Σημείωση
Η πρόσβαση σε αυτήν τη σελίδα απαιτεί εξουσιοδότηση. Μπορείτε να δοκιμάσετε να εισέλθετε ή να αλλάξετε καταλόγους.
Η πρόσβαση σε αυτήν τη σελίδα απαιτεί εξουσιοδότηση. Μπορείτε να δοκιμάσετε να αλλάξετε καταλόγους.
Οι χρήστες που έχουν προβλήματα όρασης, ακοής ή άλλα προβλήματα μπορούν να χρησιμοποιήσουν την εφαρμογή καμβά σας ευκολότερα και επιτυχέστερα εάν λάβετε υπόψη την προσβασιμότητα κατά τη σχεδίαση της εμφάνισης και της συμπεριφοράς της εφαρμογής σας. Εάν δεν είστε βέβαιοι για το πώς θα κάνετε πιο προσβάσιμη την εφαρμογή σας, μπορείτε να εκτελέσετε τον Έλεγχο προσβασιμότητας στο Power Apps Studio. Αυτό το εργαλείο όχι μόνο εντοπίζει πιθανά ζητήματα προσβασιμότητας, αλλά επίσης εξηγεί γιατί το καθένα από αυτά μπορεί να αποτελέσει εν δυνάμει πρόβλημα για τους χρήστες που έχουν μια συγκεκριμένη αναπηρία. Το εργαλείο παρέχει προτάσεις σχετικά με τον τρόπο επίλυσης κάθε ζητήματος. Ο Έλεγχος προσβασιμότητας εντοπίζει ζητήματα οθόνης - αναγνώστη και πληκτρολογίου για λογαριασμό σας και μπορείτε να βρείτε πληροφορίες σχετικά με τον τρόπο επίλυσης ζητημάτων χρωμάτων - αντίθεσης χρησιμοποιώντας τα προσβάσιμα χρώματα.
Ο Έλεγχος προσβασιμότητας σάς βοηθά να προσδιορίσετε τις ρυθμίσεις που ίσως θέλετε να αλλάξετε, αλλά θα πρέπει πάντα να μελετάτε τις υποδείξεις εντός του συγκείμενου του τι πρέπει να κάνει η εφαρμογή σας. Πολλές υποδείξεις μπορεί να είναι αξιόλογες, ωστόσο μπορείτε να παραβλέψετε οποιαδήποτε που μπορεί να κάνει περισσότερο κακό από ότι καλό.
Εύρεση ζητημάτων προσβασιμότητας
Στην επάνω δεξιά γωνία του Power Apps Studio, επιλέξτε το εικονίδιο του Ελέγχου εφαρμογής.

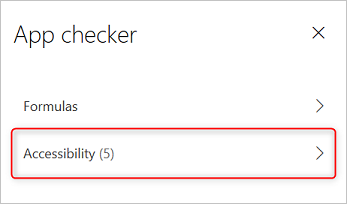
Στο μενού που εμφανίζεται, επιλέξτε Προσβασιμότητα.

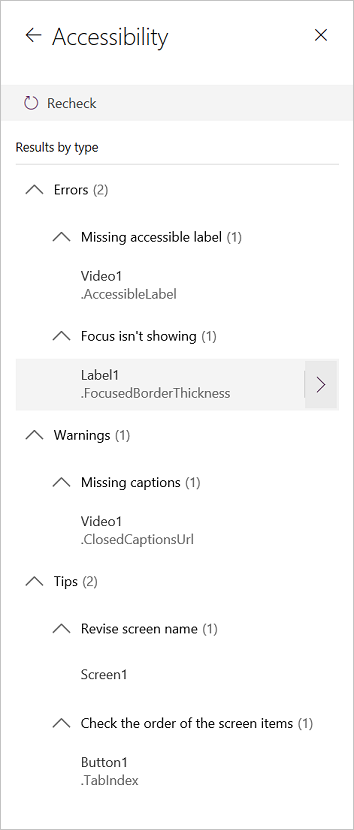
Εμφανίζεται μια λίστα με ζητήματα, ταξινομημένα πρώτα κατά σοβαρότητα και, στη συνέχεια, κατά οθόνη.

