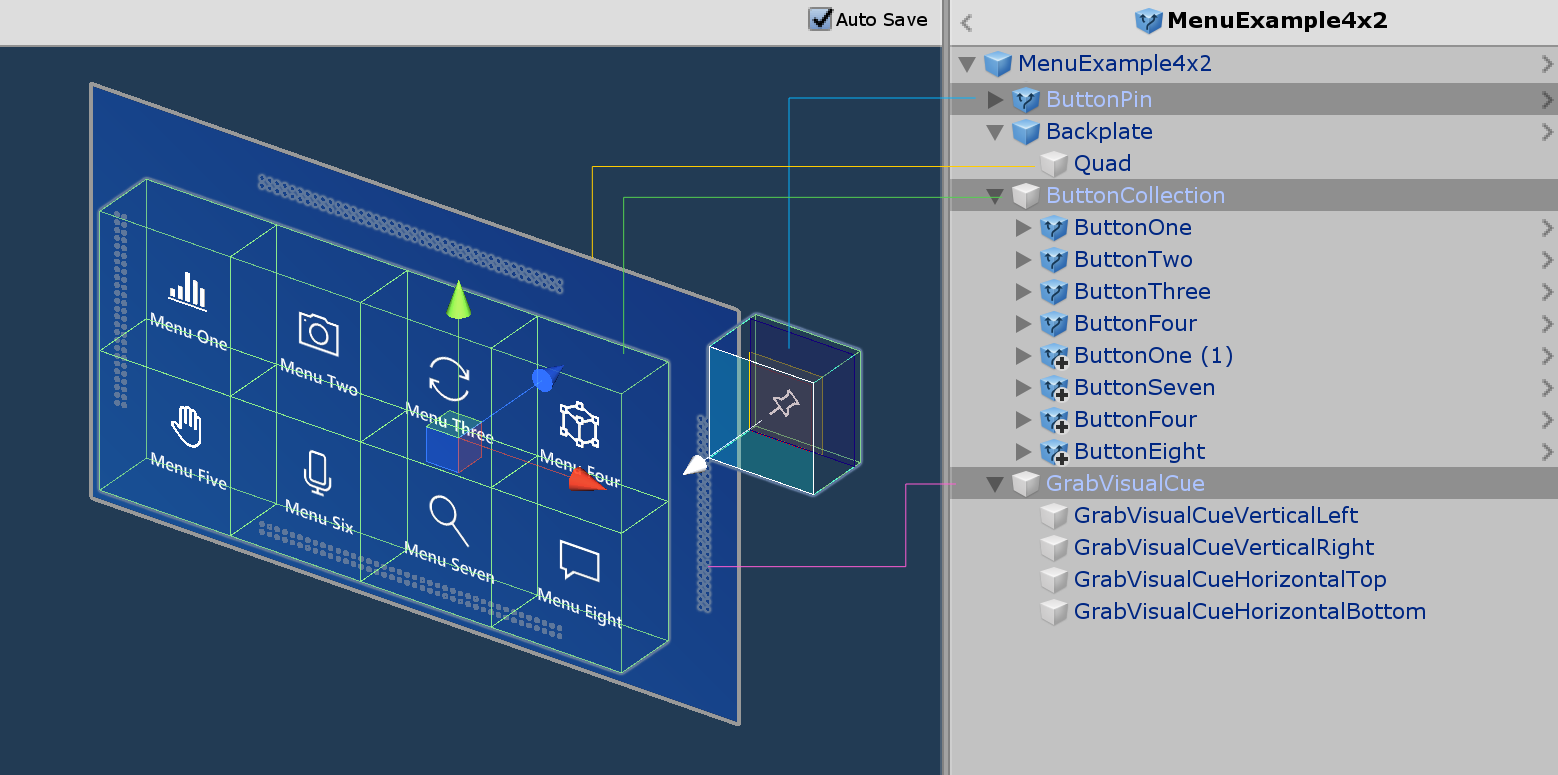
Structure
Near Menu-Prefabs werden mit den folgenden MRTK-Komponenten erstellt.
- Prefab PressableButtonHoloLens2
- Grid-Objektauflistung: Layout mehrerer Schaltflächen im Raster
- Manipulationshandler: Greifen Und Verschieben des Menüs
- RadialView Solver: Follow Me(tag-along)-Verhalten

