Hi @sblb ,
Whether you are using Entity Framework Core (EF core) or Entity Framework to map the database table and the entity classes in the application?
Generally, in Asp.net core application, we will use the EF core to map the database table and the entity classes. And use the Dependency Injection to register the DbContext and the Repository.
When we configure/register the DbContext, we can set the connection string via the DbContextOptionsBuilder, like this:
public class BloggingContext : DbContext
{
public DbSet<Blog> Blogs { get; set; }
public DbSet<Post> Posts { get; set; }
protected override void OnConfiguring(DbContextOptionsBuilder optionsBuilder)
{
optionsBuilder.UseSqlServer(
@"Server=(localdb)\mssqllocaldb;Database=Blogging;Trusted_Connection=True");
}
}
Or register it in the Startup.cs (asp.net core 1 ~ 5) or Program.cs file (asp.net 6), like this:
services.AddDbContext<SchoolContext>(options =>
options.UseSqlServer(Configuration.GetConnectionString("DefaultConnection")));
More detail information, refer to Tutorial: Get started with EF Core in an ASP.NET MVC web app (in WebAPI application, it will use the similar steps) and Configuration in ASP.NET Core (To get the connection string stored in the appsetting.json file).
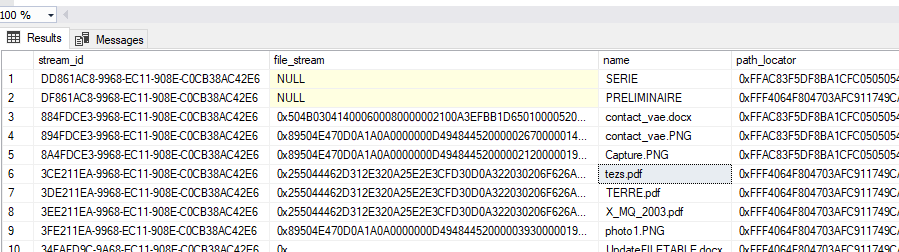
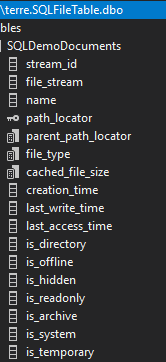
Finally, you can refer this article and sample to use EF core with FileTable, and build a API application to query data from FileTable.
ASP.NET Core 5 MVC file upload / download with MS SQL Server FileTable
If the answer is the right solution, please click "Accept Answer" and kindly upvote it. If you have extra questions about this answer, please click "Comment".
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.
Best regards,
Dillion