I am copying over from Stack:
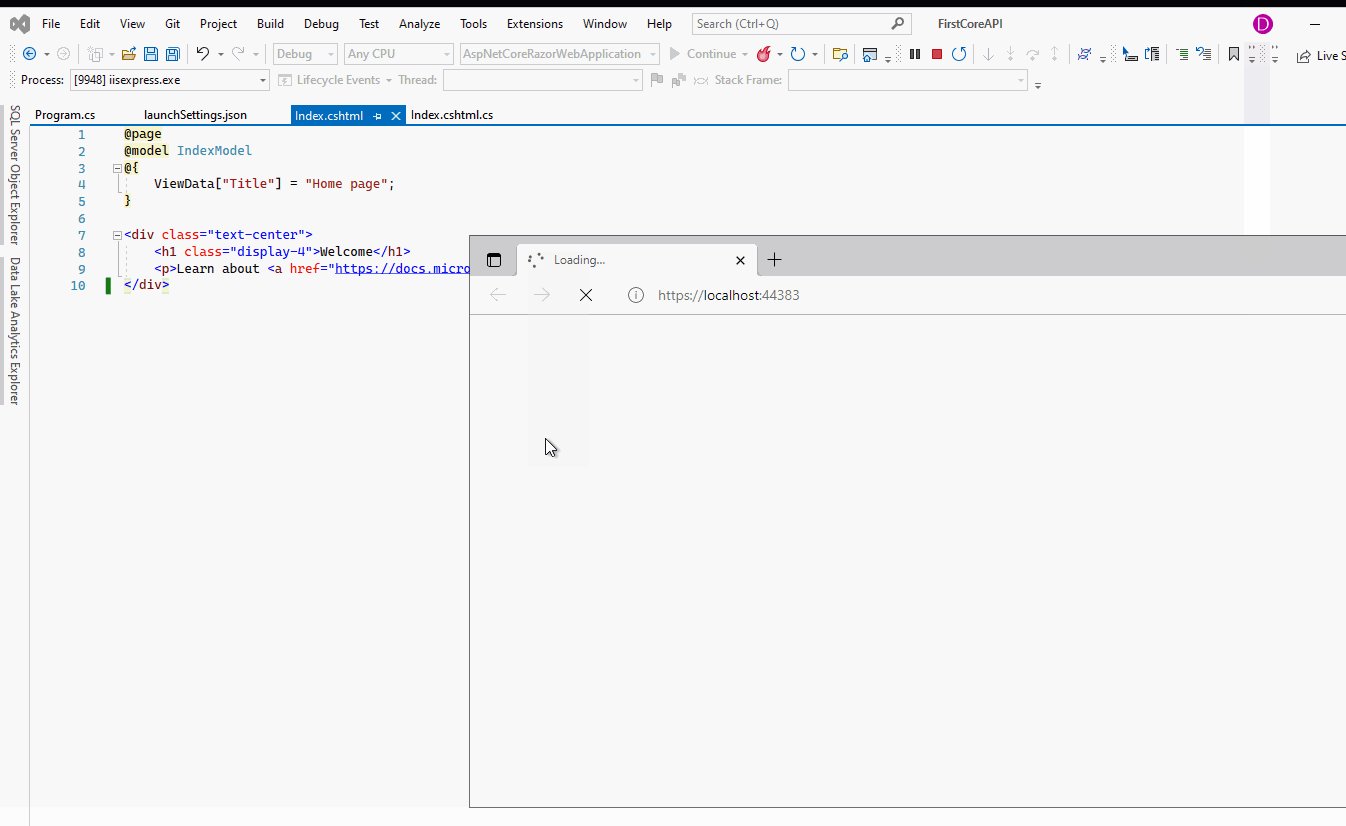
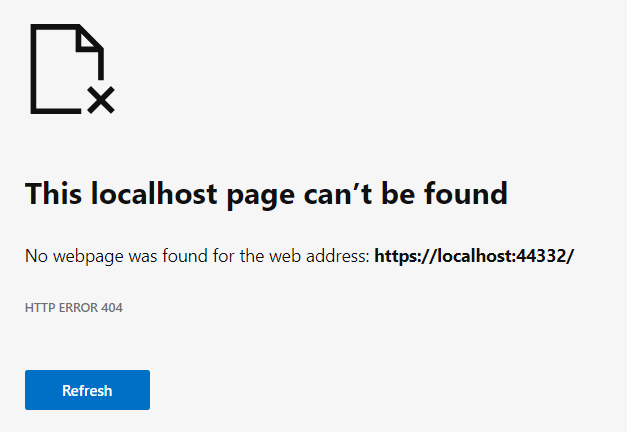
I have searched around here and other places to figure out the issue, but I can't find a good solution. I created a new .NET Core Web App targeting .NET6. I created the project without authentication and without Docker support. I would expect a new app to run out-of-the-box with the default landing page, but instead I get a webpage not found error. It's not hitting the Index OnGet method for the Razor page. This is a simple app that I only intend on running myself, so I won't be using MVC, only Razor. Has anyone solved this in .NET 6? Here is the response, Program class, and launchSettings:
Program.cs
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
launchSettings
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:30529",
"sslPort": 44345
}
},
"profiles": {
"FinanceTracker": {
"commandName": "Project",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
},
"applicationUrl": "https://localhost:7137;http://localhost:5137",
"dotnetRunMessages": true
},
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}
EDIT: New information...
It continued to error until I did the following:
run the project from the console (dotnet run)
Navigate to the expected url
Close
Click 'Start without Debugging'
App opens
Close
It will now allow me to run from debugging
Something funky going on with the template for NET6
EDIT2:
I have to run dotnet run every time I make a code change. Otherwise I get the same error when starting the program.
EDIT3:
If I run dotnet build from the CLI, it will run in debug mode after. If I just rebuild from VS, it will not. If I change code, I have to run dotnet build before running in debug mode.
As mentioned as a reply to a comment / answer below, It's not a port issue. I've created a mirror project in NET5 in VS2019 with the same port, and it works fine. Trying NET6 from VS 2022 does not work so well. Maybe I have a misconfigured setting in VS 2022?