Οργανώστε στοιχεία ελέγχου σε προσβάσιμες εφαρμογές καμβά
Τα στοιχεία ελέγχου σε μια εφαρμογή πρέπει να οργανωθούν για να βοηθήσουν τους χρήστες του προγράμματος ανάγνωσης οθόνης να κάνουν διαδοχική περιήγηση. Μια λογική σειρά μειώνει επίσης τη σύγχυση για τους χρήστες πληκτρολογίου και τους βοηθά να είναι πιο παραγωγικοί.
Όνομα οθόνης με νόημα
Όταν φορτώνεται μια οθόνη, τα προγράμματα ανάγνωσης οθόνης θα εκφωνούν το όνομά της. Επιλέξτε ένα περιγραφικό όνομα για να προσανατολίσετε τους χρήστες.
Μπορείτε να αλλάξετε το όνομα οθόνης στο δέντρο στοιχείων ελέγχου ή στον πίνακα ιδιοτήτων στο Power Apps Studio. Επιλέξτε την οθόνη και, στη συνέχεια, επιλέξτε το ![]() για να μετονομάσετε την οθόνη.
για να μετονομάσετε την οθόνη.

Το πρώτο στοιχείο σε μια οθόνη είναι το όνομά του. Είναι οπτικά κρυφή και προσβάσιμη μόνο σε χρήστες του προγράμματος ανάγνωσης οθόνης.
Όταν φορτώνεται μια νέα οθόνη, το Power Apps εστιάζει στο όνομα της οθόνης. Αν χρησιμοποιείτε το SetFocus αμέσως όταν φορτώνεται η οθόνη, δεν θα γίνει ανάγνωση του ονόματος οθόνης. Εξετάστε το ενδεχόμενο να δημιουργήσετε έναν ορατό τίτλο και να τον κάνετε μια ζωντανή περιοχή για να ανακοινώσετε την αλλαγή στο περιβάλλον.
Λογική σειρά στοιχείου ελέγχου
Οι χρήστες του προγράματος ανάγνωσης οθόνης μπορούν να κάνουν διαδοχική περιήγηση στο περιεχόμενο. Η σειρά καθορίζεται από τη θέση των στοιχείων ελέγχου, ξεκινώντας από επάνω προς τα κάτω και μετά από αριστερά προς τα δεξιά. Το μέγεθος του στοιχείου ελέγχου δεν έχει σημασία, μόνο οι ιδιότητές X και Y έχουν σημασία.
Σε αυτό το παράδειγμα, το όνομα A εμφανίζεται πρώτα με τη σειρά, καθώς βρίσκεται πιο κοντά στην κορυφή. Τα B και C έχουν την ίδια κατακόρυφη θέση, αλλά επειδή το Β είναι κοντά στα αριστερά και ως εκ τούτου, εμφανίζεται πριν εμφανιστεί το C. Το D εμφανίζεται τελευταίο καθώς βρίσκεται πιο μακριά από την κορυφή.

