Objektsammlung mit Bildlauf – MRTK2

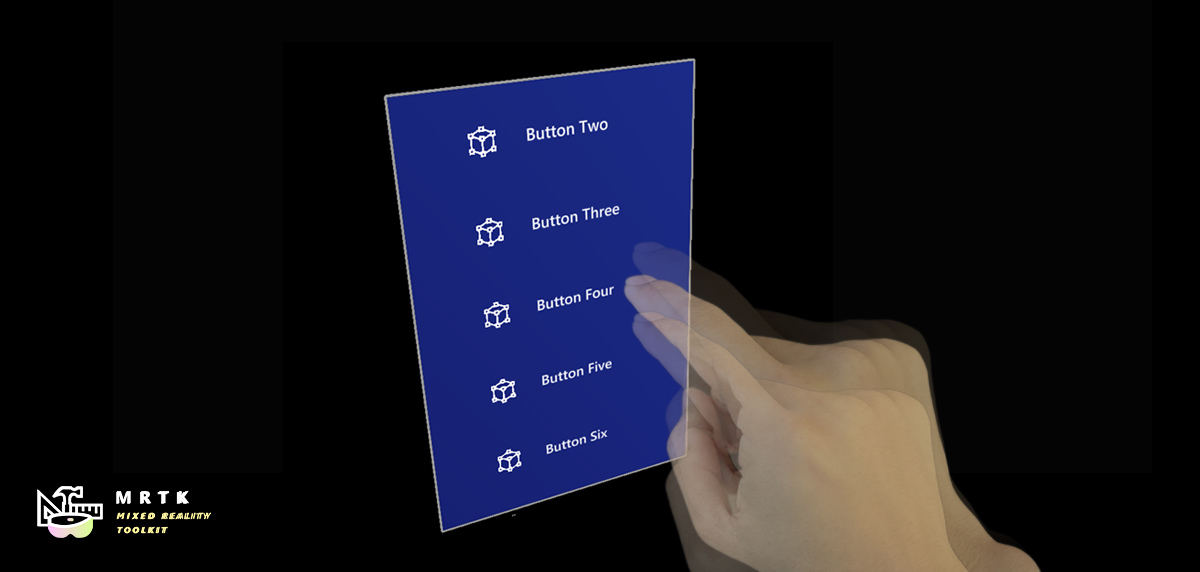
Die MRTK-Objektsammlung für bildlaufende Objekte ist eine UX-Komponente, die das Scrollen von 3D-Inhalten durch einen enthaltenen sichtbaren Bereich ermöglicht. Die Bildlaufbewegung kann durch eine Nah- oder Ferneingabeinteraktion und durch diskrete Paginierung ausgelöst werden. Es unterstützt sowohl interaktive als auch nicht interaktive Objekte.
Erste Schritte mit der Bildlaufobjektauflistung
Einrichten der Szene
- Erstellen Sie eine neue Unity-Szene.
- Fügen Sie der Szene MRTK hinzu, indem Sie zum Mixed Reality Toolkit>Zu Szene hinzufügen und konfigurieren navigieren.
Einrichten des Bildlaufobjekts
Erstellen Sie ein leeres Spielobjekt in der Szene, und ändern Sie seine Position in (0, 0, 1).
