Λήψη φορμών στο Customer Insights - Journeys
Η καταγραφή φόρμας χρησιμοποιείται για τη λήψη υποβολών από υπάρχουσες φόρμες που δεν δημιουργήθηκαν με τη χρήση του προγράμματος επεξεργασίας φορμών Customer Insights - Journeys. Η καταγραφή φόρμας συνιστάται εάν η υπάρχουσα φόρμα σας στέλνει επίσης υποβολές σε συστήματα άλλα από το Dynamics 365 ή εάν η υπάρχουσα φόρμα περιέχει πολύπλοκη λογική που δεν μπορεί εύκολα να αναδημιουργηθεί στο πρόγραμμα επεξεργασίας φορμών Customer Insights - Journeys. Εάν η υπάρχουσα φόρμα μπορεί να αναδημιουργηθεί χρησιμοποιώντας το πρόγραμμα επεξεργασίας φορμών Customer Insights - Journeys, δεν συνιστάται να χρησιμοποιήσετε τη δυνατότητα καταγραφής φόρμας.
Η αποτύπωση φόρμας χρησιμοποιεί το ίδιο API με τις τυπικές φόρμες για την επεξεργασία υποβολών. Η ίδια ειδοποίηση ασφαλείας ισχύει για αποτύπωση φορμών.
Σημαντικό
Η καταγραφή φόρμας απαιτεί βοήθεια προγραμματιστή. Είναι πάντα πιο εύκολο να δημιουργήσετε μια φόρμα χρησιμοποιώντας το πρόγραμμα επεξεργασίας φορμών Customer Insights - Journeys και να την ενσωματώσετε στην υπάρχουσα σελίδα σας.
Σημαντικό
Η λήψη φόρμας απαιτεί την έκδοση λύσης DynamicsMKT_Forms 1.1.35355 ή μεταγενέστερη. Κατά την παροχή μιας δοκιμαστικής παρουσίας, δεν θα έχετε πάντα την πιο πρόσφατη έκδοση αυτόματα. Βεβαιωθείτε ότι έχετε ενημερώσει το Customer Insights - Journeys προτού επιχειρήσετε τη λήψη φόρμας.
Ενεργοποίηση καταγραφής φόρμας
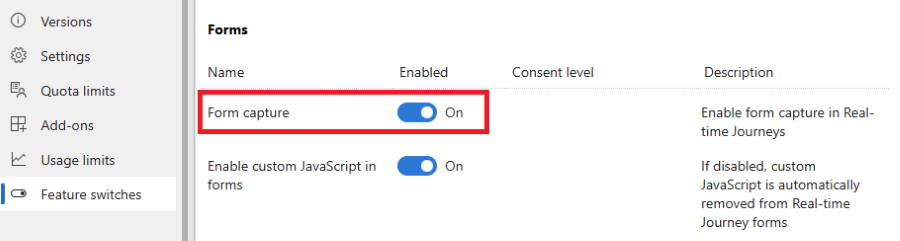
Η δυνατότητα καταγραφής φόρμας είναι απενεργοποιημένη από προεπιλογή. Μπορείτε να ενεργοποιήσετε την εναλλαγή Καταγραφή φόρμας στις Ρυθμίσεις>Δυνατότητα εναλλαγών>Φόρμες.

Πώς λειτουργεί η καταγραφή φόρμας
Η καταγραφή φόρμας μιμείται την υποβολή μιας τυπικής φόρμας Customer Insights - Journeys. Για να συνδέσετε τις υποβολές της υπάρχουσας φόρμας σας στο Customer Insights - Journeys, πρέπει να δημιουργήσετε μια φόρμα χρησιμοποιώντας το πρόγραμμα επεξεργασίας φορμών Customer Insights - Journeys. Μόλις δημοσιεύσετε αυτήν τη φόρμα, μπορείτε να αποκτήσετε ένα σενάριο καταγραφής φόρμας, το οποίο πρέπει να ενσωματωθεί στην ιστοσελίδα που περιέχει την υπάρχουσα φόρμα σας. Το σενάριο περιλαμβάνει τον ορισμό των υπαρχόντων πεδίων φόρμας που αντιστοιχίζονται σε χαρακτηριστικά του κύριου πελάτη ή της οντότητας επαφής. Μπορείτε να δείτε όλες τις υποβολές και τα αναλυτικά στοιχεία στο Customer Insights - Journeys. Μπορείτε επίσης να χρησιμοποιήσετε αυτήν τη φόρμα σε ενορχήστρωση διαδρομής με το έναυσμα Υποβλήθηκε φόρμα μάρκετινγκ. Αυτή η υποβολή φόρμας μπορεί επίσης να δημιουργήσει ή να ενημερώσει τη Συναίνεση Σημείου Επαφής και σχετικούς Σκοπούς ή Θέματα.
