Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Hinweis
Dieses Designhandbuch wurde für Windows 7 erstellt und wurde für neuere Versionen von Windows nicht aktualisiert. Ein Großteil der Anleitungen gilt immer noch grundsätzlich, aber die Präsentation und Beispiele spiegeln nicht unsere aktuelle Designanleitung wider.
Mit einem Listenfeld können Benutzer aus einer Reihe von Werten auswählen, die in einer immer sichtbaren Liste dargestellt werden. Bei einem Listenfeld mit Einfachauswahl wählen Benutzer ein Element aus einer Liste sich gegenseitig ausschließender Werte aus. Bei einem Listenfeld mit Mehrfachauswahl wählen Benutzer null oder mehr Elemente aus einer Werteliste aus.

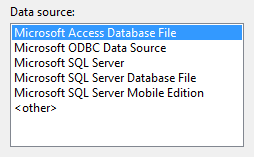
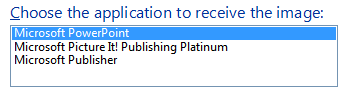
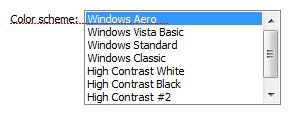
Ein typisches Listenfeld mit Einfachauswahl.
Hinweis
Richtlinien für Layout- und Listenansichten werden in separaten Artikeln vorgestellt.
Ist dies das richtige Steuerelement?
Orientieren Sie sich an folgenden Fragen:
- Gibt die Liste Daten anstelle von Programmoptionen an? In jedem Fall ist ein Listenfeld eine geeignete Wahl, unabhängig von der Anzahl der Elemente. Im Gegensatz dazu eignen sich Optionsfelder oder Kontrollkästchen nur für eine kleine Anzahl von Programmoptionen.
- Müssen Benutzer Ansichten ändern, gruppieren, nach Spalten sortieren oder Spaltenbreiten und -reihenfolge ändern? Verwenden Sie in diesem Fall stattdessen eine Listenansicht.
- Muss das Steuerelement eine Drag-Quelle oder ein Drop-Ziel sein? Verwenden Sie in diesem Fall stattdessen eine Listenansicht.
- Müssen die Listenelemente in die Zwischenablage kopiert oder aus der Zwischenablage eingefügt werden? Verwenden Sie in diesem Fall stattdessen eine Listenansicht.
Listen mit Einfachauswahl
- Wird das Steuerelement verwendet, um eine Option aus einer Liste sich gegenseitig ausschließender Werte auszuwählen? Wenn nicht, verwenden Sie ein anderes Steuerelement. Um mehrere Optionen auszuwählen, verwenden Sie stattdessen eine standardmäßige Mehrfachauswahlliste, eine Kontrollkästchenliste, einen Listen-Generator oder eine Liste zum Hinzufügen/Entfernen.
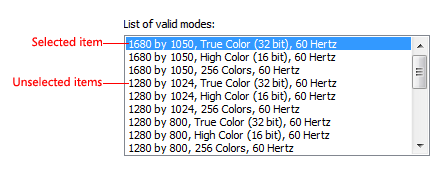
- Gibt es eine Standardoption, die für die meisten Benutzer in den meisten Situationen empfohlen wird? Ist es viel wichtiger, die ausgewählte Option zu sehen, als die Alternativen? Wenn dies der Fall ist, sollten Sie eine Dropdownliste verwenden, wenn Sie Benutzer nicht dazu ermutigen möchten, Änderungen vorzunehmen, indem Sie die Alternativen ausblenden.

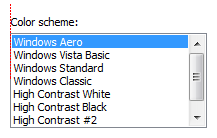
In diesem Beispiel ist die höchste Farbqualität für die meisten Benutzer die beste Wahl. Daher ist eine Dropdownliste sinnvoll, um die Alternativen in den Hintergrund zu rücken.
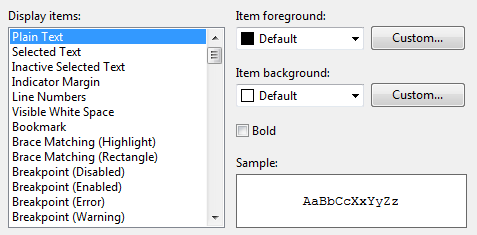
- Ist für die Liste eine konstante Interaktion erforderlich? Verwenden Sie in diesem Fall eine Liste mit Einfachauswahl, um die Interaktion zu vereinfachen.

In diesem Beispiel ändern Benutzer ständig das ausgewählte Element in der Liste „Anzeigeelemente“, um die Vordergrund- und Hintergrundfarben festzulegen. Die Verwendung einer Dropdownliste in diesem Fall wäre sehr mühsam.
- Ist die Einstellung offenbar eine relative Größe? Würden Benutzer von sofortigem Feedback über die Auswirkungen von Einstellungsänderungen profitieren? Wenn ja, sollten Sie stattdessen einen Schieberegler verwenden.
- Gibt es eine signifikante hierarchische Beziehung zwischen den Listenelementen? Verwenden Sie in diesem Beispiel stattdessen ein Strukturansichtssteuerelement .
- Ist der Platz auf dem Bildschirm knapp? Verwenden Sie in diesem Fall stattdessen eine Dropdownliste, da der verwendete Bildschirmplatz fest und unabhängig von der Anzahl der Listenelemente ist.
Standardlisten für Mehrfachauswahl und Kontrollkästchenlisten
- Ist Mehrfachauswahl für die Aufgabe wichtig oder wird sie häufig verwendet? Verwenden Sie in diesem Fall eine Kontrollkästchenliste, um die Mehrfachauswahl deutlich zu machen, insbesondere wenn Ihre Zielbenutzer keine fortgeschrittenen Kenntnisse haben. Vielen Benutzern ist nicht bewusst, dass eine Standardliste mit Mehrfachauswahl eine Mehrfachauswahl unterstützt. Verwenden Sie eine standardmäßige Mehrfachauswahlliste, wenn die Kontrollkästchen zu viel Aufmerksamkeit auf die Mehrfachauswahl lenken oder den Bildschirm zu unübersichtlich machen würden.
- Ist die Stabilität der Mehrfachauswahl wichtig? Wenn ja, verwenden Sie eine Kontrollkästchenliste, einen Listen-Generator oder eine Liste zum Hinzufügen/Entfernen, da durch Klicken auf ein einzelnes Element jeweils nur ein einzelnes Element geändert wird. Bei einer Standardliste mit Mehrfachauswahl kann es sehr leicht passieren, dass sämtliche Auswahlen gelöscht werden, auch aus Versehen.
- Wird das Steuerelement verwendet, um null oder mehr Elemente aus einer Werteliste auszuwählen? Wenn nicht, verwenden Sie ein anderes Steuerelement. Verwenden Sie zum Auswählen eines Elements stattdessen eine Liste zur Einfachauswahl.
Vorschaulisten
- Lassen sich die Optionen mit Bildern leichter auswählen als nur mit Text? Verwenden Sie in diesem Fall eine Vorschauliste.
Listen-Generatoren und Hinzufügen/Entfernen von Listen
- Wird das Steuerelement verwendet, um null oder mehr Elemente aus einer Werteliste auszuwählen? Wenn nicht, verwenden Sie ein anderes Steuerelement. Verwenden Sie zum Auswählen eines Elements stattdessen eine Liste zur Einfachauswahl.
- Spielt die Reihenfolge der ausgewählten Elemente eine Rolle? Wenn ja, unterstützen der Listen-Generator und die Muster zum Hinzufügen/Entfernen von Listen die Reihenfolge, die anderen Muster zur Mehrfachauswahl hingegen nicht.
- Ist es für Benutzer wichtig, eine Zusammenfassung aller ausgewählten Elemente zu sehen? In diesem Fall werden im Listenerstellungs- und im Listenmuster „Hinzufügen/Entfernen“ nur die ausgewählten Elemente angezeigt, im Gegensatz zu den anderen Mustern zur Mehrfachauswahl.
- Sind die Auswahlmöglichkeiten uneingeschränkt? Verwenden Sie in diesem Fall eine Hinzufügungs-/Entfernungsliste, sodass Benutzer Werte auswählen können, die derzeit nicht in der Liste enthalten sind.
