Χρήση προσαρμοσμένων χαρακτηριστικών για την ενεργοποίηση των δυνατοτήτων σχεδίασης σε μηνύματα ηλεκτρονικού ταχυδρομείου, σελίδες και φόρμες
Τα προγράμματα σχεδίασης περιεχομένου παρέχουν ένα γραφικό πρόγραμμα επεξεργασίας και ένα πρόγραμμα επεξεργασίας κώδικα HTML. Ο κώδικας HTML που δημιουργούν είναι συμβατός με οποιαδήποτε απόδοση HTML, αλλά υποστηρίζουν επίσης ορισμένα προσαρμοσμένα χαρακτηριστικά, τα οποία υποστηρίζουν τα στοιχεία σχεδίασης μεταφοράς και απόθεσης και τις ρυθμίσεις γενικού στυλ που παρέχονται από το πρόγραμμα επεξεργασίας γραφικών. Τα προεπιλεγμένα πρότυπα μηνύματος και τα πρότυπα σελίδας που παρέχονται με το Dynamics 365 Customer Insights - Journeys χρησιμοποιούν αυτά τα προσαρμοσμένα χαρακτηριστικά για να μπορείτε πιο εύκολα να τα προσαρμόζετε με συγκεκριμένους τρόπους. Μπορείτε επίσης να χρησιμοποιήσετε αυτά τα προσαρμοσμένα χαρακτηριστικά όταν σχεδιάζετε τα δικά σας πρότυπα.
Φιλοδώρημα
Η Microsoft δεν παρέχει υποστήριξη για προσαρμοσμένο HTML σε μηνύματα ηλεκτρονικού ταχυδρομείου.
Σύνοψη ετικετών και χαρακτηριστικών
Ο παρακάτω πίνακας παρέχει μια γρήγορη αναφορά στα προσαρμοσμένα χαρακτηριστικά και τις ετικέτες Meta που περιγράφονται σε αυτό το θέμα.
| Προσαρμοσμένο χαρακτηριστικό | Περιγραφή |
|---|---|
<meta type="xrm/designer/setting" name="type" value="marketing-designer-content-editor-document"> |
Όταν αυτή η ετικέτα υπάρχει στην ενότητα <head> του εγγράφου σας, η καρτέλα Σχεδίαση θα παρέχει δυνατότητες μεταφοράς και απόθεσης. Αν αυτή η ετικέτα δεν υπάρχει, η καρτέλα Σχεδίαση παρέχει το απλοποιημένο πρόγραμμα πλήρους σελίδας. Περισσότερες πληροφορίες: Εμφάνιση εργαλειοθήκης και ενεργοποίηση μεταφοράς και απόθεσης |
<meta type="xrm/designer/setting" name="additional-fonts" datatype="font" value="<font-list>"> |
Όταν αυτή η ετικέτα υπάρχει στο <head> του εγγράφου σας, οι γραμματοσειρές που παρατίθενται στη <λίστα γραμματοσειρών> (διαχωρισμένων με ερωτηματικό) θα προστεθούν στο μενού γραμματοσειράς στη γραμμή εργαλείων μορφοποίησης για στοιχεία κειμένου. Περισσότερες πληροφορίες: Προσθήκη νέων γραμματοσειρών στη γραμμή εργαλείων στοιχείου κειμένου |
<div data-container="true"> … </div> |
Επισημαίνει την αρχή και το τέλος ενός κοντέινερ, όπου οι χρήστες μπορούν να μεταφέρουν και να αποθέσουν στοιχεία σχεδίασης. Περισσότερες πληροφορίες: Δημιουργία ενός κοντέινερ, όπου οι χρήστες θα μπορούν να προσθέτουν στοιχεία σχεδίασης |
<div data-editorblocktype="<element-type>"> … </div> |
Επισημαίνει την αρχή και το τέλος ενός στοιχείου σχεδίασης. Η τιμή του χαρακτηριστικού προσδιορίζει τον τύπο του στοιχείου (κείμενο, εικόνα, κουμπί και ούτω καθεξής). Ορισμένα στοιχεία σχεδίασης υποστηρίζουν πρόσθετα χαρακτηριστικά εδώ. Περισσότερες πληροφορίες: Προσδιορισμός στοιχείων σχεδίασης και Κλείδωμα στοιχείων στην προβολή σχεδίασης |
<meta type="xrm/designer/setting" name="<name>" value="<initial-value>" datatype="<data-type>" label="<label>"> |
Αυτή ετικέτα καθορίζει μια ρύθμιση στυλ εύρους εγγράφου, που μπορεί να υποβληθεί σε επεξεργασία από τους χρήστες μέσω της καρτέλας Σχεδίαση>Στυλ. Περισσότερες πληροφορίες: Προσθήκη ρυθμίσεων στην καρτέλα Στυλ |
/* @<tag-name> */ … /* @<tag-name> */ |
Χρησιμοποιήστε σχόλια CSS όπως αυτά για να περιβάλλετε μια τιμή CSS να ελέγχεται από μια ρύθμιση στυλ, όπου <όνομα ετικέτας> είναι η τιμή του χαρακτηριστικού όνομα, για την μετα-ετικέτα που καθόρισε τη ρύθμιση. Περισσότερες πληροφορίες: Προσθήκη σχολίων CSS για την εφαρμογή ρυθμίσεων στυλ στην ενότητα head |
property-reference= "<attr>:@< tag-name >;<attr>:@< tag-name >; …" |
Τοποθετήστε αυτό το χαρακτηριστικό σε οποιαδήποτε καρτέλα HTML για να τοποθετήσετε ένα χαρακτηριστικό με μια τιμή που ελέγχεται από μια ρύθμιση στυλ, όπου <attr> είναι το όνομα του χαρακτηριστικού που θα δημιουργηθεί και <tag-name> είναι η τιμή του χαρακτηριστικού name για την ετικέτα Meta που καθόρισε τη ρύθμιση. Περισσότερες πληροφορίες: Προσθήκη χαρακτηριστικών αναφοράς ιδιοτήτων για την εφαρμογή ρυθμίσεων στυλ στην ενότητα body |
Στις υπόλοιπες ενότητες αυτού του θέματος, παρέχονται περισσότερες πληροφορίες σχετικά με τον τρόπο χρήσης κάθε μίας από τις δυνατότητες που συνοψίζονται στον πίνακα.