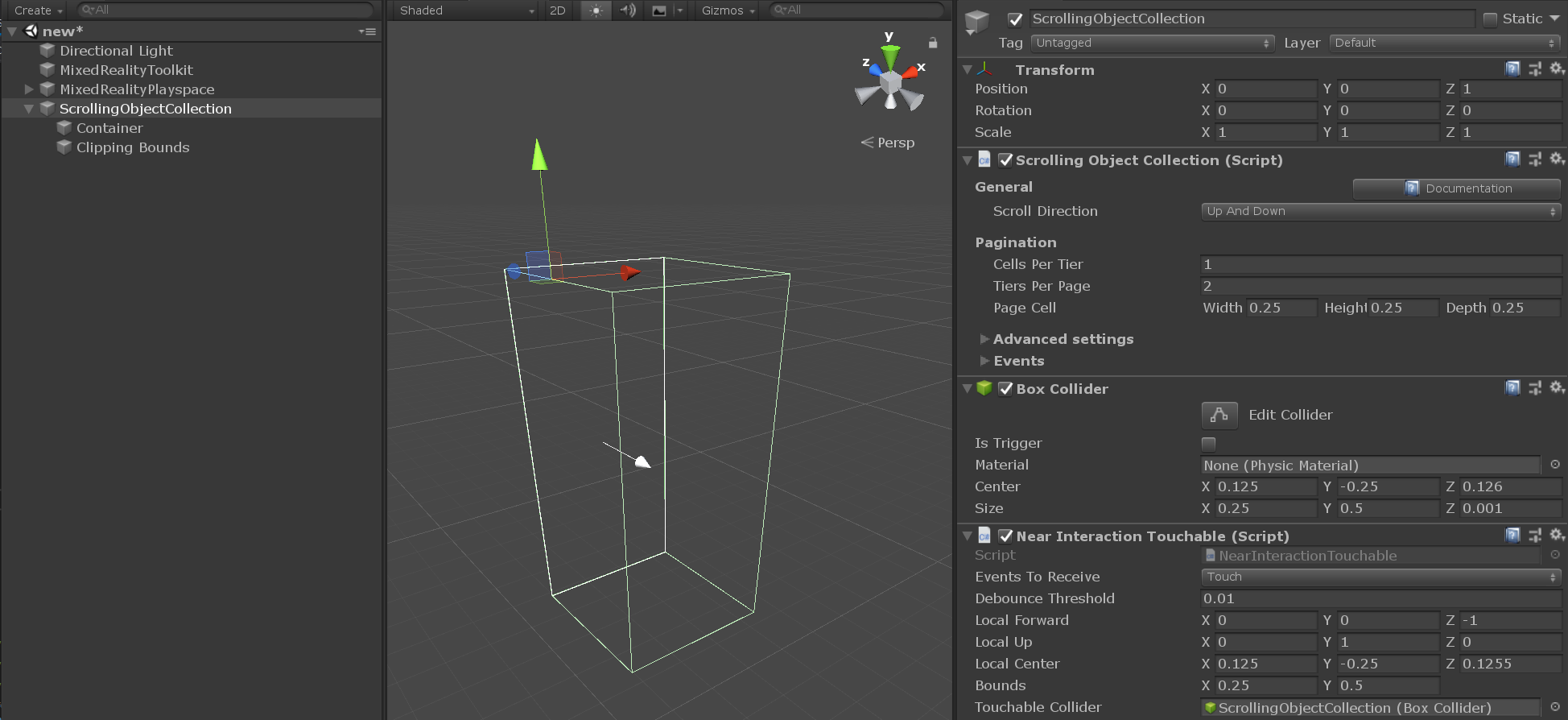
Fügen Sie dem Spielobjekt eine Objektsammlungskomponente mit Bildlauf hinzu.
Wenn die Bildlaufobjektauflistung hinzugefügt wird, werden automatisch ein Box-Collider und eine nahe interaktionsfähige Komponente an das Stammspielobjekt angefügt. Diese Komponenten ermöglichen dem Scrollobjekt das Lauschen auf Nah- und Ferninteraktionseingabeereignisse, z. B. eine Zeigereingabe oder einen Klick.
Die MRTK-Objektauflistung enthält zwei wichtige Elemente, die als untergeordnete Spielobjekte unter der Stamm-Objekthierarchie erstellt werden:
Container– Alle Bildlaufinhaltsobjekte müssen untergeordnete Elemente des Containerspielobjekts sein.Clipping bounds- Wenn die Bildlauf-Inhaltsmaskierung aktiviert ist, stellt das Clipping bounds-Element sicher, dass nur der scrollbare Inhalt innerhalb seiner Grenzen sichtbar ist. Das Clipping bounds-Spielobjekt verfügt über zwei Komponenten: einen deaktivierten Box-Collider und ein Clipping-Box.