Σημείωση
- Σε λειτουργία Προεπισκόπησης κατά την επεξεργασία μιας εφαρμογής, η σειρά του στοιχείου ελέγχου δεν ενημερώνεται για λόγους απόδοσης. Η σειρά θα είναι σωστή όταν η εφαρμογή δημοσιευτεί και εκτελεστεί.
- Η σειρά στοιχείου ελέγχου δεν είναι ίδια με εκείνη που εμφανίζεται στην προβολή δέντρου των στοιχείων ελέγχου στο Power Apps Studio. Η προβολή δέντρου ταξινομεί τα στοιχεία ελέγχου ανάλογα με το πότε προστέθηκαν στην εφαρμογή. Δεν επηρεάζει τη σειρά των στοιχείων ελέγχου κατά την εκτέλεση της εφαρμογής.
- Όταν η τιμή X ή Y ενός στοιχείου ελέγχου ορίζεται σε μια παράσταση, η σειρά του στοιχείου ελέγχου δεν ενημερώνεται όταν αλλάζει το αποτέλεσμα της παράστασης. Η παραγγελία υπολογίζεται και καθορίζεται όταν αποθηκεύεται η εφαρμογή, χρησιμοποιώντας την αρχική κατάσταση της εφαρμογής για αξιολόγηση παραστάσεων.
- Εάν αλλάζετε τη θέση της επειδή εμφανίζονται ή άλλα στοιχεία ελέγχου, μπορείτε να χρησιμοποιήσετε κοντέινερ αυτόματης διάταξης για να διαχειριστείτε τα X και Y για εσάς.
- Μπορείτε επίσης να τοποθετήσετε όλα τα στοιχεία ελέγχου με λογικό τρόπο, ανεξάρτητα από τις τιμές παράστασης. Για παράδειγμα, εάν το στοιχείο ελέγχου Α πρέπει να είναι πάντα κάτω από το στοιχείο ελέγχου Β και το Β μπορεί να είναι κρυφό ορισμένες φορές, ορίστε το Y του Α να είναι
If(B.Visible, B.Y + B.Height, B.Y + 1). Η προσθήκη του 1 διασφαλίζει ότι το Α είναι πάντα κάτω από το Β, ακόμα και εάν το Β είναι κρυφό.
Ομαδοποιημένα στοιχεία ελέγχου
Η προεπιλεγμένη σειρά είναι κατάλληλη για μεμονωμένο περιεχόμενο αλλά όχι για ομαδοποιημένο περιεχόμενο. Εξετάστε το ενδεχόμενο να υπάρχουν δύο πλακίδια δίπλα δίπλα, τα οποία να έχουν σχεδιαστεί με παραλληλόγραμμα στοιχεία ελέγχου. Κάθε πλακίδιο έχει μια επικεφαλίδα. Κάτω από την επικεφαλίδα υπάρχουν δύο κουμπιά σωρευμένα κατακόρυφα: τα Α και Β για το πρώτο πλακίδιο και τα C και D για το άλλο.

Η προεπιλεγμένη σειρά είναι από πάνω προς τα κάτω, και από αριστερά προς τα δεξιά. Ως εκ τούτου, η σειρά των στοιχείων ελέγχου είναι:
- Αριστερό παραλληλόγραμμο
- Δεξιό παραλληλόγραμμο
- Αριστερή επικεφαλίδα
- Δεξιά επικεφαλίδα
- A
- C
- B
- D
Αυτή η δομή δεν σημαίνει ότι το Α και το Β είναι μαζί και ομοίως, τα C και D είναι μαζί.
Χρήση των Περιεκτών για την ομαδοποίηση σχετικού περιεχομένου. Όλα τα στοιχεία ελέγχου σε έναν Περιέκτη θα εμφανίζονται μαζί με τη σειρά. Εντός ενός περιέκτη, τα στοιχεία ελέγχου ταξινομούνται με τον ίδιο κανόνα: από επάνω προς τα κάτω και μετά από αριστερά προς τα δεξιά.
Η αντικατάσταση των Παραλληλόγραμμων του προηγούμενου παραδείγματος με τους Περιέκτες, η σειρά των στοιχείων ελέγχου είναι πλέον λογική για χρήστες του προγράμματος ανάγνωσης οθόνης:
- Αριστερός περιέκτης
- Αριστερή επικεφαλίδα
- A
- B
- Δεξιός περιέκτης
- Δεξιά επικεφαλίδα
- C
- D

Όλα τα στοιχεία ελέγχου σε μια Καρτέλα φόρμας και μια Συλλογή ομαδοποιούνται αυτόματα, επομένως δεν χρειάζεται να χρησιμοποιήσετε έναν Περιέκτη. Ωστόσο, εάν υπάρχουν υποομάδες, θα πρέπει να εξακολουθείτε να χρησιμοποιείτε τους Περιέκτες για αυτές.
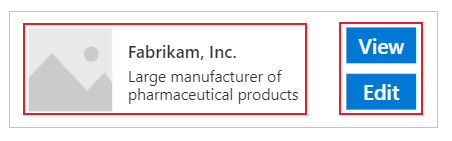
Σε αυτό το παράδειγμα, η γραμμή Συλλογή έχει μικρογραφία και δύο τμήματα κειμένου στα αριστερά. Στα δεξιά υπάρχουν δύο κουμπιά. Οπτικά και λογικά, τα δύο σύνολα στοιχείων ελέγχου θα πρέπει να ομαδοποιηθούν. Με αυτόν τον τρόπο εξασφαλίζεται ότι χρήστες του προγράμματος ανάγνωσης οθόνης θα αντιμετωπίσουν πρώτα την αριστερή ομάδα πριν από τα δεξιά.

