Utilizando los mensajes de progreso modales [Tip UI #4]
Como hemos podido ver a lo largo de esta serie de artículos, SharePoint 2010 viene con un framework de interfaz de usuario que te permite fácilmente crear experiencias de usuario muy atractivas. Mientras estamos desarrollando nuestras aplicaciones, uno de los desafíos que nos enfrentamos es comunicar al usuario que estamos ejecutando un proceso de larga duración.
En uno de los artículos que publique, les mostré como pueden hacer uso de la área de notificación para comunicar ciertas cosas a nuestros usuarios, teniendo como resultado lo siguiente:
Si ustedes revisan el artículo que les mencioné, existe un parámetro booleano que nos permite hacer que nuestro mensaje del área de notificación sea permanente para hacerlo visible mientras dure nuestra operación, y luego esconderlo cuando termine la operación.
Sin embargo al utilizar el área de notificación para mostrar mensajes de operaciones de larga duración, existen ciertos inconvenientes:
- No puedes actualizar fácilmente el mensaje desplegado en la notificación. Para comunicar el progreso de una operación de larga duración tienes que esconder la notificación anterior y reemplazarla por la nueva.
- Los mensajes en el área de notificación no bloquean la interfaz usuaria por lo cual, el usuario podría seleccionar alguna otra opción de la pantalla generando un conflicto con la operación que ya está siendo ejecutada.
Por suerte el framework de interfaz usuaria de SharePoint 2010 tiene una clase javascript llamada SP.UI.ModalDialog.showWaitScreenWithNoClose la cual despliega mensajes modales como el siguiente:
La función showWaitScreenWithNoClose, acepta los siguientes cuatro parámetros:
- El título de la ventana modal
- El mensaje a desplegar que puede ser HTML
- El alto de la ventana
- El ancho de la ventana
Veamos el siguiente ejemplo:
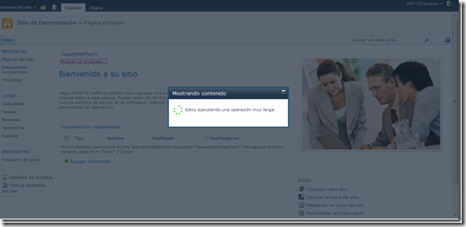
var ventanaModal = SP.UI.ModalDialog.showWaitScreenWithNoClose('Mostrando contenido', 'Estoy ejecutando una operación muy larga!', 76, 330);
Con lo que obtendríamos lo siguiente:
Si nosotros quisieramos actualizar la operación, simplemente tendríamos que agregar la siguiente línea:
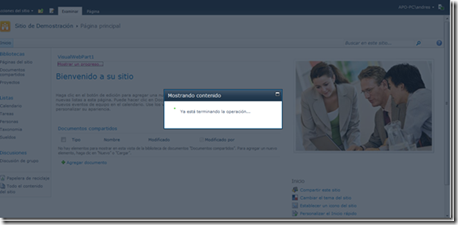
ventanaModal.get_html().getElementsByTagName('TD')[1].innerHTML = 'Ya está terminando la operación...';
Obteniendo lo siguiente:
Como pudieron ver la línea anterior no es un método estándar para actualizar el mensaje mediante la API. Por lo cual podría variar en actualizaciones posteriores, asi que tengan cuidado al usarlo
Finalmente para cerrar el mensaje simplemente agregamos la línea
ventanaModal.close();
Como pudieron ver a lo largo de esta serie de artículos, el nuevo framework de UI de SharePoint 2010 nos provee muchas funcionalidad muy atractivas para nuestros sitios.
A continuación les dejo un listado con todos los artículos con tips de la UI que publiqué: