Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Wichtig
In diesem Tutorial wird C++/CX verwendet. Microsoft hat C++/WinRT veröffentlicht: eine vollständig standardmäßige und moderne C++17-Sprachprojektion für Windows-Runtime-APIs (WinRT). Weitere Informationen zu dieser Sprache findest du unter C++/WinRT.
Mit Microsoft Visual Studio können Sie eine App mithilfe von C++/CX entwickeln, die unter Windows mit einer XAML-definierten (Extensible Application Markup Language) Benutzeroberfläche ausgeführt wird.
Hinweis
In diesem Tutorial wird Visual Studio Community 2019 verwendet. Wenn du eine andere Version von Visual Studio verwendest, sieht die Oberfläche unter Umständen etwas anders aus.
Bevor Sie beginnen
- Für dieses Tutorial benötigen Sie Visual Studio Community oder eine der anderen Nicht-Community-Versionen von Visual Studio auf einem Computer mit Windows. Informationen zum Herunterladen finden Sie unter Herunterladen der Tools.
- Sie sollten über Grundkenntnisse in C++/CX und XAML verfügen und mit den Konzepten in der XAML-Übersicht vertraut sein.
- Sie sollten das Standardfensterlayout in Visual Studio verwenden. Um das Layout auf das Standardlayout zurückzusetzen, klicken Sie in der Menüleiste auf Fenster>Fensterlayout zurücksetzen.
Vergleich von C++-Desktop-Apps mit UWP-Apps
Wenn Sie bereits Windows-Desktop-Apps mit C++ programmiert hast, werden Ihnen einige Aspekte der Programmierung von UWP-Apps wahrscheinlich bekannt sein, andere aber nicht.
Gemeinsamkeiten
Sie können die STL-, CRT- (mit ein paar Ausnahmen) und jede andere C++-Bibliothek verwenden, solange der Code ausschließlich Windows-Funktionen aufruft, auf die über die Windows-Runtimeumgebung zugegriffen werden kann.
Wenn Sie es gewohnt sind, visuelle Entwurfsoberflächen zu verwenden, können Sie immer noch den in Microsoft Visual Studio integrierten Designer verwenden, oder Sie können das Tool Blend für Visual Studio nutzen, das einen umfassenderen Umfang an Features bietet. Wenn Sie es gewohnt sind, UI manuell zu codieren, können Sie Ihren XAML-Code manuell programmieren.
Sie erstellen wie gehabt Apps, die Windows-Betriebssystemtypen und Ihre eigenen benutzerdefinierten Typen verwenden.
Sie verwenden weiterhin Debugger, Profiler und andere Entwicklungstools von Visual Studio.
Sie erstellen weiterhin Apps, die mit dem Visual C++-Compiler in systemeigenem Computercode kompiliert werden. UWP-Apps in C++/CX können in einer verwalteten Runtimeumgebung nicht ausgeführt werden.
Neuigkeiten
Die Designprinzipien für UWP-Apps unterscheiden sich erheblich von denen für Desktop-Apps. Der Schwerpunkt liegt nicht mehr auf Fensterrahmen, Bezeichnungen, Dialogfeldern usw. Der Inhalt steht im Vordergrund. Eindrucksvolle UWP-Apps folgen diesen Prinzipien schon mit Beginn der Planungsphase.
Die gesamte UI wird in XAML definiert. Die Trennung zwischen UI und Kernprogrammlogik ist bei UWP-Apps viel eindeutiger als bei einer MFC- oder Win32-App. Designer können in der XAML-Datei am Erscheinungsbild der UI feilen, während Sie sich mit dem Verhalten in der Codedatei beschäftigen.
Sie programmieren in erster Linie für die Windows-Runtime – eine neue, navigationsfreundliche, objektorientierte API. Auf Windows-Geräten ist für einige Funktionen aber auch weiterhin Win32 verfügbar.
Sie verwenden C++/CX zum Verwenden oder Erstellen von Windows-Runtime-Objekten. C++/CX ermöglicht die Behandlung von C++-Ausnahmen, die Verwendung von Delegaten und Ereignissen sowie die automatische Verweiszählung dynamisch erstellter Objekte. Bei Verwendung von C++/CX sind die Details der zugrunde liegende COM- und Windows-Architektur im Code der App nicht zugänglich. Weitere Informationen finden Sie in der Programmiersprachenreferenz für C++/CX.
Ihre App wird zu einem Paket kompiliert, das auch Metadaten zu den in der App enthaltenen Typen, den verwendeten Ressourcen und den benötigten Funktionen (Datei-, Internet- und Kamerazugriff usw.) enthält.
Im Microsoft Store und dem Windows Phone Store wird die Sicherheit deiner App anhand eines Zertifizierungsprozesses geprüft, und die App kann von Millionen potenzieller Kunden entdeckt werden.
