Σημείωση
Η πρόσβαση σε αυτή τη σελίδα απαιτεί εξουσιοδότηση. Μπορείτε να δοκιμάσετε να συνδεθείτε ή να αλλάξετε καταλόγους.
Η πρόσβαση σε αυτή τη σελίδα απαιτεί εξουσιοδότηση. Μπορείτε να δοκιμάσετε να αλλάξετε καταλόγους.
Σε αυτή την εκμάθηση, θα αναπτύξετε μια απεικόνιση Power BI που ονομάζεται κάρτα κύκλου, η οποία εμφανίζει μια μορφοποιημένη τιμή μέτρησης μέσα σε έναν κύκλο. Η απεικόνιση κάρτας κύκλου υποστηρίζει την προσαρμογή του χρώματος γεμίσματος και του πάχους του περιγράμματος.
Σε αυτό το εκπαιδευτικό βοήθημα, θα μάθετε πώς μπορείτε να κάνετε τα εξής:
- [x] Δημιουργήστε ένα έργο ανάπτυξης για την απεικόνισή σας.
- [x] Αναπτύξτε την απεικόνισή σας με στοιχεία απεικόνισης D3.
- [x] Ρυθμίστε τις παραμέτρους της απεικόνισής σας για την επεξεργασία δεδομένων.
- [x] Ρυθμίστε τις παραμέτρους της απεικόνισης για προσαρμογή στις αλλαγές μεγέθους.
- [x] Ρυθμίστε τις παραμέτρους προσαρμόσιμου χρώματος και περιγράμματος για την απεικόνισή σας.
Για τον πλήρη πηγαίο κώδικα αυτής της απεικόνισης, ανατρέξτε στο θέμα Απεικόνιση Power BI κάρτας κύκλου.
Εάν δεν έχετε λογαριασμό Power BI, μπορείτε να εγγραφείτε για μια δωρεάν δοκιμαστική έκδοση στην τοποθεσία Web του Power BI.
Προαπαιτούμενα στοιχεία
Προτού ξεκινήσετε την ανάπτυξη της απεικόνισης Power BI, επαληθεύστε ότι έχετε όλα τα στοιχεία που παρατίθενται σε αυτήν την ενότητα.
Ένας λογαριασμός Power BI Pro ή Premium ανά χρήστη (PPU ). Εάν δεν έχετε, εγγραφείτε για μια δωρεάν δοκιμαστική έκδοση.
Κώδικας Visual Studio (VS Code). Ο κώδικας VS είναι ένα ιδανικό ενσωματωμένο περιβάλλον ανάπτυξης (IDE) για την ανάπτυξη εφαρμογών JavaScript και TypeScript.
Windows PowerShell έκδοση 4 ή νεότερη έκδοση (για Windows). Ή Τερματικό (για Mac).
Ένα περιβάλλον έτοιμο για την ανάπτυξη μιας απεικόνισης Power BI. Ρυθμίστε το περιβάλλον σας για την ανάπτυξη μιας απεικόνισης Power BI.
Αυτό το εκπαιδευτικό βοήθημα χρησιμοποιεί την αναφορά Ανάλυση πωλήσεων στις Η.Π.Α. Μπορείτε να κάνετε λήψη αυτής της αναφοράς και να την αποστείλετε στην υπηρεσία Power BI ή να χρησιμοποιήσετε τη δική σας αναφορά. Εάν χρειάζεστε περισσότερες πληροφορίες σχετικά με την υπηρεσία Power BI και την αποστολή αρχείων, ανατρέξτε στο εκπαιδευτικό βοήθημα Γρήγορα αποτελέσματα με τη δημιουργία στην υπηρεσία Power BI.
Δημιουργία έργου ανάπτυξης
Σε αυτή την ενότητα, θα δημιουργήσετε ένα έργο για την απεικόνιση κάρτας κύκλου.
Σημείωμα
Σε αυτή την εκμάθηση, ο Κώδικας Visual Studio (VS Code) χρησιμοποιείται για την ανάπτυξη της απεικόνισης Power BI.
Ανοίξτε ένα νέο τερματικό στο VS Code και μεταβείτε στον φάκελο στον οποίο θέλετε να δημιουργήσετε το έργο σας.