Εμφάνιση εργαλειοθήκης και ενεργοποίηση μεταφοράς και απόθεσης
Μπορείτε να επικολλήσετε τον κώδικα HTML που έχει δημιουργηθεί με οποιοδήποτε εργαλείο τρίτων κατασκευαστών απευθείας στην καρτέλα HTML της σχεδίασης, για να ξεκινήσετε να δημιουργείτε ένα σχέδιο πολύ γρήγορα. Ωστόσο, όταν το κάνετε αυτό, η καρτέλα Σχεδίαση θα εμφανίζεται ως ένα μεμονωμένο πρόγραμμα επεξεργασίας εμπλουτισμένου κειμένου που παρέχει μια γραμμή εργαλείων μορφοποίησης κειμένου και εμφανίζει όλες τις εικόνες, τις συνδέσεις και τα στυλ που περιέχονται στον κώδικα HTML, αλλά διαφορετικά δεν παρέχουν τις καρτέλες Εργαλειοθήκη, Ιδιότητες ή Στυλ, ή οποιαδήποτε λειτουργία μεταφοράς και απόθεσης (αυτή η απλοποιημένη προβολή της Σχεδίασης ονομάζεται ορισμένες φορές πρόγραμμα επεξεργασίας πλήρους σελίδας). Ωστόσο, μπορείτε να ενεργοποιήσετε την λειτουργία μεταφοράς και απόθεσης για οποιαδήποτε επικολλημένη σχεδίαση προσθέτοντας την παρακάτω ετικέτα Meta στην ενότητα <head> του εγγράφου σας:
<meta type="xrm/designer/setting" name="type" value="marketing-designer-content-editor-document">
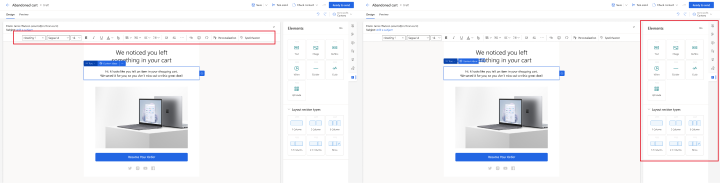
Στην παρακάτω εικόνα εμφανίζεται το ίδιο σχέδιο σε λειτουργία επεξεργασίας πλήρους σελίδας (αριστερά) και λειτουργία μεταφοράς και απόθεσης (δεξιά). Η μόνη διαφορά είναι ότι το σχέδιο στα δεξιά περιλαμβάνει την ετικέτα Meta και, ως εκ τούτου, η δυνατότητα μεταφοράς και απόθεσης είναι ενεργοποιημένη, ενώ επίσης εμφανίζεται ο πλαϊνός πίνακας.

Σημείωμα
Όταν χρησιμοποιείτε το πρόγραμμα επεξεργασίας πλήρους σελίδας, μπορείτε να επιλέξετε, να επεξεργαστείτε και να διαμορφώσετε το στυλ του κειμένου, χρησιμοποιώντας τη γραμμή εργαλείων μορφοποίησης κειμένου (που εμφανίζεται) και επίσης να κάνετε διπλό κλικ σε εικόνες, συνδέσεις και άλλα στοιχεία για να ορίσετε τις ιδιότητές τους, χρησιμοποιώντας ένα αναδυόμενο παράθυρο διαλόγου. Η γραμμή εργαλείων περιλαμβάνει επίσης το κουμπί Βοήθεια επεξεργασίας για να προσθέσετε δυναμικό περιεχόμενο όπως τιμές πεδίων που λαμβάνονται από την καρτέλα επαφής κάθε παραλήπτη.
για να προσθέσετε δυναμικό περιεχόμενο όπως τιμές πεδίων που λαμβάνονται από την καρτέλα επαφής κάθε παραλήπτη.
Δημιουργία ενός κοντέινερ, όπου οι χρήστες θα μπορούν να προσθέτουν στοιχεία σχεδίασης
Στην καρτέλα Σχεδίαση, οι χρήστες μπορούν να επεξεργαστούν μόνο το περιεχόμενο που περιέχεται σε ένα στοιχείο σχεδίασης και επίσης μπορούν μόνο να μεταφέρουν νέα στοιχεία σχεδίασης σε αυτά τα τμήματα του εγγράφου που έχουν ρυθμιστεί ως κοντέινερ δεδομένων. Επομένως, μπορείτε να δημιουργήσετε πρότυπα, στα οποία ορισμένες περιοχές (εκτός κοντέινερ) είναι κλειδωμένες για επεξεργασία στην καρτέλα Σχεδίαση, ενώ άλλες περιοχές (εντός ξεκλειδωμένων κοντέινερ) δέχονται επεξεργασία και περιεχόμενο μέσω μετακίνησης.
