Как нарисовать иконку RSS в Expression Design
Продолжаем развлекаться в Expression Design, благо недавно вышла новая версия.
Сегодня мы будем рисовать иконку RSS. В итоге должна получиться вот такая коллекция:

1. Открываем Expression Design 3, создаем новое изображение (Ctrl+N) 512х512.
2. Включаем сетку (Ctrl+’), включаем привязку к сетке (Ctrl+Shift+’). Из меню Edit ⇒ Options ⇒ Units and Grids можно настроить размер ячейки сетки — у меня он 16px.
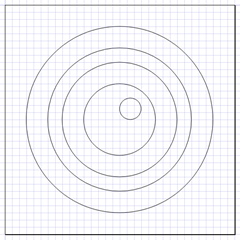
3. Рисуем кружочки (shortcut для эллипса — L) для RSS-иконки. Ровный круг можно нарисовать, удерживая Shift или как в данном случае — за счет привязки к узлам сетки. Я делаю круги с шагом 3-2-3-2 клетки. Центральный круг смещен.

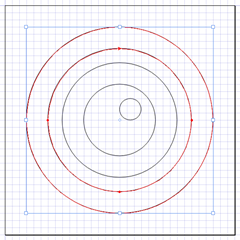
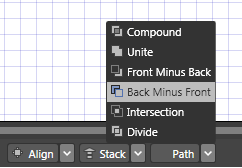
4. В настоящий момент мы имеем несколько кругов, наложенных друг на друга — нужно сделать из них кольца. Для этого выделяем последовательно два круга и применяем к ним Path-операцию “Back Minus Front” (Object ⇒ Path-Operations ⇒ Back Minus Front, или проще: внизу окна редактирования есть меню с выбором Path — последняя операция запоминается):


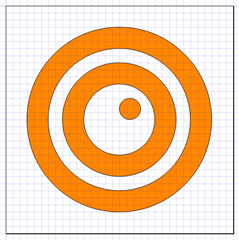
После закраски должно получиться вот так:

5. Рисуем прямоугольник (shortcut — M), чтобы вырезать уголок. Далее можно действовать разными способами: 1) через Path-операцию Intersection, 2) через Path-операцию Divide. В первом случае нужно будет нарисовать еще один прямоугольник для второго кольца. Во втором — поудалять “лишние” детали.

В итоге должно получиться вот так (границу фигур можно убрать):


6. Делаем подложку и небольшой градиент сверху. Снизу рисуем квадрат с закругленными краями (подложка), ставим Opacity по желанию (например, 100%) и в зависимости от дальнейшего ипользования (у меня 15%) Сверху — круг и копию квадрата, чтобы вырезать, вырезаем, оставляя нижную часть, ставим Opacity 15%.


7. Для сегментов и круга добавляем эффект Outer Glow (Size:1, Opacity: 1, Color — такой же, как у них.

8. RSS-иконка готова (не забываем растянуть ее на всю область картинки):

9. Shortcut для экспорта — Ctrl+E.
Готовые *.design и *.png файлы можно найти в приложении к посту.
В следующий раз будем рисовать похищение иконки летающей тарелкой (см. пример в моем блоге справа)!
p.s. Video-версия тоже будет, но позже.