Getting started with WinUI 2
WinUI 2.8 is the latest stable version of WinUI that can be used for building production UWP applications (and desktop applications using XAML Islands).
The library is available as a NuGet package that can be added to any new or existing Visual Studio project.
Note
For more information on building Windows desktop apps with the latest version of WinUI 3, see WinUI 3.
Download and install WinUI
Download Visual Studio 2022 and ensure you choose the Universal Windows Platform development Workload in the Visual Studio installer.
Open an existing project, or create a new project using the Blank App template under Visual C# -> Windows -> Universal, or the appropriate template for your language projection.
Important
To use WinUI 2.8, you must set TargetPlatformVersion >= 10.0.18362.0 and TargetPlatformMinVersion >= 10.0.17763.0 in the project properties.
In the Solution Explorer panel, right click on your project name and select Manage NuGet Packages.

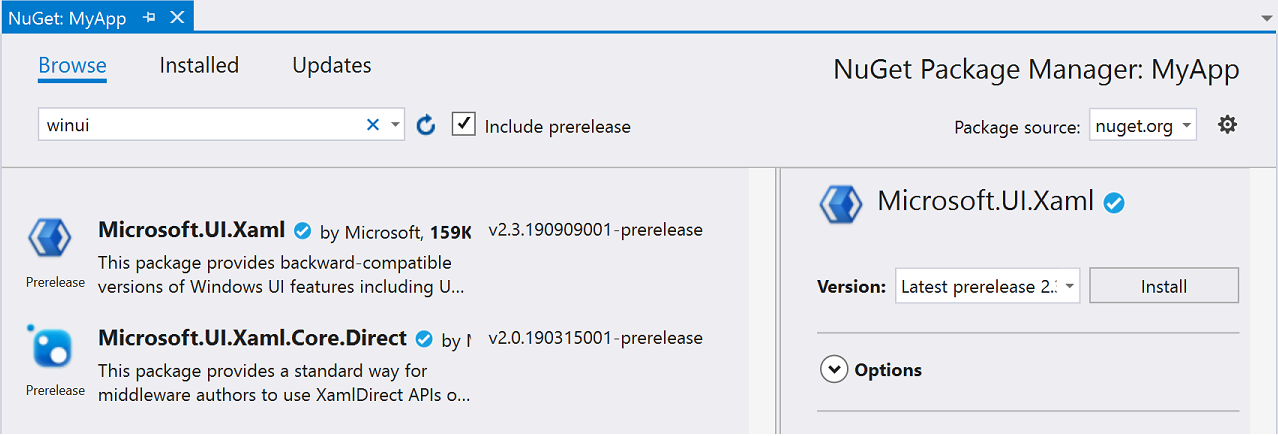
The Solution Explorer panel with the project right-clicked and the Manage NuGet Packages option highlighted.In the NuGet Package Manager, select the Browse tab and search for Microsoft.UI.Xaml or WinUI. Select which WinUI NuGet Packages you want to use (the Microsoft.UI.Xaml package contains Fluent controls and features suitable for all apps). Click Install.
Check the "Include prerelease" checkbox to see the latest prerelease versions that include experimental new features.

The NuGet Package Manager dialog box showing the Browse tab with winui in the search field and Include prerelease checked.Add the WinUI Theme Resources to your App.xaml file.
There are two ways to do this, depending on whether you have additional application resources.
a. If you don't need other application resources, add the WinUI resources element
<XamlControlsResourcesas shown in the following example:<Application x:Class="ExampleApp.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" RequestedTheme="Light"> <Application.Resources> <XamlControlsResources xmlns="using:Microsoft.UI.Xaml.Controls" /> </Application.Resources> </Application>b. If you have other resources, then we recommend you add those to
XamlControlsResources.MergedDictionaries. This works with the platform's resource system to allow overrides of theXamlControlsResourcesresources.<Application x:Class="ExampleApp.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:controls="using:Microsoft.UI.Xaml.Controls" RequestedTheme="Light"> <Application.Resources> <controls:XamlControlsResources> <controls:XamlControlsResources.MergedDictionaries> <ResourceDictionary Source="/Styles/Styles.xaml"/> <!-- Other app resources here --> </controls:XamlControlsResources.MergedDictionaries> </controls:XamlControlsResources> </Application.Resources> </Application>Add a reference to the WinUI package to both XAML pages and/or code-behind pages.
In your XAML page, add a reference at the top of your page
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"In your code (if you want to use the type names without qualifying them), you can add a using directive.
using MUXC = Microsoft.UI.Xaml.Controls;
Additional steps for a C++/WinRT project
When you add a NuGet package to a C++/WinRT project, the tooling generates a set of projection headers in your project's \Generated Files\winrt folder. To bring those headers files into your project, so that references to those new types resolve, you can go into your precompiled header file (typically pch.h) and include them. Below is an example that includes the generated header files for the Microsoft.UI.Xaml package.
// pch.h
...
#include <winrt/Microsoft.UI.Xaml.Automation.Peers.h>
#include <winrt/Microsoft.UI.Xaml.Controls.Primitives.h>
#include <winrt/Microsoft.UI.Xaml.Media.h>
#include <winrt/Microsoft.UI.Xaml.XamlTypeInfo.h>
...
For a full, step-by-step walkthrough of adding simple support for WinUI to a C++/WinRT project, see A simple C++/WinRT WinUI example.
Contributing to WinUI
We welcome bug reports, feature requests and community code contributions in the microsoft-ui-xaml repo on GitHub.
Other resources
If you're new to UWP, then we recommend that you visit the Getting Started with UWP Development pages on the Developer portal.
Windows developer