So passen Sie es an
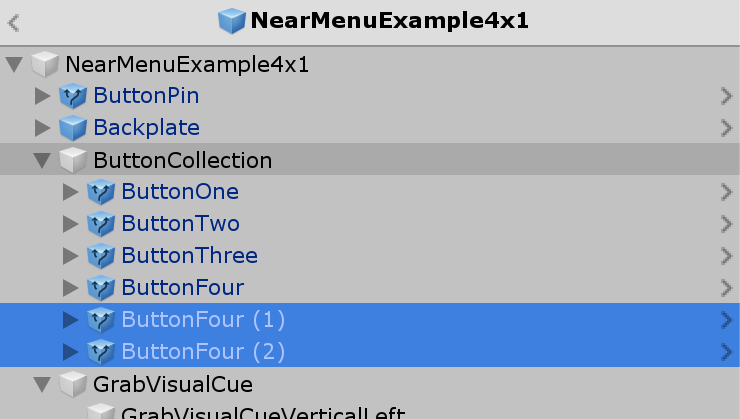
1. Schaltflächen hinzufügen/entfernen
Fügen Sie unter ButtonCollection objekt Schaltflächen hinzu, oder entfernen Sie sie.

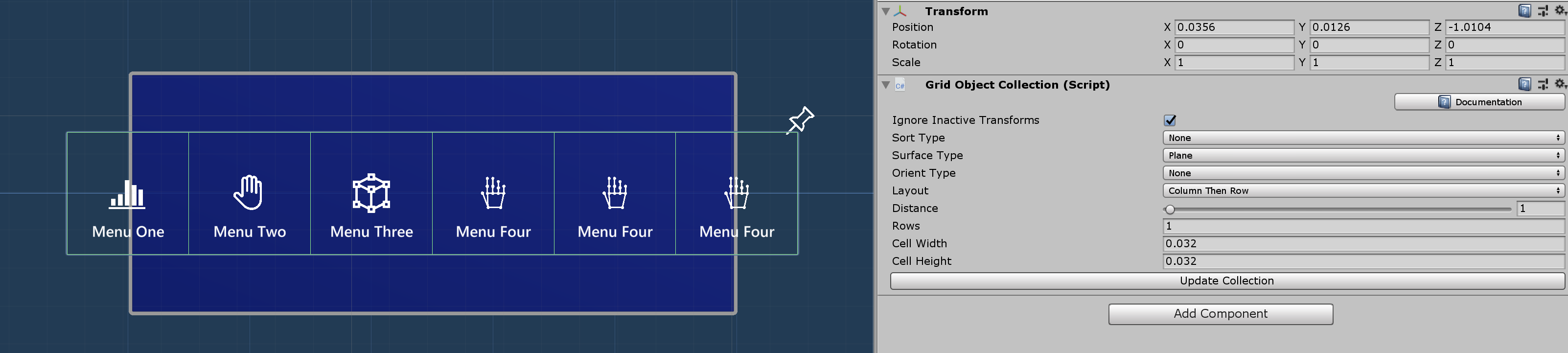
2. Aktualisieren der Grid-Objektauflistung
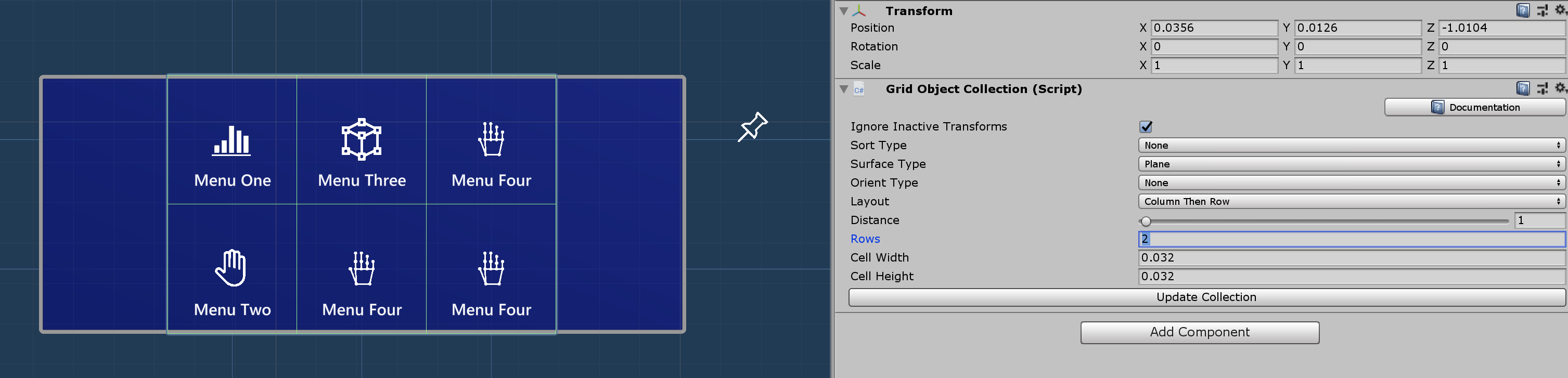
Klicken Sie im Inspektor des Objekts auf Update Collection die ButtonCollection Schaltfläche. Das Rasterlayout wird aktualisiert.

