RadialGradientBrush Klasse
Definition
Wichtig
Einige Informationen beziehen sich auf Vorabversionen, die vor dem Release ggf. grundlegend überarbeitet werden. Microsoft übernimmt hinsichtlich der hier bereitgestellten Informationen keine Gewährleistungen, seien sie ausdrücklich oder konkludent.
RadialGradientBrush zeichnet einen Bereich mit einem radialen Farbverlauf. Ein Mittelpunkt definiert den Ursprung des Farbverlaufs, und eine Ellipse definiert die äußeren Grenzen des Farbverlaufs.
/// [Microsoft.UI.Xaml.CustomAttributes.MUXContractProperty(version=0)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
/// [Windows.Foundation.Metadata.Version(1)]
/// [Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
class RadialGradientBrush : XamlCompositionBrushBase/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
/// [Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.XamlContract, 65536)]
class RadialGradientBrush : XamlCompositionBrushBase[Microsoft.UI.Xaml.CustomAttributes.MUXContractProperty(version=0)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
[Windows.Foundation.Metadata.Version(1)]
[Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
public class RadialGradientBrush : XamlCompositionBrushBase[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
[Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.XamlContract), 65536)]
public class RadialGradientBrush : XamlCompositionBrushBasePublic Class RadialGradientBrush
Inherits XamlCompositionBrushBase- Vererbung
- Attribute
-
Microsoft.UI.Xaml.CustomAttributes.MUXContractPropertyAttribute MarshalingBehaviorAttribute ThreadingAttribute VersionAttribute ContentPropertyAttribute ContractVersionAttribute
Beispiele
Tipp
Weitere Informationen, Entwurfsanleitungen und Codebeispiele finden Sie unter XAML-Pinsel.
Die WinUI 3-Katalog-App umfasst interaktive Beispiele für die meisten WinUI 3-Steuerelemente, -Features und -Funktionen. Rufen Sie die App aus dem Microsoft Store oder den Quellcode auf GitHub ab.
Im folgenden Beispiel wird ein radialer Farbverlauf mit sechs Farbverlaufsstopps erstellt und zum Zeichnen eines Rechtecks verwendet.
<Page
xmlns:media="using:Microsoft.UI.Xaml.Media">
<Rectangle Width="200" Height="200">
<Rectangle.Fill>
<media:RadialGradientBrush>
<GradientStop Color="Blue" Offset="0.0" />
<GradientStop Color="Yellow" Offset="0.2" />
<GradientStop Color="LimeGreen" Offset="0.4" />
<GradientStop Color="LightBlue" Offset="0.6" />
<GradientStop Color="Blue" Offset="0.8" />
<GradientStop Color="LightGray" Offset="1" />
</media:RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
</Page>

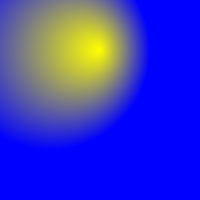
In diesem Beispiel wird ein radialer Farbverlauf erstellt, der den absoluten Zuordnungsmodus mit benutzerdefinierten Werten für Center, RadiusXund RadiusYGradientOriginverwendet:
<Page
xmlns:media="using:Microsoft.UI.Xaml.Media">
<Rectangle Width="200" Height="200">
<Rectangle.Fill>
<media:RadialGradientBrush
MappingMode="Absolute"
Center="50,50"
RadiusX="100"
RadiusY="100"
GradientOrigin="100,50"
>
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Blue" Offset="1" />
</media:RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
</Page>

Hinweise
Farbverlaufslayout
Der Farbverlauf wird in einer Ellipse gezeichnet, die durch die Eigenschaften Center, RadiusX und RadiusY definiert wird. Farben für den Farbverlauf beginnen in der Mitte der Ellipse und enden am Radius.
Die Farben für den radialen Farbverlauf werden durch Farbstopps definiert, die der GradientStops-Sammlungseigenschaft hinzugefügt werden. Jeder Farbverlaufsstopp gibt eine Farbe und einen Versatz entlang des Farbverlaufs an.
Der Farbverlaufsursprung ist standardmäßig zentriert und kann mithilfe der GradientOrigin-Eigenschaft versetzt werden.
MappingMode definiert, ob Center, RadiusX, RadiusY und GradientOrigin relative oder absolute Koordinaten darstellen.