Βήμα προς βήμα οδηγός καταγραφής μορφών
Δημιουργία της καταγραφής φόρμας στο πρόγραμμα επεξεργασίας φορμών Customer Insights - Journeys
Για να δημιουργήσετε ένα νέο σκριπτ καταγραφής φόρμας, μεταβείτε στο Customer Insights - Journeys>Κανάλια>Φόρμες και επιλέξτε Νέο στη γραμμή εντολών.
Ονομάστε τη φόρμα και επιλέξτε το σωστό κοινό. Η επιλογή του στόχου κοινό είναι σημαντική. Η αντιστοίχιση πεδίου->χαρακτηριστικού σκριπτ καταγραφής φόρμας είναι διαθέσιμη μόνο για τα χαρακτηριστικά του επιλεγμένου κοινού-στόχου (οντότητα).
Προσθέστε όλα τα πεδία που θέλετε να αντιστοιχίσετε στα υπάρχοντα πεδία φόρμας. Αυτό το βήμα δεν είναι υποχρεωτικό. Η αντιστοίχιση του χαρακτηριστικού του πεδίου > ορίζεται στον κώδικα αποτύπωσης φόρμας. Η προσθήκη των σωστών πεδίων στη φόρμα δημιουργεί σύμβολα κράτησης θέσης για αντιστοίχιση χαρακτηριστικών στο σενάριο λήψης φόρμας, διευκολύνοντας τον ορισμό της αντιστοίχισης.
Προσθέστε στοιχεία συναίνεσης όπως Σκοπός ή θέμα για να τα σχηματίσετε και να τα διαμορφώσετε. Μάθετε περισσότερα για το πώς να διαχειρίζεστε τη συγκατάθεση για μηνύματα ηλεκτρονικού ταχυδρομείου και γραπτά μηνύματα στο Customer Insights - Journeys.
Σημαντικό
Ο ορισμός της συναίνεσης πρέπει να γίνεται στο πρόγραμμα επεξεργασίας φορμών. Οι αλλαγές που έγιναν στις ρυθμίσεις συναίνεσης που έγιναν στο απόσπασμα κώδικα καταγραφής φόρμας θα αγνοηθούν.
Προσθέστε ένα κουμπί Υποβολή. Το κουμπί υποβολής απαιτείται για την επιτυχή επικύρωση της φόρμας πριν από τη δημοσίευση.
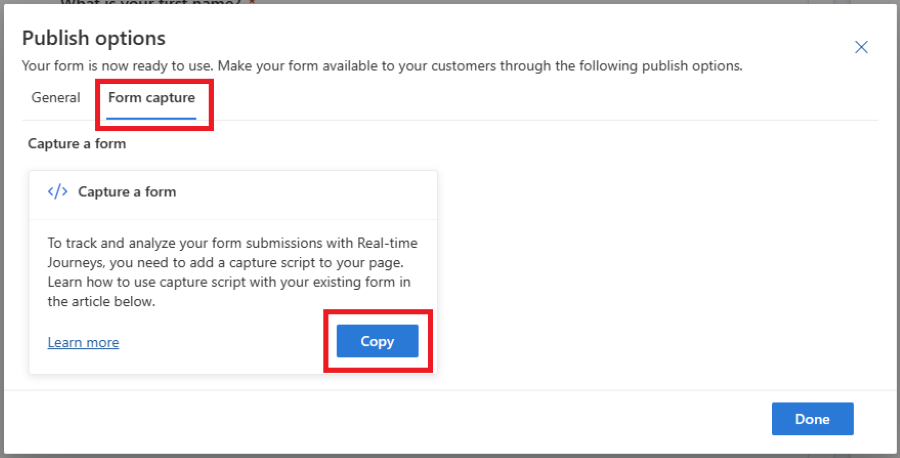
Δημοσιεύστε τη φόρμα χρησιμοποιώντας το κουμπί Δημοσίευση στην επάνω δεξιά γωνία της οθόνης. Αντιγράψτε το απόσπασμα κώδικα καταγραφής φόρμας και ενσωματώστε το απόσπασμα κώδικα στην ιστοσελίδα σας με την υπάρχουσα φόρμα ή παραδώστε το απόσπασμα κώδικα στον προγραμματιστή σας. Το τμήμα κώδικα περιλαμβάνει ήδη μια σύνδεση προς τεκμηρίωση για την καθοδήγηση στον προγραμματιστή σας.

