Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
I just made my first contribution to the newish Gallery section of the Expression Community website where anyone can add content and templates to share. Here’s a screenshot of the current categories:
One of many cool things about the gallery is that you can select a friendly URL name for your contribution and it’s instantly generated. I chose LoremIpsum because I contributed a code snippet that enables Expression Web users to easily insert up to five paragraphs of Latin lorem ipsum filler text into their page.
Here’s the URL of my contribution:
https://gallery.expression.microsoft.com/LoremIpsum
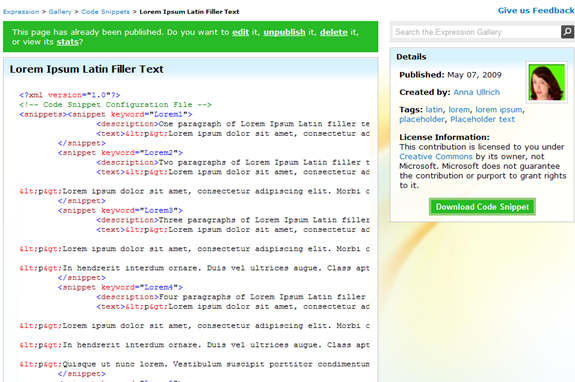
The following is a cropped screenshot of my code snippet page in the Gallery. As you can see, when you’re logged into the site, you can continue to edit, unpublish, or delete any contribution you make to the Gallery. They even provide download statistics:
The Description area at the bottom is where I provide instructions for Expression Web (versions 1 and 2) users to use the Code Snippet. I’ll repeat those instructions here with additional illustrations.
Adding the Lorem Ipsum code snippet to Expression Web (either versions 1 or 2)
This code snippet adds five new snippets to the list of Code Snippets in Expression Web 1 or 2. The snippets enable you to insert one to five paragraphs of lorem ipsum Latin filler text which you can use as a placeholder for content in your web pages.
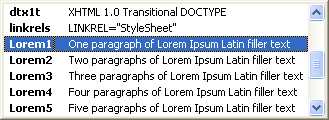
Here’s how the new code snippets appear within the Code Snippets list in Expression Web after you’ve installed them:

To add this Code Snippet to Expression Web, do the following:
Download the ZIP file from this page and then extract the file. You should have a file named LoremIpsumLatinFillerText.xml .
Copy the LoremIpsumLatinFillerText.xml file to one of the following locations on your computer, depending on your operating system:
- Windows XP:
C:\Documents and Settings\[your windows user name]\Application Data\Microsoft\Expression\[your version of Expression Web: Web Designer | Web 2]\Snippets - Windows Vista:
C:\Documents and Settings\[your windows user name]\AppData\Roaming\Microsoft\Expression\[your version of Expression Web: Web Designer | Web 2]\Snippets
- Windows XP:
In Expression Web, open a web page, go to the Code view and put your cursor where you want the lorem ipsum text to appear, and press CTRL + ENTER. A list of code snippets should appear, like this:

Type lorem to jump to the lorem ipsum code snippets in the list, and then double click the code snippet that you want.
To learn how to create your own Code Snippet for Expression Web, see this post of mine: