Deploy Microsoft Teams app to the cloud using Microsoft Visual Studio
Teams Toolkit helps to deploy or upload the front-end and back-end code in your app to your provisioned cloud resources in Azure.
You can deploy your Teams app to the following cloud resources:
- Azure App Services
- Azure Functions
- Azure Storage (as static website)
- SharePoint
Note
Before you deploy your app code to Azure cloud, you need to complete the provisioning of cloud resources.
To deploy Teams app using Microsoft Teams Toolkit, follow these steps:
Open Visual Studio.
Select Create a new project or open an existing project from the list.
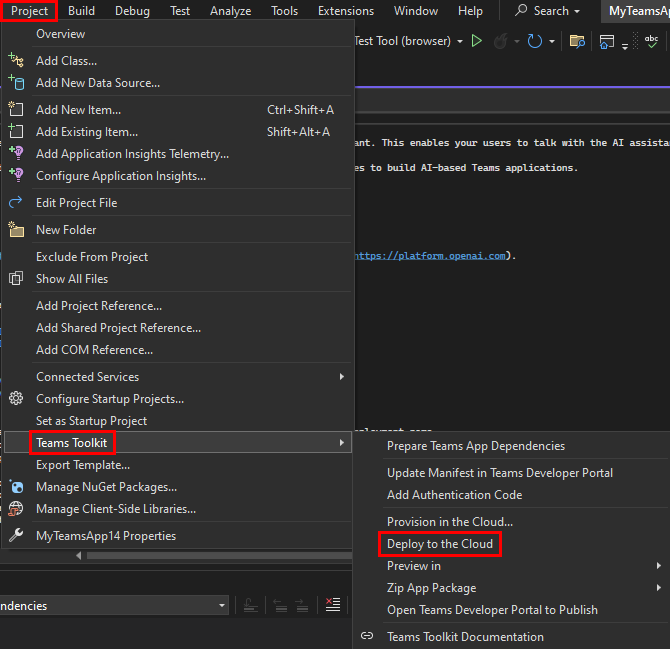
Select Project > Teams Toolkit > Deploy to the Cloud.

In the pop-up window that appears, select Deploy.
 The app is deployed to Azure cloud.
The app is deployed to Azure cloud.
Customize deploy lifecycle in Teams using Visual Studio
To customize the deployment process, you can edit the following deploy sections in the teamsapp.yml file:
- cli/runNpmCommand
- cli/runDotnetCommand
- cli/runNpxCommand
- azureAppService/zipDeploy
- azureFunctions/zipDeploy
- azureStorage/deploy
cli/runNpmCommand
This action executes npm commands under specified directory with parameters.
Sample
- uses: cli/runNpmCommand
with:
workingDirectory: ./src
args: install
Parameters
| Parameter | Description | Required | Default value |
|---|---|---|---|
workingDirectory |
Represents the folder where you want to run the command. If your input value is a relative path, it's relative to the workingDirectory. |
No | Project root |
args |
command arguments | Yes | NA |
cli/runDotnetCommand
This action executes dotnet commands under specified directory with parameters.
Sample
- uses: cli/runDotnetCommand
with:
workingDirectory: ./src
execPath: /YOU_DOTNET_INSTALL_PATH
args: publish --configuration Release --runtime win-x86 --self-contained
Parameters
| Parameter | Description | Required | Default value |
|---|---|---|---|
workingDirectory |
Represents the folder where you want to run the command. If your input value is a relative path, it's relative to the workingDirectory. |
No | Project root |
args |
npm command arguments | Yes | NA |
execPath |
executor path | No | System PATH |
cli/runNpxCommand
This action executes npx commands under specified directory with parameters. You can use it to run gulp commands for bundling and packaging sppkg.
Sample
- uses: cli/runNpxCommand
with:
workingDirectory: ./src
args: gulp package-solution --ship --no-color
Parameters
| Parameter | Description | Required | Default value |
|---|---|---|---|
workingDirectory |
Represents the folder where you want to run the command. If your input value is a relative path, it's relative to the workingDirectory. |
No | Project root |
args |
command arguments | Yes | NA |
azureAppService/zipDeploy
This action uploads and deploys the project to Azure App Service using the zip deploy feature.