Store-App „Hallo Welt“ in C++/CX
Unsere erste App ist „Hello World“. Sie veranschaulicht einige grundlegende Interaktivitätsfunktionen, Layouts und Stile. Wir erstellen eine App auf der Grundlage der Projektvorlage für universelle Windows-Apps. Wenn Sie bereits Apps für Windows 8.1 und Windows Phone 8.1 entwickelt haben, erinnern Sie sich wahrscheinlich daran, dass Sie drei Projekte in Visual Studio verwendet haben: eins für die Windows-App, eins für die Phone-App und ein weiteres mit gemeinsam genutztem Code. Die universelle Windows-Plattform (UWP) von Windows ermöglicht die Verwendung eines einzelnen Projekts, das auf allen Geräten (Desktop- und Laptop-PCs mit Windows, Tablets, Smartphones, VR-Geräte usw.) ausgeführt werden kann.
Wir beginnen mit den Grundlagen:
Erstellen eines universellen Windows-Projekts in Visual Studio
Kennenlernen der erstellten Projekte und Dateien
Kennenlernen der Erweiterungen in Visual C++-Komponentenerweiterungen (C++/CX) und ihrer Verwendungsmöglichkeiten
Erstellen einer Lösung in Visual Studio
Wählen Sie in der Menüleiste von Visual Studio Datei>Neu>Projekt aus.
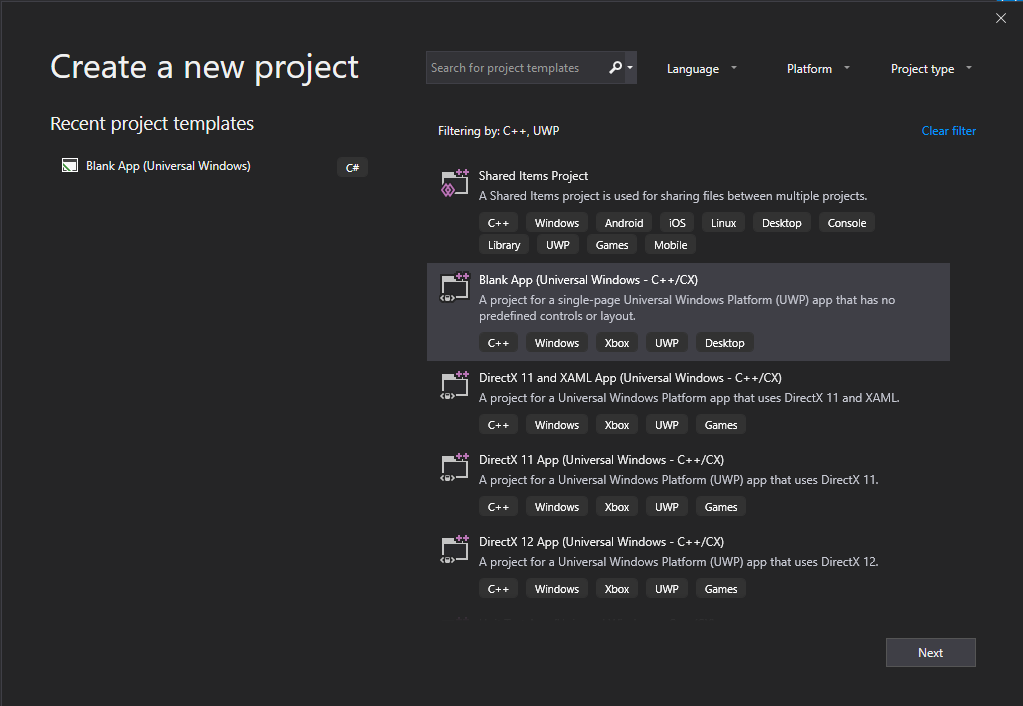
Wählen Sie im Dialogfeld Neues Projekt erstellen die Option Leere App (Universelles Windows: C++/CX) aus. Sollte diese Option nicht angezeigt werden, vergewissern Sie sich, dass die Entwicklungstools für universelle Windows-Apps installiert sind. Weitere Informationen finden Sie unter Vorbereiten.

Klicken Sie auf Weiter, und geben Sie dann einen Namen für das Projekt ein. Wir nennen unser Projekt „HelloWorld“.
Klicken Sie auf die Schaltfläche Erstellen.
Hinweis
Wenn du Visual Studio zum ersten Mal verwendest, wird möglicherweise das Dialogfeld „Einstellungen“ angezeigt, in dem du zur Aktivierung von Entwicklermodus aufgefordert wirst. Der Entwicklermodus ist eine spezielle Einstellung, die bestimmte Features unterstützt, z. B. die direkte Ausführung von Apps und nicht nur die Ausführung aus dem Store. Weitere Informationen findest du unter Aktivieren deines Geräts für die Entwicklung. Wähle Entwicklermodus aus, klicke auf Ja, und schließe das Dialogfeld, um mit dem Tutorial fortzufahren.
Ihre Projektdateien werden erstellt.
Werfen wir einen Blick darauf, was sich in der Lösung befindet, bevor wir fortfahren.

Informationen zu Projektdateien
Jede XAML-Datei in einem Projektordner verfügt über eine zugehörige XAML.H- und eine XAML.CPP-Datei im selben Ordner und eine G- und eine G.HPP-Datei im Ordner „Generierte Dateien“, der auf dem Datenträger vorhanden ist, jedoch nicht zum Projekt gehört. Sie können die XAML-Dateien modifizieren, um Benutzeroberflächenelemente zu erstellen und sie mit Datenquellen zu verbinden (DataBinding). Sie können die „.h“- und „.cpp“-Dateien modifizieren, um benutzerdefinierte Logik für Ereignishandler hinzuzufügen. Die automatisch erstellten Dateien stellen die Umwandlung von XAML-Markup in C++/CX dar. Verändern Sie diese Dateien nicht, sehen Sie sich die Dateien jedoch genauer an, um den CodeBehind besser zu verstehen. Im Grunde genommen enthält die generierte Datei eine partielle Klassendefinition für ein XAML-Stammelement. Diese Klasse ist die gleiche Klasse, die Sie in den *.XAML.H- und CPP-Dateien bearbeiten. Die generierten Dateien deklarieren die untergeordneten XAML-UI-Elemente als Klassenmember, sodass Sie in Ihrem Code auf sie verweisen können. Beim Erstellen des Builds werden der generierte Code und Ihr Code zu einer vollständigen Klassendefinition zusammengeführt und anschließend kompiliert.
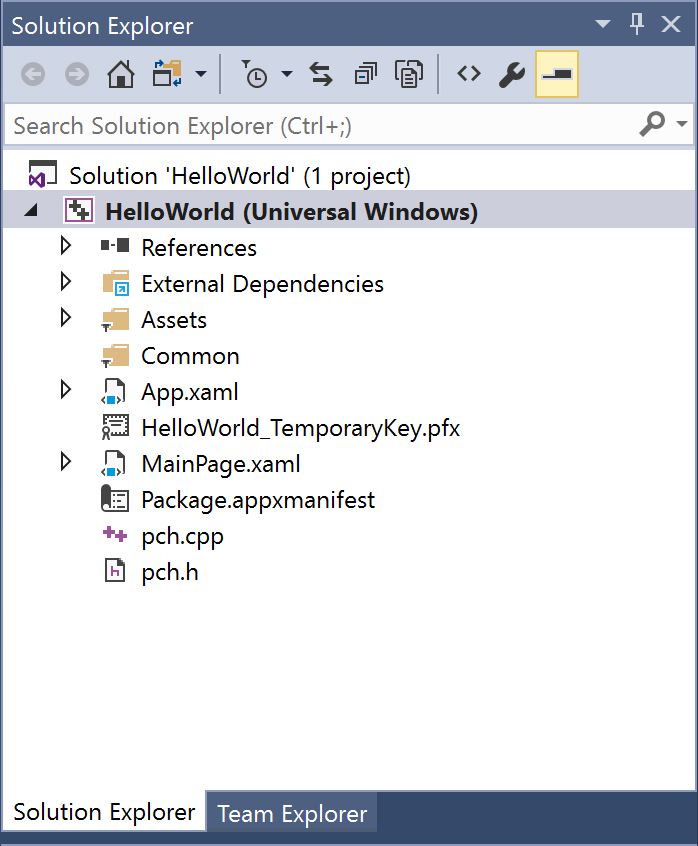
Befassen wir uns zuerst mit den Projektdateien.
- App.xaml, App.xaml.h, App.xaml.cpp: Stellen das Application-Objekt dar, das als Einstiegspunkt einer App fungiert. „App.xaml“ enthält kein seitenspezifisches UI-Markup, Sie können jedoch UI-Formate und andere Elemente hinzufügen, die auf allen Seiten verfügbar sein sollen. Die CodeBehind-Dateien enthalten Handler für die Ereignisse OnLaunched und OnSuspending. In der Regel können Sie hier benutzerdefinierten Code hinzufügen, um Ihre App zu initialisieren, wenn sie gestartet wird, und eine Bereinigung durchzuführen, wenn sie unterbrochen oder beendet wird.
- „MainPage.xaml“, „MainPage.xaml.h“, „MainPage.xaml.cpp“: Enthalten das XAML-Markup und den CodeBehind für die standardmäßige Startseite in einer App. Sie bietet keine Unterstützung für Navigation oder integrierte Steuerelemente.
- pch.h, pch.cpp: Eine vorkompilierte Headerdatei und die Datei, die sie in dein Projekt einfügt In „pch.h“ können Sie alle Header einfügen, die sich nur selten ändern und sich in anderen Dateien in der Lösung befinden.
- Package.appxmanifest: Eine XML-Datei, die die von deiner App benötigten Gerätefunktionen sowie die App-Versionsinformationen und andere Metadaten beschreibt Doppelklicken Sie auf die Datei, um sie im Manifest-Designer zu öffnen.
- HelloWorld_TemporaryKey.pfx: Ein Schlüssel von Visual Studio, der die Bereitstellung der App auf diesem Gerät ermöglicht.
