Hi Peter,
ok, good idea.
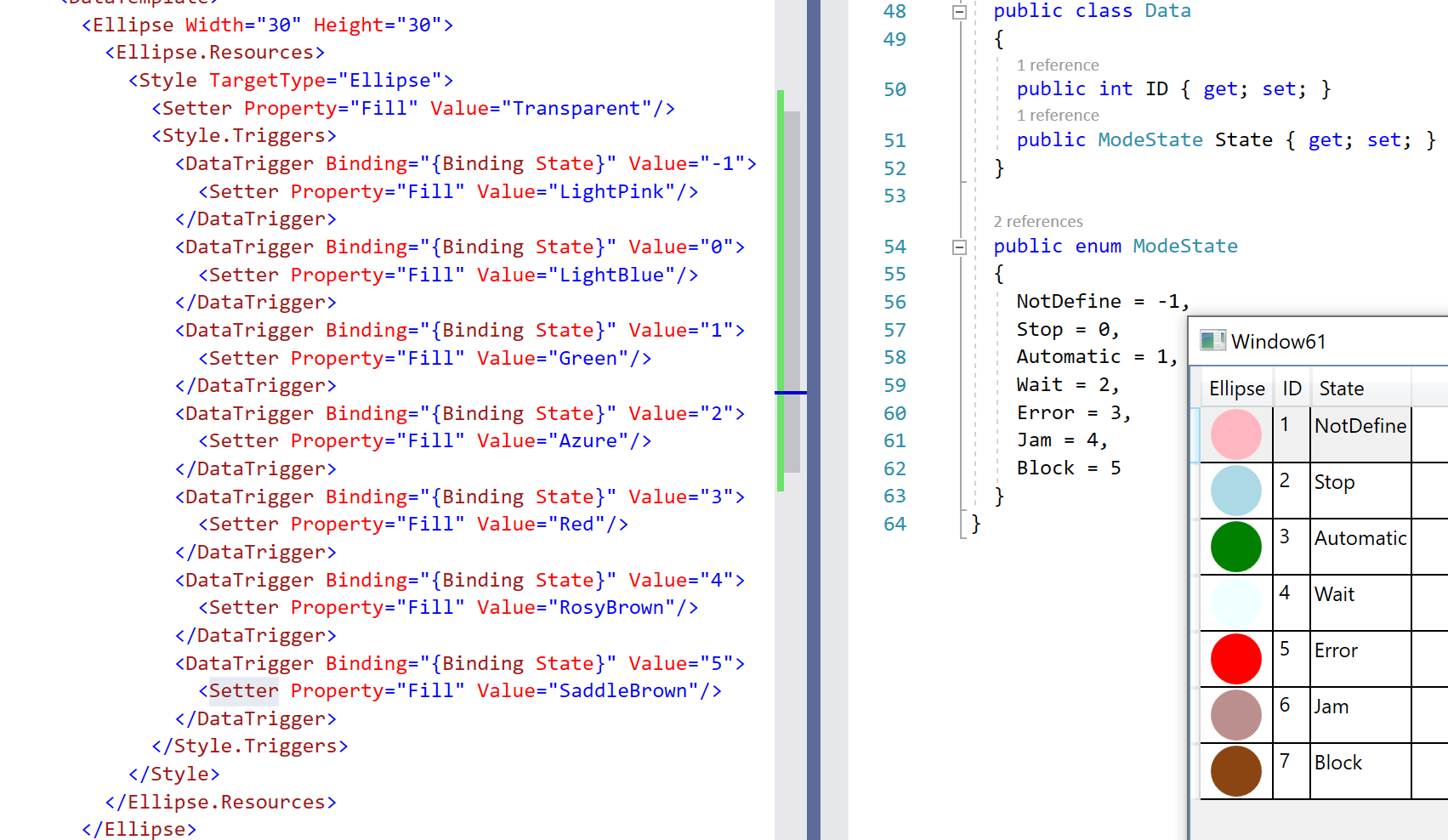
<DataGrid Grid.Column="1"
ItemsSource="{Binding View2}"
IsReadOnly="True"
AutoGenerateColumns="False" Margin="54,669,429,22" FontSize="18">
<DataGrid.Columns>
<DataGridTextColumn Header="Slotnumber" Binding="{Binding SlotNo}"/>
<DataGridTextColumn Header="Materialnumber" Binding="{Binding Number}"/>
