Xamarin.Forms Pinsel: Radiale Farbverläufe
Die RadialGradientBrush -Klasse leitet sich von der GradientBrush -Klasse ab und zeichnet einen Bereich mit einem radialen Farbverlauf, der zwei oder mehr Farben über einen Kreis hinweg verschmilzt. GradientStop -Objekte werden verwendet, um die Farben im Farbverlauf und ihre Positionen anzugeben. Weitere Informationen zu GradientStop Objekten finden Sie unter Xamarin.Forms Pinsel: Farbverläufe.
Die RadialGradientBrush-Klasse definiert die folgenden Eigenschaften:
Center, vom TypPoint, der den Mittelpunkt des Kreises für den radialen Farbverlauf darstellt. Der Standardwert dieser Eigenschaft ist (0.5,0.5).Radius, vom Typdouble, der den Kreisradius für den radialen Farbverlauf darstellt. Der Standardwert dieser Eigenschaft ist 0,5.
Diese Eigenschaften werden durch BindableProperty-Objekte gestützt, was bedeutet, dass sie Ziele von Datenbindungen sein können, und geformt.
Die RadialGradientBrush -Klasse verfügt auch über eine IsEmpty -Methode, die eine bool zurückgibt, die angibt, ob dem Pinsel Objekte GradientStop zugewiesen wurden.
Hinweis
Radiale Farbverläufe können auch mit der CSS-Funktion radial-gradient() erstellt werden.
Erstellen eines RadialGradientBrush
Die Farbverlaufsstopps eines Radialverlaufspinsels werden entlang einer durch einen Kreis definierten Farbverlaufsachse positioniert. Die Farbverlaufsachse strahlt vom Mittelpunkt des Kreises bis zu seinem Umfang aus. Position und Größe des Kreises können mit den Eigenschaften und Radius des Pinsels Center geändert werden. Der Kreis definiert den Endpunkt des Farbverlaufs. Daher definiert ein Farbverlaufsstopp bei 1,0 die Farbe am Kreisumfang. Ein Farbverlaufsstopp bei 0,0 definiert die Farbe in der Mitte des Kreises.
Um einen radialen Farbverlauf zu erstellen, erstellen Sie ein RadialGradientBrush Objekt, und legen Sie dessen Center Eigenschaften und Radius fest. Fügen Sie dann der Auflistung zwei oder mehr GradientStop Objekte hinzu, die RadialGradientBrush.GradientStops die Farben im Farbverlauf und ihre Positionen angeben.
Das folgende XAML-Beispiel zeigt eine RadialGradientBrush , die als von BackgroundFramefestgelegt ist:
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.Background>
<!-- Center defaults to (0.5,0.5)
Radius defaults to (0.5) -->
<RadialGradientBrush>
<GradientStop Color="Red"
Offset="0.1" />
<GradientStop Color="DarkBlue"
Offset="1.0" />
</RadialGradientBrush>
</Frame.Background>
</Frame>
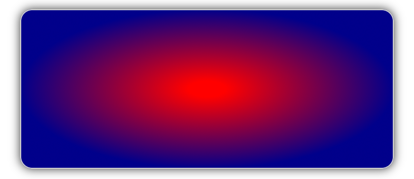
In diesem Beispiel wird der Hintergrund des Frame mit einem RadialGradientBrush bemalt, das von rot in dunkelblau interpoliert. Der Mittelpunkt des radialen Farbverlaufs befindet sich in der Mitte des Frame:

Im folgenden XAML-Beispiel wird die Mitte des radialen Farbverlaufs in die obere linke Ecke des Frameverschoben:
<!-- Radius defaults to (0.5) -->
<RadialGradientBrush Center="0.0,0.0">
<GradientStop Color="Red"
Offset="0.1" />
<GradientStop Color="DarkBlue"
Offset="1.0" />
</RadialGradientBrush>
In diesem Beispiel wird der Hintergrund des Frame mit einem RadialGradientBrush bemalt, das von rot in dunkelblau interpoliert. Der Mittelpunkt des radialen Farbverlaufs befindet sich links oben in der Frame:

Im folgenden XAML-Beispiel wird der Mittelpunkt des radialen Farbverlaufs in die untere rechte Ecke verschoben Frame:
<!-- Radius defaults to (0.5) -->
<RadialGradientBrush Center="1.0,1.0">
<GradientStop Color="Red"
Offset="0.1" />
<GradientStop Color="DarkBlue"
Offset="1.0" />
</RadialGradientBrush>
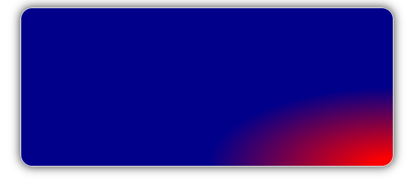
In diesem Beispiel wird der Hintergrund des Frame mit einem RadialGradientBrush bemalt, das von rot in dunkelblau interpoliert. Der Mittelpunkt des radialen Farbverlaufs befindet sich rechts unten in der Frame:

 Das Beispiel herunterladen
Das Beispiel herunterladen