Nahmenü — MRTK3

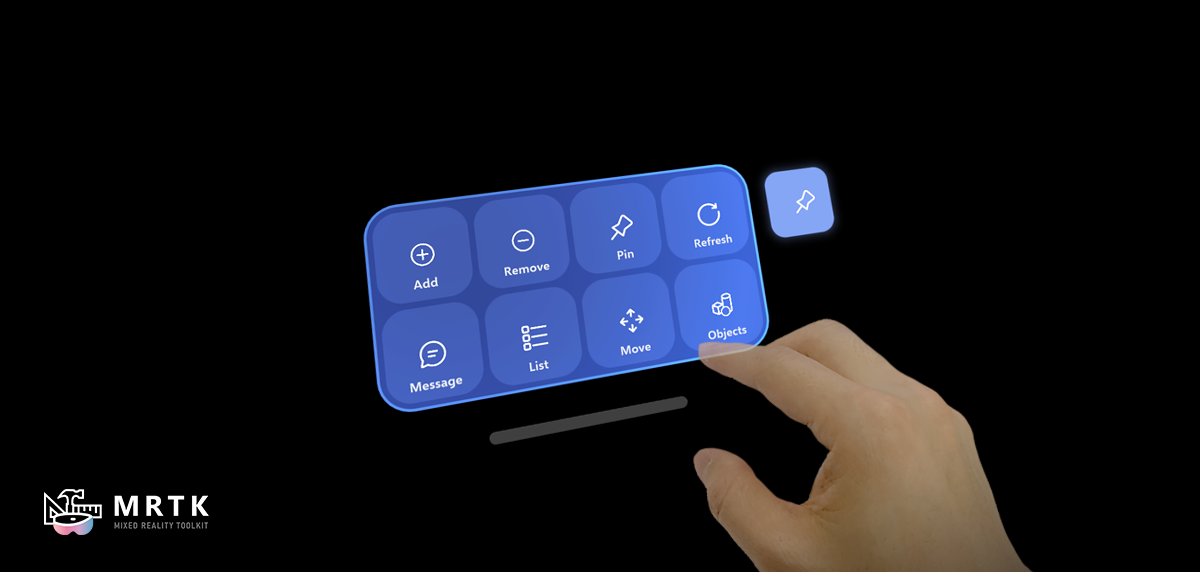
Near Menu ist ein gängiges Muster für eine Gruppe von UI-Elementen, die bearbeitet und verschoben werden können und dem Benutzer folgen können. Da es lose mit dem Benutzer gekoppelt ist, stört es die Interaktion des Benutzers mit dem Zielinhalt nicht. Benutzer*innen können die Schaltfläche „Anheften“ verwenden, um das Menü zu sperren bzw. zu entsperren. Das Menü kann an einer bestimmten Position in der Welt gepackt und platziert werden.
Interaktionsverhalten
- Tag-along: Das Menü folgt Ihnen und bleibt in einem Bereich von 30-60 cm vom Benutzer für die Nahinteraktionen.
- Pin: Mithilfe der Schaltfläche „Pin“ (Anheften) kann für das Menü eine Sperre und deren Lösung festgelegt werden.
- Grab and move (Greifen und bewegen): Das Menü kann jederzeit gegriffen und bewegt werden. Das Menü wird angeheftet (weltgebunden), wenn es erfasst und unabhängig vom vorherigen Zustand freigegeben wird.
Beispielszene und Prefabs
Die NearMenuExamples.unity-Szene zeigt verschiedene Größen von Beispielen für die Nahmenükonfiguration. Sie finden die Menübeispiele als Prefabs.