Hinzufügen von Inhalten zum Bildlaufobjekt
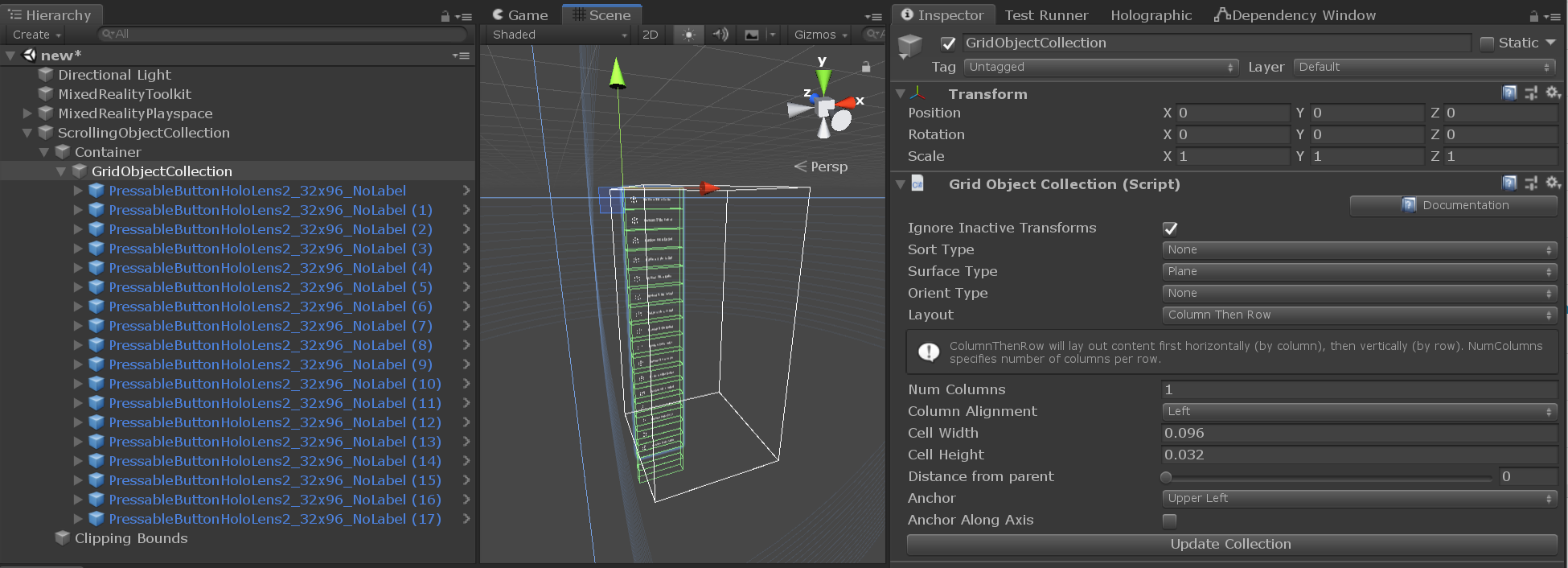
Die Bildlaufobjektauflistung kann mit einer Rasterobjektauflistung kombiniert werden, um Inhalte in einem Raster von ausgerichteten Elementen zu layouten, die eine einheitliche Größe und einen einheitlichen Abstand aufweisen.
- Erstellen Sie ein leeres Spielobjekt als untergeordnetes Element des Scrollcontainers.
- Fügen Sie dem Spielobjekt eine Rasterobjektsammlungskomponente hinzu.
- Konfigurieren Sie für einen vertikalen Bildlauf mit einer Spalte auf der Registerkarte Inspektor die Rasterobjektauflistung wie folgt:
- Zahlenspalten: 1
- Layout: Spalte und Zeile
- Anker: oben links
- Ändern Sie die Zellbreite und -höhe entsprechend den Abmessungen der Inhaltsobjekte.
- Fügen Sie die Inhaltsobjekte als untergeordnete Elemente des Rasterobjekts hinzu.
- Klicken Sie auf Sammlung aktualisieren.

Wichtig
Jedes Bildlaufinhaltsobjektmaterial muss den MRTK-Standard-Shader verwenden, damit der Clippingeffekt im sichtbaren Bereich ordnungsgemäß funktioniert.
Hinweis
Wenn die Bildlauf-Inhaltsmaskierung aktiviert ist, fügt die Bildlaufobjektauflistung allen Inhaltsobjekten, an die ein Renderer angefügt ist, ein Material instance Komponente hinzu. Diese Komponente wird verwendet, um die Lebensdauer von instanzierten Materialien zu verwalten und die Speicherleistung zu verbessern.