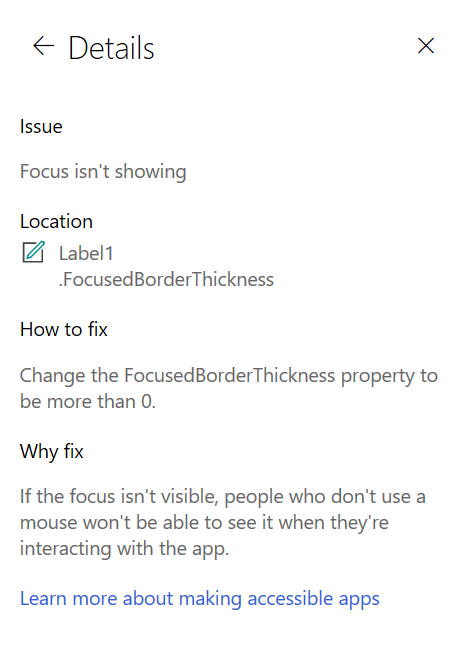
Επιλέξτε το βέλος δίπλα σε ένα στοιχείο για να εμφανίσετε λεπτομέρειες σχετικά με αυτό.

Επιλέξτε το βέλος επιστροφής για να επιστρέψετε στη λίστα των στοιχείων.
Εάν αποφασίσετε να αντιμετωπίσετε ένα ζήτημα, επιλέξτε το για να ανοίξετε την επηρεαζόμενη ιδιότητα.
Αφού αλλάξετε μία ή περισσότερες ιδιότητες, επιλέξτε Επανέλεγχος για να ενημερώσετε τη λίστα των ζητημάτων.
Τα στοιχεία που επιλύονται εξαφανίζονται από τη λίστα και ενδέχεται να εμφανιστούν νέα στοιχεία.
Σοβαρότητα ζητημάτων
Ο Έλεγχος προσβασιμότητας ταξινομεί κάθε ζήτημα ως σφάλμα, προειδοποίηση ή συμβουλή, με βάση τη σοβαρότητα του ζητήματος.
- Στην κατηγορία Σφάλματα προσδιορίζονται ζητήματα που καθιστούν δύσκολη ή αδύνατη τη χρήση και την κατανόηση της εφαρμογής για τους χρήστες με ειδικές ανάγκες.
- Στις Προειδοποιήσεις προσδιορίζονται ζητήματα που κάνουν δύσκολη τη χρήση ή την κατανόηση της εφαρμογής για τους περισσότερους αλλά όχι για όλους τους χρήστες με ειδικές ανάγκες.
- Οι Συμβουλές σας βοηθούν να βελτιώσετε την εμπειρία των χρηστών με ειδικές ανάγκες.
Τύποι ζητημάτων
| Τίτλος ζητήματος | Σπουδαιότητα | Περιγραφή ζητήματος | Τρόπος διόρθωσης | Λόγος διόρθωσης |
|---|---|---|---|---|
| Η προσβάσιμη ετικέτα λείπει | Σφάλμα | Όταν η ιδιότητα προσβάσιμης ετικέτας ενός αλληλεπιδραστικού στοιχείου ελέγχου δεν περιέχει κείμενο. Ένα αλληλεπιδραστικό στοιχείο ελέγχου μπορεί να είναι εγγενώς αλληλεπιδραστικό, όπως ένα κουμπί, ή να έχει αλληλεπιδραστικές ιδιότητες. Για παράδειγμα, μπορείτε να ορίσετε την ιδιότητα OnSelect μιας εικόνας ή να ορίσετε την ιδιότητά της TabIndex στην τιμή 0 ή σε μεγαλύτερη τιμή. | Επεξεργαστείτε την ιδιότητα προσβάσιμης ετικέτας για να περιγράψετε το στοιχείο. | Εάν η ιδιότητα προσβάσιμης ετικέτας δεν περιέχει κείμενο, τα άτομα που δεν μπορούν να δουν την οθόνη δεν θα κατανοούν τι περιέχουν οι εικόνες και τα στοιχεία ελέγχου. |
| Η εστίαση δεν εμφανίζεται | Σφάλμα | Όταν η ιδιότητα FocusBorderThickness ενός στοιχείου ελέγχου έχει οριστεί σε 0. Είναι καλή πρακτική να εξασφαλίζετε κατάλληλη αναλογία αντίθεσης χρωμάτων μεταξύ του περιγράμματος εστίασης και του ίδιου του στοιχείου ελέγχου ώστε να είναι ευδιάκριτο. | Αλλάξτε την ιδιότητα FocusedBorderThickness και δώστε της τιμή μεγαλύτερη του 0. | Εάν η εστίαση δεν είναι ορατή, τα άτομα που δεν χρησιμοποιούν ποντίκι δεν θα μπορούν να τη δουν κατά την αλληλεπίδραση με την εφαρμογή. |