Χρησιμοποιήστε τις ετικέτες <div> που περιέχουν το χαρακτηριστικό data-container="true" για να δημιουργήσετε κοντέινερ δεδομένων, όπως:
<table aria-role="presentation">
<tbody><tr>
<td>
LOCKED
</td>
<td>
<div data-container="true">
<!-- DRAG HERE -->
</div>
</td>
</tr>
</tbody></table>
Το κείμενο ή οι ετικέτες HTML που είναι ενσωματωμένα σε ένα ζεύγος data-container div-tag και δεν αποτελούν μέρος ενός στοιχείου σχεδίασης θα δημιουργήσουν μια περιοχή χωρίς δυνατότητα μεταφοράς ή επεξεργασίας μεταξύ δύο περιοχών με δυνατότητα μεταφοράς. Για παράδειγμα:
<div data-container="true">
<!-- DRAG HERE --> <p> LOCKED </p> <!-- DRAG HERE -->
</div>
Σημείωμα
Όταν είναι ενεργοποιημένο το πρόγραμμα επεξεργασίας πλήρους σελίδας, όλες οι δυνατότητες μεταφοράς και απόθεσης είναι απενεργοποιημένες και μπορείτε να επεξεργαστείτε όλο το περιεχόμενο της καρτέλας Σχεδίαση, όπως περιεχόμενο εκτός data-container div-tags (που δεν επηρεάζει το πρόγραμμα επεξεργασίας πλήρους σελίδας).
Κλείδωμα ενός κοντέινερ σε προβολή σχεδίασης
Μπορείτε να κλειδώσετε ένα κοντέινερ για να καταστήσετε όλο το περιεχόμενό του μόνο για ανάγνωση στην καρτέλα Σχεδίαση. Εάν ένα κλειδωμένο κοντέινερ περιέχει στοιχεία σχεδίασης, τότε όλα τα περιεχόμενα και οι ρυθμίσεις για αυτά τα στοιχεία θα παραμείνουν κλειδωμένα και η καρτέλα Ιδιότητες δεν θα εμφανιστεί ποτέ για αυτά, ακόμα και αν τα επιλέξετε.
Μπορείτε να χρησιμοποιήσετε τη δυνατότητα κλειδώματος κοντέινερ για να κλειδώσετε ένα κοντέινερ, αφού ολοκληρώσετε την προσθήκη και τη ρύθμιση παραμέτρων των στοιχείων σχεδίασης για αυτό.
Για να κλειδώσετε ένα κοντέινερ, προσθέστε το χαρακτηριστικό data-locked="hard" στην ετικέτα κοντέινερ, ως εξής:
<div data-container="true" data-locked="hard">
<!-- All elements and content here are locked, with no properties shown -->
</div>
Σημείωμα
Μπορείτε επίσης να κλειδώσετε περιεχόμενο στο επίπεδο στοιχείου σχεδίασης. Εάν το περιεχόμενο είναι κλειδωμένο σε επίπεδο κοντέινερ, αυτή η ρύθμιση υπερισχύει της κατάστασης κλειδωμένο/ξεκλειδωμένο όλων των στοιχείων σχεδίασης μέσα σε αυτό το κοντέινερ. Περισσότερες πληροφορίες: Κλείδωμα στοιχείων στην προβολή σχεδίασης
Για να επιβάλετε περαιτέρω το κλείδωμα κοντέινερ, μπορείτε να περιορίσετε την πρόσβαση στην καρτέλα HTML, η οποία θα αποτρέψει την πρόσβαση των επιλεγμένων χρηστών στον κώδικα (όπου διαφορετικά θα μπορούσαν να αποφύγουν αυτήν τη ρύθμιση). Περισσότερες πληροφορίες: Ελέγξτε την πρόσβαση στις δυνατότητες σχεδίασης
Προσδιορισμός στοιχείων σχεδίασης
Κάθε φορά που προσθέτετε ένα στοιχείο σχεδίασης χρησιμοποιώντας την καρτέλα Σχεδίαση, το πρόγραμμα επεξεργασίας εισάγει ένα ζεύγος ετικετών <div> για να επισημάνει την αρχή και το τέλος του στοιχείου και δημιουργεί τον κώδικα HTML που απαιτείται για την εμφάνιση του στοιχείου, σύμφωνα με τις ρυθμίσεις στην καρτέλα Ιδιότητες.
Τα στοιχεία σχεδίασης επισημαίνονται με τις ετικέτες <div> που περιέχουν ένα χαρακτηριστικό της φόρμας data-editorblocktype="<element-type>", όπου η τιμή αυτού του χαρακτηριστικού προσδιορίζει τον τύπο του στοιχείου. Για παράδειγμα, η παρακάτω ετικέτα <div> δημιουργεί ένα στοιχείο κειμένου:
<div data-editorblocktype="Text">
...
<!-- Don't edit the element content here -->
...
</div>
Ο παρακάτω πίνακας εμφανίζει τις διαθέσιμες τιμές για το χαρακτηριστικό data-editorblocktype.