Sie können die Anzahl der Zeilen mithilfe Rows der -Eigenschaft der Grid-Objektauflistung konfigurieren.

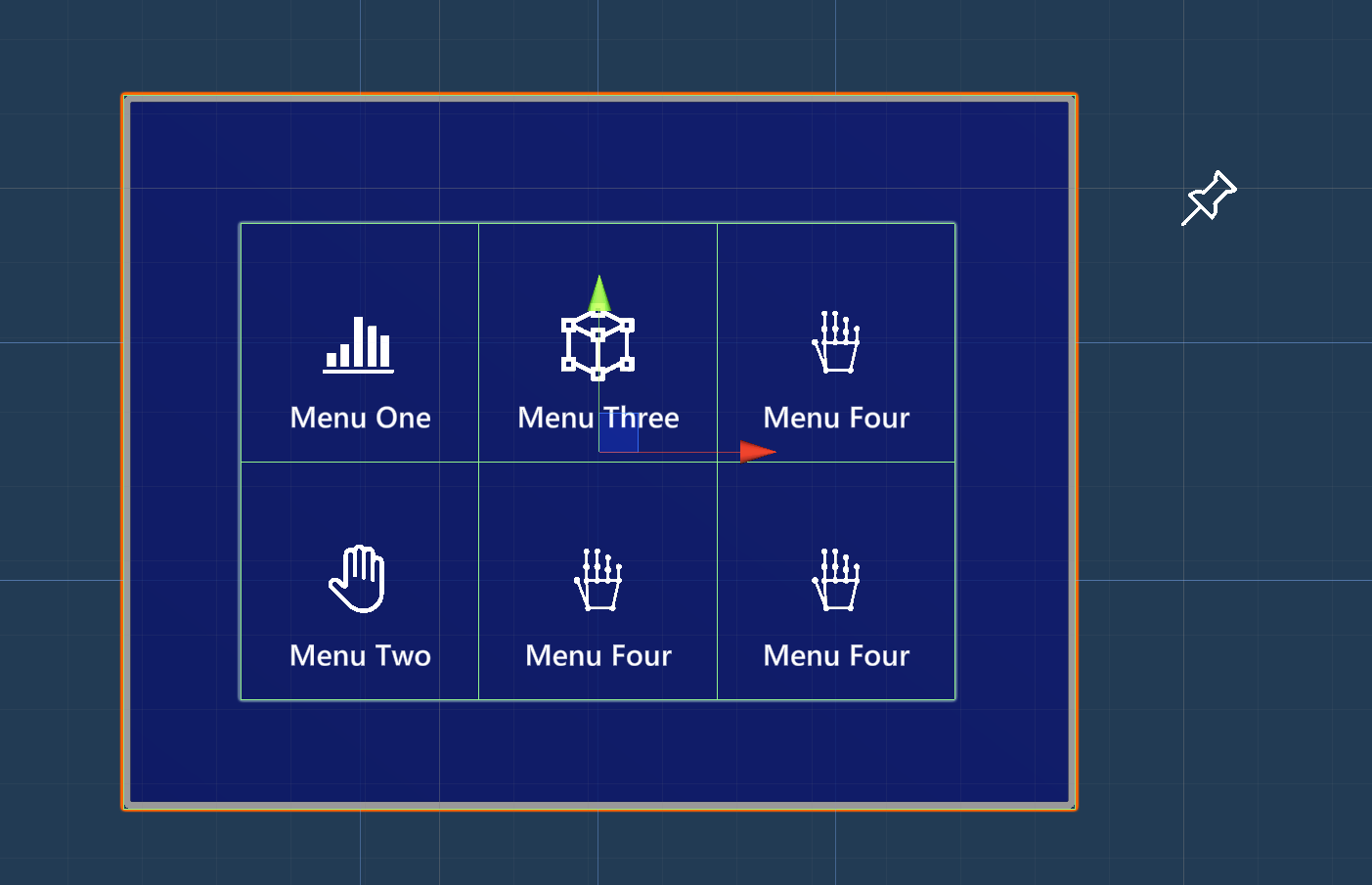
3. Anpassen der Backplate-Größe
Passen Sie die Größe des unteren QuadBackplate Objekts an. Die Breite und Höhe der Backplate sollte sein 0.032 * [Number of the buttons + 1]. Wenn Sie beispielsweise über 3 x 2 Schaltflächen verfügen, ist 0.032 * 4 die Breite der Backplate und die Höhe ist 0.032 * 3. Sie können diesen Ausdruck direkt in das Unity-Feld einfügen.

- Die Standardgröße der HoloLens 2-Taste beträgt 0,032 m (3,2 x 3,2 cm)