Ein erster Blick auf den Code
Wenn Sie den Code in den Dateien „App.Xaml.h“ und „App.Xaml.cpp“ im freigegebenen Projekt untersuchen, werden Sie feststellen, dass es sich meistens um C++-Code handelt. Einige Syntaxelemente kennen Sie jedoch möglicherweise nicht, wenn Sie noch nicht mit Windows-Runtime-Apps vertraut sind oder wenn Sie mit C++/CLI gearbeitet haben. Die häufigsten nicht standardmäßigen Syntaxelemente, die in C++/CX auftauchen, sind die folgenden:
Referenzklassen
Nahezu alle Windows-Runtime-Klassen, zu denen alle Typen in der Windows-API zählen (XAML-Steuerelemente, die Seiten in Ihrer App, die App-Klasse selbst, alle Geräte- und Netzwerkobjekte sowie alle Containertypen), werden als ref class deklariert. (Einige Windows-Typen werden als value class oder value struct deklariert.) Eine Referenzklasse (ref class) kann von beliebigen Programmiersprachen verwendet werden. In C++/CX wird der Lebenszyklus dieser Typen von der automatischen Verweiszählung (nicht Garbage Collection) bestimmt, sodass du diese Objekte niemals explizit löscht. Sie können auch Ihre eigenen Referenzklassen erstellen.
namespace HelloWorld
{
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public ref class MainPage sealed
{
public:
MainPage();
};
}
Alle Windows-Runtime-Typen müssen innerhalb eines Namespace deklariert sein, und anders als bei ISO C++ haben die Typen selbst einen Zugriffsmodifikator. Der Modifikator public macht die Klasse für Komponenten für Windows-Runtime außerhalb des Namespace sichtbar. Das Schlüsselwort sealed bedeutet, dass die Klasse nicht als Basisklasse dienen kann. Nahezu alle Referenzklassen sind „versiegelt“. Klassenvererbung wird häufig nicht verwendet, da JavaScript sie nicht versteht.
ref new und ^ (Hütchen)
Sie können eine Variable einer Referenzklasse deklarieren, indem Sie den Operator ^ (Hütchen) verwenden, und Sie können das Objekt mit dem Schlüsselwort „ref new“ instanziieren. Danach greifen Sie auf die Instanzmethoden des Objekts mit dem Operator -> zu, wie bei einem C++-Zeiger. Auf statische Methoden kann mit dem Operator :: zugegriffen werden, genau wie in ISO C++.
Im folgenden Code verwenden wir den vollständig qualifizierten Namen, um ein Objekt zu instanziieren, und verwenden den Operator -> zum Aufrufen einer Instanzmethode.
Windows::UI::Xaml::Media::Imaging::BitmapImage^ bitmapImage =
ref new Windows::UI::Xaml::Media::Imaging::BitmapImage();
bitmapImage->SetSource(fileStream);
In einer CPP-Datei würden wir in der Regel eine using namespace Windows::UI::Xaml::Media::Imaging-Direktive und das automatische Schlüsselwort hinzufügen, sodass derselbe Code wie folgt aussieht:
auto bitmapImage = ref new BitmapImage();
bitmapImage->SetSource(fileStream);
Eigenschaften
Eine Referenzklasse kann Eigenschaften haben, die, ebenso wie bei verwalteten Sprachen, spezielle Memberfunktionen darstellen, die für verwendenden Code als Felder erscheinen.
public ref class SaveStateEventArgs sealed
{
public:
// Declare the property
property Windows::Foundation::Collections::IMap<Platform::String^, Platform::Object^>^ PageState
{
Windows::Foundation::Collections::IMap<Platform::String^, Platform::Object^>^ get();
}
...
};
...
// consume the property like a public field
void PhotoPage::SaveState(Object^ sender, Common::SaveStateEventArgs^ e)
{
if (mruToken != nullptr && !mruToken->IsEmpty())
{
e->PageState->Insert("mruToken", mruToken);
}
}
Delegaten
Ebenso wie bei verwalteten Sprachen stellt ein Delegat einen Referenztyp dar, der eine Funktion mit einer bestimmten Signatur umschließt. Sie kommen meistens mit Ereignissen und Ereignishandlern zum Einsatz.
// Delegate declaration (within namespace scope)
public delegate void LoadStateEventHandler(Platform::Object^ sender, LoadStateEventArgs^ e);
// Event declaration (class scope)
public ref class NavigationHelper sealed
{
public:
event LoadStateEventHandler^ LoadState;
};
// Create the event handler in consuming class
MainPage::MainPage()
{
auto navigationHelper = ref new Common::NavigationHelper(this);
navigationHelper->LoadState += ref new Common::LoadStateEventHandler(this, &MainPage::LoadState);
}
Hinzufügen von Inhalt zur App
Lassen Sie uns der App einige Inhalte hinzufügen.
Schritt 1: Anpassen der Startseite
Öffnen Sie im Projektmappen-Explorer die Datei „MainPage.xaml.cs“.
Erstellen Sie Steuerelemente für die Benutzeroberfläche, indem Sie den folgenden XAML-Code direkt vor dem schließenden Tag zum Grid-Stammelement hinzufügen. Er enthält ein StackPanel mit einem TextBlock, in dem der Benutzer zur Eingabe seines Namens aufgefordert wird, ein TextBox-Element, in das der Name eingegeben wird, sowie ein Button- und ein weiteres TextBlock-Element.