| Όνομα στοιχείου σχεδίασης | Τύπος στοιχείου |
Τιμή χαρακτηριστικού data-editorblocktype |
|---|---|---|
| Στοιχείο κειμένου | Κοινό στοιχείο σχεδίασης | Text |
| Στοιχείο εικόνας | Κοινό στοιχείο σχεδίασης | Image |
| Στοιχείο διαχωριστικού | Κοινό στοιχείο σχεδίασης | Διαχωριστικό |
| Στοιχείο κουμπιού | Κοινό στοιχείο σχεδίασης | Κουμπί |
| Στοιχείο μπλοκ περιεχομένου | Κοινό στοιχείο σχεδίασης | Περιεχόμενο (Αυτός ο τύπος στοιχείου σχεδίασης περιλαμβάνει επίσης ένα χαρακτηριστικό data-block-datatype="<block-type>", το οποίο προσδιορίζει τον τύπο του μπλοκ περιεχομένου, όπου το <block-type> έχει τιμή text ή image.) |
| Στοιχείο σελίδας μάρκετινγκ | Διεύθυνση ηλεκτρονικού ταχυδρομείου | Σελίδα μάρκετινγκ |
| Στοιχείο εκδήλωσης | Διεύθυνση ηλεκτρονικού ταχυδρομείου | Εκδήλωση |
| Στοιχείο έρευνας | Διεύθυνση ηλεκτρονικού ταχυδρομείου | Έρευνα |
| Στοιχείο φόρμας | Φόρμα | FormBlock |
| Στοιχείο πεδίου | Περιεχόμενο φόρμας | Field-<field-name>, για παράδειγμα: Field-email |
| Στοιχείο λίστας συνδρομής | Περιεχόμενο φόρμας | SubscriptionListBlock |
| Στοιχείο προώθησης σε φίλο | Περιεχόμενο φόρμας | ForwardToFriendBlock |
| Στοιχείο "Μη στέλνετε email" και στοιχείο "Απομνημόνευση των στοιχείων μου" | Περιεχόμενο φόρμας | Πλαίσιο ελέγχου πεδίου Αυτά τα στοιχεία δημιουργούν το καθένα πλαίσια ελέγχου και διαφέρουν από τις εσωτερικές ρυθμίσεις τους. |
| Στοιχείο κουμπιού "Υποβολή" | Περιεχόμενο φόρμας | SubmitButtonBlock |
| Στοιχείο κουμπιού "Επαναφορά" | Περιεχόμενο φόρμας | ResetButtonBlock |
| Στοιχείο captcha | Περιεχόμενο φόρμας | CaptchaBlock |
Για περισσότερες πληροφορίες σχετικά με αυτά τα στοιχεία σχεδίασης, ανατρέξτε στην Αναφορά στοιχείων σχεδίασης.
Σημαντικό
Όταν εργάζεστε με την καρτέλα HTML, πρέπει να αποφεύγετε την επεξεργασία του περιεχομένου μεταξύ των ετικετών <div> των στοιχείων σχεδίασης, επειδή αυτή η ενέργεια ενδέχεται να έχει απρόβλεπτα αποτελέσματα και οι αλλαγές σας είναι πιθανό να αντικατασταθούν, ούτως ή άλλως, από το πρόγραμμα σχεδίασης. Αντί για αυτό, χρησιμοποιήστε την καρτέλα Σχεδίαση για να διαχειριστείτε το περιεχόμενο και τις ιδιότητες του στοιχείου σχεδίασης.
Κλείδωμα στοιχείων στην προβολή σχεδίασης
Μπορείτε να κλειδώσετε το περιεχόμενο και τις ιδιότητες οποιουδήποτε στοιχείου σχεδίασης προσθέτοντας το παρακάτω χαρακτηριστικό στην ετικέτα έναρξης <div> tag:
data-protected="true"
Για παράδειγμα:
<div data-editorblocktype="Divider" data-protected="true">
…
<!-- Don't edit the element content here -->
…
</div>
Όταν ένα στοιχείο ελέγχου έχει επισημανθεί ως προστατευμένο, οι χρήστες που εργάζονται στην καρτέλα Σχεδίαση για μια σελίδα ή ένα μήνυμα ηλεκτρονικού ταχυδρομείου, δεν θα μπορούν να επεξεργαστούν τις ιδιότητες ή το περιεχόμενο του στοιχείου. Αυτό το χαρακτηριστικό περιλαμβάνεται πάντα για το στοιχείο μπλοκ περιεχομένου, αλλά μπορείτε να το προσθέσετε σε οποιονδήποτε τύπο στοιχείου σχεδίασης για προστασία. Κάθε στοιχείο σχεδίασης που περιλαμβάνει αυτό το χαρακτηριστικό εμφανίζεται με σκίαση στην καρτέλα HTML υποδεικνύοντας έτσι ότι είναι προστατευμένο, αλλά μπορείτε ακόμη να το επεξεργαστείτε εκεί, εάν επιμείνετε. Ορίστε αυτό το χαρακτηριστικό σε "false" (ή απλώς αφαιρέστε το) για να καταργήσετε την προστασία από ένα στοιχείο σχεδίασης.
Σημείωμα
Μπορείτε επίσης να κλειδώσετε περιεχόμενο σε επίπεδο κοντέινερ, που θα υπερισχύσει της κατάστασης κλειδωμένο/ξεκλειδωμένο όλων των στοιχείων σχεδίασης μέσα σε αυτό το κοντέινερ. Περισσότερες πληροφορίες: Κλείδωμα ενός κοντέινερ σε προβολή σχεδίασης
Για να επιβάλετε περαιτέρω το κλείδωμα περιεχομένου, μπορείτε να περιορίσετε την πρόσβαση στην καρτέλα HTML, η οποία θα αποτρέψει την πρόσβαση των επιλεγμένων χρηστών στον κώδικα (όπου διαφορετικά θα μπορούσαν να αποφύγουν αυτήν τη ρύθμιση). Περισσότερες πληροφορίες: Ελέγξτε την πρόσβαση στις δυνατότητες σχεδίασης
Εισαγωγή HTML που δημιουργήθηκε εξωτερικά στη σχεδίαση
Μπορείτε να χρησιμοποιήσετε οποιοδήποτε εργαλείο θέλετε να δημιουργήσετε την αρχική διάταξη και το περιεχόμενο HTML για ένα ηλεκτρονικό ταχυδρομείο μάρκετινγκ, μια σελίδα ή μια φόρμα. Όταν η HTML είναι έτοιμη, απλά επικολλήστε την στον σχετικό σχεδιαστή και, στη συνέχεια, προσθέστε οποιεσδήποτε δυνατότητες του Dynamics 365 Customer Insights - Journeys που χρειάζεστε, όπως περιγράφεται στις ακόλουθες δευτερεύουσες ενότητες.