Wenn MappingMode auf RelativeToBoundingBoxfestgelegt ist, werden die X- und Y-Werte der drei Eigenschaften relativ zu den Elementgrenzen behandelt, wobei (0,0) die obere linke Seite und (1,1) die untere rechte Seite der Elementgrenzen für die Eigenschaften Center, RadiusX und RadiusY dargestellt werden und (0,0) die Mitte für die GradientOrigin-Eigenschaft darstellt.
Wenn MappingMode auf Absolute festgelegt ist, werden die X- und Y-Werte der drei Eigenschaften als absolute Koordinaten innerhalb der Elementgrenzen behandelt.
Windows 10 Versionsunterstützung
Farbverlaufsrendering wird ab Windows 10 Version 1903 (v10.0.18362.0) unterstützt. In früheren Betriebssystemversionen rendert der Pinsel eine durch die FallbackColor -Eigenschaft angegebene Volltonfarbe.
Pinsel als XAML-Ressourcen
Jeder Pinseltyp , der in XAML deklariert werden kann (SolidColorBrush, LinearGradientBrush, ImageBrush), soll als Ressource definiert werden, sodass Sie diesen Pinsel als Ressource in der gesamten App wiederverwenden können. Die XAML-Syntax, die für Pinseltypen angezeigt wird, eignet sich zum Definieren des Pinsels als Ressource. Wenn Sie einen Pinsel als Ressource deklarieren, benötigen Sie auch ein x:Key-Attribut , das Sie später verwenden, um auf diese Ressource aus anderen Benutzeroberflächendefinitionen zu verweisen. Weitere Informationen zu XAML-Ressourcen und zur Verwendung des x:Key-Attributs finden Sie unter ResourceDictionary- und XAML-Ressourcenverweise.
Der Vorteil der Deklarierung von Pinsel als Ressourcen besteht darin, dass die Anzahl von Laufzeitobjekten reduziert wird, die zum Erstellen einer Benutzeroberfläche erforderlich sind: Der Pinsel wird jetzt als gemeinsame Ressource freigegeben, die Werte für mehrere Teile des Objektdiagramms bereitstellt.
Wenn Sie sich die vorhandenen Steuerelementvorlagendefinitionen für Windows-Runtime XAML-Steuerelemente ansehen, werden Sie feststellen, dass die Vorlagen Pinselressourcen in großem Umfang verwenden (obwohl es sich in der Regel um SolidColorBrush und nicht um LinearGradientBrush handelt). Viele dieser Ressourcen sind Systemressourcen, und sie verwenden die {ThemeResource}-Markuperweiterung für den Ressourcenverweis und nicht die {StaticResource}-Markuperweiterung. Weitere Informationen zur Verwendung von Systemressourcenpinsel in Ihrer eigenen Steuerelementvorlage XAML finden Sie unter XAML-Designressourcen.
Konstruktoren
| RadialGradientBrush() |
Initialisiert eine neue instance der RadialGradientBrush-Klasse. |
Eigenschaften
| Center |
Ruft den Mittelpunkt der Ellipse ab, die den Farbverlauf enthält, oder legt diesen fest. |
| CenterProperty |
Gibt die Center-Abhängigkeitseigenschaft an. |
| CompositionBrush |
Ruft den CompositionBrush ab, der von diesem XAML-Pinsel verwendet wird, oder legt diesen fest. (Geerbt von XamlCompositionBrushBase) |
| Dispatcher |
Gibt immer in einer Windows App SDK-App zurück |
| DispatcherQueue |
Ruft den |
| FallbackColor |
Die Farbe, die zum Rendern verwendet werden soll, falls CompositionBrush nicht gerendert werden kann. (Geerbt von XamlCompositionBrushBase) |
| GradientOrigin |
Ruft den Ursprung des Farbverlaufs (relativ zur linken oberen Ecke) ab oder legt diesen fest. |
| GradientOriginProperty |
Gibt die Abhängigkeitseigenschaft GradientOrigin an. |
| GradientStops |
Ruft die Farbverlaufsstopps des Pinsels ab oder legt diese fest. |
| InterpolationSpace |
Ruft den Farbraum ab, der zum Interpolieren der Farben des Farbverlaufs verwendet wird, oder legt diesen fest. |
| InterpolationSpaceProperty |
Identifiziert die InterpolationSpace-Abhängigkeitseigenschaft. |
| MappingMode |
Ruft ab oder legt fest, ob die Positionierungskoordinaten des Farbverlaufspinsels absolut oder relativ zum Ausgabebereich sind. |