- Ist zum Hinzufügen eines Werts zur Liste ein spezielles Dialogfeld zum Auswählen von Objekten erforderlich? Wenn ja, verwenden Sie eine Hinzufügen/Entfernen-Liste und zeigen Sie das Dialogfeld an, wenn Benutzer auf „Hinzufügen“ klicken.
- Ist der Platz auf dem Bildschirm knapp? Verwenden Sie in diesem Fall stattdessen eine Hinzufügen/Entfernen-Liste, da diese weniger Platz auf dem Bildschirm beansprucht, weil die Optionen nicht immer angezeigt werden.
Bei Listenfeldern ist die Anzahl der Elemente in der Liste kein Faktor bei der Auswahl des Steuerelements, da die Anzahl der Elemente von Tausenden bis hinunter zu einem Element bei Listen mit Einfachauswahl (und keinem bei Listen mit Mehrfachauswahl) skaliert wird. Da für Daten Listenfelder verwendet werden können, ist die Anzahl der Elemente möglicherweise nicht im Voraus bekannt.
Hinweis: Manchmal wird ein Steuerelement, das wie ein Listenfeld aussieht, mithilfe einer Listenansicht implementiert und umgekehrt. Wenden Sie in solchen Fällen die Richtlinien auf Grundlage der Nutzung und nicht der Implementierung an.
Verwendungsmuster
Listenfelder weisen mehrere Verwendungsmuster auf:
| Bezeichnung | Wert |
|---|---|
|
Einfachauswahllisten Ermöglichen Benutzern das gleichzeitige Auswählen eines Elements. |

In diesem Beispiel können Benutzer nur ein Anzeigeelement auswählen. |
|
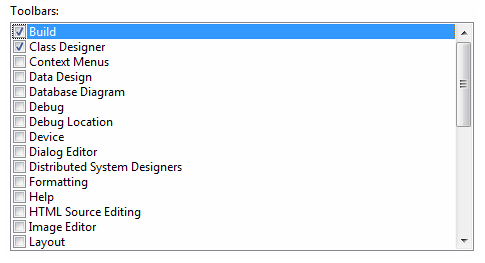
Standardmäßige Mehrfachauswahllisten Ermöglichen Benutzern das Auswählen einer beliebigen Anzahl von Elementen, einschließlich keinem. |
Standardmäßige Listen mit Mehrfachauswahl sehen genauso aus wie Listen mit Einfachauswahl. Es gibt also keinen optischen Hinweis darauf, dass ein Listenfeld die Mehrfachauswahl unterstützt. Da Benutzer diese Fähigkeit entdecken müssen, eignet sich dieses Listenmuster am besten für Aufgaben, bei denen Mehrfachauswahl nicht unbedingt erforderlich ist und selten verwendet wird. Es gibt zwei verschiedene Mehrfachauswahlmodi: mehrfach und erweitert. Der erweiterte Auswahlmodus ist weit häufiger, wobei die Auswahl durch Ziehen oder mit UMSCHALT+Klick und STRG+Klick erweitert werden kann, um Gruppen zusammenhängender und nicht angrenzender Werte auszuwählen. Klicken Sie im Mehrfachauswahlmodus auf ein beliebiges Element, um den Auswahlzustand unabhängig von der UMSCHALT- und STRG-TASTE umzuschalten. Aufgrund dieses ungewöhnlichen Verhaltens wird der Mehrfachauswahlmodus nicht mehr empfohlen. Sie sollten stattdessen Kontrollkästchenlisten verwenden. 
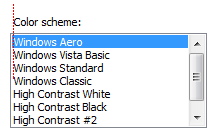
In diesem Beispiel können Benutzer im Mehrfachauswahlmodus eine beliebige Anzahl von Elementen auswählen. |
|
Kontrollkästchenlisten Wie bei herkömmlichen Listenfeldern mit Mehrfachauswahl können Benutzer in Kontrollkästchenlisten eine beliebige Anzahl von Elementen auswählen, auch keines. |
Im Gegensatz zu herkömmlichen Mehrfachauswahllisten weisen die Kontrollkästchen deutlich darauf hin, dass eine Mehrfachauswahl möglich ist. Verwenden Sie dieses Listenmuster für Aufgaben, bei denen Mehrfachauswahl wichtig ist oder häufig verwendet wird. 
