Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
This is the second blog post in a series on the Model View ViewModel pattern. Before I’m going to dive into the details of the Model View ViewModel pattern, I thought it is handy to describe the differences and similarities between this pattern and other separated presentation patterns.
<Next: Implement the Model View ViewModel pattern>
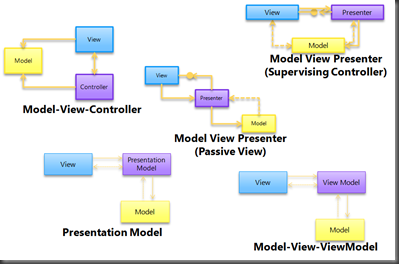
There are quite a number of Separated Presentation patterns out there. Model View Controller, Model View Presenter, Presentation Model, Passive View, Supervising Controller, Model- View-ViewModel and many many more:
When you look at these patterns, sure, the arrows are in different directions. But is that the only difference? Is a controller the same as a presenter or a presentation model? How would you compare Model View Presenter vs Model View ViewModel. In this blog post, I’m going to describe these differences and similarities between the most common separated presentation patterns.
Building an UI without Separated presentation patterns
How would you build a UI without using a separated presentation pattern. Typically, you’d create a form or user control, drag your controls on it and put the logic in the code behind. The code in the Code behind is very closely coupled to the UI, because it directly interacts with the controls on the screen. This approach is nice and straight forward, but only for really simple views. Because when the logic becomes more complicated, maintaining such a UI can become a nightmare!
The root of the problem lies in the fact that building a UI this way violates the single responsibility principle. This principle states: “A class should have only a single reason for change.” If a UI component has code for visualization, logic and data, it effectively has several reasons for changing. For example, if you wish to change the type of controls that are used to display the data, that change should not affect the logic. However, because the logic is so closely tied to the controls, it has to change too. This is a ‘code smell’ that signals that the single responsibility principle is violated.
So the Form or User Control holds both the code to draw the UI (controls, etc..), the logic of the UI (What happens when you click a button) and the data of the UI (The data that the UI works with), you’ll run into the following problems
- Decreased Maintainability
A change in either the UI, the logic or the data will most likely cause changes in the others. This makes it a lot harder to make changes and decreases maintainability of the UI. - Decreased Testability
The logic and Data of an application can be written in such a way that each component can be unit tested in isolation. However, the UI related code is inherently very hard to Unit Test, because it often needs user interaction to trigger logic in the UI. Also, any visualization often needs to be judged by a human to see if it ‘looks right’. If the UI related code is mixed with Logic and Data, you loose the testability of the Logic and Data. Note, there are automated UI testing solutions available. However, they ‘mimic’ the user interaction. They are typically harder to setup and maintain than unit tests, but also they are often only useable as integration tests, because they need the entire application to be set up.
- Decreased Reusability
If your UI related code is mixed with logic and with data, it becomes a lot harder to make that code reusable.
The goals of separated presentation patterns
While the individual patterns are quite different, the goals of these patterns are actually quite similar. Separate UI related code (Views) from Logic related code (Presenters, Controllers, ViewModels, etc..) and from the Data (Models). This allows each of these to evolve independently. For example, you are able to change the Look and Feel of your application, without affecting the logic or the data.
Secondly because the Logic and Data is separated from the visualization, the logic and the data can be unit tested in isolation. For very straightforward applications, this might not be very significant. For example, if your application is a simple data editor. However, if you have more complicated UI logic, it will quickly become very valuable to be able to automatically verify that your UI logic works as expected.
Model View Controller pattern
One of the very first separated presentation patterns was the Model-View-Controller pattern. This pattern was developed by Trygve Reenskaug.
In 1979!!!! (I wasn’t even born then).
Anyway, this pattern was developed for building Smalltalk applications. But in those days, computer programming was a bit different than today. There was no Windows. No graphical user interface. No Controls library. If you wanted a UI, you had to draw it yourself. If you wanted to interact with input devices such as keyboards. (Where there even mice in those days?)
But what Trygve did was quite revolutionary. Where everybody was mixing the visualization code, User interaction code, logic and data together, he came up with a pattern to separate these into separate classes, each with a distinct responsibility.