Εισαγάγετε την ακόλουθη εντολή στο τερματικό PowerShell:
pbiviz new CircleCardΑνοίξτε τον φάκελο CircleCard στην εξερεύνηση του VS Code . (Αρχείο>Άνοιγμα φακέλου).

Για μια λεπτομερή επεξήγηση της λειτουργίας καθενός εκ των αρχείων αυτών, ανατρέξτε στο θέμα Δομή έργου απεικόνισης Power BI.
Ελέγξτε το παράθυρο του τερματικού και επιβεβαιώστε ότι βρίσκεστε στον κατάλογο circleCard. Εγκαταστήστε τις εξαρτήσεις εργαλείων απεικονίσεων του Power BI.
npm installΦιλοδώρημα
Για να δείτε ποιες εξαρτήσεις έχουν εγκατασταθεί στην απεικόνισή σας, ελέγξτε το αρχείο package.json .
Ξεκινήστε την απεικόνιση κάρτας κύκλου.
pbiviz startΗ απεικόνισή σας πλέον εκτελείται ενώ φιλοξενείται στον υπολογιστή σας.
Σημαντικό
Μην κλείνετε το παράθυρο του PowerShell μέχρι το τέλος της εκμάθησης. Για να διακόψετε την εκτέλεση της απεικόνισης, πληκτρολογήστε Ctrl+C και, εάν σας ζητηθεί, για να τερματίσετε τη μαζική εργασία, πληκτρολογήστε Y και, στη συνέχεια, Enter.
Προβολή της απεικόνισης στην υπηρεσία Power BI
Για να δοκιμάσουμε την απεικόνιση στην υπηρεσία Power BI, θα χρησιμοποιήσουμε την αναφορά Ανάλυση πωλήσεων στις Η.Π.Α. Μπορείτε να κάνετε λήψη αυτής της αναφοράς και να την αποστείλετε στην υπηρεσία Power BI.
Μπορείτε επίσης να χρησιμοποιήσετε τη δική σας αναφορά για να ελέγξετε την απεικόνιση.
Σημείωμα
Προτού συνεχίσετε, επαληθεύστε ότι ενεργοποιήσατε τη λειτουργία προγραμματιστή απεικονίσεων.
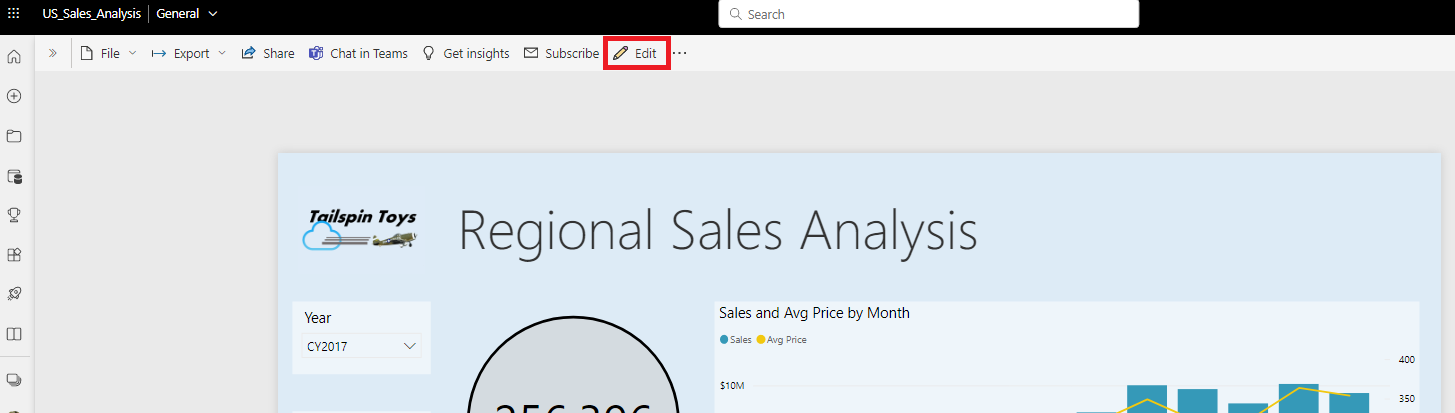
Εισέλθετε για να PowerBI.com και να ανοίξετε την αναφορά Ανάλυση πωλήσεων στις Η.Π.Α.