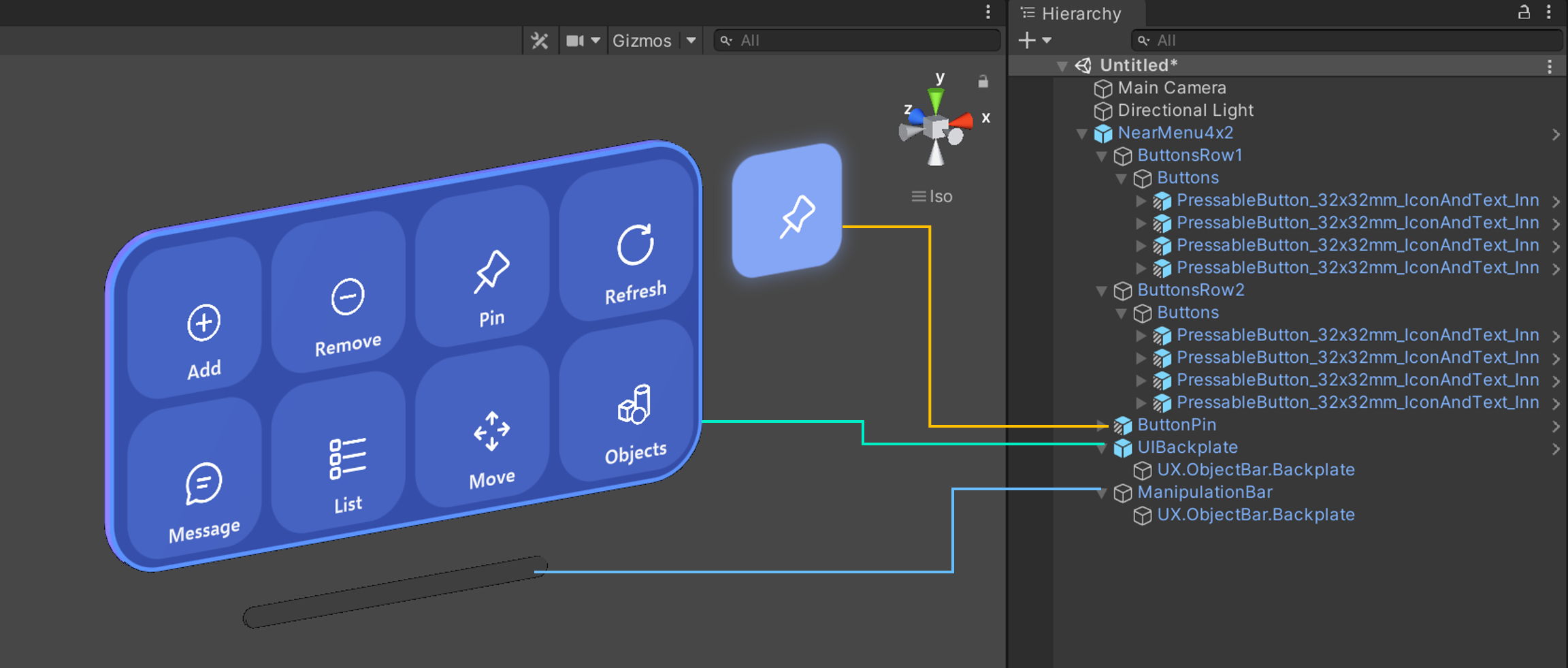
Struktur
Near Menu-Prefabs werden mit den folgenden MRTK-Komponenten hergestellt.
- PressableButton_32x32mm Prefab
- Objektleiste: Layout mit mehreren Schaltflächen im Raster
- Objektmanipulator: Suchen und Verschieben des Menüs
- Radial view Solver: Follow Me(Tag-Along)-Verhalten

Skripts
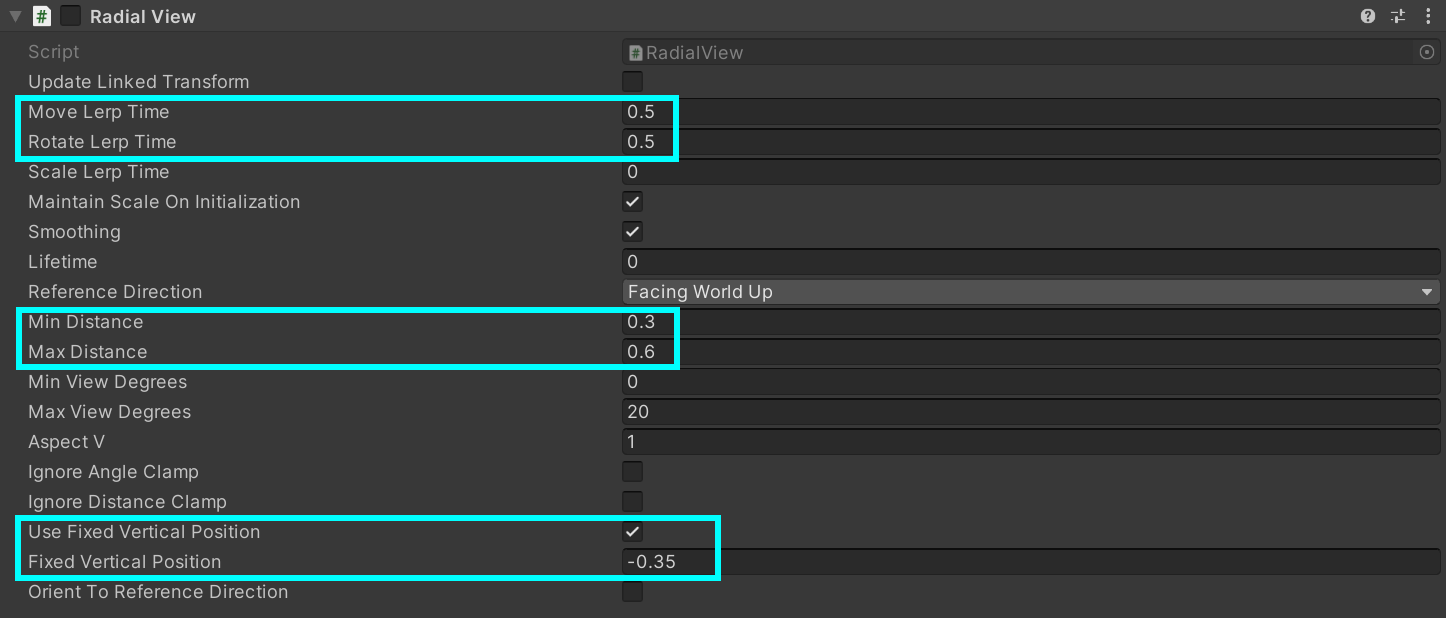
Das Tag-along-Verhalten wird mit dem RadialView-Solverskript erreicht.