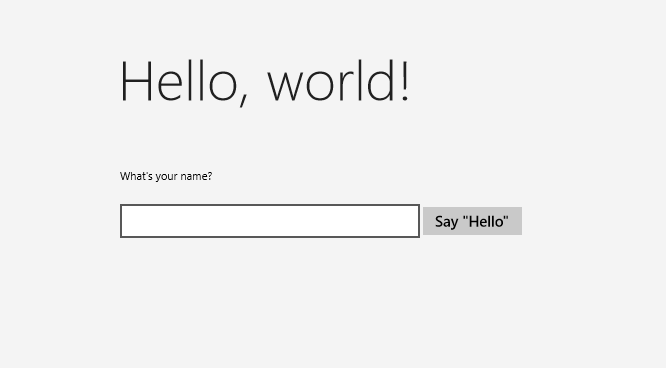
<StackPanel x:Name="contentPanel" Margin="120,30,0,0"> <TextBlock HorizontalAlignment="Left" Text="Hello World" FontSize="36"/> <TextBlock Text="What's your name?"/> <StackPanel x:Name="inputPanel" Orientation="Horizontal" Margin="0,20,0,20"> <TextBox x:Name="nameInput" Width="300" HorizontalAlignment="Left"/> <Button x:Name="inputButton" Content="Say "Hello""/> </StackPanel> <TextBlock x:Name="greetingOutput"/> </StackPanel>Sie haben nun eine sehr einfache universelle Windows-App erstellt. Falls Sie wissen möchten, wie die UWP-App aussieht, drücken Sie F5, um die App zu erstellen, bereitzustellen und im Debugmodus auszuführen.
Zunächst erscheint der standardmäßige Begrüßungsbildschirm. Er setzt sich aus einem Bild (Assets\SplashScreen.scale-100.png) und einer Hintergrundfarbe zusammen, die in der Manifestdatei der App angegeben sind. Weitere Informationen zur Anpassung des Begrüßungsbildschirms finden Sie unter Hinzufügen eines Begrüßungsbildschirms.
Wenn der Begrüßungsbildschirm verschwindet, wird Ihre App angezeigt. Die Hauptseite der App wird angezeigt.

Viel zu bieten hat sie zwar noch nicht, aber trotzdem: Herzlichen Glückwunsch! Sie haben Ihre erste UWP-App erstellt!
Kehren Sie zu Visual Studio zurück, und drücken Sie Umschalt+F5, um den Debugmodus zu beenden und die App zu schließen.
Weitere Informationen finden Sie unter Ausführen einer Store-App über Visual Studio.
In der App können Sie Text in das TextBox-Element eingeben, das Klicken auf Button hat jedoch keinerlei Auswirkung. In späteren Schritten erstellen wir daher einen Ereignishandler für das Click-Ereignis der Schaltfläche, um eine personalisierte Begrüßung einzublenden.
Schritt 2: Erstellen eines Ereignishandlers
Wählen Sie in „MainPage.xaml“ entweder in der XAML- oder in der Entwurfsansicht das Button-Element „Say Hello“ aus dem zuvor hinzugefügten StackPanel-Element aus.
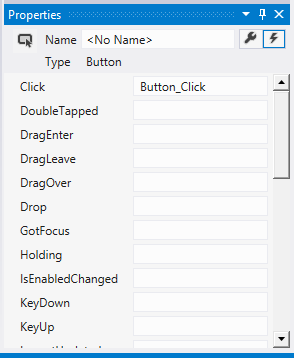
Öffnen Sie durch Drücken von F4 das Eigenschaftenfenster, und wählen Sie anschließend die Ereignisschaltfläche (
 ) aus.
) aus.Suchen Sie das Click-Ereignis. Geben Sie im Textfeld den Namen der Funktion ein, die das Click-Ereignis behandelt. Geben Sie für dieses Beispiel „Button_Click“ ein.

Drücken Sie die EINGABETASTE. Die Ereignishandlermethode wird in „MainPage.xaml.cpp“ erstellt und im Code-Editor geöffnet, sodass Sie den Code hinzufügen können, der beim Auftreten des Ereignisses ausgeführt werden soll.
Gleichzeitig wird in „MainPage.xaml“ der XAML-Code für das Button-Element aktualisiert, um den Click-Ereignishandler wie folgt zu deklarieren:
<Button Content="Say "Hello"" Click="Button_Click"/>
Sie können dies auch einfach manuell zum XAML-Code hinzufügen, was vor allem dann hilfreich ist, wenn der Designer nicht geladen wird. Wenn Sie dies manuell eingeben, geben Sie „Click“ ein, und warten Sie, bis IntelliSense die Option zum Hinzufügen eines neuen Ereignishandlers anzeigt. Auf diese Weise erstellt Visual Studio die erforderliche Methodendeklaration und den erforderlichen Stub.
Im Designer tritt ein Fehler beim Laden auf, wenn eine unbehandelte Ausnahme während des Renderns auftritt. Für das Rendern im Designer muss eine Entwurfszeitversion der Seite ausgeführt werden. Es ist möglicherweise hilfreich, den ausgeführten Benutzercode zu deaktivieren. Ändern Sie dazu die Einstellung im Dialogfeld Tools, Optionen. Deaktivieren Sie unter XAML-Designer die Option Projektcode im XAML-Designer ausführen (falls unterstützt) .