Λογική σειρά περιήγησης πληκτρολογίου
Η περιήγηση πληκτρολογίου είναι σημαντική πτυχή οποιασδήποτε εφαρμογής. Για πολλούς, το πληκτρολόγιο είναι πιο αποτελεσματικό από ό,τι η χρήση αφής ή ποντικιού. Η σειρά περιήγησης θα πρέπει να:
- Ακολουθήστε την οπτική ροή των στοιχείων ελέγχου.
- Ακολουθεί είτε διαισθητική σειρά οριζόντια και, μετά, προς τα κάτω σε μοτίβο "Z" ή σειρά προς τα κάτω και, μετά, "αντίστροφο N".
- Να έχει στάση του πλήκτρου tab μόνο σε στοιχεία ελέγχου που είναι αλληλεπιδραστικά.
Το AcceptsFocus καθορίζει εάν είναι δυνατή η πρόσβαση στα στοιχεία ελέγχου μέσω πληκτρολογίου. Για κλασικά στοιχεία ελέγχου, η ισοδύναμη ιδιότητα είναι TabIndex.
Η σειρά πλοήγησης ακολουθεί τη σειρά ελέγχου: από αριστερά προς τα δεξιά και, στη συνέχεια, από πάνω προς τα κάτω, σε μοτίβο "Z". Μπορείτε να το προσαρμόσετε με τον ίδιο τρόπο όπως με τη σειρά ελέγχου. Για παράδειγμα, τα στοιχεία ελέγχου στις επιλογές Κοντέινερ, Φόρμα Κάρτες και Συλλογές ομαδοποιούνται αυτόματα. Το πλήκτρο Tab θα περιηγηθεί σε όλα τα στοιχεία μέσα στο κοντέινερ πριν προχωρήσει στο επόμενο στοιχείο ελέγχου έξω από το κοντέινερ.
Εάν η σειρά περιήγησης είναι μη αναμενόμενη, θα πρέπει πρώτα να ελέγξετε αν η δομή της εφαρμογής είναι λογική.
Σημείωση
Όταν τα στοιχεία ελέγχου μετακινούνται δυναμικά στην οθόνη, για παράδειγμα, αλλάζοντας την τιμή X ή Y σύμφωνα με μια Power Fx έκφραση, η σειρά περιήγησης δεν θα ενημερωθεί.
Λύση για την ακολουθία προσαρμοσμένης καρτέλας
Για σπάνιες περιπτώσεις, όπου η σειρά περιήγησης του πληκτρολογίου πρέπει να διαφέρει από την εικονική σειρά, μπορείτε να τοποθετήσετε τα στοιχεία ελέγχου Κοντέινερ προσεκτικά για να έχετε το ίδιο αποτέλεσμα.
Στο παρακάτω παράδειγμα, το κουμπί Α βρίσκεται πάνω από το κουμπί B. Η φυσική σειρά περιήγησης της καρτέλας είναι Α και μετά Β.

Για να αντιστρέψετε τη σειρά περιήγησης της καρτέλας, τοποθετήστε το Β σε ένα στοιχείο ελέγχου Κοντέινερ. Ορίστε την τιμή Y του Container ώστε να είναι πάνω από το A. Η δομή της εφαρμογής έχει πλέον το Container (και Β) πριν από το Α. Ως εκ τούτου, η σειρά περιήγησης της καρτέλας είναι Β και μετά Α.