Εισαγωγή του κώδικα HTML
Για να φέρετε την HTML που δημιουργήθηκε εξωτερικά στη σχεδίαση, ξεκινήστε κάνοντας τα εξής:
- Δημιουργήστε ένα νέο ηλεκτρονικό ταχυδρομείο μάρκετινγκ, σελίδα ή φόρμα στο Dynamics 365 Customer Insights - Journeys.
- Μεταβείτε στην καρτέλα Σχεδίαση>HTML της σχεδίασης.
- Απαλείψτε όλο το περιεχόμενο από την καρτέλα HTML και επικολλήστε στην HTML που δημιουργήσατε εξωτερικά.
- Μεταβείτε στην καρτέλα Σχεδίαση>Σχεδιαστής του σχεδιαστή και επιθεωρήστε τη σχεδίασή σας.
- Εάν εργάζεστε με ένα μήνυμα ηλεκτρονικού ταχυδρομείου μάρκετινγκ, φροντίστε να χρησιμοποιήσετε τη βοήθεια επεξεργασίας για να τοποθετήσετε όλο το απαιτούμενο περιεχόμενο και τις συνδέσεις (συμπεριλαμβανομένου ενός συνδέσμου κέντρου συνδρομών και της διεύθυνσης του φυσικού αποστολέα).
Φιλοδώρημα
Επειδή έχετε μόλις επικολλήσει σε εξωτερικό HTML, η σχεδίασή σας μάλλον δεν περιλαμβάνει κανέναν κώδικα που να είναι συγκεκριμένος για το Dynamics 365 Customer Insights - Journeys, οπότε ο Σχεδιαστής εμφανίζει το πρόγραμμα επεξεργασίας πλήρους σελίδας, που παρέχει δυνατότητες για βασική μορφοποίηση κειμένου, μορφοποίηση εικόνας και για βοήθεια επεξεργασίας (για μηνύματα ηλεκτρονικού ταχυδρομείου) για την προσθήκη δυναμικού περιεχομένου. Για περισσότερες πληροφορίες σχετικά με τον τρόπο εργασίας με τον επεξεργαστή πλήρους σελίδας, ανατρέξτε στο θέμα Εμφάνιση της εργαλειοθήκης και ενεργοποίηση της επεξεργασίας με μεταφορά και απόθεση. Εάν το πρόγραμμα επεξεργασίας πλήρους σελίδας παρέχει όλες τις λειτουργίες που χρειάζεστε, τότε χρησιμοποιήστε το για να τελειοποιήσετε τη σχεδίασή σας και στη συνέχεια να μεταβείτε σε παραγωγική λειτουργία με αυτό ως συνήθως. Εάν προτιμάτε να χρησιμοποιήσετε το πρόγραμμα επεξεργασίας μεταφοράς και απόθεσης για να βελτιστοποιήσετε τη σχεδίασή σας, ανατρέξτε στην επόμενη ενότητα για πληροφορίες σχετικά με τον τρόπο ενεργοποίησης της σχεδίασης.
Ενεργοποίηση του προγράμματος επεξεργασίας μεταφοράς και απόθεσης μετά την εισαγωγή
Αν θέλετε να ενεργοποιήσετε το πρόγραμμα επεξεργασίας μεταφοράς και απόθεσης με πλήρεις δυνατότητες ή/και να προσθέσετε προηγμένα στοιχεία σχεδίασης κατά την εργασία σας στην προβολή Σχεδιαστής, μπορείτε εύκολα να το κάνετε με την περαιτέρω επεξεργασία του εισαγόμενου κώδικα HTML ως εξής:
Επιστρέψτε καρτέλα Σχεδίαση>HTML του σχεδιαστή.
Ενεργοποιήστε το πρόγραμμα επεξεργασίας μεταφοράς και απόθεσης προσθέτοντας την απαιτούμενη μετα-ετικέτα στην ενότητα <κεφαλίδα> του εγγράφου σας όπως περιγράφεται στην Εμφάνιση εργαλειοθήκης και ενεργοποίηση επεξεργασίας με μεταφορά και απόθεση.
Κάντε τα ακόλουθα, όπως απαιτείται, ενώ εργάζεστε στην καρτέλα Σχεδίαση>HTML:
- Σε κάθε μέρος του σχεδίου σας, όπου θέλετε να μπορείτε να σύρετε ένα ή περισσότερα στοιχεία σχεδίασης, προσθέστε κώδικα για να δημιουργήσετε ένα κοντέινερ δεδομένων, όπως περιγράφεται στην ενότητα Δημιουργία ενός κοντέινερ, όπου οι χρήστες μπορούν να προσθέτουν στοιχεία σχεδίασης.