<DataGridTextColumn Header="Magazine quantity" Binding="{Binding Quantity}"/>
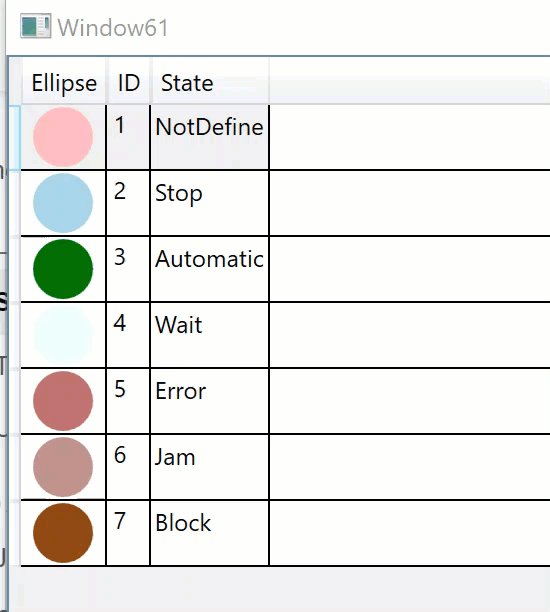
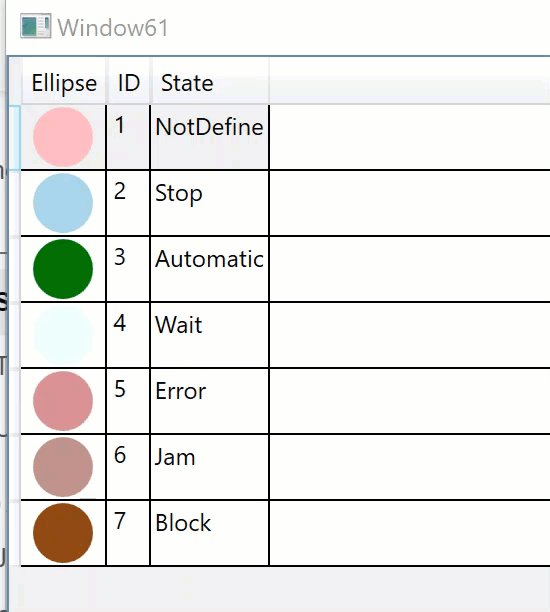
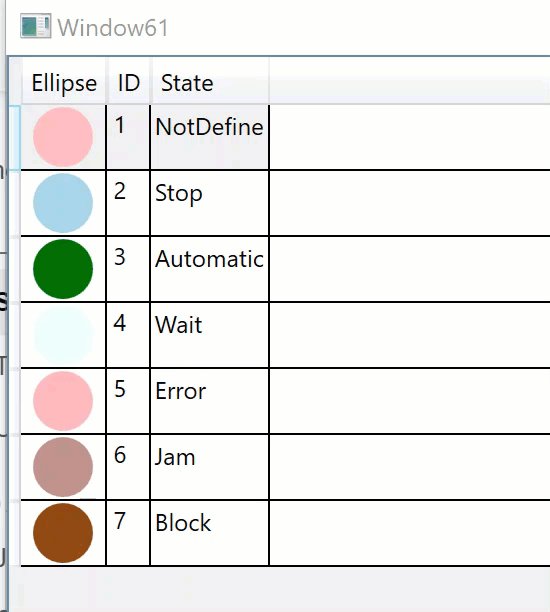
How do I get this into the DataGrid? Simply add a column?
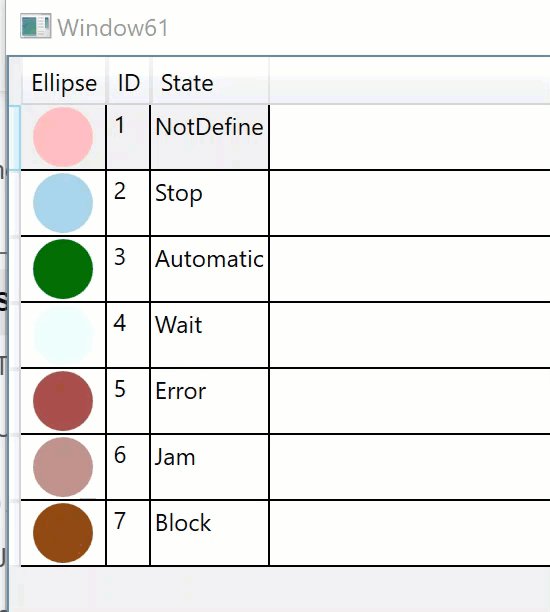
If I am on status ModeState.Jam, how would I select the line / row so that the operator can see it. Would it be a good approach?