Konfigurieren des bildlaufbaren Bereichs
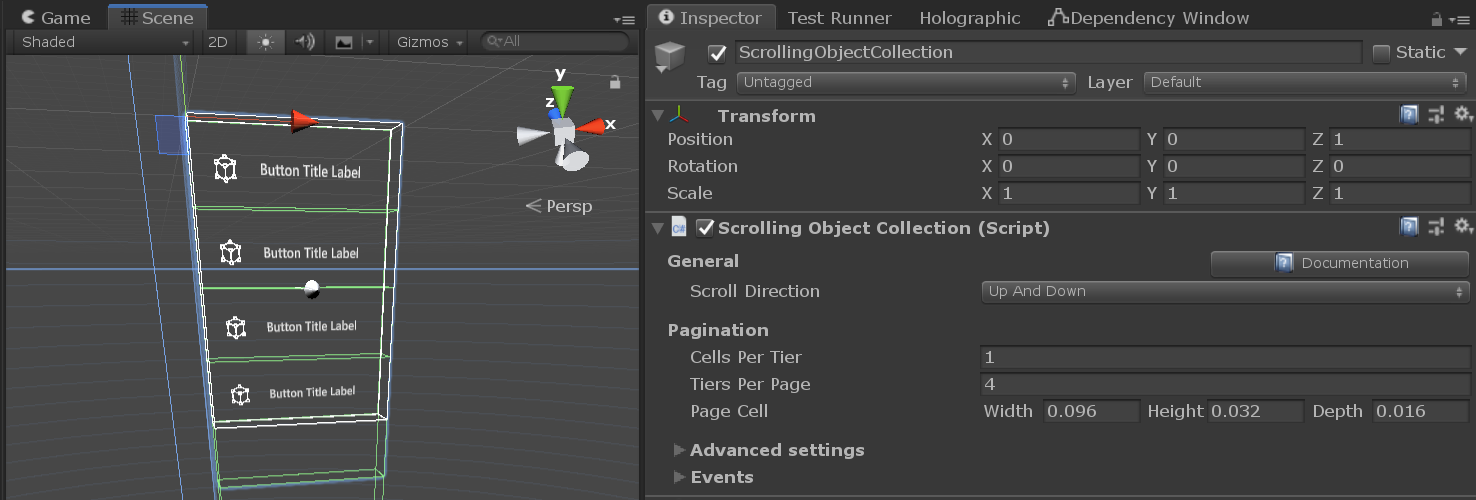
- Konfigurieren Sie für den vertikalen Bildlauf durch eine einzelne Spalte von Objekten auf der Registerkarte Inspektor die Objektauflistung mit Bildlauf wie folgt:
- Zellen pro Ebene: 1
- Wählen Sie die Anzahl der Ebenen pro Seite entsprechend der gewünschten Anzahl sichtbarer Zeilen aus.
- Ändern Sie die Seitenzellenbreite, -höhe und -tiefe entsprechend den Abmessungen der Inhaltsobjekte.
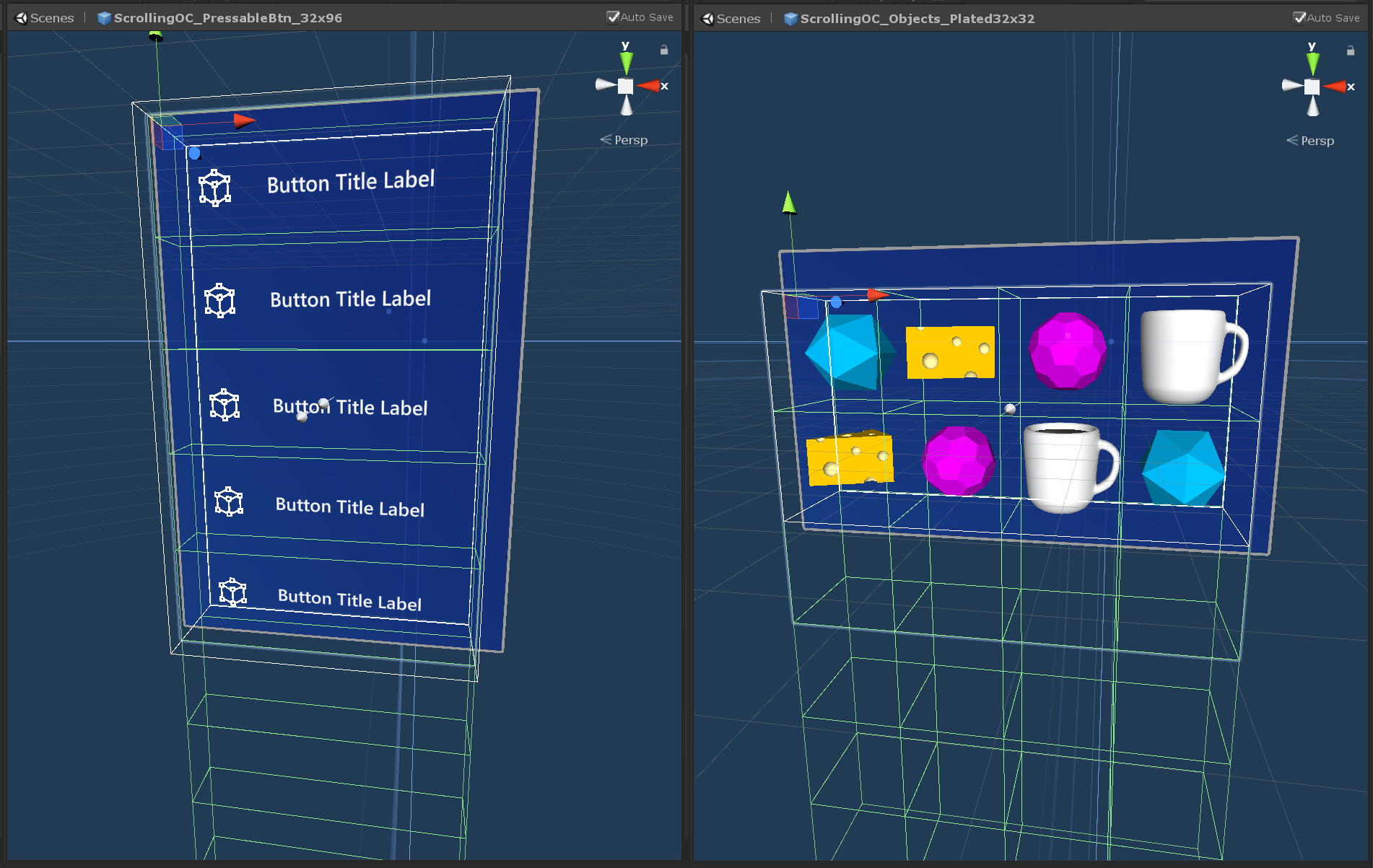
Beachten Sie, dass die Inhaltsobjekte, die sich außerhalb des bildlaufbaren Bereichs befinden, jetzt deaktiviert sind, während Objekte, die sich über das Bildlauf-Wireframe überschneiden, teilweise vom Clipping-Primitiven maskiert werden können.

Testen der Bildlaufobjektauflistung im Editor
- Drücken Sie „Wiedergabe“, und halten Sie die Leertaste gedrückt, um eine Eingabesimulationshand anzuzeigen.
- Bewegen Sie die Hand so lange, bis der Scroll-Collider oder andere interaktive Scrollinhalte im Fokus sind, und lösen Sie die Bildlaufbewegung aus, indem Sie mit der linken Maus auf und nach oben und unten ziehen.
Steuern des Bildlaufobjekts aus Code
Die MRTK-Objektauflistung macht einige öffentliche Methoden verfügbar, die das Verschieben des Bildlaufcontainers ermöglichen, indem die Position entsprechend der pagination Eigenschaftenkonfiguration angedockt wird.
Ein Beispiel für den Zugriff auf die Paginierungsschnittstelle für bildlaufende Objektsammlungen finden Sie unter dem MRTK/Examples/Demos/ScrollingObjectCollection/Scripts Ordner. Das Beispielskript für scrollbare Paginierung kann mit jeder vorhandenen Bildlaufobjektauflistung in der Szene verknüpft werden. Auf das Skript kann dann von Szenenkomponenten verwiesen werden, die Unity-Ereignisse (z. B. die MRTK-Schaltfläche) verfügbar macht.