- Αν προτιμάτε να τοποθετήσετε στοιχεία σχεδίασης απευθείας στον κώδικά σας χωρίς να χρησιμοποιήσετε τη μεταφορά και απόθεση, μπορείτε να εισαγάγετε τον απαιτούμενο κωδικό απευθείας στην καρτέλα Σχεδίαση>HTML. Τα στοιχεία που προσθέτετε με αυτόν τον τρόπο δεν θα υποστηρίζουν μεταφορά και απόθεση, αλλά θα παρέχουν ρυθμίσεις στον πίνακα Ιδιότητες της καρτέλας Σχεδίαση>Σχεδιαστής. Μπορείτε να τοποθετήσετε μόνο κείμενο, εικόνα, διαχωριστικό και στοιχεία κουμπιών χρησιμοποιώντας αυτήν την τεχνική (δημιουργία κοντέινερ και χρήση μεταφοράς και απόθεσης για άλλους τύπους στοιχείων σχεδίασης). Δείτε τον πίνακα μετά από αυτή τη διαδικασία για τις δομές HTML που απαιτούνται για τη δημιουργία καθενός από αυτά τα στοιχεία. Αντιγράψτε/επικολλήστε αυτόν τον κώδικα απευθείας από τον πίνακα, ανάλογα με τις ανάγκες.
Μπορείτε τώρα να μεταβείτε στην καρτέλα Σχεδίαση>Σχεδιαστής και να σύρετε στοιχεία σχεδίασης σε κάθε κοντέινερ που έχετε ρυθμίσει και στη συνέχεια να χρησιμοποιήσετε τον πίνακα Ιδιότητες για να ρυθμίσετε κάθε στοιχείο σχεδίασης που σύρατε ή επικολλήσατε απευθείας στον κώδικά σας.
| Τύπος στοιχείων σχεδίασης | Επικόλληση αυτού του κώδικα | Σημειώσεις |
|---|---|---|
| Text | <div data-editorblocktype="Text"><p> Enter your text here</p></div> |
Μπορείτε να εισαγάγετε περιεχόμενο HTML μεταξύ των ετικετών <p> απευθείας εδώ ή να μεταβείτε στον Σχεδιαστή για να χρησιμοποιήσετε το πρόγραμμα επεξεργασίας εμπλουτισμένου κειμένου για να το κάνετε. |
| Image | <div data-editorblocktype="Image"><div align="Center" class="imageWrapper"><a href="example.com" title="example.com"><img alt="Some alt text" height="50" src="about:blank" width="50"></a></div></div> |
Ο ευκολότερος τρόπος για να αλλάξετε την πηγή εικόνας ή/και τη σύνδεση εικόνας είναι να μεταβείτε στον Σχεδιαστή και να χρησιμοποιήσετε τον πίνακα Ιδιότητες. Αλλά μπορείτε επίσης να επεξεργαστείτε τα ακόλουθα χαρακτηριστικά απευθείας στο HTML:
|
| Divider | <div data-editorblocktype="Divider"><div align="center" class="dividerWrapper"><table aria-role="presentation" style="padding: 0px; margin: 0px; width: 100%"><tbody><tr style="padding: 0px;"> <td style="margin:0px; padding-left: 0px; padding-right: 0px; padding-top: 5px; padding-bottom: 5px; vertical-align:top;"> <p style="margin: 0px; padding: 0px; border-bottom-width: 3px; border-bottom-style: solid; border-bottom-color: rgb(0, 0, 0); line-height: 0px; width: 100%;"><span> </span></p></td></tr></tbody></table></div></div> |
Μην επεξεργάζεστε οποιονδήποτε από αυτόν τον κώδικα απευθείας στο πρόγραμμα επεξεργασίας HTML. Αντί για αυτό, μεταβείτε στον Σχεδιαστή και χρησιμοποιήστε τον πίνακα Ιδιότητες. |
| Button | <div data-editorblocktype="Button"><!--[if mso]><div align="center"><v:rect xmlns:v="urn:schemas-microsoft-com:vml" xmlns:w="urn:schemas-microsoft-com:office:word" |
Μην επεξεργάζεστε οποιονδήποτε από αυτόν τον κώδικα απευθείας στο πρόγραμμα επεξεργασίας HTML. Αντί για αυτό, μεταβείτε στον Σχεδιαστή και χρησιμοποιήστε τον πίνακα Ιδιότητες. |
Για περισσότερες πληροφορίες σχετικά με τον τρόπο εμφάνισης των στοιχείων σχεδίασης σε κώδικα, ανατρέξτε στην ενότητα Προσδιορισμός στοιχείων σχεδίασης.
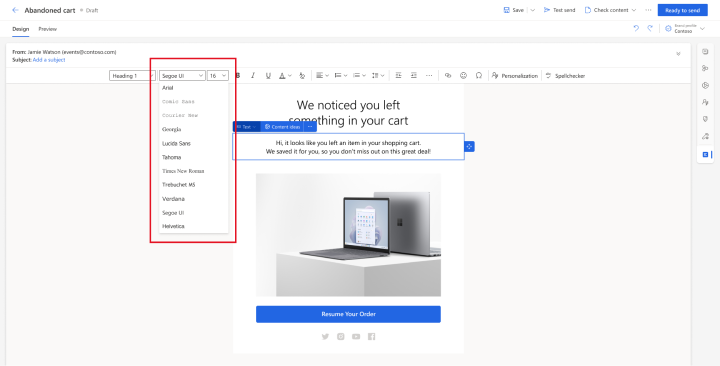
Προσθήκη νέων γραμματοσειρών στη γραμμή εργαλείων στοιχείου κειμένου
Τα στοιχεία κειμένου παρέχουν μια αναδυόμενη γραμμή εργαλείων μορφοποίησης στη σχεδίαση, η οποία περιλαμβάνει ένα μενού για την εφαρμογή μιας γραμματοσειράς στο επιλεγμένο κείμενο.

Για να προσθέσετε νέες γραμματοσειρές σε αυτόν τον επιλογέα γραμματοσειράς, προσθέστε μια ετικέτα <meta> που χρησιμοποιεί την ακόλουθη μορφή στο <head> του εγγράφου:
<meta type="xrm/designer/setting" name="additional-fonts" datatype="font" value="<font-list>">
Όταν η <λίστα γραμματοσειρών> είναι μια λίστα ονομάτων γραμματοσειράς διαχωρισμένα με ερωτηματικό (;).