| Οι λεζάντες λείπουν | Προειδοποίηση | Όταν η ιδιότητα ClosedCaptionsURL ενός στοιχείου ελέγχου Ήχος ή Βίντεο είναι κενή. | Ορίστε την ιδιότητα ClosedCaptionsURL στη διεύθυνση URL για τις λεζάντες. | Χωρίς λεζάντες, τα άτομα με ειδικές ανάγκες μπορεί να μην λάβουν πληροφορίες από ένα απόσπασμα βίντεο ή ήχου. |
| Λείπουν χρήσιμες ρυθμίσεις στοιχείων ελέγχου | Προειδοποίηση | Όταν κάποια από πολλές ρυθμίσεις (όπως η εμφάνιση ετικετών και δεικτών για γραφήματα και η εμφάνιση των προεπιλεγμένων στοιχείων ελέγχου για τα στοιχεία ελέγχου Ήχος, Βίντεο και Στοιχεία εισόδου πένας) είναι απενεργοποιημένα. | Επιλέξτε την προειδοποίηση και, στη συνέχεια, ορίστε την ιδιότητα σε true. | Η αλλαγή αυτής της ρύθμισης ιδιότητας θα παρέχει στον χρήστη καλύτερες πληροφορίες σχετικά με τον τρόπο λειτουργίας των στοιχείων ελέγχου στην εφαρμογή σας. |
| Η HTML δεν θα είναι προσβάσιμη | Προειδοποίηση | Όταν ένα στοιχείο ελέγχου που δεν είναι στοιχείο ελέγχου κειμένου HTML περιέχει HTML. Σε αυτή την περίπτωση, το Power Apps δεν υποστηρίζει την προσβασιμότητα των προσαρμοσμένων στοιχείων HTML. | Χρησιμοποιήστε μια άλλη μέθοδο αντί της HTML ή καταργήστε την HTML από αυτό το στοιχείο. | Η εφαρμογή σας δεν θα λειτουργεί σωστά και δεν θα είναι προσβάσιμη εάν προσθέσετε αλληλεπιδραστικά στοιχεία HTML. |
| Απενεργοποίηση αυτόματης εκκίνησης | Προειδοποίηση | Όταν η ιδιότητα Autostart ενός στοιχείου ελέγχου Ήχου ή Βίντεο έχει οριστεί σε true. | Ορίστε την ιδιότητα Autostart του στοιχείου ελέγχου σε false. | Τα αρχεία βίντεο και ήχου που αναπαράγονται αυτόματα μπορεί να αποσπούν την προσοχή των χρηστών. Αφήστε τους να επιλέξουν οι ίδιοι εάν θέλουν να αναπαράγουν κάποιο απόσπασμα ήχου ή βίντεο. |
| Αναθεώρηση ονόματος οθόνης | Συμβουλή | Όταν μια οθόνη έχει ένα προεπιλεγμένο όνομα, το οποίο θα εκφωνείται από τα προγράμματα ανάγνωσης οθόνης όταν οι χρήστες περιηγούνται στην εφαρμογή. | Δώστε στην οθόνη έναν όνομα που περιγράφει τι υπάρχει στην οθόνη ή για ποιο σκοπό χρησιμοποιείται. | Τα άτομα που δεν βλέπουν ή με περιορισμένη όραση ή ειδικές ανάγκες ανάγνωσης βασίζονται στα ονόματα οθόνης για να περιηγούνται χρησιμοποιώντας το πρόγραμμα ανάγνωσης οθόνης. |