- Fügen Sie in „MainPage.xaml.cpp“ dem gerade erstellten Button_Click-Ereignishandler den folgenden Code hinzu. Dieser Code ruft den Namen des Benutzers aus dem
nameInput-Steuerelement ab und erstellt damit eine Begrüßung. DasgreetingOutput-Element zeigt das Ergebnis an.
void HelloWorld::MainPage::Button_Click(Platform::Object^ sender, Windows::UI::Xaml::RoutedEventArgs^ e)
{
greetingOutput->Text = "Hello, " + nameInput->Text + "!";
}
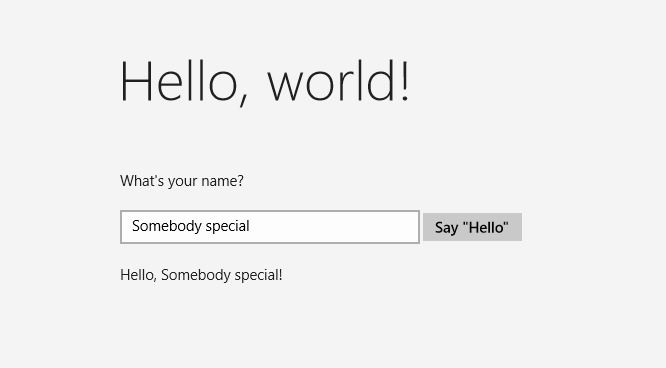
- Legen Sie das Projekt als Startprojekt fest, und drücken Sie anschließend F5, um die App zu erstellen und auszuführen. Wenn Sie einen Namen in das Textfeld eingeben und anschließend auf die Schaltfläche klicken, zeigt die App eine personalisierte Begrüßung an.

Schritt 3: Gestalten der Startseite
Auswählen eines Designs
Das Erscheinungsbild Ihrer App lässt sich ganz einfach anpassen. Standardmäßig verwendet die App Ressourcen mit hellem Design. Die Systemressourcen enthalten auch ein helles Design. Probieren wir doch einmal aus, wie das aussieht.
So wechselst du zum dunklen Design
Öffnen Sie „App.xaml“.
Bearbeiten Sie im öffnenden Application-Tag die RequestedTheme-Eigenschaft, und legen Sie ihren Wert auf Dark fest:
RequestedTheme="Dark"Hier sehen Sie das gesamte Application-Tag mit dunklem Design:
<Application x:Class="HelloWorld.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:HelloWorld" RequestedTheme="Dark">Drücken Sie F5, um die App zu erstellen und auszuführen. Wie Sie sehen, wird nun das dunkle Design verwendet.

Welches Design sollten Sie verwenden? Das bleibt ganz Ihnen überlassen. Bei Apps, die hauptsächlich Bilder oder Videos anzeigen, sollten Sie das dunkle Design verwenden, während sich bei Apps mit viel Text die Verwendung des hellen Designs empfiehlt. Falls Sie ein benutzerdefiniertes Farbschema verwenden, wählen Sie das Design, das am besten zum Erscheinungsbild Ihrer App passt. Im verbleibenden Teil dieses Lernprogramms verwenden wir in Screenshots das helle Design.
Hinweis: Das Design wird beim Aktivieren der App angewendet und kann nicht geändert werden, während die App ausgeführt wird.
Verwenden von Systemstilen
Momentan ist der Text in der Windows-App ziemlich klein und nur schwer lesbar. Lassen Sie uns dies ändern, indem wir einen Systemstil anwenden.
So änderst du den Stil eines Elements
Öffnen Sie „MainPage.xaml“ im Windows-Projekt.
Wählen Sie in der XAML- oder Entwurfsansicht das von Ihnen hinzugefügte TextBlock-Element „What’s your name?“ aus.
Wählen Sie im Dialogfeld Eigenschaften (F4) rechts oben die Schaltfläche „Eigenschaften“ (
 ) aus.
) aus.Erweitern Sie die Gruppe Text , und legen Sie den Schriftgrad auf „18 px“ fest.
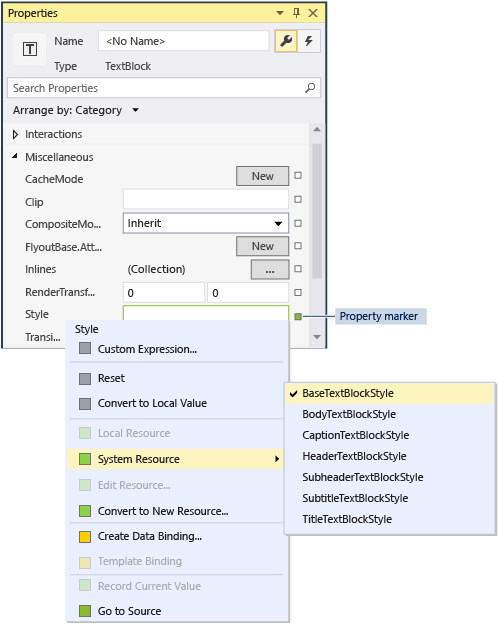
Erweitern Sie die Gruppe Sonstiges, und suchen Sie dort nach der Eigenschaft Style.
Klicken Sie auf den Eigenschaftenmarker (das grüne Feld rechts neben der Eigenschaft Style), und wählen Sie anschließend Systemressource>BaseTextBlockStyle im Menü aus.
BaseTextBlockStyle ist eine Ressource, die im ResourceDictionary in „<root>\Program Files\Windows Kits\10\Include\winrt\xaml\design\generic.xaml“ definiert ist.