Με αυτήν την τεχνική, οι χρήστες του αναγνώστη οθόνης θα αντιμετωπίσουν επίσης το Β πριν το Α κατά την περιήγηση χωρίς το πλήκτρο Tab.
Προσαρμοσμένα ευρετήρια καρτελών (δυνατότητα που έχει αποσυρθεί)
Τα προσαρμοσμένα ευρετήρια καρτελών είναι μεγαλύτερα από το μηδέν. Δεν υποστηρίζονται πλέον. Όλες οι τιμές TabIndex που είναι μεγαλύτερες από το μηδέν θα αντιμετωπίζονται ως μηδέν.
Τα προσαρμοσμένα ευρετήρια καρτελών είναι σχεδόν πάντα σημάδι κακού σχεδιασμού. Υπάρχουν καλύτερες εναλλακτικές, όπως η δημιουργία μιας κατάλληλης δομής εφαρμογής ή η χρήση της επιλογής SetFocus για την αλλαγή εστίασης.
Ορισμένα προβλήματα με προσαρμοσμένα ευρετήρια καρτελών:
Προσβασιμότητα
Πρόκειται για σοβαρό πρόβλημα προσβασιμότητας για τη δημιουργία προσαρμοσμένων δεικτών καρτέλας. Οι χρήστες αναγνώστη οθόνης κάνουν περιήγηση σε μια εφαρμογή χρησιμοποιώντας τη λογική δομή της. Τα προσαρμοσμένα ευρετήρια καρτελών παραβλέπουν αυτήν τη δομή. Εφόσον οι χρήστες αναγνώστη οθόνης Αναγνώστης χρήστες μπορούν επίσης να κάνουν περιήγηση χρησιμοποιώντας το πλήκτρο Tab, θα συγχέονται όταν έχουν διαφορετική σειρά από άλλες μεθόδους περιήγησης.
Χρηστικότητα
Οι χρήστες είναι δυνατό να συγχέονται όταν εμφανίζονται ορισμένα στοιχεία που παραλείπονται. Μπορούν να αποπροσανατολιστούν όταν η εστίαση μετακινείται σε μια μη απρόβλεπτη σειρά. Αυτό είναι ακόμα πιο σημαντικό για τους χρήστες με γνωστικές δυσκολίες.
Συντήρηση
Οι δημιουργοί εφαρμογών πρέπει να ενημερώνουν το TabIndex με μη αυτόματο τρόπο των πολλαπλών στοιχείων ελέγχου κάθε φορά που εισάγεται ένα νέο. Είναι εύκολο να χάσετε μια ενημέρωση ή να κάνετε λάθος την παραγγελία.
Απόδοση
Για την υποστήριξη προσαρμοσμένων δεικτών καρτέλας, το σύστημα Power Apps πρέπει να εξετάσει όλα τα στοιχεία ελέγχου στη σελίδα και να υπολογίσει την κατάλληλη σειρά. Αυτός ο υπολογισμός είναι μια εντατική διεργασία. Τα στοιχεία ελέγχου Κοντέινερ όπως η Συλλογή, έχουν πολύπλοκους κανόνες σχετικά με τον λειτουργίας του TabIndex για τα θυγατρικά στοιχεία ελέγχου. Το σύστημα αντιστοιχίζει την επιθυμητή καρτέλα TabIndex του δημιουργού της εφαρμογής με μια διαφορετική τιμή για την εφαρμογή αυτών των κανόνων. Αυτό συμβαίνει επειδή ακόμα και αν η ρύθμιση TabIndex έχει οριστεί σε μηδέν για όλα τα στοιχεία ελέγχου, το πραγματικό HTML tabindex θα είναι ένας θετικός αριθμός.
Ενοποίηση με άλλα στοιχεία
Τα προσαρμοσμένα ευρετήρια καρτελών λειτουργούν μόνο με ενσωματωμένα στοιχεία ελέγχου. Τα στοιχεία ελέγχου που δεν είναι ενσωματωμένα στο σύστημα ευρετηρίου καρτέλας Power Apps' θα έχουν μη αναμενόμενη σειρά περιήγησης. Αυτό μπορεί να είναι πρόβλημα για τα στοιχεία κώδικα. Οι προγραμματιστές αυτών των στοιχείων πρέπει να παρακολουθούν αλληλεπιδραστικά στοιχεία και να ορίζουν ευρετήριο καρτελών. Ενδεχομένως να χρησιμοποιούν βιβλιοθήκες τρίτων, οι οποίες ενδεχομένως να μην παρέχουν έναν τρόπο προσαρμογής ευρετηρίων καρτελών. Από την άλλη καρτέλας, όταν όλα τα ευρετήρια καρτελών είναι είτε 0 είτε -1, δεν χρειάζεται να χρησιμοποιηθεί το σύστημα ευρετηρίου καρτέλας Power Apps. Οποιοδήποτε στοιχείο τρίτου μέρους που είναι ενσωματωμένο στην εφαρμογή θα έχει αυτόματα τη σωστή ακολουθία καρτέλας.
Προς την άλλη κατεύθυνση, όταν οι εφαρμογές καμβά είναι ενσωματωμένες σε μια άλλη ιστοσελίδα, τα προσαρμοσμένα ευρετήρια καρτελών δεν λειτουργούν. Για παράδειγμα, στις προσαρμοσμένες σελίδες. Το Power Apps δεν μπορεί να ελέγχει τα στοιχεία εκτός της εφαρμογής καμβά, επομένως η συνολική σειρά περιήγησης στην καρτέλα θα είναι πολύ εύκολη.
Επόμενα βήματα
Προσβάσιμα χρώματα στο Power Apps