- Move and Rotate Lerp Time sind auf 0,5 für verzögerte reibungslose Bewegungen festgelegt, was ein komfortables Anleinerlebnis schafft.
- Verwenden Sie feste vertikale Position , die das Menü 35 cm unter dem Headset des Benutzers platziert, sodass sich der Benutzer auf zielbezogene Inhalte konzentrieren kann.
- Min. und Max. Entfernungen liegen zwischen 30 und 60 cm vom Benutzer entfernt, um komfortable Nahbereichsinteraktionen zu ermöglichen.

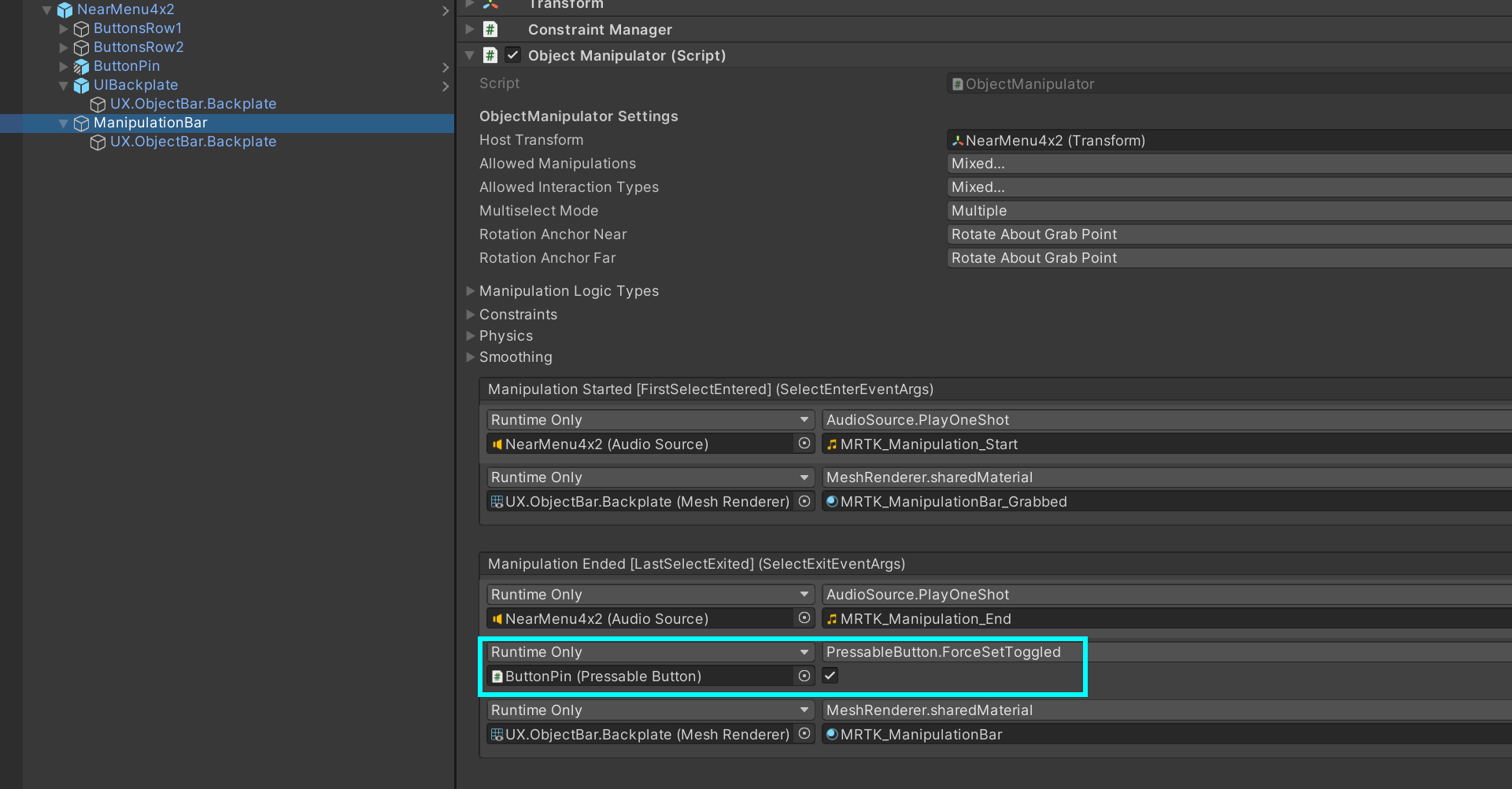
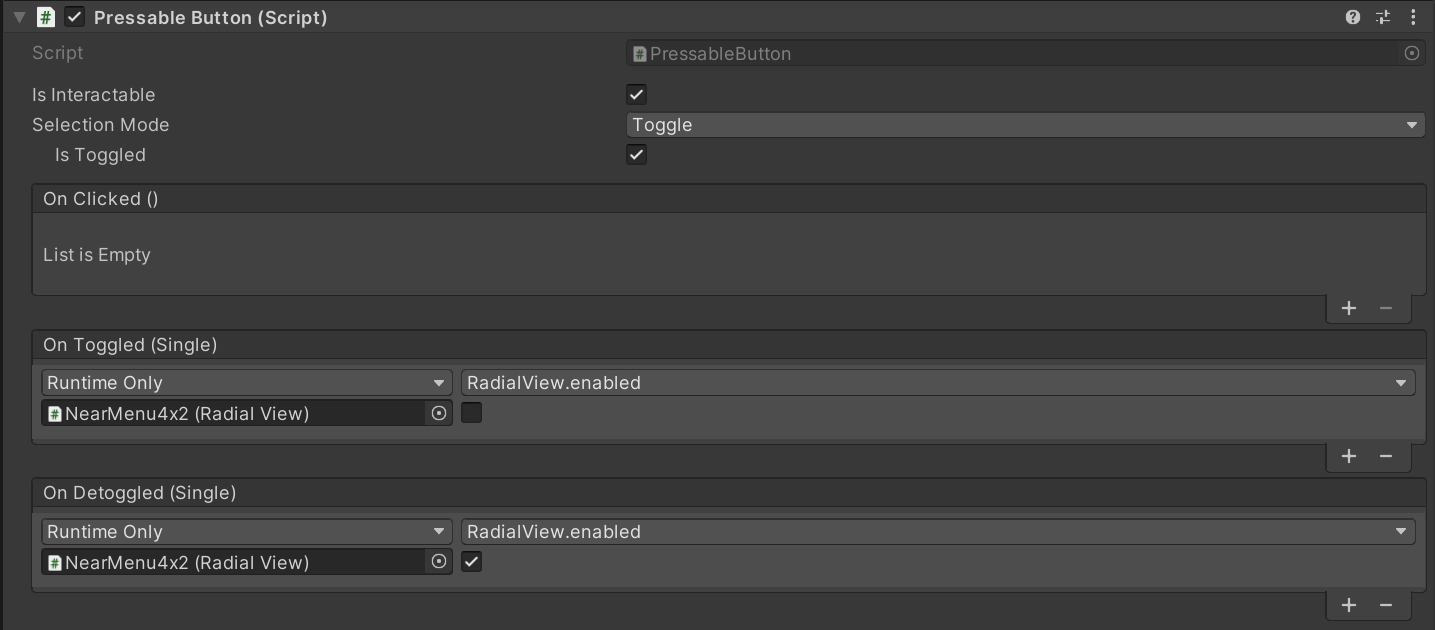
Wenn der Benutzer die Bearbeitungsleiste greift, löst er forceSetToggled der Schaltfläche anheften aus, wodurch RadialView umgeschaltet wird. Dadurch wird das folgende Verhalten des Menüs gestartet/beendet.