The problem with the MVC pattern is that it’s very likely the most misunderstood pattern in the world. And I think it’s caused by the naming. Trygne originally called the pattern Model-View-Editor, but later settled on the name Model View Controller. Now I can understand what a Model is (data) and what a View is (Something i can look at, the UI). But what is a controller? Is an ‘Application Controller’ the same controller as the controller in the MVC pattern? (No, but you can see where some of the confusion comes from)
So what are those Models, Views and Controllers
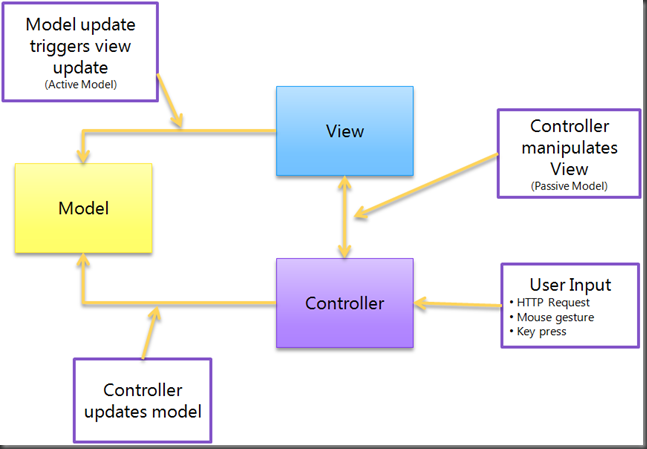
- Model
The model typically is the data of your application and the logic to retrieve and persist that data. Often, this is a domain model that can be based on a database or the results from web services. In some cases, that domain model maps perfectly to what you see on the screen, but in other cases it has to be adapted, aggregated or extended to be usable. - View
The View was responsible for drawing the UI on the screen. Without windows or controls, that meant drawing, boxes, buttons, input fields, etc on the screen. The View can also monitor the model and display any data in it or update itself if the data changes. - Controller
The controller is responsible for handling the User Input and then updating the Model or the View. So if the user is interacts with the application, IE: presses a button on the keyboard, moves the mouse, the controller is notified of that user gesture and decides what to do with it. Maybe it should update the view, maybe it should update the model.
I whipped up the following example to illustrate what a Controller would look like in a ‘pure’ MVC implementation. I happened to implement it in normal asp.net (not asp.net Mvc), but without relying on any of the controls. So it’s more traditional asp style. (Ok, I know this is not a pretty example, but I hope it gets the point across of what a controller was meant to do.)
1: public class Controller
2: {
3: private readonly IView _view;
4:
5: public Controller(IView view)
6: {
7: _view = view;
8:
9: HttpRequest request = HttpContext.Current.Request;
10: if (request.Form["ShowPerson"] == "1")
11: {
12: if (string.IsNullOrEmpty(request.Form["Id"]))
13: {
14: ShowError("The ID was missing");
15: return;
16: }
17:
18: ShowPerson(Convert.ToInt32(request.Form["Id"]));
19: }
20: }
21:
22: private void ShowError(string s)
23: {
24: _view.ShowError(s);
25: }
26:
27: private void ShowPerson(int Id)
28: {
29: var model = new Repository().GetModel(Id);
30:
31: _view.ShowPerson(model);
32: }
33: }
After many years, the programming paradigm changed somewhat. The concept of a control emerged. A Control encapsulates both the visualization (It draws itself), but also the user interaction. A button knows what to do if you click it. A textbox knows what to do if you type text in it. This reduces the need for a controller, so the Model View Controller pattern became less relevant. However, since there was still a need for separating out the logic of the application from the Controls and the data, an other pattern called Model View Presenter became more popular.
Most examples of the MVC pattern focus on very small components, such as building a text box or building a button. With a bit more modern UI technologies (Visual basic 3 is modern compared to 1979 smalltalk), you typically don’t need to apply this pattern. Unless you are developing your own control using very low level API’s. For example, if you want to build a completely custom control using Direct X, then you might be interested in this pattern.
The last couple of years MVC pattern became very relevant again, but for a different reason, with the advent of the ASP.Net MVC framework. The ASP.Net MVC framework does not use the concept of controls in the same way as the normal ASP.NET framework does. In the ASP.Net MVC framework, a View is an ASPX control that renders HTML. And the controller again handles the user gestures, because it receives the HTTP requests. Based on the http request, it determines what to do (update a model or display a particular view).