| MappingModeProperty |
Gibt die MappingMode-Abhängigkeitseigenschaft an. |
| Opacity |
Ruft den Deckkraftgrad eines Pinsels ab oder legt diese fest. (Geerbt von Brush) |
| RadiusX |
Ruft den X-Achsenradius der Ellipse ab, die den Farbverlauf enthält, oder legt diesen fest. |
| RadiusXProperty |
Gibt die RadiusX-Abhängigkeitseigenschaft an. |
| RadiusY |
Ruft den Y-Achsenradius der Ellipse ab, die den Farbverlauf enthält, oder legt diesen fest. |
| RadiusYProperty |
Gibt die RadiusY-Abhängigkeitseigenschaft an. |
| RelativeTransform |
Ruft die auf den Pinsel über relative Koordinaten angewendete Transformation ab oder legt diese fest. (Geerbt von Brush) |
| SpreadMethod |
Ruft die Art der Spread-Methode beim Zeichnen eines Verlaufs, der innerhalb der Grenzen des zu zeichnenden Objekts beginnt oder endet, ab oder legt diese fest. |
| SpreadMethodProperty |
Identifiziert die SpreadMethod-Abhängigkeitseigenschaft. |
| Transform |
Dient zum Abrufen oder Festlegen der auf den Pinsel angewendeten Transformation. (Geerbt von Brush) |
Methoden
| ClearValue(DependencyProperty) |
Löscht den lokalen Wert einer Abhängigkeitseigenschaft. (Geerbt von DependencyObject) |
| GetAnimationBaseValue(DependencyProperty) |
Gibt einen beliebigen Basiswert zurück, der für eine Abhängigkeitseigenschaft festgelegt wurde, was in Fällen gilt, in denen eine Animation nicht aktiv ist. (Geerbt von DependencyObject) |
| GetValue(DependencyProperty) |
Gibt den aktuellen effektiven Wert einer Abhängigkeitseigenschaft aus einem DependencyObject zurück. (Geerbt von DependencyObject) |
| OnConnected() |
Wird aufgerufen, wenn ein Pinsel zum ersten Mal auf dem Bildschirm zum Zeichnen eines Elements verwendet wird. Bei Implementierung in einer abgeleiteten Klasse können Sie eine CompositionBrush-instance erstellen und für das Framework bereitstellen, indem Sie die CompositionBrush-Eigenschaft festlegen. OnDisconnected wird aufgerufen, wenn der Pinsel nicht mehr zum Zeichnen von Elementen verwendet wird. (Geerbt von XamlCompositionBrushBase) |
| OnDisconnected() |
Wird aufgerufen, wenn der Pinsel nicht mehr zum Zeichnen von Elementen verwendet wird. Wenn Sie in einer abgeleiteten Klasse implementiert werden, können Sie den Kompostierpinsel und andere Zusammensetzungsressourcen sicher entsorgen. OnConnected wird erneut aufgerufen, wenn der Pinsel später zum Zeichnen von Elementen verwendet wird, nachdem die Verbindung getrennt wurde. (Geerbt von XamlCompositionBrushBase) |
| PopulatePropertyInfo(String, AnimationPropertyInfo) |
Definiert eine Eigenschaft, die animiert werden kann. (Geerbt von Brush) |
| PopulatePropertyInfoOverride(String, AnimationPropertyInfo) |
Definiert beim Überschreiben in einer abgeleiteten Klasse eine Eigenschaft, die animiert werden kann. (Geerbt von Brush) |
| ReadLocalValue(DependencyProperty) |
Gibt den lokalen Wert einer Abhängigkeitseigenschaft zurück, wenn ein lokaler Wert festgelegt ist. (Geerbt von DependencyObject) |
| RegisterPropertyChangedCallback(DependencyProperty, DependencyPropertyChangedCallback) |
Registriert eine Benachrichtigungsfunktion zum Lauschen auf Änderungen an einer bestimmten DependencyProperty für dieses DependencyObject-instance. (Geerbt von DependencyObject) |
| SetValue(DependencyProperty, Object) |
Legt den lokalen Wert einer Abhängigkeitseigenschaft für ein DependencyObject fest. (Geerbt von DependencyObject) |
| UnregisterPropertyChangedCallback(DependencyProperty, Int64) |
Bricht eine Änderungsbenachrichtigung ab, die zuvor registriert wurde, indem RegisterPropertyChangedCallback aufgerufen wurde. (Geerbt von DependencyObject) |
Gilt für:
Weitere Informationen
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für