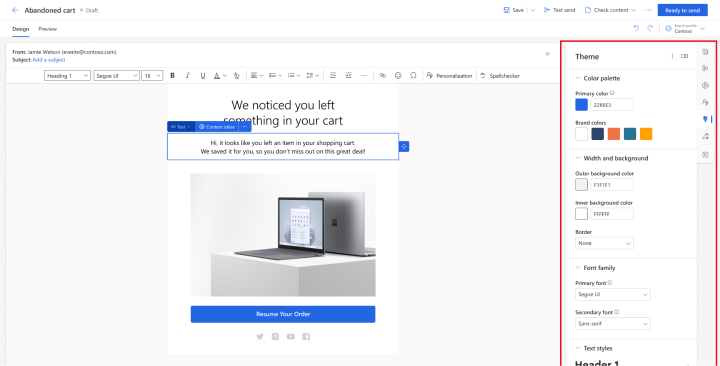
Προσθήκη ρυθμίσεων στην καρτέλα Στυλ
Μια εύχρηστη δυνατότητα των έτοιμων προτύπων είναι ότι παρέχουν ρυθμίσεις καθολικού στυλ στην καρτέλα Στυλ, που επιτρέπει στους χρήστες να προσαρμόζουν γρήγορα την οικογένεια γραμματοσειρών, την παλέτα χρωμάτων και άλλες καθολικές ρυθμίσεις που έχουν ενεργοποιηθεί για το πρότυπο. Κάθε πρότυπο περιλαμβάνει μόνο τις παραμέτρους στυλ που σχετίζονται με αυτό το σχέδιο και, με τον ίδιο τρόπο, μπορείτε να σχεδιάσετε πρότυπα που παρέχουν μόνο τις κατάλληλες ρυθμίσεις στυλ για εσάς και τους χρήστες σας.

Για να προσθέσετε μια ρύθμιση στην καρτέλα Στυλ, πρέπει να κάνετε τα εξής:
- Προσθέστε μια ετικέτα
<meta>στην ενότητα<head>του εγγράφου σας για να δημιουργήσετε τη ρύθμιση. - Δημιουργήστε ετικέτες στυλ ή/και HTML που εφαρμόζουν τις ρυθμίσεις που δημιουργήθηκαν από την ετικέτα Meta.
Οι παρακάτω υποενότητες εξηγούν πώς μπορείτε να εκτελέσετε τα παραπάνω βήματα.
Προσθέστε μια ετικέτα Meta για να δημιουργήσετε τη ρύθμιση
Η απαιτούμενη ετικέτα <meta> παίρνει την ακόλουθη μορφή:
<meta type="xrm/designer/setting" name="<name>" value="<initial-value>" datatype="<data-type>" label="<label>">
Όπου:
- To <name> προσδιορίζει την ετικέτα Meta, την οποία πρέπει επίσης να αναφέρετε στις ετικέτες στυλ και HTML, όπου θα εφαρμοστεί η ρύθμιση.
- Η τιμή <initial-value> είναι κατάλληλη προεπιλεγμένη τιμή για το στυλ.
- Το <data-type> προσδιορίζει τον τύπο της τιμής που θα παρέχουν οι χρήστες. Αυτή η ρύθμιση επηρεάζει τον τύπο του στοιχείου ελέγχου που παρουσιάζεται στην καρτέλα Στυλ. Πρέπει να χρησιμοποιήσετε μία από τις τιμές που παρατίθενται στον ακόλουθο πίνακα.
- Το <label> καθορίζει το κείμενο που θα εμφανίζεται στην καρτέλα Στυλ για τη ρύθμιση.
| Τιμή τύπου δεδομένων | Περιγραφή |
|---|---|
| color | Ορίζει ένα χρώμα, χρησιμοποιώντας τιμές hash-tag, όπως #000 ή #1a32bf. Δημιουργεί ένα στοιχείο ελέγχου επιλογέα χρωμάτων στην καρτέλα Στυλ. |
| font | Ορίζει ένα όνομα οικογένειας γραμματοσειράς. Επίσης, μπορείτε να ορίσετε στοίβες γραμματοσειράς, χρησιμοποιώντας μια λίστα διαχωρισμένη με κόμματα στην οποία περιέχονται ονόματα γραμματοσειρών κατά σειρά προτίμησης. Δημιουργεί ένα απλό πεδίο εισαγωγής στην καρτέλα Στυλ. |
| number | Ορίζει μια αριθμητική τιμή με καμία μονάδα (χρησιμοποιήστε κείμενο για να επιτρέψετε σε μονάδες όπως px ή em να καθορίζονται μαζί με την τιμή). Δημιουργεί ένα πεδίο εισαγωγής με τα κουμπιά επάνω/κάτω, που μπορεί επίσης να χρησιμοποιηθεί για την αύξηση/μείωση της τρέχουσας αξίας στην καρτέλα Στυλ. |
| picture | Ορίζει την προέλευση μιας εικόνας (ως διεύθυνση URL). Δημιουργεί ένα απλό πεδίο εισαγωγής στην καρτέλα Στυλ. |
| text | Ορίζει μια τιμή που μπορεί να περιλαμβάνει κείμενο και αριθμούς. Επίσης, χρησιμοποιήστε αυτόν τον τύπο δεδομένων για αριθμητικές τιμές που μπορεί να περιλαμβάνουν μια μονάδα (όπως px ή em). Δημιουργεί ένα απλό πεδίο εισαγωγής στην καρτέλα Στυλ. |
Σημείωμα
Η ετικέτα που εμφανίζεται στην καρτέλα Στυλ μπορεί να εμφανίζεται μέσα σε τετράγωνες αγκύλες, όπως "[Το στυλ μου]". Οι τετράγωνες αγκύλες υποδεικνύουν ότι το κείμενο που εμφανίζεται δεν έχει διαθέσιμη μετάφραση. Αν επιλέξετε μια τιμή που υποστηρίζεται από ένα έτοιμο πρότυπο (όπως "Χρώμα 1"), θα γίνει μετάφραση για να είναι διαθέσιμο, και έτσι οι τετράγωνες αγκύλες δεν θα εμφανιστούν.
