
Check out this issue on the OfficeJS GitHub repo. It gives some explanation and ways to get around it. https://github.com/OfficeDev/office-js/issues/429
This browser is no longer supported.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support.
Hi,
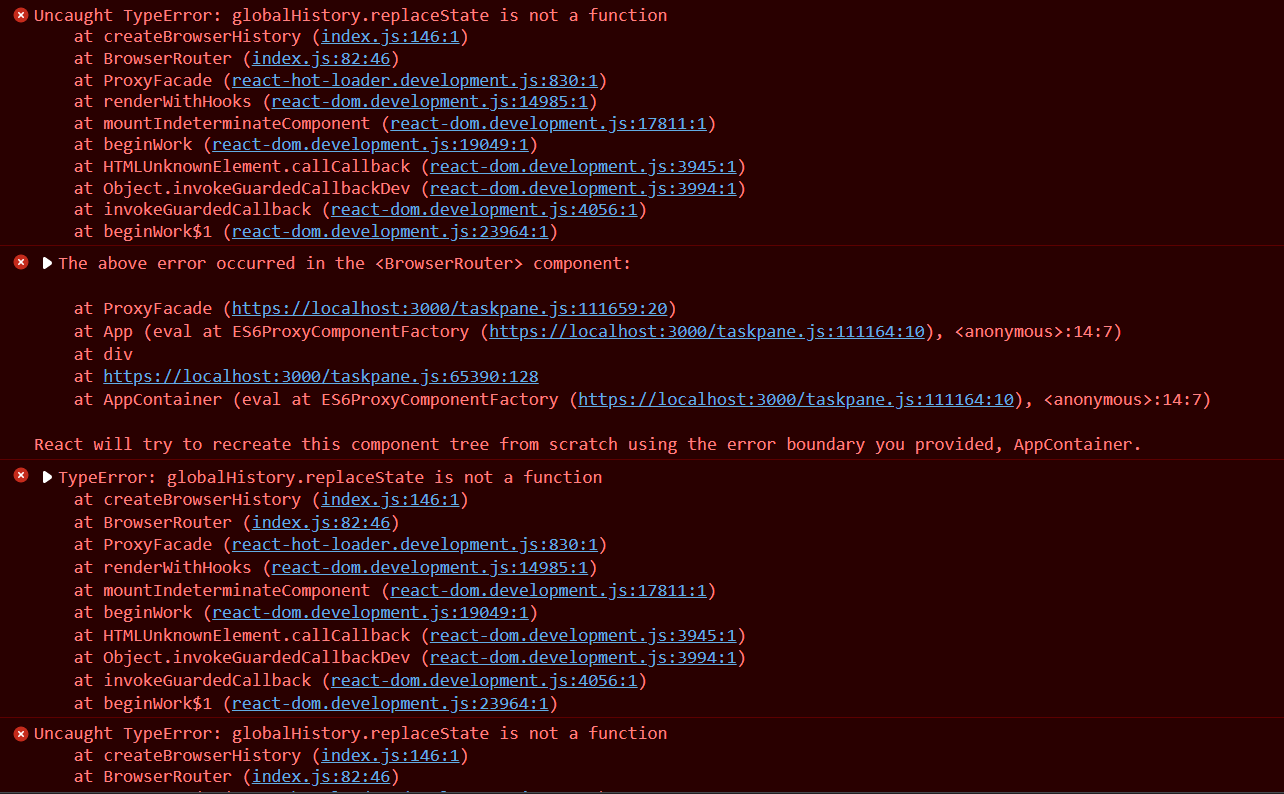
I'm trying to create a Fluent-React outlook add-in that loads in outlook.com and outlook desktop app and I used the template from the Yeoman Generator. To navigate inside the add-in I tried using the react-router-dom but it keeps giving me errors when I try to load the add-in outlook desktop app.

Can you please let me know the standard way/ library that I should use to navigate inside an Outlook add-in that loads in outlook desktop app?
It'll be really helpful if you can provide me some links to videos/documents/sample templates explaining how I should code it.
Thanks in advance!

Check out this issue on the OfficeJS GitHub repo. It gives some explanation and ways to get around it. https://github.com/OfficeDev/office-js/issues/429