Model View Presenter pattern
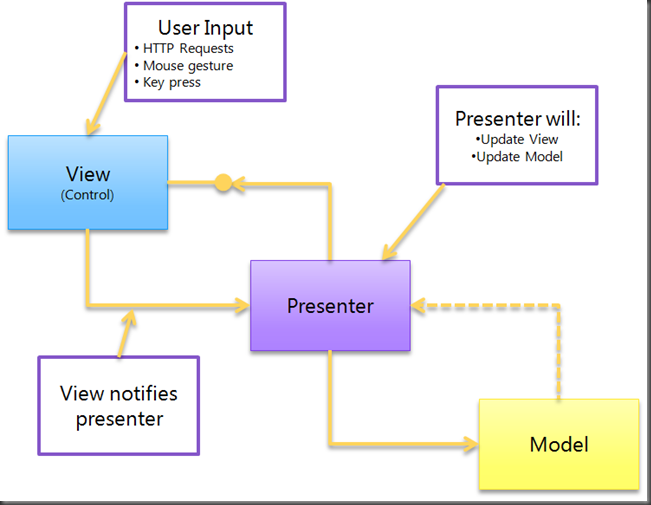
So after the rise of visual programming environments and the introduction of controls that encapsulated both the Visualization and the User Interaction code, the need for creating a separate controller class became less. But people still found the need for a form separated presentation, only this time at a higher abstraction level. Because it turned out that if you create a form that is composed out of several controls and also contains the UI logic and the data, The Model View Presenter pattern describes a way to separate out the visual elements (Controls) from the Logic (What happens when you interact with the controls) and the Data (what data is displayed in the view).
-
Model
The model typically is the data of your application and the logic to retrieve and persist that data. Often, this is a domain model that can be based on a database or the results from web services. In some cases, that domain model maps perfectly to what you see on the screen, but in other cases it has to be adapted, aggregated or extended to be usable.
View
The View is typically a user control or form that combines several (smaller grained controls) into a (part of a) user interface. The user can interact with the controls in the View, but when some logic needs to be started, the view will delegate this to the presenter.
Presenter
The presenter holds all the logic for the view and is responsible for synchronizing the model and the View. When the view notifies the presenter that the user has done something (for example, clicked a button), the presenter will then update the model and synchronize any changes between the Model and the View.
One important thing to mention is that the Presenter doesn’t communicate directly to the view. In stead, it communicates through an interface. This way, the presenter and the model can be tested in isolation.
There are two variations of this pattern, Passive View and Supervising Controller.
Passive View
In the passive view, the view knows nothing about the model, but instead exposes simple properties for all the information it wants to display on the screen. The presenter will read information from the Model and update the properties from the model.
This would be an example of a passive view:
1: public PersonalDataView : UserControl, IPersonalDataView
2: {
3: TextBox _firstNameTextBox;
4:
5: public string FirstName
6: {
7: get
8: {
9: return _firstNameTextBox.Value;
10: }
11: set
12: {
13: _firstNameTextBox.Value = value;
14: }
15: }
16: }
As you can see, this requires quite a lot of coding, both for the View but also for the Presenter. However, it will make the interaction between the View and the Presenter more testable.
Supervising Controller
In supervising controller, the View DOES know about the Model and is responsible for databinding the model to the view. This makes the interaction between the Presenter and the View a lot less chatty, but at the expense of testability of the View-Presenter interaction. Personally i hate the fact that this pattern is called “Controller”. Because the controller is again not the same thing as the controller in the MVC pattern and also not the same as an “Application Controller”.
This would be an example of a view in the Supervising Controller.
1: public class PersonalDataView : UserControl, IPersonalDataView
2: {
3: protected TextBox _firstNameTextBox;
4:
5: public void SetPersonalData(PersonalData data)
6: {
7: _firstNameTextBox.Value = data.FirstName;
8: }
9:
10: public void UpdatePersonalData(PersonalData data)
11: {
12: data.FirstName = _firstNameTextBox.Value;
13: }
14: }
As you can see, this interface is less granular and puts more responsibilities in the View.
Presentation Model
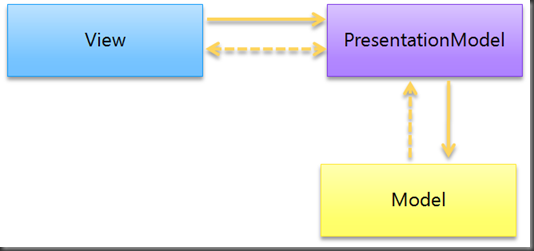
Martin Fowler describes a different approach on achieving separation of concerns on his site, that’s called Presentation Model. The Presentation Model is a logical representation of the User Interface, without relying on any visual elements.
The presentation model has several responsibilities:
Hold the logic of the UI:
Same as the Presenter, the Presentation Model holds the logic of the UI. When you click a button, that click is forwarded to the Presentation Model, which then decides what to do with it.
Massage the data from the model to be displayed on the screen:
The presentation model can convert the data in the model so it can more easily be displayed on the screen. Often, the information contained in the model cannot directly be used on the screen. You might need to alter the information (IE: convert data types), enrich the information (IE: summations) or aggregate information from several sources. This is especially likely if you don’t have full control over the model. For example, you get information from an 3rd party web service, or from a database of an existing application.Store the state of the UI:
Often, the UI needs to store additional information that has nothing to do with the domain model. For example, which item is currently selected on the screen? What validation errors have occurred? The presentation model can store this information in properties.