Σημείωμα
Η ρύθμιση στυλ που ορίζεται χρησιμοποιώντας μια ετικέτα <meta>, όπως περιγράφεται εδώ, εμφανίζεται στην καρτέλα Στυλ μόνο όταν η ρύθμιση αναφέρεται τουλάχιστον σε ένα πραγματικό στυλ ή σε μια ετικέτα HTML, όπως περιγράφεται στις επόμενες ενότητες.
Προσθήκη σχολίων CSS για την εφαρμογή ρυθμίσεων στυλ στην ενότητα head
Οι ρυθμίσεις που πραγματοποιούνται στην καρτέλα Στυλ μπορούν να εφαρμοστούν στα στυλ CSS που καθορίζονται στην ενότητα <head> του εγγράφου HTML, περιβάλλοντας μια τιμή CSS με δύο σχόλια CSS που περιέχουν την τιμή του χαρακτηριστικού name για την αντίστοιχη μετα-ετικέτα xrm/designer/setting. Το ζεύγος σχολίων CSS παίρνει την ακόλουθη μορφή:
/* @<tag-name> */ <value> /* @<tag-name> */
Όπου:
- Το <tag-name> είναι το χαρακτηριστικό ονόματος για την ετικέτα Meta xrm/designer/setting που καθορίζει τη σχετική ρύθμιση της καρτέλας Στυλ.
- Το <value> είναι μια τιμή που θα αντικατασταθεί όταν ένας χρήστης επεξεργαστεί τη σχετική ρύθμιση της καρτέλας Στυλ.
Σημαντικό
Μπορείτε να χρησιμοποιήσετε αυτά τα ζεύγη σχολίων CSS μόνο στα στυλ και τις κλάσεις που ορίζονται στις ετικέτες <style> στην ενότητα <head>. Πρέπει επίσης να υπάρχει μόνο ένα σύνολο ετικετών <style>, με όλα τα στυλ CSS να ορίζονται εκεί.
Ακολουθεί ένα παράδειγμα, όπου μπορείτε να δείτε μια μετα-ετικέτα xrm/designer/setting που δημιουργεί ένα στοιχείο ελέγχου επιλογέα χρώματος, που ονομάζεται «Χρώμα 1» στη καρτέλα Στυλ. Έπειτα, ένα στυλ CSS εφαρμόζει αυτήν τη ρύθμιση για να καθορίσει το χρώμα κειμένου για τα στοιχεία <h1>.
<head>
<meta type="xrm/designer/setting" name="color1" value="#ff0000" datatype="color" label="Color 1">
<style>
h1 {color: /* @color1 */ #ff0000 /* @color1 */;}
</style>
</head>
Προσθήκη χαρακτηριστικών αναφοράς ιδιοτήτων για την εφαρμογή ρυθμίσεων στυλ στην ενότητα body
Οι ρυθμίσεις που πραγματοποιούνται στην καρτέλα Στυλ μπορούν να εφαρμοστούν ως τιμές χαρακτηριστικών σε οποιαδήποτε ετικέτα HTML στην ενότητα <body> του εγγράφου σας, προσθέτοντας ένα χαρακτηριστικό από την ακόλουθη φόρμα σε κάθε σχετική ετικέτα:
property-reference= "<attr>:@< tag-name >;<attr>:@< tag-name >; …"
Όπου:
- Το <attr> είναι το όνομα του χαρακτηριστικού που θα δημιουργηθεί.
-
Το <tag-name> είναι η τιμή του χαρακτηριστικού
nameγια την ετικέτα Meta που καθόρισε τη ρύθμιση. - Πολλαπλά χαρακτηριστικά, αν χρειαστεί, πρέπει να διαχωρίζονται με ελληνικό ερωτηματικό μέσα σε ένα μεμονωμένο χαρακτηριστικό αναφοράς ιδιότητας.
Ακολουθεί ένα παράδειγμα, όπου μπορείτε να δείτε ετικέτες Meta xrm/designer/setting που δημιουργούν δύο ρυθμίσεις για τον έλεγχο μιας κύριας εικόνας (διαφημιστικό πλαίσιο) σε ένα έγγραφο, με στοιχεία ελέγχου που ονομάζονται "Κύρια εικόνα" και "Ύψος κύριας εικόνας" στην καρτέλα Στυλ. Η ιδιότητα property-reference χρησιμοποιείται, στη συνέχεια, σε μια ετικέτα <img> για την εφαρμογή αυτών των ρυθμίσεων.
<head>
<meta type="xrm/designer/setting" name="hero-image" value="picture.jpg" datatype="picture" label="Hero image">
<meta type="xrm/designer/setting" name="hero-image-height" value="100px" datatype="text" label="Hero image height">
</head>
<body>
<img property-reference="src:@hero-image;height:@hero-image-height;">
</body>
Επομένως, σε αυτό το παράδειγμα, η ετικέτα <img> θα αναλυόταν ως εξής:
<img src="picture.jpg" height="100px">