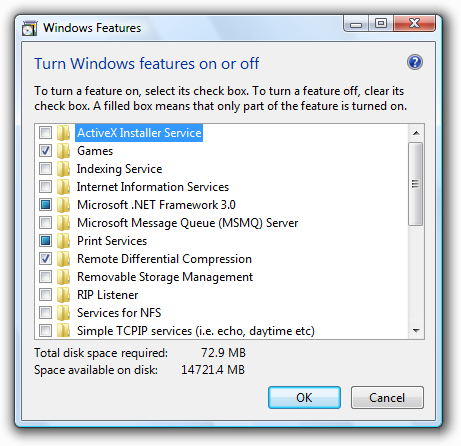
In diesem Beispiel wählen Benutzer normalerweise mehr als ein Element aus, sodass eine Kontrollkästchenliste verwendet wird. Angesichts dieses eindeutigen Hinweises auf Mehrfachauswahl könnten Sie davon ausgehen, dass Kontrollkästchenlisten herkömmlichen Mehrfachauswahllisten vorzuziehen sind. In der Praxis erfordern nur wenige Aufgaben Mehrfachauswahl oder verwenden diese in großem Umfang. Die Verwendung einer Kontrollkästchenliste lenkt in solchen Fällen zu viel Aufmerksamkeit auf die Auswahl. Infolgedessen sind Standard-Mehrfachauswahllisten viel häufiger. |
|
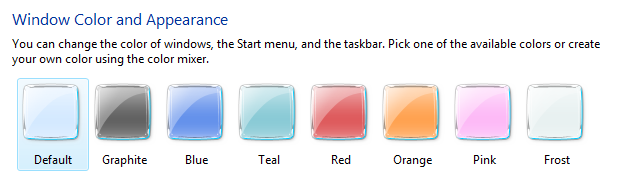
Vorschaulisten Können eine Einfach- oder eine Mehrfachauswahl sein, aber sie zeigen eine Vorschau des Effekts der Auswahl anstelle von Text an. |

In diesem Beispiel zeigt eine Vorschau jeder Option deutlich die Auswirkung der Auswahl, was effektiver ist als die Verwendung von reinem Text. |
|
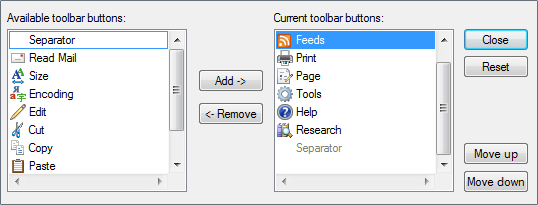
Listen-Generatoren Ermöglichen Benutzern, eine Liste der Auswahlmöglichkeiten zu erstellen, indem sie jeweils ein Element hinzufügen und optional die Listenreihenfolge festlegen. |
Ein Listengenerator besteht aus zwei Einzelauswahllisten: Die Liste auf der linken Seite ist ein fester Satz von Optionen und die Liste auf der rechten Seite ist die Liste, die erstellt wird. Zwischen den Listen befinden sich zwei Befehlsschaltflächen:

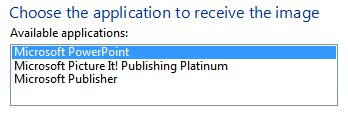
In diesem Beispiel wird ein Listengenerator zum Erstellen einer Symbolleiste verwendet, indem Elemente aus einer Reihe verfügbarer Optionen ausgewählt und ihre Reihenfolge festgelegt werden. |
|
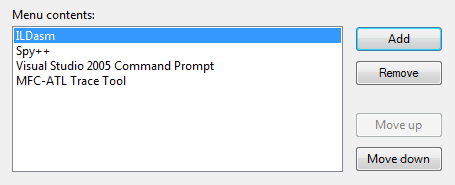
Hinzufügen/Entfernen von Listen Ermöglicht Benutzern das Erstellen einer Auswahlliste, indem sie jeweils ein oder mehrere Elemente hinzufügen und optional die Listenreihenfolge festlegen (z. B. Listen-Generatoren). |
Im Gegensatz zu einem Listen-Generator wird durch Klicken auf Hinzufügen ein Dialogfeld zum Auswählen von Elementen angezeigt, die der Liste hinzugefügt werden sollen. Die Verwendung eines separaten Dialogfelds ermöglicht erhebliche Flexibilität bei der Auswahl von Elementen. Sie können eine spezielle Objektauswahl oder sogar ein allgemeines Dialogfeld verwenden. Im Vergleich zum Listen-Generator ist diese Variante kompakter, erfordert jedoch etwas mehr Aufwand zum Hinzufügen von Elementen. 