Auf der XAML-Entwurfsoberfläche ändert sich die Textdarstellung. Im XAML-Editor wird der XAML-Code für TextBlock aktualisiert:
<TextBlock Text="What's your name?" Style="{ThemeResource BaseTextBlockStyle}"/>
Wiederholen Sie den Vorgang, um den Schriftgrad festzulegen und BaseTextBlockStyle dem
greetingOutput-Element zuzuweisen.Tipp: Obwohl sich in diesem TextBlock-Element kein Text befindet, zeigt eine blaue Umrandung seine Position an, wenn Sie den Mauszeiger über die XAML-Entwurfsoberfläche bewegen, sodass Sie ihn auswählen können.
Ihr XAML-Code sieht nun so aus:
<StackPanel x:Name="contentPanel" Margin="120,30,0,0">
<TextBlock Style="{ThemeResource BaseTextBlockStyle}" FontSize="18" Text="What's your name?"/>
<StackPanel x:Name="inputPanel" Orientation="Horizontal" Margin="0,20,0,20">
<TextBox x:Name="nameInput" Width="300" HorizontalAlignment="Left"/>
<Button x:Name="inputButton" Content="Say "Hello"" Click="Button_Click"/>
</StackPanel>
<TextBlock Style="{ThemeResource BaseTextBlockStyle}" FontSize="18" x:Name="greetingOutput"/>
</StackPanel>
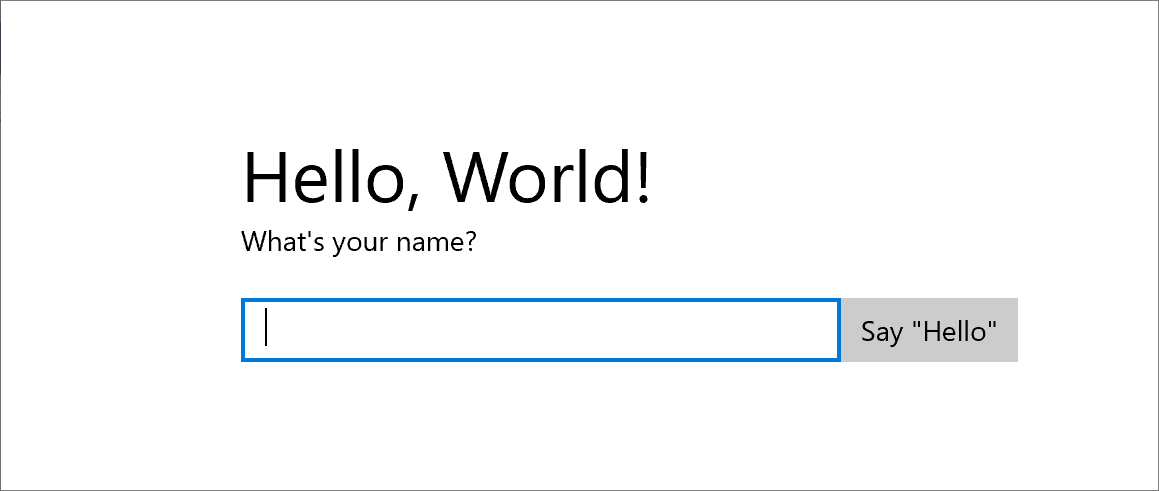
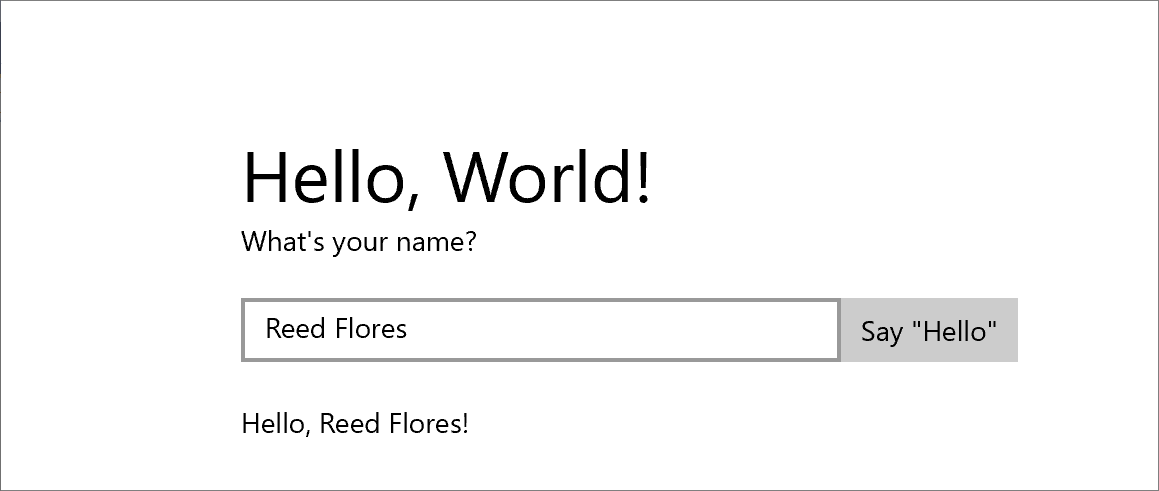
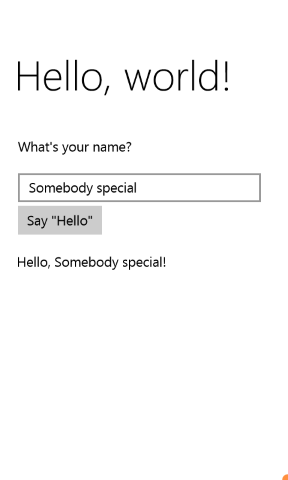
- Drücken Sie F5, um die App zu erstellen und auszuführen. Sie sieht jetzt so aus:

Schritt 4: Anpassen der UI an verschiedene Fenstergrößen
Als Nächstes sorgen wir dafür, dass sich die UI verschiedenen Bildschirmgrößen anpasst, damit sie auch auf mobilen Geräten gut aussieht. Dazu fügen Sie ein VisualStateManager-Element hinzu und legen Eigenschaften fest, die für die unterschiedlichen Ansichtszustände angewendet werden.