public class ScrollablePagination : MonoBehaviour
{
[SerializeField]
private ScrollingObjectCollection scrollView;
public void ScrollByTier(int amount)
{
scrollView.MoveByTiers(amount);
}
}
Eigenschaften von Bildlaufobjektsammlungen
| Allgemein | BESCHREIBUNG |
|---|---|
| Bildlaufrichtung | Die Richtung, in die der Inhalt scrollen soll. |
| Paginierung | BESCHREIBUNG |
|---|---|
| Zellen pro Ebene | Anzahl der Zellen in einer Zeile in der Bildlaufansicht nach oben nach unten oder Anzahl von Zellen in einer Spalte in der Links-rechts-Scrollansicht. |
| Ebenen pro Seite | Anzahl der sichtbaren Ebenen im Scrollbereich. |
| Seitenzelle | Dimensionen der Paginierungszelle. |
| Erweiterte Einstellungen | BESCHREIBUNG |
|---|---|
| Bearbeitungsmodus für Masken | Bearbeitungsmodi zum Definieren der Beschneidungsrahmen-Maskierungsgrenzen. "Auto" verwendet automatisch Paginierungswerte. "Manuell" ermöglicht die direkte Bearbeitung des Clipping box-Objekts. |
| Collider-Bearbeitungsmodus | Bearbeitungsmodi zum Definieren der Grenzen der Scrollinteraktions-Collider. "Auto" verwendet automatisch Paginierungswerte. "Manuell" ermöglicht die direkte Manipulation des Colliders. |
| Kann scrollen | Aktiviert/deaktiviert den Bildlauf mit Nah-/Ferninteraktion. |
| Verwenden sie beim Rendern vor dem Rendern | Schaltet ein, ob die scrollingObjectCollection das Camera OnPreRender-Ereignis verwendet, um die Sichtbarkeit von Inhalten zu verwalten. |
| Paginierungskurve | Animationskurve für Paginierung. |
| Animationslänge | Die Zeit (in Sekunden), die paginationCurve für die Auswertung benötigt. |
| Hand-Delta-Scrollschwellenwert | Der Abstand in Metern kann sich der aktuelle Zeiger entlang der Bildlaufrichtung bewegen, bevor ein Bildlaufvorgang ausgelöst wird. |
| Abstand für die Vordere Toucheingabe | Abstand in Metern zum Positionieren einer lokalen xy-Ebene, die verwendet wird, um zu überprüfen, ob eine Toucheingabeinteraktion vor der Bildlaufansicht gestartet wurde. |
| Releaseschwellenwert | Heben Sie den Betrag in Metern von den Bildlaufgrenzen ab, die erforderlich sind, um von der Toucheingabe in die Freigabe zu wechseln. |
| Geschwindigkeit | BESCHREIBUNG |
|---|---|
| Art der Geschwindigkeit | Der gewünschte Typ des Geschwindigkeitsfallfalls für den Scroller. |
