Use built-in features to improve SharePoint site accessibility
SharePoint has many built-in features that help people with different abilities to use and contribute to your site. To easily create sites, use the standard, “out-of-the-box” templates. These standard templates place content on the pages in your site designed with accessibility in mind. SharePoint is tested thoroughly to make sure that users move around any SharePoint page and use any button or command using only the keyboard.

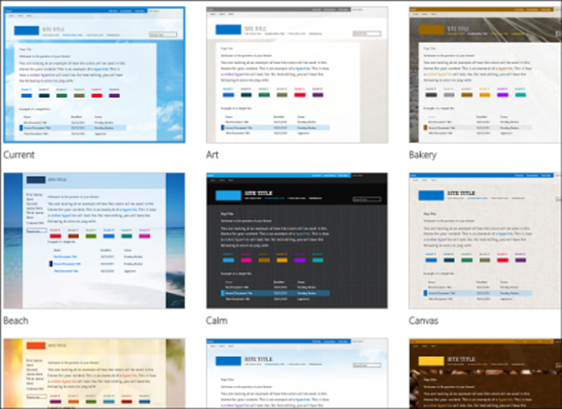
When you choose a fully accessible, tested theme for color and contrast, you know you’ll get an accessible look for your site that people with low vision can read more easily. You may also use fonts, colors, and themes to maximize the inclusiveness of your site.

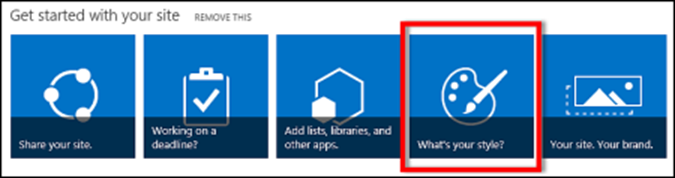
When you want to customize your site after creating it with a template, use these built-in features to make it accessible to people with disabilities:
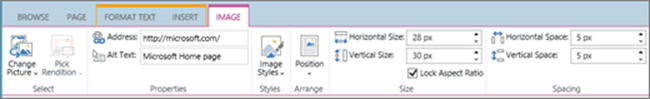
Alt Text: Alt text (alternative text) is descriptive text added to images. It provides context for screen readers and people with vision disabilities in understanding the content of an image.

Headings: Properly structured headings (such as <h1>, <h2>, etc.) enhance the accessibility and organization of web pages. They help screen readers navigate content and provide a clear hierarchy.

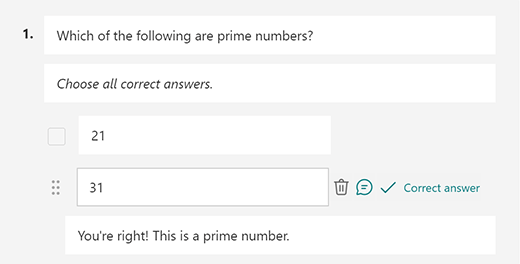
Name/Role/Value: These attributes are crucial for accessible forms and interactive elements. They ensure screen readers announce the purpose and state of form fields, buttons, and other controls. Use built in buttons or web parts and provide an accessible label.

Focus Order: A logical focus order improves usability for users by determining the sequence in which interactive elements receive focus when navigating with keyboard or assistive technology. When using an accessible template, logical focus order is embedded from the start.
Relationships: To ensure screen readers understand the connections within a page, you must establish relationships between elements. For example, associating a form’s label with its corresponding input field.