Hi,@ Cenk-1028
I checked your codes and
main {
display: flex;
flex-wrap: nowrap;
height: 100vh;
height: -webkit-fill-available;
max-height: 100vh;
overflow-x: auto;
overflow-y: hidden;
}
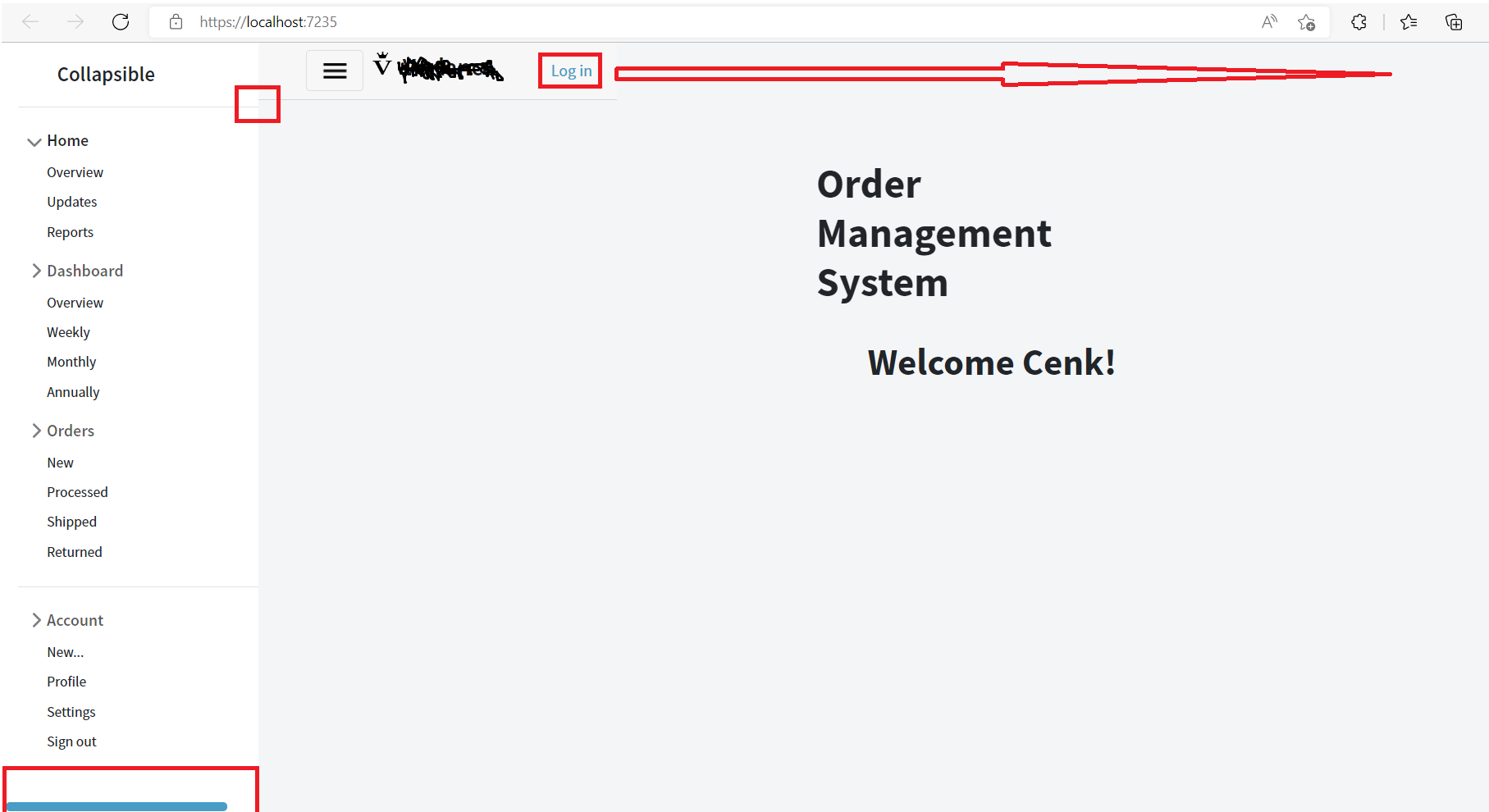
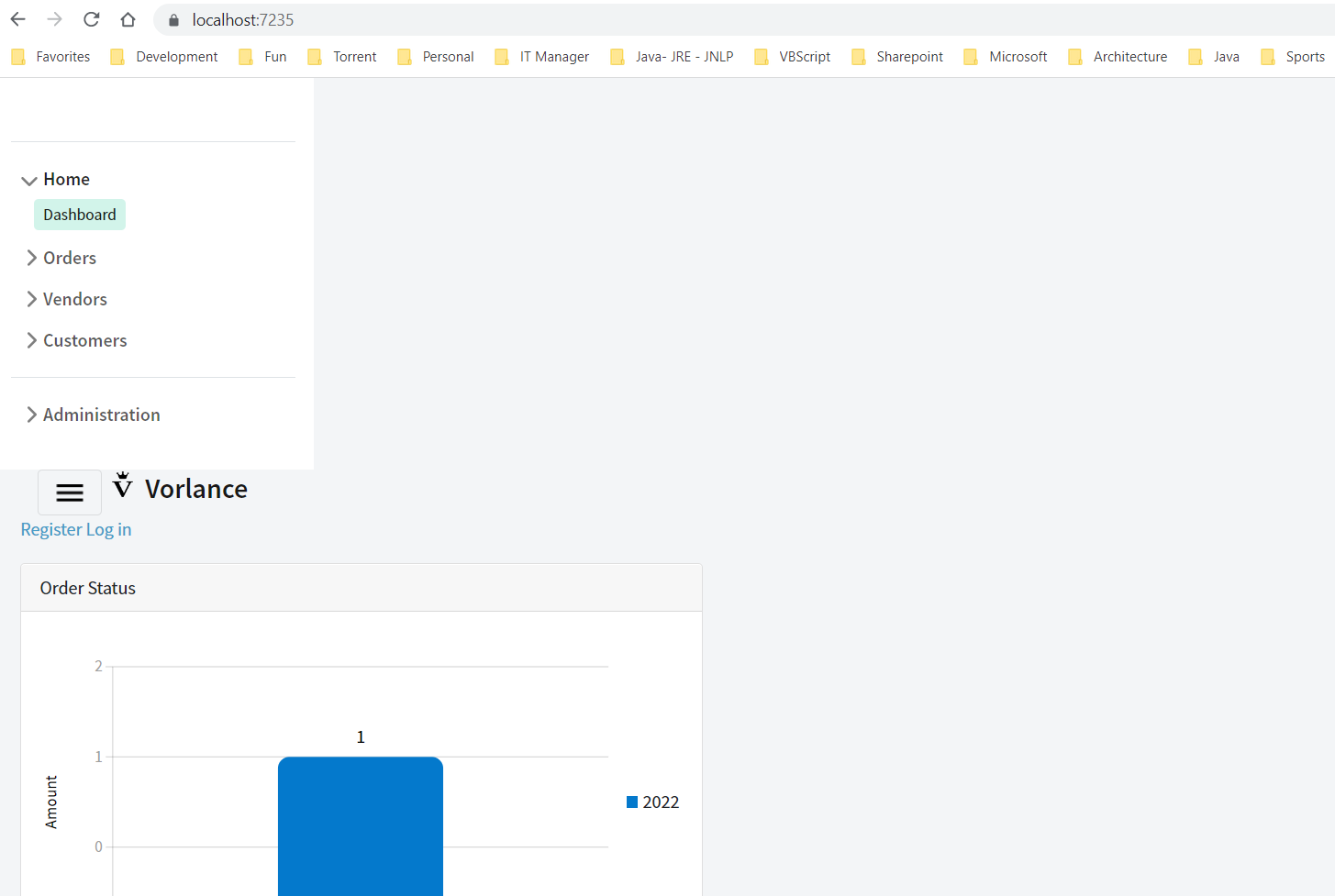
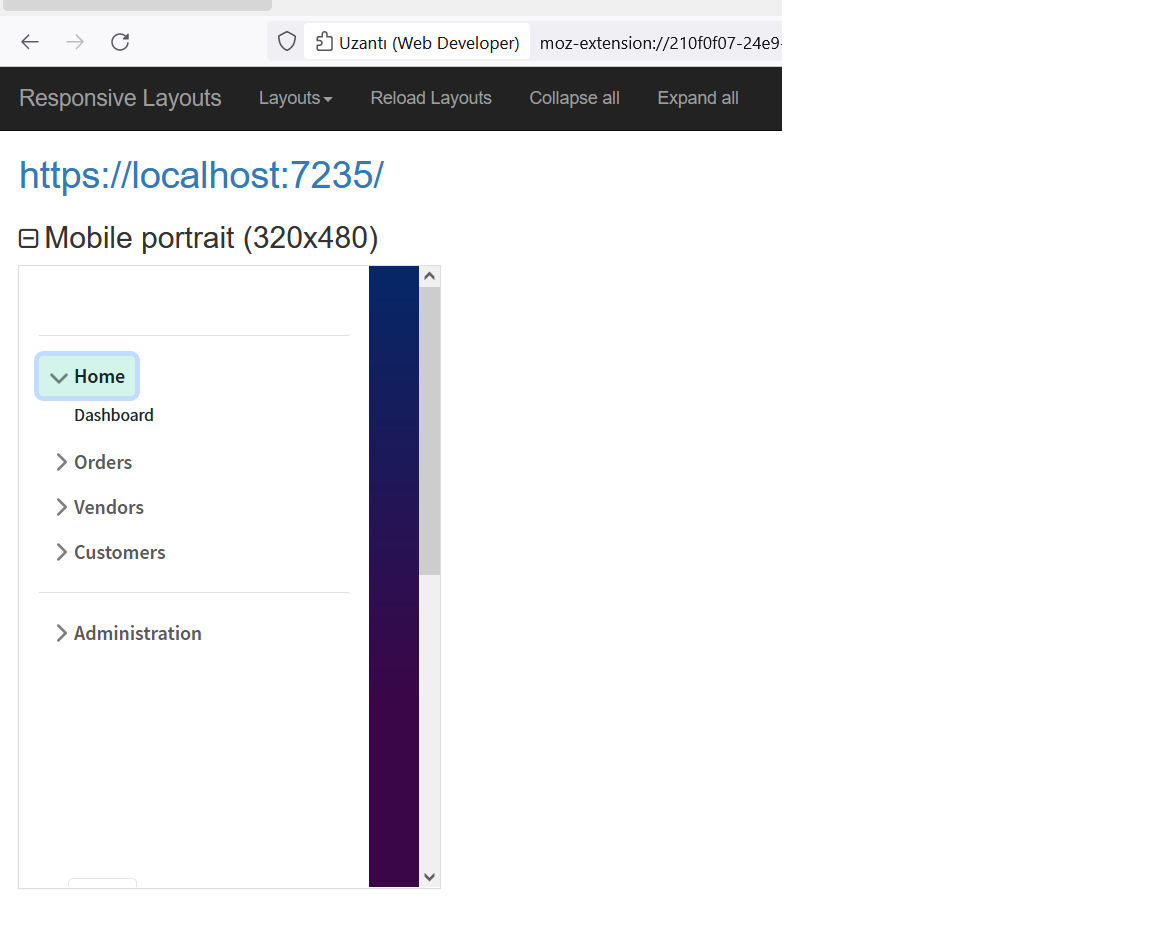
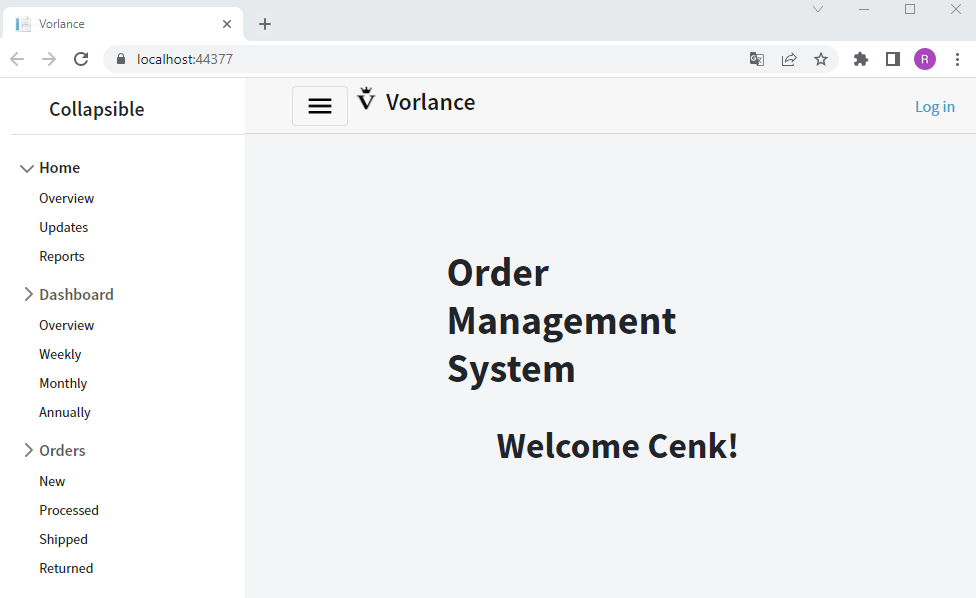
in your sidebar.css affected your former codes
So I modified the codes and added class attribute to your main tag in sidebar page as below:
.sidebarmain {
display: flex;
flex-wrap: nowrap;
height: 100vh;
height: -webkit-fill-available;
max-height: 100vh;
overflow-x: hidden;
overflow-y: hidden;
}
in your NavMenu.razor:
......
<main class="sidebarmain">
.......
then I added the codes in your MainLayout.razor:
<style>
.pb-3,
.py-3 {
padding-bottom: 0.65rem !important;
}
</style>

----------
If the answer is the right solution, please click "Accept Answer" and kindly upvote it. If you have extra questions about this answer, please click "Comment".
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.
Best regards
RuikaiFeng