| Geschwindigkeitsmultiplikator | Menge der (zusätzlichen) Geschwindigkeit, die auf den Scroller angewendet werden soll. |
| Geschwindigkeit gedämpft | Auf die Geschwindigkeit angewendeter Falloff. |
| Bounce-Multiplikator | Multiplikator, um dem Überscroll einer Liste mehr Unzustellbarkeit hinzuzufügen, wenn Falloff pro Frame oder Falloff pro Element verwendet wird. |
| Debugoptionen | BESCHREIBUNG |
|---|---|
| Maskierung aktiviert | Sichtbarkeitsmodus des Bildlaufinhalts. Der Standardwert maskierung alle Objekte außerhalb des bildlaufbaren Bereichs. |
| Anzeigen von Schwellenwertebenen | Wenn true, rendert der Editor die Schwellenwertebenen für die Berührungsfreigabe um die Scrollgrenzen herum. |
| Debuggen der Paginierung | Verwenden Sie diesen Abschnitt, um die Scrollpa paginierung während der Laufzeit zu debuggen. |
| Events | BESCHREIBUNG |
|---|---|
| Klicken Sie auf | Wird ausgelöst, wenn der Kollidierende des Bildlaufhintergrunds oder eines seiner interaktiven Inhalte einen Klick erhält. |
| Beim Berühren gestartet | Wird ausgelöst, wenn der Scrollhintergrund kollidiert oder einer seiner interaktiven Inhalte eine berührungsnahe Interaktion erhält. |
| Bei Berührung beendet | Wird ausgelöst, wenn eine aktive Touchinteraktion beendet wird, wenn der Naheinteraktionszeiger eine Freigabeschwellenebene überschreitet. |
| Auf Schwung gestartet | Wird ausgelöst, wenn sich der Scrollcontainer durch Interaktion, Geschwindigkeitsfalloff oder Paginierung bewegt. |
| Auf Schwung beendet | Wird ausgelöst, wenn sich der Scrollcontainer nicht mehr durch Interaktion, Geschwindigkeitsfalloff oder Paginierung bewegt. |
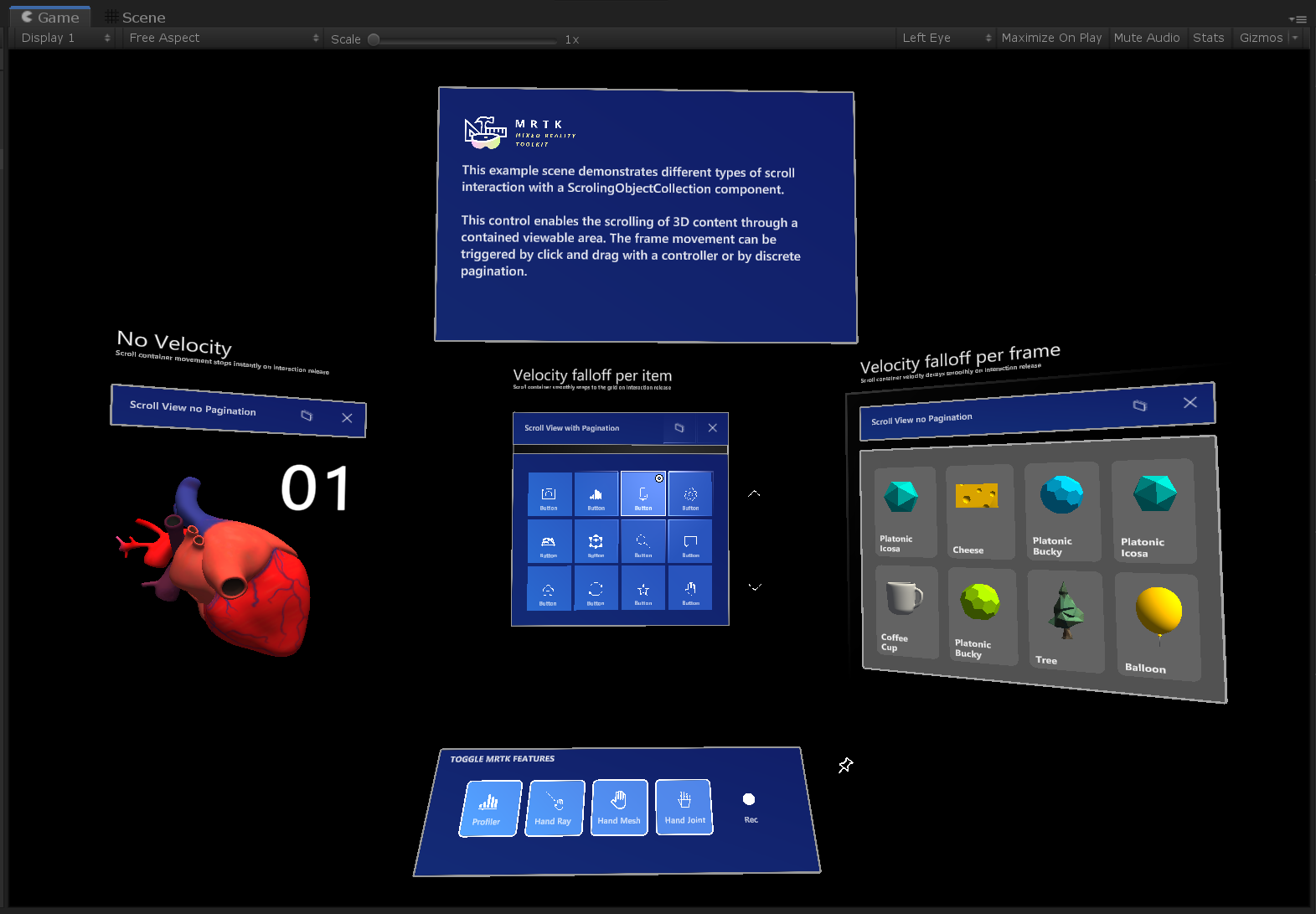
Bildlauf-Beispielszene
ScrollingObjectCollection.unity-Beispielszene besteht aus 3 scrollbaren Beispielen, von denen jedes eine andere Geschwindigkeitsfalloffkonfiguration aufweist. Die Beispielszene enthält Wände, um das Oberflächenplatzierungsverhalten zu zeigen, die in der Hierarchie standardmäßig deaktiviert sind. Die Beispielszene befindet sich unter dem MRTK/Examples/Demos/ScrollingObjectCollection/Scenes Ordner.

Beispiel-Prefabs
Der Einfachheit halber stehen zwei Scrolling-Objektsammlungs-Prefabs zur Verfügung. Die Beispiel-Prefabs finden Sie unter dem MRTK/Examples/Demos/ScrollingObjectCollection/Prefabs Ordner.