Επιλέξτε Επεξεργασία.

Δημιουργήστε μια νέα σελίδα για δοκιμή, κάνοντας κλικ στο κουμπί Νέα σελίδα στο κάτω μέρος της διασύνδεσης υπηρεσίας Power BI.

Από το τμήμα παραθύρου Απεικονίσεις , επιλέξτε Απεικόνιση προγραμματιστή.

Αυτή η απεικόνιση αντιπροσωπεύει την προσαρμοσμένη απεικόνιση που εκτελείτε στον υπολογιστή σας. Είναι διαθέσιμη μόνο όταν είναι ενεργοποιημένη η ρύθμιση εντοπισμού σφαλμάτων προσαρμοσμένης απεικόνισης .
Επαληθεύστε ότι προστέθηκε μια απεικόνιση στον καμβά αναφορών.

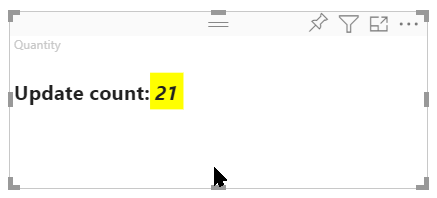
Αυτή είναι μια απλή απεικόνιση που εμφανίζει πόσες φορές έγινε κλήση της μεθόδου ενημέρωσης. Σε αυτό το στάδιο, η απεικόνιση δεν ανακτά δεδομένα.
Σημείωμα
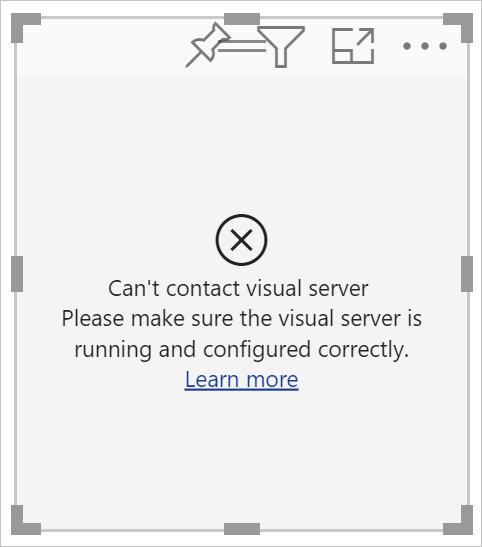
Εάν η απεικόνιση εμφανίσει ένα μήνυμα σφάλματος σύνδεσης, ανοίξτε μια νέα καρτέλα στο πρόγραμμα περιήγησής σας, μεταβείτε στο
https://localhost:8080/assetsκαι εξουσιοδοτήστε το πρόγραμμα περιήγησής σας να χρησιμοποιήσει αυτή τη διεύθυνση.
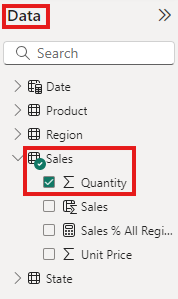
Ενώ είναι επιλεγμένη η νέα απεικόνιση, μεταβείτε στο τμήμα παραθύρου Δεδομένα, αναπτύξτε το στοιχείο Πωλήσεις και επιλέξτε Ποσότητα.

Για να ελέγξετε τον τρόπο απόκρισης της απεικόνισης, αλλάξτε το μέγεθος της και παρατηρήστε ότι η τιμή Πλήθος ενημερώσεων αυξάνεται κάθε φορά που αλλάζετε το μέγεθος της απεικόνισης.

Προσθήκη στοιχείων απεικόνισης και κειμένου
Σε αυτή την ενότητα, θα μάθετε πώς μπορείτε να μετατρέψετε την απεικόνιση σε κύκλο και να την εμφανίσετε σε κείμενο.
Τροποποίηση του αρχείου απεικονίσεων
Ρυθμίστε το αρχείο visual.ts .
Φιλοδώρημα
Για τη βελτίωση της αναγνωσιμότητας, συνιστάται να μορφοποιήσετε το έγγραφο κάθε φορά που αντιγράφετε τμήματα κώδικα στο έργο σας. Κάντε δεξί κλικ σε οποιοδήποτε σημείο του κώδικα VS και επιλέξτε Μορφοποίηση εγγράφου (ή πληκτρολογήστε Alt+Shift+F).
Στο VS Code, στο τμήμα παραθύρου Explorer, αναπτύξτε τον φάκελο src και επιλέξτε το αρχείο visual.ts.

Καταργήστε όλο τον κώδικα κάτω από το σχόλιο άδειας χρήσης MIT.
Σημαντικό
Παρατηρήστε τα σχόλια στο επάνω μέρος του αρχείου visual.ts . Το δικαίωμα χρήσης των πακέτων απεικονίσεων Power BI παρέχεται δωρεάν σύμφωνα με τους όρους της άδειας χρήσης Ινστιτούτου Τεχνολογίας της Μασαχουσέτης (MIT). Ως μέρος της σύμβασης, πρέπει να αφήσετε τα σχόλια στο επάνω μέρος του αρχείου.
Εισαγάγετε τις απαραίτητες βιβλιοθήκες και λειτουργικές μονάδες και ορίστε την επιλογή τύπου για τη βιβλιοθήκη d3:
"use strict"; import "./../style/visual.less"; import powerbi from "powerbi-visuals-api"; import VisualConstructorOptions = powerbi.extensibility.visual.VisualConstructorOptions; import VisualUpdateOptions = powerbi.extensibility.visual.VisualUpdateOptions; import IVisual = powerbi.extensibility.visual.IVisual; import DataView = powerbi.DataView; import IVisualHost = powerbi.extensibility.IVisualHost; import * as d3 from "d3"; type Selection<T extends d3.BaseType> = d3.Selection<T, any, any, any>;Σημείωμα
Εάν η βιβλιοθήκη D3 JavaScript δεν έχει εγκατασταθεί ως μέρος της εγκατάστασής σας, εγκαταστήστε την τώρα. Από το PowerShell, εκτελέστε
npm i d3@latest --saveΠαρατηρήστε ότι μεταξύ των στοιχείων που εισαγάγατε είναι τα εξής:
- IVisualHost - Μια συλλογή ιδιοτήτων και υπηρεσιών που χρησιμοποιούνται για αλληλεπίδραση με τον κεντρικό υπολογιστή απεικόνισης (Power BI).
- Βιβλιοθήκη D3 - Βιβλιοθήκη JavaScript για τη δημιουργία εγγράφων που βασίζονται σε δεδομένα.
Κάτω από τις εισαγωγές, δημιουργήστε μια κενή κλάση απεικόνισης . Η κλάση απεικόνισης υλοποιεί τη διασύνδεση IVisual, όπου ξεκινούν όλες οι απεικονίσεις:
export class Visual implements IVisual { }Για πληροφορίες σχετικά με το τι γίνεται στην κλάση απεικόνισης, ανατρέξτε στο θέμα API απεικόνισης. Στα επόμενα τρία βήματα, ορίζουμε αυτή την κλάση.
Προσθέστε ιδιωτικές μεθόδους σε επίπεδο κλάσης στην αρχή της κλάσης απεικόνισης:
private host: IVisualHost; private svg: Selection<SVGElement>; private container: Selection<SVGElement>; private circle: Selection<SVGElement>; private textValue: Selection<SVGElement>; private textLabel: Selection<SVGElement>;Παρατηρήστε ότι ορισμένες από αυτές τις ιδιωτικές μεθόδους χρησιμοποιούν τον τύπο Επιλογή.
Καθορίστε τον κύκλο και τα στοιχεία κειμένου στη μέθοδο κατασκευής . Αυτή η μέθοδος καλείται όταν δημιουργηθεί η απεικόνιση. Τα διανυσματικά γραφικά με δυνατότητα κλιμάκωσης D3 (SVG) επιτρέπουν τη δημιουργία τριών σχημάτων: ενός κύκλου και δύο στοιχείων κειμένου:
constructor(options: VisualConstructorOptions) { this.svg = d3.select(options.element) .append('svg') .classed('circleCard', true); this.container = this.svg.append("g") .classed('container', true); this.circle = this.container.append("circle") .classed('circle', true); this.textValue = this.container.append("text") .classed("textValue", true); this.textLabel = this.container.append("text") .classed("textLabel", true); }Καθορίστε το πλάτος και ύψος στη μέθοδο ενημέρωσης. Αυτή η μέθοδος καλείται κάθε φορά που υπάρχει μια αλλαγή στο περιβάλλον δεδομένων ή κεντρικού υπολογιστή, όπως μια νέα τιμή ή αλλαγή μεγέθους.