| Προσθήκη κειμένου ένδειξης κατάστασης | Συμβουλή | Όταν ένα στοιχείο ελέγχου βρίσκεται σε μια κατάσταση, όπως ένα κουμπί εναλλαγής, αλλά οι ετικέτες τιμών είναι απενεργοποιημένες. | Ορίστε την ιδιότητα ShowValue του στοιχείου ελέγχου σε true για να εμφανίζεται η τρέχουσα κατάστασή του. | Οι χρήστες δεν θα λαμβάνουν επιβεβαίωση των ενεργειών τους εάν η κατάσταση του στοιχείου ελέγχου δεν εμφανίζεται. |
| Ελέγξτε τη σειρά των στοιχείων οθόνης | Συμβουλή | Όταν η ιδιότητα TabIndex είναι μεγαλύτερη του 0. Οι δημιουργοί εφαρμογών μπορούν να ορίζουν προσαρμοσμένες σειρές καρτελών ορίζοντας την ιδιότητα TabIndex σε μια τιμή μεγαλύτερη από το 0, αλλά συνιστάται ιδιαίτερα να αποφεύγεται κάτι τέτοιο, καθώς είναι δύσκολη η τακτοποίηση και διατήρηση της σειράς και μπορεί να διασπάσει τα προγράμματα ανάγνωσης οθόνης. | Ορίστε όλες τις ιδιότητες TabIndex σε 0 ή -1 όποτε αυτό είναι δυνατό. Αντί να χρησιμοποιήσετε την TabIndex, χρησιμοποιήστε το στοιχείο ελέγχου Εμπλουτισμένης ομάδας για να αλλάξετε τη σειρά πλοήγησης από την προεπιλογή. Εάν είναι απαραίτητο να χρησιμοποιηθούν τιμές TabIndex μεγαλύτερες του 0, βεβαιωθείτε ότι τα στοιχεία της οθόνης σας συμφωνούν με τη σειρά με την οποία θέλετε να μεταβαίνετε από το ένα στο άλλο με το πλήκτρο tab. | Η σειρά πλοήγησης θα πρέπει να αντικατοπτρίζει τη σειρά με την οποία εμφανίζονται τα στοιχεία ελέγχου στην οθόνη, η οποία είναι η προεπιλογή. Εάν πραγματοποιηθούν μη αυτόματες προσαρμογές, είναι δύσκολο να διατηρηθεί η σωστή σειρά ειδικά εν όψει της παρουσίας της γραμμής διευθύνσεων του προγράμματος περιήγησης και άλλων στοιχείων ελέγχου εκτός της εφαρμογής. Αυτό μπορεί να καταστήσει πολύ δύσκολη τη χρήση ενός προγράμματος ανάγνωσης οθόνης. Όταν διαβάζονται από το πρόγραμμα ανάγνωσης οθόνης, τα στοιχεία ελέγχου θα πρέπει να παρουσιάζονται με τη σειρά που εμφανίζονται στην οθόνη, αντί για μια λιγότερο διαισθητική σειρά. |
| Προσθήκη άλλης μεθόδου εισόδου | Συμβουλή | Όταν μια εφαρμογή περιέχει ένα στοιχείο ελέγχου Πένα. Αυτή η συμβουλή σάς υπενθυμίζει να συμπεριλάβετε μια ξεχωριστή μέθοδο εισόδου. | Προσθέστε ένα στοιχείο ελέγχου Εισαγωγής κειμένου επιπλέον του στοιχείου ελέγχου Πένας, ώστε να διευκολύνετε την πρόσβαση. | Κάποιοι χρήστες δεν μπορούν να χρησιμοποιήσουν πένα και χρειάζονται έναν άλλο τρόπο εισαγωγής πληροφοριών (με την πληκτρολόγηση μιας υπογραφής, για παράδειγμα). |
Επόμενα βήματα
Περιορισμοί προσβασιμότητας σε εφαρμογές καμβά