Σημαντικό
Το όνομα τομέα όπου φιλοξενείται η υπάρχουσα φόρμα σας πρέπει να είναι ενεργοποιημένο για εξωτερική φιλοξενία φόρμας, διαφορετικά η υποβολή της φόρμας δεν θα καταγραφεί. Μάθετε περισσότερα σχετικά με τον έλεγχο ταυτότητας τομέα.
Ενσωμάτωση του σεναρίου καταγραφής στη σελίδα σας και ορισμός αντιστοίχισης
Το τμήμα κώδικα που αντιγράφηκε στο προηγούμενο βήμα είναι πρότυπο και πρέπει να προσαρμοστεί στη συγκεκριμένη περίπτωση χρήσης. Πρέπει να αντικαταστήσετε όλα τα στοιχεία που επισημαίνονται ως ***Please fill*** στο πρότυπο που δημιουργήθηκε και προσαρμόστε τη λογική στο σενάριο σας.
Η υπάρχουσα υποβολή της φόρμας σας αποστέλλεται στη διεύθυνση Customer Insights - Journeys χρησιμοποιώντας ένα JavaScript API, το οποίο ορίζεται στο αρχείο FormCapture.bundle.js και περιλαμβάνεται στο τμήμα κώδικα.
Η ρύθμιση καταγραφής φόρμας αποτελείται από τα εξής βήματα:
- Λάβετε την αναφορά στο στοιχείο φόρμας στη σελίδα.
- Καθορίστε την αντιστοίχιση των πεδίων φόρμας στα πεδία (χαρακτηριστικά οντοτήτων) στο Customer Insights - Journeys.
- Καθορίστε την αντιστοίχιση των πεδίων συναίνεσης στο μοντέλο συναίνεσης στο Customer Insights - Journeys.
- Αποστολή της φόρμας υποβολής στο Customer Insights - Journeys.
1. Λάβετε μια αναφορά στο στοιχείο της φόρμας
Για να λάβετε μια αναφορά στο στοιχείο φόρμας, μπορείτε να χρησιμοποιήσετε τη βοηθητική συνάρτηση waitForElement. Λειτουργεί επίσης με στοιχεία που αποδίδονται δυναμικά και επιστρέφει μια υπόσχεση που επιλύεται μόλις βρεθεί το στοιχείο με τον συγκεκριμένο επιλογέα στη σελίδα. Για μια αναφορά των επιλογέων CSS, δείτε αυτήν την τεκμηρίωση.
Παράδειγμα:
<form id="form1">
...
</form>
<script>
d365mktformcapture.waitForElement("#form1").then(form => {
...
});
</script>
2. Καθορίστε την αντιστοίχιση των πεδίων φόρμας
Τα πεδία στη φόρμα πρέπει να αντιστοιχιστούν στα αντίστοιχα πεδία (χαρακτηριστικά οντοτήτων) στο Customer Insights - Journeys. Η αντιστοίχιση ορίζεται στη συνάρτηση d365mktformcapture.serializeForm(form, mappings).
Παράδειγμα:
<form id="form1">
<p>FirstName: <input type="text" name="firstName"/></p>
</form>
<script>
d365mktformcapture.waitForElement("#form1").then(form => {
const mappings = [
{
FormFieldName: "firstName",
DataverseFieldName: "firstname",
},
];
...