In diesem Beispiel können Benutzer Tools zu einem Menü hinzufügen oder daraus entfernen sowie die Reihenfolge festlegen. Obwohl die Muster „Listen-Generator“ und „Liste hinzufügen/entfernen“ wesentlich umfangreicher sind als die anderen Listen mit Mehrfachauswahl, bieten sie zwei einzigartige Vorteile:
|
Richtlinien
Präsentation
- Sortieren von Listenelementen in einer logischen Reihenfolge, z. B. Gruppieren verwandter Optionen, Platzieren der am häufigsten verwendeten Elemente zuerst oder verwenden einer alphabetischen Reihenfolge. Sortieren Sie Namen in alphabetischer Reihenfolge, Zahlen in numerischer Reihenfolge und Datumsangaben in chronologischer Reihenfolge. Listen mit 12 oder mehr Elementen sollten alphabetisch sortiert werden, damit Elemente leichter zu finden sind.
Richtig: 
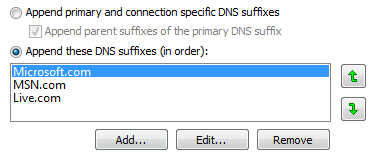
In diesem Beispiel werden die Listenfeldelemente nach ihrer räumlichen Beziehung sortiert.
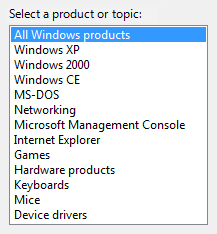
Unrichtig: 
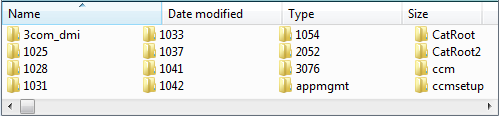
In diesem Beispiel gibt es so viele Listenelemente, dass sie in alphabetischer Reihenfolge sortiert werden sollten.
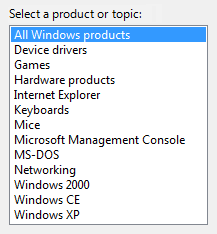
Richtig: 
In diesem Beispiel sind die Listenelemente leichter zu finden, da sie alphabetisch sortiert sind. Allerdings steht der Eintrag „Alle Windows-Produkte“ unabhängig von der Sortierreihenfolge am Anfang der Liste.
- Platzieren Sie Optionen, die „Alle“ oder „Keine“ darstellen, am Anfang der Liste, unabhängig von der Sortierreihenfolge der verbleibenden Elemente.
- Schließen Sie Metaoptionen in Klammern ein.

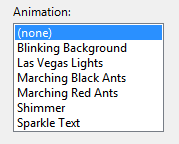
In diesem Beispiel ist „(keine)“ eine Metaoption, da es sich nicht um einen gültigen Wert für die Auswahl handelt, sondern vielmehr anzeigt, dass die Option selbst nicht verwendet wird.
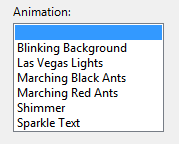
- Verwenden Sie keine leeren Listenelemente, sondern stattdessen Metaoptionen. Benutzer wissen nicht, wie sie leere Elemente interpretieren sollen, während die Bedeutung von Metaoptionen eindeutig ist.
Unrichtig: 
In diesem Beispiel ist die Bedeutung des leeren Elements unklar.
Richtig: 
In diesem Beispiel wird stattdessen die Metaoption „(keine)“ verwendet.
Interaktion
- Erwägen Sie die Bereitstellung eines Doppelklick-Verhaltens. Ein Doppelklick sollte denselben Effekt haben wie das Auswählen eines Elements und Ausführen seines Standardbefehls.
- Machen Sie das Doppelklickverhalten überflüssig. Es sollte immer eine Befehlsschaltfläche oder einen Kontextmenübefehl geben, der die gleiche Wirkung hat.
- Wenn Benutzer mit den ausgewählten Elementen nichts durchführen können, lassen Sie die Auswahl nicht zu.
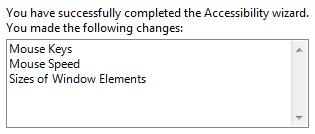
Richtig: 
In diesem Listenfeld wird eine schreibgeschützte Liste der Änderungen angezeigt. Eine Auswahl ist nicht erforderlich.
- Wenn Sie ein Listenfeld deaktivieren, deaktivieren Sie auch alle zugehörigen Bezeichnungen und Befehlsschaltflächen.
-
Verwenden Sie die Änderung des ausgewählten Elements in einem Listenfeld nicht wie folgt:
- Ausführen von Befehlen.
- Zeigen Sie andere Fenster an, z. B. ein Dialogfeld, um weitere Eingaben zu erfassen.
- Andere Steuerelemente, die mit dem ausgewählten Steuerelement in Zusammenhang stehen, dynamisch anzeigen (Bildschirmsprachausgaben können solche Ereignisse nicht erkennen). Ausnahme: Sie können statischen Text dynamisch ändern, der zum Beschreiben des ausgewählten Elements verwendet wird.
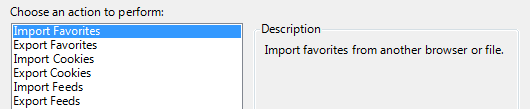
Akzeptabel:
In diesem Beispiel wird durch Ändern des ausgewählten Elements die Beschreibung geändert.
- Vermeiden Sie horizontales Scrollen. Mehrspaltige Listen basieren auf horizontalem Scrollen, das im Allgemeinen schwieriger zu verwenden ist als vertikales Scrollen. Mehrspaltige Listen, die horizontales Scrollen erfordern, können verwendet werden, wenn Sie viele alphabetisch sortierte Elemente und ausreichend Bildschirmplatz für ein breites Steuerelement haben.
Akzeptabel:
In diesem Beispiel werden mehrere Spalten verwendet, die horizontales Scrollen erfordern, da viele Elemente vorhanden sind und viel Platz auf dem Bildschirm für ein breites Steuerelement zur Verfügung steht.
Mehrfachauswahllisten
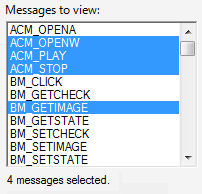
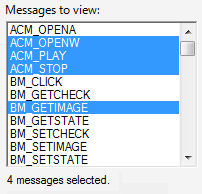
- Erwägen Sie, die Anzahl der ausgewählten Elemente unterhalb der Liste anzuzeigen, insbesondere, wenn Benutzer wahrscheinlich mehrere Elemente auswählen. Diese Information gibt nicht nur nützliches Feedback, sondern zeigt auch deutlich an, dass das Listenfeld eine Mehrfachauswahl unterstützt.

In diesem Beispiel wird die Anzahl der ausgewählten Elemente unterhalb der Liste angezeigt.
- Sie können andere Auswahlmetriken angeben, die möglicherweise aussagekräftiger sind, z. B. die für die Auswahl erforderlichen Ressourcen.

In diesem Beispiel ist der zur Installation der Komponenten erforderliche Speicherplatz aussagekräftiger als die Anzahl der ausgewählten Elemente.
- Wenn es potenziell viele Listenelemente gibt und wahrscheinlich alle ausgewählt oder gelöscht werden, fügen Sie die Befehlsschaltflächen „Alle auswählen“ und „Alle löschen“ hinzu.