public update(options: VisualUpdateOptions) { let width: number = options.viewport.width; let height: number = options.viewport.height; this.svg.attr("width", width); this.svg.attr("height", height); let radius: number = Math.min(width, height) / 2.2; this.circle .style("fill", "white") .style("fill-opacity", 0.5) .style("stroke", "black") .style("stroke-width", 2) .attr("r", radius) .attr("cx", width / 2) .attr("cy", height / 2); let fontSizeValue: number = Math.min(width, height) / 5; this.textValue .text("Value") .attr("x", "50%") .attr("y", "50%") .attr("dy", "0.35em") .attr("text-anchor", "middle") .style("font-size", fontSizeValue + "px"); let fontSizeLabel: number = fontSizeValue / 4; this.textLabel .text("Label") .attr("x", "50%") .attr("y", height / 2) .attr("dy", fontSizeValue / 1.2) .attr("text-anchor", "middle") .style("font-size", fontSizeLabel + "px"); }Αποθηκεύστε το αρχείο visual.ts .
(Προαιρετικό) Εξέταση του κώδικα στο αρχείο απεικονίσεων
Επαληθεύστε ότι ο τελικός κώδικας στο αρχείο visual.ts μοιάζει κάπως έτσι:
/*
* Power BI Visual CLI
*
* Copyright (c) Microsoft Corporation
* All rights reserved.
* MIT License
*
* Permission is hereby granted, free of charge, to any person obtaining a copy
* of this software and associated documentation files (the ""Software""), to deal
* in the Software without restriction, including without limitation the rights
* to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
* copies of the Software, and to permit persons to whom the Software is
* furnished to do so, subject to the following conditions:
*
* The above copyright notice and this permission notice shall be included in
* all copies or substantial portions of the Software.
*
* THE SOFTWARE IS PROVIDED *AS IS*, WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
* IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
* FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
* AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
* LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
* OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
* THE SOFTWARE.
*/
"use strict";
import "./../style/visual.less";
import powerbi from "powerbi-visuals-api";
import VisualConstructorOptions = powerbi.extensibility.visual.VisualConstructorOptions;
import VisualUpdateOptions = powerbi.extensibility.visual.VisualUpdateOptions;
import IVisual = powerbi.extensibility.visual.IVisual;
import DataView = powerbi.DataView;
import IVisualHost = powerbi.extensibility.IVisualHost;
import * as d3 from "d3";
type Selection<T extends d3.BaseType> = d3.Selection<T, any, any, any>;
export class Visual implements IVisual {
private host: IVisualHost;
private svg: Selection<SVGElement>;
private container: Selection<SVGElement>;
private circle: Selection<SVGElement>;
private textValue: Selection<SVGElement>;
private textLabel: Selection<SVGElement>;
constructor(options: VisualConstructorOptions) {
this.svg = d3.select(options.element)
.append('svg')
.classed('circleCard', true);
this.container = this.svg.append("g")
.classed('container', true);
this.circle = this.container.append("circle")
.classed('circle', true);
this.textValue = this.container.append("text")
.classed("textValue", true);
this.textLabel = this.container.append("text")
.classed("textLabel", true);
}
public update(options: VisualUpdateOptions) {
let width: number = options.viewport.width;
let height: number = options.viewport.height;
this.svg.attr("width", width);
this.svg.attr("height", height);
let radius: number = Math.min(width, height) / 2.2;
this.circle
.style("fill", "white")
.style("fill-opacity", 0.5)
.style("stroke", "black")
.style("stroke-width", 2)
.attr("r", radius)
.attr("cx", width / 2)
.attr("cy", height / 2);
let fontSizeValue: number = Math.min(width, height) / 5;
this.textValue
.text("Value")
.attr("x", "50%")
.attr("y", "50%")
.attr("dy", "0.35em")
.attr("text-anchor", "middle")
.style("font-size", fontSizeValue + "px");
let fontSizeLabel: number = fontSizeValue / 4;
this.textLabel
.text("Label")
.attr("x", "50%")
.attr("y", height / 2)
.attr("dy", fontSizeValue / 1.2)
.attr("text-anchor", "middle")
.style("font-size", fontSizeLabel + "px");
}
}
Τροποποίηση του αρχείου δυνατοτήτων
Η απεικόνιση κάρτας κύκλου είναι μια απλή απεικόνιση που δεν δημιουργεί αντικείμενα στο τμήμα παραθύρου Μορφοποίηση. Επομένως, μπορείτε να καταργήσετε με ασφάλεια την ενότητα αντικειμένων του αρχείου.