const serializedForm = d365mktformcapture.serializeForm(form, mappings);
// console.log(JSON.stringify(serializedForm)); // NOTE: enable for debugging
const payload = serializedForm.SerializedForm.build();
});
</script>
Η παράμετρος form ανακτάται από τη συνάρτηση waitForElement που περιγράφεται στην προηγούμενη ενότητα. Η παράμετρος mappings είναι ένας πίνακας με στοιχεία της ακόλουθης δομής:
export interface IFormFieldMapping {
FormFieldName?: string; // name of form field
DataverseFieldName: string; // name of field on Dynamics 365 side
DataverseFieldValue?: string | IFormValueMapping[]; // optional - either a fixed value or a value mapping
}
export interface IFormValueMapping {
FormValue: string; // form field value
DataverseValue: string; // mapped value for that form field value that will be sent to Dynamics 365
}
Η συνάρτηση είναι σύγχρονη και επιστρέφει το αποτέλεσμα σειριοποίησης με την ακόλουθη σύμβαση:
export interface IFormSerializationResult {
FormFieldMappingResults: IFormFieldMappingResult[]; // Status for each of the defined mappings
SerializedForm: IFormSerializationBuilder; // The serialized form
}
export interface IFormFieldMappingResult {
Mapping: IFormFieldMapping; // The defined mapping
FormFieldMappingStatus: FormFieldMappingStatus; // Status of the mapping (see below for status values)
Message: string; // Optional - an error/warning message for the mapping
}
export enum FormFieldMappingStatus {
Success = 0,
NotFound = 1,
Error = 2
}
Βεβαιωθείτε ότι χειρίζεστε όλα τα σφάλματα που επιστρέφονται από το FormFieldMappingResults. Μπορείτε να δημιουργήσετε το ωφέλιμο φορτίο στο Customer Insights - Journeys καλώντας serializedForm.SerializedForm.build().
2.1 Αντιστοίχιση των πεδίων OptionSet
Για πεδία OptionSet, πρέπει να ορίσετε την αντιστοίχιση στην αντίστοιχη τιμή που πρέπει να αποθηκευτεί στο Customer Insights - Journeys. Μπορείτε να αντιστοιχίσετε τις τιμές των πεδίων OptionSet της υπάρχουσας φόρμας στην ιδιότητα DataverseFieldValue.
Παράδειγμα:
<form id="form1">
<p>Radio: <input type="radio" name="radioInput" value="option1"/><input type="radio" name="radioInput" value="option2"/></p>
</form>
<script>
...
const mappings = [
{
FormFieldName: "radioInput",
DataverseFieldName: "dvradioInput",
DataverseFieldValue: [
{ FormValue: "option1", DataverseValue: "1" },
{ FormValue: "option2", DataverseValue: "2" },
]
},
];
...
</script>
2.2 Αντιστοίχιση των πεδίων αναζήτησης
Ορίστε την προεπιλεγμένη τιμή για το πεδίο αναζήτησης
Μπορείτε να χρησιμοποιήσετε στατικές (προεπιλεγμένες) τιμές στη λογική αντιστοίχισης για πεδία αναζήτησης. Πρέπει να ορίσετε το όνομα του πεδίου και την τιμή που πρέπει να αποθηκευτεί στο Customer Insights - Journeys.
Παράδειγμα:
<form id="form1">
...
</form>
<script>
...
const mappings = [
{
DataverseFieldName: "currency",
DataverseFieldValue: "{\"Id\":\"ffffd6c1-b32d-ee11-bdf3-6045bded6105\",\"LogicalName\":\"transactioncurrency\"}"
},
];
...
</script>
Αντιστοιχίστε την τιμή του πεδίου αναζήτησης σε ένα πεδίο στη φόρμα σας
Μπορείτε επίσης να αντιστοιχίσετε την τιμή του πεδίου αναζήτησης σε μια αντίστοιχη τιμή στο υπάρχον πεδίο φόρμας.
Παράδειγμα:
<form id="form1">
<p>Radio: <input type="radio" name="currency" value="usd"/><input type="radio" name="currency" value="eur"/></p>
</form>
<script>
...
const mappings = [
{
FormFieldName: "currency",
DataverseFieldName: "transactioncurrencyid",
DataverseFieldValue: [
{ FormValue: "usd", DataverseValue: "{\"Id\":\"cd2cff48-08a3-ea11-a813-000d3a0a82b4\",\"LogicalName\":\"transactioncurrency\"}", },
{ FormValue: "eur", DataverseValue: "{\"Id\":\"91f1a052-259c-4719-a3ae-3a1d2987a3ed\",\"LogicalName\":\"transactioncurrency\"}", },
]
},
];
...
</script>
2.3 Αντιστοίχιση τιμών πεδίων πολλαπλής επιλογής
Για πεδία multi-select, πρέπει να ορίσετε την αντιστοίχιση στην αντίστοιχη τιμή που πρέπει να αποθηκευτεί στο Customer Insights - Journeys. Μπορείτε να αντιστοιχίσετε τις υπάρχουσες τιμές πεδίου πολλαπλής επιλογής φόρμας στην ιδιότητα DataverseFieldValue.