- Verwenden Sie für Standardlisten mit Mehrfachauswahl nicht den Mehrfachauswahlmodus, da dieser Auswahlmodus veraltet ist. Verwenden Sie für ein gleichwertiges Verhalten stattdessen eine Kontrollkästchenliste.
Standardwerte
- Wählen Sie standardmäßig die sicherste Option (um Datenverlust oder Systemzugriff zu verhindern) aus. Wenn Sicherheit und Schutz keine Rolle spielen, wählen Sie die wahrscheinlichste oder bequemste Option.
Ausnahme: Wählen Sie keine Elemente aus, wenn das Steuerelement eine Eigenschaft in einem gemischten Zustand darstellt. Dies geschieht beim Anzeigen einer Eigenschaft für mehrere Objekte, die nicht über dieselbe Einstellung verfügen.
Empfehlungen für Dimensionierung und Abstand

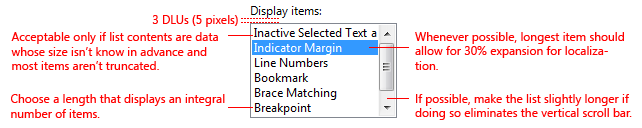
Empfohlene Größe und Abstände für Listenfelder.
- Wählen Sie eine Listenfeldbreite, die für die längsten gültigen Daten geeignet ist. In Standardlistenfeldern ist kein horizontaler Bildlauf möglich, sodass Benutzer nur das sehen können, was im Steuerelement sichtbar ist.
- Fügen Sie zusätzliche 30 Prozent (bis zu 200 Prozent für kürzeren Text) für jeden Text (jedoch keine Zahlen) ein, der lokalisiert werden soll.
- Wählen Sie eine Listenfeldhöhe, die eine ganzzahlige Anzahl von Elementen anzeigt. Vermeiden Sie das vertikale Kürzen von Elementen.
- Wählen Sie eine Listenfeldhöhe, die unnötiges vertikales Scrollen verhindert. Listenfelder sollten zwischen 3 und 20 Elemente anzeigen, ohne dass ein Scrollen erforderlich ist. Erwägen Sie, ein Listenfeld etwas länger zu machen, wenn dies der vertikalen Bildlaufleiste entspricht. Listen mit potenziell vielen Elementen sollten mindestens fünf Elemente anzeigen, um das Scrollen zu erleichtern, indem mehr Elemente gleichzeitig angezeigt werden und die Bildlaufleiste einfacher positioniert werden kann.
- Wenn es für Benutzer von Vorteil ist, das Listenfeld zu vergrößern, sorgen Sie dafür, dass die Größe des Listenfelds und des übergeordneten Fensters veränderbar ist. Auf diese Weise können Benutzer die Größe des Listenfelds nach Bedarf anpassen. Allerdings sollten in der Größe veränderbare Listenfelder nicht weniger als drei Elemente anzeigen.
Beschriftungen
Steuerelementbezeichnungen
- Alle Listenfelder benötigen Beschriftungen. Schreiben Sie die Bezeichnung als Wort oder Phrase, nicht als Satz. Verwenden Sie am Ende der Bezeichnung einen Doppelpunkt.
Ausnahme: Lassen Sie die Bezeichnung aus, wenn es sich lediglich um eine Wiederholung der Hauptanweisung handelt. In diesem Fall enthält die Hauptanweisung den Doppelpunkt (sofern es sich nicht um eine Frage handelt) und die Zugriffstaste.
Akzeptabel:
In diesem Beispiel wiederholt die Listenfeldbeschriftung lediglich die Hauptanweisung.
Besser:
In diesem Beispiel wird die redundante Beschriftung entfernt, sodass die Hauptanweisung den Doppelpunkt und die Zugriffstaste übernimmt.
- Wenn ein Listenfeld einem Optionsfeld oder Kontrollkästchen untergeordnet ist und durch die Beschriftung dieses Steuerelements eingeleitet wird, die mit einem Doppelpunkt endet, fügen Sie dem Listenfeld-Steuerelement keine zusätzliche Beschriftung hinzu.