Ανοίξτε το έργο σας στο VS Code (Αρχείο>Άνοιγμα φακέλου).
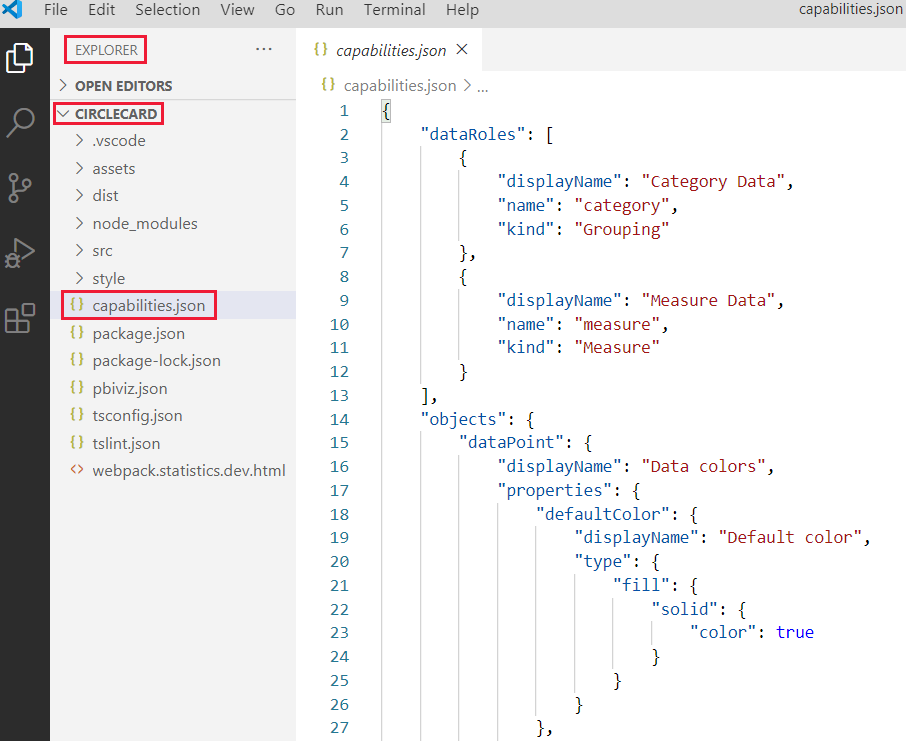
Επιλέξτε το αρχείο capabilities.json .

Καταργήστε ολόκληρο τον πίνακα αντικειμένων .
Μην αφήνετε κενές γραμμές μεταξύ των dataRoles και dataViewMappings.Αποθηκεύστε το αρχείο capabilities.json .
Επανεκκίνηση της απεικόνισης κάρτας κύκλου
Διακόψτε την εκτέλεση της απεικόνισης και επανεκκινήστε την.
Στο παράθυρο του PowerShell όπου ξεκινήσατε την απεικόνιση, πληκτρολογήστε Ctrl+C. Εάν σας ζητηθεί να τερματίσετε την εργασία δέσμης, πληκτρολογήστε Y και, στη συνέχεια, Enter.
Στο PowerShell, ξεκινήστε ξανά την απεικόνιση.
pbiviz start
Δοκιμή της απεικόνισης με τα στοιχεία που προστέθηκαν
Επαληθεύστε ότι η απεικόνιση εμφανίζει τα στοιχεία που προστέθηκαν πρόσφατα.