So passt du das UI-Layout an
- Fügen Sie im XAML-Editor nach dem Starttag des Grid-Stammelements den folgenden XAML-Block hinzu:
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState x:Name="wideState">
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="641" />
</VisualState.StateTriggers>
</VisualState>
<VisualState x:Name="narrowState">
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="0" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target="contentPanel.Margin" Value="20,30,0,0"/>
<Setter Target="inputPanel.Orientation" Value="Vertical"/>
<Setter Target="inputButton.Margin" Value="0,4,0,0"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
- Debuggen Sie die App auf dem lokalen Computer. Sie sehen, dass die UI genauso aussieht wie vorher, es sei denn, die Fensterbreite beträgt weniger als 641 DIP (geräteunabhängige Pixel).
- Debuggen Sie die App auf dem Emulator für mobile Geräte. Beachten Sie, dass für die UI die Eigenschaften verwendet werden, die Sie unter
narrowStatedefiniert haben, und dass die Benutzeroberfläche auf dem kleinen Bildschirm korrekt angezeigt wird.

Wenn Sie bereits in früheren Versionen von XAML ein VisualStateManager-Element genutzt haben, fällt Ihnen vielleicht auf, dass für den XAML-Code hier eine vereinfachte Syntax verwendet wird.
Das VisualState-Element mit dem Namen wideState verfügt über ein AdaptiveTrigger-Element, für das die MinWindowWidth-Eigenschaft auf den Wert 641 festgelegt ist. Das bedeutet, dass der Zustand nur angewendet wird, wenn die Fensterbreite nicht geringer als die Mindestgröße von 641 DIP ist. Da Sie keine Setter-Objekte für diesen Zustand definieren, werden die Layouteigenschaften verwendet, die Sie im XAML-Code für den Seiteninhalt festgelegt haben.
Das zweite VisualState-Element narrowState verfügt über ein AdaptiveTrigger-Element, für das die MinWindowWidth-Eigenschaft auf 0 festgelegt ist. Dieser Zustand wird angewendet, wenn die Fensterbreite größer 0, aber kleiner als 641 DIP ist. (Bei 641 DIPs wird wideState angewendet.) In diesem Zustand definierst du einige Setter-Objekte, um die Layouteigenschaften der Steuerelemente auf der UI zu ändern:
- Verringern Sie den linken Rand des
contentPanel-Elements von 120 auf 20. - Ändern Sie das Orientation-Element des
inputPanel-Elements von Horizontal in Vertical. - Fügen Sie dem
inputButton-Element einen oberen Rand mit einer Breite von 4 DIP hinzu.
Zusammenfassung
Herzlichen Glückwunsch! Sie haben das erste Lernprogramm abgeschlossen. Darin haben Sie gelernt, wie Sie Inhalte zu universellen Windows-Apps hinzufügen, wie Sie sie interaktiv machen und wie Sie ihr Erscheinungsbild ändern.
Nächste Schritte
Wenn Sie ein Projekt für universelle Windows-Apps für Windows 8.1 und/oder Windows Phone 8.1 besitzen, können Sie es zu Windows 10 oder Windows 11 portieren. Es gibt keinen automatischen Prozess dafür, du kannst das Projekt jedoch manuell portieren. Beginnen Sie mit einem neuen universellen Windows-Projekt, um die aktuelle Projektsystemstruktur und Manifestdateien abzurufen. Kopieren Sie dann die Codedateien in die Verzeichnisstruktur des Projekts, fügen Sie Ihrem Projekt Elemente hinzu, und schreiben Sie Ihren XAML-Code mithilfe von VisualStateManager gemäß den Anweisungen in diesem Thema um. Weitere Informationen finden Sie unter Portieren eines Windows-Runtime 8-Projekts zu einem UWP-Projekt (Universelle Windows-Plattform) sowie unter Portieren zur Universellen Windows-Plattform (C++).
Informationen dazu, wie du vorhandenen C++-Code in einer UWP-App verwenden kannst, um beispielsweise eine neue UWP-Benutzeroberfläche für eine vorhandene Anwendung zu erstellen, findest du unter Vorgehensweise: Verwenden von vorhandenem C++-Code in einer UWP-App (Universelle Windows-Plattform).