The View can then easily read the information from the Presentation Model and get all the information it needs to display the view. One advantage of this approach is that you can create a logical and fully unit testable representation of your UI, without relying on testing visual elements.
The Presentation Model pattern doesn’t really describe how the view then uses the data in the Presentation Model.
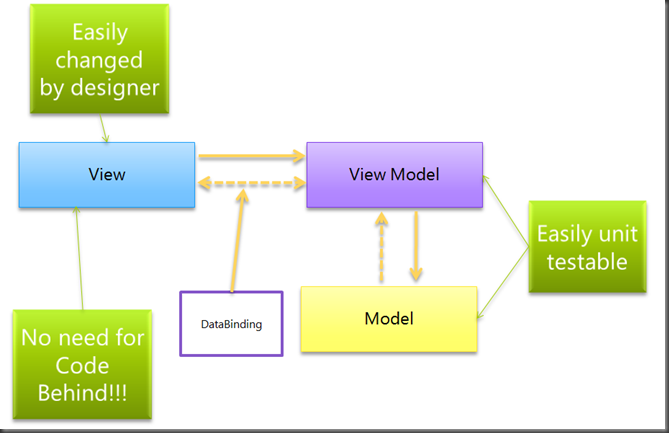
Model View ViewModel
And then there is Model View ViewModel, also known as MVVM or just the ViewModel pattern. It looks surprisingly similar to the Presentation Model pattern:
In fact, the pretty much the only difference is the explicit use of the databinding capabilities of WPF and Silverlight. Not surprising, because John Gossman was one of the first persons to mention this pattern on his blog.
The ViewModel doesn’t communicate directly with the View. Instead it exposes easily bindable properties and methods (in the form of Commands). The View can databinding those properties and commands to query information from the ViewModel and call methods on the ViewModel. It’s also not required that the View knows about the ViewModel. XAML Databinding uses a form of reflection to bind properties of the ViewModel, so theoretically you can use any ViewModel with the View that exposes the right properties.
Some of the things I really like about this pattern when applied to Silverlight or WPF are:
You get a fully testable logical model of your application. I’ll talk more about this in further posts.
Because the View Model offers everything the view needs in easily consumed format, the view itself can be fairly simple. In fact, a designer can play with the look and feel in Expression Blend and change it without affecting the UI.
Lastly, you can avoid using code behind. In a later blog post, I’ll describe how to do this in more detail. Now this is a point of debate amongst View Model fans. I personally feel that you often don’t need code behind and that there are often better ways of solving it. Ok, sometimes you’ll need to do some tricks (like create attached behaviors) but they offer really nice and reusable solution. However, I also recognize that not everybody likes XAML markup and the XAML way of expressing databinding. The ViewModel pattern doesn’t force you to use or avoid code behind. Do what feels right to you.
Conclusion
I hope this description of the most common Separated Presentation patterns helps you in understanding their differences.
Comments
Anonymous
August 15, 2009
Wow. I could'nt have wished for a more thourough look at all the different separated presentation patterns. Now I really can't wait for the rest of the series. I do have one question, and I hope it's not outside the scope of this series and/or am not getting ahead of your posts. You mention the model is often an actual domain object. Is that what YOU use? I've been trying to figure out if an EF v4 self-tracking entity would be acceptable or if I had to go one step further and use a DTO. I know, in the end, it comes down to requirements and preference but I was curious to hear your thoughts on the matter. Thanks, Joe.Anonymous
August 15, 2009
Hi Joe, Good question. I'm going to address that point in a later blog post, about adapting the model to the view. Keep posted :) _ErwinAnonymous
February 04, 2011
What is the difference between the PresentationModel and the ViewModel?Anonymous
February 07, 2011
Great Post! I see a direct contradiction that wasn't pointed out to your readers. The problem is raised with how the code-behind nightmare stems from a violation of the 'single responsibility principle'. The implications are decreased maintainability, testability and re-useability which justifiably qualify this as an anti-pattern. In the solution to this problem you include the Presentation Model pattern which, as you stated, "...has several responsibilities...".
- Hold the logic of the UI (Presentation Layer)
- Massage the data from the model to be displayed on the screen (Domain Layer)
- Store the state of the UI (arguably the Infrastructure Layer) This alone should raise a red flag for anyone thinking about using this pattern since it clearly creates a similar problem that this post is attempting to solve.
- Anonymous
March 08, 2011
Fantastic! This is the first time I've really understood the differences between these patterns. Well done!