Παράδειγμα:
<form id="form1">
<p>Fieldset: <fieldset name="multiOptionInput">
<input type="checkbox" name="multiOptionInput" value="100000000">0</input>
<input type="checkbox" name="multiOptionInput" value="100000001">1</input>
<input type="checkbox" name="multiOptionInput" value="100000002">2</input>
</fieldset></p>
</form>
<script>
...
const mappings = [
{
FormFieldName: "multiOptionInput",
DataverseFieldName: "dvmultiOptionInput",
DataverseFieldValue: [
{ FormValue: "100000000", DataverseValue: "0" },
{ FormValue: "100000001", DataverseValue: "1" },
{ FormValue: "100000002", DataverseValue: "2" },
]
},
];
...
</script>
3. Καθορισμός αντιστοίχισης πεδίων συγκατάθεσης
Τα πεδία συναίνεσης πρέπει να διαμορφωθούν στο πρόγραμμα επεξεργασίας φορμών στο Customer Insights - Journeys. Οι αντιστοιχίσεις DataverseFieldName και DataverseFieldValue δημιουργούνται αυτόματα ανάλογα.
Παράδειγμα:
<form id="form1">
<p>Consent: <input type="checkbox" name="consentField"/></p>
</form>
<script>
...
const mappings = [
{
FormFieldName: "consentField",
DataverseFieldName: "msdynmkt_purposeid;channels;optinwhenchecked",
DataverseFieldValue: "10000000-0000-0000-0000-000000000004;Email;true",
},
];
...
</script>
4. Αποστολή της φόρμας υποβολής στο Customer Insights - Journeys
Μόλις λάβετε μια αναφορά στη φόρμα, ορίσετε τις αντιστοιχίσεις και σειριοποιήσετε τη φόρμα, μπορείτε να προσθέσετε ένα πρόγραμμα ακρόασης συμβάντων στο συμβάν submit και να το στείλετε χρησιμοποιώντας τη συνάρτηση d365mktformcapture.submitForm(captureConfig, payload). Αυτή η κλήση επιστρέφει μια υπόσχεση και τα σφάλματα μπορούν να αντιμετωπιστούν στη λογική catch.
Σημαντικό
Εάν διαθέτετε προσαρμοσμένη επικύρωση ή έλεγχο Captcha, βεβαιωθείτε ότι έχετε υποβάλει τη φόρμα στο Customer Insights - Journeys μόνο σε περίπτωση επιτυχούς επικύρωσης (για παράδειγμα, ελέγξτε για isDefaultPrevented στο συμβάν submit ή καλέστε μόνο ρητά το submitForm αφού περάσει η επικύρωση)
Παράδειγμα:
<form id="form1">
<p>FirstName: <input type="text" name="firstName"/></p>
</form>
<script>
d365mktformcapture.waitForElement("#form1").then(form => {
const mappings = [
{
FormFieldName: "firstName",
DataverseFieldName: "firstname",
},
];
form.addEventListener("submit", (e) => {
const serializedForm = d365mktformcapture.serializeForm(form, mappings);
// console.log(JSON.stringify(serializedForm)); // NOTE: enable for debugging
const payload = serializedForm.SerializedForm.build();
const captureConfig = {
FormId: "...", // the form id on Dynamics 365 side
FormApiUrl: "..." // the API url of the Dynamics 365 backend service where the form will be submitted to
}
d365mktformcapture.submitForm(captureConfig, payload)
.catch(e => {
// error handling
});
}, true);
});
</script>
Αντιμετώπιση προβλημάτων
Η κλήση στο τελικό σημείο υποβολής αποτυγχάνει με σφάλμα CORS
Ο διασταυρούμενος διαμοιρασμός πόρων (CORS) μπορεί να προκαλέσει αποτυχία καταγραφής υποβολής φόρμας. Ενεργοποιήστε τον τομέα σας για εξωτερική φιλοξενία φόρμας. Μάθετε περισσότερα σχετικά με τον έλεγχο ταυτότητας τομέα.
Οι τιμές συναίνεσης δεν έχουν ενημερωθεί σωστά
Βεβαιωθείτε ότι έχετε ρυθμίσει τα αντίστοιχα πεδία συναίνεσης στο πρόγραμμα επεξεργασίας φορμών (δείτε Δημιουργία της λήψης φόρμας στο πρόγραμμα επεξεργασίας φορμών Customer Insights - Journeys) και έχετε χρησιμοποιήσει τις σωστές αντιστοιχίσεις που δημιουργούνται κατά τη διαδικασία δημοσίευσης.