Sample
- uses: azureAppService/zipDeploy
with:
workingDirectory: ./src
artifactFolder: .
ignoreFile: ./.webappignore
resourceId: ${{BOT_AZURE_APP_SERVICE_RESOURCE_ID}}
dryRun: false
outputZipFile: ./.deployment/deployment.zip
Parameters
| Parameter | Description | Required | Default value |
|---|---|---|---|
workingDirectory |
Represents the folder where you want to upload the artifact. If your input value is a relative path, it's relative to the workingDirectory. |
No | Project root |
artifactFolder |
Represents the folder where you want to upload the artifact. If your input value is a relative path, it's relative to the workingDirectory. |
Yes | NA |
ignoreFile |
Specifies the file path of the ignored file used during upload. You can utilize this file to exclude certain files or folders from the artifactFolder. Its syntax is similar to the Git's ignore. | No | null |
resourceId |
Indicates the resource ID of an Azure App Service. It's generated automatically after running the provision command. If you already have an Azure App Service, you can find its resource ID in the Azure portal. For more information, see how to find resource ID. | Yes | NA |
dryRun |
You can set the dryRun parameter to true if you only want to test the preparation of the upload and don't intend to deploy it. This helps you verify that the packaging zip file is correct. | No | false |
outputZipFile |
Indicates the path of the zip file for the packaged artifact folder. It's relative to the workingDirectory. During deployment, it reconstructs this file reflects all folders and files in your artifactFolder, and removes any non-existent files or folder. |
No | ./.deployment/deployment.zip |
azureFunctions/zipDeploy
This action uploads and deploys the project to Azure Functions using. For more information, see the zip deploy feature.
Sample
- uses: azureFunctions/zipDeploy
with:
workingDirectory: ./src
artifactFolder: .
ignoreFile: ./.webappignore
resourceId: ${{BOT_AZURE_APP_SERVICE_RESOURCE_ID}}
dryRun: false
outputZipFile: ./.deployment/deployment.zip
Parameters
| Parameter | Description | Required | Default value |
|---|---|---|---|
workingDirectory |
Represents the folder where you want to upload the artifact. If your input value is a relative path, it's relative to the workingDirectory. |
No | Project root |
artifactFolder |
Represents the folder where you want to upload the artifact. If your input value is a relative path, it's relative to the workingDirectory. |
Yes | NA |
ignoreFile |
Specifies the file path of the ignored file used during upload. You can utilize this file to exclude certain files or folders from the artifactFolder. Its syntax is similar to the Git's ignore. | No | null |
resourceId |
Indicates the resource ID of an Azure Functions. It's generated automatically after running the provision command. If you already have an Azure Functions, you can find its resource ID in the Azure portal. For more information, see how to find resource ID. | Yes | NA |
dryRun |
You can set the dryRun parameter to true if you only want to test the preparation of the upload and don't intend to deploy it. This helps you verify that the packaging zip file is correct. | No | false |
outputZipFile |
Indicates the path of the zip file for the packaged artifact folder. It's relative to the workingDirectory. During deployment, it reconstructs this file, reflecting all folders and files in your artifactFolder, and removes any non-existent files or folder. |
No | ./.deployment/deployment.zip |
azureStorage/deploy
This action uploads and deploys the project to Azure Storage.
Sample
- uses: azureStorage/deploy
with:
workingDirectory: ./src
artifactFolder: .
ignoreFile: ./.webappignore
resourceId: ${{BOT_AZURE_APP_SERVICE_RESOURCE_ID}}
Parameters
| Parameter | Description | Required | Default value |
|---|---|---|---|
workingDirectory |
Represents the folder where you want to upload the artifact. If your input value is a relative path, it's relative to the workingDirectory. | No | Project root |
artifactFolder |
Represents the folder where you want to upload the artifact. If your input value is a relative path, it's relative to the workingDirectory. |
Yes | NA |
ignoreFile |
Specifies the file path of the ignored file used during upload. You can utilize this file to exclude certain files or folders from the artifactFolder. Its syntax is similar to the Git's ignore. |
No | null |
resourceId |
Indicates the resource ID of an Azure Storage. It's generated automatically after running the provision command. If you already have an Azure Storage, you can find its resource ID in the Azure portal (see this link for more information). | Yes | NA |
See also
- Teams Toolkit Overview
- Create and deploy an Azure cloud service
- Create new Teams app in Visual Studio
- Provision cloud resources using Visual Studio
- Edit Teams app manifest using Visual Studio
- [Debug your Teams app locally using Visual Studio]Deploy Microsoft Teams app to the cloud using Microsoft Visual Studio
Platform Docs