In diesem Beispiel ist das Listenfeld einem Optionsfeld untergeordnet und hat dieselbe Beschriftung.
- Weisen Sie eine eindeutige Zugriffstaste zu. Richtlinien finden Sie unter Tastatur.
- Verwenden Sie eine für Sätze übliche Großschreibung.
- Positionieren Sie die Beschriftung entweder links oder über dem Steuerelement und richten Sie die Beschriftung an der linken Kante des Steuerelements aus.
- Wenn sich die Beschriftung links befindet, richten Sie den Beschriftungstext vertikal an der ersten Textzeile im Steuerelement aus.
Richtig: 

In diesen Beispielen wird die Beschriftung oben an der linken Kante des Listenfelds ausgerichtet und die Beschriftung links am Text im Listenfeld.
Unrichtig: 

In diesen falschen Beispielen richtet sich die Beschriftung oben am Text im Listenfeld und die Beschriftung links am oberen Rand des Listenfelds aus.
- Verwenden Sie für Listenfelder mit Mehrfachauswahl eine Beschriftung, die eindeutig darauf hinweist, dass eine Mehrfachauswahl möglich ist. Die Beschriftungen der Kontrollkästchenlisten können weniger explizit sein.
Richtig: 
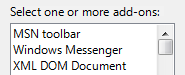
In diesem Beispiel weist die Beschriftung eindeutig darauf hin, dass eine Mehrfachauswahl möglich ist.
Unrichtig: 
In diesem Beispiel enthält die Bezeichnung keine offensichtlichen Informationen zur Mehrfachauswahl.
Am besten:
In diesem Beispiel zeigen die Kontrollkästchen deutlich an, dass eine Mehrfachauswahl möglich ist. Die Bezeichnung muss daher nicht eindeutig sein.
- Sie können Einheiten (Sekunden, Verbindungen usw.) in Klammern nach der Bezeichnung angeben.
Optionstext
- Weisen Sie jeder Option einen eindeutigen Namen zu.
- Verwenden Sie Großschreibung im Satzstil, es sei denn, ein Element ist ein richtiges Substantiv.
- Schreiben Sie die Bezeichnung als Wort oder Phrase, nicht als Satz, und verwenden Sie keine Satzzeichen am Ende.
- Verwenden Sie parallele Ausdrücke, und versuchen Sie, die Länge für alle Optionen ungefähr gleich zu halten.
Anweisungs- und ergänzender Text
- Wenn Sie einen Anleitungstext zu einem Listenfeld hinzufügen müssen, fügen Sie ihn über der Beschriftung ein. Verwenden Sie vollständige Sätze mit abschließender Interpunktion.
- Verwenden Sie eine für Sätze übliche Großschreibung.
- Zusätzliche Informationen, die hilfreich aber nicht notwendig sind, sollten kurz gehalten werden. Platzieren Sie diesen Text entweder in Klammern zwischen Beschriftung und Doppelpunkt oder ohne Klammern unterhalb des Steuerelements.

In diesem Beispiel wird ergänzender Text unterhalb der Liste platziert.
Dokumentation
Beim Verweisen auf Listenfelder:
- Verwenden Sie den genauen Beschriftungstext, einschließlich der Groß- und Kleinschreibung, aber ohne den Unterstrich oder Doppelpunkt der Zugriffstaste. Schließen Sie die Wortliste ein. Bezeichnen Sie ein Listenfeld nicht als Listenfeld oder Feld.
- Verwenden Sie für Listenelemente den exakten Elementtext, einschließlich der Großschreibung.
- In der Programmierung und anderen technischen Dokumentationen werden Listenfelder als Listenfelder bezeichnet. Überall sonst wird eine Liste verwendet.
- Verwenden Sie „Select“, um die Benutzerinteraktion zu beschreiben.
- Formatieren Sie die Beschriftung und die Listenelemente wenn möglich mit fettem Text. Ansonsten setzen Sie Bezeichnung und Elemente nur bei Bedarf in Anführungszeichen, um Verwechslungen vorzubeugen.
Beispiel: Wählen Sie in der Liste Gehe zu die Option Lesezeichen aus.