Στην υπηρεσία Power BI, ανοίξτε την αναφορά Ανάλυση πωλήσεων στις Η.Π.Α. του Power BI. Εάν χρησιμοποιείτε διαφορετική αναφορά για να αναπτύξετε την απεικόνιση κάρτας κύκλου, μεταβείτε σε αυτήν την αναφορά.
Σύρετε μια τιμή στο πλαίσιο Μέτρηση και βεβαιωθείτε ότι η απεικόνιση έχει σχήμα κύκλου.

Εάν η απεικόνιση δεν εμφανίζει τίποτα, από το τμήμα παραθύρου Πεδία , σύρετε το πεδίο Ποσότητα στην απεικόνιση προγραμματιστή.
Αλλάξτε το μέγεθος της απεικόνισης.
Παρατηρήστε ότι ο κύκλος και το κείμενο αλλάζουν κλίμακα για να χωρέσουν στις διαστάσεις της απεικόνισης. Η μέθοδος ενημέρωσης καλείται όταν αλλάζετε το μέγεθος της απεικόνισης και, ως αποτέλεσμα, τα στοιχεία της απεικόνισης αλλάζουν κλίμακα.
Ενεργοποίηση αυτόματης επαναφόρτωσης
Χρησιμοποιήστε αυτήν τη ρύθμιση για να εξασφαλίσετε ότι η απεικόνιση επαναφορτώνεται αυτόματα κάθε φορά που αποθηκεύετε αλλαγές στο έργο.
Μεταβείτε στην αναφορά Ανάλυση πωλήσεων Power BI στις Η.Π.Α. (ή στο έργο που διαθέτει την απεικόνιση κάρτας κύκλου).
Επιλέξτε την απεικόνιση κάρτας κύκλου.
Στην κινητή γραμμή εργαλείων, επιλέξτε Εναλλαγή της αυτόματης επαναφόρτωσης.

Λήψη της απεικόνισης για επεξεργασία δεδομένων
Σε αυτή την ενότητα, ορίζετε ρόλους δεδομένων και αντιστοιχίσεις προβολής δεδομένων. Τροποποιείτε επίσης την απεικόνιση για να εμφανίσετε το όνομα της τιμής που εμφανίζει.
Ρύθμιση παραμέτρων του αρχείου δυνατοτήτων
Τροποποιήστε το αρχείο capabilities.json για να ορίσετε τον ρόλο δεδομένων, τα αντικείμενα και τις αντιστοιχίσεις προβολής δεδομένων.
Ορισμός του ρόλου δεδομένων
Καθορίστε τον πίνακα dataRoles με έναν μοναδικό ρόλο δεδομένων του τύπου μέτρηση. Αυτός ο ρόλος δεδομένων ονομάζεται μέτρηση και εμφανίζεται ως Μέτρηση. Επιτρέπει τη μεταβίβαση είτε ενός πεδίου μέτρησης είτε ενός αθροισμένου πεδίου.
Ανοίξτε το αρχείο capabilities.json στο VS Code.
Καταργήστε όλο το περιεχόμενο στον πίνακα dataRoles .
Εισαγάγετε τον ακόλουθο κώδικα στον πίνακα dataRoles .
{ "displayName": "Measure", "name": "measure", "kind": "Measure" }Αποθηκεύστε το αρχείο capabilities.json .
Ορισμός της αντιστοίχισης προβολής δεδομένων
Καθορίστε ένα πεδίο με την ονομασία μέτρηση στον πίνακα dataViewMappings . Αυτό το πεδίο μπορεί να διαβιβαστεί στον ρόλο δεδομένων.
Ανοίξτε το αρχείο capabilities.json στο VS Code.
Καταργήστε όλο το περιεχόμενο στον πίνακα dataViewMappings .
Εισαγάγετε τον ακόλουθο κώδικα στον πίνακα dataViewMappings .
{ "conditions": [ { "measure": { "max": 1 } } ], "single": { "role": "measure" } }Αποθηκεύστε το αρχείο capabilities.json .
Βεβαιωθείτε ότι το αρχείο capabilities.json έχει την εξής μορφή:
{
"dataRoles": [
{
"displayName": "Measure",
"name": "measure",
"kind": "Measure"
}
],
"dataViewMappings": [
{
"conditions": [
{ "measure": { "max": 1 } }
],
"single": {
"role": "measure"
}
}
],
"privileges": []
}